网页展现方法、系统和机器可读存储介质与流程

本发明涉及网络技术领域,具体地涉及网页展现方法、系统和存储介质。
背景技术:
随着互联网web技术的发展,识图搜索作为一种多模态的搜索方式已经开始被越来越多的用户使用,能够通过图片找到信息也是非常常见的需求。但,现阶段在识图搜索的网页页面,样式和颜色还比较单一,用户对于搜索的参与度不高和体验感也不好。基于此,需要设计一种通过营造搜索氛围提升用户使用识图搜索产品的体验的方案。
技术实现要素:
本发明实施例的目的是提供一种网页展现方法、系统和存储介质,该网页展现方法、系统和存储介质可以根据所输入的图片,得到与所输入图片似的个性化的网页页面,提高了用户的体验。
为了实现上述目的,本发明实施例提供一种网页展现方法,该方法包括:获取输入网页的图片的主体区域物体;确定所述主体区域物体的主体颜色色值;根据预设的用于反映颜色色值与网页展现形式之间的对应关系的映射表,确定与所述主体颜色色值对应的网页展现形式;以及基于所确定的网页展现形式输出针对所输入的图片的展示结果。
优选地,所述获取通过网页输入的图片的主体区域物体,包括:建立cnn卷积神经网络训练模型,该cnn卷积神经网络训练模型以图片为输入,以该图片的主体区域物体为输出;统计与各种主体区域物体相关的参数,并基于统计的参数构建训练知识库;利用所述训练知识库中的参数对所建立的cnn卷积神经网络训练模型进行训练;以及将通过网页输入的图片输入已训练的cnn卷积神经网络训练模型,以输出该图片的主体区域物体。
优选地,所述确定所述主体区域物体的主体颜色色值,包括:获取所述主体区域物体的各个颜色值;确定所述各个颜色值所占区域的大小;以及根据比较所述各个颜色值所占区域的大小得到的结果,确定以所占区域最大的颜色值作为主体颜色色值。
优选地,所述确定各个颜色值所占区域的大小,包括:获取各个颜色值所占区域的像素的数量,并根据各个颜色值所占区域中的像素的数量的多少,确定各个颜色值所占区域的大小。
优选地,所述网页展现形式包括网页页面渲染颜色和/或网页页面组件展现形式,且所述映射表包括:用于反映颜色色值与所述网页页面渲染颜色的对应关系的颜色映射表和/或用于反映颜色色值与所述网页页面组件展现形式的对应关系的样式映射表;其中,所述网页页面组件展现形式包括:各个的页面组件的颜色和/或各个页面组件的样式。
优选地,所述各个页面组件的颜色包括各个身份标识下的所述页面元素的颜色;和/或所述各个页面组件的样式包括各个身份标识下的所述页面元素的样式。
本发明还提供一种网页展现系统,该网页展现系统包括:主体区域物体获取模块,用于获取通过网页输入的图片的主体区域物体;主体颜色色值识别模块,用于确定所述主体区域物体的主体颜色色值;网页展现形式映射模块,用于根据预设的用于反映颜色色值与网页展现形式之间的对应关系的映射表,确定与所述主体颜色色值对应的网页展现形式;以及网页输出模块,用于基于所确定的网页展现形式输出针对所输入的图片的展示结果。
优选地,所述主体区域物体获取模块包括:图片获取模块,用于实时获取网页输入的图片;知识库构建模块,用于统计与各种主体区域物体相关的参数,并基于统计的参数构建出训练知识库;模型训练模块,用于建立以图片为输入及以该图片的主体区域物体为输出的cnn卷积神经网络训练模型,并利用所述训练知识库中的参数对所建立的cnn卷积神经网络训练模型进行训练;以及模型应用模块,用于将通过网页输入的图片输入已训练的cnn卷积神经网络训练模型,以输出该图片的主体区域物体。
优选地,所述主体颜色色值识别模块包括:颜色值获取模块,用于获取所述主体区域物体的各个颜色值;区域确定模块,用于确定所述各个颜色值所占区域的大小;以及比较模块,用于根据比较所述各个颜色值所占区域的大小得到的结果,确定以所占区域最大的颜色值作为主体颜色色值。
