一种显示控制方法、终端及计算机可读存储介质与流程

本发明实施例涉及通信技术领域,尤其涉及一种显示控制方法、终端及计算机可读存储介质。
背景技术
目前,常规的单屏手机查看图片或者网页等页面,控制缩放是通过两个手指反方向的滑动来放大指定的区域。截图的方式也是通过多根手指的滑动来进行。
但是,当前对图片或者网页等页面的缩放以及截图行为,在一只手持握手机的时候,必须需要另一只手进行操作,操作复杂度高,无法满足单手完成操作。
技术实现要素:
本发明实施例提供一种显示控制方法、终端及计算机可读存储介质,以解决现有技术中终端屏幕显示内容的缩放以及截图等操作无法单手完成、操作复杂度高的问题。
为了解决上述技术问题,本发明是这样实现的:
第一方面,本发明实施例提供了一种显示控制方法,应用于具有第一屏和第二屏的终端,包括:
接收用户对第一屏的第一输入;
响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;
接收用户对所述控制标识的第二输入;
响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作。
第二方面,本发明实施例还提供了一种终端,所述终端具有第一屏和第二屏,所述终端包括:
第一接收模块,用于接收用户对第一屏的第一输入;
第一显示模块,用于响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;
第二接收模块,用于接收用户对所述控制标识的第二输入;
第一处理模块,用于响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作。
第三方面,本发明实施例还提供了一种终端,包括处理器、存储器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现上述的显示控制方法的步骤。
第四方面,本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储计算机程序,所述计算机程序被处理器执行时实现上述的显示控制方法的步骤。
在本发明实施例中,通过接收用户对第一屏的第一输入;响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;接收用户对所述控制标识的第二输入;响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作;能够实现用户通过单手不同的手指在终端的第一屏和第二屏上进行操作以实现终端屏幕显示内容的缩放以及截图等,降低了操作复杂度。
附图说明
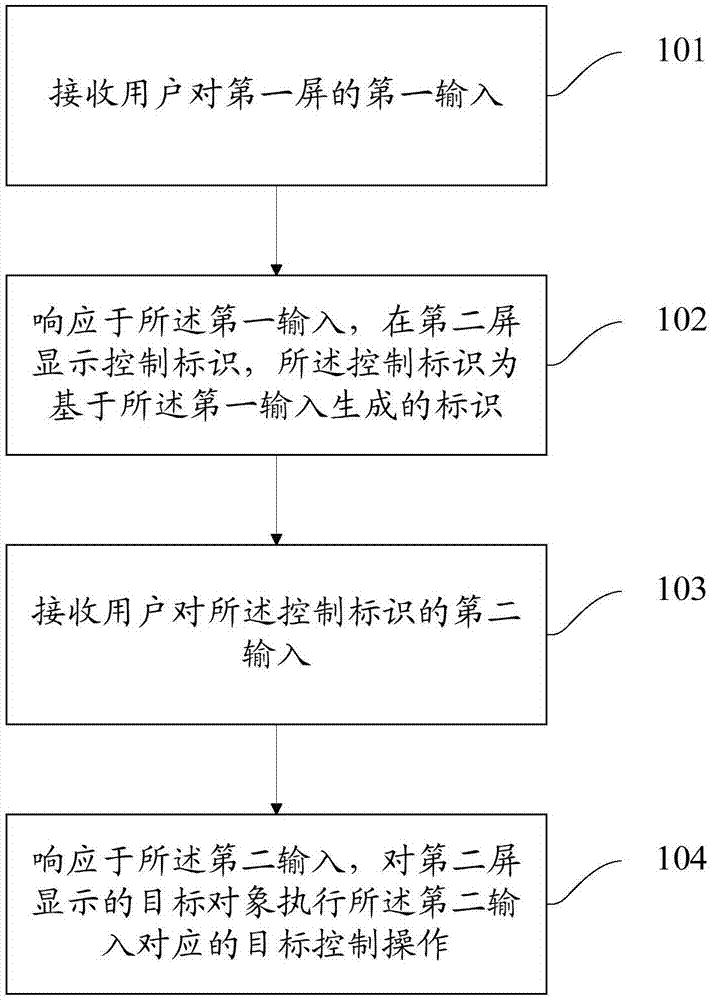
图1为本发明实施例的显示控制方法流程示意图;
图2为本发明实施例的页面示意图一;
图3为本发明实施例的点击背面副屏幕示意图;
图4为本发明实施例的正面主屏幕形成光点示意图;
图5为本发明实施例的点击正面主屏幕示意图;
图6为本发明实施例的页面放大示意图;
图7为本发明实施例的页面示意图二;
图8为本发明实施例的在背面副屏幕滑动手指形成直线段示意图;
图9为本发明实施例的正面主屏幕形成具有滑块的直线段示意图;
图10为本发明实施例的在背面副屏幕滑动手指形成弧形线段示意图;
图11为本发明实施例的正面主屏幕形成具有箭头的弧形线段示意图;
图12为本发明实施例的手指在正面主屏幕和背面副屏幕反向滑动示意图;
图13为本发明实施例的终端结构示意图一;
图14为本发明实施例的终端结构示意图二。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明针对现有的技术中终端屏幕显示内容的缩放以及截图等操作无法单手完成、操作复杂度高的问题,提供一种显示控制方法,应用于具有第一屏和第二屏的终端,如图1所示,包括:
步骤101:接收用户对第一屏的第一输入。
第一屏可为终端的背面屏,第二屏可为终端的正面屏;本发明以下各实施例中背面副屏幕即第一屏,正面主屏幕即第二屏,第一输入可为点击点、绘制预设轨迹等,在此不作限定。
