一种识别前端页面设计错误的方法及装置与流程

本申请涉及互联网技术领域,尤其涉及一种识别前端页面设计错误的方法、装置及计算机存储介质和电子设备。
背景技术:
目前,识别前端页面中是否存在设计错误的方式,主要是依靠人工通过肉眼观察的方法进行识别。人工识别不仅效率低下,而且容易存在错误。
为此,需要提供一种高效识别前端页面设计错误的方案。
技术实现要素:
有鉴于此,本申请提供一种识别前端页面设计错误的方法、装置及计算机存储介质和电子设备,用于解决上述的识别前端页面设计错误效率不高的问题。
具体地,本申请是通过如下技术方案实现的:
一种识别前端页面设计错误的方法,所述方法包括:
获取前端页面和所述前端页面对应的设计稿页面;
将所述前端页面和设计稿页面显示在同一界面;
调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比;
如果所述前端页面与设计稿页面中同一元素的属性值不一致,则确定所述前端页面中该元素存在设计错误。
可选的,所述将所述前端页面和设计稿页面显示在同一界面,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面,并获取所述前端页面的页面代码;
将当前显示的前端页面的页面代码整体替换为所述设计稿页面的页面代码;
在当前显示的设计稿页面的页面代码中插入内联框架标签;
在所述内联框架标签内插入所述前端页面的页面代码。
可选的,所述将所述前端页面和设计稿页面显示在同一界面,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面;
在当前显示的前端页面的页面代码中插入内联框架标签;
在所述内联框架标签内插入所述设计稿页面的页面代码。
可选的,所述调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合;
比对所述前端页面与设计稿页面中同一元素的属性值是否一致。
可选的,所述以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,使得所述前端页面和设计稿页面并排平行;
调整所述前端页面或者所述设计稿页面的位置,将并排平行的所述前端页面和设计稿页面重合。
可选的,所述方法还包括:
调整位于上层的页面透明度到阈值。
可选的,所述调整位于上层的页面透明度到阈值,具体包括:
当所述前端页面和设计稿页面开始存在重叠部分,调整位于上层的页面透明度到阈值。
可选的,所述将所述设计稿图片与目标页面重合进行对比,具体包括:
遍历所述设计稿页面、前端页面中的所有页面元素,计算所述页面元素中每个属性的属性值;
当同一元素在所述前端页面中的任一属性的属性值与设计稿页面中的属性值不一致时,确定所述前端页面与设计稿页面中同一元素的属性值不一致。
可选的,所述属性值包括颜色、坐标、大小中的至少一种。
可选的,所述方法还包括:
如果前端页面与设计稿页面中同一元素的颜色不一致时,将所述前端页面中该元素的颜色修改为设计稿中该元素的颜色;
或者,如果前端页面与设计稿页面中同一元素的大小不一致时,将所述前端页面中该元素的大小修改为设计稿中该元素的大小;
或者,如果前端页面与设计稿页面中同一元素的坐标不一致时,将所述前端页面中该元素的坐标修改为设计稿中该元素的坐标。
一种识别前端页面设计错误的装置,所述装置包括:
获取单元,获取前端页面和所述前端页面对应的设计稿页面;
显示单元,将所述前端页面和设计稿页面显示在同一界面;
对比单元,调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比;
识别单元,如果所述前端页面与设计稿页面中同一元素的属性值不一致,则确定所述前端页面中该元素存在设计错误。
一种计算机可读存储介质,所述存储介质存储有计算机程序,所述计算机程序用于执行上述任一项所述的识别前端页面设计错误的方法。
一种电子设备,包括:
处理器;
用于存储处理器可执行指令的存储器;
所述处理器被配置为上述任一项所述的识别前端页面设计错误的方法。
