一种显示设备的制作方法

本申请涉及旋转电视技术领域,尤其涉及一种显示设备。
背景技术:
智能电视拥有独立的操作系统,并支持功能扩展。可以根据用户需要在智能电视中安装各种应用程序,例如,传统视频应用、短视频等社交应用以及漫画、看书等阅读应用。这些应用可利用智能电视的屏幕展示应用页面,为智能电视提供丰富的媒体资源。同时,智能电视还可以与不同的终端进行数据交互和资源共享。例如,智能电视可以通过局域网、蓝牙等无线通信方式与手机连接,从而播放手机中的资源或者直接进行投屏显示手机上的页面。
但是,由于不同应用或不同来源的媒资所对应的页面比例是不同的,智能电视常用来显示不同于传统视频比例的页面。例如,通过手机等终端拍摄的视频资源一般是宽高比为9:16、9:18、3:4等比例的竖向媒资;而阅读应用所提供的页面是与书籍宽高比相似的竖向资源。智能电视显示屏幕的宽高比一般为16:9、16:10等横向状态,因此在通过智能电视显示短视频、漫画等竖向媒资时,因页面比例与显示屏幕比例不匹配,无法正常显示竖向展示页面。一般需要对竖向展示页面进行缩放,才能显示完全,这不仅浪费屏幕上的显示空间,而且会带来不好的用户体验。
技术实现要素:
本申请提供了一种显示设备,以解决传统电视存在的技术问题。
本申请实施例提供的显示设备,包括:显示器;旋转组件,旋转组件连接显示器,被配置为驱动显示器转动;控制器,被配置为:响应于显示器开始旋转,调取绘制参数,绘制参数至少包括显示设备的页面刷新率;根据绘制参数绘制显示器的展示页面,展示页面的绘制频率与显示设备的页面刷新率匹配,展示页面的旋转角度与显示器的旋转角度相同,旋转方向相反。
本申请实施例提供的显示设备设置有控制器、显示器及旋转组件。控制器存储有该显示设备的页面刷新率,当旋转组件带动显示器开始旋转时,响应于显示器开始旋转,控制器可以调取预先存储的页面刷新率,并以页面刷新率为依据绘制展示页面,以使得展示页面的绘制频率与显示设备的页面刷新率匹配,保证用户观看到的展示页面平稳变化,避免了页面抖动问题的出现。进一步的,在显示器旋转的过程中,控制器绘制出来的展示页面会发生旋转,展示页面的旋转角度与显示器的旋转角度相同,展示页面的旋转方向与显示器的旋转方向相反,以使得用户观看的到展示页面始终与显示器的展示方向匹配,用户体验感较好。
附图说明
为了更清楚地说明本申请的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1a为本申请一种显示设备的应用场景图;
图1b为本申请一种显示设备的后视图;
图2为本申请控制装置的硬件配置框图;
图3为本申请显示设备的硬件配置框图;
图4为本申请显示设备存储器中操作系统的架构配置框图;
图5a为本申请横屏展示方向媒资的示意图;
图5b为本申请竖屏展示方向媒资的示意图;
图6为根据一可行性实施例示出的展示页面的示意图;
图7显示器旋转过程中,展示页面的变化示意图;
图8为根据一可行性实施例示出的显示设备的作业流程;
图9为根据一可行性实施例示出的tθ,n-p的关系曲线。
具体实施方式
为了使本技术领域的人员更好地理解本申请中的技术方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
旋转电视是一种新型智能电视,主要包括显示器和旋转组件。其中,显示器通过旋转组件连接在支架或墙壁上,可通过旋转组件调节显示器放置角度,达到旋转的目的。不同的显示器放置角度可以适应不同宽高比的动画页面,例如,多数情况下显示器横向放置,以显示宽高比为16:9的电影、电视剧等视频页面。当视频页面的宽高比为9:16的短视频、漫画等页面时,横向放置的显示器需要对页面进行缩放,且在显示器的两侧显示黑色区域。因此,可以通过旋转组件将显示器竖向放置,以适应9:16比例的视频页面。
旋转电视所支持的应用众多,为了方便用户观看,可以通过设置启动方式,指定电视的开机信号源。例如,为了获得传统电视的观影体验,可以设置电视的开机信号源为直播信号,使电视开机后直接进入直播状态。用户可以通过设置程序将开机信号源设置为任一应用程序。由于不同的应用所支持的显示器姿态不同,因此电视在开机时的姿态要与作为开机信号源的应用相适应,才能正常显示开机信号源应用对应的页面。
但用户在观看电视时,会根据需要对旋转电视的显示器姿态进行调整,并在关机时仍然保持在调整后的姿态。例如,用户在通过电视观看短视频或漫画时,会通过切换屏幕至竖向放置的状态,并在竖向放置的状态下关机。则在用户下一次开机时,屏幕的姿态为竖向放置状态,如果设定开机信号源为仅支持横向放置状态的应用,则出现屏幕姿态与开机信号源应用不匹配,无法正确显示。因此,本申请提供一种显示设备及应用界面的显示方法。
为方便用户在显示器不同的横竖屏展示方向展示目标媒资详情页,便于提升显示设备在不同观看状态时的用户观看体验,本申请实施例提供了一种显示设备、详情页展示方法及计算机存储介质,显示设备如旋转电视。需要说明的是,本实施例提供的方法不仅适用于旋转电视,还适用于其它显示设备,如计算机、平板电脑等。
本申请各实施例中使用的术语“模块”,可以是指任何已知或后来开发的硬件、软件、固件、人工智能、模糊逻辑或硬件或/和软件代码的组合,能够执行与该元件相关的功能。
本申请各实施例中使用的术语“遥控器”,是指电子设备(如本申请中公开的显示设备)的一个组件,该组件通常可在较短的距离范围内无线控制电子设备。该组件一般可以使用红外线和/或射频(rf)信号和/或蓝牙与电子设备连接,也可以包括wifi、无线usb、蓝牙、动作传感器等功能模块。例如:手持式触摸遥控器,是以触摸屏中用户界面取代一般遥控装置中的大部分物理内置硬键。
本申请各实施例中使用的术语“手势”,是指用户通过一种手型的变化或手部运动等动作,用于表达预期想法、动作、目的/或结果的用户行为。
本申请各实施例中使用的术语“硬件系统”,可以是指由集成电路(integratedcircuit,ic)、印刷电路板(printedcircuitboard,pcb)等机械、光、电、磁器件构成的具有计算、控制、存储、输入和输出功能的实体部件。在本申请各个实施例中,硬件系统通常也会被称为主板(motherboard)或主芯片或控制器。
