一种多媒体数据处理方法及其设备与流程

本发明涉及计算机技术领域,尤其涉及一种多媒体数据处理方法及其设备。
背景技术:
随着计算机技术不断的开发和完善,手机和平板电脑等终端已经成为了人们生活中不可或缺的一个部分,人们不仅可以利用这些终端进行通讯,还可以进行文件传输、摄像、动画播放等。现有的对于动画播放的过程,通常需要预先设计有关该动画的一系列图片,并在规定时间内依次对这些图片进行切换,利用人眼视觉暂留的效应,以达到动画展示的效果。然而,动画展示中经常存在一些简单的动画部分,例如:物体做简易的移动、渐变消失等,其往往也需要多张图片进行组合展示,增加了终端的内存消耗以及资源占用率,进而无法保证动画播放的性能。
技术实现要素:
本发明实施例提供一种多媒体数据处理方法及其设备,可以减少动画播放的图片数量,降低终端的内存消耗以及资源占用率,保证动画播放的性能。
本发明实施例第一方面提供了一种多媒体数据处理方法,可包括:
提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素;
获取针对所述图片元素的变化属性;
按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出。
本发明实施例第二方面提供了一种多媒体数据处理设备,可包括:
第一数据加载单元,用于提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素;
属性获取单元,用于获取针对所述图片元素的变化属性;
第一数据输出单元,用于按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出。
在本发明实施例中,在提取第一图片数据中的图片元素后,采用第一多媒体视图加载图片元素,通过获取针对第一图片数据中的图片元素的变化属性,可以按照变化属性,并基于预设的第一播放时间段控制图片元素在所述第一多媒体视图中进行输出,实现了基于第一图片数据的简单动画播放。通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明实施例提供的一种多媒体数据处理方法的流程示意图;
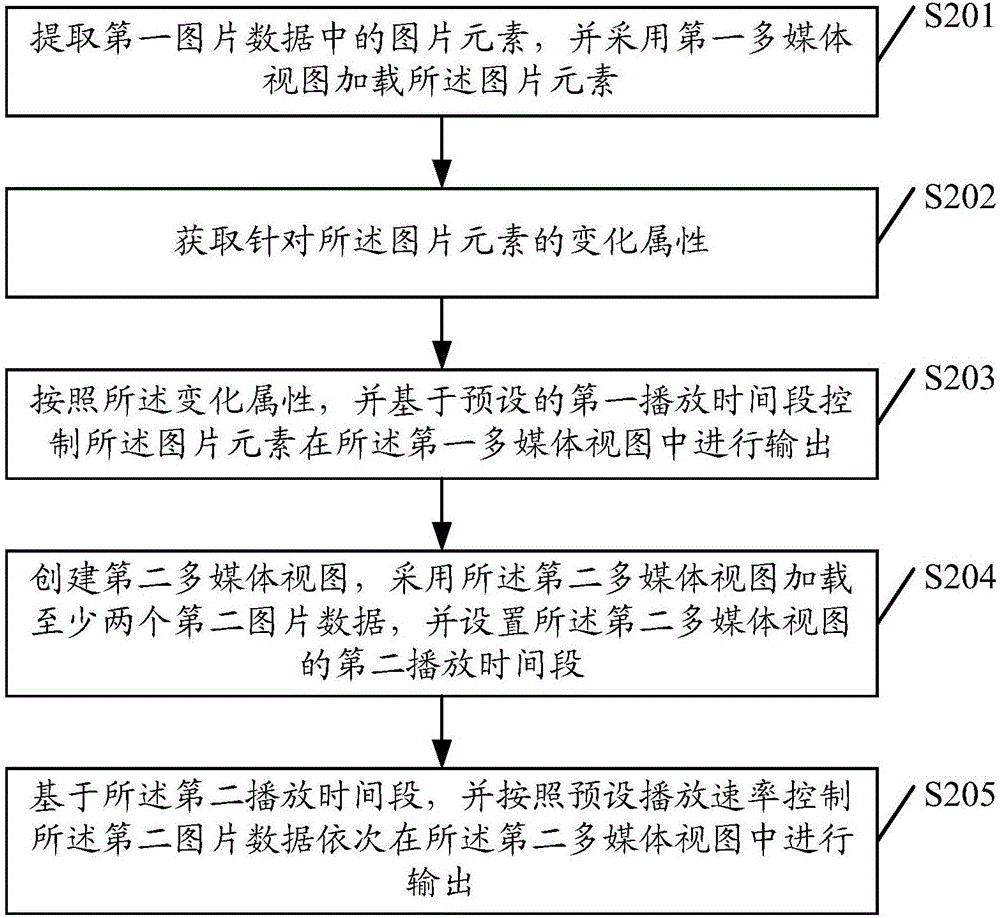
图2是本发明实施例提供的另一种多媒体数据处理方法的流程示意图;
图3是本发明实施例提供的一种多媒体数据处理设备的结构示意图;
图4是本发明实施例提供的另一种多媒体数据处理设备的结构示意图;
图5是本发明实施例提供的又一种多媒体数据处理设备的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明实施例提供的多媒体数据处理方法可以应用于对简易动画进行播放的场景,例如:多媒体数据处理设备提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素,所述多媒体数据处理设备获取针对所述图片元素的变化属性,所述多媒体数据处理设备按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出的场景等,通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能。
本发明实施例涉及的多媒体数据处理设备可以包括平板电脑、个人计算机(PC)、智能手机、掌上电脑以及移动互联网设备(MID)等终端设备。
下面将结合附图1和附图2,对本发明实施例提供的多媒体数据处理方法进行详细介绍。
请参见图1,为本发明实施例提供了一种多媒体数据处理方法的流程示意图。如图1所示,本发明实施例的所述方法可以包括以下步骤S101-步骤S103。
