埋点数据上报方法、装置、电子设备及存储介质与流程

1.本公开涉及互联网技术领域,尤其涉及一种埋点数据上报方法、装置、电子设备及存储介质。
背景技术:
2.互联网技术领域中,对网络页面上的页面元素展示次数进行统计,可以为后续网络页面的页面元素调整提供支持。对于页面元素展示次数的统计可以通过在网络页面中埋点实现,从而实现采集埋点数据。
3.相关技术中,埋点代码与网络页面的建设代码交互,易影响网络页面的业务逻辑,增加了网络页面内页面元素的调整难度。
技术实现要素:
4.本公开提供一种埋点数据上报方法、装置、电子设备及存储介质,以至少解决相关技术中埋点代码与网络页面的建设代码交互,影响网络页面的业务逻辑,增加网络页面内页面元素调整难度的问题。本公开的技术方案如下:
5.根据本公开实施例的第一方面,提供一种埋点数据上报方法,包括:在网络页面上的页面元素变化的情况下,获取网络页面内的页面元素对应的至少一个监听对象;监听对象用于监听目标页面元素,以及指示监听类型;根据交叉观察器实例判断目标页面元素是否在目标视口内展示;目标视口为网络页面中用于显示页面元素的视口;在确定目标页面元素在目标视口内展示的情况下,上报目标页面元素的埋点数据;埋点数据与监听类型对应,埋点数据用于指示统计目标页面元素的元素类型、元素位置或元素展示次数中的一个或多个。
6.可选的,上述方法还包括:为网络页面内的至少一个目标页面元素声明对应的监听对象,并建立监听对象与至少一个目标页面元素之间的映射关系。
7.可选的,上述确定网络页面的页面元素变化,包括:根据变动观察器实例监测网络页面的页面元素变化情况;在网络页面的目标视口内新增任一页面元素的情况下,确定网络页面的页面元素变化。
8.可选的,上述根据交叉观察器实例判断目标页面元素是否在目标视口内展示,包括:在目标页面元素在目标视口内的显示时间大于或等于预设时间阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示;在目标页面元素在目标视口内的显示时间小于预设时间阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
9.可选的,上述根据交叉观察器实例判断目标页面元素是否在目标视口内展示,包括:在目标页面元素在目标视口内的显示比例大于或等于预设比例阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示;在目标页面元素在目标视口内的显示比例小于预设比例阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定
目标页面元素未在目标视口内展示。
10.根据本公开实施例的第二方面,提供一种埋点数据上报装置,包括:获取单元,用于在网络页面上的页面元素变化的情况下,获取网络页面内的页面元素对应的至少一个监听对象;监听对象用于监听目标页面元素,以及指示监听类型;展示判断单元,用于根据交叉观察器实例判断获取单元获取的至少一个监听对象监听的目标页面元素是否在目标视口内展示;目标视口为网络页面中用于显示页面元素的视口;上报单元,用于在展示判断单元确定目标页面元素在目标视口内展示的情况下,上报目标页面元素的埋点数据;埋点数据与监听类型对应,埋点数据用于指示统计目标页面元素的元素类型、元素位置或元素展示次数中的一个或多个。
11.可选的,上述装置还包括监听对象建立单元。
12.监听对象建立单元,用于为网络页面内的至少一个目标页面元素声明对应的监听对象,并建立监听对象与至少一个目标页面元素之间的映射关系。
13.可选的,上述装置还包括监视单元。
14.监视单元,用于根据变动观察器实例监测网络页面的页面元素变化情况。
15.监视单元,还用于在网络页面的目标视口内新增任一页面元素的情况下,确定网络页面的页面元素变化。
16.可选的,上述展示判断单元,具体用于:在目标页面元素在目标视口内的显示时间大于或等于预设时间阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示;在目标页面元素在目标视口内的显示时间小于预设时间阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