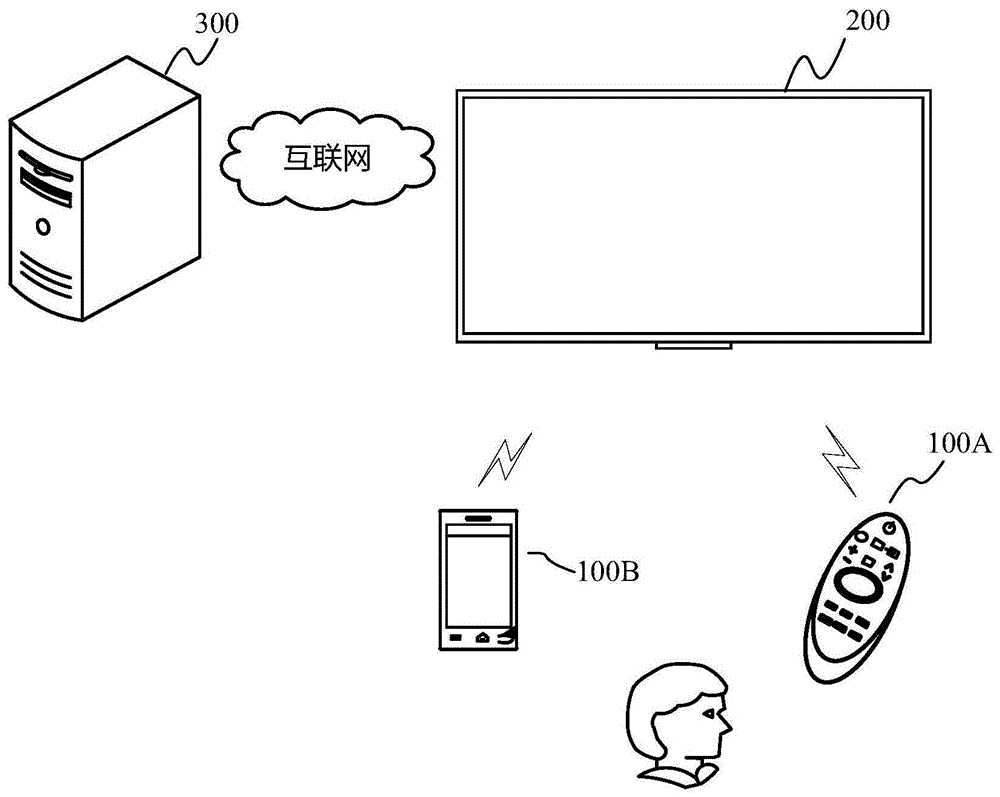
参见图1a,为本申请一些实施例提供的一种显示设备的应用场景图。如图1a所示,控制装置100和显示设备200之间可以有线或无线方式进行通信。
其中,控制装置100被配置为控制显示设备200,其可接收用户输入的操作指令,且将操作指令转换为显示设备200可识别和响应的指令,起着用户与显示设备200之间交互的中介作用。如:用户通过操作控制装置100上频道加减键,显示设备200响应频道加减的操作。
控制装置100可以是遥控器100a,包括红外协议通信或蓝牙协议通信,及其他短距离通信方式等,通过无线或其他有线方式来控制显示设备200。用户可以通过遥控器上按键、语音输入、控制面板输入等输入用户指令,来控制显示设备200。如:用户可以通过遥控器上音量加减键、频道控制键、上/下/左/右的移动按键、语音输入按键、菜单键、开关机按键等输入相应控制指令,来实现控制显示设备200的功能。
控制装置100也可以是智能设备,如移动终端100b、平板电脑、计算机、笔记本电脑等。例如,使用在智能设备上运行的应用程序控制显示设备200。该应用程序通过配置可以在与智能设备关联的屏幕上,通过直观的用户界面(ui)为用户提供各种控制。
示例性的,移动终端100b可与显示设备200安装软件应用,通过网络通信协议实现连接通信,实现一对一控制操作的和数据通信的目的。如:可以使移动终端100b与显示设备200建立控制指令协议,通过操作移动终端100b上提供的用户界面的各种功能键或虚拟控件,来实现如遥控器100a布置的实体按键的功能。也可以将移动终端100b上显示的音视频内容传输到显示设备200上,实现同步显示功能。
显示设备200可提供广播接收功能和计算机支持功能的网络电视功能。显示设备可以实施为,数字电视、网络电视、互联网协议电视(iptv)等。
显示设备200,可以是液晶显示器、有机发光显示器、投影设备。具体显示设备类型、尺寸大小和分辨率等不作限定。
显示设备200还与服务器300通过多种通信方式进行数据通信。这里可允许显示设备200通过局域网(lan)、无线局域网(wlan)和其他网络进行通信连接。服务器300可以向显示设备200提供各种内容和互动。示例的,显示设备200可以发送和接收信息,例如:接收电子节目指南(epg)数据、接收软件程序更新、或访问远程储存的数字媒体库。服务器300可以一组,也可以多组,可以一类或多类服务器。通过服务器300提供视频点播和广告服务等其他网络服务内容。
在一些实施例中,如图1b所示,显示设备200包括旋转组件276,控制器250,显示器275,从背板上空隙处伸出的端子接口以及和背板连接的旋转组件276,旋转组件276可以使显示器275进行旋转。从显示设备正面观看的角度,旋转组件276可以将显示屏旋转到竖屏展示方向,即屏幕竖向的边长大于横向的边长的状态,也可以将屏幕旋转至横屏展示方向,即屏幕横向的边长大于竖向的边长的状态。
图2中示例性提供了控制装置100的配置框图。如图2所示,控制装置100包括控制器110、存储器120、通信器130、用户输入接口140、用户输出接口150、供电电源160。
控制器110包括随机存取存储器(ram)111、只读存储器(rom)112、处理器113、上电接口以及通信总线。控制器110用于控制控制装置100的运行和操作,以及内部各部件之间的通信协作、外部和内部的数据处理功能。
示例性的,当检测到用户按压在遥控器100a上布置的按键的交互或触摸在遥控器100a上布置的触摸面板的交互时,控制器110可控制产生与检测到的交互相应的信号,并将该信号发送到显示设备200。
存储器120,用于在控制器110的控制下存储驱动和控制控制装置100的各种运行程序、数据和应用。存储器120,可以存储用户输入的各类控制信号指令。
通信器130在控制器110的控制下,实现与显示设备200之间控制信号和数据信号的通信。如:控制装置100经由通信器130将控制信号(例如触摸信号或控件信号)发送至显示设备200上,控制装置100可经由通信器130接收由显示设备200发送的信号。通信器130可以包括红外信号接口131和射频信号接口132。例如:红外信号接口时,需要将用户输入指令按照红外控制协议转化为红外控制信号,经红外发送模块进行发送至显示设备200。再如:射频信号接口时,需将用户输入指令转化为数字信号,然后按照射频控制信号调制协议进行调制后,由射频发送端子发送至显示设备200。
用户输入接口140,可包括麦克风141、触摸板142、传感器143、按键144等中至少一者,从而用户可以通过语音、触摸、手势、按压等将关于控制显示设备200的用户指令输入到控制装置100。
用户输出接口150,通过将用户输入接口140接收的用户指令输出至显示设备200,或者,输出由显示设备200接收的图像或语音信号。这里,用户输出接口150可以包括led接口151、产生振动的振动接口152、输出声音的声音输出接口153和输出图像的显示器154等。例如,遥控器100a可从用户输出接口150接收音频、视频或数据等输出信号,并且将输出信号在显示器154上显示为图像形式、在声音输出接口153输出为音频形式或在振动接口152输出为振动形式。
供电电源160,用于在控制器110的控制下为控制装置100各元件提供运行电力支持。形式可以为电池及相关控制电路。
图3中示例性提供了显示设备200的硬件配置框图。如图3所示,显示设备200中可以包括调谐解调器210、通信器220、检测器230、外部装置接口240、控制器250、存储器260、用户接口265、视频处理器270、显示器275、旋转组件276、音频处理器280、音频输出接口285、供电电源290。
其中,旋转组件276可以包括驱动电机、旋转轴等部件。其中,驱动电机可以连接控制器250,受控制器250的控制输出旋转角度;旋转轴的一端连接驱动电机的动力输出轴,另一端连接显示器275,以使显示器275可以通过旋转组件276固定安装在墙壁或支架上。
