页面交互方法、装置、设备及存储介质与流程

1.本公开实施例涉及计算机技术,尤其涉及页面交互方法、装置、设备及存储介质。
背景技术:
2.随着互联网技术的快速发展,各种应用程序层出不穷,为用户提供了越来越丰富的交互方式和交互体验。
3.在一些应用平台中,可以允许用户发布图片或视频等各种形式的内容,供其他用户查看。为了便于用户之间的交互,可以允许用户通过一些操作,如触发页面中的交互控件,来进行与内容发布用户之间的互动。
技术实现要素:
4.本公开实施例提供了页面交互方法、装置、存储介质及设备,可以优化现有的基于交互控件的页面交互方案。
5.第一方面,本公开实施例提供了页面交互方法,在第一用户侧,包括:
6.在预设应用程序的第一页面展示第一内容,在所述第一页面中显示预设交互控件集合,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同;
7.响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,以表示所述第一用户已基于所述第一预设交互控件完成所述预设交互操作。
8.第二方面,本公开实施例还提供了页面交互装置,配置于第一用户侧,包括:
9.控件集合显示模块,用于在预设应用程序的第一页面展示第一内容,在所述第一页面中显示预设交互控件集合,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同;
10.控件显示切换模块,用于响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,以表示所述第一用户已基于所述第一预设交互控件完成所述预设交互操作。
11.第三方面,本公开实施例还提供了一种电子设备,所述电子设备包括:
12.一个或多个处理器;
13.存储装置,用于存储一个或多个程序,
14.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本公开实施例提供的页面交互方法。
15.第四方面,本公开实施例还提供了一种包含计算机可执行指令的存储介质,所述
计算机可执行指令在由计算机处理器执行时用于执行本公开实施例提供的页面交互方法。
16.本公开实施例提供的页面交互方案,在预设应用程序的第一页面展示第一内容,在第一页面内显示包括至少两个处于未选中状态的预设交互控件的预设交互控件集合,至少两个处于未选中状态的预设交互控件用于供第一用户针对第一内容输入相同的预设交互操作,不同预设交互控件的样式不同,响应于第一用户针对处于未选中状态的第一预设交互控件的触发操作,从显示预设交互控件集合切换为显示处于选中状态的第一预设交互控件,以表示第一用户已基于第一预设交互控件完成预设交互操作。通过采用上述技术方案,可以为用户提供多种样式的用于输入针对页面中内容的预设交互操作的预设交互控件,在用户选择某个预设交互控件后,切换为显示处于选中状态的该预设交互控件,可提升输入预设交互操作的用户体验。
附图说明
17.结合附图并参考以下具体实施方式,本公开各实施例的上述和其他特征、优点及方面将变得更加明显。贯穿附图中,相同或相似的附图标记表示相同或相似的元素。应当理解附图是示意性的,原件和元素不一定按照比例绘制。
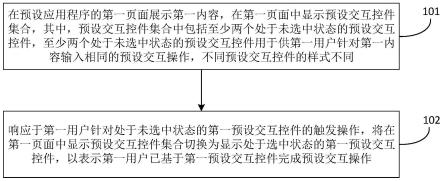
18.图1为本公开实施例所提供的一种页面交互方法的流程示意图;
19.图2为本公开实施例所提供的一种界面交互示意图;
20.图3为本公开实施例所提供的一种页面交互方法的流程示意图;
21.图4为本公开实施例所提供的另一种界面交互示意图;
22.图5为本公开实施例所提供的又一种界面交互示意图;
23.图6为本公开实施例所提供的再一种界面交互示意图;
24.图7为本公开实施例所提供的一种页面交互装置的结构示意图;
25.图8为本公开实施例所提供的一种电子设备的结构示意图。
具体实施方式
26.下面将参照附图更详细地描述本公开的实施例。虽然附图中显示了本公开的某些实施例,然而应当理解的是,本公开可以通过各种形式来实现,而且不应该被解释为限于这里阐述的实施例,相反提供这些实施例是为了更加透彻和完整地理解本公开。应当理解的是,本公开的附图及实施例仅用于示例性作用,并非用于限制本公开的保护范围。
27.应当理解,本公开的方法实施方式中记载的各个步骤可以按照不同的顺序执行,和/或并行执行。此外,方法实施方式可以包括附加的步骤和/或省略执行示出的步骤。本公开的范围在此方面不受限制。
28.本文使用的术语“包括”及其变形是开放性包括,即“包括但不限于”。术语“基于”是“至少部分地基于”。术语“一个实施例”表示“至少一个实施例”;术语“另一实施例”表示“至少一个另外的实施例”;术语“一些实施例”表示“至少一些实施例”。其他术语的相关定义将在下文描述中给出。
29.需要注意,本公开中提及的“第一”、“第二”等概念仅用于对不同的装置、模块或单元进行区分,并非用于限定这些装置、模块或单元所执行的功能的顺序或者相互依存关系。
30.需要注意,本公开中提及的“一个”、“多个”的修饰是示意性而非限制性的,本领域
技术人员应当理解,除非在上下文另有明确指出,否则应该理解为“一个或多个”。
31.本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性的目的,而并不是用于对这些消息或信息的范围进行限制。
32.可以理解的是,在使用本公开各实施例公开的技术方案之前,均应当依据相关法律法规通过恰当的方式对本公开所涉及个人信息的类型、使用范围、使用场景等告知用户并获得用户的授权。
33.例如,在响应于接收到用户的主动请求时,向用户发送提示信息,以明确地提示用户,其请求执行的操作将需要获取和使用到用户的个人信息。从而,使得用户可以根据提示信息来自主地选择是否向执行本公开技术方案的操作的电子设备、应用程序、服务器或存储介质等软件或硬件提供个人信息。
34.作为一种可选的但非限定性的实现方式,响应于接收到用户的主动请求,向用户发送提示信息的方式例如可以是弹窗的方式,弹窗中可以以文字的方式呈现提示信息。此外,弹窗中还可以承载供用户选择“同意”或者“不同意”向电子设备提供个人信息的选择控件。
35.可以理解的是,上述通知和获取用户授权过程仅是示意性的,不对本公开的实现方式构成限定,其它满足相关法律法规的方式也可应用于本公开的实现方式中。
36.可以理解的是,本技术方案所涉及的数据(包括但不限于数据本身、数据的获取或使用)应当遵循相应法律法规及相关规定的要求。
37.图1为本公开实施例所提供的一种页面交互方法的流程示意图,本公开实施例适用于页面交互的情形,该方法可以由页面交互装置来执行,该装置可以通过软件和/或硬件的形式实现,可选的,通过电子设备来实现,该电子设备可以是手机、智能手表、平板电脑以及个人数字助理等移动终端,也可以为个人计算机(personal computer,pc)端或服务器等设备。所述方法应用于第一用户侧,第一用户可以是任意的用户,第一用户侧可以理解为第一用户使用的电子设备。
38.如图1所示,所述方法包括:
39.步骤101、在预设应用程序的第一页面展示第一内容,在第一页面中显示预设交互控件集合,其中,预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,至少两个处于未选中状态的预设交互控件用于供第一用户针对第一内容输入相同的预设交互操作,不同预设交互控件的样式不同。
40.本公开实施例中,预设应用程序可用于展示用户发布的内容,所展示的内容可以是图片、文字、音频或视频等各种形式的信息,具体不做限定。用户可以将所需要发布的内容上传至预设应用程序对应的服务端,由服务端下发至其他用户所使用的预设应用程序中进行展示。以一种具体的应用场景为例,预设应用程序包括视频类应用程序,内容包括视频,则视频类应用程序用于播放用户发布的视频,用户可以将自己拍摄的视频作品上传至视频平台,视频平台可以将该视频作品下发至其他用户使用的视频应用程序中进行播放,则其他用户可以观看到该用户发布的视频作品。
41.示例性的,第一页面可以是预设应用程序中用于展示内容的页面,第一内容可以是任意一个可供展示的内容。当前使用预设应用程序的用户可记为第一用户,第一用户也可理解为当前在观看第一内容的用户;第一内容的发布者可记为第二用户,第二用户可以
与第一用户相同或不同。
42.示例性的,第一用户在观看第一内容的过程中,可以允许第一用户通过触发交互控件的方式针对第一内容输入交互操作。本公开实施例中,预设交互操作可包括如点赞操作、收藏操作、评论操作和转发操作等。同一预设交互控件可以存在至少两种显示状态,包括未选中状态以及选中状态,处于未选中状态的预设交互控件用于供用户针对当前展示的内容输入预设交互操作。不同预设交互控件的样式不同,不同样式可以表现为包含不同的图案、包含不同的文字、显示不同的动态效果以及显示为不同的形状等中的至少一种,可选的,所述图案可以包括表情图案。可选的,所述预设交互控件的显示包括显示预设交互控件对应表情图案。预设交互控件集合中包含的预设交互控件可以由预设应用程序设定,也可以由第一用户根据自身需求设定,所包含的预设交互控件的数量也可设定。示例性的,当数量大于预设数值时,可以先展示部分处于未选中状态的预设交互控件和展开控件,第一用户触发展开控件后,展示全部的处于未选中状态的预设交互控件。
43.本公开实施例中,在预设应用程序的第一页面展示第一内容,并在第一页面中显示预设交互控件集合。可选的,在第一页面中的第一区域内显示预设交互控件集合,第一区域的尺寸以及显示位置等可根据实际需求设置。预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,该至少两个处于未选中状态的预设交互控件用于供第一用户针对第一内容输入相同的预设交互操作。例如,下面以预设交互操作为点赞操作为例,第一用户选择触发当前显示的预设交互控件集合中的任意一个处于未选中状态的预设交互控件,均可视为第一用户针对第一内容输入点赞操作。
44.图2为本公开实施例所提供的一种界面交互示意图,如图2所示,在预设应用程序的第一页面201展示第一内容(图中未示出)的过程中,在第一页面201中的第一区域202内显示预设交互控件集合,预设交互控件集合中包括3个处于未选中状态的预设交互控件,分别表现为正方形、圆形和心形,第一用户可以选择3个预设交互控件中的任意一个来输入针对第一内容的点赞操作。
45.步骤102、响应于第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在第一页面中显示预设交互控件集合切换为显示处于选中状态的第一预设交互控件,以表示第一用户已基于第一预设交互控件完成预设交互操作。
46.示例性的,第一用户可根据自身意愿在至少两个未选中状态的预设交互控件中选择一个预设交互控件进行触发,将所选的预设交互控件记为第一预设交互控件,触发操作的具体输入方式不做限定,例如可以是点击或长按等。第一用户触发第一预设交互控件后,可以取消显示除第一预设交互控件之外的未被选中的预设交互控件(可简称为未选预设交互控件),并显示处于选中状态的第一预设交互控件。例如,第一预设交互控件从未选中状态切换至选中状态,并在切换过程中将未选预设交互控件动态收纳于第一预设交互控件的下层。
47.可选的,所述预设交互控件集合显示于所述第一页面的第一区域,将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,包括:在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的所述第一预设交互控件。可选的,第一区域和第二区域至少部分不重合,例如,第二区域的尺寸小于第一区域的尺寸,第二区域可以包含于第一区域内。
48.可选的,预设交互控件的不同显示状态可以对应不同的显示方式。所述将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,包括:将所述第一预设交互控件处于未选中状态时的第一显示方式切换为处于选中状态时的第二显示方式,所述第一显示方式与所述第二显示方式不同。示例性的,第一显示方式和第二显示方式的不同可以表现为不同的显示尺寸、不同的颜色、不同的透明度以及不同的背景中的至少一个。通过第一预设交互控件的显示方式的变更,可以从视觉上更加直观有效地提示第一用户已基于第一预设交互控件完成预设交互操作。
49.如图2所示,第一用户选择触发中间圆形的处于未选中状态的第一预设交互控件203后,在第一页面201中从在第一区域202内显示预设交互控件集合切换为在第二区域204中显示处于选中状态的第一预设交互控件205,第一预设交互控件的颜色发生了变化,可以表示第一用户已经基于该圆形的预设交互控件完成了点赞操作。
50.本公开实施例提供的页面交互方法,在预设应用程序的第一页面展示第一内容,在第一页面内显示包括至少两个处于未选中状态的预设交互控件的预设交互控件集合,至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同响应于第一用户针对处于未选中状态的第一预设交互控件的触发操作,从显示预设交互控件集合切换为显示处于选中状态的第一预设交互控件,以表示第一用户已基于第一预设交互控件完成预设交互操作。通过采用上述技术方案,可以为用户提供多种样式的用于输入针对页面中内容的预设交互操作的预设交互控件,在用户选择某个预设交互控件后,切换为显示处于选中状态的该预设交互控件,可提升输入预设交互操作的用户体验。
51.在一些实施例中,所述在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的所述第一预设交互控件,包括:在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为展示所述第一预设交互控件的第一动态效果,并在所述第一动态效果展示完毕后,在第二区域内显示处于选中状态的所述第一预设交互控件。这样设置的好处在于,进一步增强交互的趣味性。
