基于视频的交互、视频处理方法、装置、设备及存储介质与流程

本公开涉及数据处理领域,尤其涉及一种基于视频的交互、视频处理方法、装置、设备及存储介质。
背景技术:
随着短视频软件用户量的不断增加,基于视频的交互方式,越来越受到人们的关注。
其中,在保证用户体验的前提下,如何实现从视频的播放切换至目标页面的展示,是目前亟需解决的技术问题。
技术实现要素:
为了解决上述技术问题或者至少部分地解决上述技术问题,本公开提供了一种基于视频的交互、视频处理方法、装置、设备及存储介质,能够在保证用户体验的前提下,实现从视频的播放切换至目标页面的展示。
第一方面,本公开提供了一种基于视频的交互方法,所述方法包括:
当目标视频播放至目标图像帧时,在所述目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层;其中,所述交互控件在所述蒙层上的显示区域与所述目标图像帧上的目标元素的显示区域
的位置相同,所述交互控件上的显示图像与所述目标元素具有对应关系;
响应于针对所述交互控件的触发操作,对目标页面进行展示;其中,所述目标页面上展示的内容与所述目标图像帧上展示的内容相关;
响应于在所述目标页面上触发的返回操作,由所述目标页面跳转至视频播放界面,并在所述视频播放界面上基于所述目标图像帧继续播放所述目标视频。
一种可选的实施方式中,所述方法还包括:
当检测到所述蒙层在所述当前播放界面上的显示时长达到预设停留时长时,基于所述目标图像帧继续播放所述目标视频;
或者,当接收到在所述当前播放界面上的所述蒙层上触发的继续播放操作时,基于所述目标图像帧继续播放所述目标视频。
一种可选的实施方式中,所述响应于针对所述交互控件的触发操作,对目标页面进行展示之前,还包括:
在所述蒙层上显示所述交互控件对应的操作提示;所述操作提示用于引导用户针对所述交互控件的触发操作。
一种可选的实施方式中,所述方法还包括:
响应于针对所述交互控件的触发操作,播放声音提示或震动提示。
一种可选的实施方式中,所述针对所述交互控件的触发操作包括:针对所述交互控件的点击操作,或者,将所述交互控件拖拽至目标区域的操作。
第二方面,本公开提供了一种视频处理方法,所述方法包括:
在接收到针对待处理视频中目标图像帧上的目标元素的选定操作后,基于所述目标图像帧上的所述目标元素,在蒙层上生成交互控件;其中,所述交互控件在所述蒙层上的显示区域与所述目标元素在所述目标图像帧上的显示区域具有对应关系,所述交互控件的显示图像与所述目标元素具有对应关系,所述交互控件用于触发目标页面的展示,所述目标页面上展示的内容与所述目标图像帧上展示的内容相关;
将所述蒙层插入至所述待处理视频中所述目标图像帧与第一图像帧之间的位置,得到所述待处理视频对应的目标视频;其中,所述第一图像帧为所述待处理视频中所述目标图像帧的相邻下一帧图像。
一种可选的实施方式中,所述基于所述目标图像帧上的所述目标元素,在蒙层上生成交互控件,包括:
确定所述目标图像帧上的所述目标元素对应的显示位置信息;
基于所述显示位置信息,在蒙层上生成所述目标元素对应的交互控件。
一种可选的实施方式中,所述基于所述显示位置信息,在蒙层上生成交互控件之后,还包括:
确定所述目标图像帧上与所述目标元素具有对应关系的显示元素的显示位置信息;
基于所述显示元素的显示位置信息,在所述蒙层上确定所述交互控件对应的目标区域;其中,所述交互控件被拖拽至所述目标区域的操作用于触发目标页面的展示。
一种可选的实施方式中,所述方法还包括:
确定所述蒙层对应的预设停留时长;其中,所述预设停留时长用于控制所述蒙层的显示时长。
第三方面,本公开提供了一种基于视频的交互装置,所述装置包括:
蒙层显示模块,用于当目标视频播放至目标图像帧时,在所述目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层;其中,所述交互控件在所述蒙层上的显示区域与所述目标图像帧上的目标元素的显示区域具有对应关系,所述交互控件上的显示图像与所述目标元素具有对应关系;
