电子设备的UI界面适配方法、电子设备和存储介质与流程

本申请涉及显示技术领域,特别是涉及一种电子设备的ui界面适配方法、电子设备和存储介质。
背景技术:
随着信息技术和电子技术的迅速发展,电子设备的屏幕尺寸越来越多样化,这也意味着应用开发的开发者需要对同一应用开发多套ui界面,以适应不同电子设备的屏幕尺寸,无疑会增加开发者的工作量,耗时耗力,因此电子设备上ui界面(userinterface,用户界面)适配也就越来越重要。
以ios(由苹果公司开发的移动操作系统)设备为例,现在市面上的ios设备分辨率及尺寸大小的差异比较大,若app(application,应用程序)需要同时发布在ipad系列(由苹果公司于2010年开始发布的平板电脑系列)、iphone系列(苹果公司旗下研发的智能手机系列,例如具有刘海屏的iphonex和具有非刘海屏的iphone6s等)等设备上,ui界面适配是比较棘手的问题,以用户体验度较高的做法是开发多套不同尺寸的ui界面去适配,这样需要对应多套适配代码,会需要额外的人力以及给app的维护带来麻烦。
技术实现要素:
本申请主要解决的技术问题是提供一种电子设备的ui界面适配方法、电子设备和存储介质,能使ui界面在不同电子设备上显示时均能达到较好的显示效果。
为了解决上述问题,本申请第一方面提供了一种电子设备的ui界面适配方法,所述方法包括:获取所述电子设备的逻辑分辨率和标准设备的逻辑分辨率;根据所述电子设备的逻辑分辨率和所述标准设备的逻辑分辨率得到适配比例因子;获取待适配的ui界面在所述标准设备上的界面元素信息;采用所述适配比例因子对所述待适配的ui界面中的所述界面元素信息进行调整,得到适配后的ui界面,以使所述电子设备显示所述适配后的ui界面。
为解决上述问题,本申请第二方面提供了一种电子设备,包括相互耦接存储器和处理器;所述存储器用于存储程序数据;所述处理器执行所述程序数据,用于实现上述的电子设备的ui界面适配方法。
为解决上述问题,本申请第三方面提供了一种计算机可读存储介质,所述计算机可读存储介质存储有程序数据,所述程序数据能够被执行以实现上述的电子设备的ui界面适配方法。
本申请的有益效果是:区别于现有技术的情况,先获取电子设备的逻辑分辨率和标准设备的逻辑分辨率,根据电子设备的逻辑分辨率和标准设备的逻辑分辨率得到适配比例因子,然后获取待适配的ui界面在标准设备上的界面元素信息,采用适配比例因子对待适配的ui界面中的界面元素信息进行调整,得到适配后的ui界面,以使电子设备显示适配后的ui界面。通过上述方式,能使ui界面在不同电子设备上显示时均能达到较好的显示效果,从而实现以较小的资源去完成不同电子设备的通用屏幕适配,有利于减小ui界面在不同的电子设备上显示的差异化程度,可以给用户带来与设计稿几乎一致的视觉效果。
附图说明
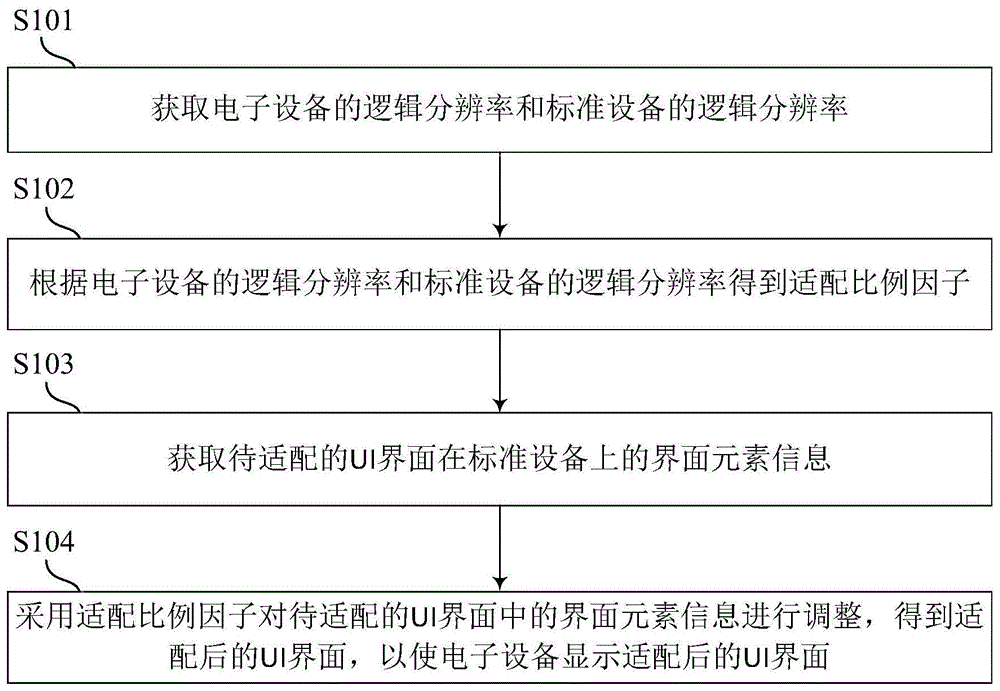
图1是本申请电子设备的ui界面适配方法一实施例的流程示意图;
图2是本申请待适配的ui界面中控件的控件位置的相对显示区域的边距示意图;
图3a-图3c是本申请电子设备的ui界面适配方法的待适配的ui界面在不同电子设备上进行适配后进行显示的效果示意图;
图4是本申请提供的电子设备一实施例的结构示意图;
图5是本申请提供的计算机可读存储介质一实施例的结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。
以下描述中,为了说明而不是为了限定,提出了诸如特定系统结构、接口、技术之类的具体细节,以便透彻理解本申请。
