一种导航元素展示方法、装置及电子设备与流程

本发明涉及网页技术领域,特别是涉及一种导航元素展示方法、装置及电子设备。
背景技术:
导航元素中往往包括一个或多个便于用户操作的组件,如搜索栏、相关链接、翻译按钮等,用户可以通过这些组件实现各种便捷功能。
但是如果页面内容较多,则用户在浏览页面时可能需要进行滚动操作,导致导航元素位于可视区域外,此时,用户无法通过这些组件实现各种便捷功能,需要重新滚动可视区域以使得导航元素再次位于可视区域中,才可以使用这些组件,操作较为繁琐。
技术实现要素:
本发明实施例的目的在于提供一种导航元素展示方法、装置及电子设备,以实现用户能够便捷的使用导航元素中的各种组件。具体技术方案如下:
在本发明实施例的第一方面,提供了一种导航元素展示方法,所述方法包括:
当监测到针对可视区域的滚动操作时,根据所述滚动操作计算导航最大高度值,所述导航最大高度值不大于执行所述滚动操作后所述可视区域的上边高度值,并且大于执行所述滚动操作后所述可视区域的下边高度值;
将当前页面的层叠样式表中导航元素的最大限高更新为所述导航最大高度值,以使得所述导航元素在所述当前页面中的高度值不高于所述最大限高。
在一种可能的实施例中,当所述导航元素不位于所述可视区域顶部时,所述根据所述滚动操作计算导航最大高度值,包括:
确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取页脚元素上边距离当前页面上边的第一高度值以及导航元素上边距离文档上边的第二高度值;
根据所述第一高度值与所述第二高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第二高度值的差值。
在一种可能的实施例中,在所述确定在执行所述滚动操作后页脚元素是否位于所述可视区域中之后,所述方法还包括:
如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取第二高度值、当前页面下边距离所述当前页面上边的第三高度值以及所述可视区域上边距离所述当前页面上边的第四高度值;
根据所述第二高度值、所述第三高度值以及所述第四高度值计算导航最大高度值,其中,所述导航最大高度值等于所述第三高度值和所述第四高度值之和与所述第二高度值的差值。
在一种可能的实施例中,当所述导航元素位于所述可视区域顶部时,所述所述根据所述滚动操作计算导航最大高度值,包括:
确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取第一高度值以及第四高度值;
根据所述第一高度值与所述第四高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第四高度值的差值。
在一种可能的实施例中,在所述确定在执行所述滚动操作后页脚元素是否位于所述可视区域中之后,所述方法还包括:
如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取所述可视区域上边的高度值作为导航最大高度值。
在本发明实施例的第二方面,提供了一种导航元素展示装置,所述装置包括:
滚动触发模块,用于当监测到针对可视区域的滚动操作时,根据所述滚动操作计算导航最大高度值,所述导航最大高度值不大于执行所述滚动操作后所述可视区域的上边高度值,并且大于执行所述滚动操作后所述可视区域的下边高度值;
样式配置模块,用于将当前页面的层叠样式表中导航元素的最大限高更新为所述导航最大高度值,以使得所述导航元素在所述浏览器窗口中的高度值不高于所述最大限高。
在一种可能的实施例中,当所述导航元素不位于所述可视区域顶部时,所述滚动触发模块具体用于确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取页脚元素上边距离当前页面上边的第一高度值以及导航元素上边距离文档上边的第二高度值;
根据所述第一高度值与所述第二高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第二高度值的差值。
在一种可能的实施例中,所述滚动触发模块还用于如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取第二高度值、当前页面下边距离所述当前页面上边的第三高度值以及所述可视区域上边距离所述当前页面上边的第四高度值;
根据所述第二高度值、所述第三高度值以及所述第四高度值计算导航最大高度值,其中,所述导航最大高度值等于所述第三高度值和所述第四高度值之和与所述第二高度值的差值。
在一种可能的实施例中,当所述导航元素位于所述可视区域顶部时,所述滚动触发模块具体用于确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取第一高度值以及第四高度值;