旋转组件276还可以包括其他部件,如传动部件、检测部件等。其中,传动部件可以通过特定传动比,调整旋转组件276输出的转速和力矩,可以为齿轮传动方式;检测部件可以由设置在旋转轴上的传感器组成,例如角度传感器、姿态传感器等。这些传感器可以对旋转组件276旋转的角度等参数进行检测,并将检测的参数发送给控制器250,以使控制器250能够根据检测的参数判断或调整显示设备200的状态。实际应用中,旋转组件276可以包括但不限于上述部件中的一种或多种。
调谐解调器210,通过有线或无线方式接收广播电视信号,可以进行放大、混频和谐振等调制解调处理,用于从多个无线或有线广播电视信号中解调出用户所选择的电视频道的频率中所携带的音视频信号,以及附加信息(例如epg数据)。
调谐解调器210,可根据用户选择,以及由控制器250控制,响应用户选择的电视频道的频率以及该频率所携带的电视信号。
调谐解调器210,根据电视信号的广播制式不同,可以接收信号的途径有很多种,诸如:地面广播、有线广播、卫星广播或互联网广播等;以及根据调制类型不同,可以数字调制方式或模拟调制方式;以及根据接收电视信号的种类不同,可以解调模拟信号和数字信号。
在其他一些示例性实施例中,调谐解调器210也可在外部设备中,如外部机顶盒等。这样,机顶盒通过调制解调后输出电视信号,经过外部装置接口240输入至显示设备200中。
通信器220,是用于根据各种通信协议类型与外部设备或外部服务器进行通信的组件。例如显示设备200可将内容数据发送至经由通信器220连接的外部设备,或者,从经由通信器220连接的外部设备浏览和下载内容数据。通信器220可以包括wifi模块221、蓝牙模块222、有线以太网模块223等网络通信协议模块或近场通信协议模块,从而通信器220可根据控制器250的控制接收控制装置100的控制信号,并将控制信号实现为wifi信号、蓝牙信号、射频信号等。
检测器230,是显示设备200用于采集外部环境或与外部交互的信号的组件。检测器230可以包括声音采集器231,如麦克风,可以用于接收用户的声音,如用户控制显示设备200的控制指令的语音信号;或者,可以采集用于识别环境场景类型的环境声音,实现显示设备200可以自适应环境噪声。
在其他一些示例性实施例中,检测器230,还可以包括图像采集器232,如相机、摄像头等,可以用于采集外部环境场景,以自适应变化显示设备200的显示参数;以及用于采集用户的属性或与用户交互手势,以实现显示设备与用户之间互动的功能。
在其他一些示例性实施例中,检测器230,还可以包括光接收器,用于采集环境光线强度,以自适应显示设备200的显示参数变化等。
在其他一些示例性实施例中,检测器230,还可以包括温度传感器,如通过感测环境温度,显示设备200可自适应调整图像的显示色温。示例性的,当温度偏高的环境时,可调整显示设备200显示图像色温偏冷色调;当温度偏低的环境时,可以调整显示设备200显示图像色温偏暖色调。
外部装置接口240,是提供控制器250控制显示设备200与外部设备间数据传输的组件。外部装置接口240可按照有线/无线方式与诸如机顶盒、游戏装置、笔记本电脑等外部设备连接,可接收外部设备的诸如视频信号(例如运动图像)、音频信号(例如音乐)、附加信息(例如epg)等数据。
其中,外部装置接口240可以包括:高清多媒体接口(hdmi)端子241、复合视频消隐同步(cvbs)端子242、模拟或数字分量端子243、通用串行总线(usb)端子244、组件(component)端子(图中未提供)、红绿蓝(rgb)端子(图中未提供)等任一个或多个。
控制器250,通过运行存储在存储器260上的各种软件控制程序(如操作系统和各种应用程序),来控制显示设备200的工作和响应用户的操作。
如图3所示,控制器250包括随机存取存储器(ram)251、只读存储器(rom)252、图形处理器253、处理器254、上电接口255、以及通信总线256。其中,ram251、rom252以及图形处理器253、处理器254上电接口255通过通信总线256相连接。
rom252,用于存储各种系统启动指令。如在接收到开机信号时,显示设备200电源开始启动,处理器254运行rom252中的系统启动指令,将存储在存储器260的操作系统拷贝至ram251中,以开始运行启动操作系统。当操作系统启动完成后,处理器254再将存储器260中各种应用程序拷贝至ram251中,然后,开始运行启动各种应用程序。
图形处理器253,用于产生各种图形对象,如图标、操作菜单、以及用户输入指令显示图形等。图形处理器253可以包括运算器,用于通过接收用户输入各种交互指令进行运算,进而根据显示属性显示各种对象;以及包括渲染器,用于产生基于运算器得到的各种对象,将进行渲染的结果显示在显示器275上。
处理器254,用于执行存储在存储器260中的操作系统和应用程序指令。以及根据接收的用户输入指令,来执行各种应用程序、数据和内容的处理,以便最终显示和播放各种音视频内容。
在一些示例性实施例中,处理器254,可以包括多个处理器。多个处理器可包括一个主处理器以及多个或一个子处理器。主处理器,用于在显示设备预加载模式中执行显示设备200的一些初始化操作,和/或,在正常模式下动画页面的操作。多个或一个子处理器,用于执行在显示设备待机模式等状态下的一种操作。
上电接口255,可包括第一接口到第n接口。这些接口可以是经由网络被连接到外部设备的网络接口。
控制器250可以控制显示设备200的整体操作。例如:响应于接收到用于选择在显示器275上显示的gui对象的用户输入命令,控制器250便可以执行与由用户输入命令选择的对象有关的操作。
其中,该对象可以是可选对象中的任何一个,例如超链接或图标。该与所选择的对象有关的操作,例如显示连接到超链接页面、文档、图像等操作,或者执行与对象相对应的程序的操作。该用于选择gui对象的用户输入命令,可以是通过连接到显示设备200的各种输入装置(例如,鼠标、键盘、触摸板等)输入命令或者与由用户说出语音相对应的语音命令。
存储器260,用于存储驱动和控制显示设备200运行的各种类型的数据、软件程序或应用程序。存储器260可以包括易失性和/或非易失性存储器。而术语“存储器”包括存储器260、控制器250的ram251和rom252、或显示设备200中的存储卡。