S101,提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素;
具体的,多媒体数据处理设备可以提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素,所述第一多媒体视图优选为用于对第一图片数据中的图片元素进行输出显示的视图框架,所述第一图片数据优选为一张基础图片,可以包括一个或多个图片元素,所述图片元素优选为所述第一图片数据中的需要进行变化的部位。进一步的,所述多媒体数据处理设备可以对第一图片数据进行分解处理以获取所述图片数据中的图片元素,并创建第一多媒体视图,采用所述第一多媒体视图加载所述图片元素,并设置所述第一多媒体视图的第一播放时间段,可以理解的是,所述第一播放时间段为所述第一多媒体视图中的图片元素变化输出的总时间段,所述第一多媒体视图的视图框架尺寸与所述图片元素的尺寸相同,所述第一多媒体视图的个数与所述图片元素的个数相同。
S102,获取针对所述图片元素的变化属性;
具体的,所述多媒体数据处理设备可以获取针对所述图片元素的变化属性,所述变化属性可以包括运动属性和显示效果中的至少一种变化属性,所述运动属性可以包括运动轨迹和运动速率等,所述运动轨迹用于控制所述图片元素的移动方向,所述运动速率用于控制所述图片元素沿着所述运动轨迹进行移动时的速率,例如:匀速移动、先快后慢等,所述显示效果可以包括色彩渐变显示效果和尺寸渐变显示效果中的至少一种渐变效果,所述色彩渐变显示效果用于控制所述图片元素的色彩变化,例如:渐变消失、渐变显示等,所述尺寸渐变显示效果用于控制所述图片元素的大小变化。
可以理解的是,针对同一个图片元素,可以设置一种变化属性,也可以设置多种变化属性,具体可以根据实际动画需求进行添加。通过变化属性的多样化添加,丰富了动画效果的展示。
S103,按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出;
具体的,所述多媒体数据处理设备可以按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出,进一步的,当所述变化属性为运动属性时,所述多媒体数据处理设备可以基于预设的第一播放时间段控制所述图片元素按照所述运动属性在所述第一多媒体视图中进行移动输出;当所述变化属性为显示效果时,所述多媒体数据处理设备可以基于预设的第一播放时间段控制所述图片元素按照所述显示效果在所述第一多媒体视图中进行渐变效果输出。
可以理解的是,所述变化属性可以与所述第一播放时间段中的每一时刻一一对应,针对第一播放时间段中的每一时刻均对应有该时刻的变化属性,所述多媒体数据处理设备可以按照该时刻的变化属性在该时刻控制所述图片元素在所述第一多媒体视图中进行输出。
在本发明实施例中,在提取第一图片数据中的图片元素后,采用第一多媒体视图加载图片元素,通过获取针对第一图片数据中的图片元素的变化属性,可以按照变化属性,并基于预设的第一播放时间段控制图片元素在所述第一多媒体视图中进行输出,实现了基于第一图片数据的简单动画播放。通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能;通过变化属性的多样化添加,丰富了动画效果的展示。
请参见图2,为本发明实施例提供了另一种多媒体数据处理方法的流程示意图。如图2所示,本发明实施例的所述方法可以包括以下步骤S201-步骤S205。
S201,提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素;
