一种广告展示方法与流程

本发明涉及互联网技术领域,尤其是一种广告展示方法。
背景技术:
现有广告展示,通常依赖于图片、flash动画为载体,依赖于美工对每张图片的处理,且会因为与客户间存在审美差异,浪费掉较多的沟通时间。另外用户需要临时变更展示文案时,需要重新对图片进行处理,且全部替换困难。
技术实现要素:
本发明所要解决的技术问题是:针对上述存在的问题,提供一种广告展示方法,通过统一广告模板和广告位代码等,可以快速创建广告,快速替换广告文案。
本发明采用的技术方案如下:
一种广告展示方法,包括:
s101,获取广告位代码;
s102,利用广告位代码从数据库中调取相应的广告原数据;
s103,将广告原数据构建成可显示在html页面上的广告控件;
s104,将广告控件输出到html页面中。
在一个优选的实施例中,步骤s101获取广告位代码的方法为:以预设的处理模型获取广告位代码;所述预设的处理模型为每个广告位映射不同的广告位代码。
在一个优选的实施例中,步骤s102利用广告位代码从数据库中调取相应的广告原数据的方法为:
s101,利用广告位代码从数据库中调取适合当前广告位的广告模板;
s202,利用广告位代码从数据库中调取适合当前广告位的广告项;
s203,根据广告项调取适合当前广告位的广告物料。
在一个优选的实施例中,步骤s103将广告原数据拼装成可显示在html页面上的广告控件的方法为:
s301,选定一个广告项,获取适合选定的广告项的广告模板;
s302,在获取的广告模板中,通过正则表达式解析出广告标签;
s303,利用解析出的广告标签,在广告物料中匹配相对应的预设值,将广告物料中匹配到的标签位置替换到广告模板中相对应的广告标签。
在一个优选的实施例中,步骤s103将广告原数据拼装成可显示在html页面上的广告控件的方法还包括:
s304,一个广告位同时展示多个广告时,重复执行s301~s303,使一个广告位上需要同时展示的广告统一构建成可显示在html页面上的广告控件。
在一个优选的实施例中,步骤s104将广告控件输出到html页面中的方法为:通过html代码规范,将构建的广告控件嵌入到html页面中。
在一个优选的实施例中,在执行步骤s104时,还包括广告交互检查方法,检查html页面中是否包含特定的广告标签。
在一个优选的实施例中,所述广告交互检查方法,包括:
s401,当html页面被成功加载后,启动广告交互检查机制,检查html页面中是否存在特定的广告标签;若检查到有,则执行步骤s402,若没有检查到,则结束广告交互检查;
s402,加载检查到的特定的广告标签中的广告脚本;
s403,执行广告脚本。
综上所述,由于采用了上述技术方案,本发明的有益效果是:
本发明的广告展示方法,通过统一广告模板和广告位代码等,减少了广告的制作时间,可以快速创建广告,快速替换广告文案。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
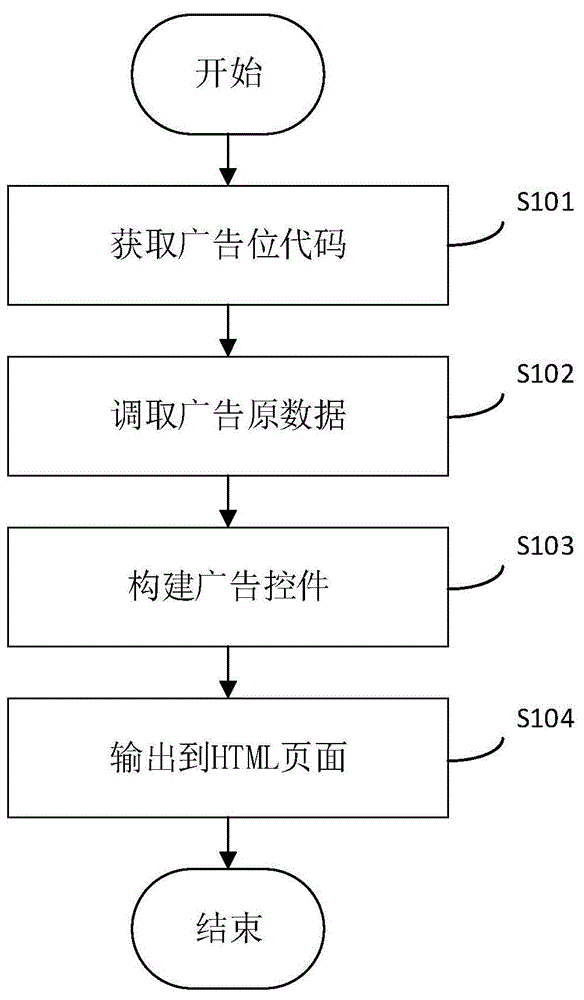
图1为本发明的广告展示方法的流程框图。
图2为本发明的调取广告原数据的流程框图。
图3为本发明的构建广告控件的流程框图。
图4为本发明的广告交互检查方法的流程框图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本发明,并不用于限定本发明,即所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
以下结合实施例对本发明的特征和性能作进一步的详细描述。
实施例1
