悬浮窗显示控制方法、装置、终端及存储介质与流程

本发明涉及ui设计领域,尤其涉及一种悬浮窗显示控制方法、悬浮窗显示控制装置、终端以及计算机可读存储介质。
背景技术:
近年来,随着移动通信技术的迅速发展,各种手持终端设备,如手机、个人数字助理(pda)已成为人们生活必不可少的电子设备。在使用手持终端设备中的浏览器浏览顶部带有悬浮窗的网页时,一些列表的页面上会设置有用于用户输入相关内容的输入框。当用户点击网页中的某一输入框时,浏览器通常会在手持终端设备屏幕的底端弹出输入法界面,供用户输入满足输入框要求的信息。
在正常情况下,用户点击输入框,输入法界面会弹出,此时悬浮窗应悬浮在网页顶部。但是,由于ios系统本身的问题,导致点击输入框时,悬浮窗被顶出界面,无法正常显示,对于用户来说体验是非常不好。因此,需要重新提供一种针对悬浮窗的定位方法,使得输入法界面弹出时,悬浮窗能够根据输入法界面的位置进行适应性的调整。
技术实现要素:
鉴于此,有必要提供一种悬浮窗显示控制方法、悬浮窗显示控制装置、终端以及计算机可读存储介质,能够解决h5页面在ios终端上输入法键盘弹起时页面顶部悬浮窗被顶上去的问题。
本发明实施例一方面提供一种悬浮窗显示控制方法,应用于终端,所述悬浮窗显示控制方法包括:
检测终端的h5页面上的输入框是否接收到点击操作;
当检测到h5页面上的输入框接收到点击操作时,计算h5页面滚动条的滚动距离;
根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗;
侦测在预设时间段内所述输入框上是否接收到操作;
当侦测在预设时间段内所述输入框未接收到操作时,将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。
进一步的,在本发明实施例提供的上述悬浮窗显示控制方法中,所述检测终端的h5页面上的输入框是否接收到点击操作的方法包括:
判断所述输入框是否获得焦点;
若所述输入框获得焦点,则判定所述h5页面上的输入框接收到点击操作。
进一步的,在本发明实施例提供的上述悬浮窗显示控制方法中,当h5页面上的输入框接收到点击操作时,所述方法还包括:
弹出输入法键盘,所述h5页面沿着当前视窗顶端方向移动;
所述计算h5页面滚动条的滚动距离包括:通过调用h5页面的css中的window.scrolly属性获取h5页面沿着当前视窗顶端方向上的滚动距离。
进一步的,在本发明实施例提供的上述悬浮窗显示控制方法中,所述根据所述滚动距离将位于h5页面的顶部悬浮窗的位置设置为相对定位包括:
将所述悬浮窗的position属性设置为relative;
将所述悬浮窗的top属性值设置为所述h5页面的滚动距离。
进一步的,在本发明实施例提供的上述悬浮窗显示控制方法中,所述侦测在预设时间段内所述输入框上是否接收到操作包括:
判断所述输入框是否失去焦点;
若所述输入框失去焦点,则判定所述h5页面上的输入框未接收到操作。
进一步的,在本发明实施例提供的上述悬浮窗显示控制方法中,所述将所述悬浮窗的位置属性设置为绝对定位包括:
将所述悬浮窗的position属性设置为fixed;
将所述悬浮窗的top属性值设置为在所述h5页面上的输入框接收到点击操作之前的悬浮窗的top属性值。
进一步的,在本发明实施例提供的上述悬浮窗显示控制方法中,在所述检测终端的h5页面上的输入框是否接收到点击操作之前,所述方法包括:对包含h5页面的浏览器进行兼容处理。
本发明实施例再一方面还提供一种悬浮窗显示控制装置,应用于终端,所述悬浮窗显示控制装置包括:
第一检测模块,用于检测终端的h5页面上的输入框是否接收到点击操作;
计算模块,用于当检测到h5页面上的输入框接收到点击操作时,计算h5页面滚动条的滚动距离;
相对定位设置模块,用于根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗;
第二检测模块,用于侦测在预设时间段内所述输入框上是否接收到操作;
绝对定位设置模块,用于当侦测在预设时间段内所述输入框未接收到操作时,将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。
