页面展示控制方法及电子设备与流程

1.本技术涉及页面展示技术领域,特别是涉及页面展示控制方法及电子设备。
背景技术:
2.在商品信息服务系统中,可以为用户提供海量商品的信息。通常,用户需要访问商品详情页才能够查看到关于商品的详情内容,包括文本、图片、视频,等等,然后通过这些详情内容进行购物决策。
3.但是,具体在进行购物决策的过程中,用户通常需要在多个商品之间进行对比之后才能够做出最终的决策。在现有技术中,如果用户在一次浏览过程中,需要查看多个商品的详情内容,则通常需要经历以下过程:首先,用户通过推荐或者搜索结果等页面发现第一个感兴趣商品之后,点击跳转到该商品的详情页面进行查看;之后,返回到推荐或搜索结果页面,找出下一个商品,再点击跳转到下一个商品的详情页面进行查看,以此类推,需要在多个页面之间进行多次来回跳转,用户的操作路径会很长。
4.因此,如何提升用户的商品浏览效率,成为需要本领域技术人员解决的技术问题。
技术实现要素:
5.本技术提供了页面展示控制方法及电子设备,能够提升用户的商品浏览效率。
6.本技术提供了如下方案:
7.一种页面展示控制方法,包括:
8.响应于对第一目标商品的详情内容进行浏览的浏览请求,获取所述第一目标商品的详情内容,以及所述第一目标商品的多个相关商品的摘要信息;
9.展示目标页面,并在所述目标页面中创建事件总线对象、可同屏展示的第一容器以及至少一个第二容器,所述第一容器用于展示所述第一目标商品的详情内容,所述第二容器用于展示所述多个相关商品的摘要信息;
10.在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。
11.其中,所述事件总线对象包括:位于所述第一容器与至少一个第二容器外层的父容器。
12.其中,所述第一容器包括位于内层的单详情容器以及位于外层的多详情容器,所述单详情容器用于对单个商品的详情内容进行流式滚动展示,所述多详情容器用于对多个商品的详情内容进行翻页式切换展示。
13.其中,所述第一容器与第二容器通过垂直平铺的方式进行左右分屏的同屏显示。
14.其中,所述在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,包括:
15.在响应用户基于所述目标页面执行的上下滑动操作的过程中,通过所述事件总线
对象感应所述上下滑动操作,并根据所述上下滑动操作的位置,向该位置处对应的第一容器或第二容器发送内容滚动指令,以便所述第一容器或第二容器对各自容器内展示的内容进行流式滚动展示。
16.其中,还包括:
17.通过所述事件总线对象接收所述第一容器发出的所述第一目标商品的详情内容已滚动到顶或到底,并在所述第一容器中切换展示所述相关商品中的上一商品或下一商品的详情内容的通知消息,将所述通知消息同步给所述第二容器,以便所述第二容器中将展示焦点移动到所述上一商品或下一商品。
18.其中,还包括:
19.通过所述事件总线对象接收所述第二容器发出的第二目标商品被点击的通知消息,将所述通知消息同步给所述第一容器,以便将所述第一容器中展示的内容切换为所述第二目标商品的详情内容。
20.其中,还包括:
21.对所述多个相关商品的首屏详情内容进行预加载;
22.在将所述第一容器中展示的内容切换为所述多个相关商品中的某商品的详情内容时,先根据所述预加载的内容对该商品的首屏详情内容进行展示,并对该商品的全量详情内容进行加载;
23.在所述全量详情内容加载完成后,对所述第一容器中展示的内容进行差异化刷新展示,以展示出所述全量详情内容。
24.其中,所述在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,包括:
25.在响应用户基于所述目标页面执行的左右滑动操作的过程中,通过所述事件总线对象向所述第一容器发送将展示宽度在第一宽度与第二宽度之间进行切换的控制指令,并向所述第二容器发送将展示状态在展开与收起状态之间进行切换的控制指令。
26.其中,同一商品对应两份详情内容数据源,分别与第一宽度及第二宽度相对应;
27.在对所述第一容器的展示宽度在第一宽度与第二宽度之间进行切换的过程中,对所述第一容器进行刷新处理,以用于切换为到应数据源的详情内容进行展示。
28.其中,所述第一宽度大于第二宽度;
29.所述第二宽度对应数据源的详情内容中的数据和/或页面元素,是通过对第一宽度对应数据源的详情内容中的数据和/或页面元素进行精简表达获得的。
30.其中,还包括:
31.在对所述第二容器的展示状态在展开与收起状态之间进行切换的过程中,提供抽屉式平移抽拉的动画效果。
32.其中,在所述第一容器进行展示宽度切换以及所述第二容器进行展示状态切换的过程中,对所述第一容器以及第二容器中所展示内容进行亮度渐变处理。
33.其中,还包括:
34.在响应用户基于所述目标页面执行的交互操作的过程中,对用户的下一步操作进行预测,并根据预测结果提供对应的推荐信息。
35.其中,所述多个相关商品通过以下方式确定:根据所述浏览请求的来源页面的类
型,确定用户在对应场景下产生浏览其他商品详情内容的需求时,所述其他商品与所述第一目标商品之间的关系类型,根据所述关系类型,确定与所述第一目标商品具有对应关系的多个相关商品。
36.其中,所述来源页面的类型包括:包含有商品推荐信息流的页面,所述相关商品包括:所述第一目标商品所属店铺中的多个商品;或者,
37.所述来源页面包括:包含有多个商品搜索结果的信息页面,所述相关商品包括:所述商品搜索结果中与所述第一目标商品之间的相似度符合条件的多个商品;或者,
38.所述来源页面包括:用户的订单列表页面,或者待批量结算商品集合页面,所述相关商品包括:与所述第一目标商品具有搭配使用或者同场景使用关系的多个商品。
39.一种页面展示控制装置,包括:
40.信息获取单元,用于响应于对第一目标商品的详情内容进行浏览的浏览请求,获取所述第一目标商品的详情内容,以及所述第一目标商品的多个相关商品的摘要信息;
41.页面展示单元,用于展示目标页面,并在所述目标页面中创建事件总线对象、可同屏展示的第一容器以及至少一个第二容器,所述第一容器用于展示所述第一目标商品的详情内容,所述第二容器用于展示所述多个相关商品的摘要信息;
42.交互控制单元,用于在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。
43.一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现前述任一项所述的方法的步骤。