17.可选的,上述展示判断单元,具体用于:在目标页面元素在目标视口内的显示比例大于或等于预设比例阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示;在目标页面元素在目标视口内的显示比例小于预设比例阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
18.根据本公开实施例的第三方面,提供一种电子设备,包括:处理器;用于存储处理器可执行指令的存储器;其中,处理器被配置为执行指令,以实现如第一方面提供的埋点数据上报方法。
19.根据本公开实施例的第四方面,提供一种计算机可读存储介质,计算机可读存储介质包括指令;当指令由电子设备的处理器执行时,使得电子设备执行如第一方面提供的埋点数据上报方法。
20.根据本公开实施例的第五方面,提供一种一种计算机程序产品,计算机程序产品包括指令,当指令在电子设备的处理器上运行时,使得电子设备执行如第一方面提供的埋点数据上报方法。
21.本公开的实施例提供的技术方案至少带来以下有益效果:本公开通过网络页面内的监听对象声明监听的页面元素,并通过交叉观察器实例监测监听的页面元素的展示情况,由于页面元素的展示情况是由交叉观察器实例确定的,而交叉观察器实例是浏览器自身提供的应用接口,不需要为监听的页面元素添加埋点代码,因此能够避免埋点代码与网络页面的建设代码交互,影响网络页面的业务逻辑,增加网络页面内页面元素调整难度的问题。
22.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
23.此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
24.图1是根据一示例性实施例示出的一种实施环境的架构示意图。
25.图2是根据一示例性实施例示出的一种埋点数据上报方法的流程示意图之一。
26.图3是根据一示例性实施例示出的一种埋点数据上报方法的流程示意图之二。
27.图4是根据一示例性实施例示出的一种创建监听对象的流程示意图。
28.图5是根据一示例性实施例示出的一种埋点数据上报方法的流程示意图之三。
29.图6是根据一示例性实施例示出的一种埋点数据上报方法的流程示意图之四。
30.图7是根据一示例性实施例示出的一种埋点数据上报方法的流程示意图之五。
31.图8是根据一示例性实施例示出的一种埋点数据上报方法的流程示意图之六。
32.图9是根据一示例性实施例示出的一种埋点数据上报装置的结构示意图。
33.图10是根据一示例性实施例示出的一种电子设备的结构示意图。
具体实施方式
34.为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
35.需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
36.为了便于理解本公开,下面对本公开涉及的技术术语进行说明。
37.页面元素,是网络页面展示的最小单位,如网络页面上的文字、图片、动画、音乐等都是网络页面上的页面元素。一般地,页面元素具有一定的尺寸。
38.变动观察器(mutation observer)实例,用来监视文档对象模型(document object model,dom)的变化,如dom中节点的增删、节点属性的变动等。例如,每个网络页面可以视为一个dom,网络页面上的页面元素即可以视为dom中的节点,因此,可以用mutation observer实例监测网络页面上页面元素的变化情况。
39.交叉观察器(intersection observer)实例,用来监测页面元素在目标视口(指网络页面上用于展示页面元素的视口)内出现的比例,当页面元素在目标视口区域内出现的比例达到预设比例时,可调用自身的回调函数上报页面元素的埋点数据。
40.由于相关技术中,埋点数据的上报是,网络页面上监测到滚动事件时,获取指定页面元素距离页面视口顶部的距离,再根据指定页面元素距离页面视口顶部的距离和指定元素自身的高度,计算指定页面元素出现在页面视口内的百分比,在该百分比达到预设百分