本发明实施例另一方面还提供一种终端,所述终端包括处理器,所述处理器用于执行存储器中存储的计算机程序时实现上述任意一项所述的悬浮窗显示控制方法。
本发明实施例另一方面还提供一种计算机可读存储介质,所述计算机可读上存储有计算机程序,所述计算机程序被处理器执行时实现上述任意一项所述的悬浮窗显示控制方法。
本发明实施例提供一种悬浮窗显示控制方法、悬浮窗显示控制装置、终端以及计算机可读存储介质,检测终端的h5页面上的输入框是否接收到点击操作;当检测到h5页面上的输入框接收到点击操作时,计算h5页面滚动条的滚动距离;根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗;侦测在预设时间段内所述输入框上是否接收到操作;当侦测在预设时间段内所述输入框未接收到操作时,将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。利用本发明实施例,只需根据h5页面的滚动距离即可确定顶部悬浮窗的位置,确保所述顶部悬浮窗一直能够正常显示,解决了h5页面在ios终端上输入法键盘弹起时页面顶部悬浮窗被顶上去的问题。
附图说明
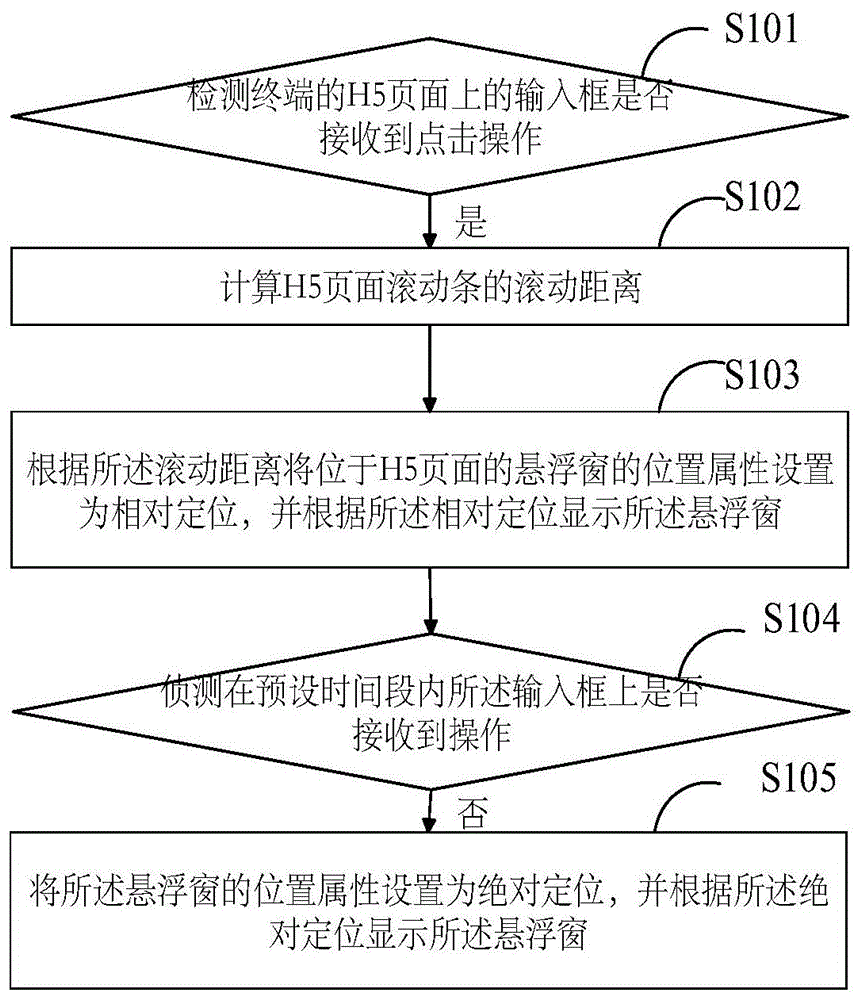
图1是本发明第一实施方式提供的悬浮窗显示控制方法的流程图。
图2是本发明一实施方式的终端的结构示意图。
图3是图2所示的终端的示例性的功能模块图。
主要元件符号说明
如下具体实施方式将结合上述附图进一步说明本发明实施例。
具体实施方式
为了能够更清楚地理解本发明实施例的上述目的、特征和优点,下面结合附图和具体实施方式对本发明进行详细描述。需要说明的是,在不冲突的情况下,本申请的实施方式中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本发明实施例,所描述的实施方式仅仅是本发明一部分实施方式,而不是全部的实施方式。基于本发明中的实施方式,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施方式,都属于本发明实施例保护的范围。
除非另有定义,本文所使用的所有的技术和科学术语与属于本发明实施例的技术领域的技术人员通常理解的含义相同。本文中在本发明的说明书中所使用的术语只是为了描述具体的实施方式的目的,不是旨在于限制本发明实施例。
图1是本发明第一实施方式的悬浮窗显示控制方法的流程图,所述悬浮窗显示控制方法可以应用于终端,所述终端可以是例如智能手机、笔记本电脑、台式/平板电脑、智能手表等智能设备。如图1所示,所述悬浮窗显示控制方法可以包括如下步骤:
s101:检测终端的h5页面上的输入框是否接收到点击操作,当检测到h5页面上的输入框接收到点击操作时,进入步骤s102。
在本实施方式中,h5页面为移动网页,所述h5页面上设置有至少一输入框,所述输入框可以是固定在h5页面上的,也可以是浮动输入框,在此不作限定。所述输入框用于方便用户输入相关信息。所述h5页面上设置有悬浮窗,所述悬浮窗可以设置于所述h5页面上的任一位置,例如,所述悬浮窗可以设置于所述h5页面的顶部、端部等位置。在本实施方式中,将所述悬浮窗设置于所述h5页面的顶部,将位于所述h5页面顶部的悬浮窗称为顶部悬浮窗。所述顶部悬浮窗可以用于提示作用。例如,所述顶部悬浮窗的内容为“提示:您当前的操作将会被系统记录”。可以理解的是,所述顶部悬浮窗需要一直悬浮置顶在h5页面当前视窗上,才能起到提示用户的作用。所述检测终端的h5页面上的输入框是否接收到点击操作包括通过判断所述输入框是否获得焦点来判断是否执行触发输入框的操作。具体的,判断所述输入框是否获得焦点;若所述输入框获得焦点,则判定所述h5页面上的输入框接收到点击操作。可以理解的是,在所述检测终端的h5页面上的输入框是否接收到点击操作之前,所述方法还包括:对包含h5页面的浏览器进行兼容处理。例如,在少数不支持fixed定位的浏览器或相应版本下(如ie6),则需要通过使用javascript语言或其他计算机语言来设置所述顶部悬浮窗的位置属性。
s102:计算h5页面滚动条的滚动距离。