52.示例性的,第一动态效果可以根据实际需求设定,例如闪烁效果、振动效果、缩放效果或以预设轨迹运动的效果等。可选的,在所述第一页面中的第一区域内显示预设交互控件集合的过程中,所述预设交互控件集合中的各所述预设交互控件以第一预设尺寸进行显示,所述展示所述第一预设交互控件的第一动态效果包括改变所述第一预设交互控件的显示尺寸。其中,改变所述第一预设交互控件的所述第一预设尺寸进行显示,可包括:放大所述第一预设尺寸的所述第一预设交互控件至第二预设尺寸后再缩小至第三预设尺寸。其中,第三预设尺寸可以小于或等于第一预设尺寸。
53.在一些实施例中,所述第二区域为所述至少两个处于未选中状态的预设交互控件中的第一目标预设交互控件在所述第一区域中的显示区域。其中,第一目标预设交互控件可以基于在所述至少两个处于未选中状态的预设交互控件中的序号设定,也可以基于预设交互控件的名称等固有属性设定,或者基于预设交互控件的位置设定等。可选的,第一目标预设交互控件可以是第一预设序号的预设交互控件,第一预设序号例如可以是第一个、最后一个或中位数等。如图2所示,第一预设序号可以是最后一个,第二区域204为最后一个心形的处于未选中状态的预设交互控件在第一区域202中的显示区域。
54.在一些实施例中,还可包括:响应于所述第一用户针对所述第一区域内显示的处于未选中状态的第一预设交互控件的触发操作,在所述第一页面中对关联预设控件的显示位置进行调整,其中,所述关联预设控件与所述第一区域具有第一相对显示位置关系,所述关联预设控件与所述第二区域具有第二相对显示位置关系,所述第一相对显示位置关系与所述第二相对显示位置关系相关联。这样设置的好处在于,第一用户触发处于未选中状态的第一预设交互控件后,需要显示的预设交互控件的数量减少,可以留出更多的页面显示空间,对关联预设控件的显示位置进行适应性调整,使得页面中控件的分布更加合理。
55.示例性的,第一相对显示位置关系与第二相对显示位置关系相同。例如,关联预设控件和第一区域的第一相对距离,等于关联预设控件和第一区域的第二相对距离。可选的,关联预设控件可包括与第一区域的第一相对距离小于第一预设距离阈值的控件,例如可以包括第二用户的用户标识,该用户标识例如可以是头像或名称等。
56.在一些实施例中,还可包括:响应于所述第一用户针对所述第一区域内显示的处于未选中状态的第一预设交互控件的触发操作,在所述第一页面中的第三区域内展示所述第一预设交互控件的第二动态效果,其中,所述第三区域不同于所述第一区域和所述第二区域。这样设置的好处在于,在第一区域和第二区域之外的其他区域展示第一预设交互控件的第二动态效果,对第一用户输入的预设交互操作进行更多样的反馈,进一步提升交互的体验。
57.在一些实施例中,所述第二动态效果包括多个第一图案以第一预设方式出现后,再以第二预设方式消失,其中,所述第一图案与所述第一预设交互控件关联。这样设置的好处在于,通过展示多个与第一预设交互控件关联的图案的动态播放效果,加强视觉上的互动体验。可选的,第一图案可以与第一预设交互控件中显示的图案相同。可选的,第三区域的尺寸大于第一区域的尺寸,进一步强化视觉效果。在第一预设交互控件中显示的图案为表情图案时,可以在第三区域中播放多个该表情图案的动态效果。可选的,第一预设方式例如可包括从第一页面的第一边界进入,并向接近第一页面的第二边界(与第一边界平行)的方向移动,直到移动距离达到第二预设距离阈值,每个第一图案对应的第二预设距离阈值可以不同;第二预设方式可包括移动距离达到第二预设距离阈值后以渐变形式消失。
58.在一些实施例中,在将在第一页面中显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件之后,还包括:响应于所述第一用户针对处于选中状态的所述第一预设交互控件的触发操作,将在所述第一页面中显示处于选中状态的所述第一预设交互控件切换回显示所述预设交互控件集合,以表示所述第一用户已取消所述预设交互操作。这样设置的好处在于,可以方便第一用户快速取消预设交互操作,并恢复预设交互控件集合的显示,使得第一用户可以重新选择某个处于未选中状态的预设交互控件来重新输入预设交互操作。
59.在一些实施例中,在所述第一页面中的第一区域内显示预设交互控件集合之后,还包括:响应于所述第一用户基于所述第一页面输入预设手势操作,在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的第二预设交互控件,以表示所述第一用户已基于所述第二预设交互控件完成所述预设交互操作,其中,所述第二预设交互控件为所述预设交互控件集合中的第二目标预设交互控件和/或所述第二预设交互控件与所述预设手势操作具有对应关系。这样设置的好处在于,兼
容更多样的预设交互操作的输入方式。
60.示例性的,预设手势操作例如可以是双击等。可选的,第二目标预设交互控件可以基于在所述至少两个处于未选中状态的预设交互控件中的序号设定,也可以基于预设交互控件的名称等固有属性设定,或者基于预设交互控件的位置设定等。可选的,第二目标预设交互控件可以是第二预设序号的预设交互控件,第二预设序号例如可以是第一个、最后一个或中位数等。或者,可选的,可预先建立第二预设交互控件与预设手势操作的关联关系,在检测到预设手势操作后,将第二预设交互控件视为用户当前选中的预设交互控件。
61.在一些实施例中,还包括:响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,和/或,响应于所述第一用户基于所述第一页面输入预设手势操作,向所述预设应用程序对应的服务端发送预设消息,其中,所述预设消息用于供所述服务端对针对所述第一内容输入所述预设交互操作的关联信息进行统计。这样设置的好处在于,对以不同方式输入相同预设交互操作的关联信息进行整合统计,有利于内容发布者更加准确地了解其他用户针对自己发布的内容与自己的互动情况。其中,关联信息可以包括用户的数量等信息。
62.在一些实施例中,还包括:在所述预设应用程序的第二页面中展示预设内容列表,其中,所述预设内容列表中包括所述第一用户输入过所述预设交互操作的内容;响应于所述第一用户针对所述预设内容列表中的第三内容的触发操作,从所述第二页面切换至第三页面,在所述第三页面中展示所述第三内容,并在所述第三页面显示处于选中状态的第三预设交互控件,其中,所述第三预设交互控件为所述第一用户针对所述第三内容输入所述预设交互操作时触发的预设交互控件。这样设置的好处在于,方便第一用户快速查看自己曾经输入过预设交互操作的内容,并在选定某个内容后,进入用于内容展示的第三页面,可以在第三页面中查看曾经输入预设交互操作时所选的预设交互控件。其中,预设内容列表中的内容的展示形式不做限定,可以是内容本身,也可以是内容对应的封面图或摘要信息等。
63.可选的,在显示处于选中状态的所述第一预设交互控件后,还可包括:响应于第一用户输入的第一内容切换操作,在第一页面中显示第三内容,响应于第一用户输入的第二内容切换操作,在所述第一页面中展示所述第一内容,并显示处于选中状态的第一预设交互控件,其中,第一内容切换操作和第二内容切换操作的切换方向相反。这样设置的好处在于,当第一用户通过内容切换操作再次查看第一内容时,仍然可以显示处于选中状态的第一预设交互控件,方便第一用户快速查看曾经输入预设交互操作时所选的预设交互控件。