步骤102:响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识。
控制标识可以表现为点、预设轨迹等,在此不作限定。
步骤103:接收用户对所述控制标识的第二输入。
第二输入可以为针对控制标识的点击、按压以及拖动等,在此不作限定。
其中,所述第一输入和所述第二输入为相同手的不同手指的输入,或者所述第一输入和所述第二输入为不同手的不同手指的输入;
比如:第一输入可以是用户的左手的食指在第一屏的上的输入,第二输入可以是用户的左手的拇指在第二屏上的输入。
步骤104:响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作。
目标对象可以是图片,也可以是任一程序的界面;目标控制操作可以包括放大、缩小、旋转和截屏中的至少一种。
本发明实施例提供的所述显示控制方法通过接收用户对第一屏的第一输入;响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;接收用户对所述控制标识的第二输入;响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作;能够实现用户通过单手不同的手指在终端的第一屏和第二屏上进行操作以实现终端屏幕显示内容的缩放以及截图等,降低了操作复杂度。
针对目标控制操作为放大或缩小目标对象的情况,本发明实施例提供以下两种示例:
第一种示例,所述第一输入包括第一触控输入;所述响应于所述第一输入,在第二屏显示控制标识,包括:获取所述第一触控输入在所述第一屏上的第一触控位置;确定所述第一触控位置映射在所述第二屏上的第一位置;在所述第一位置,显示控制标识,所述控制标识指示所述第一位置为缩放中心点。
其中,第一触控输入可以触屏控制,也可以悬浮控制;通过显示控制标志,便于用户确定第二输入的触控操作位置。
这样通过将第一屏上的触控操作映射在第二屏上,并对应显示控制标识,能够便于用户通过单手的不同手指来实现对第二屏上显示的内容的控制。
对应的,所述第二输入包括第二触控输入;所述响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作,包括:获取所述第二触控输入的触控点在所述第二屏上的第二位置与所述第一位置之间的第一距离的第一距离变化特征;根据所述第一距离变化特征,以所述第一位置为缩放中心点,对所述目标对象进行放大或缩小(有2种对应关系,可以是距离越小,放大或缩小都可以);其中,所述第一距离变化特征包括所述第一距离增大或所述第一距离缩小。
其中,根据所述第一距离变化特征,以所述第一位置为缩放中心点,对所述目标对象进行放大或缩小,可以具体是:所述第一距离变化特征增大,则以所述第一位置为缩放中心点,对所述目标对象进行放大或缩小;所述第一距离变化特征减小,则以所述第一位置为缩放中心点,对所述目标对象进行缩小或放大,在此不作限定。
第二位置具体为第二触控输入的触控点的当前位置。这样通过控制第二位置和第一位置之间的距离,可实现对目标对象的缩放,也就实现了可以通过最简便的操作达到用户单手便利操作目标对象的目的。
下面对该示例进行举例:打开图片或者网页等可缩放的页面(打开图片或者网页,可以看到正面主屏幕显示出所需要查看的内容),如图2所示,图2中的1表示正面主屏幕,即第二屏;然后通过点击背面的副屏幕即第一屏,选取缩放的焦点,例如用户的一根手指a(比如食指),在手机背面的副屏幕上按下,这时,正面的主屏幕会显示一个亮点,此点代表之后进行缩放操作的中心点。此点是通过手指在背面副屏的点击点(上述按压点)的坐标,映射到正面主屏幕上同比例相应的坐标,且可随在副屏幕上的手指的移动变换位置,如图3和图4所示,图3中的2表示背面副屏幕,图3中的3表示手指a点击背面副屏幕的位置,即第一触控输入在第一屏上的第一触控位置,图4中的4表示正面主屏幕,图4中的5表示背面点击的点映射到正面的点,即第一触控位置映射在第二屏上的第一位置,显示一个可见的光点。
