数据可视化系统的多终端自适应方法及系统与流程

本发明涉及数据可视化技术领域,具体来说,涉及一种数据可视化系统的多终端自适应方法及系统。
背景技术:
可视化(visualization)是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,再进行交互处理的理论、方法和技术。数据可视化主要是借助于图形化手段,清晰有效地传达与沟通信息。数据可视化系统可以将收集到的数据进行分析和处理,并整合为图形及报表等形式呈现给用户,是信息化时代人们对海量数据进行认知和辅助决策的一种重要工具。
随着互联网和制造业的发展,人们的生活和工作中使用的显示终端越来越多,如手机、平板、二合一电脑、笔记本电脑、电视、投影仪、广告牌、巨型(拼接)显示屏等等,这些显示终端的尺寸和屏幕分辨率和越来越丰富,这些软(操作系统平台)硬(尺寸、分辨率等)件的差异,对人的视觉效果和观看行为有着不同的影响。高清电视和手机虽然视觉效果相近,但是人眼距离手机屏幕通常只有10厘米左右,而看电视时人们通常距离电视2至3米,而同样尺寸的电视及同样观看距离下,普通屏幕和4k高清显示屏的视觉效果也有所不同,4k分辨率的电视其效果通常更好,这是由于其像素密度更高。
可视化系统大致分为桌面端、移动端和web端,其中,桌面端(pc)和移动端(手机app)的可视化系统因操作系统、实现技术和设备屏幕大小不同等原因,通常需要分别开发适配,而两种终端均可以访问web内容,因此web形式的可视化系统具有跨平台及跨终端的特点。
目前,web端数据可视化系统对不同终端的可视化组件自适应方案主要是针对不同大小的多媒体设备设置不同的大小或者设计不同的效果,在访问时导航根据用户设备屏幕信息导航至相应的页面,虽然通过一种技术方案实现了跨平台及跨终端,但由于需要对不同大小的屏幕进行分别适配和设计,导致实现系统的总工作量并没有显著降低;除此之外,由于需要对于不同屏幕分别进行界面布局设计,以及不同大小的屏幕的像素密度、适宜观看距离也不同,无法保证系统在不同终端上视觉效果的一致性。
针对相关技术中的问题,目前尚未提出有效的解决方案。
技术实现要素:
针对相关技术中的上述技术问题,本发明提出一种数据可视化系统的多终端自适应方法及系统,能够提高数据可视化系统在各种终端设备上的适应度和兼容度,减少了所需的工作量,同时能够保持系统的功能和外观设计的一致性且易于交互,维持良好的用户体验。
为实现上述技术目的,本发明的技术方案是这样实现的:
一种数据可视化系统的多终端自适应方法,包括以下步骤:
s1确定设计终端的数据可视化系统的组件及界面布局;
s2获取目标设备的相关屏幕参数;
s3根据设计终端和目标设备的屏幕参数,通过转换算法计算设计终端和目标设备的屏幕参数之间的缩放系数;
s4通过所述缩放系数对可视化系统界面进行缩放和调整。
进一步地,所述步骤s2中屏幕参数包括但不限于屏幕像素密度、屏幕分辨率、屏幕尺寸和屏幕适宜观看距离。
进一步地,所述屏幕适宜观看距离的确定方法包括但不限于根据经验知识得到、根据屏幕尺寸和屏幕分辨率。
进一步地,所述步骤s3中所述转换算法至少需要屏幕像素密度和屏幕适宜观看距离两种屏幕参数,通过代数运算得出。
进一步地,所述步骤s4中通过所述缩放系数对可视化系统界面进行缩放和调整的方法包括但不限于利用w3c规定的web属性进行界面缩放、利用浏览器的缩放功能进行缩放、利用操作系统os的缩放功能进行缩放以及利用显示设备的缩放功能进行缩放。
本发明另一方面,提供一种数据可视化系统的多终端自适应系统,包括:
确定模块,用于确定设计终端的数据可视化系统的组件及界面布局;
获取模块,用于获取目标设备的相关屏幕参数;
计算模块,用于根据设计终端和目标设备的屏幕参数,通过转换算法计算设计终端和目标设备的屏幕参数之间的缩放系数;