在一些实施例中,存储器260具体用于存储驱动显示设备200中控制器250的运行程序;存储显示设备200内置的和用户从外部设备下载的各种应用程序;存储用于配置由显示器275提供的各种gui、与gui相关的各种对象及用于选择gui对象的选择器的视觉效果图像等数据。
在一些实施例中,存储器260具体用于存储调谐解调器210、通信器220、检测器230、外部装置接口240、视频处理器270、显示器275、音频处理器280等的驱动程序和相关数据,例如从外部装置接口接收的外部数据(例如音视频数据)或用户接口接收的用户数据(例如按键信息、语音信息、触摸信息等)。
在一些实施例中,存储器260具体存储用于表示操作系统(os)的软件和/或程序,这些软件和/或程序可包括,例如:内核、中间件、应用编程接口(api)和/或应用程序。示例性的,内核可控制或管理系统资源,以及其它程序所实施的功能(如中间件、api或应用程序);同时,内核可以提供接口,以允许中间件、api或应用程序访问控制器,以实现控制或管理系统资源。
图4中示例性提供了显示设备200存储器中操作系统的架构配置框图。该操作系统架构从上到下依次是应用层、中间件层和内核层。
应用层,系统内置的应用程序以及非系统级的应用程序都是属于应用层。负责与用户进行直接交互。应用层可包括多个应用程序,如设置应用程序、电子帖应用程序、媒体中心应用程序等。这些应用程序可被实现为web应用,其基于webkit引擎来执行,具体可基于html5、层叠样式表(css)和javascript来开发并执行。
这里,html,全称为超文本标记语言(hypertextmarkuplanguage),是一种用于创建网页的标准标记语言,通过标记标签来描述网页,html标签用以说明文字、图形、动画、声音、表格、链接等,浏览器会读取html文档,解释文档内标签的内容,并以网页的形式显提供来。
css,全称为层叠样式表(cascadingstylesheets),是一种用来表现html文件样式的计算机语言,可以用来定义样式结构,如字体、颜色、位置等的语言。css样式可以直接存储与html网页或者单独的样式文件中,实现对网页中样式的控制。
javascript,是一种应用于web网页编程的语言,可以插入html页面并由浏览器解释执行。其中web应用的交互逻辑都是通过javascript实现。javascript可以通过浏览器,封装javascript扩展接口,实现与内核层的通信。
中间件层,可以提供一些标准化的接口,以支持各种环境和系统的操作。例如,中间件层可以实现为与数据广播相关的中间件的多媒体和超媒体信息编码专家组(mheg),还可以实现为与外部设备通信相关的中间件的dlna中间件,还可以实现为提供显示设备内各应用程序所运行的浏览器环境的中间件等。
内核层,提供核心系统服务,例如:文件管理、内存管理、进程管理、网络管理、系统安全权限管理等服务。内核层可以被实现为基于各种操作系统的内核,例如,基于linux操作系统的内核。
内核层也同时提供系统软件和硬件之间的通信,为各种硬件提供设备驱动服务,例如:为显示器提供显示驱动程序、为摄像头提供摄像头驱动程序、为遥控器提供按键驱动程序、为wifi模块提供wifi驱动程序、为音频输出接口提供音频驱动程序、为电源管理(pm)模块提供电源管理驱动等。
图3中,用户接口265,接收各种用户交互。具体的,用于将用户的输入信号发送给控制器250,或者,将从控制器250的输出信号传送给用户。示例性的,遥控器100a可将用户输入的诸如电源开关信号、频道选择信号、音量调节信号等输入信号发送至用户接口265,再由用户接口265转送至控制器250;或者,遥控器100a可接收经控制器250处理从用户接口265输出的音频、视频或数据等输出信号,并且显示接收的输出信号或将接收的输出信号输出为音频或振动形式。
在一些实施例中,用户可在显示器275上显示的图形用户界面(gui)输入用户命令,则用户接口265通过gui接收用户输入命令。确切的说,用户接口265可接收用于控制选择器在gui中的位置以选择不同的对象或项目的用户输入命令。其中,“用户界面”,是应用程序或操作系统与用户之间进行交互和信息交换的介质接口,它实现信息的内部形式与用户可以接受形式之间的转换。用户界面常用的表现形式是图形用户界面(graphicuserinterface,gui),是指采用图形方式显示的与计算机操作相关的用户界面。它可以是在电子设备的显示屏中显示的一个图标、窗口、控件等界面元素,其中控件可以包括图标、控件、菜单、选项卡、文本框、对话框、状态栏、频道栏、widget等可视的界面元素。
或者,用户可通过输入特定的声音或手势进行输入用户命令,则用户接口265通过传感器识别出声音或手势,来接收用户输入命令。
视频处理器270,用于接收外部的视频信号,根据输入信号的标准编解码协议,进行解压缩、解码、缩放、降噪、帧率转换、分辨率转换、图像合成等视频数据处理,可得到直接在显示器275上显示或播放的视频信号。
示例的,视频处理器270,包括解复用模块、视频解码模块、图像合成模块、帧率转换模块、显示格式化模块等。
其中,解复用模块,用于对输入音视频数据流进行解复用处理,如输入mpeg-2流(基于数字存储媒体运动图像和语音的压缩标准),则解复用模块将其进行解复用成视频信号和音频信号等。
视频解码模块,用于对解复用后的视频信号进行处理,包括解码和缩放处理等。
图像合成模块,如图像合成器,其用于将图形生成器根据用户输入或自身生成的gui信号,与缩放处理后视频图像进行叠加混合处理,以生成可供显示的图像信号。
帧率转换模块,用于对输入视频的帧率进行转换,如将输入的60hz视频的帧率转换为120hz或240hz的帧率,通常的格式采用如插帧方式实现。
显示格式化模块,用于将帧率转换模块输出的信号,改变为符合诸如显示器显示格式的信号,如将帧率转换模块输出的信号进行格式转换以输出rgb数据信号。
显示器275,用于接收源自视频处理器270输入的图像信号,进行显示视频内容、图像以及菜单操控界面。显示视频内容,可以来自调谐解调器210接收的广播信号中的视频内容,也可以来自通信器220或外部装置接口240输入的视频内容。显示器275,同时显示显示设备200中产生且用于控制显示设备200的用户操控界面ui。