44.一种电子设备,包括:
45.一个或多个处理器;以及
46.与所述一个或多个处理器关联的存储器,所述存储器用于存储程序指令,所述程序指令在被所述一个或多个处理器读取执行时,执行前述任一项所述的方法的步骤。
47.根据本技术提供的具体实施例,本技术公开了以下技术效果:
48.通过本技术实施例,在接收到用户对第一目标商品的详情内容进行浏览的请求后,不仅可以获取所述第一目标商品的详情内容,还可以获取到所述第一目标商品多个相关商品的摘要信息,并在目标页面中对上述内容进行展示。其中,目标页面中可以包括同屏显示的第一容器以及至少一个第二容器,第一容器用于展示所述第一目标商品的详情内容,第二容器用于展示所述多个相关商品的摘要信息。在此过程中,还可以创建事件总线对象,从而可以通过该事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。通过这种方式,由于可以在同一目标页面中展示出商品的详情内容以及多个相关商品的摘要信息,并且,第一容器与第二容器之间可以实现内容、状态同步和/或协同布局,因此,如果用户需要对多个商品的详情内容进行对比,则直接在当前目标页面中对其他商品进行选择即可,而不需要返回上一级的商品列表页面,因此,可以便于用户在不同商品的详情内容之间进行对比浏览,提升商品浏览效率。
49.当然,实施本技术的任一产品并不一定需要同时达到以上所述的所有优点。
附图说明
50.为了更清楚地说明本技术实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本技术的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
51.图1是本技术实施例提供的系统架构的示意图;
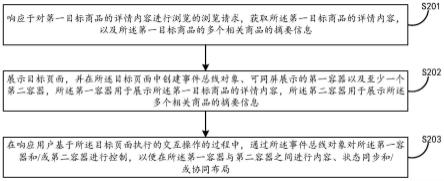
52.图2是本技术实施例提供的方法的流程图;
53.图3是本技术实施例提供的页面结构的示意图;
54.图4是本技术实施例提供的页面实例的示意图;
55.图5是本技术实施例提供的上下滑动交互示意图;
56.图6是本技术实施例提供的左右滑动交互示意图;
57.图7是本技术实施例提供的装置的示意图;
58.图8是本技术实施例提供的电子设备的示意图。
具体实施方式
59.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员所获得的所有其他实施例,都属于本技术保护的范围。
60.首先需要说明的是,在现有技术中,为了便于用户在不同商品的详情页面之间进行切换,可以在商品详情页面(例如,商品a的详情页面)中提供“推荐”商品展示区域,其中可以展示出同店铺中的其他商品的链接,或者,也可以包括其他店铺中的同类商品链接,等等。但是,这种推荐信息通常是展示在当前商品a的详情内容的最后,用户需要将当前商品a的详情页面滑动到最后,才能够查看到这些推荐商品的链接信息;或者,在详情页面的顶部为这部分推荐内容提供了快速定位锚点的情况下,也需要用户主动点击这种锚点,才能够定位到推荐内容展示区域进行展示。也就是说,关于详情页面中的推荐商品信息,需要依赖于用户的滑动或者点击等操作才能够得到曝光。另外,即使用户浏览到这种推荐商品信息,并从中选择了另一个商品b跳转到其详情页面进行浏览,此时,如果用户想要回到之前浏览的商品a的详情页面,则仍然需要逐级返回到最初的首页推荐或者搜索结果等页面,查找该商品a,再重新点击商品a的链接才能重新跳转到商品a的详情页面。可见,这种现有技术的方式仍然存在用户操作路径太长的问题。
61.针对上述情况,本技术实施例提供了新的解决方案,在该方案中,在用户需要浏览某目标商品(为便于描述,可以称为第一目标商品)的详情内容时,可以在获取到与该第一目标商品相关的多个相关商品的摘要信息,然后可以在目标页面中对上述信息进行展示。该目标页面中,可以包括同屏显示的第一容器以及至少一个第二容器,其中第一容器可以用于对该目标商品的详情内容进行展示,第二容器则可以用于对前述多个相关商品的摘要信息(例如,主图缩略图、价格、标签等)进行展示。
62.也就是说,可以在同一个页面中的两个甚至多个不同容器中,所谓同屏显示,就是第一容器与第二容器可以同屏显示,也即,多个容器可以同时出现在屏幕的可视范围内。例
如,以单个第二容器为例,一种具体实现方式下,第一容器与第二容器可以垂直平铺的方式进行展示,也即,第二容器可以位于第一容器的侧边(可以是右边或者左边等),也即,两个容器可以是在页面高度方向上并列式排列的。这样,由于页面通常自上而下进行展示,因此,只要展示该目标页面,就可以使得第一容器以及第二容器同屏显示,不需要用户执行任何操作,即可在浏览当前第一目标商品的详情内容的同时,查看到该第一目标商品的多个相关商品的信息。
63.另外,本技术实施例中的目标页面中的第一容器,还可以实现对多个不同商品对应的详情内容的切换展示。也即,该第一容器不仅可以用于展示当前第一目标商品的详情内容,还可以用于对第二容器中展示出的其他商品的详情内容进行展示,这样,还可以实现在同一目标页面内,对多个不同商品的详情内容的切换展示,而不再需要在多个不同商品的详情页面之间进行跳转,因此,可以提升交互效率,降低对系统资源的浪费。具体的,还可以实现第一容器与第二容器之间的联动,例如,在第一容器中将当前第一目标商品的详情内容滑动到顶部或底部后,如果继续向上或向下滑动,则可以将第二容器中该第一目标商品的上一个或下一个商品确定为第二目标商品,并将该第二目标商品对应的详情内容,展示到该第一容器中。或者,用户还可以在对第二容器中展示出的多个相关商品进行浏览的过程中,点击其中任意的商品,此时,可以将第二容器中被点击的商品确定为第二目标商品,并将其对应的详情内容展示到第一容器中,等等。再者,除了可以响应上下滑动操作,还可以响应左右方向的滑动操作,以实现对第二容器的展开或者收起等不同展示状态的控制,同时可以将第一容器展示为不同的宽度(相应的,详情内容可以包括“宽版”与“窄版”的区别,等等)。
64.也就是说,在本技术实施例中,第一容器与第二容器都可以是流式容器,前者用于对商品详情内容进行流式滚动展示,后者用于对多个相关商品的摘要信息进行流式滚动展示。同时,第一容器还具有翻页功能,在将当前商品的详情内容滑动到顶或者到底时,可以翻到“上一页”或者“下一页”,展示相关商品中的上一个或者下一个商品的详情内容。再者,第一容器与第二容器之间还可以进行内容、状态、布局等方面联动,等等。但是,由于第一容器与第二容器属于并列的容器,两者是相互独立的,因此,具体从技术上如何实现上述效果是需要考虑的问题。
