基于可缩放矢量图的流程图图元样式设计器及其设计方法与流程

本发明涉及一种基于可缩放矢量图的流程图图元样式设计器及其设计方法,属于计算机业务流程管理技术领域。
背景技术:
流程是一组活动按照一定顺序组成的序列流,优秀的业务流程体系能够提高企业的竞争优势,为其创造巨大的价值。bpm的诞生为企业构建优秀的业务流程体系提供了思想指导与技术支持。为了使业务历程能够正常运转,业务流程体系中需要有能够良好运转流程的流程引擎。
常用的开源流程引擎有jbpm、activiti和flowable等。这些流程引擎都能使遵循bpmn2.0规范的流程正常运转,因此开发人员通常需要将业务流程编写成符合规范的xml文件以供流程引擎运转。人工编写xml形式的流程定义文件不仅费时费力,且流程无法直观展示。为此,不少流程引擎提供了在线可视化流程编辑器。使用可视化工具大大提高了编写流程定义文件的难度,同时使流程定义更加直观,方便对流程进行校验与管理。但是,现有的开源流程引擎提供的可视化流程编辑器中,流程图元样式固定、风格单一,不能满足不同业务、不同场景对可视化界面风格统一的要求。
技术实现要素:
本发明所要解决的技术问题是克服现有技术的缺陷,提供一种基于可缩放矢量图的流程图图元样式设计器及其设计方法,基于可缩放矢量图绘制技术提供流程图图元样式定制功能,使流程设计器与宿主系统样式一致,风格统一。
为解决上述技术问题,本发明提供基于可缩放矢量图的流程图图元样式设计器,包括:
可缩放矢量图生成器组件,用于执行:根据默认样式生成四种类型的流程图图元的可缩放矢量图,以供用户在此基础上进行流程图图元样式定制;
可缩放矢量图编辑器组件,用于执行:在可缩放矢量图生成器组件生成的默认样式流程图图元基础上,对其对应的可缩放矢量图各标签的属性进行修改;
流程图样式模板生成组件,用于执行:生成可供流程设计器使用的流程样式模板文件。
作为一种较佳的实施例,所述四种类型的流程图图元包括:活动图元、事件图元、网关图元、迁移线图元,所述活动图元包括人工活动图元、自动活动图元和子流程图元;所述事件图元包括开始事件图元、结束事件图元和终止事件图元;所述网关图元包括单一网关图元、并行网关图元和多路网关图元。
作为一种较佳的实施例,所述活动图元的可编辑的样式包括:
矩形边框的粗细和颜色,分别对应svg文件中“rect”标签的“stroke-width”和“stroke”属性;
矩形的宽度、高度、填充颜色和圆角半径,分别对应svg文件中“rect”标签的“width”、“height”、“fill”和“rx”、“ry”属性;
文字的大小和位置,文字大小对应“text”标签的“font-size”属性,文字位置则通过改变文本框坐标来实现;
标志的大小、位置、填充颜色,标志大小通过设置图片缩放属性来控制,标志位置通过修改“translate”属性实现,填充颜色通过修改绘制标志的“path”标签的“fill”属性实现。
作为一种较佳的实施例,所述事件图元的可编辑的样式包括:
圆形边框的粗细和颜色,对应svg文件中“circle”标签的“stroke-width”和“stroke”属性;
圆形半径和填充颜色,对应svg文件中“circle”标签的“r”和“fill”属性;
文字大小,对应svg文件中“text”标签的“font-size”属性。
作为一种较佳的实施例,所述网关图元的可编辑的样式包括:
正方形边框粗细和颜色,对应svg文件绘制正方形的“path”标签的“stroke-width”和“stroke”属性;
正方形缩放倍数和填充颜色,缩放倍数通过修改绘制正方形的“path”标签的“d”属性改变,填充颜色通过修改“fill”属性改变;
标志缩放倍数和颜色,缩放倍数通过修改绘制标志的“path”标签的“d”属性改变,颜色通过修改“fill”属性改变。
作为一种较佳的实施例,所述迁移线图元的可编辑的样式包括:
线条粗细和线条颜色,对应svg文件中绘制线条和箭头的“path”标签的“stroke-width”、“stroke”和“fill”属性;
文字大小,对应svg中“text”标签的“font-size”属性。
本发明还提出基于可缩放矢量图的流程图图元样式设计方法,包括如下步骤:
可缩放矢量图生成器步骤,用于执行:根据默认样式生成四种类型的流程图图元的可缩放矢量图,以供用户在此基础上进行流程图图元样式定制;
可缩放矢量图编辑器步骤,用于执行:在可缩放矢量图生成器组件生成的默认样式流程图图元基础上,对其对应的可缩放矢量图各标签的属性进行修改;
流程图样式模板生成步骤,用于执行:生成可供流程设计器使用的流程样式模板文件。
作为一种较佳的实施例,所述四种类型的流程图图元包括:活动图元、事件图元、网关图元、迁移线图元,所述活动图元包括人工活动图元、自动活动图元和子流程图元;所述事件图元包括开始事件图元、结束事件图元和终止事件图元;所述网关图元包括单一网关图元、并行网关图元和多路网关图元。
作为一种较佳的实施例,所述活动图元的可编辑的样式包括:
矩形边框的粗细和颜色,分别对应svg文件中“rect”标签的“stroke-width”和“stroke”属性;
矩形的宽度、高度、填充颜色和圆角半径,分别对应svg文件中“rect”标签的“width”、“height”、“fill”和“rx”、“ry”属性;
文字的大小和位置,文字大小对应“text”标签的“font-size”属性,文字位置则通过改变文本框坐标来实现;
标志的大小、位置、填充颜色,标志大小通过设置图片缩放属性来控制,标志位置通过修改“translate”属性实现,填充颜色通过修改绘制标志的“path”标签的“fill”属性实现;
所述事件图元的可编辑的样式包括:
圆形边框的粗细和颜色,对应svg文件中“circle”标签的“stroke-width”和“stroke”属性;
圆形半径和填充颜色,对应svg文件中“circle”标签的“r”和“fill”属性;
文字大小,对应svg文件中“text”标签的“font-size”属性;
所述网关图元的可编辑的样式包括:
正方形边框粗细和颜色,对应svg文件绘制正方形的“path”标签的“stroke-width”和“stroke”属性;
正方形缩放倍数和填充颜色,缩放倍数通过修改绘制正方形的“path”标签的“d”属性改变,填充颜色通过修改“fill”属性改变;
标志缩放倍数和颜色,缩放倍数通过修改绘制标志的“path”标签的“d”属性改变,颜色通过修改“fill”属性改变;
所述迁移线图元的可编辑的样式包括:
线条粗细和线条颜色,对应svg文件中绘制线条和箭头的“path”标签的“stroke-width”、“stroke”和“fill”属性;
文字大小,对应svg中“text”标签的“font-size”属性。
作为一种较佳的实施例,所述可缩放矢量图生成器步骤具体包括:可缩放矢量图生成器利用javascript语言易于操作可缩放矢量图以及htmldom树的特点,直接根据默认流程图图元样式在html页面上添加dom节点,达到绘制默认样式的流程图图元的效果。
本发明所达到的有益效果:第一,本发明针对如何解决现有的开源流程引擎提供的可视化流程编辑器中,流程图元样式固定、风格单一,不能满足不同业务、不同场景对可视化界面风格统一的技术需求,提出一种基于可缩放矢量图的流程图图元样式设计器及其设计方法,该设计器由可缩放矢量图生成器组件、可缩放矢量图编辑器组件和流程图样式模板生成组件组成。第二,该设计器提供可视化操作界面,能够方便快捷定制流程图图元样式,且易于同流程设计器集成。第三,本发明的可缩放矢量图生成器组件、可缩放矢量图编辑器组件通过操作可缩放矢量图形,在默认样式基础上进行修改,操作简便高效;流程图样式模板生成组件生成用于流程设计器使用的流程样式模板,方便与已有流程设计器进行集成,确保流程设计器与样式设计器中图元样式一致,使流程设计器图元风格满足用户需求。
附图说明
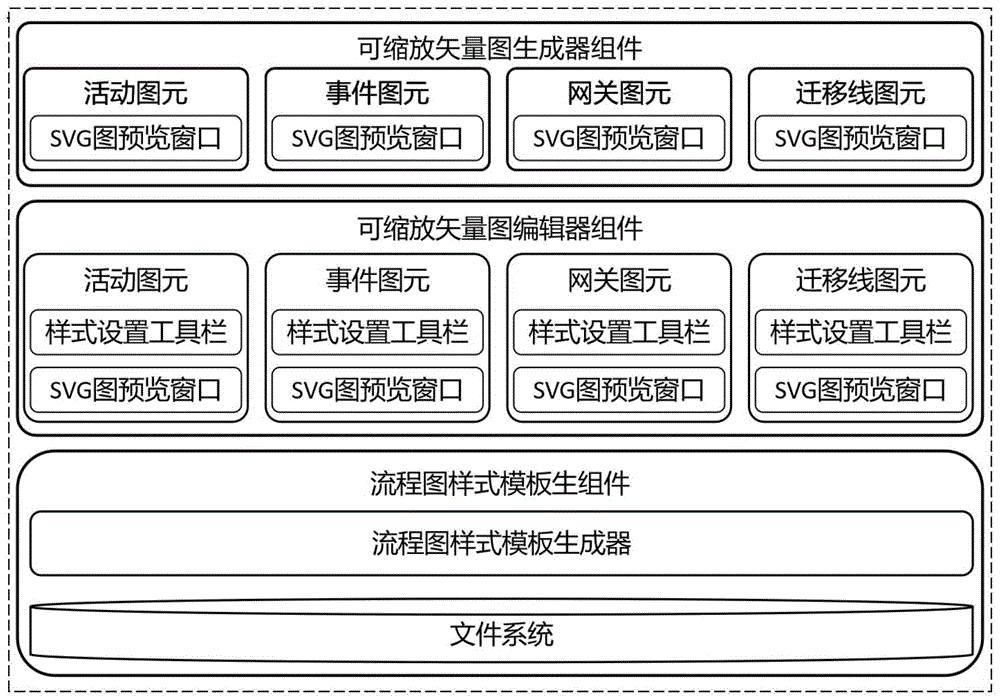
图1是本发明实施例中的基于可缩放矢量图的流程图图元样式设计器的架构示意图;
图2(a)至图2(k)分别是本发明实施例中的前端可视化界面预览示意图;
图3是本发明实施例中的默认样式流程图图元效果图;
图4是本发明实施例中的定制样式流程图图元效果图。
具体实施方式