具体的,多媒体数据处理设备可以提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素,所述第一多媒体视图优选为用于对第一图片数据中的图片元素进行输出显示的视图框架,所述第一图片数据优选为一张基础图片,可以包括一个或多个图片元素,所述图片元素优选为所述第一图片数据中的需要进行变化的部位。进一步的,所述多媒体数据处理设备可以对第一图片数据进行分解处理以获取所述图片数据中的图片元素,并创建第一多媒体视图,采用所述第一多媒体视图加载所述图片元素,并设置所述第一多媒体视图的第一播放时间段,可以理解的是,所述第一播放时间段为所述第一多媒体视图中的图片元素变化输出的总时间段,所述第一多媒体视图的视图框架尺寸与所述图片元素的尺寸相同,所述第一多媒体视图的个数与所述图片元素的个数相同。
S202,获取针对所述图片元素的变化属性;
具体的,所述多媒体数据处理设备可以获取针对所述图片元素的变化属性,所述变化属性可以包括运动属性和显示效果中的至少一种变化属性,所述运动属性可以包括运动轨迹和运动速率等,所述运动轨迹用于控制所述图片元素的移动方向,所述运动速率用于控制所述图片元素沿着所述运动轨迹进行移动时的速率,例如:匀速移动、先快后慢等,所述显示效果可以包括色彩渐变显示效果和尺寸渐变显示效果中的至少一种渐变效果,所述色彩渐变显示效果用于控制所述图片元素的色彩变化,例如:渐变消失、渐变显示等,所述尺寸渐变显示效果用于控制所述图片元素的大小变化。
可以理解的是,针对同一个图片元素,可以设置一种变化属性,也可以设置多种变化属性,具体可以根据实际动画需求进行添加。通过变化属性的多样化添加,丰富了动画效果的展示。
S203,按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出;
具体的,所述多媒体数据处理设备可以按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出,进一步的,当所述变化属性为运动属性时,所述多媒体数据处理设备可以基于预设的第一播放时间段控制所述图片元素按照所述运动属性在所述第一多媒体视图中进行移动输出;当所述变化属性为显示效果时,所述多媒体数据处理设备可以基于预设的第一播放时间段控制所述图片元素按照所述显示效果在所述第一多媒体视图中进行渐变效果输出。
可以理解的是,所述变化属性可以与所述第一播放时间段中的每一时刻一一对应,针对第一播放时间段中的每一时刻均对应有该时刻的变化属性,所述多媒体数据处理设备可以按照该时刻的变化属性在该时刻控制所述图片元素在所述第一多媒体视图中进行输出。
S204,创建第二多媒体视图,采用所述第二多媒体视图加载至少两个第二图片数据,并设置所述第二多媒体视图的第二播放时间段;
具体的,所述多媒体数据处理设备同样可以对复杂的动画进行播放,进一步的,所述多媒体数据处理设备可以创建第二多媒体视图,采用所述第二多媒体视图加载至少两个第二图片数据,并设置所述第二多媒体视图的第二播放时间段,所述第二多媒体视图优选为用于对第二图片数据进行输出显示的视图框架,所述第二图片数据为动画播放所需的多张图片,所述第二播放时间段为所述第二多媒体视图中的第二图片数据依次输出所需的总时间段。
S205,基于所述第二播放时间段,并按照预设播放速率控制所述第二图片数据依次在所述第二多媒体视图中进行输出;
具体的,所述多媒体数据处理设备可以基于所述第二播放时间段,并按照预设播放速率控制所述第二图片数据依次在所述第二多媒体视图中进行输出,所述预设播放速率可以为预先设置的图片轮播的速率。
可以理解的是,第一多媒体视图和第二多媒体视图在输出动画的过程不分前后顺序,仅仅按照当前动画所需分别执行,例如:若动画的前一部分为简单的动画,后一部分为复杂的动画,则先执行本发明实施例的步骤S201-S203,再执行本发明实施例的步骤S204和S205;若动画的前一部分为复杂的动画,后一部分为简单的动画,则先执行本发明实施例的步骤S204和S205,再执行本发明实施例的步骤S201-S203。