64.在一些实施例中,还包括:在所述预设应用程序的第二页面中展示预设内容列表,其中,所述预设内容列表中包括所述第一用户输入过所述预设交互操作的内容,且所述预设内容列表中的内容以所述第一用户输入所述预设交互操作时触发的预设交互控件为分类维度进行分类展示。这样设置的好处在于,以预设交互控件为分类维度对第一用户曾经输入过预设交互操作的内容进行分类展示,方便第一用户快速查看基于某个或某些预设交互控件输入预设交互操作的内容,提高内容查找效率。
65.在一些实施例中,在预设应用程序的第一页面展示第一内容的过程中,还包括:响应于第三用户基于第四预设交互控件完成针对所述第一内容的预设交互操作,在所述第一页面中的第四区域展示第四图案,其中,所述第四图案与所述第四预设交互控件关联。这样
设置的好处在于,在第一用户查看第一内容的过程中,若第三用户针对第一内容输入了预设交互操作,可以对第三用户输入预设交互操作时所触发的第四预设交互控件关联的第四图案进行展示,实现更多用户之间的互动,进一步提升互动体验。可选的,第四图案可以与第四预设交互控件中显示的图案相同。
66.可选的,第四区域与上述第一区域、第二区域和第三区域均不相同,第四图案的展示形式不做限定,例如可以以弹幕形式进行移动展示,也可以以弹窗形式进行展示。需要说明的是,第三用户完成针对第一内容的预设交互操作的时机不做限定,可以是当前时刻,也可以是预设历史时段中的时刻,预设历史时段例如可以是过去一个月,还可以是第一内容的发布时刻至当前时刻。
67.在一些实施例中,在所述第一页面中的第四区域展示第四图案,包括:在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在所述第一页面中的第四区域展示第四图案。这样设置的好处在于,在保证交互多样性的同时,可以更合理地利用第一页面中的显示区域,减少第四图案对第一内容的遮挡。其中,预设关联关系存在于预设应用程序中,可以由第一用户设定,例如可以包括存在于预设应用程序中的关注关系(如第三用户关注第一用户)、被关注关系(如第一用户关注第三用户)、互相关注关系、或好友关系等。需要说明的是,在获取上述预设关联关系前,需要告知第一用户以及第三用户获取预设关联关系后的用途并得到双方的同意。
68.在一些实施例中,在所述第一页面中的第四区域展示第四图案,包括:在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在所述第一页面中的第四区域展示第四图案以及所述第三用户的用户标识。这样设置的好处在于,可以同时显示第四图案和第三用户的用户标识,方便第一用户确认第四图案因具体的哪个用户触发而显示,进一步提升互动效果。
69.在一些实施例中,还包括:响应于第四用户基于第五预设交互控件输入针对第二内容的预设交互操作,在当前页面中显示预设通知,其中,所述第二内容由所述第一用户发布,所述第五图案与所述第五预设交互控件关联。这样设置的好处在于,当第一用户作为内容发布者发布第二内容后,若其他用户针对第二内容输入预设交互操作,可通知第一用户,并在通知中包含其他用户输入预设交互操作时所触发的预设交互控件关联的图案,方便第一用户获知触发方式。可选的,第五图案与第五预设交互控件中包含的图案相同。
70.图3为本公开实施例所提供的一种页面交互方法的流程示意图,本公开实施例以上述实施例中各个可选方案为基础进行优化,具体的,该方法包括如下步骤:
71.步骤301、在预设应用程序的第一页面展示第一内容,在第一页面中的第一区域内显示预设交互控件集合。
72.其中,第一内容可以由第二用户发布,也可以由第一用户发布。预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,用于供第一用户针对第一内容输入相同的预设交互操作,不同预设交互控件的样式不同。
73.示例性的,下面以预设交互操作为点赞操作为例。图4为本公开实施例所提供的另一种界面交互示意图,假设第一内容由第二用户发布,如图4所示,在第一页面401展示由用户xx(第二用户)发布的第一内容(例如可以是视频,图中未示出)的过程中,在第一页面401中的第一区域402中显示预设交互控件集合,其中包括3种不同样式的处于未选中状态的预
设交互控件,可分别记为心形表情控件、笑脸表情控件和拇指表情控件,通过在用于输入点赞操作的预设互动控件中显示表情图案,可以更方便用户选择合适的预设互动控件来更精准地表达针对内容的情感。
74.步骤302、接收第一用户针对第一区域内显示的处于未选中状态的第一预设交互控件的触发操作。
75.示例性的,如图4所示,第一用户在查看第一内容的过程中,若感觉到开心,可以选择触发处于未选中状态的笑脸表情控件403来输入点赞操作。
76.步骤303、在第一页面中从在第一区域内显示预设交互控件集合切换为展示第一预设交互控件的第一动态效果,并在第一动态效果展示完毕后,在第二区域内显示处于选中状态的第一预设交互控件,对预设控件的显示位置进行调整,在第三区域内展示第一预设交互控件的第二动态效果。
77.示例性的,在第一页面中的第一区域内显示预设交互控件集合的过程中,预设交互控件集合中的各预设交互控件以第一预设尺寸进行显示,第一动态效果包括放大至第二预设尺寸后再缩小至第三预设尺寸。如图4所示,第一用户点击处于未选中状态的笑脸表情控件403之后,笑脸表情控件的尺寸逐渐变大,随后再逐渐缩小,最后,在第二区域404中显示处于选中状态(相比于未选中状态的显示方式,添加了圆形的背景图案)的笑脸表情控件405,并将心形表情控件和拇指表情控件动态地收入处于选中状态的笑脸表情控件405的下层,第二区域404为处于最后一个序号的拇指表情控件在第一区域中的显示区域。通过上述的页面显示变化,可以表示第一用户已基于第一预设交互控件完成预设交互操作,也即基于笑脸表情控件完成点赞操作。
78.如图4所示,第一页面中还显示有关联预设控件406,具体可以是第二用户的头像。关联预设控件406和第一区域402的第一相对距离(可以采用关联预设控件的中心点和第一区域中距离关联预设控件最近的边界之间的垂线距离表示),等于关联预设控件406和第二区域404的第二相对距离(可以采用关联预设控件的中心点和第二区域中距离关联预设控件最近的边界之间的垂线距离表示)。在切换至显示处于选中状态的笑脸表情控件405的过程中,对关联预设控件406的显示位置进行动态调整。
79.此外,在切换至显示处于选中状态的笑脸表情控件405的过程中,还可在第三区域407内展示第一预设交互控件的第二动态效果。示例性的,第二动态效果包括多个第一图案408以第一预设方式出现后,再以第二预设方式消失,其中,第一图案408为第一预设交互控件中显示的图案,如图中的笑脸图案。
80.步骤304、响应于第一用户针对处于选中状态的第一预设交互控件的触发操作,在第一页面中从在第二区域内显示处于选中状态的第一预设交互控件切换回在第一区域内显示预设交互控件集合。
81.示例性的,若第一用户想要取消预设交互操作,或想要基于其他预设交互控件来输入预设交互操作,则可以通过触发处于选中状态的第一预设交互控件的方式来进行取消。如图4所示,第一用户点击处于选中状态的笑脸表情控件405之后,重新在第一区域内显示预设交互控件集合,以表示第一用户已取消点赞操作。