下面结合附图对本发明作进一步描述。以下实施例仅用于更加清楚地说明本发明的技术方案,而不能以此来限制本发明的保护范围。
实施例1:本发明提出基于可缩放矢量图的流程图图元样式设计器,包含三个核心组件,分别为可缩放矢量图生成器组件、可缩放矢量图编辑器组件和流程图样式模板生成组件。其中可缩放矢量图生成器组件和可缩放矢量图编辑器组件属于前端组件,使用javascript+html+css语言开发,主要用于可视化展示流程图图元图片;流程图样式模板生成组件属于后端组件,使用java语言开发,主要用于将前端生成的流程图图元样式组织成流程样式模板文件供流程设计器使用,目的是使流程设计器中的流程图图元样式与前端组件中流程图图元样式一致。
前端可视化主界面效果图如图2(a)所示,窗口左上“图元”部分是一个图元树,展示不同类型的图元名称;窗口左下“样式”部分是一个工具栏,根据不同图元的属性提供不同编辑工具;窗口右侧为图元图片预览子窗口,用于展示图元的可缩放矢量图。
可缩放矢量图生成器组件,是用于根据默认样式生成四种类型的流程图图元的可缩放矢量图,以供用户在此基础上进行流程图图元样式定制。首次打开可视化窗口,用户点击可视化窗口中图元树中的叶子节点,即可在图元预览子窗口中生成相应的图元图片,效果图如图2(b)-图2(k)所示。图元树对应的四种类型的流程图图元分别是活动图元、事件图元、网关图元和迁移线图元,如图3所示。其中活动图元包括人工活动图元、自动活动图元和子流程图元;事件图元包括开始事件图元、结束事件图元和终止事件图元;网关图元包括单一网关图元、并行网关图元和多路网关图元。可缩放矢量图生成器利用javascript语言易于操作可缩放矢量图以及htmldom树的特定,直接根据默认流程图图元样式在html页面上添加dom节点,从而达到绘制默认样式的流程图图元的效果。所绘制的流程图图元与流程设计器中展示的图元效果高度一致,且更容易通过编码改变图元样式,为实现流程图图元样式定制提供了实现的基础。
可缩放矢量图编辑器组件,用于在可缩放矢量图生成器组件生成的默认样式的流程图图元基础上,对其对应的可缩放矢量图各标签的属性进行修改,即可改变图元样式,从而达到编辑样式的效果。不同图元可编辑的样式不同。
针对活动图元,可编辑的样式有:
(1)矩形边框的粗细和颜色,分别对应svg文件中“rect”标签的“stroke-width”和“stroke”属性;
(2)矩形的宽度、高度、填充颜色和圆角半径,分别对应svg文件中“rect”标签的“width”、“height”、“fill”和“rx”、“ry”属性;
(3)文字的大小和位置,文字大小对应“text”标签的“font-size”属性,文字位置则通过改变文本框坐标来实现;
(4)标志的大小、位置、填充颜色,标志大小通过设置图片缩放属性来控制,标志位置通过修改“translate”属性实现,填充颜色通过修改绘制标志的“path”标签的“fill”属性实现。
针对事件图元,可编辑的样式有:
(1)圆形边框的粗细和颜色,对应svg文件中“circle”标签的“stroke-width”和“stroke”属性;
(2)圆形半径和填充颜色,对应svg文件中“circle”标签的“r”和“fill”属性;
(3)文字大小,对应svg文件中“text”标签的“font-size”属性。
针对网关图元,可编辑的样式有:
(1)正方形边框粗细和颜色,对应svg文件绘制正方形的“path”标签的“stroke-width”和“stroke”属性;
(2)正方形缩放倍数和填充颜色,缩放倍数通过修改绘制正方形的“path”标签的“d”属性改变,填充颜色通过修改“fill”属性改变;
(3)标志缩放倍数和颜色,缩放倍数通过修改绘制标志的“path”标签的“d”属性改变,颜色通过修改“fill”属性改变。
针对迁移线图元,可编辑的样式有:
(1)线条粗细和线条颜色,对应svg文件中绘制线条和箭头的“path”标签的“stroke-width”、“stroke”和“fill”属性;
(2)文字大小,对应svg中“text”标签的“font-size”属性。
在用户对图元样式进行编辑之后,可以将所有图元对应的可缩放矢量图的属性进行汇总,作为图元样式数据传入后端以供使用。