比时上报指定页面元素的埋点数据,以使服务器根据埋点数据统计该页面元素在网络页面上的展示次数。
41.但是,采用上述方法上报埋点数据时,需要将埋点程序设置于监听的页面元素对应的代码之后,即将埋点代码与网络页面的建设代码交互设置,使得网络页面在升级或调整时,需要同时兼顾埋点程序与网络页面的建设程序,不仅增加了工作量,也增加了网络页面内页面元素的调整难度。
42.针对上述问题,本公开实施例提供一种埋点数据上报方法,电子设备通过网络页面内的监听对象声明监听的页面元素,并通过交叉观察器实例监测监听的页面元素的展示情况,由于页面元素的展示情况是由交叉观察器实例确定的,而交叉观察器实例是浏览器自身提供的应用接口,不需要为监听的页面元素添加埋点代码,因此能够避免埋点代码与网络页面的建设代码交互,影响网络页面的业务逻辑,增加网络页面内页面元素调整难度的问题。
43.图1是根据一示例性实施例示出的一种实施环境的架构图,如图1所示,下述埋点数据上报方法可以应用于该实施环境中。该实施环境包括终端01和电子设备02。其中,终端01可以与电子设备02建立通信连接。
44.终端01,用于在网络页面上的页面元素变化的情况下,获取网络页面内包括的页面元素对应的至少一个监听对象;监听对象用于监听目标页面元素,以及指示监听类型;根据交叉观察器实例判断目标页面元素是否在目标视口内展示;目标视口为网络页面中用于显示页面元素的视口;在确定目标页面元素在目标视口内展示的情况下,上报目标页面元素的埋点数据;埋点数据与监听类型对应,埋点数据用于指示统计目标页面元素的元素类型、元素位置或元素展示次数中的一个或多个。
45.电子设备02,用于接收目标页面元素的埋点数据,根据目标页面元素的埋点数据统计目标页面元素的元素类型、元素位置或元素展示次数中的一个或多个。例如,元素位置可以是指目标页面元素在目标视口内占用的活动横幅(banner),元素类型可以是指目标页面元素为图片或文字等。电子设备02对埋点数据的统计即完成一次对目标页面元素的曝光统计。
46.在一种可实施的方式中,电子设备02可以是一台服务器,也可以是由多台服务器组成的服务器集群,或者是一个云计算服务中心。电子设备02可以包括处理器、存储器以及网络接口等。
47.在一种可实施的方式中,终端01用于向用户提供语音和/或数据连通性服务。终端01可以有不同的名称,例如ue、端、终端单元、终端站、移动站、移动台、远方站、远程终端、移动设备、无线通信设备、车辆用户设备、终端代理或终端装置等。
48.可选的,终端01可以为各种具有通信功能的手持设备、车载设备、可穿戴设备、计算机,本公开实施例对此不作任何限定。例如,手持设备可以是智能手机。车载设备可以是车载导航系统。可穿戴设备可以是智能手环。计算机可以是个人数字助理(personal digital assistant,pda)电脑、平板型电脑以及膝上型电脑(laptop computer)。
49.本领域技术人员应能理解上述终端仅为举例,其他现有的或今后可能出现的终端如可适用于本公开,也应包含在本公开保护范围以内,并在此以引用方式包含于此。
50.基于上述实施环境,本公开实施例提供的埋点数据上报方法具体实现过程如下:
51.下面结合各个附图对本公开实施例提供的埋点数据上报方法进行示例性的说明。
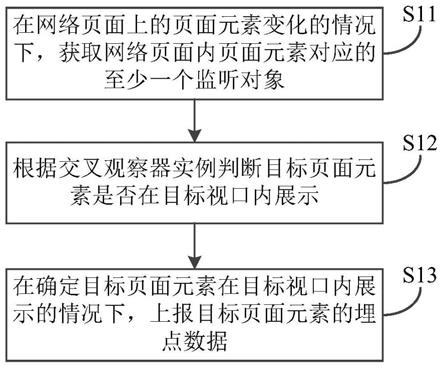
52.图2是根据一示例性实施例示出的一种埋点数据上报方法的流程图,如图2所示,埋点数据上报方法可以应用于上述的终端或电子设备,该方法包括以下s11至s13。
53.s11、在网络页面上的页面元素变化的情况下,获取网络页面内页面元素对应的至少一个监听对象。
54.其中,监听对象用于监听目标页面元素,以及指示监听类型;监听对象与目标页面元素一一对应。
55.作为一种可能的实现方式,上述监听类型可以包括元素类型、元素位置或元素展示次数中的一个或多个。网络页面上的页面元素变化是指网络页面触发滚动事件,使得网络页面显示已隐藏的页面元素。