82.步骤305、响应于第一用户基于第一页面输入预设手势操作,在第一页面中从在第一区域内显示预设交互控件集合切换为在第二区域内显示处于选中状态的第二预设交互
控件。
83.示例性的,可提供基于预设交互控件之外的预设交互操作的输入方式,预设手势操作例如可以是双击操作,第二预设交互控件与预设手势操作具有对应关系。如图4所示,假设心形表情控件与预设手势操作具有对应关系,第一用户双击屏幕后,视为第一用户选中第一个处于未选中状态的心形表情控件,在第二区域内显示处于选中状态的心形表情控件409,表示第一用户基于心形表情控件409完成点赞操作。
84.步骤306、在第一页面展示第一内容的过程中,响应于第三用户基于第四预设交互控件完成针对第一内容的预设交互操作,在确定第三用户和第一用户存在预设关联关系的情况下,在第一页面中的第四区域展示第四图案以及第三用户的用户标识。
85.示例性的,第一用户在观看第一内容时,若与第一用户存在预设关联关系的第三用户基于第四预设交互控件完成针对第一内容的预设交互操作,或者,该第三用户曾经基于第四预设交互控件完成过针对第一内容的预设交互操作,可以在第四区域展示第四图案以及第三用户的用户标识,其中,第四图案为第四预设交互控件中显示的图案。假设第一内容由第一用户发布,第一用户在第一页面查看自己发布的内容,图5为本公开实施例所提供的又一种界面交互示意图,如图5所示,假设有第一用户(用户z)的两个好友(第三用户)针对第一用户发布的第一内容输入点赞操作,以其中一个用户y为例,用户y基于笑脸表情控件完成点赞操作,可以在第四区域501中展示笑脸图案502以及用户y的用户标识503。
86.步骤307、进入第二页面,并在第二页面中展示预设内容列表。
87.其中,预设内容列表中包括第一用户输入过预设交互操作的内容,且预设内容列表中的内容以第一用户输入预设交互操作时触发的预设交互控件为分类维度进行分类展示。
88.图6为本公开实施例所提供的再一种界面交互示意图,如图6所示,在进入第二页面601后,在第二页面601中展示预设内容列表,在预设内容列表中可以显示3个预设交互控件中分别对应的表情图案,如心形图案、笑脸图案和拇指图案,可以通过滑动表情图案下方的短线进行切换,如图6所示,笑脸图案下方的短线变粗,表示当前展示的是笑脸图案对应的已点赞过的视频作品602。
89.步骤308、响应于第四用户基于第五预设交互控件输入针对第二内容的预设交互操作,在当前页面中显示预设通知,其中,第二内容由第一用户发布,预设通知中包含第五图案,第五图案与第五预设交互控件中的显示内容关联。
90.示例性的,第一用户在使用预设应用程序的过程中,若其他用户对第一用户发布的作品输入预设交互操作,可在当前页面中显示预设通知,以告知第一用户。如图6所示,假设第一用户正在浏览第二页面,也即当前页面为第二页面,这时用户y基于拇指表情控件针对第一用户发布的第二内容输入了点赞操作,可以在第二页面上方显示预设通知603,在预设通知603中包含拇指图案604,还可包含第四用户的用户标识,也即用户y的用户标识。
91.步骤309、响应于第一用户针对预设内容列表中的第三内容的触发操作,从第二页面切换至第三页面,在第三页面中展示第三内容,并在第二区域内显示处于选中状态的第三预设交互控件,其中,第三预设交互控件为第一用户针对第三内容输入预设交互操作时触发的预设交互控件。
92.如图6所示,第一用户在浏览预设内容列表时,想要查看作品2,可点击作品2,并进
入第三页面中展示作品2的内容,由于之前第一用户基于笑脸表情控件完成点赞操作,此时可以在第二区域内显示处于选中状态的笑脸表情控件。
93.本公开实施例提供的页面交互方法,可以为用户提供多种样式的用于输入针对页面中内容的预设交互操作的预设交互控件,在用户选择某个预设交互控件后,在不同区域显示该预设交互控件的动态效果,并最终切换为显示处于选中状态的该预设交互控件,可提升输入预设交互操作的视觉体验,并支持预设交互操作的取消和再次输入,在内容展示页面中可以查看与自身存在预设关联关系的用户所触发的预设交互控件关联的图案,实现与更多用户之间的互动,当其他用户对自己发布的内容输入预设交互操作后,也可便捷的获知触发方式。以点赞操作为例,用户可以体验到更加新颖的点赞操作输入方式,当预设交互控件中包含不同的表情图案时,可以使得当前用户能够更精准地表达自身对内容的感受,给予用户更多样化的情感表达交互。
94.图7为本公开实施例所提供的一种页面交互装置的结构示意图,如图7所示,所述装置包括:控件集合显示模块701以及控件显示切换模块702。
95.控件集合显示模块701,用于在预设应用程序的第一页面展示第一内容,在所述第一页面中的第一区域内显示预设交互控件集合,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同;
96.控件显示切换模块702,用于响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在所述第一页面中显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,以表示所述第一用户已基于所述第一预设交互控件完成所述预设交互操作。
97.本公开实施例所提供的页面交互装置,可以为用户提供多种样式的用于输入针对页面中内容的预设交互操作的预设交互控件,在用户选择某个预设交互控件后,切换为显示处于选中状态的该预设交互控件,可提升输入预设交互操作的用户体验。
98.可选的,所述将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,包括:将所述第一预设交互控件处于未选中状态时的第一显示方式切换为处于选中状态时的第二显示方式,所述第一显示方式与所述第二显示方式不同。
99.可选的,所述预设交互控件集合显示于所述第一页面的第一区域,所述将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,包括:在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的所述第一预设交互控件。
100.可选的,所述在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的所述第一预设交互控件,包括:
101.在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为展示所述第一预设交互控件的第一动态效果,并在所述第一动态效果展示完毕后,在第二区域内显示处于选中状态的所述第一预设交互控件。
102.可选的,在所述第一页面中的第一区域内显示预设交互控件集合的过程中,所述
预设交互控件集合中的各所述预设交互控件以第一预设尺寸进行显示,所述展示所述第一预设交互控件的第一动态效果包括改变所述第一预设交互控件的显示尺寸。
103.可选的,所述改变所述第一预设交互控件的所述第一预设尺寸进行显示包括:放大所述第一预设尺寸的所述第一预设交互控件至第二预设尺寸后再缩小至第三预设尺寸。