本文中术语“系统”和“网络”在本文中常被可互换使用。本文中术语“和/或”,仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。此外,本文中的“多”表示两个或者多于两个。
本申请的电子设备可以为智能手机、智能手表、平板电脑、笔记本电脑等具有显示功能的电子设备。该电子设备的ui界面适配方法可以对电子设备上安装的某一应用程序的ui界面进行调整适配,在保证ui界面可正常显示效果的前提下,简化不同电子设备上ui界面的适配工作。请参阅图1,图1是本申请电子设备的ui界面适配方法一实施例的流程示意图。本实施例的电子设备的ui界面适配方法包括以下步骤:
步骤s101:获取电子设备的逻辑分辨率和标准设备的逻辑分辨率。
可以理解的是,分辨率为显示屏或图片所包含的像素数量,包含物理像素的数量称为物理分辨率,包含逻辑像素的数量称为逻辑分辨率。现实中,电子设备的显示屏的物理分辨率不一定与逻辑分辨率相等,例如,某物理分辨率为320*480的智能手机,其逻辑分辨率为640*960。
本申请中,电子设备是指需要进行ui界面适配的设备,而标准设备是指预先用于配置待适配的ui界面时所使用的设备。可以理解的是,由于待适配的ui界面是在标准设备上配置的,故该待适配的ui界面的界面参数与标准设备的屏幕参数相匹配,因此,在将待适配的ui界面适配显示到电子设备上时,则需要根据电子设备的逻辑分辨率和标准设备的逻辑分辨率来对待适配的ui界面进行适配调整,故需要获取电子设备的逻辑分辨率和标准设备的逻辑分辨率。
步骤s102:根据电子设备的逻辑分辨率和标准设备的逻辑分辨率得到适配比例因子。
适配比例因子是电子设备的逻辑分辨率和标准设备的逻辑分辨率的比值,用于作为对电子设备进行界面适配调整的标准,根据适配比例因子调整待适配的ui界面即可完成适配。
步骤s103:获取待适配的ui界面在标准设备上的界面元素信息。
可以理解的是,界面元素信息是指待适配的ui界面所包含的元素的信息内容,例如图标、图片、文字以及控件等均为界面元素,而元素的信息内容一般包括界面元素的元素位置和/或元素尺寸信息等;由于待适配的ui界面是在标准设备上配置的,故该待适配的ui界面的界面参数与标准设备的屏幕参数相匹配,以使待适配的ui界面在标准设备上可以显示最佳的显示效果,因此,待适配的ui界面在标准设备上的界面元素信息可以作为待适配的ui界面在待识别的电子设备上显示的效果标准。
步骤s104:采用适配比例因子对待适配的ui界面中的界面元素信息进行调整,得到适配后的ui界面,以使电子设备显示适配后的ui界面。
适配后的ui界面即是根据适配比例因子调整待适配的ui界面中的界面元素信息后所获得的ui界面。具体地,在获取了待适配的ui界面在标准设备上的界面元素信息后,采用适配比例因子对界面元素信息进行调整,于是可以得到适配后的ui界面中的界面元素信息,即得到适配后的ui界面。可以理解的是,采用适配比例因子对界面元素信息进行调整所得到的适配后的ui界面,其显示在电子设备上的显示效果较好。
本实施例中,先获取电子设备的逻辑分辨率和标准设备的逻辑分辨率,根据电子设备的逻辑分辨率和标准设备的逻辑分辨率得到适配比例因子,然后获取待适配的ui界面在标准设备上的界面元素信息,采用适配比例因子对待适配的ui界面中的界面元素信息进行调整,得到适配后的ui界面,以使电子设备显示适配后的ui界面。通过上述方式,能使ui界面在不同电子设备上显示时均能达到较好的显示效果,从而实现以较小的资源去完成不同电子设备的通用屏幕适配,有利于减小ui界面在不同的电子设备上显示的差异化程度,可以给用户带来与设计稿几乎一致的视觉效果。