56.本公开中的网络页面可以是终端上(application,app)内部的网络页面,也可以是超文本标记语言(hyper text markup language,html)网络页面,如html5网络页面。监听对象与目标页面元素一一对应,目标页面元素为用户确定的网络页面内需要监听的页面元素。例如,网络页面内包括第一页面元素、第二页面元素、第三页面元素、
…
、第n页面元素,网络页面内的页面元素对应的监听对象可以包括第一监听对象、第二监听对象、第三监听对象、
…
、第m监听对象,m小于或等于n。第一监听对象可以与第一页面元素对应,第二监听对象可以与第二页面元素对应,第三监听对象可以与第三页面元素对应,
…
,第m监听对象可以与第m页面元素对应,则上述的目标页面元素可以指第一页面元素、第二页面元素、第三页面元素、
…
、第m页面元素。
57.在电子设备上显示网络页面时,可以获取该网络页面上设置的监听对象,如上述的第一监听对象、第二监听对象、第三监听对象、
…
、第m监听对象。
58.一种可能的实现方式中,在获取网络页面内的页面元素对应的至少一个监听对象之后,即可以创建交叉观察器实例,以监测网络页面中目标视口内的页面元素展示情况。
59.s12、根据交叉观察器实例判断目标页面元素是否在目标视口内展示。
60.其中,目标视口为网络页面中用于显示页面元素的视口。
61.s13、在确定目标页面元素在目标视口内展示的情况下,上报目标页面元素的埋点数据。
62.其中,埋点数据与监听类型对应,埋点数据用于指示统计目标页面元素的元素类型、元素位置或元素展示次数中的一个或多个。
63.作为一种可能的实现方式,由于交叉观察器实例可以用于监测网络页面中页面元素的展示情况,因此本公开通过交叉观察器实例判断网络页面内的页面元素在目标视口内展示情况。例如,通过交叉观察器实例可以确定页面元素在目标视口显示的比例。
64.由于监听对象与目标页面元素是一一对应的,因此在步骤s11中获取至少一个监听对象之后,即可以确定这些监听对象监听的目标页面元素。此时,若交叉观察器实例确定目标页面元素在目标视口内展示,则可以向网络页面的服务器上报目标页面元素的埋点数据。埋点数据可以指示服务器统计目标页面元素的元素展示次数,元素位置或元素类型等信息。
65.示例性的,在网络页面滚动时,目标视口内显示的页面元素不断变化,如目标视口可以显示第一页面元素、第二页面元素和第三页面元素,也可以显示第三页面元素、第四页
面元素和第五页面元素。若步骤s11中获取的至少一个监听对象包括第一监听对象、第二监听对象,且第一监听对象与第二页面元素对应,第二监听对象与第三页面元素对应,则在交叉观察器实例确定第二页面元素和第三页面元素在目标视口内展示时,可以向网络页面的服务器上报第二页面元素的埋点数据,以及第三页面元素的埋点数据。这里的第二页面元素和第三页面元素可以称为目标页面元素。
66.一些示例中,上述第二页面元素的埋点数据可以与第三页面元素的埋点数据不同,例如,第二页面元素的埋点数据和第三页面元素的埋点数据可以指示服务器对第二页面元素和第三页面元素的展示次数进行计数。每上报一次第二页面元素和第三页面元素对应的埋点数据,服务器都可以对第二页面元素和第三页面元素的展示次数加一。
67.当然,第二页面元素的埋点数据和第三页面元素的埋点数据还可以不同,例如,第二页面元素的埋点数据还可以包括第二页面元素的元素位置和元素类型,元素类型可以指示第二页面元素为图片,元素位置可以指示第二页面元素在网络页面中所占的位置,如网络页面包括多个banner,则此时元素位置可以指示第二页面元素具体占用的banner。第三页面元素的埋点数据则可以仅指示服务器统计第三页面元素展示的次数。
68.通过对页面元素的埋点数据进行统计,可以确定网络页面中不同类型页面元素展示的次数,以及不同位置的页面元素展示的次数,从而指导相关运营人员可以根据这些统计信息调整网络页面的布局,提升吸引力;同时,还可以指导为网络页面的招商时设置不同的费用标准。