流程图样式模板生成组件,包含流程图样式模板生成器、文件系统,用于生成可供流程设计器使用的流程样式模板文件。流程设计器中的图元还有一些其他的功能信息,如锚点、是否可缩放等,与前端组件中生成的图元相比,外观相同但更为复杂。因此,前端组件生成的流程图图元样式还不能直接应用到流程设计器中,需要利用前端组件汇总的样式信息生成固定格式的流程样式模板文件,才能达到流程设计器中的流程图图元与前端组件中的流程图图元样式一致的效果。图4展示了更改样式后的流程图图元效果图,图中图元修改了大部分默认的样式,与默认样式已经有了较大的区分度,证实了本发明的有效性。
实施例2:本发明还提出基于可缩放矢量图的流程图图元样式设计方法,包括如下步骤:
可缩放矢量图生成器步骤,用于执行:根据默认样式生成四种类型的流程图图元的可缩放矢量图,以供用户在此基础上进行流程图图元样式定制;
可缩放矢量图编辑器步骤,用于执行:在可缩放矢量图生成器组件生成的默认样式流程图图元基础上,对其对应的可缩放矢量图各标签的属性进行修改;
流程图样式模板生成步骤,用于执行:生成可供流程设计器使用的流程样式模板文件。
可选的,所述四种类型的流程图图元包括:活动图元、事件图元、网关图元、迁移线图元,所述活动图元包括人工活动图元、自动活动图元和子流程图元;所述事件图元包括开始事件图元、结束事件图元和终止事件图元;所述网关图元包括单一网关图元、并行网关图元和多路网关图元。
可选的,所述活动图元的可编辑的样式包括:
矩形边框的粗细和颜色,分别对应svg文件中“rect”标签的“stroke-width”和“stroke”属性;
矩形的宽度、高度、填充颜色和圆角半径,分别对应svg文件中“rect”标签的“width”、“height”、“fill”和“rx”、“ry”属性;
文字的大小和位置,文字大小对应“text”标签的“font-size”属性,文字位置则通过改变文本框坐标来实现;
标志的大小、位置、填充颜色,标志大小通过设置图片缩放属性来控制,标志位置通过修改“translate”属性实现,填充颜色通过修改绘制标志的“path”标签的“fill”属性实现;
所述事件图元的可编辑的样式包括:
圆形边框的粗细和颜色,对应svg文件中“circle”标签的“stroke-width”和“stroke”属性;
圆形半径和填充颜色,对应svg文件中“circle”标签的“r”和“fill”属性;
文字大小,对应svg文件中“text”标签的“font-size”属性;
所述网关图元的可编辑的样式包括:
正方形边框粗细和颜色,对应svg文件绘制正方形的“path”标签的“stroke-width”和“stroke”属性;
正方形缩放倍数和填充颜色,缩放倍数通过修改绘制正方形的“path”标签的“d”属性改变,填充颜色通过修改“fill”属性改变;
标志缩放倍数和颜色,缩放倍数通过修改绘制标志的“path”标签的“d”属性改变,颜色通过修改“fill”属性改变;
所述迁移线图元的可编辑的样式包括:
线条粗细和线条颜色,对应svg文件中绘制线条和箭头的“path”标签的“stroke-width”、“stroke”和“fill”属性;
文字大小,对应svg中“text”标签的“font-size”属性。
可选的,所述可缩放矢量图生成器步骤具体包括:可缩放矢量图生成器利用javascript语言易于操作可缩放矢量图以及htmldom树的特点,直接根据默认流程图图元样式在html页面上添加dom节点,达到绘制默认样式的流程图图元的效果。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
最后应当说明的是:以上实施例仅用以说明本发明的技术方案而非对其限制,尽管参照上述实施例对本发明进行了详细的说明,所属领域的普通技术人员应当理解:依然可以对本发明的具体实施方式进行修改或者等同替换,而未脱离本发明精神和范围的任何修改或者等同替换,其均应涵盖在本发明的权利要求保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!