104.可选的,所述第二区域为所述至少两个处于未选中状态的预设交互控件中的第一目标预设交互控件在所述第一区域中的显示区域。
105.可选的,该装置还包括:
106.显示位置调整模块,用于响应于所述第一用户针对所述第一区域内显示的处于未选中状态的第一预设交互控件的触发操作,在所述第一页面中对关联预设控件的显示位置进行调整,其中,所述关联预设控件与所述第一区域具有第一相对显示位置关系,所述关联预设控件与所述第二区域具有第二相对显示位置关系,所述第一相对显示位置关系与所述第二相对显示位置关系相关联。
107.可选的,该装置还包括:
108.动态效果展示模块,用于响应于所述第一用户针对所述第一区域内显示的处于未选中状态的第一预设交互控件的触发操作,在所述第一页面中的第三区域内展示所述第一预设交互控件的第二动态效果,其中,所述第三区域不同于所述第一区域和所述第二区域。
109.可选的,所述第二动态效果包括多个第一图案以第一预设方式出现后,再以第二预设方式消失,其中,所述第一图案与所述第一预设交互控件关联。
110.可选的,所述预设交互控件的显示包括显示预设交互控件对应表情图案。
111.可选的,该装置还包括:
112.取消模块,用于在将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件之后,响应于所述第一用户针对处于选中状态的所述第一预设交互控件的触发操作,将在所述第一页面中显示处于选中状态的所述第一预设交互控件切换回显示所述预设交互控件集合,以表示所述第一用户已取消所述预设交互操作。
113.可选的,该装置还包括:
114.手势操作响应模块,用于在所述第一页面中的第一区域内显示预设交互控件集合之后,响应于所述第一用户基于所述第一页面输入预设手势操作,在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的第二预设交互控件,以表示所述第一用户已基于所述第二预设交互控件完成所述预设交互操作,其中,所述第二预设交互控件为所述预设交互控件集合中的第二目标预设交互控件和/或所述第二预设交互控件与所述预设手势操作具有对应关系。
115.可选的,该装置还包括:
116.预设消息发送模块,用于响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,和/或,响应于所述第一用户基于所述第一页面输入预设手势操作,向所述预设应用程序对应的服务端发送预设消息,其中,所述预设消息用于供所述服务端对针对所述第一内容输入所述预设交互操作的关联信息进行统计。
117.可选的,该装置还包括:
118.第一内容列表展示模块,用于在所述预设应用程序的第二页面中展示预设内容列表,其中,所述预设内容列表中包括所述第一用户输入过所述预设交互操作的内容;
119.内容展示模块,用于响应于所述第一用户针对所述预设内容列表中的第三内容的触发操作,从所述第二页面切换至所述第三页面,在所述第三页面中展示所述第三内容,并在所述第三页面显示处于选中状态的第三预设交互控件,其中,所述第三预设交互控件为所述第一用户针对所述第三内容输入所述预设交互操作时触发的预设交互控件。
120.可选的,该装置还包括:
121.第二内容列表展示模块,用于在所述预设应用程序的第二页面中展示预设内容列表,其中,所述预设内容列表中包括所述第一用户输入过所述预设交互操作的内容,且所述预设内容列表中的内容以所述第一用户输入所述预设交互操作时触发的预设交互控件为分类维度进行分类展示。
122.可选的,该装置还包括:
123.图案展示模块,用于在预设应用程序的第一页面展示第一内容的过程中,响应于第三用户基于第四预设交互控件完成针对所述第一内容的预设交互操作,在所述第一页面中的第四区域展示第四图案,其中,所述第四图案与所述第四预设交互控件关联。
124.可选的,在所述第一页面中的第四区域展示第四图案,包括:
125.在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在所述第一页面中的第四区域展示第四图案,或者,
126.在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在所述第一页面中的第四区域展示第四图案以及所述第三用户的用户标识。
127.可选的,该装置还包括:
128.预设通知显示模块,用于响应于第四用户基于第五预设交互控件输入针对第二内容的预设交互操作,在当前页面中显示预设通知,其中,所述第二内容由所述第一用户发布,所述预设通知中包含第五图案,所述第五图案与所述第五预设交互控件关联。
129.本公开实施例所提供的页面交互装置可执行本公开任意实施例所提供的页面交互方法,具备执行方法相应的功能模块和有益效果。
130.值得注意的是,上述装置所包括的各个单元和模块只是按照功能逻辑进行划分的,但并不局限于上述的划分,只要能够实现相应的功能即可;另外,各功能单元的具体名称也只是为了便于相互区分,并不用于限制本公开实施例的保护范围。
131.图8为本公开实施例所提供的一种电子设备的结构示意图。下面参考图8,其示出了适于用来实现本公开实施例的电子设备(例如图8中的终端设备或服务器)800的结构示意图。本公开实施例中的终端设备可以包括但不限于诸如移动电话、笔记本电脑、数字广播接收器、pda(个人数字助理)、pad(平板电脑)、pmp(便携式多媒体播放器)、车载终端(例如车载导航终端)等等的移动终端以及诸如数字tv、台式计算机等等的固定终端。图8示出的电子设备仅仅是一个示例,不应对本公开实施例的功能和使用范围带来任何限制。
132.如图8所示,电子设备800可以包括处理装置(例如中央处理器、图形处理器等)801,其可以根据存储在只读存储器(rom)802中的程序或者从存储装置808加载到随机访问存储器(ram)803中的程序而执行各种适当的动作和处理。在ram 803中,还存储有电子设备800操作所需的各种程序和数据。处理装置801、rom 802以及ram 803通过总线804彼此相连。编辑/输出(i/o)接口805也连接至总线804。
133.通常,以下装置可以连接至i/o接口805:包括例如触摸屏、触摸板、键盘、鼠标、摄
像头、麦克风、加速度计、陀螺仪等的输入装置806;包括例如液晶显示器(lcd)、扬声器、振动器等的输出装置807;包括例如磁带、硬盘等的存储装置808;以及通信装置809。通信装置809可以允许电子设备800与其他设备进行无线或有线通信以交换数据。虽然图8示出了具有各种装置的电子设备800,但是应理解的是,并不要求实施或具备所有示出的装置。可以替代地实施或具备更多或更少的装置。
134.特别地,根据本公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本公开的实施例包括一种计算机程序产品,其包括承载在非暂态计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信装置809从网络上被下载和安装,或者从存储装置808被安装,或者从rom 802被安装。在该计算机程序被处理装置801执行时,执行本公开实施例的方法中限定的上述功能。