69.上述实施例提供的技术方案至少具有以下有益效果:本公开通过网络页面内的监听对象声明监听的页面元素,并通过交叉观察器实例监测监听的页面元素的展示情况,由于页面元素的展示情况是由交叉观察器实例确定的,而交叉观察器实例是浏览器自身提供的应用接口,不需要为监听的页面元素添加埋点代码,因此能够避免埋点代码与网络页面的建设代码交互,影响网络页面的业务逻辑,增加网络页面内页面元素调整难度的问题。
70.在一种可实施的方式中,结合图2,如图3所示,在步骤s11之前,还包括s10。
71.s10、为网络页面内的至少一个目标页面元素声明对应的监听对象,并建立监听对象与至少一个目标页面元素之间的映射关系。
72.作为一种可能的实现方式,在相关运营商需要监听网络页面,统计各个页面元素的展示情况时,可以为需要监听的页面元素设置对应的监听对象,通过监听对象监听对应的页面元素。
73.示例性的,如图4所示,提供了一种创建监听对象的流程示意图,网络页面可以包括第一页面元素、第二页面元素、第三页面元素、...、第n页面元素,在需要监听这些页面元素时,可以设置对应的监听对象,以实现对这些页面元素的监听。
74.监听对象的设置可以通过前端框架vue的指令directive实现,如通过directive声明一个自定义指令,该自定义指令可以指示获取网络页面内的页面元素,以及页面元素的元素类型、元素位置或元素展示次数等信息。
75.在通过directive声明自定义指令,并获取网络页面内的页面元素,以及页面元素的元素类型、元素位置或元素展示次数等信息之后,可以通过监听器listener将页面元素,以及页面元素的元素类型、元素位置或元素展示次数等信息声明为监听对象。如监听器listener可以将第一页面元素,以及第一页面元素的元素类型、元素位置或元素展示次数
等信息声明为第一监听对象;将第二页面元素,以及第二页面元素的元素类型、元素位置或元素展示次数等信息声明为第二监听对象;将第三页面元素,以及第三页面元素的元素类型、元素位置或元素展示次数等信息声明为第三监听对象等等。
76.需要说明的是,上述通过监听器listener声明监听对象时,还可以将页面元素,以及页面元素的元素类型、元素位置或元素展示次数等信息中的任一个或多个信息声明为监听对象。在监听对象声明完成之后,即可以建立监听对象与目标页面元素之间的映射关系。在目标页面元素在目标视口内曝光时,可以调用相应的监听对象实现对目标页面元素监听。
77.上述实施例提供的技术方案至少具有以下有益效果:通过声明监听对象,由监听对象实现对响应的目标页面元素进行监控,不再需要通过埋点程序采集目标页面元素的埋点数据,因此能够避免埋点程序与网络页面建设程序的耦合,避免埋点程序影响网络页面的业务逻辑,便于网络页面的后续调整。
78.在一种可实施的方式中,结合图3,如图5所示,在步骤s11之前,还包括s20-s21。
79.s20、根据变动观察器实例监测网络页面的页面元素变化情况。
80.s21、在网络页面的目标视口内新增任一页面元素的情况下,确定网络页面的页面元素变化。
81.作为一种可能的实现方式,网络页面的页面元素的变化情况可以由变动观察器实例实现,该变动观察器实例可以在网络页面打开时创建并调用。
82.在变动观察器实例监测到网络页面内新增任一页面元素时,可以确定网络页面的页面元素。例如,当前网络页面内显示第一页面元素、第二页面元素、第三页面元素和第四页面元素,若网络页面触发滚动事件之后,当前网络页面内显示第一页面元素、第二页面元素、第三页面元素、第四页面元素和第五页面元素,则可以确定网络页面新增了页面元素,即网络页面的页面元素发生了变化。
83.当然,一些可能的实现方式中,网络页面可能包括banner板块,该banner板块可以显示图片类型的页面元素,且该banner板块可以设置为多张图片类型的页面元素循环显示,如设置第一图片、第二图片和第三图片循环显示。此时,即使网络页面未触发滚动事件,但在变动观察器实例监测道该banner上的第一图片循环为第二图片,或第二图片循环为第三图片时,也可以确定为网络页面的页面元素发生了变化。
84.上述实施例提供的技术方案至少具有以下有益效果:通过变动观察器实例监测网络页面的变化情况,不再通过监测网络页面的滚动事件来确定网络页面的变化,不需要向网络页面的建设代码中增加额外的调用函数,降低了网络页面的开发难度,避免影响网络页面的业务逻辑。
