一种显示控制方法及终端与流程

本发明实施例涉及通信技术领域,尤其涉及一种显示控制方法及终端。
背景技术:
目前,在用户使用单面屏幕的终端购物付款或加好友等场景下,终端需要加载二维码/条形码界面,在二维码或条形码界面显示在显示屏上后,用户需将手机翻转朝向其他人,给其他人进行扫描,操作起来不够方便,容易在人多的地方导致手机掉落等安全问题。
技术实现要素:
本发明实施例提供了一种显示控制方法及终端,以解决购物付款或加好友等场景下,出示二维码或条形码界面的操作不便的问题。
为了解决上述技术问题,本发明是这样实现的:
第一方面,本发明实施例提供了一种显示控制方法,应用于终端,所述终端包括第一屏和第二屏,所述方法包括:
接收用户对所述第一屏上显示的第一对象的第一输入;
响应于所述第一输入,在所述第一屏上,显示第二对象,所述第二对象与第二屏相关联;
在所述第一输入的输入结束位置对应所述第二对象的情况下,在所述第二屏上,显示所述第一对象;
其中,所述第一输入的输入结束位置对应所述第二对象包括:所述第一输入的输入结束位置位于所述第二对象上,或所述第一输入的输入结束位置与所述第二对象的距离小于第一预设阈值。
第二方面,本发明实施例提供了一种终端,所述终端包括第一屏和第二屏,所述终端还包括:
接收模块,用于接收用户对所述第一屏上显示的第一对象的第一输入;
响应模块,用于响应于所述接收模块接收到的第一输入,在所述第一屏上,显示第二对象,所述第二对象与第二屏相关联;
显示模块,用于在所述接收模块接收到的第一输入的输入结束位置对应所述第二对象的情况下,在所述第二屏上,显示所述第一对象;
其中,所述第一输入的输入结束位置对应所述第二对象包括:所述第一输入的输入结束位置位于所述第二对象上,或所述第一输入的输入结束位置与所述第二对象的距离小于第一预设阈值。
第三方面,本发明实施例提供了一种终端,包括处理器、存储器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现如上所述的显示控制方法的步骤。
第四方面,本发明实施例提供了一种计算机可读存储介质,所述计算机可读存储介质上存储计算机程序,所述计算机程序被处理器执行时实现如上所述的显示控制方法的步骤。
在本发明实施例中,设计了一种屏幕入口(即第二对象),通过该屏幕入口可以将其中一个屏幕中的内容,显示于另一个屏幕上,用户通过在第一屏中进行简单的操作,即可将第一屏中的显示内容显示于第二屏中,操作便捷。
附图说明
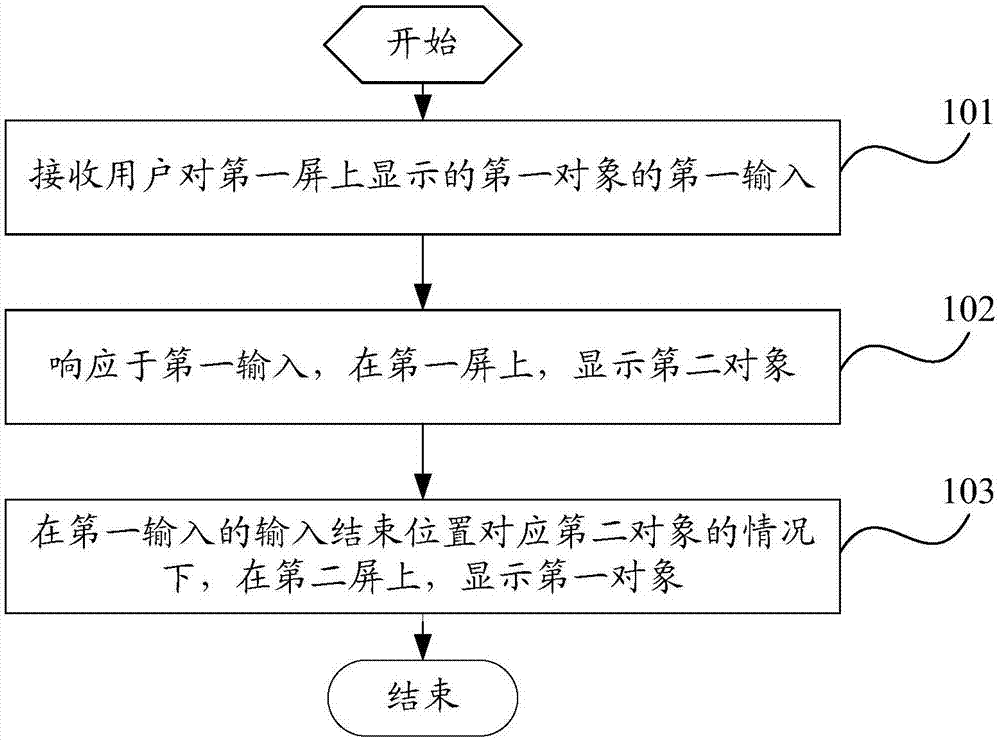
图1表示本发明实施例提供的显示控制方法的流程图;
图2表示本发明实施例提供的示例的示意图之一;
图3表示本发明实施例提供的示例的示意图之二;
图4表示本发明实施例提供的示例的示意图之三;
图5表示本发明实施例提供的示例的示意图之四;
图6表示本发明实施例提供的示例的示意图之五;
图7表示本发明实施例提供的示例的示意图之六;
图8表示本发明实施例提供的终端的框图之一;
图9表示本发明实施例提供的终端的框图之二。
具体实施方式
下面将参照附图更详细地描述本发明的示例性实施例。虽然附图中显示了本发明的示例性实施例,然而应当理解,可以以各种形式实现本发明而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本发明,并且能够将本发明的范围完整的传达给本领域的技术人员。
依据本发明实施例的一个方面,提供了一种显示控制方法,应用于终端。该终端至少包括:第一屏和第二屏。其中,第一屏与第二屏可以是处于终端同侧的屏幕,如第一屏和第二屏均是处于终端正面的屏幕;也可以是分别处于终端异侧的屏幕,如第一屏是处于终端正面的屏幕,第二屏是处于终端背面的屏幕,具体情况,可根据实际需求设置。
