可折叠电子设备、用于折叠屏的显示方法与流程

本技术实施例涉及终端,尤其涉及可折叠电子设备、用于折叠屏的显示方法。
背景技术:
1、电子设备的折叠屏既能在展开态时满足用户的大屏需求,又能在折叠态时缩小体积兼顾便携需求,因此应用非常广。但是,电子设备的折叠屏在发生形态变化时(例如从展开态切换到折叠态或从折叠态切换到展开态时),如何更好的实现电子设备的屏幕内容的适应性显示是本领域技术人员一直在研究的问题。
技术实现思路
1、本技术提供了一种可折叠电子设备、用于折叠屏的显示方法,实现了可以避免出现大字体大图像的现象,还可以有效的减少当电子设备处于展开态时,导致页面信息量相对于折叠态时缺失的现象,使得用户体验感好。
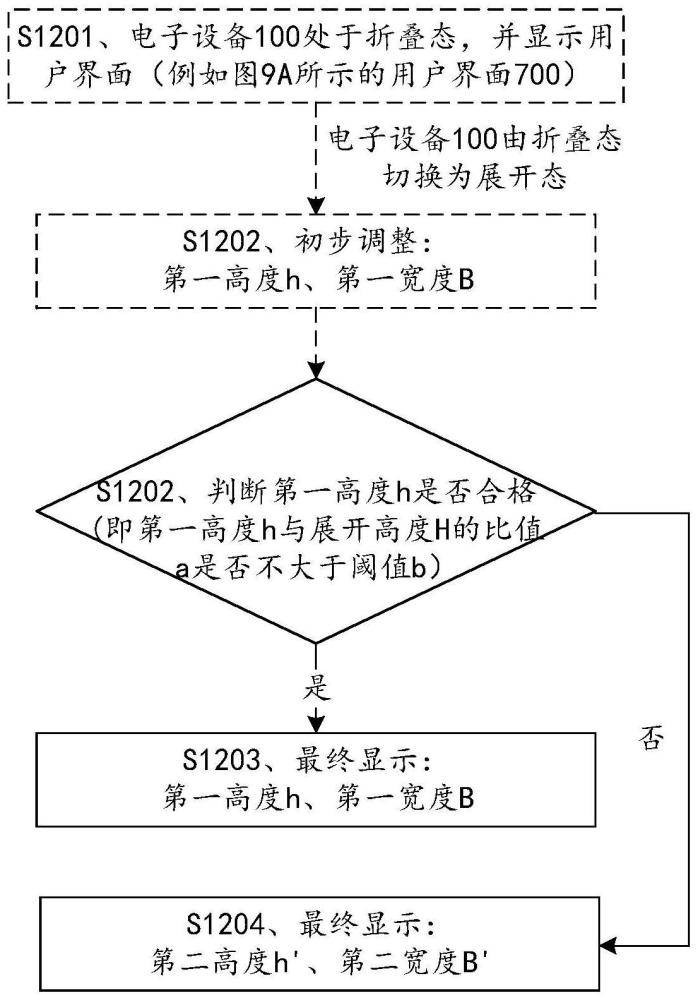
2、第一方面,本技术提供了一种用于折叠屏的显示方法,该方法包括:电子设备可以获取展开态下所设置的第一界面中的界面元素的第一高度和第一宽度,该第一高度和该第一宽度是基于该电子设备处于折叠态时的该界面元素的高度和宽度所确定的。该电子设备判断该第一高度与屏幕高度的比值是否大于第一阈值。若该比值大于该第一阈值,则调整该界面元素的高度为第二高度,该第二高度与屏幕高度的比值不大于该第一阈值。该电子设备根据该第二高度获取到第二宽度。该电子设备在展开态下显示第一界面,上述显示的该第一界面中包括具有该第二高度与该第二宽度的该界面元素。
3、由上述方法可知,电子设备可以基于用户的使用感受,计算出高度与屏幕高度的比值的阈值,并设计界面元素的第二高度与屏幕高度的比值小于上述阈值。这样能够有效减少电子设备在展开态下出现大图像大字号的现象,并且,能够符合用户的使用习惯,提升用户的体验感。并且,还可以减少电子设备在展开态下出现内容信息量缺失的现象,进一步的提升用户的使用感受。上述方法还可以自适应的设计界面元素的第二高度,无需开发人员在应用程序开发阶段进行人工对在展开态下的界面元素的大小与布局的设计,减轻开发人员的工作量。
4、结合第一方面,在一些实施方式中,该第一宽度与该第一高度的比值等于该第二宽度与该第二高度的比值,或者该第一宽度与该第一高度的比值和该第二宽度与该第二高度的比值之差小于第一差值。这样,电子设备可以保证所显示的界面元素的宽高比保持不变,更加美观。
5、结合第一方面,在一些实施方式中,该第一界面的控件布局类型为内容宫格类型,上述显示的该第一界面在一行中所容纳的图片,多于或等于该所设置的该第一界面在一行所容纳的图片。上述显示的该第一界面在一列所容纳的图片,多于或等于上述显示的该第一界面在一列所容纳的图片。
6、结合第一方面,在一些实施方式中,该第一界面中的界面元素包括图片或卡片,该图片或卡片的排布方式是宫格型。
7、结合第一方面,在一些实施方式中,该所设置的该第一界面中该图片或卡片的宽度大于该电子设备处于折叠态时该图片或卡片显示的宽度。
8、其中,电子设备可以根据下述宫格布局参数关系来对多个内容宫格的界面元素进行布局设计:
9、w=2a+n*b1’+(n-1)*c