根据所述第一高度值与所述第四高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第四高度值的差值。
在一种可能的实施例中,所述滚动触发模块还用于如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取所述可视区域上边的高度值作为导航最大高度值。
在本发明实施例的第三方面,提供了一种电子设备,包括:
计算机可读存储介质,用于存放计算机程序;
处理器,用于执行所述计算机可读存储介质上所存放的程序时,实现上述第一方面任一所述的方法步骤。
在本发明实施例的第四方面,提供了一种计算机可读存储介质,所述计算机可读存储介质内存储有计算机程序,所述计算机程序被处理器执行时实现上述第一方面任一所述的方法步骤。
本发明实施例有益效果:
本发明实施例提供的导航元素展示方法、装置及电子设备,可以通过在层叠样式表中为导航元素增加最大限高这一属性值,并在监测到滚动操作时更新最大限高,使得导航元素在页面中的高度值随着可视区域一同变化,从而使得导航元素始终位于可视区域内,使得用户能够便捷地使用导航元素所提供的各种组件,即便于用户操作。。
当然,实施本发明的任一产品或方法并不一定需要同时达到以上所述的所有优点。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的实施例。
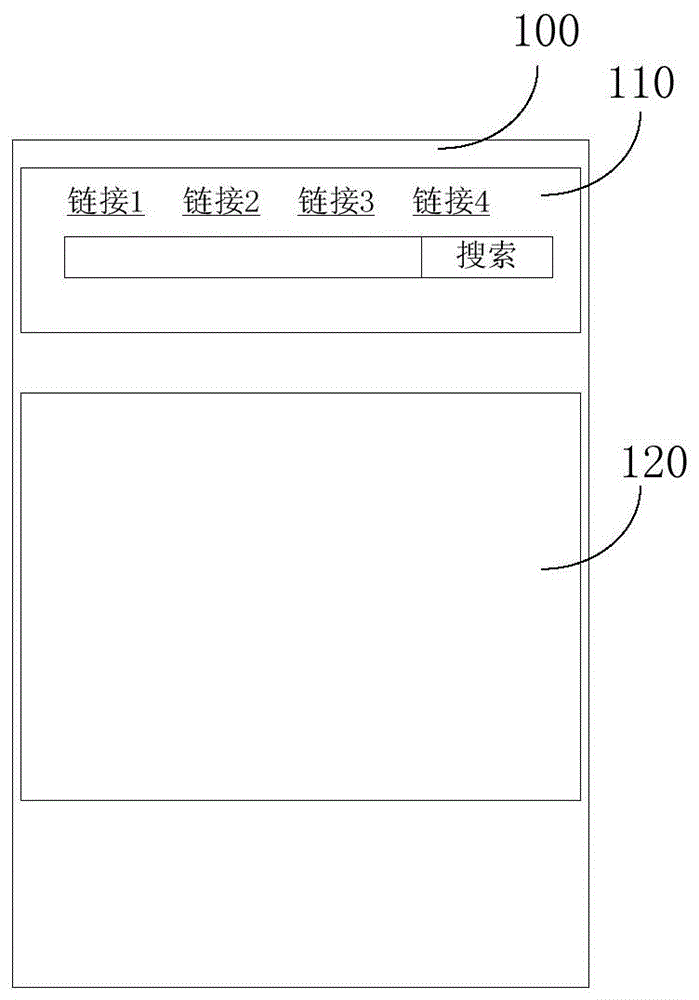
图1为本发明实施例提供的页面的一种布局示意图;
图2为本发明实施例提供的导航元素展示方法的一种流程示意图;
图3为本发明实施例提供的导航最大高度值计算方法的一种流程示意图;
图4为本发明实施例提供的页面的另一种布局示意图;
图5为本发明实施例提供的导航最大高度值计算方法的另一种流程示意图;
图6为本发明实施例提供的导航元素展示装置的一种结构示意图;
图7为本发明实施例提供的电子设备的一种结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
为了更清楚的对本发明实施例提供的导航元素展示方法进行说明,下面将对本发明实施例提供的导航元素展示方法的一种可能的应用场景进行示例性的说明,可以理解的是以下示例仅是本发明实施例提供的导航元素展示方法的一种可能的应用场景,在其他可能的实施例中本发明实施例提供的导航元素展示方法也可以应用于其他可能的应用场景中,本示例对此不做任何限制。
在页面的层叠样式表(cascadingstylesheets,css)中一个元素是由position属性确定的,导航元素的positon属性包括fixed、left、top、right、bottom等属性值,其中fixed表示导航元素在页面中的位置是固定的,left表示导航元素的左边相对页面左边的偏移值,top表示导航元素的上边相对页面上边的偏移值,right表示导航元素的右边相对页面右边的偏移值,bottom表示导航元素的下边相对页面的下边的偏移值。
由于导航元素在页面中的位置是固定的,而如果页面的尺寸大于可视区域的尺寸,则当可视区域位于某一位置时可能使得导航元素位于可视区域之外,示例性的,可以如图1所述,其中包括页面100、导航元素110、可视区域120。
当导航元素位于可视区域之外时,用户无法通过图形界面直接对导航元素进行操作,因此无法使用导航元素中的组件,示例性的,导航元素中可能包括搜索栏,当导航元素位于可视区域中时,用户可以点击搜索栏并输入想要搜索的关键并点击搜索按钮即可快速搜索与该关键词相关的内容。而当导航元素位于可视区域之外时,用户无法点击搜索栏,因此也无法通过搜索栏快速搜索,不利于用户操作。
基于此,本发明实施例提供了一种导航元素展示方法,可以如图2所述,图2所示为本发明实施例提供的导航元素展示方法的一种流程示意图,可以包括:
s201,当监测到针对可视区域的滚动操作时,根据滚动操作计算导航最大高度值。
s202,将当前页面的层叠样式表中导航元素的最大限高更新为导航最大高度值,以使得导航元素在浏览器窗口中的高度值不高于最大限高。
选用该实施例,可以通过在层叠样式表中为导航元素增加最大限高这一属性值,并在监测到滚动操作时更新最大限高,使得导航元素在页面中的高度值随着可视区域一同变化,从而使得导航元素始终位于可视区域内,使得用户能够便捷地使用导航元素所提供的各种组件,即便于用户操作。
在s201中,导航最大高度值不大于执行滚动操作后可视区域的上边高度值,且大于执行滚动操作后可视区域的下边高度值。本文中的高是指在滚动方向上的长度,例如如果滚动操作是上下滚动,则高是指竖直方向的长度,如果滚动操作是左右滚动,则高是指水平方向的长度。