如图1所示,该显示控制方法包括:
步骤101:接收用户对第一屏上显示的第一对象的第一输入。
其中,这里所述的第一对象包括以下至少一项:标识、文件(如图片、文档等)、视频播放窗口、任一应用程序的任一界面内容(如条码显示界面,其中,这里所述的条码包括:一维的条形码和二维的二维码,具体地,该条码可以是付款码等)。
本发明实施例中,当用户想要将第一屏上显示的第一对象,显示于第二屏上时,可通过对第一屏上的第一对象进行符合预设条件的操作(即第一输入),从而将在第一屏上显示的第一对象,显示于第二屏上。
其中,这里所述的第一输入可以是第一操作,至少包括一种触控操作,如包括:在屏幕上的单击操作、双击操作、长按操作和滑动操作等中的一种或多种操作,具体例如,第一输入包括:长按操作和滑动操作。
步骤102:响应于第一输入,在第一屏上,显示第二对象。
在检测到对第一对象的第一输入后,在第一屏上显示第二对象。该第二对象用于将第一对象显示于第二屏上,也就是说第二对象是第一对象显示于第二屏上的入口。第二对象与第二屏预先建立了关联关系,即第二对象与第二屏相关联。
步骤103:在第一输入的输入结束位置对应第二对象的情况下,在第二屏上,显示第一对象。
本步骤中,当第一输入结束对应第二对象时,在第二屏上显示第一对象,从而实现将一个屏幕显示的内容,显示于另一个屏幕上。用户通过在第一屏中进行简单的操作,即可将第一屏中显示内容显示于第二屏中,操作便捷。
其中,这里所述的第一输入的输入结束位置对应第二对象包括:第一输入的输入结束位置位于第二对象上,或第一输入的输入结束位置与第二对象的距离小于第一预设阈值。该第一预设阈值的可以是一个数值,也可以是一个取值范围,具体情况可根据实际需求选择。
例如,当第一输入为滑动操作时,用户通过滑动操作拖动第一对象向第二对象的方向移动,当用户将第一对象拖动至第二对象上且结束对第一对象的触控操作后,将第一对象显示第二屏中;或是当将第一对象拖动至距离第二对象预设距离范围内且结束对第一对象的触控操作后,将第一对象显示第二屏中。
其中,第一对象显示于第二屏上时,可以控制第一屏继续显示第一对象,也可以控制第一对象消失于第一屏中,具体情况,可根据实际需求选择。
为了更加清晰的理解上述方法,下面以一事例加以说明。
假设,第一屏为处于终端正面的屏幕,第二屏为处于终端背面的屏幕,第一对象为二维码显示界面,且该二维码显示界面显示的二维码为付款码。用户在使用在该付款码进行付款时,将付款码调出,显示于第一屏上,当用户想将该付款码显示于第二屏上时,则对该付款码进行操作,若终端检测到用户对付款码的操作,与使付款码显示于第二屏上的操作相匹配时,则首先在第一屏上显示用于将付款码显示于第二屏的第二对象,当用户对付款码的操作结束于第二对象上或距离第二对象0至10mm范围内时,控制该付款码显示于第二屏上,这样,用户则不需要将朝向用户的第一屏,通过翻转后再提供给收款方进行扫码,收款方可直接通过显示于第二屏的付款码进行扫码,操作方便,同时也能够避免因翻转操作而导致终端掉落等的安全问题。
进一步地,本发明实施例中,在第二屏显示第一对象时,具体为:在第二屏的预设区域,显示第一对象。
其中,该预设区域为第二屏中预设范围的区域,该预设范围的区域可以是第二屏的全部显示区域,也可以是第二屏的部分显示区域,即第一对象可以全屏显示于第二屏上,以提高第一对象在第二屏上的显示效果;也可以显示于第二屏的一个非全屏窗口中,这样可以减少第一对象对第二屏的显示区域的占用,使第二屏还可以同时显示其他内容,提高第二屏的使用率。