使用另一只手指在正面主屏幕操作,对图片进行缩放:经过上述操作,在正面的主屏幕显示出一个亮点。用户通过另一只手指b点击主屏幕的一个点,向一个方向滑动,图片会以主屏幕上的亮点为中心点,根据手指b与亮点的距离进行放大或者缩小,如果亮点与手指的距离增大,则图片会放大,如果亮点与手指的距离减小,图片会缩小。由此可以对图片进行缩放操作,且只使用一只手就可以实现,如图5和图6所示,图5中的6表示正面主屏幕,图5中的第一位置7表示背面点击的点映射到正面的点,显示一个可见的光点,图5中的8表示手指b在主屏幕点击的一个点,即第二触控输入的触控点在第二屏上的第二位置,9指示手指b由在主屏幕点击的点8的滑动方向为远离第一位置的方向,图6中第一位置7和第二位置8之间的距离相对于图5增大了,图6中的10表示正面主屏幕,图6中的11表示放大后的图片。
第二种示例,所述第一输入包括第一滑动输入;所述响应于所述第一输入,在第二屏显示控制标识,包括:获取所述第一滑动输入在所述第一屏上形成的第一轨迹;确定所述第一轨迹映射在所述第二屏上的第二轨迹;在所述第二轨迹为第一预设特征的情况下,显示所述第二轨迹,且在所述第二轨迹上显示第一标识;其中,所述控制标识包括所述第二轨迹和所述第一标识。
用户可自定义控制标识的位置和第一轨迹的长度,使得控制操作更灵活,通过控制第一标识在第二轨迹上移动,这样可以使得用户更精准的对缩放的比例进行调节。
其中,第一预设特征为告知终端即将针对目标对象进行缩放的特征,该特征可以为默认特征,也可以为用户设置的特征,其可以体现为点击规律,也可以体现为预设轨迹;在此不作限定。
第一轨迹可以只包括直线段,也可以包括非直线段和直线段;第二轨迹同样可以只包括直线段,也可以包括非直线段和直线段,在此不作限定。
对应的,所述第二输入包括第二滑动输入,所述第二滑动输入用于控制所述第一标识在所述第二轨迹上移动;所述响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作,包括:获取所述第二轨迹上的参考点,所述参考点为缩放中心点;响应于所述第二输入,控制所述第一标识在所述第二轨迹上移动;获取所述第一标识的第三位置和所述参考点的第四位置之间的第二距离的第二距离变化特征;根据所述第二距离变化特征,以所述第四位置为缩放中心点,对所述目标对象进行放大或缩小;其中,所述第二距离变化特征包括所述第二距离增大或所述第二距离缩小;其中,所述参考点为所述第二轨迹上的任一位置(起点,终点,或者用户指定的轨迹上的任一点均可)。其中,第三位置具体为第一标识移动过程中的当前位置。
下面对该示例进行举例:打开图片或者网页等可缩放的页面(打开图片或者网页,可以看到正面主屏幕显示出所需要查看的内容),如图7所示,图7中的12表示正面主屏幕;然后通过在背面的副屏幕上形成直线段,例如用户的一根手指a(比如食指),在手机背面的副屏上滑动,这时,正面的主屏幕会在滑动方向显示一条线,长短与手指滑动的距离一致。线上面有一个可拖动的圆点,圆点的初始位置在这条线的中间位置,如图8和图9所示,图8中的13表示背面副屏幕,14指示手指a在背面副屏幕上的滑动轨迹即第一轨迹,图9中的15表示正面主屏幕,图9中的16表示正面主屏幕显示的一个轴(线段,即上述第二轨迹),图9中的17表示在正面主屏幕上显示的轴上显示的一个滑块(圆点,即上述第一标识),拖动滑块可以进行放大或缩小;
使用另一只手指在正面主屏幕操作,对图片进行缩放:经过上述操作,在正面的主屏幕显示出一个具有中心圆点的直线段。用户通过另一只手指b可以拖动此圆点在线上移动进行图片的放大缩小。放大缩小的中心点为手指滑动的起始点(直线段的起点),将圆点拖动远离此起始点则为放大,靠近则为缩小。由此可以对图片进行缩放操作,且只使用一只手就可以实现。
针对目标控制操作为旋转目标对象的情况,所述确定所述第一轨迹映射在所述第二屏上的第二轨迹之后,所述显示控制方法还包括:在所述第二轨迹为第二预设特征的情况下,显示所述第二轨迹,且在所述第二轨迹上显示第二标识;其中,所述控制标识包括所述第二轨迹和所述第二标识。