10、其中,w表示的是电子设备在展开态下的屏幕宽度,即展开宽度w;a表示的是电子设备中显示在最靠近屏幕边缘的界面元素距离屏幕边缘的宽度,即边距a;n表示的是电子设备100中显示的内容宫格类型的界面元素的列;b1’表示的是电子设备根据上述公式(1)计算得到的第二宽度;c表示的是电子设备中显示的每两列界面元素之间的间距宽度,即间距c。
11、这样,电子设备可以针对于内容宫格类型的界面元素进行进一步调整,使得在展开态下所显示的界面元素更加美观。
12、结合第一方面,在一些实施方式中,该第一界面的控件布局类型为大图类型,该大图类型是指:该所设置的该第一界面中包括有一张照片,该照片的宽度等于屏幕宽度,或者该照片的宽度与屏幕宽度的差值小于第一差值。
13、该所设置的该第一界面中该照片的宽度,小于,该显示的该第一界面中该照片的宽度。该显示的该第一界面在纵向空间所容纳的该照片的内容多于该所设置的该第一界面在纵向空间所容纳的该照片的内容。
14、结合第一方面,在一些实施方式中,该所设置的该第一界面中该照片的宽度大于该电子设备处于折叠态时该照片显示的宽度。
15、电子设备在显示大图类型的界面元素时,可以通过背景模糊或者裁剪处理的方式显示。
16、这样,电子设备可以针对于大图类型的界面元素进行进一步调整,使得在展开态下所显示的界面元素更加美观。
17、结合第一方面,在一些实施方式中,该第一界面的控件布局类型为社交列表类型,该社交列表类型是指:该所设置的该第一界面中显示有至少一个社交动态。
18、结合第一方面,在一些实施方式中,该社交动态的结构为该社交动态上半部分为文字,下半部分为照片,或者,该社交动态上半部分为照片,下半部分为文字。
19、结合第一方面,在一些实施方式中,当该社交动态中仅包含一张照片时,该显示的该第一界面中该照片的宽度,小于,该所设置的该第一界面中该照片的宽度。该显示的该第一界面在纵向空间所容纳的该照片的内容多于该所设置的该第一界面在纵向空间所容纳的该照片的内容。
20、结合第一方面,在一些实施方式中,当该社交动态中包含多张照片时,该显示的该第一界面在一行中所容纳的照片,多于该所设置的该第一界面在一行所容纳的照片。该显示的该第一界面在一列所容纳的照片,多于该所设置的该第一界面在一列所容纳的照片。
21、结合第一方面,在一些实施方式中,该所设置的该第一界面中该照片的宽度大于该电子设备处于折叠态时该照片显示的宽度。
22、这样,电子设备可以针对于社交列表类型的界面元素进行进一步调整,使得在展开态下所显示的界面元素更加美观。
23、结合第一方面,在一些实施方式中,该第一界面的控件布局类型为文本列表类型,该文本列表类型是指:该所设置的该第一界面中显示有文本,该显示的该第一界面的文本字体小于该所设置的该第一界面的文本字体。
24、结合第一方面,在一些实施方式中,该所设置的该第一界面的文本字体大于该电子设备处于折叠态时该文本显示的字体。
25、这样,电子设备可以针对于文本列表类型的界面元素进行进一步调整,使得在展开态下所显示的界面元素更加美观。
26、结合第一方面,在一些实施方式中,该第一界面的控件布局类型为应用入口类型,该第一界面的界面元素为功能入口图标;该显示的该第一界面的该功能入口图标小于该所设置的该第一界面的该功能入口图标。