页面展示模块,用于响应于针对所述交互控件的触发操作,对目标页面进行展示;其中,所述目标页面与所述目标图像帧具有对应关系;
跳转模块,用于响应于在所述目标页面上触发的返回操作,由所述目标页面跳转至视频播放界面,并在所述视频播放界面上基于所述目标图像帧继续播放所述目标视频。
第四方面,本公开提供了一种视频处理装置,所述装置包括:
生成模块,用于在接收到针对待处理视频中目标图像帧上的目标元素的选定操作后,基于所述目标图像帧上的所述目标元素,在蒙层上生成交互控件;其中,所述交互控件在所述蒙层上的显示区域与所述目标元素在所述目标图像帧上的显示区域具有对应关系,所述交互控件的显示图像为基于所述目标元素确定,所述交互控件用于触发目标页面的展示,所述目标页面与所述目标图像帧具有对应关系;
插入模块,用于将所述蒙层插入至所述目标视频中所述目标图像帧与第一图像帧之间的位置,得到处理后的目标视频;其中,所述第一图像帧为所述目标视频中所述目标图像帧的相邻下一帧图像。
第五方面,本公开提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在终端设备上运行时,使得所述终端设备实现上述的方法。
第六方面,本公开提供了一种设备,包括:存储器,处理器,及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时,实现上述的方法。
本公开实施例提供的技术方案与现有技术相比具有如下优点:
本公开实施例提供了一种基于视频的交互方法,在目标视频播放至目标图像帧时,暂停播放该目标视频,并在目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层。其中,该交互控件在蒙层上的显示区域与目标图像帧上的目标元素的显示区域具有对应关系,所述交互控件上的显示图像与目标元素具有对应关系。当接收到针对该交互控件的触发操作时,对目标页面进行展示,其中,目标页面与目标图像帧具有对应关系。当接收到在目标页面上触发的返回操作时,由目标页面跳转至视频播放界面,并在视频播放界面上基于目标图像帧继续播放目标视频。本公开实施例在当前播放界面上显示与目标图像帧上的目标元素的显示区域具有对应关系,且显示图像与目标元素具有对应关系的交互控件,并通过对交互控件的触发操作实现了从视频播放界面切换至目标页面的展示功能。
另外,由于本公开实施例对交互控件的显示与目标图像帧上的原生显示内容相关,因此,在目标视频的当前播放界面上显示带有交互控件的蒙层,以及基于与目标图像帧上的原生显示内容相关的交互控件,触发与目标图像帧相关的目标网页的展示,能够将用户从视频播放界面沉浸式的带入至目标页面的浏览,保证用户的体验。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
为了更清楚地说明本公开实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
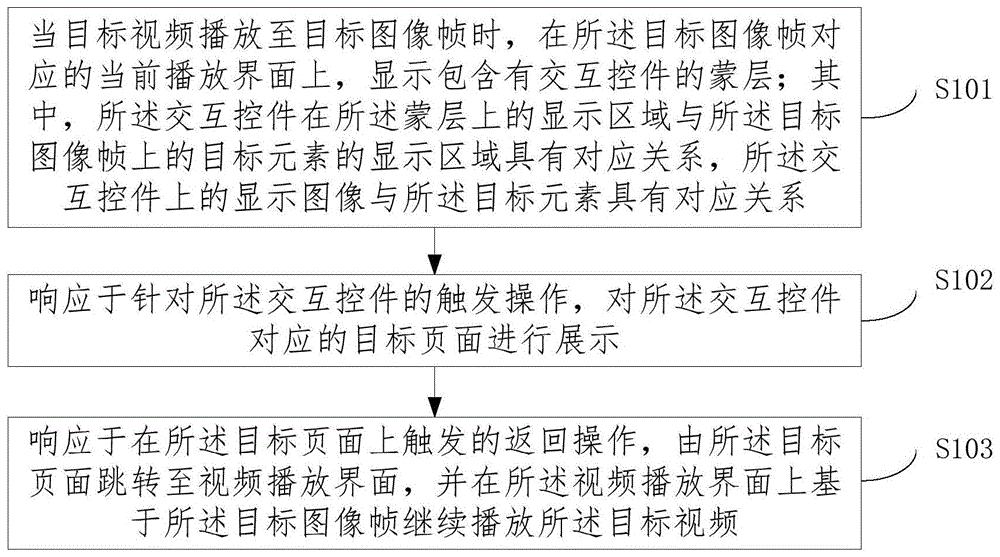
图1为本公开实施例提供的一种基于视频的交互方法的流程图;
图2为本公开实施例提供的一种目标视频的目标图像帧的界面效果图;
图3为本公开实施例提供的一种显示包含有交互控件的蒙层的界面效果图;
图4为本公开实施例提供的一种视频处理方法的流程图;
图5为本公开实施例提供的一种蒙层的界面效果图;
图6为本公开实施例提供的一种基于视频的交互装置的结构示意图;
图7为本公开实施例提供的一种视频处理装置的结构示意图;
图8为本公开实施例提供的一种基于视频的交互设备的结构示意图;
图9为本公开实施例提供的一种视频处理设备的结构示意图。
具体实施方式
为了能够更清楚地理解本公开的上述目的、特征和优点,下面将对本公开的方案进行进一步描述。需要说明的是,在不冲突的情况下,本公开的实施例及实施例中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本公开,但本公开还可以采用其他不同于在此描述的方式来实施;显然,说明书中的实施例只是本公开的一部分实施例,而不是全部的实施例。