本申请实施例,提供了一种识别前端页面设计错误的方案,通过将前端页面和设计稿页面同时显示在同一界面;并调整所述前端页面和设计稿页面的位置,在所述前端页面和设计稿页面重合后进行对比;如果所述前端页面与设计稿页面中同一元素的属性值不一致,则确定所述前端页面中该元素存在设计错误。如此自动识别前端页面中存在的设计错误,不仅识别速度快,而且识别准确率更高。
附图说明
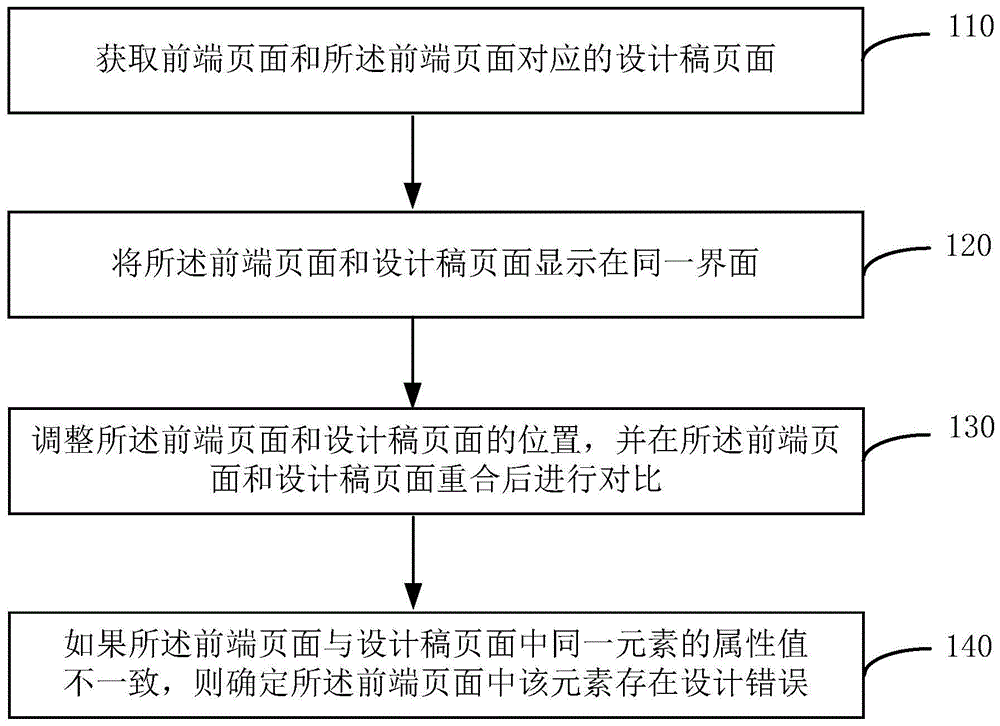
图1是本申请一示例性实施例示出的一种识别前端页面设计错误的方法的流程图;
图2是本申请一示例性实施例示出的前端页面和设计稿页面的示意图;
图3是调整图2中设计稿页面和前端页面后平行状态的示意图;
图4是调整图3中设计稿页面和前端页面后重合状态的示意图;
图5是本申请一示例性实施例示出的计算前端页面和设计稿页面中同一元素之间的距离的流程图;
图6是本申请一示例性实施例示出的相交元素的示意图;
图7是计算图6中相交元素之间的距离的示意图;
图8是本申请一示例性实施例示出的计算不相交元素之间的距离的示意图;
图9是本申请一示例性实施例示出的一种识别前端页面设计错误的装置的硬件结构图;
图10是本申请一示例性实施例示出的一种识别前端页面设计错误的装置的模块示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
在本申请使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本申请。在本申请和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本申请可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本申请范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
图1是本申请一示例性实施例示出的一种识别前端页面设计错误的方法流程图,所述方法可以应用在识别前端页面设计错误的服务器(以下简称为服务器)中,该方法具体可以包括如下步骤:
步骤110:获取前端页面和所述前端页面对应的设计稿页面;
步骤120:将所述前端页面和设计稿页面显示在同一界面;
步骤130:调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比;
步骤140:如果所述前端页面与设计稿页面中同一元素的属性值不一致,则确定所述前端页面中该元素存在设计错误。
本申请实施例中,用户可以将设计稿页面存储到数据库中,并且所述设计稿页面可以写入对应的前端页面的页面地址。
因此,所述获取前端页面和所述前端页面对应的设计稿页面,具体包括:
根据前端页面的页面地址获取前端页面;
根据所述页面地址从数据库中获取存储的所述页面地址关联的设计稿页面。
其中,本申请实施例中,所述前端页面和设计稿页面均可以是html页面。
其中,所述设计稿页面可以是通过预设软件(如sketch矢量绘图软件,当然也可以是其它任意绘图软件)导出的一个html页面,此html页面自带显示元素长宽大小的功能。
在一实施例中,所述将所述前端页面和设计稿页面显示在同一界面,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面,并获取所述前端页面的页面代码;
将当前显示的前端页面的页面代码整体替换为所述设计稿页面的页面代码;
在当前显示的设计稿页面的页面代码中插入内联框架标签;
在所述内联框架标签内插入所述前端页面的页面代码。
具体地,用户可以使用浏览器打开前端页面(即输入前端页面的页面地址以跳转到前端页面);待显示出前端页面后,将前端阳缩放至预设大小(例如终端手机屏幕的大小),通过浏览器中编辑工具(例如chromeextension,或者其它任意网页编辑工具)获取并复制整个前端页面的页面代码。然后,再次通过编辑工具用设计稿页面的页面代码全部替换当前前端页面的页面代码,这样浏览器显示的就从前端页面变为设计稿页面了。最后,再次通过编辑工具在设计稿页面中适当的地方,插入内联框架标签(即iframe),并在iframe中插入复制的前端页面的页面代码,如此就可以做到在同一个界面中同时打开前端页面和设计稿页面。
