多类终端采集建模系统和建模方法与流程

本发明涉及建模领域,具体涉及一种多类终端采集建模系统和建模方法。
背景技术:
建模就是建立模型,就是为了理解事物而对事物做出的一种抽象,是对事物的一种无歧义的书面描述。建立系统模型的过程,又称模型化。建模是研究系统的重要手段和前提。凡是用模型描述系统的因果关系或相互关系的过程都属于建模。因描述的关系各异,所以实现这一过程的手段和方法也是多种多样的。可以通过对系统本身运动规律的分析,根据事物的机理来建模;也可以通过对系统的实验或统计数据的处理,并根据关于系统的已有的知识和经验来建模。还可以同时使用几种方法。
目前建模场景存在开发人员投入大、开发效率低、场景制作周期长、模型无法复用、系统部署复杂的问题。
技术实现要素:
为解决上述问题,本发明目的在于提供一种多类终端采集建模系统,该多类终端采集建模系统包括vr装置、采集端、在线客户端、和存储有建模素材的服务器,通过上述装置之间的交互,能够实现快速渲染出图、提高出图效率、缩短场景制作周期。还提供了一种多类终端采集建模方法,在建模过程中,通过vr装置即时查看确认是否建模无误,确认后完成建模并存储至服务器,将服务器和在线客户端二者场景同步,具体为:将建模过程中所做的每个操作步骤按时间序以命令的形式发送至服务器,服务器接收到命令后按照时间序重放操作步骤。
本发明通过下述技术方案实现:
多类终端采集建模系统,包括vr装置、采集端、在线客户端、和存储有建模素材的服务器,且采集端和在线客户端均能与服务器通信,具体的:
采集端,用于将待建模对象扫描获得初模,并将初模传输给服务器;
在线客户端,用于对待建模对象进行可视化编辑建模;
服务器,用于对初模的存储和调取,对在线客户端传输的命令进行重放,对模型生成预览图;
vr装置,用于在线客户端建模过程中对模型的即时查看;
建模时,在线客户端从服务器调取初模和其他所需建模素材,进行建模编辑,并通过vr
装置即时查看,确认后完成建模并存储至服务器;建模编辑过程中,在线客户端需将建模处理过程中的每个操作步骤按时间序以命令的形式发送至服务器,服务器接收在线客户端传输的命令并/按时间序重放操作步骤,生成模型图传至在线客户端,通过vr装置查看。
进一步的,在线客户端包括渲染模块,渲染模块用于离线时或服务器繁忙时生成模型图。
进一步的,在线客户端包括通信模块,通信模块具有发送操作命令的缓冲队列,对处于队列
中的命令进行合并和删除操作。以此减轻服务器重放命令的负荷。
在线客户端包括显示模块、编辑模块,显示模块用于以多种不同视图展示模型,编辑模块用于对初模和其他建模素材进行修饰拼接。修饰拼接是指对模型和其他建模素材进行增删改操作。
现有技术进行建模时,需要工作人员重新制作新的基础模型进行整个场景建模,场景的制作周期长,且工作量大,开发效率低。本发明的建模系统能够支持在线建模,建模过程能够通过vr装置即时查看,实现更加直观可靠的编辑修改,并能实时存储和在线分享,更为有用的是,本发明的建模系统能够将在在线客户端实施的建模操作过程同步到服务器端,在服务器端重现建模操作过程,即在线客户端命令和服务器端命令同步的过程,能够减少在线客户端的渲染压力,将渲染任务更多的让服务端执行,降低了传统技术中在线客户端对机器性能的高要求;本发明的命令同步,不仅能够在在线客户端渲染,还能在服务端进行渲染,能提高渲染出图的效率,缩短了场景制作周期。传统的云渲染是在在线客户端进行建模,需要将做好的模型发送给服务端,对带宽的占用非常高,实时性差,本发明仅仅是通过在线客户端传送操作命令给服务器,对带宽占用非常小,实时性提高了很多倍。
一种如前所述的多类终端采集建模系统的建模方法,采集端将待建模对象扫描获得初模经通信提交至服务器存储,建模时,在线客户端从服务器调用初模并将其载入到建模场景,对模型修饰拼接进行建模,并通过vr装置即时查看确认是否建模无误,确认后完成建模并存储至服务器,建模过程中所做的每个操作步骤按时间序以命令的形式发送至服务器,服务器接收到命令后按照时间序重放操作步骤。
服务器接收到命令后重放操作步骤时,依据命令类型做合并和丢弃处理。例如在建模过程中,出现先添加再删除,此操作步骤就可以丢弃处理。
建模过程中,当vr装置和朝向发生变化时,服务器基于当前vr装置所在位置和朝向生成全景图,并发送至在线客户端的vr显示模块,vr装置所在位置和朝向发生变动时,在线客户端将变动信息发送至服务器,服务器会基于变动信息更新全景图并返回至在线客户端。
在线客户端在发送命令给服务器时,将命令置于缓冲队列中,并对缓冲队列中的命令进行合并和删除操作。
服务器包括存储服务器和渲染服务器,存储服务器用于存储初模、其他建模素材和成模,渲染服务器用于接收在线客户端传输的命令并/按时间序重放操作步骤,生成模型图传至在线客户端。