优选地,所述区域确定模块包括:像素获取子模块,用于获取各个颜色值所占区域的像素的数量;区域确定子模块,用于根据各个颜色值所占区域中的像素的数量的多少,确定各个颜色值所占区域的大小。
优选地,所述网页展现形式包括网页页面渲染颜色和/或网页页面组件展现形式,且所述映射表包括:用于反映颜色色值与所述网页页面渲染颜色的对应关系的颜色映射表和/或用于反映颜色色值与所述网页页面组件展现形式的对应关系的样式映射表;其中,所述网页页面组件展现形式包括:各个页面组件的颜色和/或各个页面组件的样式。
优选地,所述各个页面组件的颜色包括各个身份标识下的所述页面元素的颜色;和/或所述各个页面组件的样式包括各个身份标识下的所述页面元素的样式。
另一方面,本发明还提供一种机器可读存储介质,该机器可读存储介质上存储有指令,该指令用于使得机器执行上述的网页展现方法。
通过上述技术方案,本发明可以实现通过输入的图片内容得到与之相关联的网页用户界面,使得用户能够受到影响获得更优化的用户体验。
本发明实施例的其它特征和优点将在随后的具体实施方式部分予以详细说明。
附图说明
附图是用来提供对本发明实施例的进一步理解,并且构成说明书的一部分,与下面的具体实施方式一起用于解释本发明实施例,但并不构成对本发明实施例的限制。在附图中:
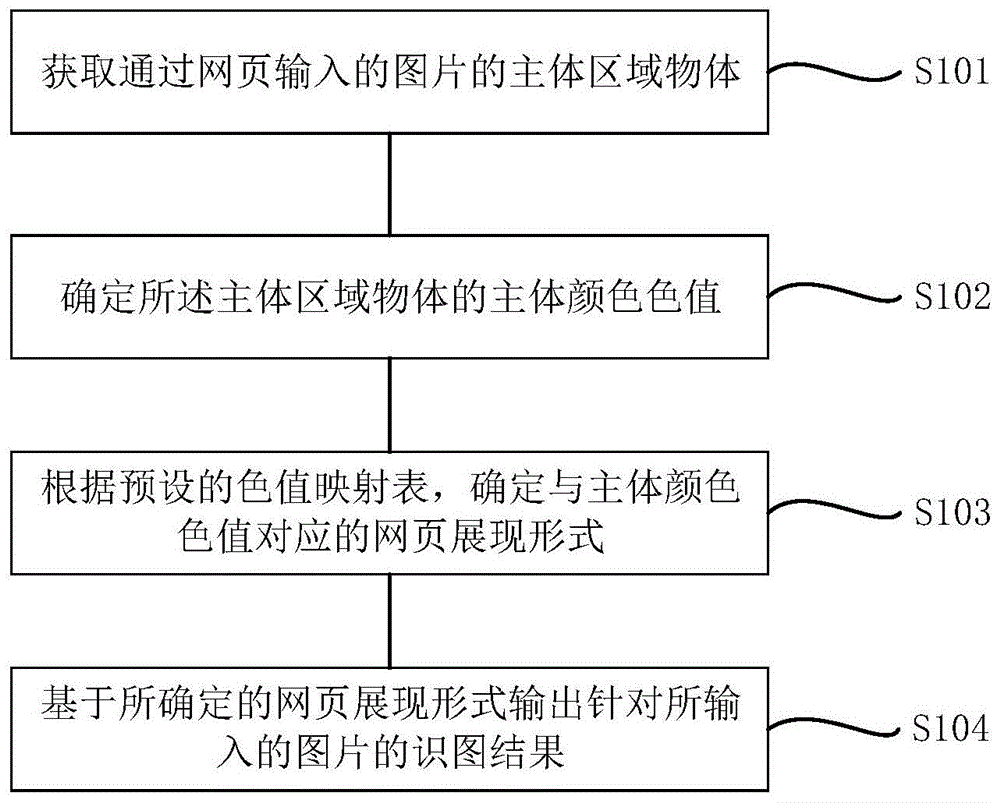
图1是说明本发明的一种实施方式的网页展现方法的流程图;
图2是说明本发明的一种实施方式的获取通过网页输入的图片的主体区域物体的流程图;
图3是说明本发明的一种实施方式的确定所述主体区域物体的主体颜色色值的流程图;
图4为图3中确定所述各个颜色值所占区域的大小的具体流程图;
图5为说明本发明的一种实施方式的网页展现系统的结构框图;
图6为说明本发明的一种实施方式的主体区域物体获取模块的结构框图;
图7为说明本发明的一种实施方式的主体颜色色值识别模块的结构框图;以及
图8为图7中的区域确定模块的结构框图。
附图标记说明
501,主体区域物体获取模块;502,主体颜色色值识别模块;
503,网页展现形式映射模块;504,网页输出模块;
601,图片获取模块;602,知识库构建模块;
603,模型训练模块;602,模型应用模块;
701,颜色值获取模块;702,区域确定模块;
703,比较模块801,像素获取子模块;
802,区域确定子模块
具体实施方式
以下结合附图对本发明实施例的具体实施方式进行详细说明。应当理解的是,此处所描述的具体实施方式仅用于说明和解释本发明实施例,并不用于限制本发明实施例。
本发明的实施例主要用于识图搜索页面,但并不限于识图搜索页面,其可以用在多种与识别图片或搜索图片相关的网页页面。本发明的下述实施例可以用在webview搜索软件上。在本发明中的网页也不限网页展现的设备,其中的设备即可以是移动设备,也可以是电脑终端。
实施例一
图1为一种网页展现方法的具体流程图,在该实施例中,具体描述了如何根据网页输入的图片得到针对所输入的图片的展示结果。图2-图4为本实施例的进一步具体的流程图。其中,图2为“获取通过网页输入的图片的主体区域物体”的具体流程图。图3为“确定所述主体区域物体的主体颜色色值”的具体流程图。图4为图3中“确定所述各个颜色值所占区域的大小”的具体流程图。
如图1所示,本实施例提供了一种网页展现方法,该方法包括:
步骤s101,获取输入网页的图片的主体区域物体。
其中,该步骤的主要作用在于识别图片的主体区域物体,去除一些没用的参考因素。在本实施例中,所去除的参考因素为没有参考价值的颜色色值,去除多余的颜色色值之后,可以进一步提高后续的主体颜色色值判断的准确率。网页输入的图片可以是用户输入的图片,也可以是用户根据输入文字索引出的图片或者是拍摄的图片,本步骤中的图片不受图片的种类和获取方式的影响。
步骤s102,确定所述主体区域物体的主体颜色色值。