随着短视频软件的用户量的迅速增长,如何保证短视频软件中用户的使用体验,越来越受到开发人员的关注。而基于视频的交互方式是保证短视频软件用户的使用体验的重要因素之一,因此,基于视频的交互方式也备受关注。
为此,本公开提供了一种基于视频的交互方法,在目标视频播放至目标图像帧时,暂停播放该目标视频,并在目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层。其中,该交互控件在蒙层上的显示区域与目标图像帧上的目标元素的显示区域的位置相同,交互控件上的显示图像与目标元素具有对应关系。当接收到针对该交互控件的触发操作时,对与目标图像帧具有对应关系的目标页面进行展示。本公开实施例在当前播放界面上显示与目标图像帧上的目标元素的显示区域的位置相同,且显示图像与目标元素具有对应关系的交互控件,并通过对交互控件的触发操作实现了从视频播放界面切换至目标页面的展示功能。
另外,由于本公开实施例对交互控件的显示是基于目标图像帧上的目标元素的显示区域实现的,即交互控件的显示与目标图像帧上的原生显示内容相关,因此,在目标视频的当前播放界面上显示带有交互控件的蒙层,以及基于与目标图像帧上的原生显示内容相关的交互控件,触发与目标图像帧相关的目标网页的展示,能够将用户从播放视频界面沉浸式的带入至目标页面的浏览,保证用户的体验。
基于此,本公开实施例提供了一种基于视频的交互方法,参考图1,为本公开实施例提供的一种基于视频的交互方法的流程图,该方法包括:
s101:当目标视频播放至目标图像帧时,在所述目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层。
其中,所述交互控件在所述蒙层上的显示区域与所述目标图像帧上的目标元素的显示区域的位置相同,所述交互控件上的显示图像与所述目标元素具有对应关系。
本公开实施例中,目标视频是指具有一定播放时长的视频片段。其中,目标视频中的目标图像帧的相邻下一或多帧图像为用于显示蒙层的图像帧,也就是说,目标视频中包含至少一帧显示有蒙层的图像帧。例如,目标视频中播放时间点为第5至7秒的图像帧,用于显示蒙层。
实际应用中,在目标视频播放的过程中,当播放至目标图像帧时,在目标图像帧对应的当前播放界面上显示蒙层,同时,暂停播放目标视频至当前播放界面。在当前播放界面上显示的蒙层上显示有交互控件,且该交互控件在蒙层上的显示区域与目标图像帧上的目标元素的显示区域具有对应关系。具体的,该交互控件在蒙层上的显示区域的位置与目标元素在目标图像帧上的显示区域的位置相同。由于蒙层的显示具有一定的透明度,因此,对于用户而言,在蒙层上显示的交互控件与目标图像帧上的目标元素的显示区域重叠。
另外,交互控件上的显示图像与目标元素具有对应关系,具体的,交互控件上的显示图像与目标元素的显示图像相同或相似。
一种可选的实施方式中,在蒙层上可以单独显示一个交互控件,也可以同时显示有多个交互控件,对于交互控件的数量可以基于目标页面的展示需求确定。具体的,不同的交互控件用于触发不同的目标页面的展示。例如,目标页面是基于目标图像帧上的显示内容设计的广告页,不同的交互控件可以用于触发基于目标图像帧上的显示内容设计的不同的广告页。
实际应用中,由于蒙层的显示具有一定的透明度,因此,当前播放界面上显示蒙层时,对于目标图像帧上的图像也能够隐约显示。另外,目标视频中的目标图像帧是基于蒙层的设置需求确定的。
为了更形象的对本公开实施例进行介绍,如图2所示,为本公开实施例提供的一种目标视频的目标图像帧的界面效果图。实际应用中,在目标视频播放至该目标图像帧时,在该目标图像帧对应的当前播放界面上显示包含有交互控件的蒙层。如图3所示,为本公开实施例提供的一种显示包含有交互控件的蒙层的界面效果图。具体的,图3中的交互控件“合成”在蒙层上的显示区域与图2中目标图像帧上的目标元素“合成”的显示区域重叠。
本公开实施例中,交互控件上的显示图像与目标图像帧上的目标元素对应的显示图像相同,如图3中的交互控件“合成”上显示有黄色背景的“合成”字样的图像,与图2中的目标图像帧中的目标元素“合成”的显示图像相同。