以及,显示器275可以包括用于呈现页面的显示屏组件以及驱动图像显示的驱动组件。或者,倘若显示器275为一种投影显示器,还可以包括一种投影装置和投影屏幕。
旋转组件276,控制器250可以发出控制信号使旋转组件276旋转显示器275。
音频处理器280,用于接收外部的音频信号,根据输入信号的标准编解码协议,进行解压缩和解码,以及降噪、数模转换、和放大处理等音频数据处理,得到可以在麦克风286中播放的音频信号。
示例性的,音频处理器280可以支持各种音频格式。例如mpeg-2、mpeg-4、高级音频编码(aac)、高效aac(he-aac)等格式。
音频输出接口285,用于在控制器250的控制下接收音频处理器280输出的音频信号,音频输出接口285可包括麦克风286,或输出至外接设备的发生装置的外接音响输出端子287,如耳机输出端子。
在其他一些示例性实施例中,视频处理器270可以包括一个或多个芯片组成。音频处理器280,也可以包括一个或多个芯片组成。
以及,在其他一些示例性实施例中,视频处理器270和音频处理器280,可以为单独的芯片,也可以与控制器250一起集成在一个或多个芯片中。
供电电源290,用于在控制器250的控制下,将外部电源输入的电力为显示设备200提供电源供电支持。供电电源290可以是安装在显示设备200内部的内置电源电路,也可以是安装在显示设备200外部的电源。
由于本申请提供的显示设备200,包括显示器275和旋转组件276,旋转组件276可以带动显示器275进行旋转,以使显示器275为不同的展示方向。因此,在一种实现方式中,展示方向可以包括横屏展示方向和竖屏展示方向。其中,横屏展示方向是指,从显示器275正面观看时,显示器275水平方向上的长度(宽)大于竖直方向上的长度(高)的展示方向;竖屏展示方向是指,从显示器275正面观看时,显示器275水平方向上的长度(宽)小于竖直方向上的长度(高)的展示方向。
显然,受显示设备200安装/放置位置的影响,竖直方向在本申请中是指大致竖直,水平方向也是指大致水平即可。横屏展示方向主要用于显示电视剧、电影等横向媒资如图5a所示。显示器275为横屏展示方向时的操作模式可以称为横屏媒资观看模式,显示器275为竖屏展示方向时的操作模式可以称为竖屏媒资观看模式。显示设备200中的控制器250进一步与服务器300通信连接,用于调用服务器300的接口,获取相应数据。该显示设备200中的显示器275能够被旋转组件276驱动旋转,并用于显示用户界面。在实际应用中,用户可通过控制装置100来控制显示设备200的播放模式、播放内容等,其中,播放模式包括横屏媒资观看模式和竖屏媒资观看模式。
竖屏展示方向主要用于显示短视频、漫画等竖向媒资,如图5b所示。在竖屏展示方向下,显示器275可以显示竖屏展示方向对应的用户界面,并拥有竖屏展示方向相对应的界面布局和交互方式。在竖屏媒资观看模式下,用户可以观看短视频、漫画等竖屏媒资。同理,由于显示设备200中的控制器250进一步与服务器300通信连接,因此可以在竖屏展示方向时,通过调用服务器300的接口,获取竖屏相应的媒资数据。
竖屏展示方向更适合播放页面比例为9:16等竖屏形式的媒资,例如,通过手机等终端拍摄的短视频等。由于手机等终端设备多采用9:16,9:18等竖向屏幕比例,因此在终端接入显示设备200,并通过显示设备200显示终端页面时,竖屏展示方向能够避免对页面进行过渡缩放,充分利用显示器275的应用页面,拥有更好的用户体验。
需要说明的是,上述横屏展示方向和竖屏展示方向只是两种不相同的显示器275展示方向,并不对显示的内容构成限制,例如,在横屏展示方向下依然可以显示短视频、漫画等竖向媒资;在竖屏展示方向下也依然可以显示电视剧、电影等横向媒资,只是在该展示方向需要对不相符的显示窗口进行压缩、调整。
用户在使用显示设备200时,会根据用户的观影需要,调整显示器275的展示方向。例如可以通过控制装置100上的旋转键、或者在ui界面上选中旋转选项、或者通过语音系统输入“旋转”相关语音发出旋转指令后,控制器250则会根据旋转指令控制旋转组件276进行转动,以驱动显示器275进行旋转。例如,用户想通过显示设备200观看短视频时,可以通过上述方式中的一种输入旋转指令,使横屏展示方向下的显示器275逆时针旋转90度至竖屏展示方向,从而适应短视频等竖向应用的页面比例。
存在一种情况,用户采用本申请示出的显示设备观看媒资,有时候媒资的支持的展示方向与显示器275当前的展示方向不一致,导致浪费屏幕资源的问题出现。具体的可以参阅6,图6为根据一可行性实施例示出的展示页面的示意图,界面1中可以看出,媒资支持的展示方向为竖屏展示方向,但是显示器275的当前展示方向为横屏展示方向,这就导致显示器275的区域a及区域b对应的屏幕资源浪费。
通常用户会选择控制显示器275旋转,以使得旋转后的显示器275的展示方向与媒资支持的展示方向一致,具体的可以参阅图6中界面2,可以看出屏幕资源被充分利用。
为了提升用户的体验感在显示器275旋转的过程中,需要控制当前播放媒资的展示页面旋转,展示页面的旋转方向与显示器275的旋转方向相反,以保证用户观看的是展示页面始终处于静止状态,具体的可以参阅图7,图7显示器275旋转过程中,展示页面的变化示意图。可以看出在显示器275旋转的过程中,展示页面的旋转方向始终与显示器275的旋转方向相反,进而使得用户观看到的媒资界面始终处于静止的状态。
由于显示设备的页面刷新率,受硬件处理能力限制,因此,不同显示设备的页面刷新频率存在一定的差异。如果显示器的页面刷新率与展示页面的绘制频率不一致,将会导致页面抖动,用户体验感较差。例如,在一些可行性实施例中,显示设备的页面刷新率为60次/秒,但是控制器每间隔1/200秒绘制一帧展示页面,那么在0-1/60秒这段时间内,控制器在1/200秒、1/100秒及3/200秒绘制三张展示页面,如果控制器随机选取0-1/60秒这段时间内绘制的展示页面进行展示的话,最终用户观看到的展示界面变化不均匀页面抖动,进一步的,由于页面绘制和页面刷新(展示)存在一个时间差,这个时间差会导致展示页面旋转的角度与显示器的旋转角度不一致,用户观看到的展示页面倾斜,用户体验感较差。进一步的,如果控制器在1/60秒时,刷新的是1/120秒绘制的展示页面。