其中,在s101得到主体区域物体的基础上,可以提取主体区域物体的颜色值,并能根据预设的规则确定其中的某个颜色值为主体颜色色值,从而便于后续的页面展示。
步骤s103,根据预设的用于反映颜色色值与网页展现形式之间的对应关系的映射表,确定与所述主体颜色色值对应的网页展现形式。
其中,映射表为预先设定的,其可以是表格也可以是代码,主要存储于后台中,可随时受到调用,主要目的是反映颜色色值与网页展现形式之间的对应关系。映射表主要为通过人工维护的一份主体颜色色值映射到网页展现形式的数据。该映射表可以随时进行替换和修改,可以随时更新修改成适于实际使用的情况。
步骤s104,基于所确定的网页展现形式输出针对所输入的图片的展示结果。
其中,通过本发明的上述实施例,可以根据输入的图片得到相应的网页展现形式的识图结果的输出,从而可以使用户搜索体验的相关沉浸感得到增强。
优选地,在图1的基础上,采用下述的方式获取通过网页输入的图片的主体区域物体。如图2所示,对于步骤s101的方案进行了进一步的改进,可以包括:步骤s201,建立cnn卷积神经网络训练模型(convolutionalneuralnetworks,简称cnn),该cnn卷积神经网络训练模型以图片为输入,以该图片的主体区域物体为输出;步骤s202,统计与各种主体区域物体相关的参数,并基于统计的参数构建训练知识库;步骤s203,利用所述训练知识库中的参数对所建立的cnn卷积神经网络训练模型进行训练;以及步骤s204,将通过网页输入的图片输入已训练的cnn卷积神经网络训练模型,以输出该图片的主体区域物体。
其中,步骤s202中,构建的训练知识库为统计的大量的与各种主体区域物体相关的参数。其中,该参数可以包括统计的输入图片内容及与该图片内容相关的主体区域的坐标和宽高,坐标指代具体位置点,宽高指代区间。两者结合得到图片在网页上的主体区域物体。其中,主体区域实际为主要内容的位置区域。例如对于输入的图片来说,整个图片的区域包括主体区域和非主体区域,其中主体区域为图片中的关键的一部分,并为最能反映图片内容的区域。如果图片是枫叶,那么主体区域应该为去除枫叶以外的非主体区域后的一个区域,主体区域的获得会使得后续判断更为精确,所得到的效果也更为接近预想要效果。在本实施例中主体区域的获得是采用训练模型来完成的。在本实施例中,可以通过采集大量的上述数据(即包括图片内容和与图片内容对应的主体区域物体),得出训练知识库。在步骤s203中,利用该包括图片内容和与图片内容对应的主体区域物体的训练知识库,可以对cnn卷积神经网络训练模型进行训练。最终在步骤s204中,根据cnn卷积神经网络训练模型的输入得到输出的该图片的主体区域物体。其中,在本实施例中,输入该图片即可得到的该图片的主体区域物体(即与输入图片内容相关的主体区域的坐标和宽高)。通过该方式,可以达到根据网页输入的图片得到该图片的主体区域的坐标和宽高的目的,并将所得到的上述数据供下一步的使用。
优选地,在图1的基础上,采用如下的方式确定所述主体区域物体的主体颜色色值。如图3所示,对于步骤s102的方案进行了进一步的改进,步骤s301,获取所述主体区域物体的各个颜色值。步骤s302,确定所述各个颜色值所占区域的大小。步骤s303,根据比较所述各个颜色值所占区域的大小得到的结果,确定以所占区域最大的颜色值作为主体颜色色值。
其中,步骤s301中,获取主体区域物体的各个颜色值,主要用于后续s302对于颜色值所占区域大小的判定,且在s303中的主体颜色值也在该获取的颜色值之内。需要说明的是,本实施例采用的是rgb色彩模式,rgb为工业界的一种颜色标准。下面简单介绍一下rgb色彩模式,其中,rgb色彩模式是通过对红(r)、绿(g)、蓝(b)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,rgb即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。本实施例采用了上述的颜色系统,获取到每种颜色值所占区域的大小,根据所占区域的大小确定以所占区域最大的颜色值作为主体颜色值。通过上述的方式可以找出输入的图片中所占区域最大的颜色值作为主体颜色值。从而可以进一步增强用户的代入感,满足用户可以得到与输入图片的搜索结果相关联的网页渲染形式的需求,该方式可以营造出更好的氛围。