以下还提供了另一种同时打开前端页面和设计稿页面的方式:
所述将所述前端页面和设计稿页面显示在同一界面,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面;
在当前显示的前端页面的页面代码中插入内联框架标签;
在所述内联框架标签内插入所述设计稿页面的页面代码。
类似的,用户可以使用浏览器打开前端页面;待显示出前端页面后,将前端阳缩放至预设大小;通过浏览器中编辑工具在前端页面中适当的地方,插入iframe,并在iframe中插入设计稿页面的页面代码,如此就可以做到在同一个界面中同时打开前端页面和设计稿页面。
本申请中,当前端页面和设计稿页面显示在同一界面之后,服务器就可以调整所述前端页面和设计稿页面的位置,以使所述前端页面和设计稿也重合。
其中,所述调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合;
比对所述前端页面与设计稿页面中同一元素的位置是否一致。
以下请参考图2所示的前端页面和设计稿页面的示意图。如前所述,设计稿页面可以是一张html页面,并且设计稿页面中包含了终端模拟界面。图2中,左侧的页面即为设计稿页面,可见设计稿页面中的终端模拟界面为手机模拟界面。这里的手机模拟界面模拟的是真实手机终端的界面。
其中,所述以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,使得所述前端页面和设计稿页面并排平行;
调整所述前端页面或者所述设计稿页面的位置,将并排平行的所述前端页面和设计稿页面重合。
具体地,服务器可以通过浏览器的编辑工具调整设计稿页面与前端页面的相对位置。以dom操作方式为例,首先可以获取设计稿页面中终端模拟界面的坐标,然后可以根据此坐标调整前端页面的坐标,使得两者平行;即图3所示当前设计稿页面和前端页面的平行状态;
接着,继续调整所述前端页面或者所述设计稿页面的位置,将并排平行的所述前端页面和设计稿页面重合。如图4所示,可以以设计稿页面为基准,调整前端页面的坐标,将前端页面整体向左平移,直到两者重合。
在一实施例中,所述将所述设计稿图片与目标页面重合进行对比,具体包括:
遍历所述设计稿页面、前端页面中的所有页面元素,计算所述页面元素中每个属性的属性值;
当同一元素在所述前端页面中的任一属性的属性值与设计稿页面中的属性值不一致时,确定所述前端页面与设计稿页面中同一元素的属性值不一致。
服务器可以通过浏览器的编辑工具遍历所述设计稿页面、前端页面中的所有页面元素,计算每个页面元素中每个属性的属性值;并当同一元素在所述前端页面中的任一属性的属性值与设计稿页面中的属性值不一致时,确定所述前端页面与设计稿页面中同一元素的属性值不一致。
其中,所述属性值可以包括坐标、大小、颜色等。
具体地,服务器可以通过调用编辑工具提供的window.getcomputedstyle()接口,计算出元素的坐标、颜色、大小等属性值,并将属性值显示在浏览器显示的页面中。
如果相同元素的属性值不同,即可以确定前端页面与设计稿页面不一致,前端页面存在设计错误。
如图4所示,可见,前端页面中的“app下载”图标与设计稿页面中的位置并不一致,说明前端页面中的“app下载”图标存在设计错误;
类似的,前端页面中的“飞机”图标与设计稿页面中的位置也不一致,说明前端页面中的“飞机”图标存在设计错误。
本申请实施例,提供了一种识别前端页面设计错误的方案,通过将前端页面和设计稿页面同时显示在同一界面;并调整所述前端页面和设计稿页面的位置,在所述前端页面和设计稿页面重合后进行对比;如果所述前端页面与设计稿页面中同一元素的属性值(坐标、大小、颜色等)不一致,则确定所述前端页面中该元素存在设计错误。如此自动识别前端页面中存在的设计错误,不仅识别速度快,而且识别准确率更高。