在本发明实施例中,在提取第一图片数据中的图片元素后,采用第一多媒体视图加载图片元素,通过获取针对第一图片数据中的图片元素的变化属性,可以按照变化属性,并基于预设的第一播放时间段控制图片元素在所述第一多媒体视图中进行输出,实现了基于第一图片数据的简单动画播放。通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能;通过变化属性的多样化添加,丰富了动画效果的展示;通过简单的动画以及复杂的动画进行结合播放,可以在保证动画播放性能的基础上增加动画的播放形式,丰富了动画的播放内容。
下面将结合附图3和附图4,对本发明实施例提供的多媒体数据处理设备进行详细介绍。需要说明的是,附图3和附图4所示的多媒体数据处理设备,用于执行本发明图1和图2所示实施例的方法,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明图1和图2所示的实施例。
请参见图3,为本发明实施例提供了一种多媒体数据处理设备的结构示意图。如图3所示,本发明实施例的所述多媒体数据处理设备1可以包括:第一数据加载单元11、属性获取单元12和第一数据输出单元13。
第一数据加载单元11,用于采用第一多媒体视图加载第一图片数据;
具体实现中,所述第一数据加载单元11可以提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素,所述第一多媒体视图优选为用于对第一图片数据中的图片元素进行输出显示的视图框架,所述第一图片数据优选为一张基础图片,可以包括一个或多个图片元素,所述图片元素优选为所述第一图片数据中的需要进行变化的部位。进一步的,所述第一数据加载单元11可以对第一图片数据进行分解处理以获取所述图片数据中的图片元素,并创建第一多媒体视图,采用所述第一多媒体视图加载所述图片元素,并设置所述第一多媒体视图的第一播放时间段,可以理解的是,所述第一播放时间段为所述第一多媒体视图中的图片元素变化输出的总时间段,所述第一多媒体视图的视图框架尺寸与所述图片元素的尺寸相同,所述第一多媒体视图的个数与所述图片元素的个数相同。
属性获取单元12,用于获取针对所述图片元素的变化属性;
具体实现中,所述属性获取单元12可以获取针对所述图片元素的变化属性,所述变化属性可以包括运动属性和显示效果中的至少一种变化属性,所述运动属性可以包括运动轨迹和运动速率等,所述运动轨迹用于控制所述图片元素的移动方向,所述运动速率用于控制所述图片元素沿着所述运动轨迹进行移动时的速率,例如:匀速移动、先快后慢等,所述显示效果可以包括色彩渐变显示效果和尺寸渐变显示效果中的至少一种渐变效果,所述色彩渐变显示效果用于控制所述图片元素的色彩变化,例如:渐变消失、渐变显示等,所述尺寸渐变显示效果用于控制所述图片元素的大小变化。
可以理解的是,针对同一个图片元素,可以设置一种变化属性,也可以设置多种变化属性,具体可以根据实际动画需求进行添加。通过变化属性的多样化添加,丰富了动画效果的展示。
第一数据输出单元13,用于按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出;
具体实现中,所述第一数据输出单元13可以按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出,进一步的,当所述变化属性为运动属性时,所述第一数据输出单元13可以基于预设的第一播放时间段控制所述图片元素按照所述运动属性在所述第一多媒体视图中进行移动输出;当所述变化属性为显示效果时,所述第一数据输出单元13可以基于预设的第一播放时间段控制所述图片元素按照所述显示效果在所述第一多媒体视图中进行渐变效果输出。