在一实施例中,电子设备的逻辑分辨率包括目标逻辑分辨率宽度和目标逻辑分辨率高度,标准设备的逻辑分辨率包括标准逻辑分辨率宽度和标准逻辑分辨率高度;适配比例因子包括宽度适配比例因子和高度适配比例因子。此时,上述步骤s102可以包括:根据目标逻辑分辨率宽度和标准逻辑分辨率宽度得到宽度适配比例因子,根据目标逻辑分辨率高度和标准逻辑分辨率高度得到高度适配比例因子。可以理解的是,由于不同的电子设备其逻辑分辨率可能不同,因此可能存在得到的宽度适配比例因子与高度适配比例因子的大小不同的情况;但是,为了避免所得到的适配后的ui界面中的界面元素在电子设备上显示时变形,因此仅采用宽度适配比例因子和高度适配比例因子中的一种来对待适配的ui界面的界面元素信息进行调整,以使所有的界面元素信息在宽度以及高度上的比例不变。即上述步骤s104中采用适配比例因子对待适配的ui界面中的界面元素信息进行调整的步骤包括:采用宽度适配比例因子或高度适配比例因子对待适配的ui界面的界面元素信息进行调整。
另外,在进行ui界面的适配之前,需要确保电子设备以及标准设备的屏幕宽度和屏幕高度的大小关系一致,即确保电子设备和标准设备均是横屏显示或者竖屏显示。若电子设备和标准设备为横屏显示,则电子设备的目标逻辑分辨率宽度大于目标逻辑分辨率高度,标准设备的标准逻辑分辨率宽度大于标准逻辑分辨率高度;若电子设备和标准设备为竖屏显示,则电子设备的目标逻辑分辨率宽度小于目标逻辑分辨率高度,标准设备的标准逻辑分辨率宽度小于标准逻辑分辨率高度。
进一步地,本申请的电子设备的显示屏可以为异形屏,也可以为非异形屏。可以理解的是,为了便于对ui界面进行适配,预先用于配置待适配的ui界面时所使用的标准设备应为非异形屏。
在一实施例中,电子设备和标准设备均为横屏显示,且标准设备和电子设备的显示屏均为非异形屏,高度适配比例因子等于目标逻辑分辨率高度除以标准逻辑分辨率高度,宽度适配比例因子等于目标逻辑分辨率宽度除以标准逻辑分辨率宽度。其中,非异形屏指的是显示区域为矩形的显示屏,宽度适配比例因子是电子设备的目标逻辑分辨率宽度和标准设备的标准逻辑分辨率宽度的比值,高度适配比例因子是电子设备的目标逻辑分辨率高度和标准设备的标准逻辑分辨率高度的比值,用于作为对电子设备进行ui界面适配调整的标准。例如,当目标逻辑分辨率宽度和标准逻辑分辨率宽度分别为w1、w2时,则宽度适配比例因子rw=w1/w2;当目标逻辑分辨率高度和标准逻辑分辨率高度分别为h1、h2,则高度适配比例因子rh=h1/h2。
在另一实施例中,电子设备和标准设备均为横屏显示,且标准设备的显示屏为非异形屏,而电子设备的显示屏为异形屏,异形屏指的是显示区域为异形的显示屏,例如为iphonex所具有的刘海屏,此时,高度适配比例因子等于目标逻辑分辨率高度除以标准逻辑分辨率高度,而宽度适配比例因子由高度适配比例因子的值来决定,例如,当高度适配比例因子等于1时,宽度适配比例因子等于1,当高度适配比例因子不等于1时,宽度适配比例因子等于1.1。以标准设备为iphone6s为例,iphone6s的逻辑分辨率宽度为667,逻辑分辨率高度为375,即标准设备的标准逻辑分辨率宽度为667,标准设备的标准逻辑分辨率高度为375;因此,当待适配的电子设备的目标逻辑分辨率高度等于375,即高度适配比例因子等于1时,此时设置其宽度适配比例因子等于1,当待适配的电子设备的目标逻辑分辨率高度不等于375,即高度适配比例因子不等于1时,此时设置其宽度适配比例因子等于1.1。