进一步地,本发明实施例中,第二对象可以是一用于指示第二屏的标识(以下称为第一标识),由于标识较小,占用屏幕的显示面积少,便于在屏幕上进行显示。除此之外,第二对象还可以是一悬浮框,该悬浮框中包括n(n为自然数)个缩略图,其中,每个缩略图对应第二屏中显示的一个对象,也就是说,第二屏中包括n个对象,每一个对象显示于第二屏上的一个子区域中,而在该悬浮框中,显示第二屏中的每个对象的缩略图,这样可便于用户了解第二屏的显示情况。其中,本发明实施例中,用户可将第一对象显示在第二屏中的任一个子区域中。
为了进一步理解上述第一标识和悬浮框,下面分别以一事例加以说明。
如图2所示,第一屏201上显示有一二维码203,在第一屏201幕的右上角显示的是用于指示第二屏202的第一标识204。当用户想要将第一屏201上显示的二维码203显示于第二屏202上时,可按住并拖动第一屏201上的二维码203向第一标识204的方向移动,当用户将二维码203拖动至第一标识204上并松手或将二维码203拖动至距离第一标识204预设距离范围内并松手后,终端控制二维码203显示于第二屏202上。
如图3所示,第一屏201上显示有一二维码203,在第一屏201幕的右上角显示的是悬浮框205,当用户想要将第一屏201上显示的二维码203,显示于第二屏202上时,可按住并拖动第一屏201上的二维码203向悬浮框205的方向移动,当用户将二维码203拖动至悬浮框205上并松手或将二维码203拖动至距离悬浮框205预设距离范围内并松手后,终端控制二维码203显示于第二屏202上。
其中,为了使用户了解第一对象在第二屏上的显示位置,还可以在悬浮框中标识出第一对象的显示位置,即悬浮框中还包括第二标识,第二标识指示第二屏中用于显示第一对象的目标子区域。当终端检测到第一输入的输入结束位置位于悬浮框上时,在第二屏中的目标子区域中,显示第一对象。
如图4所示,在第一屏201右上角的悬浮框205中,具有一虚线框208,该虚线框208即为第二标识。当第一对象(例如二维码)显示于第二屏时,具体则显示于虚线框208所标识的目标子区域。当然可以理解的是,第二标识的形态不仅限于虚线框形式,也可以是其他表现形式,如通过一阴影区域指示第二屏中用于显示第一对象的目标子区域,具体情况,可根据实际需求设计,本发明实施例对此不进行限定。
所述在所述第二屏中的所述目标子区域,显示所述第一对象之后,还包括:在接收所述第一输入之前所述目标子区域已显示第三对象的情况下,在第一子区域显示所述第三对象;其中,所述第一子区域为所述第二屏中除所述目标子区域之外的任一个子区域。
其中,第二标识指示的第二屏中的目标子区域中可以显示有内容或者未显示任何内容,在第二标识指示的第二屏中的目标子区域中已显示其他程序的界面的情况下,例如,第二屏中包括第一目标子区域和第二目标子区域,第一目标子区域中已显示有一个二维码,在第二标识指示第一目标子区域时,在接收到第一输入后,则在第一目标子区域显示第一对象,并将第一目标子区域中已显示的这个二维码更新至第二目标子区域进行显示。这样,用户可将第一对象显示在第二屏中的任一个子区域中。
其中,为了提高操作准确性,可设置第一输入的输入结束位置位于目标子区域中时,才在第二屏中的目标子区域中,显示第一对象,这样可避免误操作的发生。
其中,当第二屏中还显示其他对象时,可在悬浮框中显示这些对象的缩略图。如图4所示,若在第二屏202中未显示第一屏201中的二维码203前,显示有另一二维码207(也可以是其他显示内容,如图片),则在第一屏201的悬浮框205中,显示第二屏202中已显示的二维码207的缩略图210。