这样能够为实现除放大或缩小目标对象以外的更复杂的操作奠定基础。
其中,第二轨迹可以具体为弧形线段,但并不以此为限。
对应的,所述第二输入包括第三滑动输入,所述第三滑动输入用于控制所述第二标识在所述第二轨迹上移动;所述响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作,包括:响应于所述第二输入,控制所述第二标识在所述第二轨迹上移动;获取所述第二标识的移动距离和移动方向;基于所述移动距离和所述移动方向,控制所述目标对象旋转;其中,所述目标对象旋转的方向与所述移动方向相关联(可以一致,也可以相反),所述目标对象旋转的角度与所述移动距离相关联(可以是正相关,比如:移动距离越大,旋转的角度越大,移动距离越小,旋转的角度越小;也可以是反相关,比如:移动距离越大,旋转的角度越小,移动距离越小,旋转的角度越大)。
在第二轨迹为第二预设特征的情况下,通过控制第二标识在第二轨迹上的移动,可实现目标对象的旋转,操作便捷,这样能够简便的实现用户单手操作目标对象旋转。
其中,第二预设特征为告知终端即将针对目标对象进行旋转的特征,该特征可以为默认特征,也可以为用户设置的特征,其可以体现为点击规律,也可以体现为预设轨迹;在此不作限定。
下面对该情况进行举例:在背面的副屏幕上形成弧形线段,例如用户的一根手指a(比如食指),在手机背面的副屏上滑动,这时,正面的主屏幕会在滑动方向显示一条线,形状大小与手指滑动的弧形线段一致。线段的终点有一个指向线段外部的箭头(箭头方向为滑动方向-旋转方向),如图10和图11所示,图10中的18表示背面副屏幕,图10中的19表示手指a在背面副屏幕画弧形线段即第一轨迹,图11中的20表示正面主屏幕,图11中的21表示正面主屏幕显示的弧形线段(即上述第二轨迹),图11中的22表示在正面主屏幕显示的弧形线段上显示的一个箭头(即上述第二标识),手指可以拖动箭头以旋转图片;其中,箭头可以是第一轨迹的一部分,也可以是预设的箭头。
使用另一只手指在正面主屏幕操作,对图片进行旋转:经过上述操作,在正面的主屏幕显示出一个具有箭头的弧形线段。用户通过另一只手指b可以拖动此箭头移动进行图片的旋转。由此可以对图片进行旋转操作,且只使用一只手就可以实现。
针对目标控制操作为对目标对象截屏的情况,所述第一输入包括第四滑动输入;所述第二输入包括第五滑动输入;所述响应于所述第一输入,在第二屏显示控制标识,包括:获取所述第四滑动输入的第一滑动方向;在第二屏显示控制标识,所述控制标识指示所述第一滑动方向;所述响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作,包括:获取所述第五滑动输入的第二滑动方向;在所述第一滑动方向为第一预设方向,且所述第二滑动方向为第二预设方向的情况下,执行截屏操作,输出包括所述目标对象的目标图像。
其中,背面滑动方向可显示在第一屏提示用户,第二屏的滑动方向可以和这个背面滑动方向相反,或者其他的关系,比如相同、垂直等,终端可实时提示用户绘制的第二滑动方向与第一滑动方向之间的关系。第一预设方向可以是向右,或者其他方向;第二预设方向可以是向左,或者其他方向。
这样能够简便的实现用户单手对目标对象进行截屏,简化了截屏流程。
下面对该情况进行举例:用户使用手指a与手指b分别在正面主屏幕和背面副屏幕上滑动手指,触发截屏操作;具体可以是两根手指分别向相反的方向滑动,以触发截屏的操作,截取屏幕页面并保存,如图12所示,图12中的23指示背面副屏幕上手指a的第一滑动方向,图12中的24指示正面主屏幕上手指b的第二滑动方向,图12中的25表示背面副屏幕上滑动输入的触控点的第一触控位置映射在正面屏幕的第一位置,26表示正面主屏幕上滑动输入的触控点,其中,所述第一滑动方向和第二滑动方向可以是相反,可以是相同,或者成预设角度,或者其他关系,但并不以此为限。
由上可知,本发明实施例提供的方案能够利用双面屏的特征,通过单手持握手机时,利用拿住手机的那只手在正反两面都放有手指,通过对这些手指的同时操作,来简化以往必须两只手同时操作才能达到的功能;同时丰富了操作的多样性。