本申请中,界面元素信息可以包括控件尺寸、控件位置以及文字大小的至少一种。
在一实施例中,界面元素信息为控件尺寸,控件尺寸包括控件宽度和控件高度;上述步骤s104中采用适配比例因子对待适配的ui界面中的界面元素信息进行调整,得到适配后的ui界面的步骤包括:将待适配的ui界面中的标准控件宽度和标准控件高度均乘以适配比例因子,得到适配后的ui界面中的目标控件宽度和目标控件高度。其中,标准控件宽度为控件在标准设备中显示时的控件宽度,标准控件高度为控件在标准设备中显示时的控件高度,目标控件宽度为控件在电子设备中显示时的控件宽度,目标控件高度为控件在电子设备中显示时的控件高度。具体地,控件尺寸可以满足以下公式:
widthsizeb=widthsizea*ratio;
heightsizeb=heightsizea*ratio;
其中,widthsizea为标准控件宽度,heightsizea为标准控件高度,ratio为适配比例因子,widthsizeb为目标控件宽度,heightsizeb为目标控件高度。而适配比例因子可以为宽度适配比例因子或高度适配比例因子,采用适配比例因子对待适配的ui界面中的控件尺寸进行调整适配,就是将标准设备上显示的待适配的ui界面的控件的标准控件宽度乘以适配比例因子,得到适配后的ui界面的控件的目标控件宽度,将标准设备上显示的待适配的ui界面的控件的标准控件高度乘以适配比例因子,得到适配后的ui界面的控件的目标控件高度,从而能够在保持控件的宽度和高度的比值不变的情况下,较好的适应电子设备的屏幕,保证ui界面具有良好的显示效果。
在一实施例中,界面元素信息为控件位置,控件位置包括第一距离和第二距离;上述步骤s104中采用适配比例因子对待适配的ui界面中的界面元素信息进行调整,得到适配后的ui界面的步骤包括:将待适配的ui界面中的标准第一距离和标准第二距离均乘以适配比例因子,得到适配后的ui界面中的目标第一距离和目标第二距离。其中,标准第一距离和标准第二距离可以表示控件在标准设备中显示时的位置,目标第一距离和目标第二距离可以表示控件在电子设备中显示时的位置。
作为一种可实施方式,第一距离为控件上的点到显示区域的第一边的最小距离,第二距离为控件上的点到显示区域的第二边的最小距离;或,第一距离为控件的中心到显示区域的第一边的距离,第二距离为控件的中心到显示区域的第二边的距离。其中,显示区域的第一边与显示区域的第二边相邻。
请参阅图2,图2是本申请待适配的ui界面中控件的控件位置的相对显示区域的边距示意图。当显示区域的第一边位于屏幕的左侧,显示区域的第二边位于屏幕的顶部时,则控件遵循靠屏幕的左上角进行布局的原则,此时采用适配比例因子对待适配的ui界面中的控件的前部距离(leadingspace)和顶部距离(topspace)进行调整适配;当显示区域的第一边位于屏幕的左侧,显示区域的第二边位于屏幕的底部时,则控件遵循靠屏幕的左下角进行布局的原则,此时采用适配比例因子对待适配的ui界面中的控件的前部距离(leadingspace)和底部距离(bottomspace)进行调整适配;当显示区域的第一边位于屏幕的右侧,显示区域的第二边位于屏幕的顶部时,则控件遵循靠屏幕的右上角进行布局的原则,此时采用适配比例因子对待适配的ui界面中的控件的后部距离(trailingspace)和顶部距离(topspace)进行调整适配;当显示区域的第一边位于屏幕的右侧,显示区域的第二边位于屏幕的底部时,则控件遵循靠屏幕的右下角进行布局的原则,此时采用适配比例因子对待适配的ui界面中的控件的后部距离(trailingspace)和底部距离(bottomspace)进行调整适配;另外,本申请关于控件位置的布局可以采用代码布局或者是图形化布局。