并且本文中的高度值之间的大小是指逻辑上的大小而非数值上的大小,即高度值a大于高度值b表示高度值a所表示的高度大于高度值b大于高度值b所表示的高度。可以理解的是,由于在计算高度时所选取的基准不同,高度值的数值与高度值所表示的高度可能正相关也可能负相关。
本文中的上边是指在滚动方向上的两个边界中的一者,下边是指在滚动方向上的两个边界中的另一者。并且上边和下边具体指代两个边界中的哪一个边界可以是由页面中内容的阅读顺序决定的,以页面中内容的阅读顺序为由上到下、由左到右为例,如果滚动为上下滚动,则上边是指上边界,下边是指下边界,如果滚动为左右滚动,则上边是指左边界,下边是指右边界。
计算导航最大高度值的方式根据应用场景和实际需求的不同可以不同,将在下文中进行详细说明,在此不再赘述。本文中的导航可以是指位于页面顶部的用于导航的元素,也可以是指其他具有导航功能的元素,如页面中的侧边栏。
在s202中,最大限高可以是指层叠样式表中的max-height属性。当一个元素设置有max-height属性时,其在页面中的高度为max-height所表示的高度和position所表示的高度中的较小值,即如果position所表示的高度不大于max-height所表示的高度,则该元素在页面中的高度为position所表示的高度,如果position所表示的高度大于max-height所表示的高度,则该元素的页面中的高度为max-height所表示的高度。
由于导航最大高度值不大于执行滚动操作后可视区域的上边高度值,并且大于执行滚动操作后可视区域的下边高,而导航元素的最大限高被配置为导航最大值,因此导航元素在当前页面中的高度值不高于滚动操作后可视区域的上边高度值,且大于执行滚动操作后可视区域的下边高度值,因此导航元素将位于可视区域内。
可以理解的是,可视区域具有一定的高度,因此执行滚动操作后可视区域的上边高度值到可视区域的下边高度值为具有一定范围的取值区间,因此根据实际需求和应用场景的不同,可以采用不同的方式计算得到导航最大高度值,只需使得计算得到的导航最大高度值位于该取值区间内即可。
为了更清楚的对本发明实施例提供的导航元素展示方法进行说明,下面将对导航最大高度值的可能的计算方式进行说明,以下计算方式仅是导航最大高度值的可能的计算方式,在其他可能的实施例中也可以采取其他方式进行计算,以下说明对此不做任何限制。
情景一:导航元素不位于可视区域的顶部,其中,在本文中导航元素位于可视区域的顶部是指导航元素的上边与可视区域的上边重合。
可以参见图3,图3所示为本发明实施例提供的导航最大高度值的计算方法的一种可能的流程示意图,可以包括:
s301,确定在执行滚动操作后页脚元素是否位于可视区域中,如果在执行滚动操作后页脚元素位于可视区域中,则执行s302,如果执行滚动操作后页脚元素不位于可视区域中,则执行s304。
其中,页脚元素是可以是指位于当前页面底部的元素,其中一元素位于当前页面底部可以是指该元素的下边与当前页面的下边重合。页脚元素位于可视区域中是指页脚元素所占区域与可视区域存在重叠区域,可以是当页脚元素的上边高度值大于页脚可视区域的下边高度值时确定页脚元素位于可视区域中。
s302,获取页脚元素距离当前页面上边的第一高度值以及导航元素上边距离文档上边的第二高度值。
为描述方便,以滚动方向为上下滚动为例,可以参见图4所示,其中h1标识的长度的即为第一高度值所表示的高度,h2标识的长度即为第二高度值所表示的高度,图4中包括导航元素110、可视区域120以及页脚元素130。
其中,第二高度值可以是由可视区域上边距离当前页面上边的高度值以及导航元素上边距离可视区域上边的高度值计算得到的,示例性的可以是按照下式计算得到的:第二高度值=可视区域上边距离当前页面上边的高度值+导航元素上边距离可视区域上边的高度值。
s303,根据第一高度值和第二高度值计算导航最大高度值。
其中,计算得到的导航最大值等于第一高度值与第二高度值的差值,即导航最大值所表示的高度为第一高度值所表示的高度与第二高度值所表示的高度之间的高度差。
可以理解的是,第二高度值可以反映页脚所占区域,因此根据第一高度值和第二高度计算得到的导航最大高度值可以使得导航元素尽可能与页脚元素占用不同的区域,避免导航元素覆盖页脚元素或者页脚元素覆盖导航元素导致的内容显示不全。
s304,获取第二高度值、当前页面下边距离当前页面上边的第三高度值以及可视区域上边距离当前页面上边的第四高度值。
为描述方便,以滚动方向为上下滚动为例,可以参见图4所示,其中h3标识的长度的即为第三高度值所表示的高度,h4标识的长度即为第四高度值所表示的高度。