本发明实施例还提供了一种终端,所述终端具有第一屏和第二屏,如图13所示,所述终端包括:
第一接收模块1301,用于接收用户对第一屏的第一输入;
第一显示模块1302,用于响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;
第二接收模块1303,用于接收用户对所述控制标识的第二输入;
第一处理模块1304,用于响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作。
本发明实施例提供的所述终端通过接收用户对第一屏的第一输入;响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;接收用户对所述控制标识的第二输入;响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作;能够实现用户通过单手不同的手指在终端的第一屏和第二屏上进行操作以实现终端屏幕显示内容的缩放以及截图等,降低了操作复杂度。
针对目标控制操作为放大或缩小目标对象的情况,本发明实施例提供以下两种示例:
第一种示例,所述第一输入包括第一触控输入;所述第一显示模块,包括:第一获取子模块,用于获取所述第一触控输入在所述第一屏上的第一触控位置;第一确定子模块,用于确定所述第一触控位置映射在所述第二屏上的第一位置;第一显示子模块,用于在所述第一位置,显示控制标识,所述控制标识指示所述第一位置为缩放中心点。
对应的,所述第二输入包括第二触控输入;所述第一处理模块,包括:第二获取子模块,用于获取所述第二触控输入的触控点在所述第二屏上的第二位置与所述第一位置之间的第一距离的第一距离变化特征;第一处理子模块,用于根据所述第一距离变化特征,以所述第一位置为缩放中心点,对所述目标对象进行放大或缩小;其中,所述第一距离变化特征包括所述第一距离增大或所述第一距离缩小。
第二种示例,所述第一输入包括第一滑动输入;所述第一显示模块,包括:第三获取子模块,用于获取所述第一滑动输入在所述第一屏上形成的第一轨迹;第二确定子模块,用于确定所述第一轨迹映射在所述第二屏上的第二轨迹;第二显示子模块,用于在所述第二轨迹为第一预设特征的情况下,显示所述第二轨迹,且在所述第二轨迹上显示第一标识;其中,所述控制标识包括所述第二轨迹和所述第一标识。
其中,第一预设特征为告知终端即将针对目标对象进行缩放的特征,该特征可以为默认特征,也可以为用户设置的特征,其可以体现为点击规律,也可以体现为预设轨迹;在此不作限定。
对应的,所述第二输入包括第二滑动输入,所述第二滑动输入用于控制所述第一标识在所述第二轨迹上移动;所述第一处理模块,包括:第四获取子模块,用于获取所述第二轨迹上的参考点,所述参考点为缩放中心点;第二处理子模块,用于响应于所述第二输入,控制所述第一标识在所述第二轨迹上移动;第五获取子模块,用于获取所述第一标识的第三位置和所述参考点的第四位置之间的第二距离的第二距离变化特征;第三处理子模块,用于根据所述第二距离变化特征,以所述第四位置为缩放中心点,对所述目标对象进行放大或缩小;其中,所述第二距离变化特征包括所述第二距离增大或所述第二距离缩小;其中,所述参考点为所述第二轨迹上的任一位置。
针对目标控制操作为旋转目标对象的情况,所述终端还包括:第二显示模块,用于所述确定所述第一轨迹映射在所述第二屏上的第二轨迹之后,在所述第二轨迹为第二预设特征的情况下,显示所述第二轨迹,且在所述第二轨迹上显示第二标识;其中,所述控制标识包括所述第二轨迹和所述第二标识。
其中,第二预设特征为告知终端即将针对目标对象进行旋转的特征,该特征可以为默认特征,也可以为用户设置的特征,其可以体现为点击规律,也可以体现为预设轨迹;在此不作限定。