85.在一种可实施的方式中,结合图5,如图6所示,步骤s12包括s121-s122。
86.s121、在目标页面元素在目标视口内的显示时间大于或等于预设时间阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示。
87.s122、在目标页面元素在目标视口内的显示时间小于预设时间阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
88.作为一种可能的实现方式,由于实际中用户在浏览网络页面时,可能出现快速下
拉滚动条的情况,此时即使目标页面元素在目标视口内显示了,但是用户实际并未关注该目标页面元素,因此此时上报目标页面元素的埋点数据时,服务器统计的埋点数据并不具有有效性。因此,本公开设置了预设时间阈值,用于对用户的有效浏览进行限制,即在用户关注目标页面元素的时间大于或等于该预设时间阈值时,可以确定用户对目标页面元素的浏览为有效浏览。
89.本公开将目标页面元素在目标视口内的显示时间确定为用户关注目标页面元素的时间,因此在目标页面元素在目标视口内的显示时间大于或等于预设时间阈值时,交叉观察器实例可以确定目标页面元素在目标视口内进行了有效显示,即在目标视口内展示。
90.对应的,在目标页面元素在目标视口内的显示时间小于预设时间阈值时,交叉观察器实例可以确定目标页面元素未在目标视口内展示。当然,在目标页面元素未在目标视口内显示时,也可以确定目标页面元素未在目标视口内展示。
91.一种可能的实现方式中,由于用户浏览不同类型的目标页面元素所用的时间可能不同,因此不同类型的目标页面元素对应的预设时间阈值也可能不同。例如,用户浏览文字的时间可能大于浏览图片的时间,因此对于文字类型的目标页面元素对应的预设时间阈值可以大于图片类型的目标页面元素对应的预设时间。
92.上述实施例提供的技术方案至少具有以下有益效果:本公开进一步定义了用户对目标页面元素的有效浏览,能够避免服务器对目标页面元素的无效统计,进而影响相关运营商的调整策略。
93.在一种可实施的方式中,结合图5,如图7所示,步骤s12包括s123-s124。
94.s123、在目标页面元素在目标视口内的显示比例大于或等于预设比例阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示。
95.s124、在目标页面元素在目标视口内的显示比例小于预设比例阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
96.作为一种可能的实现方式,由于实际中当目标页面元素在目标视口内显示不完全时,用户可能无法通过浏览目标页面元素已显示的部分,来确定目标页面元素的具体内容。但是,对于部分图片类型或文字类型的目标页面元素,用户在确定其显示的部分内容时,即可以确定该目标页面元素未显示部分的内容,进而确定目标页面元素的全部内容。例如,若目标页面元素为文字类型,且目标页面元素为“主要栏目”,则在该目标页面元素在目标视口内显示了“主要栏目”的上半部或下半部,即显示了该文字的50%内容时,用户可以根据该显示的部分,确定完整的文字信息。
97.因此,在目标页面元素在目标视口内的显示比例大于或等于预设比例阈值时,可以视为用户已经关注了该目标页面元素,此时交叉观察器实例可以确定目标页面元素在目标视口内进行了有效显示,即在目标视口内展示。
98.对应的,在目标页面元素在目标视口内的显示比例小于预设比例阈值时,交叉观察器实例可以确定目标页面元素未在目标视口内展示。当然,在目标页面元素未在目标视口内显示时,也可以确定目标页面元素未在目标视口内展示。
99.一种可能的实现方式中,由于针对不同类型的目标页面元素,用户可以根据不同的显示比例猜想出目标页面元素的完整内容,因此不同类型的目标页面元素对应的预设比
例阈值可能不同。例如,文字类型的目标页面元素对应的预设比例阈值可以为50%,图片类型的目标页面元素对应的预设比例阈值可以为40%。