当检测到终端的h5页面上的输入框接收到点击操作时,在当前h5页面上会弹出输入法键盘。由于ios系统本身的原因,所述输入法键盘会将h5页面往上顶(也即所述h5页面沿着当前视窗顶端方向移动),从而导致顶部悬浮窗被顶出当前视窗,无法正常显示。
在本实施方式中,当检测到终端的h5页面上的输入框接收到点击操作时,弹出输入法键盘,控制所述h5页面沿着当前视窗顶端方向移动。用户触发输入框的具体操作行为可以包括:用鼠标或手指点击所述输入框。计算h5页面滚动条的滚动距离,通过计算h5页面滚动条的滚动距离得到h5页面上移的距离,通过检测h5页面上移的距离来调整顶部悬浮窗的位置。具体的,所述计算h5页面滚动条的滚动距离包括:通过调用h5页面的css中的window.scrolly属性获取h5页面沿着当前视窗顶端方向上的滚动距离。其中,css是指用来表现html或xml等文件样式的计算机语言。css能够对网页中元素位置的排版进行像素级精确控制,不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。window.scrolly是指window接口的只读scrolly属性返回文档当前垂直滚动值。例如,外层元素的高度值是200px,内层元素的高度值也为200px。当检测到h5页面上的输入框接收到点击操作时,输入法键盘弹出,h5页面有部分内容会隐没在“外层元素的上边界”之外,隐没在外层元素的上边界之外的高度就是window.scrolly获取到的高度值。在计算获得h5页面滚动条的滚动距离之后,所述终端将所述滚动距离进行存储,用于后续输入法界面弹起时,对所述h5页面的悬浮窗的调整。
s103:根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗。
可以理解的是,所述顶部悬浮窗的默认情况下设置为css中的绝对定位,即可以通过将悬浮窗的position属性设置为fixed来实现绝对定位,所述顶部悬浮窗固定悬浮在h5页面当前视窗的顶部。其中,所述悬浮窗的position属性用于规定元素的定位类型,所述定位类型可以包括绝对定位与相对定位。fixed为元素的绝对定位属性,fixed属性包括“left”、“top”、“right”、“bottom”四个属性参数,所述顶部悬浮窗的位置可以通过“left”、“top”、“right”、“bottom”四个属性参数进行规定。
在本实施方式中,在检测到所述h5页面上的输入框接收到点击操作时,根据所述滚动距离将所述顶部悬浮窗的位置属性设置为相对定位,根据所述相对定位显示所述悬浮窗。具体的,所述根据所述滚动距离将位于h5页面的顶部悬浮窗的位置属性设置为相对定位包括:将所述悬浮窗的position属性设置为relative;将所述顶部悬浮窗的top属性值设置为所述h5页面的滚动距离(也即通过window.scrolly属性获取的高度值)。其中,top属性用于返回当前视窗的最顶层浏览器窗口。将所述顶部悬浮窗的top属性设置为所述滚动距离,避免了因输入法键盘的弹出而导致的顶部悬浮窗无法正常显示。在根据所述滚动距离将位于h5页面的悬浮窗的位置设置为相对定位后,根据所述相对定位的设置加载所述h5页面,显示所述悬浮窗。
s104:侦测在预设时间段内所述输入框上是否接收到操作,当侦测在预设时间段内所述输入框未接收到操作时,进入步骤s105。
在本实施方式中,所述侦测在预设时间段内所述输入框上是否接收到操作包括:判断所述输入框是否失去焦点;若所述输入框失去焦点,则判定所述输入框未接收到操作。在所述预设时间段内所述输入框未接收到任何操作包括所述输入框输入完成的情况。在所述输入框完成输入时,所述输入法键盘被收起。可以理解的是,所述预设时间段为终端用户预先设置的,例如,所述预设时间段为30秒。侦测在30秒内所述输入框是否接收到操作,如果接收到操作,则所述输入法键盘仍然处于弹出状态;如果未接收到操作,可以说明输入框输入完成,则将所述输入法键盘收起。
s105:将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。
在本实施方式中,在检测到所述输入框完成输入后,将所述顶部悬浮窗的位置设置为绝对定位。具体的,所述将所述顶部悬浮窗的位置设置为绝对定位包括:通过将所述悬浮窗的position属性设置为fixed;将所述悬浮窗的top属性值设置为在所述h5页面上的输入框接收到点击操作之前的悬浮窗的top属性值。根据调整后所述绝对定位的预设属性的值加载所述h5页面,此时所述悬浮窗被定为到h5页面的顶部。