27、结合第一方面,在一些实施方式中,该显示的该第一界面在一行中所容纳的功能入口图标,等于该所设置的该第一界面在一行所容纳的功能入口图标。该显示的该第一界面在一行中所容纳的每两个功能入口图标之间的间隙大于该所设置的该第一界面在一行所容纳的每两个功能入口图标之间的间隙。
28、结合第一方面,在一些实施方式中,该所设置的该第一界面的该功能入口图标大于该电子设备处于折叠态时显示的该功能入口图标。
29、这样,电子设备可以针对于应用入口类型的界面元素进行进一步调整,使得在展开态下所显示的界面元素更加美观。
30、结合第一方面,在一些实施方式中,该第一高度和该第一宽度是基于该电子设备处于折叠态时的该界面元素的高度和宽度所确定的;具体包括:
31、基于该电子设备的屏幕在展开态以及折叠态下的宽度变化得到该第一宽度,该界面元素在折叠态下的宽度与该第一宽度的变化量与在展开态以及折叠态下屏幕的宽度变化量正相关,该界面元素在折叠态下的宽高比与在展开态下所设置的宽高比一致,或者该界面元素在折叠态下的宽高比与在展开态下所设置的宽高比之差小于第二差值。
32、结合第一方面,在一些实施方式中,电子设备获取展开态下所设置的第一界面中的界面元素的第一高度和第一宽度之前,该方法还包括:该电子设备检测到该电子设备从折叠态切换至展开态。
33、结合第一方面,在一些实施方式中,该折叠屏包括设置于该电子设备同一侧的第一屏和第二屏,该电子设备在展开态下显示该第一界面具体包括:该电子设备在展开态下通过该第一屏和该第二屏中共同显示该第一界面。
34、该第一高度和该第一宽度是基于该电子设备处于折叠态时的该界面元素的高度和宽度所确定的具体包括:该第一高度、该第一宽度是基于该电子设备处于折叠态下该第一屏显示的该第一界面元素的高度与宽度确定的。
35、结合第一方面,在一些实施方式中,该折叠屏包括设置于该电子设备一侧的第一屏,以及另一侧的第二屏和第三屏,该电子设备在展开态下显示第一界面具体包括:该电子设备在展开态下通过该第二屏和该第三屏中共同显示该第一界面。该第一高度和该第一宽度是基于该电子设备处于折叠态时的该界面元素的高度和宽度所确定的具体包括:该第一高度、该第一宽度是基于该电子设备处于折叠态下该第一屏显示的该第一界面元素的高度与宽度确定的。
36、第二方面,本技术实施例提供了一种电子设备,包括:存储器、一个或多个处理器;存储器与一个或多个处理器耦合,存储器用于存储计算机程序代码,计算机程序代码包括计算机指令,一个或多个处理器调用计算机指令以使得电子设备执行如第一方面或第一方面任意一种实施方式的方法。
37、第三方面,本技术实施例提供了一种计算机可读存储介质,包括指令,当指令在电子设备上运行时,使得电子设备执行如第一方面或第一方面任意一种实施方式的方法。
38、可以理解地,上述第二方面提供的电子设备和第三方面提供的计算机存储介质均用于执行本技术实施例所提供的方法。因此,其所能达到的有益效果可参考对应方法中的有益效果,此处不再赘述。
- 还没有人留言评论。精彩留言会获得点赞!