在一实施例中,针对识别出设计错误的元素,可以进行标记;并记录该元素在页面中路径(xpath),以供开发人员进行查看。
其中,xpath可以是指一个dom元素在页面dom树中的位置。通常,xpath的表示方法为://*[@id="wrapper"];通过xpath可以快速定位到目标元素。
值得一提的是,由于前端页面和设计稿页面重合,因此位于下层的页面人眼会看不到,因此为了方便开发人员查看,所述方法还包括:
调整位于上层的页面透明度到阈值。
其中,所述阈值可以是预先设定的经验值。该阈值可以随时进行调整,以使不同开发人员根据自身实际情况进行调整。
一般的,所述调整位于上层的页面透明度到阈值,具体包括:
当所述前端页面和设计稿页面开始存在重叠部分,调整位于上层的页面透明度到阈值。
具体地,服务器可以通过调用编辑工具提供的window.getcomputedstyle()接口,调整位于上层的透明度,使得开发人员可以透过上层页面看到下层页面的内容。
本实施例提供了一种供开发人员随时查看设计错误的方案,通过记录错误元素的路径xpath,以及调整上层页面的透明度,使得开发人员更加方便地对比设计稿页面和前端页面。
在一实施例中,还提供了一种自动修正前端页面中设计错误的元素的方案;具体地在上述实施例中基础上,还可以包括:
如果前端页面与设计稿页面中同一元素的颜色不一致时,将所述前端页面中该元素的颜色修改为设计稿中该元素的颜色;
或者,如果前端页面与设计稿页面中同一元素的大小不一致时,将所述前端页面中该元素的大小修改为设计稿中该元素的大小;
或者,如果前端页面与设计稿页面中同一元素的坐标不一致时,将所述前端页面中该元素的坐标修改为设计稿中该元素的坐标。
以下具体以元素坐标为例进行说明:
如图5所示,如果前端页面与设计稿页面中同一元素的坐标不一致;假设前端页面中该元素为recta,设计稿页面中该元素为rectb;
首先,需要判断recta和rectb是否相交;
如果相交,根据每个元素的坐标计算需要移动的左距离、右距离、上距离和下距离。
如果不相及,根据每个元素的坐标计算需要移动的左距离和上距离。
其中,每个元素的坐标分别包括上坐标top、下坐标bottom,左坐标left和右坐标right。
其中,判断是否相交的条件为:
recta.bottom>rectb.top(元素a的下坐标大于元素b的上坐标)
&&
rectb.bottom>recta.top(元素b的下坐标大于元a素的上坐标)
&&
recta.right>rectb.left(元素a的右坐标大于元素b的左坐标)
&&
recta.left>rectb.right(元素a的左坐标大于元素b的右坐标)。
只有当上述条件均满足时,才可以确定两个元素是相交的。
如图6所示的元素相交的示意图中,元素a和元素b均满足上述条件因此图6中元素a和元素b是相交的。
反之,如图8所示的元素不相交的示意图中,元素a和元素b不全满足上述条件因此图8中元素a和元素b是不相交的。
之后,根据两元素是否相交,可以采用不同的算法,计算两个元素之间的距离。
针对相交的元素,结合图7,计算距离的算法为:
左距离:recta.left-rectb.left
右距离:recta.right-rectb.right
上距离:recta.top-rectb.top
下距离:recta.bottom-rectb.bottom。
针对不相交的元素,结合图8,计算距离的算法为:
左距离:rightrect.left-leftrect.right
上距离:bottomrect.top-toprect.bottom。
与图7不同的是,针对不相交的元素,需要判断两个元素哪个在左哪个在右;并标记leftrect、rightrect、toprect、bottomrect。
在计算出两个元素之间的距离之后,服务器可以自动修正前端页面中元素的坐标,使得存在设计错误的元素与设计稿页面中的一致。
通过本实施例,针对前端页面与设计稿页面不一致的元素,可以自动进行修正,并保存修改后前端页面的代码。