可以理解的是,虽然第四高度值为可视区域上边距离当前页面上边的第四高度值,但是第四高度值可以是由当前页面上边的高度值与可视区域上边的高度值做差计算得到的,也可以是其他方式计算得到的,例如可以是通过统计可视区域已经滚动的距离得到第四高度值。
s305,根据第二高度值、第三高度值以及第四高度值计算导航最大高度值。
其中,导航最大高度值等于第三高度值和第四高度值之和与第二高度值的差值。示例性的,导航最大高度值可以是按照下式计算得到的:导航最大高度值=第三高度值+第四高度值-第二高度值。
情景二:导航元素位于可视区域的顶部。
可以参见图5,图5所示为本发明实施例提供的导航最大高度值的计算方法的另一种可能的流程示意图,可以包括:
s501,确定在执行滚动操作后页脚元素是否位于可视区域,如果执行滚动操作后页脚元素位于可视区域,则执行s502,如果执行滚动操作后页脚元素不位于可视区域,则执行s504。
s502,获取第一高度值以及第四高度值。
关于第一高度值和第四高度值可以参见图3中的相关说明,以及图4中h1和h4所标识的长度,在此不再赘述。
s503,根据第一高度值与第四高度值计算导航最大高度值。
其中,计算得到的导航最大高度值等于第一高度值与第四高度值的差值。示例性的,可以是按照下式计算得到的:导航最大高度值=第一高度值-第四高度值。
s504,获取可视区域上边的高度值作为导航最大高度值。
参见图6,图6所示为本发明实施例提供的导航元素展示装置的一种结构示意图,可以包括:
滚动触发模块601,用于当监测到针对可视区域的滚动操作时,根据所述滚动操作计算导航最大高度值,所述导航最大高度值不大于执行所述滚动操作后所述可视区域的上边高度值,并且大于执行所述滚动操作后所述可视区域的下边高度值;
样式配置模块602,用于将当前页面的层叠样式表中导航元素的最大限高更新为所述导航最大高度值,以使得所述导航元素在所述浏览器窗口中的高度值不高于所述最大限高。
在一种可能的实施例中,当所述导航元素不位于所述可视区域顶部时,所述滚动触发模块601具体用于确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取页脚元素上边距离当前页面上边的第一高度值以及导航元素上边距离文档上边的第二高度值;
根据所述第一高度值与所述第二高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第二高度值的差值。
在一种可能的实施例中,所述滚动触发模块601还用于如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取第二高度值、当前页面下边距离所述当前页面上边的第三高度值以及所述可视区域上边距离所述当前页面上边的第四高度值;
根据所述第二高度值、所述第三高度值以及所述第四高度值计算导航最大高度值,其中,所述导航最大高度值等于所述第三高度值和所述第四高度值之和与所述第二高度值的差值。
在一种可能的实施例中,当所述导航元素位于所述可视区域顶部时,所述滚动触发模块601具体用于确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取第一高度值以及第四高度值;
根据所述第一高度值与所述第四高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第四高度值的差值。
在一种可能的实施例中,所述滚动触发模块601还用于如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取所述可视区域上边的高度值作为导航最大高度值。
本发明实施例还提供了一种电子设备,如图7所示,包括:
计算机可读存储介质701,用于存放计算机程序;
处理器702,用于执行计算机可读存储介质701上所存放的程序时,实现如下步骤:
当监测到针对可视区域的滚动操作时,根据所述滚动操作计算导航最大高度值,所述导航最大高度值不大于执行所述滚动操作后所述可视区域的上边高度值,并且大于执行所述滚动操作后所述可视区域的下边高度值;
将当前页面的层叠样式表中导航元素的最大限高更新为所述导航最大高度值,以使得所述导航元素在所述当前页面中的高度值不高于所述最大限高。
在一种可能的实施例中,当所述导航元素不位于所述可视区域顶部时,所述根据所述滚动操作计算导航最大高度值,包括:
确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取页脚元素上边距离当前页面上边的第一高度值以及导航元素上边距离文档上边的第二高度值;
根据所述第一高度值与所述第二高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第二高度值的差值。