本申请中页面刷新率,每秒中控制器页面刷新的次数。每次刷新的过程为电子枪从显示器的左上角的第一行开始,从左至右逐行扫描,第一行扫描完后再从第二行的最左端开始至第二行的最右端,一直到扫描完整个显示器后再从显示器的左上角开始,这时就完成了一次对显示器的刷新,此时用户可以看到一帧展示页面。本申请中展示页面的绘制频率,每秒中控制器渲染展示页面的次数。渲染展示页面的渲染过程为:控制器配置展示页面初始化opengl,配置opengl环境,加载资源,渲染展示页面。
为了解决上述技术问题本申请实施例示出一种显示设备,显示设备的作业流程可以参阅图8。本申请实施例示出的显示设备包括:显示器275、旋转组件276及控制器250,其中:
显示器275,用于显示展示页面。
旋转组件276,旋转组件276连接显示器275,被配置为驱动显示器275转动;
控制器250,被配置为执行以下步骤:
s101控制旋转组件276带动显示器275旋转;
本实施例中,显示器275的展示方向可以为横屏展示方向也可以为竖屏展示方向。当需要控制显示器275旋转时,控制器250控制旋转组件带动显示器275旋转。
在一些实现方式中,用户可以向显示设备200输入触发旋转的操作指令,使得显示器275的展示方向由横屏展示方向转换为竖屏展示方向,即显示设备由横屏媒资观看模式转换为竖屏媒资观看模式;或使得显示器275的展示方向由竖屏展示方向转换为横屏展示方向,即显示设备由竖屏媒资观看模式转换为横屏媒资观看模式。
示例的,在横屏媒资观看模式下,用户观看有线电视,一段时间后用户想要观看抖音媒资,用户可以发送一控制指令至控制器250,控制器250在接收到用户发送的控制指令后,控制旋转组件276带动显示器275旋转。上述控制过程可理解为主动输入。
示例的,横屏媒资观看模式与竖屏媒资观看模式的切换可以是控制器250主动发出的控制指令;例如,控制器250可以实时的监测播放媒资的展示方向以及当前显示器275的展示方向,当媒资的展示方向与显示器275的展示方向不一致时,控制主动控制旋转组件276带动显示器275旋转。
本申请中媒资可以但不限于是视频、图片、动画、应用界面。在本实施例中,以视频为例对显示设备的处理流程作以说明。
在一些可行性实施例中,响应于用户输入的视频播放指令,控制器250读取第一展示方向及第二展示方向,本实施例中第一展示方向为当前播放的视频所支持的展示方向,第二展示方向为显示器275的当前展示方向;如果第一展示方向与第二展示方向不一致,控制器250控制旋转组件276带动显示器275旋转,以使得旋转后显示器275的展示方向与第一展示方向一致;例如,控制器250通过角度传感器监测到显示器275当前转角为90度,则可以确定显示器275的展示方向为竖屏展示方向,而当读取第一展示方向为横屏展示方向时,可以对显示器275进行旋转,以使得旋转后的显示器275的展示方向为竖屏展示方向。再例如,控制器250通过角度传感器监测到显示器275当前转角为90度,则可以确定显示器275的展示方向为横屏展示方向,而当读取第一展示方向为竖屏展示方向时,可以对显示器275进行旋转,以使得旋转后的显示器275的展示方向为横屏展示方向。
读取第一/第二展示方向的实现方式有多种。
例如,控制器250可以通过读取视频的分辨率,确定第一展示方向。其中视频的分辨率包括视频的宽和高。如果宽大于高,视频的展示方向为横屏展示方向;如果宽小于高,则视频的展示方向为竖屏展示方向。
具体的,在完成视频加载的动作后,视频的属性值也随之储存在控制器250的本地存储器,此时,控制器250可以通过调取属性值中的分辨率,来确定视频的展示方向。分辨率记载着视频在“横”和“竖”这两个维度上包含的像素个数。比如,1920*1080的视频是由横向1920个像素、纵向1080个像素(合计2,073,600个像素)构成的。基于分辨率便可获知视频为横屏展示视频还是竖屏展示视频。
在一些可行性实施例中,控制器250加载的视频的分辨率为320*240,则控制器250确定该视频为横屏展示视频,相应的第一展示方向为横屏展示方向。在另一可行性实施例中,控制器250调取加载的视频的分辨率为768*1024,则控制器250确定该视频为竖屏展示视频,相应的,第一展示方向为横屏展示方向。
再例如,以在视频的配置信息中加入一个方向标识,控制器250可以通过应用获取正在播放视频的配置信息;然后基于配置信息确定当第一展示方向是横屏展示方向还是竖屏展示方向。
具体的,控制器250被进一步配置为:读取方向标识;如果展示方向标识为第一方向标识,则视频支持的展示方向为横屏展示方向;如果展示方向标识为第二方向标识,则视频支持的展示方向为竖屏展示方向。在实际应用的过程中可以根据需求设置第一标识值,第二标识值,在此申请人并不做过多的限定。可以在配置信息中加入标识值:com.android,h/v/hv,h表示视频仅支持横屏展示方向,v表示视频仅支持竖屏,hv表示视频同时支持横屏展示方向和竖屏展示方向。
在一些可行性实施例中,控制器250调取视频的方向标识:com.android,h,则控制器250确定视频支持的展示方向为横屏展示方向。在另一可行性实施例中,控制器250读取视频的方向标识:com.android,v,则控制器250确定第一展示方向为竖屏展示方向。
显示器275的当前展示方向(第二展示方向)可以通过显示设备200内置的传感器进行监测。例如,显示设备200的显示器275上设置有陀螺仪、重力加速度传感器等,可以通过测量角加速度或重力方向确定显示器275相对于重力方向的姿态数据。再将监测的姿态数据分别与横屏展示方向和竖屏展示方向下的姿态数据进行比较,确定显示器275当前所处的展示方向。
又例如,可以在旋转组件276上设置光栅角度传感器、磁场角度传感器或滑动电阻角度传感器等,通过测量旋转组件276所旋转的角度,分别与横屏展示方向和竖屏展示方向下的角度进行比较,确定显示器275当前所处的展示方向。