65.针对上述问题,本技术实施例中提供了相应的解决方案,在该方案中,具体可以在目标页面中创建具体的第一容器以及第二容器时,还创建一事件总线对象,该事件总线对象具体可以有多种实现方式,例如,一种方式可以是以包裹在第一容器以及第二容器之外的父容器形式存在。这样,可以通过这种父容器作为第一容器与第二容器之间的桥梁,通过事件通知的方式,实现在所述第一容器与第二容器之间的内容、状态同步和/或协同布局。例如,对于上下滑动操作,可以由上述父容器感知该上下滑动操作,并根据滑动的位置对应的容器,向第一容器或第二容器发送上下滑动指令,以使得第一容器及第二容器将各自展示的内容进行上下滚动展示。另外,还可以通过该父容器对商品切换事件进行同步。例如,如果第一容器中上下滚动到当前商品详情内容的顶部或底部,触发切换到上一个或下一个商品的详情内容进行展示时,第一容器可以向父容器发送关于该事件的通知消息,父容器再通知给第二容器,第二容器则可以根据接收到的通知消息,将显示焦点移动到上述上一个或者下一个商品上。或者,在第二容器中的某个商品被点击时,该第二容器可以将该被点
击商品的标识通知给父容器,再由父容器通知第一容器展示该被点击商品对应的详情内容。另外,再左右滑动的情况下,也可以由父容器首先感知该左右滑动操作,然后控制第一容器进行缩放(主要是对第一容器的展示宽度进行缩放),以及对第二容器的展开或收起状态进行切换。在上述过程中,可以播放对应的动画,还可以提供亮度参数的渐变效果,等等。
66.从系统架构角度而言,参见图1,本技术实施例可以在商品信息服务系统中提供相应的功能,具体的,可以通过客户端与用户进行交互,在接收到用户对第一目标商品的详情内容进行浏览的请求后,可以从服务端或者本地缓存中获取到第一目标商品的详情内容,以及所述多个相关商品的摘要信息,以用于分别加载到目标页面中的第一容器与第二容器中进行展示。另外,客户端还可以创建事件总线对象,在响应用户基于所述目标页面执行的交互操作的过程中,可以通过所述事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。
67.下面对本技术实施例提供的具体实现方案进行详细介绍。
68.具体的,本技术实施例从前述客户端的角度,提供了一种页面展示控制方法,参见图 2,该方法可以包括:
69.s201:响应于对第一目标商品的详情内容进行浏览的浏览请求,获取所述第一目标商品的详情内容,以及所述第一目标商品的多个相关商品的摘要信息。
70.具体的,用户通过多种渠道发起对第一目标商品的详情内容进行浏览的请求。例如,在客户端首页展示出推荐商品信息流的情况下,用户可以在浏览这种信息流的过程中,对其中感兴趣的第一目标商品的链接进行点击,以此发起对该第一目标商品的详情内容的浏览请求。或者,在用户在通过客户端首页等页面中提供的搜索入口发起商品搜索后,对搜索结果中感兴趣的第一目标商品的链接进行点击,以此发起对该第一目标商品的详情内容的浏览请求。或者,用户在浏览订单列表页面时,也可以对其中已经购买过的某个第一目标商品的链接进行点击,以此发起对该第一目标商品的详情内容的浏览请求,等等。
71.在接收到上述浏览请求后,客户端可以获取到目标商品的详情内容,另外,在本技术实施例中,还可以获取到所述目标商品的多个相关商品的摘要信息。其中,客户端可以从服务端获取上述信息,或者,在非首次访问该目标商品的情况下,也可以从本地缓存中获取上述信息。
72.当然,关于相关商品的摘要信息,可以不必再本地进行缓存,这是因为,每次确定出的相关商品及其排序等可以是实时变化的,因此,客户端可以向服务端请求确定具体的相关商品及其对应的摘要信息。服务端则可以根据具体的算法,确定出与第一目标商品相关的多个相关商品,并从商品信息数据库中提取出对应的摘要信息。
73.其中,在确定具体相关商品时,可以有多种方式,在其中一种优选的方式下,可以是根据浏览请求的来源页面的类型确定出多个相关商品。也就是说,用户在对某个第一目标商品进行详情内容浏览之后,往往会产生浏览更多商品详情内容的需求,并且这些更多商品与当前第一目标商品可能会具有某种类型的关系,但是,在各种不同的场景(可以通过前述浏览请求的来源页面进行体现)下,这种关系类型可能是不同的。例如,如果用户是从客户端首页的推荐商品信息流中选择某个商品作为第一目标商品,则该用户可能会需要将该第一目标商品与同一店铺中的其他商品进行款式等方面的对比。如果用户是通过搜索结果页面选择某个商品作为第一目标商品,则用户可能需要与搜索结果中其他与该第一目标
商品相似的商品进行价格等方面的对比。如果用户是通过订单列表页面选择某个商品作为第一目标商品,则该用户可能需要选择一些能够与该商品搭配的其他商品,等等。
74.因此,在可选的实施方式下,可以首先针对对第一目标商品进行详情浏览的浏览请求,确定出该浏览请求的来源页面的类型,然后可以根据具体来源页面的类型,确定与第一目标商品之间具有对应关系类型的多个相关商品。其中,来源页面类型与商品关系类型之间的对应关系可以是预先保存的,这样,在确定出来源页面类型后,就可以通过查看该对应关系,确定出具体的商品关系类型。或者,另一种方式下,还可以根据来源页面类型以及用户的历史浏览记录等,对用户在对应来源页面场景下所需查看的其他商品与所述第一目标商品的关系类型进行预测,这样可以得到基于不同用户的个性化预测结果。之后,可以根据查询或者预测出的这种商品关系类型信息,确定出第一目标商品的多个相关商品。
75.例如,如果来源页面为包含有商品推荐信息流的客户端首页,则用户可能更多地希望对第一目标商品同店铺中的其他商品进行详情访问(也即,上述关系类型是:与第一目标商品具有同店关系的商品),因此,具体确定出的多个相关商品可以包括:所述第一目标商品所属店铺中的多个商品。也就是说,此时可以从第一目标商品所属店铺中取出多个商品,这些商品可以是店铺中与当前第一目标商品具有相关性的商品,例如,与第一目标商品属于同一系列的商品,或者,类似风格的商品,或者,也可以是店铺中的全部商品,等等。当然,无论是将店铺中的部分还是全部商品作为上述多个相关商品时,都可以按照一定的规则对这些商品进行排序。排序的影响因素可以有多种,例如,包括商品本身的属性(包括是否新上架,是否带有“销量高”、“价格低”等标签),与当前目标商品之间的相似性(例如,是否与当前目标商品属于同一系列),还可以包括用户的个性化偏好信息,等等(关于具体的排序算法这里不进行详述)。