优选地,在图3的基础上,采用如下的方式确定所述各个颜色值所占区域的大小。如图4所示,对图3中步骤s302的方案进行了进一步的改进,该方法可以包括:
s401,获取各个颜色值所占区域的像素的数量。s402,根据各个颜色值所占区域中的像素的数量的多少,确定各个颜色值所占区域的大小。
其中,每个像素对应一个颜色值,统计每个颜色值的像素数,根据每个颜色值的像素值的多少,确定各个颜色值所占区域的大小。例如,输入的图片为红枫的图片,在红枫的图片中,确定主体颜色色值为红色的像素数量最多,则认定红色所占的区域最大,在该实施例中确定以红色作为主体颜色色值。在红色的主体颜色色值下从映射表中对应出网页展现形式,以输出针对所输入的图片的展示结果。
优选地,在本实施例中,所述网页展现形式可以包括网页页面渲染颜色。网页展现形式可以是将网页页面的颜色直接进行渲染,即渲染成与主体颜色色值相对应的渲染颜色。其中,所述网页展现形式还可以包括网页页面组件展现形式。即,可以将页面组件的某部分渲染成与主体颜色色值相对应的渲染颜色,具体渲染部分可以根据实际情况而定。而该实际情况即为网页页面组件的身份识别标识。具体的,所述映射表可以包括:用于反映颜色色值与所述网页页面渲染颜色的对应关系的颜色映射表和用于反映颜色色值与所述网页页面组件展现形式的对应关系的样式映射表。其中,所述网页页面组件展现形式包括:各个页面组件身份标识下的页面组件中对应页面元素的颜色和/或各个页面组件身份标识下的页面组件中对应页面元素的样式。
其中,映射表可以包括颜色映射表,表示方式如下所示:{[颜色范围:[色值1-色值2],显示颜色:色值3]},即在主体颜色色值处于色值1-色值2的区间内的所有色值都对应一个显示色值3,即实际渲染的网页页面的颜色为色值3。比如玫红、粉红都对应一个色值的红色。通过该方式来实现页面的渲染。
其中,映射表还可以包括为样式映射表,在介绍样式映射表之前,先简单介绍一下页面组件,所述页面组件是一个网页页面分解成的若干个区块,每个页面组件都具有相应的样式和展示的颜色,例如网页页面中的输入框、跳转按键都属于个页面组件,每个组件中都有相应的页面元素的身份标识即id。样式映射表的表示方式如下所示:{[颜色范围:[色值1-色值2];组件a:id,显示颜色:色值3,展现样式:样式1;组件b:id,显示颜色:色值4,展现样式:样式2]},即在主体颜色色值处于色值1-色值2的区间内的所有色值都对应有一个id为组件a的页面元素的展现样式为样式1及该组件a中的页面元素对应的色值为色值3;对于组件b,在主体颜色色值处于色值1-色值2的区间内的所有色值都对应有一个id为组件b的页面元素的展现样式为样式2及该组件b页面元素对应的色值为色值4。
具体的,以输入图片为绿叶且样式映射表为{[颜色范围:[浅绿-深绿];页面背景组件:id:001,显示颜色:浅绿色,展现样式:全背景覆盖;输入框组件:id:010,显示颜色:白色,展现样式:加入输入图片在输入框的起始区域]}作为例子,其中颜色范围以浅绿和深绿来指代并不用色值,以便于理解,且绿叶的主体颜色色值为浅绿-深绿颜色范围之内。基于上述的样式映射表可以在输入图片为绿叶的情况下,得到相应的页面展现形式,其中页面展现形式可以是页面背景组件中id为001的背景元素以全背景覆盖方式进行展现,且该全背景显示的颜色为浅绿色;另外,输入框组件中id为010的起始区域以加入输入图片在起始区域的方式进行展现,且在输入框中除输入图片位置都以白色进行显示。上述的方式可以提高用户的体验感。