本申请实施例仅是实例性的示出几种读取第一/第二展示方向的实现方式,在实际应用的过程中,读取第一/第二展示方向的实现方式并不限于上述几种方式。
s102响应于显示器275开始旋转,调取绘制参数,本申请中绘制参数至少包括显示设备的页面刷新率;
确定显示器275何时开始旋转向的实现方式有多种。
例如:控制器250被进一步配置为执行以下步骤11~步骤13,确定显示器275何时开始旋转。
步骤11,采集旋转速度,旋转速度用于记录显示器275的旋转速度;
本申请中,可以在控制器250上设置一传感器用于实时的监测显示器275旋转角度,所述旋转速度为单位时间内旋转的角度。通常情况下旋转速度为0,即显示器275处于静止的状态。
步骤12,如果旋转速度大于预置旋转速度,则显示器275开始旋转;
在实际应用的过程中可以根据需求设定预置旋转速度,在一些可行性实施例中,预置旋转速度可以0.01度/ms。控制器250在发出旋转指令至旋转组件276后,每20ms采集一个旋转角度,并将所述旋转角度计算为旋转速度,当旋转速度大于0.01度/ms时,则显示器275开始旋转。
步骤13如果旋转速度小于预置旋转速度,则显示器275停止旋转。
在显示器275旋转的过程中,第一旋转度持续大于预置旋转速度,当显示器275停止旋转时,旋转速度小于预置旋转速度。
在实际应用的过程中,显示器275可能在外力作用下发生了旋转,此时,控制器250记录的旋转速度可能大于预置旋转速度。为了避免上述问题的出现,在本实施例中可以当连续n次采集的旋转速度均大于预置旋转速度时,控制器250开始旋转。
再例如,可以近似的认为控制器250发出旋转指令时,则显示器275开始旋转。
本实施例仅是实例性的示出两种确定显示器275开始旋转向的实现方式,在实际应用的过程中,确定显示器275开始旋转向的实现方式可以是但不限于上述两种实现方式。
本申请中,绘制参数至少包括:显示设备的页面刷新率、目标时间及目标角度;
其中,页面刷新率、目标时间及目标角度可以预先存储在控制器250的存储器内。
在实际应用的过程中可以根据需求设定目标角度,通常显示器275在横屏展示和竖屏展示两种模式下切换,因此,在一些可行性实施例中目标角度设定可以设定,但不限定90度。
页面刷新率由显示设备的性能而定,在一些可行性实施例中页面刷新率可以是60次/秒。
在一些可行性实施例中,控制器250可以预先统计显示设备旋转至目标角度所需的时间,然后根据统计结果生成目标时间,然后存储目标时间以供后续应用。其中目标时间的生成过程可以是控制器250被配置为执行步骤21~步骤23生成目标时间。
步骤21,分别记录显示器275n次旋转至目标角度所需的时间;
例如:第一次旋转:控制器250控制显示器275旋转,同时记录显示器275旋转90度所需的时间t90,1;
第二次旋转:控制器250控制显示器275旋转,同时记录显示器275旋转90度所需的时间t90,2;
第三次旋转:控制器250控制显示器275旋转,同时记录显示器275旋转90度所需的时间t90,3;
第四次旋转:控制器250控制显示器275旋转,同时记录显示器275旋转90度所需的时间t90,4;
……
第n次旋转:控制器250控制显示器275旋转,同时记录显示器275旋转90度所需的时间t90,n。
步骤22,统计每个时间出现的概率;
控制器250统计tθ,1,tθ,2……tθ,n出现的概率。
图9为根据一可行性实施例示出的tθ,n-p的关系曲线,其中,横坐标标识tθ,n即显示器275旋转θ所需的时间,p为tθ,n出现的概率。
步骤23,筛选出概率大于预置概率的时间作为目标时间。
其中,预置概率可以根据需求设定,其中预置概率的取值越高,相应的计算结果越准确。
请继续参阅图9,ti~tj之间的任意一个时间均可作为目标时间。在一些可行性实施例中,为了保证生成的目标时间的准确性,可以计算ti~tj的平均值作为目标时间。
s103根据绘制参数绘制显示器275的展示页面,以使得绘制出展示页面与显示设备的页面刷新率匹配,展示页面的旋转角度与显示器275的旋转角度一致,展示页面的旋转方向与显示器275的旋转方向相反。
本申请中为了防止页面抖动,展示页面的绘制频率不小于显示设备的页面刷新率,优选的,展示页面的绘制频率等于显示设备的页面刷新率。
控制展示页面的绘制频率与显示设备的页面刷新率一致的实现方式有多种。
例如,在一些可行性实施例中显示设备的页面刷新率为60次/秒,相应的,控制器250每分钟可以绘制60个展示页面,以使得绘制出展示页面与显示设备的页面刷新率匹配。
再例如,在一些可行性实施例中页面刷新率为60次/秒,控制器250可以计算出显示设备每间隔1/60秒刷新一次页面,控制器250以显示器275开始旋转的时间为计时起点,每1/60秒绘制一个展示界面,以使得绘制出展示页面与显示设备的页面刷新率匹配。
本实施例仅是示例性的示出两种控制展示页面的绘制频率与显示设备的页面刷新率一致的实现方式,在实际应用的过程中,控制展示页面的绘制频率与显示设备的页面刷新率一致的实现方式可以是,但不限于上述两种实现方式。
控制展示页面的旋转方向与显示器275的旋转方向相反的实现方式有多种。
例如:控制器250可以读取显示器275的旋转方向,然后,控制展示页面向旋转器选旋转方向的反向旋转。在一些可行性实施例中,显示器275的旋转方向为顺时针旋转,相应的展示页面的旋转方向为逆时针旋转。
再例如,控制器250可以预先存储显示器275的旋转方向,在旋转过程中需要绘制展示页面时,控制器250控制展示页面向旋转器选旋转方向的反向旋转。
本申请实施例仅是示例性的示出两种控制展示页面的旋转方向与显示器275的旋转方向相反的实现方式,在实际应用的过程中可以根据实际的应用环境配置控制过程,在此申请人不予以限定。
控制展示页面的旋转角度与显示器275的旋转角度的一致实现方式有多种。
例如,控制器250根据绘制参数计算出每次绘制的展示页面的旋转步长dr(detrotation),然后按照页面刷新率绘制展示页面,每次绘制的展示页面旋转r2(rotation)角度,r2=dr*a,其中,r2是旋转角度,单位是度,a是页面绘制次数,单位是次。