100.需要说明的是,上述本公开实施例中的显示与展示是不同的,显示是指目标页面元素在目标视口内出现了,但可能由于出现的时间过短,或显示比例过小,导致用户未能对目标页面元素进行有效浏览;展示是指目标页面元素在目标视口内显示的时间满足了预设时间阈值,和/或,预设比例阈值的条件,用户可以对目标页面元素进行有效浏览。
101.上述实施例提供的技术方案至少具有以下有益效果:本公开进一步定义了用户对目标页面元素的有效浏览,能够避免服务器对目标页面元素的无效统计,进而影响相关运营商的调整策略。
102.在一种可实施的方式中,结合图6和图7,本公开提供的埋点数据上报方法的流程可以如图8所示。在目标页面元素在目标视口内的显示同时满足预设时间阈值和预设比例阈值时,确定用户对目标页面元素进行了有效浏览,即目标页面元素在目标视口内展示。
103.在一种可能的实现方式中,在目标页面元素在目标视口内的显示时间大于或等于预设时间阈值,且显示比例大于或等于预设比例阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示(即s125)。
104.在一种可能的实现方式中,在目标页面元素在目标视口内的显示时间小于预设时间阈值,和/或,显示比例小于预设比例阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示(即s126)。
105.在一种可实施的方式中,在终端向网络页面的服务器上报埋点数据之后,该服务器可以根据埋点数据统计相应目标页面元素的曝光次数、元素位置和元素类型等信息。这里的服务器可以为图1所示电子设备。
106.图9是根据一示例性实施例示出的一种埋点数据上报装置的结构示意图,如图9所示,该埋点数据上报装置30包括获取单元301、展示判断单元302、上报单元303、监听对象建立单元304和监视单元305。
107.获取单元301,用于在网络页面上的页面元素变化的情况下,获取网络页面内的页面元素对应的至少一个监听对象;监听对象用于监听目标页面元素,以及指示监听类型。
108.展示判断单元302,用于根据交叉观察器实例判断获取单元301获取的至少一个监听对象监听的目标页面元素是否在目标视口内展示;目标视口为网络页面中用于显示页面元素的视口。
109.上报单元303,用于在展示判断单元302确定目标页面元素在目标视口内展示的情况下,上报目标页面元素的埋点数据;埋点数据与监听类型对应,埋点数据用于指示统计目标页面元素的元素类型、元素位置或元素展示次数中的一个或多个。
110.可选的,上述装置还包括监听对象建立单元304。
111.监听对象建立单元304,用于为网络页面内的至少一个目标页面元素声明对应的监听对象,并建立监听对象与至少一个目标页面元素之间的映射关系。
112.可选的,上述装置还包括监视单元305。
113.监视单元305,用于根据变动观察器实例监测网络页面的页面元素变化情况。
114.监视单元305,还用于在网络页面的目标视口内新增任一页面元素的情况下,确定网络页面的页面元素变化。
115.可选的,展示判断单元302,具体用于:在目标页面元素在目标视口内的显示时间大于或等于预设时间阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示;在目标页面元素在目标视口内的显示时间小于预设时间阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
116.可选的,展示判断单元302,具体用于:在目标页面元素在目标视口内的显示比例大于或等于预设比例阈值的情况下,交叉观察器实例确定目标页面元素在目标视口内展示;在目标页面元素在目标视口内的显示比例小于预设比例阈值,或目标页面元素未在目标视口内显示的情况下,交叉观察器实例确定目标页面元素未在目标视口内展示。
117.关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
