页面加载方法、装置、电子设备和计算机可读介质与流程

本发明涉及组件开发,尤其涉及一种页面加载方法、装置、电子设备和计算机可读介质。
背景技术:
1、目前,css样式一般采用三种方式进行开发:采用vw、vh进行开发,采用px进行开发和采用rem进行开发。rem开发方式可以实现响应式,但是在开发组件库时主要存在以下技术问题:
2、1、因为组件库是需要被其它项目引用的,如果项目中用的rem基准值(也就是根元素字体大小)和组件库的rem基准值不一样,开发者需要处理以哪一边的值为基准进行改动,但是无论改动项目还是改动组件库都不是最优选择,无法实现统一性。
3、2、由于组件库会被多个项目引用,这会导致组件库适配了项目a的基准值,但是无法适配项目b的基准值,导致项目b在引用组件库时会出现问题,因此组件库无法对外提供一套适配各种项目的组件。
技术实现思路
1、有鉴于此,本发明实施例提供一种页面加载方法、装置、电子设备和计算机可读介质,以解决采用rem开发的组件库无法对外提供一套适配各种项目的组件的技术问题。
2、为实现上述目的,根据本发明实施例的一个方面,提供了一种页面加载方法,包括:
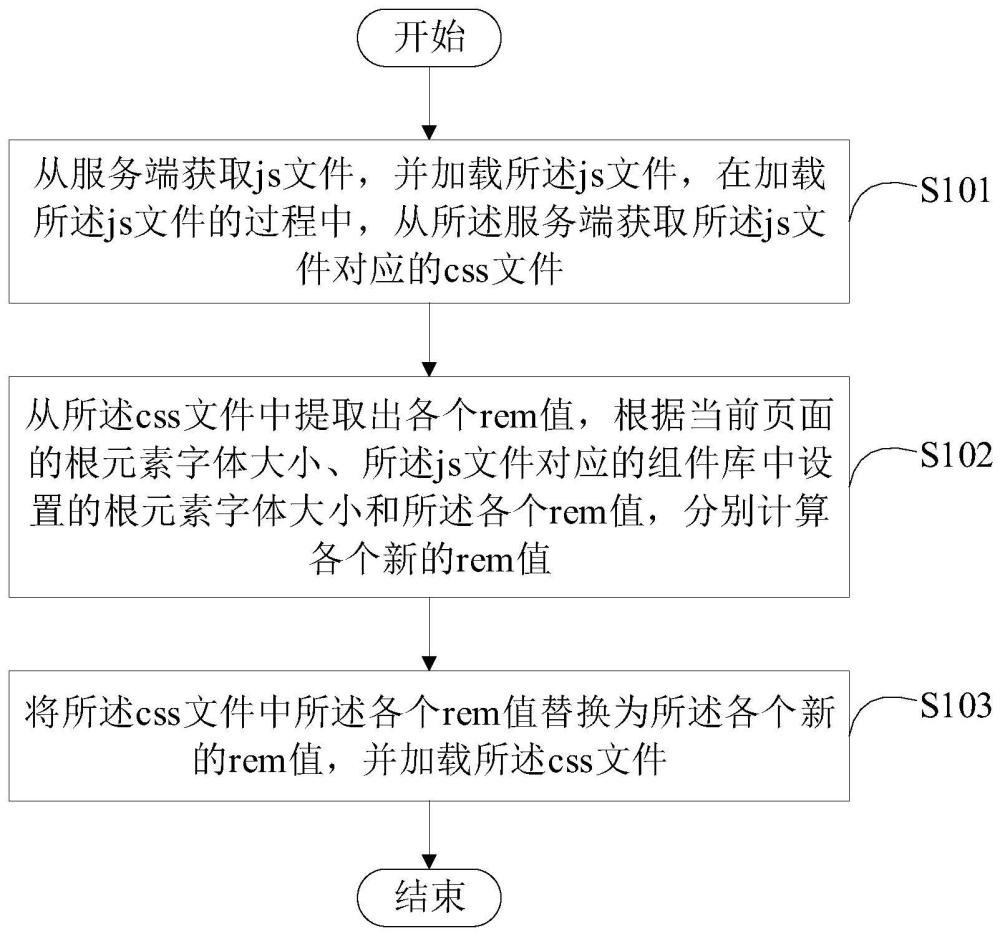
3、从服务端获取js文件,并加载所述js文件,在加载所述js文件的过程中,从所述服务端获取所述js文件对应的css文件;
4、从所述css文件中提取出各个rem值,根据当前页面的根元素字体大小、所述js文件对应的组件库中设置的根元素字体大小和所述各个rem值,分别计算各个新的rem值;
5、将所述css文件中所述各个rem值替换为所述各个新的rem值,并加载所述css文件。
6、可选地,从服务端获取js文件,包括:
7、通过script标签的src属性,从服务端获取js文件;
8、其中,所述src属性的属性值为js文件在服务端的url地址。
9、可选地,通过script标签的src属性,从服务端获取js文件,包括:
10、从script标签的src属性获取js文件在服务端的url地址;
11、以所述js文件在服务端的url地址和当前页面中所有元素id为入参,调用js文件接口;
12、接收所述js文件接口返回的出参,所述出参为所述当前页面中所有元素的js文件。
13、可选地,从所述服务端获取css文件,包括:
14、通过style标签的src属性,从服务端获取css文件;
15、其中,所述src属性的属性值为css文件在服务端的url地址。
16、可选地,通过style标签的src属性,从服务端获取css文件,包括:
17、从style标签的src属性获取css文件在服务端的url地址;
18、以所述css文件在服务端的url地址和当前页面中所有元素id为入参,调用css文件接口;
19、接收所述css文件接口返回的出参,所述出参为所述当前页面中所有元素的css文件。
20、可选地,从所述css文件中提取出各个rem值,包括:
21、采用js原生方法和正则表达式全局匹配出所述css文件中的各个rem值。
22、可选地,根据当前页面的根元素字体大小、所述js文件对应的组件库中设置的根元素字体大小和所述各个rem值,分别计算各个新的rem值,包括:
23、对于每个rem值,将所述rem值除以所述js文件对应的组件库中设置的根元素字体大小再乘以当前页面的根元素字体大小,从而计算得到新的rem值。
24、另外,根据本发明实施例的另一个方面,提供了一种页面加载装置,包括:
25、第一加载模块,用于从服务端获取js文件,并加载所述js文件,在加载所述js文件的过程中,从所述服务端获取所述js文件对应的css文件;
26、计算模块,用于从所述css文件中提取出各个rem值,根据当前页面的根元素字体大小、所述js文件对应的组件库中设置的根元素字体大小和所述各个rem值,分别计算各个新的rem值;
27、第二加载模块,用于将所述css文件中所述各个rem值替换为所述各个新的rem值,并加载所述css文件。
28、可选地,所述第一加载模块还用于:
29、通过script标签的src属性,从服务端获取js文件;
30、其中,所述src属性的属性值为js文件在服务端的url地址。
31、可选地,所述第一加载模块还用于:
32、从script标签的src属性获取js文件在服务端的url地址;
33、以所述js文件在服务端的url地址和当前页面中所有元素id为入参,调用js文件接口;
34、接收所述js文件接口返回的出参,所述出参为所述当前页面中所有元素的js文件。
35、可选地,所述第一加载模块还用于:
36、通过style标签的src属性,从服务端获取css文件;
37、其中,所述src属性的属性值为css文件在服务端的url地址。
38、可选地,所述第一加载模块还用于:
39、从style标签的src属性获取css文件在服务端的url地址;
40、以所述css文件在服务端的url地址和当前页面中所有元素id为入参,调用css文件接口;
41、接收所述css文件接口返回的出参,所述出参为所述当前页面中所有元素的css文件。
42、可选地,所述计算模块还用于:
43、采用js原生方法和正则表达式全局匹配出所述css文件中的各个rem值。
44、可选地,所述计算模块还用于:
45、对于每个rem值,将所述rem值除以所述js文件对应的组件库中设置的根元素字体大小再乘以当前页面的根元素字体大小,从而计算得到新的rem值。
46、根据本发明实施例的另一个方面,还提供了一种电子设备,包括:
47、一个或多个处理器;
48、存储装置,用于存储一个或多个程序,
49、当所述一个或多个程序被所述一个或多个处理器执行时,所述一个或多个处理器实现上述任一实施例所述的方法。
50、根据本发明实施例的另一个方面,还提供了一种计算机可读介质,其上存储有计算机程序,所述程序被处理器执行时实现上述任一实施例所述的方法。
51、根据本发明实施例的另一个方面,还提供了一种计算机程序产品,包括计算机程序,所述计算机程序被处理器执行时实现上述任一实施例所述的方法。
52、上述发明中的一个实施例具有如下优点或有益效果:因为采用从css文件中提取出各个rem值,根据当前页面的根元素字体大小、js文件对应的组件库中设置的根元素字体大小和各个rem值,分别计算各个新的rem值,将css文件中各个rem值替换为各个新的rem值,并加载css文件的技术手段,所以克服了现有技术中采用rem开发的组件库无法对外提供一套适配各种项目的组件的技术问题。本发明实施例在页面引用组件库时对css文件中的rem值进行换算,使其适配所有页面。开发者在开发组件库时可以随意使用rem布局,实现响应式页面,不用考虑在哪个页面中引用,不用考虑页面的根元素字体大小,也不用考虑页面的布局方式,即使页面中使用rem、vw或px布局,也不影响,因为这些布局方式是可以共存的。
53、上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
- 还没有人留言评论。精彩留言会获得点赞!