具体地,控件位置可以满足以下公式:(xb,yb)=(xa*ratio,ya*ratio);其中,xa为标准第一距离,ya为标准第二距离,ratio为适配比例因子,xb为目标第一距离,yb为目标第二距离。采用适配比例因子对待适配的ui界面中的控件位置进行调整适配,就是将标准设备上显示的待适配的ui界面的控件的标准第一距离乘以适配比例因子,得到适配后的ui界面的控件的目标第一距离,将标准设备上显示的待适配的ui界面的控件的标准第二距离乘以适配比例因子,得到适配后的ui界面的控件的目标第二距离,从而能够适配后的ui界面在电子设备上显示时,控件的控件位置较好的适应电子设备的屏幕,保证ui界面具有良好的显示效果。
作为另一种可实施方式,第一距离为控件上的点到显示区域的中心的最小距离,第二距离为控件上的点到显示区域的中心的最小距离;或,第一距离为控件的中心到显示区域的中心的距离,第二距离为控件的中心到显示区域的中心的距离。
请继续参阅图2,控件也可以遵循靠屏幕的中心进行布局的原则,此时采用适配比例因子对待适配的ui界面中的控件的横向距离(centerx)和纵向距离(centery)进行调整适配;具体地,在对待适配的ui界面进行适配时,可以在待适配的电子设备的屏幕位置创建一个透明的的容器,且这个容器的中心为屏幕的中心,因此ui界面中的控件可以依据该透明的容器为参照进行布局,例如,通过设定控件相对于该容器的中心的横向距离和纵向距离,按照标准设备与电子设备的逻辑分辨率之间对应的适配比例因子来对横向距离和纵向距离进行处理,从而可以实现控件在该容器中的布局的调整。此时,控件位置可以满足以下公式:(centerxb,centeryb)=(centerxa*ratio,centerya*ratio);其中,centerxa为标准第一距离,centerya为标准第二距离,ratio为适配比例因子,centerxb为目标第一距离,centeryb为目标第二距离。
进一步地,上述的显示区域为电子设备的显示屏中设置的内容视图区域;当电子设备的显示屏为异形屏时,显示区域为电子设备的显示屏中设置的非异形区域;当电子设备的显示屏为非异形屏时,显示区域为电子设备的显示屏。具体地,可以给电子设备的可视的视图控制器(viewcontroller)添加一个内容视图部分(contentview),即为显示区域,可以理解的是,当电子设备的显示屏为异形屏时,例如为刘海屏,则显示区域为电子设备的显示屏中设置的非异形区域;当电子设备的显示屏为非异形屏时,显示区域则可以设置为将电子设备的显示屏铺满,即显示区域为电子设备的显示屏。
在一实施例中,界面元素信息为文字大小,文字大小包括文字的尺寸;上述步骤s104中采用适配比例因子对待适配的ui界面中的界面元素信息进行调整,得到适配后的ui界面的步骤包括:根据待适配的ui界面中的文字的标准尺寸和适配比例因子,得到适配后的ui界面中的文字的目标尺寸。其中,文字的标准尺寸为文字在标准设备中显示时的尺寸大小,文字的目标尺寸为文字在电子设备中显示时的尺寸大小。具体地,文字的目标尺寸可以满足以下公式:
fontsizeb=fontsizea-5+ceil(5*ratio);或
fontsizeb=ceil(fontsizea*ratio);
其中,fontsizea为文字的标准尺寸,ratio为适配比例因子,fontsizeb为文字的目标尺寸,ceil为函数名,返回大于或者等于指定表达式的最小整数。