与前述识别前端页面设计错误的方法的实施例相对应,本申请还提供了识别前端页面设计错误的装置的实施例。
本申请识别前端页面设计错误的装置的实施例可以应用在服务器上。装置实施例可以通过软件实现,也可以通过硬件或者软硬件结合的方式实现。以软件实现为例,作为一个逻辑意义上的装置,是通过其所在处理器将非易失性存储器中对应的计算机程序指令读取到内存中运行形成的。从硬件层面而言,如图9所示,为本申请识别前端页面设计错误的装置所在的一种硬件结构图,除了图9所示的处理器、内存、网络接口、以及非易失性存储器之外,实施例中通常根据该识别前端页面设计错误的实际功能,还可以包括其他硬件,对此不再赘述。
请参考图10,在一种软件实施方式中,该识别前端页面设计错误的装置可以包括:
获取单元310,获取前端页面和所述前端页面对应的设计稿页面;
显示单元320,将所述前端页面和设计稿页面显示在同一界面;
对比单元330,调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比;
识别单元340,如果所述前端页面与设计稿页面中同一元素的属性值不一致,则确定所述前端页面中该元素存在设计错误。
可选的,所述显示单元320,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面,并获取所述前端页面的页面代码;将当前显示的前端页面的页面代码整体替换为所述设计稿页面的页面代码;在当前显示的设计稿页面的页面代码中插入内联框架标签;在所述内联框架标签内插入所述前端页面的页面代码。
可选的,所述显示单元320,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面;在当前显示的前端页面的页面代码中插入内联框架标签;在所述内联框架标签内插入所述设计稿页面的页面代码。
可选的,所述对比单元330,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合;比对所述前端页面与设计稿页面中同一元素的属性值是否一致。
可选的,所述以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,使得所述前端页面和设计稿页面并排平行;
调整所述前端页面或者所述设计稿页面的位置,将并排平行的所述前端页面和设计稿页面重合。
可选的,所述装置还包括:
透明度调整单元,调整位于上层的页面透明度到阈值。
可选的,所述透明度调整单元,具体包括:
当所述前端页面和设计稿页面开始存在重叠部分,调整位于上层的页面透明度到阈值。
可选的,所述将所述设计稿图片与目标页面重合进行对比,具体包括:
遍历所述设计稿页面、前端页面中的所有页面元素,计算所述页面元素中每个属性的属性值;
当同一元素在所述前端页面中的任一属性的属性值与设计稿页面中的属性值不一致时,确定所述前端页面与设计稿页面中同一元素的属性值不一致。
可选的,所述属性值包括颜色、坐标、大小中的至少一种。
可选的,所述装置还包括:
颜色修正单元,如果前端页面与设计稿页面中同一元素的颜色不一致时,将所述前端页面中该元素的颜色修改为设计稿中该元素的颜色;
或者,大小修正单元,如果前端页面与设计稿页面中同一元素的大小不一致时,将所述前端页面中该元素的大小修改为设计稿中该元素的大小;
或者,坐标修正单元,如果前端页面与设计稿页面中同一元素的坐标不一致时,将所述前端页面中该元素的坐标修改为设计稿中该元素的坐标。
上述装置中各个单元的功能和作用的实现过程具体详见上述方法中对应步骤的实现过程,在此不再赘述。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本申请方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
以上图10描述了识别前端页面设计错误装置的内部功能模块和结构示意,其实质上的执行主体可以为一种电子设备,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