可以理解的是,所述变化属性可以与所述第一播放时间段中的每一时刻一一对应,针对第一播放时间段中的每一时刻均对应有该时刻的变化属性,所述第一数据输出单元13可以按照该时刻的变化属性在该时刻控制所述图片元素在所述第一多媒体视图中进行输出。
在本发明实施例中,在提取第一图片数据中的图片元素后,采用第一多媒体视图加载图片元素,通过获取针对第一图片数据中的图片元素的变化属性,可以按照变化属性,并基于预设的第一播放时间段控制图片元素在所述第一多媒体视图中进行输出,实现了基于第一图片数据的简单动画播放。通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能;通过变化属性的多样化添加,丰富了动画效果的展示。
请参见图4,为本发明实施例提供了另一种多媒体数据处理设备的结构示意图。如图4所示,本发明实施例的所述多媒体数据处理设备1可以包括:第一数据加载单元11、属性获取单元12、第一数据输出单元13、第二数据加载单元14和第二数据输出单元15;其中,第一数据加载单元11、属性获取单元12、第一数据输出单元13的具体结构可以参见图3所示实施例的描述,在此不进行赘述。
第二数据加载单元14,用于创建第二多媒体视图,采用所述第二多媒体视图加载至少两个第二图片数据,并设置所述第二多媒体视图的第二播放时间段;
具体实现中,所述多媒体数据处理设备1同样可以对复杂的动画进行播放,进一步的,所述第二数据加载单元14可以创建第二多媒体视图,采用所述第二多媒体视图加载至少两个第二图片数据,并设置所述第二多媒体视图的第二播放时间段,所述第二多媒体视图优选为用于对第二图片数据进行输出显示的视图框架,所述第二图片数据为动画播放所需的多张图片,所述第二播放时间段为所述第二多媒体视图中的第二图片数据依次输出所需的总时间段。
第二数据输出单元15,用于基于所述第二播放时间段,并按照预设播放速率控制所述第二图片数据依次在所述第二多媒体视图中进行输出;
具体实现中,所述第二数据输出单元15可以基于所述第二播放时间段,并按照预设播放速率控制所述第二图片数据依次在所述第二多媒体视图中进行输出,所述预设播放速率可以为预先设置的图片轮播的速率。
可以理解的是,第一多媒体视图和第二多媒体视图在输出动画的过程不分前后顺序,仅仅按照当前动画所需分别执行,例如:若动画的前一部分为简单的动画,后一部分为复杂的动画,则先控制第一数据加载单元11、属性获取单元12和第一数据输出单元13执行相应步骤,再控制第二数据加载单元14和第二数据输出单元15执行相应步骤;若动画的前一部分为复杂的动画,后一部分为简单的动画,则控制第二数据加载单元14和第二数据输出单元15执行相应步骤,再控制第一数据加载单元11、属性获取单元12和第一数据输出单元13执行相应步骤。
在本发明实施例中,在提取第一图片数据中的图片元素后,采用第一多媒体视图加载图片元素,通过获取针对第一图片数据中的图片元素的变化属性,可以按照变化属性,并基于预设的第一播放时间段控制图片元素在所述第一多媒体视图中进行输出,实现了基于第一图片数据的简单动画播放。通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能;通过变化属性的多样化添加,丰富了动画效果的展示;通过简单的动画以及复杂的动画进行结合播放,可以在保证动画播放性能的基础上增加动画的播放形式,丰富了动画的播放内容。