不同的电子设备,因其设备参数不同,其文字大小的适配规则也不同。文字的尺寸大小是指文字的字体对应的磅值或者字号,如四号字体对应的磅值是14号,小四号字体对应的磅值是12号等等。其中,文字大小的适配规则包括文字的缩放规则,文字的缩放规则是用于对文字的尺寸大小进行调整的规则。以标准设备为iphone6s为例,当电子设备为iphone系列的手机时,文字的目标尺寸可以满足公式:fontsizeb=fontsizea-5+ceil(5*ratio);而当电子设备为ipad系列的平板电脑时,文字的目标尺寸可以满足公式:fontsize=ceil(iphone6s上的fontsize*widthratio)。采用上述公式对文字的尺寸大小进行调整适配,可以获取适配后的ui界面中文字的尺寸大小,进而使文字可以正常显示在电子设备上。另外,本申请同样可以采用上述对控件位置的调整适配方式来对文字的位置进行调整适配。
请结合图3a-图3c,其中,图3a是本申请电子设备的ui界面适配方法的待适配的ui界面在iphone11pro上进行适配后进行显示的效果示意图,图3b是本申请电子设备的ui界面适配方法的待适配的ui界面在iphone6上进行适配后进行显示的效果示意图,图3c是本申请电子设备的ui界面适配方法的待适配的ui界面在ipadpro9.7上进行适配后进行显示的效果示意图。通过上述的电子设备的ui界面适配方法,开发者不需要开发多套适配代码,也可以实现将app同时发布在不同的电子设备上,实现以较小的资源去完成电子设备的通用屏幕适配,给用户带来与设计稿几乎一致的视觉效果。
请参阅图4,图4是本申请提供的电子设备一实施例的结构示意图。本实施例中的电子设备40包括相互耦接的存储器401和处理器402;存储器401用于存储程序数据;处理器402用于执行程序数据,以实现如上所述的电子设备的ui界面适配方法。
此外,电子设备40的操作系统(operationsystem,os)可以基于linux、unix、windows等等,例如为ios或者android,即电子设备40可以为ios设备或者android设备。
请参阅图5,图5是本申请提供的计算机可读存储介质一实施例的结构示意图。本申请计算机可读存储介质50中存储能够被处理器运行的程序数据500,程序数据500用于实现如上所述的电子设备的ui界面适配方法。该计算机可读存储介质50可以是终端中的存储芯片、sd卡等可读写存储的设备。
在本申请所提供的几个实施例中,应该理解到,所揭露的方法和装置,可以通过其它的方式实现。例如,以上所描述的装置实施方式仅仅是示意性的,例如,模块或单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性、机械或其它的形式。
作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施方式方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)或处理器(processor)执行本申请各个实施方式方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅为本申请的实施方式,并非因此限制本申请的专利范围,凡是利用本申请说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本申请的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!