在线客户端基于html5和webgl技术实现和vr装置交互。
本发明与现有技术相比,具有如下的优点和有益效果:
1、本发明的建模系统能够支持在线建模,建模过程能够通过vr装置即时查看,实现更加直观可靠的编辑修改,并能实时存储和在线分享;
2、本发明的建模系统能够将在在线客户端实施的建模操作过程同步到服务器端,在服务器端重现建模操作过程,即在线客户端命令和服务器端命令同步的过程,能够减少在线客户端的渲染压力,将渲染任务更多的让服务端执行,降低了传统技术中在线客户端对机器性能的高要求;本发明的命令同步,不仅能够在在线客户端渲染,还能在服务端进行渲染,能提高渲染出图的效率,缩短了场景制作周期。
附图说明
此处所说明的附图用来提供对本发明实施例的进一步理解,构成本申请的一部分,并不构成对本发明实施例的限定。在附图中:
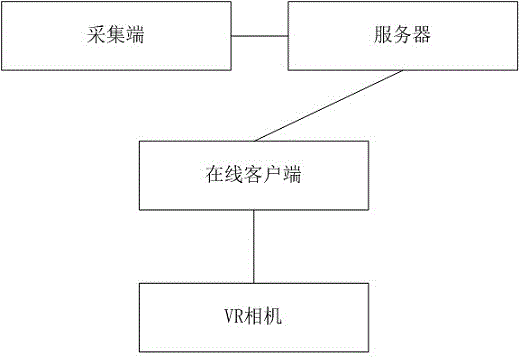
图1为本发明结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚明白,下面结合实施例和附图,对本发明作进一步的详细说明,本发明的示意性实施方式及其说明仅用于解释本发明,并不作为对本发明的限定。
实施例1
如图1所示,多类终端采集建模系统,包括vr装置、采集端、在线客户端、和存储有建模素材的服务器,且采集端和在线客户端均能与服务器通信,具体的:
采集端,用于将待建模对象扫描获得初模,并将初模传输给服务器;
在线客户端,用于对待建模对象进行可视化编辑建模;
服务器,用于对初模的存储和调取,对在线客户端传输的命令进行重放,对模型生成预览图;
vr装置,用于在线客户端建模过程中对模型的即时查看;
建模时,在线客户端从服务器调取初模和其他所需建模素材,进行建模编辑,并通过vr
装置即时查看,确认后完成建模并存储至服务器;建模编辑过程中,在线客户端需将建模处理过程中的每个操作步骤按时间序以命令的形式发送至服务器,服务器接收在线客户端传输的命令并按时间序重放操作步骤,生成模型图传至在线客户端,通过vr装置查看。
在线客户端包括渲染模块,渲染模块用于离线时或服务器繁忙时生成模型图。
在线客户端包括通信模块,通信模块具有发送操作命令的缓冲队列,对处于队列中的命
令进行合并和删除操作。以此减轻服务器重放命令的负荷。
在线客户端包括显示模块、编辑模块,显示模块用于以多种不同视图展示模型,编辑模块用于对初模和其他建模素材进行修饰拼接。修饰拼接是指对模型和其他建模素材进行增删改操作。例如可添加灯光、材质等。
在实施时,多类终端采集建模系统可覆盖从大型物体到小型配件,扫描对象更广泛,适用于市面上几乎任意大小和材质的部件家具、佛像、人体、雕塑、厨电,甚至是cg动画原型,减少vr场景的开发成本。
实施例2
一种如前所述的多类终端采集建模系统的建模方法,采集端将待建模对象扫描获得初模经通信提交至服务器存储,建模时,在线客户端从服务器调用初模并将其载入到建模场景,对模型修饰拼接进行建模,并通过vr装置即时查看确认是否建模无误,确认后完成建模并存储至服务器,建模过程中所做的每个操作步骤按时间序以命令的形式发送至服务器,服务
器接收到命令后按照时间序重放操作步骤。
服务器接收到命令后重放操作步骤时,依据命令类型做合并和丢弃处理。例如在建模过程中,出现先添加再删除,此操作步骤就可以丢弃处理。
建模过程中,当vr装置和朝向发生变化时,服务器基于当前vr装置所在位置和朝向生成全景图,并发送至在线客户端的vr显示模块,vr装置所在位置和朝向发生变动时,在线客户端将变动信息发送至服务器,服务器会基于变动信息更新全景图并返回至在线客户端。
在线客户端在发送命令给服务器时,将命令置于缓冲队列中,并对缓冲队列中的命令进行合并和删除操作。
服务器包括存储服务器和渲染服务器,存储服务器用于存储初模、其他建模素材和成模,渲染服务器用于接收在线客户端传输的命令并/按时间序重放操作步骤,生成模型图传至在线客户端。
在线客户端基于html5和webgl技术实现和vr装置交互。
在实施时,还可以进行增量渲染,服务器端可根据在线客户端发送过来的命令计算当前渲染场景与上一场景的差异,对差异部分进行局部渲染,得到局部渲染图后再叠加至上一场景的渲染图上,形成当前渲染场景的最终图像。该方法能够极大的提升渲染效率。
本发明中,未详细描述的均是现有技术。
以上所述的具体实施方式,对本发明的目的、技术方案和有益效果进行了进一步详细说明,所应理解的是,以上所述仅为本发明的具体实施方式而已,并不用于限定本发明的保护范围,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!