76.如果浏览请求的来源页面是包含有多个商品搜索结果的信息页面,则此时用户可能会需要对与该第一目标商品相似的其他商品进行详情查看,还可能需要与当前第一目标商品进行比价等,也即,上述与第一目标商品的关系类型可以是:与第一目标商品具有某种相似性的商品,等待。此时,具体确定出的多个相关商品可以包括:所述商品搜索结果中与第一目标商品之间的相似度符合条件的多个商品。其中,在计算商品相似度时,可以通过将具体商品在多个维度上的信息进行对比等方式来进行确定,这里不进行详述。
77.如果浏览请求的来源页面是用户的订单列表页面,或者待批量结算集合页面(例如,购物车页面)等,也即,代表该用户已经购买了该第一目标商品,或者即将购买,则此时用户可能需要对与该第一目标商品具有搭配使用关系的商品进行详情查看,因此,此时确定出的多个相关商品可以包括:与所述第一目标商品具有搭配使用关系(例如,上衣与裤子) 或者同场景使用关系的多个商品。其中,关于商品之间的搭配使用关系或者同场景使用关系,可以通过多种方式进行确定。例如,一种方式下,可以预先通过数据库等形式对商品类目之间的搭配使用关系或者同场景使用关系进行存储,当然,为了提升推荐精度,这种搭配使用关系或者同场景使用关系还可以进行细化,例如,某种款式的裙子,可以与哪些款式的鞋子、帽子、配饰等进行搭配,等等。这样,针对当前第一目标商品,可以根据该第一目标商品所属的类目等信息,通过从这种数据库中进行查询到与该第一目标商品具有搭配关系或者同场景使用关系的其他类目,然后,从这种其他类目下选择多个具体商品作为多个相关商品,等等。
78.这里需要说明的是,具体在确定这种具有搭配关系或者同场景使用关系的相关商品时,还可以根据当前第一目标商品关联的订单状态进行选择,例如,如果当前第一目标商品关联的订单状态为“待发货”状态,或者第一目标商品还在“购物车”中,尚未生成订单,则可以优先从与该第一目标商品所属同一店铺中,选择具体可以搭配的相关商品,使得用户也可以优先从同店的商品中进行搭配,从而可以帮助用户或者商家节约物流成本。当然,如果同店中不存在可以搭配的相关商品,数量比较少,则也可以考虑从全网范围内进行搭配商品的选择,等等。
79.以上对几种来源页面的类型,以及对应的相关商品的确定方式进行了介绍,可以理解的是,在实际应用中,对应更多其他来源页面的类型,也可以有其他的相关商品的确定方式,这里不再一一列举,但是均属于本技术保护范围。
80.需要说明的是,在实际应用中,还可以为同一第一目标商品,生成多组相关商品,每组相关商品可以与第一目标商品对应不同的关系类型,例如,可以包括同店关系的相关商品组,相似关系的相关商品组,搭配使用关系或者同场景使用关系的相关商品组,等等。
81.在确定出多个相关商品后,关于相关商品的摘要信息,在本技术实施例中,可以预先设定所需的信息字段,例如,主要可以包括商品的主图(可以是缩略图的形式)、价格、标签等字段。这样,服务端可以将多个相关商品分别在上述字段上的信息提供给客户端,然后再由客户端按照具体目标页面的结构进行组织之后进行展示。其中,具体的标签信息可以用于展示对应商品所具有的优势信息,这种标签可以是由服务端预先通过数据统计分析等方式为商品添加的,例如,可以包括价格低,销量高,好评多,等等。
82.s202:展示目标页面,并在所述目标页面中创建事件总线对象、可同屏展示的第一容器以及至少一个第二容器,所述第一容器用于展示所述第一目标商品的详情内容,所述第二容器用于展示所述多个相关商品的摘要信息。
83.在获取到具体第一目标商品的详情内容,以及所述第一目标商品的多个相关商品的摘要信息后,便可以展示出一目标页面,在该目标页面中,可以包括同屏显示的第一容器以及至少一个第二容器,另外,为了便于对第一容器以及第二容器的内容、状态、布局等进行控制,还可以创建事件总线对象。其中,该事件总线对象可以有多种具体的实现形式,例如,可以通过创建单例对象,并通过具体的id等去标识当前属于哪个容器,等等。或者,另一种优选的实现方式下,具体的事件总线对象还可以是位于所述第一容器与至少一个第二容器外层的父容器,等等。
84.其中,第一容器可以用于展示所述目标商品的详情内容,第二容器则可以用于展示所述多个相关商品的摘要信息。其中,第二容器可以是一个或多个,在多个第二容器的情况下,例如,可以分别用于展示与当前第一目标商品具有不同关联关系的相关商品的摘要信息,等等,
85.在一种具体的实现方式下,第二容器可以以信息流(feeds流)的形式展示所述多个相关商品的摘要信息,还可以通过上下滑动等方式对第二容器中展示的信息进行浏览。其中,对于将同一店铺中的多个商品作为当前第一目标商品的相关商品的情况下,还可以通过这种第二容器对店铺中的全部商品进行展示。这样,不需要用户进入专门的店铺页面,即可通过本技术实施例中提供的目标页面实现对店铺中全部商品的曝光。
86.具体的,所谓的同屏显示是指第一容器与至少一个第二容器同时显示在同一屏幕
可视空间范围内。具体实现时,这种同屏显示可以通过多种方式来实现,例如,第二容器可以通过浮层的方式进行展示,并且可以通过对第二容器采用固定定位的方式,使其相对于外层框架窗口的位置是固定的,这样,即使对第一容器中的内容进行上下滑动展示,该第二容器也不会被滑出可视范围。这种浮层展示的方式下,第二容器可以展示于第一容器的任意位置,例如,可以横向展示于第一容器的顶部或者底部,或者,也可以纵向展示于第一容器的左侧或者右侧,等等。
87.或者,在另一种更为优选的实施方式下,具体的第一容器与第二容器还可以通过垂直平铺的方式进行左右分屏的同屏显示(当然,是在同一应用程序的框架窗口内实现上述左右分屏)。由于目标页面展示时,通常是在高度方向自上而下进行展示,因此,这种两个容器垂直平铺的展示方式,可以自然使得两个容器实现同屏显示,而不依赖于用户对目标页面的操作。例如,如图3所示,其中31所示为第一容器,32所示为第二容器,这样,只要展示该目标页面,第一容器与第二容器就可以同时进行展示。当然,在实际应用中,也可以默认为仅展示第一容器,之后,用户可以通过点击相关的操作选项或者左右方向的滑动操作等方式,将第二容器展开,以此形成第一容器与第二容器垂直平铺的同屏显示,等等。其中,具体实现时,还可以根据用户的历史操作记录等,对用户的浏览偏好进行统计,这样,针对不同偏好的用户,具体第一容器与第二容器的展示方式也可以是不同的。例如,对于有些用户而言,可能直接将第一容器与第二容器进行同屏显示,对于另一些用户而言,则可能默认仅展示第一容器,之后,在用户的交互操作触发下,再展示出第二容器(关于具体的交互过程,后文中会有详细介绍)。