118.图10是本公开提供的一种电子设备40的结构示意图。如图10,该电子设备40可以包括至少一个处理器401以及用于存储处理器401可执行指令的存储器403。其中,处理器401被配置为执行存储器403中的指令,以实现上述实施例中的埋点数据上报方法。作为一个示例,结合图9,埋点数据上报装置中的获取单元301、展示判断单元302、上报单元303、监听对象建立单元304和监视单元305实现的功能与图10中的处理器401的功能相同。
119.另外,电子设备40还可以包括通信总线402以及至少一个通信接口404。
120.处理器401可以是一个gpu,微处理单元,asic,或一个或多个用于控制本公开方案程序执行的集成电路。
121.通信总线402可包括一通路,在上述组件之间传送信息。
122.通信接口404,使用任何收发器一类的装置,用于与其他设备或通信网络通信,如以太网,无线接入网(radio access network,ran),无线局域网(wireless local area networks,wlan)等。
123.存储器403可以是只读存储器(read-only memory,rom)或可存储静态信息和指令的其他类型的静态存储设备,随机存取存储器(random access memory,ram)或者可存储信息和指令的其他类型的动态存储设备,也可以是电可擦可编程只读存储器(electrically erasable programmable read-only memory,eeprom)、只读光盘(compact disc read-only memory,cd-rom)或其他光盘存储、光碟存储(包括压缩光碟、激光碟、光碟、数字通用光碟、蓝光光碟等)、磁盘存储介质或者其他磁存储设备、或者能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质,但不限于此。存储器可以是独立存在,通过总线与处理单元相连接。存储器也可以和处理单元集成在一起,为gpu中的易失性存储介质。
124.其中,存储器403用于存储执行本公开方案的指令,并由处理器401来控制执行。处理器401用于执行存储器403中存储的指令,从而实现本公开方法中的功能。
125.在具体实现中,作为一种实施例,处理器401可以包括一个或多个gpu,例如图10中的gpu0和gpu1。
126.在具体实现中,作为一种实施例,电子设备40可以包括多个处理器,例如图10中的处理器401和处理器407。这些处理器中的每一个可以是一个单核(single-cpu)处理器,也可以是一个多核(multi-gpu)处理器。这里的处理器可以指一个或多个设备、电路、和/或用于处理数据(例如计算机程序指令)的处理核。
127.在具体实现中,作为一种实施例,电子设备40还可以包括输出设备405和输入设备406。输出设备405和处理器401通信,可以以多种方式来显示信息。例如,输出设备405可以是液晶显示器(liquid crystal display,lcd),发光二级管(light emitting diode,led)显示设备,阴极射线管(cathode ray tube,crt)显示设备,或投影仪(projector)等。输入设备406和处理器401通信,可以以多种方式接受用户的输入。例如,输入设备406可以是鼠标、键盘、触摸屏设备或传感设备等。
128.本领域技术人员可以理解,图10中示出的结构并不构成对电子设备40的限定,可以包括比图示更多或更少的组件,或者组合某些组件,或者采用不同的组件布置。
129.另外,本公开还提供一种计算机可读存储介质,计算机可读存储介质包括指令,当指令由电子设备的处理器执行时,使得电子设备执行如上述实施例所提供的埋点数据上报方法。
130.另外,本公开还提供一种计算机程序产品,计算机程序产品包括指令,当指令在电子设备的处理器上运行时,使得电子设备执行如上述实施例所提供的埋点数据上报方法。
131.本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本技术旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
132.应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1