其中,由于屏幕的显示区域有限,当第二屏没有足够的显示区域显示第一对象时,可无效第一输入,即不显示第二对象;若第二屏具有足够的显示区域显示第一对象时,即在接收到第一输入之前,目标子区域未显示对象,则响应第一输入,显示第二对象。具体为:在检测到用户对第一对象的第一输入,且第二屏上具有显示当前大小的第一对象的显示区域时,则在第一屏上显示第二对象,表示可以将第一对象显示于第二屏;若第二屏上不具有显示当前大小的第一对象的显示区域时,则在第一屏上不显示第二对象,表示无法将第一对象显示于第二屏,这样,可保证第一对象的显示大小,保证第一对象的显示效果,例如,当第一对象为条码时,可以保证提供清晰的条码,保证扫码效果。
当然可以理解的是,在第二屏上不具有显示当前大小的第一对象的显示区域时,也可选择调整第一对象大小以及第二屏中的对象的小大,使第一对象能够显示于第二屏上,以使第二屏能够显示更多内容,例如,当第一对象为条码,第二屏中的对象也是条码时,可以保证第二屏显示更多数量的条码。
需要说明的是,上述显示方式,不仅限于第二屏上已显示有至少一个对象的情况,在第二屏上未显示有对象时同样适用。
还需要说明的是,对于第一标识和悬浮框,二者可以单独使用,例如,仅使用第一标识作为第一对象显示于第二屏上的入口,或是仅使用该悬浮框作为第一对象显示于第二屏上的入口;也可以结合使用,例如,在检测到第一输入时,若检测到第二屏上未显示有任何对象,则在第一屏上显示第一标识;若检测到第二屏上显示有至少一个对象,则在第一屏幕上显示悬浮框。
优选地,第一输入包括:按压子输入和第一滑动子输入。其中,这里所述的按压子输入,包括但不限于:轻按触控操作、重按触控操作或长按触控操作等。具体地,接收用户在第一屏上显示的第一对象的按压子输入;响应于按压子输入,在第一屏的第一区域,显示第二对象;接收用户的第一滑动子输入(其中,第一滑动子输入的滑动起始位置位于第一对象上);在第一滑动子输入的滑动结束位置位于第二对象上的情况下,在第二屏上,显示第一对象。
本发明实施例中,可先通过对第一对象的按压操作,调出第二对象,然后再通过对第一对象的拖动操作,将第一对象拖动至第二对象处,即在第一输入的输入过程中,第一对象跟随第一输入对应的用户手指移动至第二对象处,从而将第一对象显示于第二屏中。这样,先通过一种操作调出第二对象,再通过另一种操作使第一对象显示于第二屏上的方式,可明确用户的意图,减少误操作的发生。
进一步地,如图5至图7所示,本发明实施例中,第一对象包括:第三标识206,第一输入包括:第二滑动子输入。
其中,该第三标识为一可以移动位置的标识,与第一对象之间建立有关联关系。该第三标识可以是当终端检测到第一屏显示有第一对象时,进行显示。
本发明实施例中,第一输入可直接作用于对第三标识上,通过对第三标识进行操作,使第一对象显示于第二屏中,由于第三标识较小,操作起来更方便。其中,其具体实现方式为:
接收用户的第二滑动子输入(其中,第二滑动子输入的滑动起始位置对应第三标识);响应于第二滑动子输入,在第一屏的第二区域,显示第二对象;在第二滑动子输入的滑动结束位置位于第二对象上的情况下,在所第二屏上,显示第一对象。
其中,这里所述的第二滑动子输入的滑动起始位置对应第三标识包括:第二滑动子输入的滑动起始位置位于第三标识上,或第二滑动子输入的滑动起始位置与第三标识的距离小于第三预设阈值。
其中,这里所述的第二区域的显示位置和第三标识的显示位置相关联,第二区域可根据第三标识的显示位置的变化而变化,一般第二区域处于第三标识的附近,这样可便于将第三标识拖动至第二对象处。当然可以理解的是,也可以设计第二区域的显示位置与第三标识的显示位置不相关,具体情况,可根据实际需求设计。
其中,需要说明的是,这里所述的第二区域与前面所述的第一区域可以是相同的区域,也可以是不同的区域。此外,第一对象在显示于第二屏时,可选择不显示第三标识。