对应的,所述第二输入包括第三滑动输入,所述第三滑动输入用于控制所述第二标识在所述第二轨迹上移动;所述第一处理模块,包括:第四处理子模块,用于响应于所述第二输入,控制所述第二标识在所述第二轨迹上移动;第六获取子模块,用于获取所述第二标识的移动距离和移动方向;第五处理子模块,用于基于所述移动距离和所述移动方向,控制所述目标对象旋转;其中,所述目标对象旋转的方向与所述移动方向相关联,所述目标对象旋转的角度与所述移动距离相关联。
针对目标控制操作为对目标对象截屏的情况,所述第一输入包括第四滑动输入;所述第二输入包括第五滑动输入;所述第一显示模块,包括:第七获取子模块,用于获取所述第四滑动输入的第一滑动方向;第三显示子模块,用于在第二屏显示控制标识,所述控制标识指示所述第一滑动方向;所述第一处理模块,包括:第八获取子模块,用于获取所述第五滑动输入的第二滑动方向;第六处理子模块,用于在所述第一滑动方向为第一预设方向,且所述第二滑动方向为第二预设方向的情况下,执行截屏操作,输出包括所述目标对象的目标图像。
本发明实施例提供的终端能够实现图1至图12的方法实施例中终端实现的各个过程,为避免重复,这里不再赘述。
图14为实现本发明各个实施例的一种终端的硬件结构示意图,该终端140包括但不限于:射频单元141、网络模块142、音频输出单元143、输入单元144、传感器145、显示单元146、用户输入单元147、接口单元148、存储器149、处理器1410、以及电源1411等部件。本领域技术人员可以理解,图14中示出的终端结构并不构成对终端的限定,终端可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。在本发明实施例中,终端包括但不限于手机、平板电脑、笔记本电脑、掌上电脑、车载终端、可穿戴设备、以及计步器等。
其中,终端包括第一屏和第二屏,处理器1410,用于通过用户输入单元147接收用户对第一屏的第一输入;响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;通过用户输入单元147接收用户对所述控制标识的第二输入;响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作。
在本发明实施例中,通过接收用户对第一屏的第一输入;响应于所述第一输入,在第二屏显示控制标识,所述控制标识为基于所述第一输入生成的标识;接收用户对所述控制标识的第二输入;响应于所述第二输入,对第二屏显示的目标对象执行所述第二输入对应的目标控制操作;能够实现用户通过单手不同的手指在终端的第一屏和第二屏上进行操作以实现终端屏幕显示内容的缩放以及截图等,降低了操作复杂度。
可选的,所述第一输入包括第一触控输入;处理器1410具体用于,通过用户输入单元147获取所述第一触控输入在所述第一屏上的第一触控位置;确定所述第一触控位置映射在所述第二屏上的第一位置;在所述第一位置,显示控制标识,所述控制标识指示所述第一位置为缩放中心点。
可选的,所述第二输入包括第二触控输入;处理器1410具体用于,获取所述第二触控输入的触控点在所述第二屏上的第二位置与所述第一位置之间的第一距离的第一距离变化特征;根据所述第一距离变化特征,以所述第一位置为缩放中心点,对所述目标对象进行放大或缩小;其中,所述第一距离变化特征包括所述第一距离增大或所述第一距离缩小。
可选的,所述第一输入包括第一滑动输入;处理器1410具体用于,通过用户输入单元147获取所述第一滑动输入在所述第一屏上形成的第一轨迹;确定所述第一轨迹映射在所述第二屏上的第二轨迹;在所述第二轨迹为第一预设特征的情况下,显示所述第二轨迹,且在所述第二轨迹上显示第一标识;其中,所述控制标识包括所述第二轨迹和所述第一标识。
可选的,所述第二输入包括第二滑动输入,所述第二滑动输入用于控制所述第一标识在所述第二轨迹上移动;处理器1410具体用于,获取所述第二轨迹上的参考点,所述参考点为缩放中心点;响应于所述第二输入,控制所述第一标识在所述第二轨迹上移动;获取所述第一标识的第三位置和所述参考点的第四位置之间的第二距离的第二距离变化特征;根据所述第二距离变化特征,以所述第四位置为缩放中心点,对所述目标对象进行放大或缩小;其中,所述第二距离变化特征包括所述第二距离增大或所述第二距离缩小;其中,所述参考点为所述第二轨迹上的任一位置。