请参见图5,为本发明实施例提供了又一种多媒体数据处理设备的结构示意图。如图5所示,所述多媒体数据处理设备1000可以包括:至少一个处理器1001,例如CPU,至少一个网络接口1004,用户接口1003,存储器1005,至少一个通信总线1002。其中,通信总线1002用于实现这些组件之间的连接通信。其中,用户接口1003可以包括显示屏(Display)、键盘(Keyboard),可选用户接口1003还可以包括标准的有线接口、无线接口。网络接口1004可选的可以包括标准的有线接口、无线接口(如WI-FI接口)。存储器1005可以是高速RAM存储器,也可以是非不稳定的存储器(non-volatile memory),例如至少一个磁盘存储器。存储器1005可选的还可以是至少一个位于远离前述处理器1001的存储装置。如图5所示,作为一种计算机存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及数据处理应用程序。
在图5所示的多媒体数据处理设备1000中,用户接口1003主要用于为用户提供输入的接口,获取用户输入的数据;而处理器1001可以用于调用存储器1005中存储的数据处理应用程序,并具体执行以下操作:
提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素;
获取针对所述图片元素的变化属性;
按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出。
在一个实施例中,所述处理器1001在执行提取第一图片数据中的图片元素,并采用第一多媒体视图加载所述图片元素时,具体执行以下操作:
对第一图片数据进行分解处理以获取所述图片数据中的图片元素;
创建第一多媒体视图,采用所述第一多媒体视图加载图片元素,并设置所述第一多媒体视图的第一播放时间段;
其中,所述第一多媒体视图的视图框架尺寸与所述图片元素的尺寸相同。
在一个实施例中,所述处理器1001在执行获取针对所述图片元素的变化属性时,具体执行以下操作:
获取针对所述图片元素的运动属性和显示效果中的至少一种变化属性;
其中,所述运动属性包括运动轨迹和运动速率;所述显示效果包括色彩渐变显示效果和尺寸渐变显示效果中的至少一种渐变效果。
在一个实施例中,所述处理器1001在执行按照所述变化属性,并基于预设的第一播放时间段控制所述图片元素在所述第一多媒体视图中进行输出时,具体执行以下操作:
当所述变化属性为运动属性时,基于预设的第一播放时间段控制所述图片元素按照所述运动属性在所述第一多媒体视图中进行移动输出;和\或
当所述变化属性为显示效果时,基于预设的第一播放时间段控制所述图片元素按照所述显示效果在所述第一多媒体视图中进行渐变效果输出。
在一个实施例中,所述处理器1001还执行以下步骤:
创建第二多媒体视图,采用所述第二多媒体视图加载至少两个第二图片数据,并设置所述第二多媒体视图的第二播放时间段;
基于所述第二播放时间段,并按照预设播放速率控制所述第二图片数据依次在所述第二多媒体视图中进行输出。
在本发明实施例中,在提取第一图片数据中的图片元素后,采用第一多媒体视图加载图片元素,通过获取针对第一图片数据中的图片元素的变化属性,可以按照变化属性,并基于预设的第一播放时间段控制图片元素在所述第一多媒体视图中进行输出,实现了基于第一图片数据的简单动画播放。通过加入针对图片数据中的图片元素的变化属性,可以完成图片元素的简单动画展示,有效的减少了动画播放的图片数量,在动画播放过程中可以降低所需的内存消耗以及资源占用率,进而保证了动画播放的性能;通过变化属性的多样化添加,丰富了动画效果的展示;通过简单的动画以及复杂的动画进行结合播放,可以在保证动画播放性能的基础上增加动画的播放形式,丰富了动画的播放内容。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(Read-Only Memory,ROM)或随机存储记忆体(Random Access Memory,RAM)等。
以上所揭露的仅为本发明较佳实施例而已,当然不能以此来限定本发明之权利范围,因此依本发明权利要求所作的等同变化,仍属本发明所涵盖的范围。
- 还没有人留言评论。精彩留言会获得点赞!