88.其中,如图3所示,第一容器在宽度方向上的尺寸可以大于第二容器,以便于更清晰地展示出目标商品的详情内容。而关于第二容器中展示出的商品信息,由于通常只需要在展示出商品的主图缩略图、价格等摘要信息,这种信息使用较小尺寸的信息卡片进行承载即可,因此,第二容器的宽度以能够容纳上述信息卡片单列展示为准即可。另外,也正是由于第二容器中展示出的信息卡片的尺寸较小,至少在高度方向上是小于屏幕高度的,因此,可以使得第二容器在同一屏范围内可以展示出n个(n为大于1的整数)所述信息卡片。例如,如图3中的32处所示的例子,第二容器中在同一屏范围内可以展示出n=6个商品的信息(当然,位于第一屏的6个商品中,还可以包括当前正在第一容器中进行详情内容展示的目标商品),这样,可以通过用户点击一个目标商品的浏览行为,完成对至少6 个商品的曝光。例如,在实际应用的例子中的页面展示情况可以如图4(a)所示,假设用户从首页中的搜索结果页面中中点击了某商品,则在展示出的目标页面中,可以包括在第一容器中展示的该商品的详情内容,还可以在第二容器中展示出该商品的多个相关商品的摘要信息,等等。
89.另外,具体实现时,还可以根据前述确定出的相关商品与当前第一目标商品之间的关系类型,确定所述第二容器中所展示内容的主题的标签,并且还可以在第二容器中展示出内容主题,以使得用户更直观地知晓两个容器之间所展示的内容之间的关系。例如,在来源页面为搜索结果页面时,具体展示出的主题可以是“为你比价”,在来源页面是首页推荐信息流时,具体展示出的主题可以是“同店好货”,在来源页面是订单列表页面或者购物车页面等时,具体展示出的主题可以是“为你搭配”,等等。
90.其中,如果确定出的多个相关商品与所述目标商品之间具有多种不同关系类型,则可以分成多个相关商品组,每个组对应一种关系类型,相应的,还可以对应一个前述主题
标签。此时,在具体展示时,还可以在所述第二容器中显示其中一个相关商品组以及对应的主题标签,还可以提供用于将第二容器的展示内容切换为其他主题标签的操作选项。例如,如图4(a)中的41处所示,其示出了当前正在第二容器中展示的相关商品组对应的主题标签为“为你比价”,另外,还可以如图中42处所示,还提供了用于切换到“同店好货”对应的相关商品组进行展示的操作选项。通过这种操作选项接收到切换请求后,可以将所述第二容器的展示内容切换为所述其他主题标签对应的相关商品组中各商品的摘要信息。当然,在另一种方式下,还可以将上述不同关系类型的相关商品组展示到不同的第二容器中,等等。
91.s203:在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。
92.在按照前述方式展示出目标页面之后,由于还创建了事件总线对象,因此,还可以在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和 /或协同布局。
93.其中,具体基于所述目标页面执行的交互操作可以包括多种,例如,可以包括在所述目标页面执行的上下滑动操作,还可以包括左右滑动操作等。其中,在上下滑动的情况下,由于事件总线对象位于第一容器以及第二容器的外层,因此,可以首先通过所述事件总线对象感应具体的上下滑动操作,并且可以确定出上下滑动操作在屏幕中的位置,也即,可以确定出具体的上下滑动操作是发生在第一容器所在区域,还是第二容器所在区域。进而,可以向该位置处对应的第一容器或第二容器发送内容滚动指令,以便所述第一容器或第二容器对各自容器内展示的内容进行流式滚动展示。
94.在上述上下滑动的过程中,还可能会涉及到对第一容器中展示的详情内容的切换展示,也即,第一容器中可以展示多个“子page”,每个“子page”对应一个商品的详情内容,当然,一个“子page”中的内容可以有多屏。在对第一容器中的“子page”进行切换的过程中,可以将第一容器与第二容器的状态实现同步。具体实现时,关于第一容器中的“子page”切换事件,可以由第一容器中的滑动交互操作来触发,也可以由第二容器中的点击交互操作进行触发。相应的,可以由触发上述切换事件的一方向事件总线对象提交通知消息,再由事件总线对象转发给另一方,由该另一方根据该切换事件对自己的展示状态、内容等进行同步处理。
95.具体的,如果具体的切换事件是由第一容器进行触发,则可以通过所述事件总线对象接收所述第一容器发出的所述第一目标商品的详情内容已滚动到顶或到底,并在所述第一容器中切换展示所述相关商品中的上一商品或下一商品的详情内容的通知消息,将所述通知消息同步给所述第二容器,以便所述第二容器中将展示焦点移动到所述上一商品或下一商品。也就是说,具体实现时,第一目标商品也可以加入到相关商品队列中,这样,在第一容器根据事件总线对象提供的通知消息对当前商品的详情内容进行流式滚动展示的过程中,如果当前商品的详情内容已经滚动到顶或者到底,则可以切换到相关商品中的上一个或者下一个商品的详情内容进行展示。此时,为了同时将第二容器中展示的显示焦点移动到该上一个或者下一个商品上,第一容器可以向事件总线对象发出关于该切换事件的通知消息,事件总线对象再通知给第二容器,由该第二容器将显示焦点移动到该上一个或者
下一个商品上。
96.例如,具体实现时,可以如图4(b)中的43处所示,还可以在当前商品的详情内容滑动到底部(也可以是顶部),为用户提供提示信息,该提示信息可以包括提示用户继续滑动的箭头等图形,还可以包括“继续滑动查看下个宝贝”的文字提示信息,等等。也就是说,如果之前在第一容器中展示的目标商品是商品a,在第二容器中,排在该商品a之后的是商品b,则如果用户在第一容器所在区域执行向下滑动操作,直到滑动到商品a的详情内容的底部,仍然继续向下滑动,则可以将第一容器中展示的内容切换为商品b的详情内容。
97.这里需要说明的是,在本技术实施例中,第一容器属于翻页式流式容器,也即,既支持对同一个商品详情内容的流式滚动展示,还可以支持通过翻页的方式切换到其他商品详情内容进行展示。具体实现时,为了便于实现对上述翻页式以及流式展示的支持,如图5所示,第一容器具体还可以由内外两层容器组成,其中包括内部单详情容器,通过该内部单详情容器来支持对同一个商品详情内容的流式滚动展示。另外,还可以包括外部多详情容器,通过该外部多详情容器来支持对不同商品详情内容的翻页式切换展示。当然,在具体实现时,还可以通过其他方式来实现对上述翻页式以及流式展示的双重支持。