可选的,处理器1410还用于,所述确定所述第一轨迹映射在所述第二屏上的第二轨迹之后,在所述第二轨迹为第二预设特征的情况下,显示所述第二轨迹,且在所述第二轨迹上显示第二标识;其中,所述控制标识包括所述第二轨迹和所述第二标识。
可选的,所述第二输入包括第三滑动输入,所述第三滑动输入用于控制所述第二标识在所述第二轨迹上移动;处理器1410具体用于,响应于所述第二输入,控制所述第二标识在所述第二轨迹上移动;通过用户输入单元147获取所述第二标识的移动距离和移动方向;基于所述移动距离和所述移动方向,控制所述目标对象旋转;其中,所述目标对象旋转的方向与所述移动方向相关联,所述目标对象旋转的角度与所述移动距离相关联。
可选的,所述第一输入包括第四滑动输入;所述第二输入包括第五滑动输入;处理器1410具体用于,获取所述第四滑动输入的第一滑动方向;在第二屏显示控制标识,所述控制标识指示所述第一滑动方向;获取所述第五滑动输入的第二滑动方向;在所述第一滑动方向为第一预设方向,且所述第二滑动方向为第二预设方向的情况下,执行截屏操作,输出包括所述目标对象的目标图像。
应理解的是,本发明实施例中,射频单元141可用于收发信息或通话过程中,信号的接收和发送,具体的,将来自基站的下行数据接收后,给处理器1410处理;另外,将上行的数据发送给基站。通常,射频单元141包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器、双工器等。此外,射频单元141还可以通过无线通信系统与网络和其他设备通信。
终端通过网络模块142为用户提供了无线的宽带互联网访问,如帮助用户收发电子邮件、浏览网页和访问流式媒体等。
音频输出单元143可以将射频单元141或网络模块142接收的或者在存储器149中存储的音频数据转换成音频信号并且输出为声音。而且,音频输出单元143还可以提供与终端140执行的特定功能相关的音频输出(例如,呼叫信号接收声音、消息接收声音等等)。音频输出单元143包括扬声器、蜂鸣器以及受话器等。
输入单元144用于接收音频或视频信号。输入单元144可以包括图形处理器(graphicsprocessingunit,gpu)1441和麦克风1442,图形处理器1441对在视频捕获模式或图像捕获模式中由图像捕获装置(如摄像头)获得的静态图片或视频的图像数据进行处理。处理后的图像帧可以显示在显示单元146上。经图形处理器1441处理后的图像帧可以存储在存储器149(或其它存储介质)中或者经由射频单元141或网络模块142进行发送。麦克风1442可以接收声音,并且能够将这样的声音处理为音频数据。处理后的音频数据可以在电话通话模式的情况下转换为可经由射频单元141发送到移动通信基站的格式输出。
终端140还包括至少一种传感器145,比如光传感器、运动传感器以及其他传感器。具体地,光传感器包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板1461的亮度,接近传感器可在终端140移动到耳边时,关闭显示面板1461和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别终端姿态(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;传感器145还可以包括指纹传感器、压力传感器、虹膜传感器、分子传感器、陀螺仪、气压计、湿度计、温度计、红外线传感器等,在此不再赘述。
显示单元146用于显示由用户输入的信息或提供给用户的信息。显示单元146可包括显示面板1461,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板1461。