为了更好地理解上述技术方案,下面以一些示例加以说明。
如图5所示,第一屏201上显示有一二维码203,在第一屏201幕的右上角显示的是用于指示第二屏202的第一标识204,在该二维码203的左上角显示有第三标识206。当用户想要将第一屏201上显示的二维码203,显示于第二屏202上时,可按住并拖动第一屏201上的第三标识206向第一标识204的方向移动,此时可设置二维码203跟随第三标识206移动,也可设置二维码203不跟随第三标识206移动。当用户将第三标识206拖动至第一标识204上并松手或将第三标识206拖动至距离第一标识204预设距离范围内并松手后,终端控制二维码203显示于第二屏202上。
如图6所示,第一屏201上显示有一二维码203,在第一屏201幕的右上角显示一悬浮框205,在该二维码203的左上角显示有第三标识206。当用户想要将第一屏201上显示的二维码203,显示于第二屏202上时,可按住并拖动第一屏201上的第三标识206向悬浮框205的方向移动,此时可设置二维码203跟随第三标识206移动,也可设置二维码203不跟随第三标识206移动。当用户将第三标识206拖动至悬浮框205上并松手或将第三标识206拖动至距离悬浮框205预设距离范围内并松手后,终端控制二维码203显示于第二屏202上。
如图7所示,第一屏201上显示有一二维码203,在第一屏201右上角显示有一悬浮框205中,在该悬浮框205显示有第二屏202中的二维码207的缩略图210以及用于指示第一对象在第二屏中的显示位置的虚线框208。在该二维码203的左上角显示有第三标识206。当用户想要将第一屏201上显示的二维码203,显示于第二屏202上时,可按住并拖动第一屏201上的第三标识206向悬浮框205的方向移动,此时可设置二维码203跟随第三标识206移动,也可设置二维码203不跟随第三标识206移动。当用户将第三标识206拖动至悬浮框205上并松手或将第三标识206拖动至距离悬浮框205预设距离范围内并松手后,终端控制二维码203显示于第二屏202中虚线框208对应的目标子区域。
最后需要说明的是,本发明实施例中所述的第一预设阈值、第二预设阈值以及第三预设阈值,其取值可以相同,也可以不同,具体情况,可根据实际需求选择。
综上所述,本发明实施例设计了一种屏幕入口(即第二对象),通过该屏幕入口可以将其中一个屏幕中的内容,用户通过在第一屏中进行简单的操作,即可将第一屏中的显示内容显示于第二屏中,操作便捷。
依据本发明实施例的另一个方面,提供了一种终端800,所述终端800至少包括第一屏和第二屏,能实现上述显示控制方法中的细节,并达到相同的效果。
如图8所示,所述终端800包括:
接收模块801,用于接收用户对所述第一屏上显示的第一对象的第一输入。
响应模块802,用于响应于所述接收模块801接收到的第一输入,在所述第一屏上,显示第二对象。
其中,所述第二对象与第二屏相关联。
显示模块803,用于在所述接收模块801接收到的第一输入的输入结束位置对应所述第二对象的情况下,在所述第二屏上,显示所述第一对象。
其中,所述第一输入的输入结束位置对应所述第二对象包括:所述第一输入的输入结束位置位于所述第二对象上,或所述第一输入的输入结束位置与所述第二对象的距离小于第一预设阈值。
进一步地,所述第二对象为第一标识,所述第一标识用于指示第二屏。
进一步地,所述显示模块803包括:
第一显示单元,用于在所述第二屏的预设区域,显示所述第一对象。
其中,所述预设区域为所述第二屏中预设范围的区域。
进一步地,所述第二屏中包括n个对象,每一个对象显示于第二屏上的一个子区域中。