获取前端页面和所述前端页面对应的设计稿页面;
将所述前端页面和设计稿页面显示在同一界面;
调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比;
如果所述前端页面与设计稿页面中同一元素的属性值不一致,则确定所述前端页面中该元素存在设计错误。
可选的,所述将所述前端页面和设计稿页面显示在同一界面,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面,并获取所述前端页面的页面代码;
将当前显示的前端页面的页面代码整体替换为所述设计稿页面的页面代码;
在当前显示的设计稿页面的页面代码中插入内联框架标签;
在所述内联框架标签内插入所述前端页面的页面代码。
可选的,所述将所述前端页面和设计稿页面显示在同一界面,具体包括:
在浏览器中输入所述前端页面的页面地址,以显示所述页面地址对应的前端页面;
在当前显示的前端页面的页面代码中插入内联框架标签;
在所述内联框架标签内插入所述设计稿页面的页面代码。
可选的,所述调整所述前端页面和设计稿页面的位置,并在所述前端页面和设计稿页面重合后进行对比,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合;
比对所述前端页面与设计稿页面中同一元素的属性值是否一致。
可选的,所述以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,直到所述前端页面和设计稿页面重合,具体包括:
以所述设计稿页面中终端模拟界面的坐标为基准,调整所述前端页面的坐标,使得所述前端页面和设计稿页面并排平行;
调整所述前端页面或者所述设计稿页面的位置,将并排平行的所述前端页面和设计稿页面重合。
可选的,还包括:
调整位于上层的页面透明度到阈值。
可选的,所述调整位于上层的页面透明度到阈值,具体包括:
当所述前端页面和设计稿页面开始存在重叠部分,调整位于上层的页面透明度到阈值。
可选的,所述将所述设计稿图片与目标页面重合进行对比,具体包括:
遍历所述设计稿页面、前端页面中的所有页面元素,计算所述页面元素中每个属性的属性值;
当同一元素在所述前端页面中的任一属性的属性值与设计稿页面中的属性值不一致时,确定所述前端页面与设计稿页面中同一元素的属性值不一致。
可选的,所述属性值包括颜色、坐标、大小中的至少一种。
可选的,还包括:
如果前端页面与设计稿页面中同一元素的颜色不一致时,将所述前端页面中该元素的颜色修改为设计稿中该元素的颜色;
或者,如果前端页面与设计稿页面中同一元素的大小不一致时,将所述前端页面中该元素的大小修改为设计稿中该元素的大小;
或者,如果前端页面与设计稿页面中同一元素的坐标不一致时,将所述前端页面中该元素的坐标修改为设计稿中该元素的坐标。
在上述电子设备的实施例中,应理解,该处理器可以是中央处理单元(英文:centralprocessingunit,简称:cpu),还可以是其他通用处理器、数字信号处理器(英文:digitalsignalprocessor,简称:dsp)、专用集成电路(英文:applicationspecificintegratedcircuit,简称:asic)等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,而前述的存储器可以是只读存储器(英文:read-onlymemory,缩写:rom)、随机存取存储器(英文:randomaccessmemory,简称:ram)、快闪存储器、硬盘或者固态硬盘。结合本发明实施例所公开的方法的步骤可以直接体现为硬件处理器执行完成,或者用处理器中的硬件及软件模块组合执行完成。
本申请中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于电子设备实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!