本公开实施例中,蒙层上显示的交互控件是基于目标图像帧中原生显示元素设置的,使得为用户显示在蒙层上的内容不脱离目标视频的内容,避免超出用户的感官接受度,保证用户的体验。
一种可选的实施方式中,在蒙层上不仅显示有交互控件,还可以显示该交互控件对应的操作提示。如图3所示,在蒙城上不仅显示有交互控件“合成”,还显示有操作提示“点击合成,下载合成**角色”,以引导用户针对交互控件的触发操作,并且使用户对触发交互控件后的目标页面的内容有预期。
s102:响应于针对所述交互控件的触发操作,对目标页面进行展示,其中,所述目标页面上展示的内容与所述目标图像帧上展示的内容相关。
本公开实施例中,在目标图像帧对应的当前播放界面上显示的蒙层上,检测到用户针对交互控件的触发操作时,从当前播放界面跳转至目标页面,实现对目标页面的展示。其中,目标页面与目标图像帧具有对应关系,通常目标页面为基于目标图像帧上的显示内容设置的,例如为广告页、个人主页、公众号主页等。
其中,针对交互控件的触发操作可以包括:针对交互控件的点击操作,或者,将交互控件拖拽至目标区域的操作。具体的实现方式在后续实施例中进行介绍。
如图3所示,在检测到用户针对交互控件“合成”的点击操作时,从当前播放界面跳转至“合成**角色”下载页面,对“合成**角色”下载页面进行展示,用户可以基于该下载页面的展示,实现对“合成**角色”的下载。另外,在视频播放的过程中,通过引导用户点击“合成”按钮进入“合成**角色”下载页面,也可以增加“合成**角色”的下载量。
s103:响应于在所述目标页面上触发的返回操作,由所述目标页面跳转至视频播放界面,并在所述视频播放界面上基于所述目标图像帧继续播放所述目标视频。
本公开实施例中,在目标页面的展示过程中,用户可以触发目标页面上的返回操作,以继续对目标视频的后续视频帧进行播放。具体的,当接收到在目标页面上触发的返回操作时,从目标页面跳转回视频播放界面,并在所述视频播放界面上继续播放目标视频的后续视频帧。具体的,可以从目标图像帧开始继续播放目标视频,也可以基于目标图像帧的下一帧开始继续播放目标视频。也就是说,开始继续播放目标视频的图像帧是基于目标图像帧确定的。
另一种可选的实施方式中,为了提示用户针对交互控件的触发操作的有效性,本公开实施例在接收到针对交互控件的触发操作时,播放声音提示或震动提示,以便提示用户触发操作已生效,保证用户的交互体验。
另一种可选的实施方式中,在目标图像帧对应的当前播放界面上显示蒙层时,还可以对该蒙层在当前播放界面上的显示时长计时,当确定该蒙层在当前播放界面上的显示时长达到预设停留时长时,继续播放目标视频。
其中,蒙层在当前播放界面上的显示时长达到预设停留时间,说明在蒙层的显示时间内用户并没有针对蒙层上显示的交互控件进行触发,因此,为了保证用户对视频的播放体验,本公开实施例从蒙层的显示界面切换至视频播放界面,继续播放目标视频的后续图像帧。
另一种可选的实施方式中,在目标图像帧对应的当前播放界面上显示蒙层时,用户可以主动触发目标视频的继续播放。具体的,当接收到在当前播放界面上的蒙层上触发的继续播放操作时,基于目标图像帧继续播放目标视频。
本公开实施例提供的基于视频的交互方法中,在目标视频播放至目标图像帧时,暂停播放该目标视频,并在目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层。其中,该交互控件在蒙层上的显示区域与目标图像帧上的目标元素的显示区域的位置相同,所述交互控件上的显示图像与目标元素具有对应关系。当接收到针对该交互控件的触发操作时,对目标页面进行展示,其中,目标页面上展示的内容与所述目标图像帧上展示的内容相关。当接收到在目标页面上触发的返回操作时,由目标页面跳转至视频播放界面,并在视频播放界面上基于目标图像帧继续播放目标视频。本公开实施例在当前播放界面上显示与目标图像帧上的目标元素的显示区域具有对应关系,且显示图像与目标元素具有对应关系的交互控件,并通过对交互控件的触发操作实现了从视频播放界面切换至目标页面的展示功能。