135.本公开实施方式中的多个装置之间所交互的消息或者信息的名称仅用于说明性的目的,而并不是用于对这些消息或信息的范围进行限制。
136.本公开实施例提供的电子设备与上述实施例提供的页面交互方法属于同一发明构思,未在本实施例中详尽描述的技术细节可参见上述实施例,并且本实施例与上述实施例具有相同的有益效果。
137.本公开实施例提供了一种计算机存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述实施例所提供的页面交互方法。
138.需要说明的是,本公开上述的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑磁盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本公开中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本公开中,计算机可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读信号介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:电线、光缆、rf(射频)等等,或者上述的任意合适的组合。
139.在一些实施方式中,客户端、服务器可以利用诸如http(hypertext transfer protocol,超文本传输协议)之类的任何当前已知或未来研发的网络协议进行通信,并且可以与任意形式或介质的数字数据通信(例如,通信网络)互连。通信网络的示例包括局域网(“lan”),广域网(“wan”),网际网(例如,互联网)以及端对端网络(例如,ad hoc端对端网络),以及任何当前已知或未来研发的网络。
140.上述计算机可读介质可以是上述电子设备中所包含的;也可以是单独存在,而未
装配入该电子设备中。
141.上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被该电子设备执行时,使得该电子设备:在预设应用程序的第一页面展示第一内容,在所述第一页面中显示预设交互控件集合,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同;响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,以表示所述第一用户已基于所述第一预设交互控件完成所述预设交互操作。
142.可以以一种或多种程序设计语言或其组合来编写用于执行本公开的操作的计算机程序代码,上述程序设计语言包括但不限于面向对象的程序设计语言—诸如java、smalltalk、c++,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
143.附图中的流程图和框图,图示了按照本公开各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,该模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
144.描述于本公开实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。其中,模块的名称在某种情况下并不构成对该模块本身的限定,例如,控件集合显示模块还可以被描述为“在预设应用程序的第一页面展示第一内容,在所述第一页面中显示预设交互控件集合的模块,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同”。
145.本文中以上描述的功能可以至少部分地由一个或多个硬件逻辑部件来执行。例如,非限制性地,可以使用的示范类型的硬件逻辑部件包括:现场可编程门阵列(fpga)、专用集成电路(asic)、专用标准产品(assp)、片上系统(soc)、复杂可编程逻辑设备(cpld)等等。
146.在本公开的上下文中,机器可读介质可以是有形的介质,其可以包含或存储以供指令执行系统、装置或设备使用或与指令执行系统、装置或设备结合地使用的程序。机器可读介质可以是机器可读信号介质或机器可读储存介质。机器可读介质可以包括但不限于电
子的、磁性的、光学的、电磁的、红外的、或半导体系统、装置或设备,或者上述内容的任何合适组合。机器可读存储介质的更具体示例会包括基于一个或多个线的电气连接、便携式计算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦除可编程只读存储器(eprom或快闪存储器)、光纤、便捷式紧凑盘只读存储器(cd-rom)、光学储存设备、磁储存设备、或上述内容的任何合适组合。
147.根据本公开的一个或多个实施例,提供了一种页面交互方法,在第一用户侧,包括:
148.在预设应用程序的第一页面展示第一内容,在所述第一页面中显示预设交互控件集合,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同;
149.响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,以表示所述第一用户已基于所述第一预设交互控件完成所述预设交互操作。
150.根据本公开的一个或多个实施例,所述将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,包括:
151.将所述第一预设交互控件处于未选中状态时的第一显示方式切换为处于选中状态时的第二显示方式,所述第一显示方式与所述第二显示方式不同。
152.根据本公开的一个或多个实施例,所述预设交互控件集合显示于所述第一页面的第一区域,所述将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,包括:
153.在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的所述第一预设交互控件。
154.根据本公开的一个或多个实施例,所述在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的所述第一预设交互控件,包括:
155.在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为展示所述第一预设交互控件的第一动态效果,并在所述第一动态效果展示完毕后,在第二区域内显示处于选中状态的所述第一预设交互控件。
156.根据本公开的一个或多个实施例,在所述第一页面中的第一区域内显示预设交互控件集合的过程中,所述预设交互控件集合中的各所述预设交互控件以第一预设尺寸进行显示,所述展示所述第一预设交互控件的第一动态效果包括改变所述第一预设交互控件的显示尺寸。
157.根据本公开的一个或多个实施例,所述改变所述第一预设交互控件的所述第一预设尺寸进行显示包括:
158.放大所述第一预设尺寸的所述第一预设交互控件至第二预设尺寸后再缩小至第三预设尺寸。