再例如,控制器250根据绘制参数计算出每次绘制的展示页面的旋转步长rt,然后每每间隔d2绘制一个展示页面,每次绘制的展示页面旋转r2角度,其中,d2(duration)是页面刷新时间,单位是秒,d2=1/f。
其中,旋转步长的计算过程如下:
控制器250dr=r1/d1/f,其中,f为页面刷新率,单位是次/秒;d1是目标时间,单位是秒;r1是目标角度,单位是度;dr是旋转步长,单位是度/次;根据如下公式计算旋转角度;r2=dr*a,其中,r2是旋转角度,单位是度,a是页面绘制次数,单位是次。
在一些可行性实施例中r=90°,d=6s,f=60次/秒;dr=90/6/60度/次=0.25度/次。
本申请实施例仅是示例性的示出两种控制展示页面的旋转角度与显示器275的旋转角度一致实现方式,在实际应用的过程中可以根据实际的应用环境配置控制过程,在此申请人不予以限定。
下面结合具体的实例对展示页面的绘制过程作以详细的说明。
在一些可行性实施例中r=90°,d=6s,f=60次/秒(或hz);dr=90/6/60度/次=0.25度/次。
实施例1:
控制器250控制旋转组件276带动显示器275顺时针开始旋转时,控制器250在1/60s的时候绘制第一帧展示页面,其中,第一帧展示页面的旋转角度为0.25度,绘制过程大体为:控制器250配置展示页面初始化opengl,配置opengl环境,加载资源,设置资源参数,渲染展示页面的内容,页面模型角度为逆时针旋转0.25度。在2/60s的时候绘制第一帧展示页面,其中,第一帧展示页面的旋转角度为0.25*2度,该展示页面的内容,各页面模型角度为逆时针旋转0.50度……直至控制器250停止旋转。
实施例2:
控制器250控制旋转组件276带动显示器275顺时针开始旋转时,控制器250按照60hz的绘制频率绘制展示页面,每次绘制的展示页面的旋转角度分别为:0.25度、0.25*2度、0.25*3度……90度。绘制过程大体为:控制器250配置展示页面初始化opengl,配置opengl环境,加载资源,设置资源参数,渲染展示页面的内容,页面模型角度为逆时针旋转0.25度。
值得注意的是,只有在显示器275旋转的过程中,控制器250需要实时的计算旋转角度,当显示器275停止旋转时,控制器250终止绘制旋转角度。
确定显示器275停止旋转的实现方式有多种。
再例如:控制器250被进一步配置为记录旋转角度,如果旋转角度等于90度,则显示器275停止旋转。
再例如:控制器250被进一步配置为记录旋转时间,如果旋转角度等于目标旋转时间,则显示器275停止旋转。
示例的,目标旋转时间为6秒,当控制器250监测到显示器275的旋转速度大于预置旋转速度时,控制器250开始计时,当显示器275记录的时间等于6秒,则显示器275停止旋转。
s104控制显示器275显示展示页面。
在本申请实施例示出的实施方式中视频包括有线视频及网络视频,其中,所述网络视频包括:视频画面和覆盖于视频画面上层的图形层画面。图形层画面在本申请实施例中也称之为osd(objectsequencediagram,屏幕菜单式调节方式),图形层画面以固定或不固定的方式显示。例如:图形层画面可以是在播放视频节目的同时可使用字符叠加各种通知等信息。用户需要了解某一信息时,调取该信息对应的图形层画面,一段时间后该图形层画面被撤销。例如:用户想要了解当前播放视频的音量,用户通过语音或遥控器调取音量对应的图形层画面。显示器275显示所述音量对应的图形层画面,20秒后音量对应的图形层画面被撤销。图形层画面只有在用户通过语音或遥控器调取时才会显示在显示器275上。通常在显示器275旋转的过程中,显示器275不显示图形层画面,因此,显示器275旋转过程中图形层画面的所处的形态并不影响用户的体验感。
为了降低控制器250的数据处理量,本申请示出的实施方式中,在显示器275旋转前或当显示器275旋转时,如果所述图形层画面的自动旋转控制符处于开启状态,则将所述自动旋转控制符的状态调整为关闭状态,以使得在显示器275旋转的过程中控制器250无需实时的绘制不同旋转角度的图形层画面。具体的实现过程可以:如果所述第一展示方向与所述第二展示方向不一致,所述控制器250还被配置为:读取所述图形层的自动旋转控制符的状态;如果所述自动旋转控制符处于开启状态,则将所述自动旋转控制符的状态调整为关闭状态。响应于显示器275停止旋转,则将所述自动旋转控制符的状态由关闭状态调整为开启状态。
本申请实施例提供的显示设备设置有控制器250、显示器275及旋转组件276。控制器250存储有该显示设备的页面刷新率,当旋转组件276带动显示器275开始旋转时,响应于显示器275开始旋转,控制器250可以调取预先存储的页面刷新率,并以页面刷新率为依据绘制展示页面,以使得展示页面的绘制频率与显示设备的页面刷新率匹配,保证用户观看到的展示页面平稳变化,避免了页面抖动问题的出现。进一步的,在显示器275旋转的过程中,控制器250绘制出来的展示页面会发生旋转,展示页面的旋转角度与显示器275的旋转角度相同,旋转方向相反,以使得用户观看的到展示页面始终与显示器275的展示方向匹配,用户体验感较好。
具体实现中,本申请还提供一种计算机存储介质,其中,该计算机存储介质可存储有程序,该程序执行时可包括本申请提供的方法的各实施例中的部分或全部步骤,当本申请提供的显示设备的控制器250运行计算机程序指令时,控制器250执行本申请的控制器250被配置的步骤。的存储介质可为磁碟、光盘、只读存储记忆体(英文:read-onlymemory,简称:rom)或随机存储记忆体(英文:randomaccessmemory,简称:ram)等。
本领域的技术人员可以清楚地了解到本申请实施例中的技术可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本申请实施例中的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例或者实施例的某些部分的方法。
本说明书中各个实施例之间相同相似的部分互相参见即可。尤其,对于实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例中的说明即可。
- 还没有人留言评论。精彩留言会获得点赞!