本实施例提供的一种广告展示方法,如图1所示,包括:
s101,获取广告位代码;
s102,利用广告位代码从数据库中调取相应的广告原数据;
s103,将广告原数据构建成可显示在html页面上的广告控件;
s104,将广告控件输出到html页面中。
在一个优选的实施例中,步骤s101获取广告位代码的方法为:以预设的处理模型获取广告位代码;所述预设的处理模型为每个广告位映射不同的广告位代码。预设的处理模型可以由用户自行设定或根据不同页面进行不同布置,即设定一种标准化的字符串映射广告位,如广告代码“h-t-l”表示某页面通栏广告,也可以设定为“home-top-bnner”表示首页顶部的通栏广告。将这些广告位代码放置于html要输出广告的预定位置,以方便预设模型的提取并在解析后进行广告物料填充。
在一个优选的实施例中,广告原数据即是广告位所展示的广告来源、形式等。如图2所示,步骤s102利用广告位代码从数据库中调取相应的广告原数据的方法为:
s101,利用广告位代码从数据库中调取适合当前广告位的广告模板;
广告模板用于每个广告位展示界面的创建,其中含有广告标签,广告标签具有用于匹配广告物料的预设值,用于替换变更广告物料。本发明采用统一的广告模板,影响到所有该类型的广告展示方式,可以减少广告的制作时间。
s202,利用广告位代码从数据库中调取适合当前广告位的广告项;
一个广告位的广告项(广告展示模式)可以有多重组合,如单通栏、半通栏、四分之一通栏、多幅轮播,可以根据广告投放情况,筛选合适的广告项。
s203,根据广告项调取适合当前广告位的广告物料。
广告物料在投放广告时统一设定,不同的广告项中可以使用同一份广告物料,用于与广告模板中相应的广告标签做替换。
在一个优选的实施例中,如图3所示,步骤s103将广告原数据拼装成可显示在html页面上的广告控件的方法为:
s301,选定一个广告项,获取适合选定的广告项的广告模板;即,在步骤s102中提取的广告模板中选定一个广告项作为想要展示的广告展示模式。
s302,在获取的广告模板中,通过正则表达式解析出广告标签;
s303,利用解析出的广告标签,在广告物料中匹配相对应的预设值,将广告物料中匹配到的标签位置替换到广告模板中相对应的广告标签。
s304,一个广告位同时展示多个广告时,重复执行s301~s303,使一个广告位上需要同时展示的广告统一构建成可显示在html页面上的广告控件。
在一个优选的实施例中,步骤s104将广告控件输出到html页面中的方法为:通过html代码规范,将构建的广告控件嵌入到html页面中。在执行步骤s104时,还包括广告交互检查方法,检查html页面中是否包含特定的广告标签,用于特定需求的广告展示,如交互动画。
所述广告交互检查方法,如图4所示,包括:
s401,当html页面被成功加载后,启动广告交互检查机制,检查html页面中是否存在特定的广告标签;若检查到有,则执行步骤s402,若没有检查到,则结束广告交互检查;可以通过javascript脚本检查html页面中是否存在特定的广告标签。
s402,加载检查到的特定的广告标签中的广告脚本;当检查到特定的广告标签时,可以通过ajax的方式加载检查到的特定的广告标签中的广告脚本。
s403,执行广告脚本;可以使用javascript执行广告脚本,使广告内容实现轮换、动画等效果。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内所作的任何修改、等同替换和改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!