本发明实施例提供一种悬浮窗显示控制方法,检测终端的h5页面上的输入框是否接收到点击操作;当检测到h5页面上的输入框接收到点击操作时,计算h5页面滚动条的滚动距离;根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗;侦测在预设时间段内所述输入框上是否接收到操作;当侦测在预设时间段内所述输入框未接收到操作时,将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。利用本发明实施例,只需根据h5页面的滚动距离即可确定顶部悬浮窗的位置,确保所述顶部悬浮窗一直能够正常显示,解决了h5页面在ios终端上输入法键盘弹起时页面顶部悬浮窗被顶上去的问题。
以上是对本发明实施例所提供的方法进行的详细描述。根据不同的需求,所示流程图中方块的执行顺序可以改变,某些方块可以省略。下面对本发明实施例所提供的终端进行描述。
本发明实施例还提供一种终端1,包括存储器10、处理器30及存储在存储器10上并可在处理器30上运行的计算机程序,所述处理器30执行所述程序时实现上述任一实施方式中所述的悬浮窗显示控制方法的步骤。
图2是本发明一实施方式的终端1的结构示意图,如图2所示,终端1包括存储器10,存储器10中存储有悬浮窗显示控制装置100。所述的终端1可以是手机、平板电脑、个人数字助理等具有应用显示功能的终端。所述悬浮窗显示控制装置100可以检测终端的h5页面上的输入框是否接收到点击操作;当检测到h5页面上的输入框接收到点击操作时,计算h5页面滚动条的滚动距离;根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗;侦测在预设时间段内所述输入框上是否接收到操作;当侦测在预设时间段内所述输入框未接收到操作时,将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。利用本发明实施例,只需根据h5页面的滚动距离即可确定顶部悬浮窗的位置,确保所述顶部悬浮窗一直能够正常显示,解决了h5页面在ios终端上键盘弹起时页面顶部悬浮窗被顶上去的问题。
本实施方式中,终端1还可以包括显示屏20及处理器30。存储器10、显示屏20可以分别与处理器30电连接。
所述的存储器10可以是不同类型存储设备,用于存储各类数据。例如,可以是终端1的存储器、内存,还可以是可外接于该终端1的存储卡,如闪存、sm卡(smartmediacard,智能媒体卡)、sd卡(securedigitalcard,安全数字卡)等。此外,存储器10可以包括高速随机存取存储器,还可以包括非易失性存储器,例如硬盘、内存、插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)、至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。存储器10用于存储各类数据,例如,所述终端1中安装的各类应用程序(applications)、应用上述悬浮窗显示控制方法而设置、获取的数据等信息。
显示屏20安装于终端1,用于显示信息。
处理器30用于执行所述悬浮窗显示控制方法以及所述终端1内安装的各类软件,例如操作系统及应用显示软件等。处理器30包含但不限于处理器(centralprocessingunit,cpu)、微控制单元(microcontrollerunit,mcu)等用于解释计算机以及处理计算机软件中的数据的装置。
所述的悬浮窗显示控制装置100可以包括一个或多个的模块,所述一个或多个模块被存储在终端1的存储器10中并被配置成由一个或多个处理器(本实施方式为一个处理器30)执行,以完成本发明实施例。例如,参阅图3所示,所述的悬浮窗显示控制装置100可以包括第一检测模块101、计算模块103、相对定位设置模块105、第二检测模块106、绝对定位设置模块107。本发明实施例所称的模块可以是完成一特定功能的程序段,比程序更适合于描述软件在处理器中的执行过程。