所述第二对象为悬浮框,所述悬浮框中包括n个缩略图,其中,每个缩略图对应所述第二屏中显示的一个对象;n为自然数。
进一步地,所述悬浮框中还包括第二标识,所述第二标识指示所述第二屏中的目标子区域。
所述显示模块803包括:
第二显示单元,用于在所述第二屏中的所述目标子区域,显示所述第一对象。
进一步地,在所述接收模块801接收所述第一输入之前,所述目标子区域未显示对象。
其中,所述第一输入的输入结束位置位于所述目标子区域中。
进一步地,所述第一输入包括按压子输入和第一滑动子输入。
所述接收模块801包括:
第一接收单元,用于接收用户在所述第一屏上显示的第一对象的按压子输入。
所述响应模块802包括:
第一响应单元,用于响应于所述第一接收单元接收到的按压子输入,在所述第一屏的第一区域,显示第二对象。
第二接收单元,用于接收用户的第一滑动子输入。
其中,所述第一滑动子输入的滑动起始位置对应第一对象,所述第一滑动子输入的滑动起始位置对应第一对象包括:所述第一滑动子输入的滑动起始位置位于所述第一对象上,或所述第一滑动子输入的滑动起始位置与所述第一对象的距离小于第二预设阈值。
所述显示模块803包括:
第三显示单元,用于在所述第二接收单元接收到的第一滑动子输入的滑动结束位置对应所述第一响应单元在响应所述按压子输入后显示的第二对象的情况下,在所述第二屏上,显示所述第一对象。
进一步地,所述第一输入包括第二滑动子输入;所述第一对象包括第三标识。
所述接收模块801包括:
第三接收单元,用于接收用户的第二滑动子输入,所述第二滑动子输入的滑动起始位置对应所述第三标识。
其中,所述第二滑动子输入的滑动起始位置对应所述第三标识包括:所述第二滑动子输入的滑动起始位置位于所述第三标识上,或所述第二滑动子输入的滑动起始位置与所述第三标识的距离小于第三预设阈值。
所述响应模块802包括:
第二响应单元,用于响应于所述第三接收单元接收到的第二滑动子输入,在所述第一屏的第二区域,显示第二对象。
其中,所述第二区域的显示位置和所述第三标识的显示位置相关联。
所述显示模块803包括:
第四显示单元,用于在所述第三接收单元接收到的第二滑动子输入的滑动结束位置对应所述第二响应单元在响应所述第二滑动子输入后显示的第二对象的情况下,在所述第二屏上,显示所述第一对象。
进一步地,在所述第一输入的输入过程中,所述第一对象跟随所述第一输入对应的用户手指移动。
进一步地,所述第一对象包括以下至少一项:标识、文件、任一应用程序的任一界面内容。
进一步地,所述第一对象包括付款码。
综上所述,本发明实施例设计了一种屏幕入口(即第二对象),通过该屏幕入口可以将其中一个屏幕中的内容,显示于另一个屏幕上,用户通过在第一屏中进行简单的操作,即可将第一屏中的显示内容显示于第二屏中,操作便捷。
图9为实现本发明各个实施例的一种终端的硬件结构示意图。
该终端900包括但不限于:射频单元901、网络模块902、音频输出单元903、输入单元904、传感器905、显示单元906、用户输入单元907、接口单元908、存储器909、处理器910、以及电源911等部件。本领域技术人员可以理解,图9中示出的终端结构并不构成对终端的限定,终端可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。在本发明实施例中,终端包括但不限于手机、平板电脑、笔记本电脑、掌上电脑、车载终端、可穿戴设备、以及计步器等。
处理器910,用于在用户输入单元907接收到用户对所述第一屏上显示的第一对象的第一输入后,响应于所述第一输入,通过显示单元906控制在所述第一屏上,显示第二对象,并在所述第一输入的输入结束位置对应所述第二对象的情况下,在所述第二屏上,显示所述第一对象。