159.根据本公开的一个或多个实施例,所述第二区域为所述至少两个处于未选中状态的预设交互控件中的第一目标预设交互控件在所述第一区域中的显示区域。
160.根据本公开的一个或多个实施例,还包括:
161.响应于所述第一用户针对所述第一区域内显示的处于未选中状态的第一预设交互控件的触发操作,在所述第一页面中对关联预设控件的显示位置进行调整,其中,所述关联预设控件与所述第一区域具有第一相对显示位置关系,所述关联预设控件与所述第二区域具有第二相对显示位置关系,所述第一相对显示位置关系与所述第二相对显示位置关系相关联。
162.根据本公开的一个或多个实施例,还包括:
163.响应于所述第一用户针对所述第一区域内显示的处于未选中状态的第一预设交互控件的触发操作,在所述第一页面中的第三区域内展示所述第一预设交互控件的第二动态效果,其中,所述第三区域不同于所述第一区域和所述第二区域。
164.根据本公开的一个或多个实施例,所述第二动态效果包括多个第一图案以第一预设方式出现后,再以第二预设方式消失,其中,所述第一图案与所述第一预设交互控件关联。
165.根据本公开的一个或多个实施例,所述预设交互控件的显示包括显示预设交互控件对应表情图案。
166.根据本公开的一个或多个实施例,在将在所述第一页面显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件之后,还包括:
167.响应于所述第一用户针对处于选中状态的所述第一预设交互控件的触发操作,将在所述第一页面中显示处于选中状态的所述第一预设交互控件切换回显示所述预设交互控件集合,以表示所述第一用户已取消所述预设交互操作。
168.根据本公开的一个或多个实施例,在所述第一页面中的第一区域内显示预设交互控件集合之后,还包括:
169.响应于所述第一用户基于所述第一页面输入预设手势操作,在所述第一页面中从在所述第一区域内显示所述预设交互控件集合切换为在第二区域内显示处于选中状态的第二预设交互控件,以表示所述第一用户已基于所述第二预设交互控件完成所述预设交互操作,其中,所述第二预设交互控件为所述预设交互控件集合中的第二目标预设交互控件和/或所述第二预设交互控件与所述预设手势操作具有对应关系。
170.根据本公开的一个或多个实施例,还包括:
171.响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,和/或,响应于所述第一用户基于所述第一页面输入预设手势操作,向所述预设应用程序对应的服务端发送预设消息,其中,所述预设消息用于供所述服务端对针对所述第一内容输入所述预设交互操作的关联信息进行统计。
172.根据本公开的一个或多个实施例,还包括:
173.在所述预设应用程序的第二页面中展示预设内容列表,其中,所述预设内容列表中包括所述第一用户输入过所述预设交互操作的内容;
174.响应于所述第一用户针对所述预设内容列表中的第三内容的触发操作,所述第二页面切换至第三页面,在所述第三页面中展示所述第三内容,并在所述第三页面显示处于选中状态的第三预设交互控件,其中,所述第三预设交互控件为所述第一用户针对所述第三内容输入所述预设交互操作时触发的预设交互控件。
175.根据本公开的一个或多个实施例,还包括:
176.在所述预设应用程序的第二页面中展示预设内容列表,其中,所述预设内容列表中包括所述第一用户输入过所述预设交互操作的内容,且所述预设内容列表中的内容以所述第一用户输入所述预设交互操作时触发的预设交互控件为分类维度进行分类展示。
177.根据本公开的一个或多个实施例,在预设应用程序的第一页面展示第一内容的过程中,还包括:
178.响应于第三用户基于第四预设交互控件完成针对所述第一内容的预设交互操作,在所述第一页面中的第四区域展示第四图案,其中,所述第四图案与所述第四预设交互控件关联。
179.根据本公开的一个或多个实施例,在所述第一页面中的第四区域展示第四图案,包括:
180.在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在所述第一页面中的第四区域展示第四图案,或者,
181.在确定所述第三用户和所述第一用户存在预设关联关系的情况下,在所述第一页面中的第四区域展示第四图案以及所述第三用户的用户标识。
182.根据本公开的一个或多个实施例,还包括:
183.响应于第四用户基于第五预设交互控件输入针对第二内容的预设交互操作,在当前页面中显示预设通知,其中,所述第二内容由所述第一用户发布,所述预设通知中包含第五图案,所述第五图案与所述第五预设交互控件关联。
184.根据本公开的一个或多个实施例,提供了一种页面交互装置,配置于第一用户侧,包括:
185.控件集合显示模块,用于在预设应用程序的第一页面展示第一内容,在所述第一页面中的第一区域内显示预设交互控件集合,其中,所述预设交互控件集合中包括至少两个处于未选中状态的预设交互控件,所述至少两个处于未选中状态的预设交互控件用于供第一用户针对所述第一内容输入相同的预设交互操作,不同所述预设交互控件的样式不同;
186.控件显示切换模块,用于响应于所述第一用户针对处于未选中状态的第一预设交互控件的触发操作,将在所述第一页面中显示所述预设交互控件集合切换为显示处于选中状态的所述第一预设交互控件,以表示所述第一用户已基于所述第一预设交互控件完成所述预设交互操作。
187.根据本公开的一个或多个实施例,提供一种电子设备,所述电子设备包括:
188.一个或多个处理器;
189.存储装置,用于存储一个或多个程序,
190.当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本公开实施例提供的页面交互方法。
191.根据本公开的一个或多个实施例,提供一种包含计算机可执行指令的存储介质,所述计算机可执行指令在由计算机处理器执行时用于执行本公开实施例提供的页面交互方法。
192.以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人
员应当理解,本公开中所涉及的公开范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离上述公开构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
193.此外,虽然采用特定次序描绘了各操作,但是这不应当理解为要求这些操作以所示出的特定次序或以顺序次序执行来执行。在一定环境下,多任务和并行处理可能是有利的。同样地,虽然在上面论述中包含了若干具体实现细节,但是这些不应当被解释为对本公开的范围的限制。在单独的实施例的上下文中描述的某些特征还可以组合地实现在单个实施例中。相反地,在单个实施例的上下文中描述的各种特征也可以单独地或以任何合适的子组合的方式实现在多个实施例中。
194.尽管已经采用特定于结构特征和/或方法逻辑动作的语言描述了本主题,但是应当理解所附权利要求书中所限定的主题未必局限于上面描述的特定特征或动作。相反,上面所描述的特定特征和动作仅仅是实现权利要求书的示例形式。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1