可以理解的是,对应上述悬浮窗显示控制方法中的各实施方式,终端1可以包括图3中所示的各功能模块中的一部分或全部,各模块的功能将在以下具体介绍。需要说明的是,以上悬浮窗显示控制方法的各实施方式中相同的名词相关名词及其具体的解释说明也可以适用于以下对各模块的功能介绍。为节省篇幅及避免重复起见,在此就不再赘述。
第一检测模块101可以用于检测终端的h5页面上的输入框是否接收到点击操作。
计算模块103可以用于当检测到h5页面上的输入框接收到点击操作时,计算h5页面滚动条的滚动距离。
相对定位设置模块105可以用于根据所述滚动距离将位于h5页面的悬浮窗的位置属性设置为相对定位,并根据所述相对定位显示所述悬浮窗。
第二检测模块106可以用于侦测在预设时间段内所述输入框上是否接收到操作。
绝对定位设置模块107可以用于将所述悬浮窗的位置属性设置为绝对定位,并根据所述绝对定位显示所述悬浮窗。
本发明实施例还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器30执行时实现上述任一实施方式中的悬浮窗显示控制方法的步骤。
所述悬浮窗显示控制装置100/终端1/计算机设备集成的模块/单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明实现上述实施方式方法中的全部或部分流程,也可以通过计算机程序来指令相关的硬件来完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读存储介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。
所称处理器30可以是中央处理单元(centralprocessingunit,cpu),还可以是其他通用处理器、数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现成可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,所述处理器30是所述悬浮窗显示控制装置100/终端1的控制中心,利用各种接口和线路连接整个悬浮窗显示控制装置100/终端1的各个部分。
所述存储器10用于存储所述计算机程序和/或模块,所述处理器30通过运行或执行存储在所述存储器10内的计算机程序和/或模块,以及调用存储在存储器10内的数据,实现所述悬浮窗显示控制装置100/终端1的各种功能。所述存储器10可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器10可以包括高速随机存取存储器,还可以包括非易失性存储器,例如硬盘、内存、插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)、至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
在本发明所提供的几个具体实施方式中,应该理解到,所揭露的终端和方法,可以通过其它的方式实现。例如,以上所描述的系统实施方式仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。
对于本领域技术人员而言,显然本发明实施例不限于上述示范性实施例的细节,而且在不背离本发明实施例的精神或基本特征的情况下,能够以其他的具体形式实现本发明实施例。因此,无论从哪一点来看,均应将实施例看作是示范性的,而且是非限制性的,本发明实施例的范围由所附权利要求而不是上述说明限定,因此旨在将落在权利要求的等同要件的含义和范围内的所有变化涵括在本发明实施例内。不应将权利要求中的任何附图标记视为限制所涉及的权利要求。权利要求中陈述的多个单元、模块或装置也可以由同一个单元、模块或装置通过软件或者硬件来实现。
以上实施方式仅用以说明本发明实施例的技术方案而非限制,尽管参照以上较佳实施方式对本发明实施例进行了详细说明,本领域的普通技术人员应当理解,可以对本发明实施例的技术方案进行修改或等同替换都不应脱离本发明实施例的技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!