缩放和调整模块,用于通过所述缩放系数对可视化系统界面进行缩放和调整。
进一步地,所述获取模块中屏幕参数包括但不限于屏幕像素密度、屏幕分辨率、屏幕尺寸和屏幕适宜观看距离。
进一步地,所述屏幕适宜观看距离的确定方法包括但不限于根据经验知识得到、根据屏幕尺寸和屏幕分辨率。
进一步地,所述计算模块中转换算法至少需要屏幕像素密度和屏幕适宜观看距离两种屏幕参数,通过代数运算得出。
本发明的有益效果:根据终端设备屏幕的分辨率及像素密度等特点,对数据可视化容器进行一定的缩放和移位,保证系统在各种终端上都具有良好的可视效果;提高了数据可视化系统在各种终端设备上的适应度和兼容度,减少了所需的工作量,同时能够保持系统的功能和外观设计的一致性且易于交互,维持良好的用户体验。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
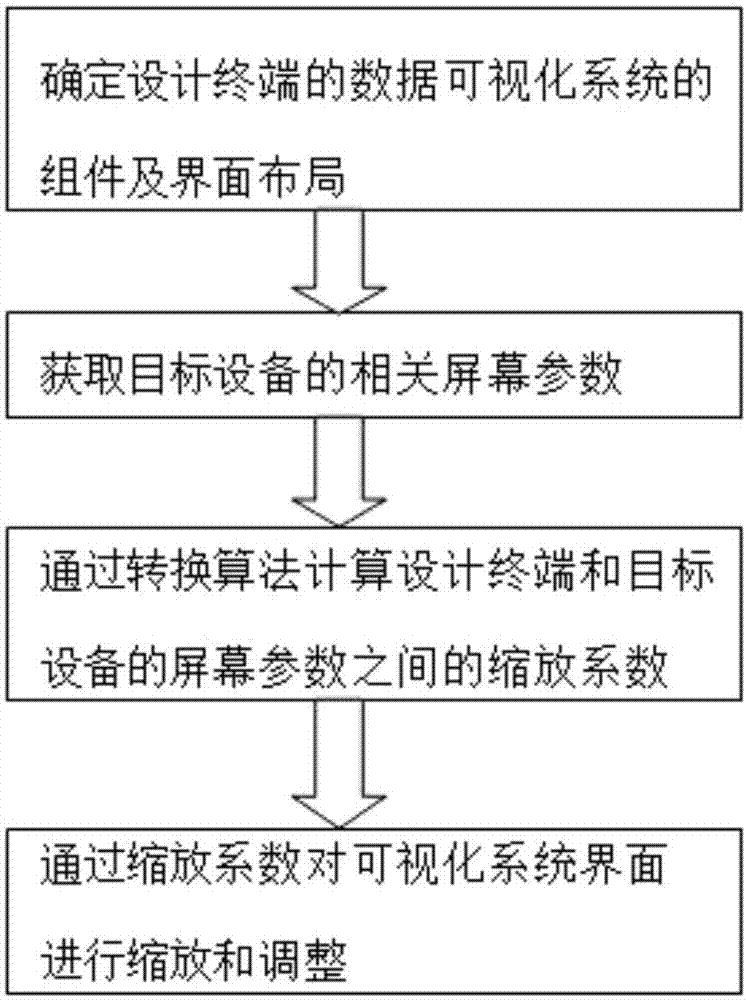
图1是根据本发明实施例所述的数据可视化系统的多终端自适应方法的流程图;
图2是根据本发明实施例所述的屏幕比例与设计搞不同时不同缩放策略的表现;
图3是根据本发明实施例所述的数据可视化系统的多终端自适应系统的示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员所获得的所有其他实施例,都属于本发明保护的范围。
为了使数据可视化系统兼容多种显示设备,包括但不限于手机、平板、电脑(笔记本及台式机)、电视、高清显示器以及较大的屏幕(如大型液晶屏、室内外广告屏及拼接显示屏等),保持组件或容器页面在各种屏幕上显示效果的一致,包括组件的视觉大小及组件间的布局定位在各种终端上的一致性、实际样式与设计效果的一致性等。
如图1所示,根据本发明实施例所述的一种数据可视化系统的多终端自适应方法,包括以下步骤:
s1确定设计终端的数据可视化系统的组件样式及界面布局;
即根据设计样稿设计开发一个特定屏幕(分辨率及大小)的数据可视化系统界面;
s2获取目标设备的相关屏幕参数;
即通过浏览器接口api或配置项获取当前显示设备的屏幕参数(分辨率、像素密度);
屏幕参数包括但不限于屏幕像素密度、屏幕分辨率、屏幕尺寸和屏幕适宜观看距离。屏幕适宜观看距离确定方法包括根据经验知识得到、根据屏幕尺寸和屏幕分辨率等参数估算。
s3根据设计终端和目标设备的屏幕参数,通过转换算法计算设计终端和目标设备的屏幕参数之间的缩放系数;
现有设备的屏幕像素密度和屏幕适宜观看距离往往成反比关系,即屏幕像素密度越高,屏幕适宜观看距离越近,屏幕像素密度和屏幕适宜观看距离对屏幕视觉效果和观看体验的一致都有影响,例如手机的屏幕像素密度大,其屏幕适宜观看距离往往是20cm;高清电视屏幕像素密度低,其屏幕适宜观看距离往往是2m,所述转换算法至少需要屏幕像素密度和屏幕适宜观看距离两种屏幕参数,通过代数运算得出缩放系数,其计算公式为:缩放系数=(目标终端屏幕像素密度÷设计终端屏幕像素密度)×(目标终端屏幕适宜观看距离÷设计终端屏幕适宜观看距离)。
s4通过所述缩放系数对可视化系统界面进行缩放和调整。
即使用这一缩放系数对数据可视化系统进行整体缩放,使其填充整个屏幕可视区。
目前,对不同屏幕的适配存在两种方式。一种是以百分比的形式设置各组件的位置和大小,各组件根据屏幕的大小自适应地更改尺寸,这种方式存在的问题是无法保证组件内各种元素的视觉尺寸与设计保持一致;另一种适配方式是对大屏组件系统进行整体缩放,整体缩放基本能够保证元素的视觉尺寸至少不会比设计稿小,通过整体缩放调整大小,能够保证各元素具有良好的辨识度。
因此,该方案以整体缩放的形式适配各种不同的屏幕,其效果是保持界面的视觉尺寸和视觉效果在不同设备上保持一致。