用户输入单元147可用于接收输入的数字或字符信息,以及产生与终端的用户设置以及功能控制有关的键信号输入。具体地,用户输入单元147包括触控面板1471以及其他输入设备1472。触控面板1471,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板1471上或在触控面板1471附近的操作)。触控面板1471可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器1410,接收处理器1410发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板1471。除了触控面板1471,用户输入单元147还可以包括其他输入设备1472。具体地,其他输入设备1472可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆,在此不再赘述。
进一步的,触控面板1471可覆盖在显示面板1461上,当触控面板1471检测到在其上或附近的触摸操作后,传送给处理器1410以确定触摸事件的类型,随后处理器1410根据触摸事件的类型在显示面板1461上提供相应的视觉输出。虽然在图14中,触控面板1471与显示面板1461是作为两个独立的部件来实现终端的输入和输出功能,但是在某些实施例中,可以将触控面板1471与显示面板1461集成而实现终端的输入和输出功能,具体此处不做限定。
接口单元148为外部装置与终端140连接的接口。例如,外部装置可以包括有线或无线头戴式耳机端口、外部电源(或电池充电器)端口、有线或无线数据端口、存储卡端口、用于连接具有识别模块的装置的端口、音频输入/输出(i/o)端口、视频i/o端口、耳机端口等等。接口单元148可以用于接收来自外部装置的输入(例如,数据信息、电力等等)并且将接收到的输入传输到终端140内的一个或多个元件或者可以用于在终端140和外部装置之间传输数据。
存储器149可用于存储软件程序以及各种数据。存储器149可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器149可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
处理器1410是终端的控制中心,利用各种接口和线路连接整个终端的各个部分,通过运行或执行存储在存储器149内的软件程序和/或模块,以及调用存储在存储器149内的数据,执行终端的各种功能和处理数据,从而对终端进行整体监控。处理器1410可包括一个或多个处理单元;优选的,处理器1410可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1410中。
终端140还可以包括给各个部件供电的电源1411(比如电池),优选的,电源1411可以通过电源管理系统与处理器1410逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
另外,终端140包括一些未示出的功能模块,在此不再赘述。
优选的,本发明实施例还提供一种终端,包括处理器1410,存储器149,存储在存储器149上并可在所述处理器1410上运行的计算机程序,该计算机程序被所述处理器1410执行时实现上述显示控制方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
本发明实施例还提供一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述显示控制方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。其中,所述的计算机可读存储介质,如只读存储器(read-onlymemory,简称rom)、随机存取存储器(randomaccessmemory,简称ram)、磁碟或者光盘等。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本发明的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!