98.另外,具体的切换事件可能由第二容器进行触发,此时,通过所述事件总线对象接收所述第二容器发出的第二目标商品被点击的通知消息,将所述通知消息同步给所述第一容器,以便将所述第一容器中展示的内容切换为所述第二目标商品的详情内容。也就是说,用户在对第二容器中展示出的多个商品的摘要信息进行上下滚动查看的过程中,还可以点击其中某个商品,此时,第二容器中的显示焦点可以自动移动到该商品上,同时,第二容器可以将该事件通知给事件总线对象,该事件总线对象再转发给第一容器,由第一容器将展示的内容切换为该第二容器中被点击的商品对应的详情内容。
99.这里需要说明的是,在本技术实施例中,由于是在同一目标页面中,对多个不同商品的详情内容进行切换展示,因此,具体实现时,为了能够提升详情内容切换过程中的流畅度,避免由于详情内容加载造成的用户等待等情况,在优选的实施方式下,还可以提前对所述多个相关商品的首屏详情内容进行预加载。具体的,该预加载步骤可以在确定出当前第一目标商品的多个相关商品后就开始进行。其中,所谓的首屏详情内容,就是在第一屏中展示的详情内容,由于通常不是全部的相关商品都需要展示详情内容,因此,在预加载的过程中没有必要将全量的详情内容进行预加载,而仅将首屏内容进行预加载即可。这样,在需要将所述第一容器中展示的内容切换为所述多个相关商品中的某商品的详情内容时,可以首先根据所述预加载的内容对该商品的首屏详情内容进行展示,这样,由于这部分内容已经提前进行了预加载,因此,可以快速完成对第一容器中所展示的首屏内容的切换,而不需要等到网络加载完成后再展示。同时,再根据预加载的内容进行首屏详情内容展示的过程中,还可以对该商品的全量详情内容进行加载,在所述全量详情内容加载完成后,再对所述第一容器中展示的内容进行差异化刷新展示,从而可以在第一容器中展示出具体切换后的商品的全量详情内容,此时,用户可以通过上下滑动的方式,对第一容器中的全量详情内容进行滚动查看。
100.除了响应前述上下滑动的交互操作,另一种方式可以是响应左右滑动操作。而在响应用户基于所述目标页面执行的左右滑动操作的过程中,还可以通过事件总线对象向所述第一容器发送将展示宽度在第一宽度与第二宽度之间进行切换的控制指令,并向所述第
二容器发送将展示状态在展开与收起状态之间进行切换的控制指令。
101.也就是说,如前文所述,在目标页面展示的初始状态下,第二容器可以默认为展开状态,或者,也可以默认为收起状态,无论默认为何种状态,都可以通过左右滑动屏幕的操作,将第二容器的展示状态进行切换。也即,可以从展开状态切换为收起状态,或者,从收起状态切换为展开状态。具体实现时,如图4(a)中的44处所示,在第二容器为展开状态时,还可以提供“向右滑动收起”该第二容器的提示信息。另外,在第二容器为收起状态时,也可以在第一容器的右侧边缘等位置提供关于可以通过向左滑动展开该第二容器的提示信息,等等。
102.其中,在第二容器进行展开或者收起的切换过程中,第一容器的展示宽度也可以发生变化。具体的,第一容器的展示宽度可以有第一宽度与第二宽度两种状态(可以称为“宽版”与“窄版”),在第二容器展开状态下,第一容器可以展示为“窄版”状态,在第二容器收起状态下,第一容器则可以展示为“宽版”状态。
103.因此,在事件总线对象感知到左右方向的滑动操作后,就可以同时对第一容器以及第二容器进行状态切换控制,该控制主要用于对第一容器的宽度进行缩放,对第二容器的展示状态在展开与收起之间进行切换。其中,在具体进行上述切换控制的过程中,在对所述第二容器的展示状态在展开与收起状态之间进行切换的过程中,还可以提供抽屉式平移抽拉的动画效果。也就是说,第二容器可以像抽屉一样在左右方向上进行抽拉操作。
104.例如,如图6所示,假设在初始状态下,第二容器为展开状态,此时,如果执行向右的滑动操作,随着该滑动操作的执行,第一容器的宽度可以逐渐变宽,第二容器逐渐被平移出屏幕的可视范围,表现出抽屉式地收起过程。滑动结束之后,第一容器可以占满全屏。
105.另外,在第一容器进行展示宽度切换以及所述第二容器进行展示状态切换的过程中,还可以对所述第一容器以及第二容器中所展示内容进行亮度渐变处理。例如,在第二容器逐渐被“拉出”展开的过程中,该第二容器中的内容可以呈现出由暗变亮的渐变过程,等等。
106.再者,在可选的实施方式下,同一商品可以还对应两份详情内容数据源,分别与第一容器的第一宽度及第二宽度相对应。这样,在对所述第一容器的展示宽度在第一宽度与第二宽度之间进行切换的过程中,还可以对所述第一容器进行刷新处理,以用于切换为到应数据源的详情内容进行展示。其中,假设第一宽度大于第二宽度,则第二宽度对应数据源的详情内容中的数据和/或页面元素,可以是通过对第一宽度对应数据源的详情内容中的数据和/或页面元素进行精简表达获得的。另外,两份详情内容之间的页面元素也可以进行缩放,例如,一些按钮类的页面元素等,都可以在不同的容器宽度下进行缩放展示,等等。
107.也就是说,对于具体的商品而言,可以预先在服务端生成两份不同的详情内容,其中一份用于在“宽版”的第一容器中进行展示,另一份可以用于在“窄版”的第一容器中进行展示。其中,对于“窄版”对应的详情内容,在数据和/或页面元素方面,都可以相对于“宽版”对应的详情内容进行精简化表达,例如,可以将一些不重要的数据隐藏,只展示部分重要的数据(例如,具体可以是与比价、搭配等相关的数据,等等)。也就是说,在第二容器展开的状态下,具体的第一容器中可以展示“窄版”的商品详情内容,可以筛选出一些相对比较重要的数据和/或页面元素进行展示,其他信息则可以进行隐藏。
108.另外,在具体在响应用户基于所述目标页面执行的交互操作的过程中,还可以对
用户的下一步操作进行预测,并根据预测结果提供对应的推荐信息。例如,用于从第二容器中点击某个商品,并触发第一容器中展示的商品详情内容发生切换时,证明该用户接下来可能会需要购买该商品,则可以提供关于该商品可用的用户权益信息,等等。