由于设计的系统比例与实际投射的设备屏幕比例可能不一致,导致缩放后并不能完全填充屏幕,如图2所示,常见的策略是按宽度缩放、按高度缩放以及全屏缩放,按宽度缩放是指将系统界面缩放到适合屏幕宽度,保证界面与屏幕显示区域同宽;按高度缩放是指将系统界面缩放到适合显示区域高度,保证界面与屏幕显示区域高度一致,以上两种缩放策略均会导致在设计的系统比例与目标终端比例不一致时,可能造成出现黑边或内容溢出,显示不全;全屏缩放是指将系统界面从中心缩放拉伸到填充整个屏幕,该方案选择全屏缩放作为缩放填充策略,其效果是在设计的系统比例与目标终端比例不一致时保持内容完整显示,充分利用屏幕空间。
上述方式作为系统的默认缩放策略,为满足不同用户的个性化需求,还可提供接口或控件使用户能够自行调整缩放策略。
在本发明的一个具体实施例中,所述步骤s2中屏幕参数包括但不限于屏幕像素密度、屏幕分辨率、屏幕尺寸和屏幕适宜观看距离。
在本发明的一个具体实施例中,所述屏幕适宜观看距离的确定方法包括但不限于根据经验知识得到、根据屏幕尺寸和屏幕分辨率。
在本发明的一个具体实施例中,所述步骤s3中所述转换算法至少需要屏幕像素密度和屏幕适宜观看距离两种屏幕参数,通过代数运算得出。
在本发明的一个具体实施例中,所述步骤s4中通过所述缩放系数对可视化系统界面进行缩放和调整的方法包括但不限于利用w3c规定的web属性进行界面缩放、利用浏览器的缩放功能进行缩放、利用操作系统os的缩放功能进行缩放以及利用显示设备的缩放功能进行缩放。
本发明的另一方面,提供一种数据可视化系统的多终端自适应系统,包括:
确定模块,用于确定设计终端的数据可视化系统的组件及界面布局;
获取模块,用于获取目标设备的相关屏幕参数;
计算模块,用于根据设计终端和目标设备的屏幕参数,通过转换算法计算设计终端和目标设备的屏幕参数之间的缩放系数;
缩放和调整模块,用于通过所述缩放系数对可视化系统界面进行缩放和调整。
在本发明的一个具体实施例中,所述获取模块中屏幕参数包括但不限于屏幕像素密度、屏幕分辨率、屏幕尺寸和屏幕适宜观看距离。
在本发明的一个具体实施例中,所述屏幕适宜观看距离的确定方法包括但不限于根据经验知识得到、根据屏幕尺寸和屏幕分辨率。
在本发明的一个具体实施例中,所述计算模块中转换算法至少需要屏幕像素密度和屏幕适宜观看距离两种屏幕参数,通过代数运算得出。
为了方便理解本发明的上述技术方案,以下通过具体使用方式上对本发明的上述技术方案进行详细说明。
在具体使用时,根据本发明所述的数据可视化系统的多终端自适应方法,以14英寸电脑为系统界面设计目标终端,其默认像素密度(dpi)为96,平均观看距离为0.5米,以此终端设备设计出系统的可视化组件及界面布局。
目标适配大屏设备为65英寸4k分辨率超高清电视,由设备配置信息得知其像素密度约为60,平均观看距离为3.5米。
式(1)是元素的视觉大小与像素密度和观看距离的大致关系,由此可得出缩放系数与像素密度和观看距离的关系,即式(2)。
缩放系数=目标终端像素密度/(2)
设计像素密度×目标终端观看
距离/设计观看距离
目标终端像素密度为设计终端像素密度的0.625倍,而目标终端的适宜观看距离式设计终端的适宜观看距离的7倍,根据式(2)可得,在适配目标大屏设备时的缩放系数约为4.3,即对整体界面放大4.3倍。
在系统中利用级联样式表(css)属性将系统界面的变形(transform)参数设置为4.3,若设计的系统界面比例与目标终端的比例不一致需要将宽度(width)和高度(height)属性设置为100%。
综上所述,借助于本发明的上述技术方案,使数据大屏可视化系统无缝地适配各种终端,在不同设备上各元素呈现的视觉效果与大屏设计稿一致,保持各种图表元素布局和比例稳定,实现方案简单,能够减少适配工作量且不会造成较大的比例失调。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!