在一种可能的实施例中,在所述确定在执行所述滚动操作后页脚元素是否位于所述可视区域中之后,所述方法还包括:
如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取第二高度值、当前页面下边距离所述当前页面上边的第三高度值以及所述可视区域上边距离所述当前页面上边的第四高度值;
根据所述第二高度值、所述第三高度值以及所述第四高度值计算导航最大高度值,其中,所述导航最大高度值等于所述第三高度值和所述第四高度值之和与所述第二高度值的差值。
在一种可能的实施例中,当所述导航元素位于所述可视区域顶部时,所述所述根据所述滚动操作计算导航最大高度值,包括:
确定在执行所述滚动操作后页脚元素是否位于所述可视区域中;
如果在执行所述滚动操作后页脚元素位于所述可视区域中,获取第一高度值以及第四高度值;
根据所述第一高度值与所述第四高度值计算导航最大高度值,所述导航最大高度值等于所述第一高度值与所述第四高度值的差值。
在一种可能的实施例中,在所述确定在执行所述滚动操作后页脚元素是否位于所述可视区域中之后,所述方法还包括:
如果在执行所述滚动操作后页脚元素位于所述可视区域外,获取所述可视区域上边的高度值作为导航最大高度值。
上述电子设备提到的通信总线可以是外设部件互连标准(peripheralcomponentinterconnect,pci)总线或扩展工业标准结构(extendedindustrystandardarchitecture,eisa)总线等。该通信总线可以分为地址总线、数据总线、控制总线等。为便于表示,图中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
通信接口用于上述电子设备与其他设备之间的通信。
计算机可读存储介质可以包括随机存取存储器(randomaccessmemory,ram),也可以包括非易失性存储器(non-volatilememory,nvm),例如至少一个磁盘存储器。可选的,存储器还可以是至少一个位于远离前述处理器的存储装置。
上述的处理器可以是通用处理器,包括中央处理器(centralprocessingunit,cpu)、网络处理器(networkprocessor,np)等;还可以是数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现场可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。
在本发明提供的又一实施例中,还提供了一种计算机可读存储介质,该计算机可读存储介质内存储有计算机程序,所述计算机程序被处理器执行时实现上述任一导航元素展示方法的步骤。
在本发明提供的又一实施例中,还提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述实施例中任一导航元素展示方法。
在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。所述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行所述计算机程序指令时,全部或部分地产生按照本发明实施例所述的流程或功能。所述计算机可以是通用计算机、专用计算机、计算机网络、或者其他可编程装置。所述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,所述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线(dsl))或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。所述计算机可读存储介质可以是计算机能够存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。所述可用介质可以是磁性介质,(例如,软盘、硬盘、磁带)、光介质(例如,dvd)、或者半导体介质(例如固态硬盘solidstatedisk(ssd))等。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于装置、电子设备、计算机可读存储介质以及计算机程序产品的实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
以上所述仅为本发明的较佳实施例,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所作的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!