109.总之,通过本技术实施例,在接收到用户对第一目标商品的详情内容进行浏览的请求后,不仅可以获取所述第一目标商品的详情内容,还可以获取到所述第一目标商品多个相关商品的摘要信息,并在目标页面中对上述内容进行展示。其中,目标页面中可以包括同屏显示的第一容器以及至少一个第二容器,第一容器用于展示所述第一目标商品的详情内容,第二容器用于展示所述多个相关商品的摘要信息。在此过程中,还可以创建事件总线对象,从而可以通过该事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。通过这种方式,由于可以在同一目标页面中展示出商品的详情内容以及多个相关商品的摘要信息,并且,第一容器与第二容器之间可以实现内容、状态同步和/或协同布局,因此,如果用户需要对多个商品的详情内容进行对比,则直接在当前目标页面中对其他商品进行选择即可,而不需要返回上一级的商品列表页面,因此,可以便于用户在不同商品的详情内容之间进行对比浏览,提升商品浏览效率。
110.需要说明的是,本技术实施例中可能会涉及到对用户数据的使用,在实际应用中,可以在符合所在国的适用法律法规要求的情况下(例如,用户明确同意,对用户切实通知,等),在适用法律法规允许的范围内在本文描述的方案中使用用户特定的个人数据。
111.与前述方法实施例相对应,本技术实施例还提供了一种页面展示控制装置,参见图7,该装置可以包括:
112.信息获取单元701,用于响应于对第一目标商品的详情内容进行浏览的浏览请求,获取所述第一目标商品的详情内容,以及所述第一目标商品的多个相关商品的摘要信息;
113.页面展示单元702,用于展示目标页面,并在所述目标页面中创建事件总线对象、可同屏展示的第一容器以及至少一个第二容器,所述第一容器用于展示所述第一目标商品的详情内容,所述第二容器用于展示所述多个相关商品的摘要信息;
114.交互控制单元703,用于在响应用户基于所述目标页面执行的交互操作的过程中,通过所述事件总线对象对所述第一容器和/或第二容器进行控制,以便在所述第一容器与第二容器之间进行内容、状态同步和/或协同布局。
115.其中,所述事件总线对象包括:位于所述第一容器与至少一个第二容器外层的父容器。
116.具体的,所述第一容器包括位于内层的单详情容器以及位于外层的多详情容器,所述单详情容器用于对单个商品的详情内容进行流式滚动展示,所述多详情容器用于对多个商品的详情内容进行翻页式切换展示。
117.其中,所述第一容器与第二容器可以通过垂直平铺的方式进行左右分屏的同屏显示。
118.所述交互控制单元具体可以用于:
119.在响应用户基于所述目标页面执行的上下滑动操作的过程中,通过所述事件总线对象感应所述上下滑动操作,并根据所述上下滑动操作的位置,向该位置处对应的第一容器或第二容器发送内容滚动指令,以便所述第一容器或第二容器对各自容器内展示的内容
进行流式滚动展示。
120.具体的,所述交互控制单元还可以用于:
121.通过所述事件总线对象接收所述第一容器发出的所述第一目标商品的详情内容已滚动到顶或到底,并在所述第一容器中切换展示所述相关商品中的上一商品或下一商品的详情内容的通知消息,将所述通知消息同步给所述第二容器,以便所述第二容器中将展示焦点移动到所述上一商品或下一商品。
122.或者,所述交互控制单元还可以用于:
123.通过所述事件总线对象接收所述第二容器发出的第二目标商品被点击的通知消息,将所述通知消息同步给所述第一容器,以便将所述第一容器中展示的内容切换为所述第二目标商品的详情内容。
124.另外,该装置还可以包括:
125.预加载单元,用于对所述多个相关商品的首屏详情内容进行预加载;
126.全量加载单元,用于在将所述第一容器中展示的内容切换为所述多个相关商品中的某商品的详情内容时,先根据所述预加载的内容对该商品的首屏详情内容进行展示,并对该商品的全量详情内容进行加载;
127.差异化刷新单元,用于在所述全量详情内容加载完成后,对所述第一容器中展示的内容进行差异化刷新展示,以展示出所述全量详情内容。
128.另外,所述交互控制单元可以用于:
129.在响应用户基于所述目标页面执行的左右滑动操作的过程中,通过所述事件总线对象向所述第一容器发送将展示宽度在第一宽度与第二宽度之间进行切换的控制指令,并向所述第二容器发送将展示状态在展开与收起状态之间进行切换的控制指令。
130.其中,同一商品对应两份详情内容数据源,分别与第一宽度及第二宽度相对应;
131.在对所述第一容器的展示宽度在第一宽度与第二宽度之间进行切换的过程中,对所述第一容器进行刷新处理,以用于切换为到应数据源的详情内容进行展示。
132.其中,所述第一宽度大于第二宽度;
133.所述第二宽度对应数据源的详情内容中的数据和/或页面元素,是通过对第一宽度对应数据源的详情内容中的数据和/或页面元素进行精简表达获得的。
134.另外该装置还可以包括:
135.动画效果提供单元,用于在对所述第二容器的展示状态在展开与收起状态之间进行切换的过程中,提供抽屉式平移抽拉的动画效果。
136.亮度渐变处理单元,用于在所述第一容器进行展示宽度切换以及所述第二容器进行展示状态切换的过程中,对所述第一容器以及第二容器中所展示内容进行亮度渐变处理。
137.再者,该装置还可以包括:
138.预测单元,用于在响应用户基于所述目标页面执行的交互操作的过程中,对用户的下一步操作进行预测,并根据预测结果提供对应的推荐信息。
139.具体的,所述多个相关商品通过以下方式确定:根据所述浏览请求的来源页面的类型,确定用户在对应场景下产生浏览其他商品详情内容的需求时,所述其他商品与所述第一目标商品之间的关系类型,根据所述关系类型,确定与所述第一目标商品具有对应关
系的多个相关商品。
140.其中,所述来源页面的类型包括:包含有商品推荐信息流的页面,所述相关商品包括:所述第一目标商品所属店铺中的多个商品;或者,
141.所述来源页面包括:包含有多个商品搜索结果的信息页面,所述相关商品包括:所述商品搜索结果中与所述第一目标商品之间的相似度符合条件的多个商品;或者,
142.所述来源页面包括:用户的订单列表页面,或者待批量结算商品集合页面,所述相关商品包括:与所述第一目标商品具有搭配使用或者同场景使用关系的多个商品。
143.另外,本技术实施例还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现前述方法实施例中任一项所述的方法的步骤。
144.以及一种电子设备,包括:
145.一个或多个处理器;以及
146.与所述一个或多个处理器关联的存储器,所述存储器用于存储程序指令,所述程序指令在被所述一个或多个处理器读取执行时,执行前述方法实施例中任一项所述的方法的步骤。