在该方式下,可以得到页面框架(其中包含多个页面组件)下的各个页面组件的颜色渲染和样式改变。渲染变得更有目的性,在不影响用户查看页面的同时,可以使得渲染后的页面更有层次性。
通过上述的实施方式,不仅显示出图片识别结果,而且可以将输入图片内容与输出网页展现形式建立联系,影响最终的页面渲染和展现。通过确定所述主体区域物体的主体颜色色值触发主页面框架(其中包含多个页面组件)通知各个页面组件更新颜色和样式,并影响整个页面的渲染,用户搜索体验的相关沉浸感得到增强,不同输入图片能够产生强相关页面个性化智能感知渲染。本实施例能够通过图片识别与分析等技术实现通过图片内容输入与用户界面互动,让用户能够在渲染上受到影响,从而获得更优化的用户体验。
实施例二
图5为一种网页展现系统的结构框图,图5的框图可以看出在输入图片之后最终得到的为针对所输入的图片的展示结果,主要用于对页面进行个性化展现。图6为主体区域物体获取模块的结构框图。图7为主体颜色色值识别模块的结构框图。图8为图7中的区域确定模块的结构框图。在本系统中的所有模块设计于网页的后台,用于调取网页数据,并实现网页数据的处理和传输。下面结合附图5、附图6、附图7、附图8对此实施例进行进一步的说明。
如图5所示,本实施例提供一种网页展现系统,该网页展现系统包括:主体区域物体获取模块501,用于获取输入网页的图片的主体区域物体;主体颜色色值识别模块502,用于确定所述主体区域物体的主体颜色色值;网页展现形式映射模块503,用于根据预设的用于反映颜色色值与网页展现形式之间的对应关系的映射表,确定与所述主体颜色色值对应的网页展现形式;以及网页输出模块504,用于基于所确定的网页展现形式输出针对所输入的图片的识图结果。
优选地,如图6所示,所述主体区域物体获取模块包括:图片获取模块601,用于实时获取输入网页的图片;知识库构建模块602,用于统计与各种主体区域物体相关的参数,并基于统计的参数构建出训练知识库;模型训练模块603,用于建立以图片为输入及以该图片的主体区域物体为输出的cnn卷积神经网络训练模型,并利用所述训练知识库中的参数对所建立的cnn卷积神经网络训练模型进行训练;以及模型应用模块604,用于将通过网页输入的图片输入已训练的cnn卷积神经网络训练模型,以输出该图片的主体区域物体。
优选地,如图7所示,所述主体颜色色值识别模块包括:颜色值获取模块701,用于获取所述主体区域物体的各个颜色值。区域确定模块702,用于确定所述各个颜色值所占区域的大小。比较模块703,用于根据比较所述各个颜色值所占区域的大小得到的结果,确定以所占区域最大的颜色值作为主体颜色色值。
优选地,如图8所示,为图7的区域确定模块702的具体结构框图,所述区域确定模块702包括:像素获取子模块801,用于获取各个颜色值所占区域的像素的数量。区域确定子模块802,用于根据各个颜色值所占区域中的像素的数量的多少,确定各个颜色值所占区域的大小。
优选地,所述网页展现形式包括网页页面渲染颜色和/或网页页面组件展现形式,且所述映射表包括:用于反映颜色色值与所述网页页面渲染颜色的对应关系的颜色映射表和/或用于反映颜色色值与所述网页页面组件展现形式的对应关系的样式映射表;其中,所述网页页面组件展现形式包括:各个页面组件的颜色和/或各个页面组件的样式。
优选地,所述各个页面组件的颜色包括各个身份标识下的所述页面元素的颜色;和/或所述各个页面组件的样式包括各个身份标识下的所述页面元素的样式。
本实施例的其他实施细节及相对于现有技术具有的有益效果与实施例一相同,在此不再赘述。
本发明实施例提供了一种存储介质,其上存储有程序,该程序被处理器执行时实现所述网页展现方法。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!