其中,所述第二对象与第二屏相关联。
其中,所述第一输入的输入结束位置对应所述第二对象包括:所述第一输入的输入结束位置位于所述第二对象上,或所述第一输入的输入结束位置与所述第二对象的距离小于第一预设阈值。
本发明实施例设计了一种屏幕入口(即第二对象),通过该屏幕入口可以将其中一个屏幕中的内容,显示于另一个屏幕上,用户通过在第一屏中进行简单的操作,即可将第一屏中的显示内容显示于第二屏中,操作便捷。
应理解的是,本发明实施例中,射频单元901可用于收发信息或通话过程中,信号的接收和发送,具体的,将来自基站的下行数据接收后,给处理器910处理;另外,将上行的数据发送给基站。通常,射频单元901包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器、双工器等。此外,射频单元901还可以通过无线通信系统与网络和其他设备通信。
终端通过网络模块902为用户提供了无线的宽带互联网访问,如帮助用户收发电子邮件、浏览网页和访问流式媒体等。
音频输出单元903可以将射频单元901或网络模块902接收的或者在存储器909中存储的音频数据转换成音频信号并且输出为声音。而且,音频输出单元903还可以提供与终端900执行的特定功能相关的音频输出(例如,呼叫信号接收声音、消息接收声音等等)。音频输出单元903包括扬声器、蜂鸣器以及受话器等。
输入单元904用于接收音频或视频信号。输入单元904可以包括图形处理器(graphicsprocessingunit,gpu)9041和麦克风9042,图形处理器9041对在视频捕获模式或图像捕获模式中由图像捕获装置(如摄像头)获得的静态图片或视频的图像数据进行处理。处理后的图像帧可以显示在显示单元906上。经图形处理器9041处理后的图像帧可以存储在存储器909(或其它存储介质)中或者经由射频单元901或网络模块902进行发送。麦克风9042可以接收声音,并且能够将这样的声音处理为音频数据。处理后的音频数据可以在电话通话模式的情况下转换为可经由射频单元901发送到移动通信基站的格式输出。
终端900还包括至少一种传感器905,比如光传感器、运动传感器以及其他传感器。具体地,光传感器包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板9061的亮度,接近传感器可在终端900移动到耳边时,关闭显示面板9061和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别终端姿态(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;传感器905还可以包括指纹传感器、压力传感器、虹膜传感器、分子传感器、陀螺仪、气压计、湿度计、温度计、红外线传感器等,在此不再赘述。
显示单元906用于显示由用户输入的信息或提供给用户的信息。显示单元906可包括显示面板9061,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板9061。
用户输入单元907可用于接收输入的数字或字符信息,以及产生与终端的用户设置以及功能控制有关的键信号输入。具体地,用户输入单元907包括触控面板9071以及其他输入设备9072。触控面板9071,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板9071上或在触控面板9071附近的操作)。触控面板9071可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器910,接收处理器910发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板9071。除了触控面板9071,用户输入单元907还可以包括其他输入设备9072。具体地,其他输入设备9072可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆,在此不再赘述。