147.其中,图8示例性的展示出了电子设备的架构,例如,设备800可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理,飞行器等。
148.参照图8,设备800可以包括以下一个或多个组件:处理组件802,存储器804,电源组件806,多媒体组件808,音频组件810,输入/输出(i/o)的接口812,传感器组件814,以及通信组件816。
149.处理组件802通常控制设备800的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理元件802可以包括一个或多个处理器820来执行指令,以完成本公开技术方案提供的方法的全部或部分步骤。此外,处理组件802可以包括一个或多个模块,便于处理组件802和其他组件之间的交互。例如,处理部件802可以包括多媒体模块,以方便多媒体组件808和处理组件802之间的交互。
150.存储器804被配置为存储各种类型的数据以支持在设备800的操作。这些数据的示例包括用于在设备800上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器804可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(sram),电可擦除可编程只读存储器(eeprom),可擦除可编程只读存储器(eprom),可编程只读存储器(prom),只读存储器(rom),磁存储器,快闪存储器,磁盘或光盘。
151.电源组件806为设备800的各种组件提供电力。电源组件806可以包括电源管理系统,一个或多个电源,及其他与为设备800生成、管理和分配电力相关联的组件。
152.多媒体组件808包括在设备800和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(lcd)和触摸面板(tp)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件808 包括一个前置摄像头和/或后置摄像头。当设备800处于操作模式,如拍摄模式或视频模式时,
前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
153.音频组件810被配置为输出和/或输入音频信号。例如,音频组件810包括一个麦克风 (mic),当设备800处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器804或经由通信组件816发送。在一些实施例中,音频组件810还包括一个扬声器,用于输出音频信号。
154.i/o接口812为处理组件802和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
155.传感器组件814包括一个或多个传感器,用于为设备800提供各个方面的状态评估。例如,传感器组件814可以检测到设备800的打开/关闭状态,组件的相对定位,例如所述组件为设备800的显示器和小键盘,传感器组件814还可以检测设备800或设备800一个组件的位置改变,用户与设备800接触的存在或不存在,设备800方位或加速/减速和设备 800的温度变化。传感器组件814可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件814还可以包括光传感器,如cmos或ccd图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件814还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
156.通信组件816被配置为便于设备800和其他设备之间有线或无线方式的通信。设备800 可以接入基于通信标准的无线网络,如wifi,或2g、3g、4g/lte、5g等移动通信网络。在一个示例性实施例中,通信部件816经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信部件816还包括近场通信(nfc) 模块,以促进短程通信。例如,在nfc模块可基于射频识别(rfid)技术,红外数据协会 (irda)技术,超宽带(uwb)技术,蓝牙(bt)技术和其他技术来实现。
157.在示例性实施例中,设备800可以被一个或多个应用专用集成电路(asic)、数字信号处理器(dsp)、数字信号处理设备(dspd)、可编程逻辑器件(pld)、现场可编程门阵列 (fpga)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
158.在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器804,上述指令可由设备800的处理器820执行以完成本公开技术方案提供的方法。例如,所述非临时性计算机可读存储介质可以是rom、随机存取存储器(ram)、 cd-rom、磁带、软盘和光数据存储设备等。
159.通过以上的实施方式的描述可知,本领域的技术人员可以清楚地了解到本技术可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本技术的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本技术各个实施例或者实施例的某些部分所述的方法。
160.本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统或系统实施例而言,由于其基本相似于方法实施例,所以描述得比较简单,相关之处参见方法
实施例的部分说明即可。以上所描述的系统及系统实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
161.以上对本技术所提供的页面展示控制方法及电子设备,进行了详细介绍,本文中应用了具体个例对本技术的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本技术的方法及其核心思想;同时,对于本领域的一般技术人员,依据本技术的思想,在具体实施方式及应用范围上均会有改变之处。综上所述,本说明书内容不应理解为对本技术的限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1