进一步的,触控面板9071可覆盖在显示面板9061上,当触控面板9071检测到在其上或附近的触摸操作后,传送给处理器910以确定触摸事件的类型,随后处理器910根据触摸事件的类型在显示面板9061上提供相应的视觉输出。虽然在图9中,触控面板9071与显示面板9061是作为两个独立的部件来实现终端的输入和输出功能,但是在某些实施例中,可以将触控面板9071与显示面板9061集成而实现终端的输入和输出功能,具体此处不做限定。
接口单元908为外部装置与终端900连接的接口。例如,外部装置可以包括有线或无线头戴式耳机端口、外部电源(或电池充电器)端口、有线或无线数据端口、存储卡端口、用于连接具有识别模块的装置的端口、音频输入/输出(i/o)端口、视频i/o端口、耳机端口等等。接口单元908可以用于接收来自外部装置的输入(例如,数据信息、电力等等)并且将接收到的输入传输到终端900内的一个或多个元件或者可以用于在终端900和外部装置之间传输数据。
存储器909可用于存储软件程序以及各种数据。存储器909可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器909可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
处理器910是终端的控制中心,利用各种接口和线路连接整个终端的各个部分,通过运行或执行存储在存储器909内的软件程序和/或模块,以及调用存储在存储器909内的数据,执行终端的各种功能和处理数据,从而对终端进行整体监控。处理器910可包括一个或多个处理单元;优选的,处理器910可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器910中。
终端900还可以包括给各个部件供电的电源911(比如电池),优选的,电源911可以通过电源管理系统与处理器910逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
另外,终端900包括一些未示出的功能模块,在此不再赘述。
优选的,本发明实施例还提供一种终端,包括处理器910,存储器909,存储在存储器909上并可在所述处理器910上运行的计算机程序,该计算机程序被处理器910执行时实现上述显示控制方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
本发明实施例还提供一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述显示控制方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。其中,所述的计算机可读存储介质,如只读存储器(read-onlymemory,简称rom)、随机存取存储器(randomaccessmemory,简称ram)、磁碟或者光盘等。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本发明的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!