另外,由于本公开实施例对交互控件的显示与目标图像帧上的原生显示内容相关,因此,在目标视频的当前播放界面上显示带有交互控件的蒙层,以及基于与目标图像帧上的原生显示内容相关的交互控件,触发与目标图像帧相关的目标网页的展示,能够将用户从播放视频界面沉浸式的带入至目标页面的浏览,保证用户的体验。
基于上述实施例,本公开还提供了一种视频处理方法,用于对待处理视频进行处理后,得到上述实施例提供的基于视频的交互方法中的目标视频。
参考图4,为本公开实施例提供的一种视频处理方法的流程图,其中,该视频处理方法包括:
s401:在接收到针对待处理视频中目标图像帧上的目标元素的选定操作后,基于所述目标图像帧上的所述目标元素,在蒙层上生成交互控件。
其中,所述交互控件在所述蒙层上的显示区域与所述目标元素在所述目标图像帧上的显示区域的位置相同,所述交互控件的显示图像与所述目标元素具有对应关系,所述交互控件用于触发目标页面的展示,所述目标页面上展示的内容与所述目标图像帧上展示的内容相关。
本公开实施例中,待处理视频可以为具有一定播放时长的任意类型的视频片段,如游戏视频片段、旅游视频片段等。
本公开实施例中,在确定待处理视频后,首先确定待处理视频中的目标图像帧。通常,目标图像帧是基于蒙层的设置需求确定的,例如,假设蒙层需要设置在待处理视频中的第25帧图像上显示,则可以将待处理视频的第25帧图像确定为目标图像帧。
一种可选的实施方式中,用户可以基于设置需求,将待处理视频中的图像帧确定为目标图像帧。
另外,在确定待处理视频中的目标图像帧之后,确定目标图像帧上的目标元素。通常,目标元素是基于蒙层上显示的交互控件的设置需求确定的。例如,假设蒙层上的交互控件需要设置成目标图像帧上显示的某个图像样式,如图2中的“合成”图像样式,则可以将“合成”图像样式确定为目标图像帧上的目标元素。
实际应用中,目标图像帧上通常包括至少一个显示元素,在确定目标图像帧之后,将目标图像帧上的至少一个显示元素选定为目标元素,用于交互控件的生成。具体的,在接收到目标图像帧上目标元素的选定操作后,基于该目标元素生成交互控件。
本公开实施例中,在确定待处理视频的目标图像帧上的目标元素后,在蒙层上生成与目标元素在目标图像帧上的显示区域具有对应关系的交互控件,使得在目标图像帧对应的当前播放界面上显示该蒙层时,在该蒙层上显示的该交互控件与目标图像帧上的目标元素的显示区域重叠。具体的,在蒙层上生成与目标元素在目标图像帧上的显示区域的位置相同的交互控件。
实际应用中,在蒙层上生成交互控件之前,需要确定待处理视频的目标图像帧上的目标元素对应的显示位置信息,其中,目标元素对应的显示位置信息,用于确定目标元素在目标图像帧上的显示位置。具体的,显示位置信息可以包括目标元素的边界上各个像素点的坐标等信息,还可以包括目标元素的中心点坐标和显示形状等信息。
在确定目标元素对应的显示位置信息后,基于该显示位置信息,在蒙层上生成与该目标元素对应的交互控件。具体的,交互控件在蒙层上的显示位置与目标元素在目标图像帧上的显示位置相同,即在目标图像帧对应的当前播放界面上显示蒙层时,蒙层上显示的交互控件与该交互控件对应的目标元素的显示区域重叠。
另外,在蒙层上生成的交互控件,还设置有触发目标页面展示的功能。具体的,可以设置针对该交互控件的点击操作用于触发目标页面的展示,也可以设置将该交互控件拖拽至目标区域的操作用于触发目标页面的展示。具体的,可以设置针对该交互控件的触发操作为任意类型的交互操作,在本公开实施例中不做限制。
另外,目标页面可以为基于目标图像帧上的内容确定的页面,例如为广告页、公众号主页等。
一种可选的实施方式中,设置针对交互控件的点击操作用于触发目标页面的展示时,还需要设置针对该交互控件的点击操作的点击范围,具体的,可以将该交互控件对应的显示区域确定为针对该交互控件的点击操作的点击范围,在该点击范围内检测到用户触发的点击操作时,触发该交互控件对应的目标页面的展示。
另外,为了丰富蒙层上的显示内容,还可以将目标图像帧上的其他显示元素显示于蒙层上,具体的,针对同一个显示元素,蒙层上的显示区域与目标图像帧上的显示区域的位置相同。
另一种可选的实施方式中,设置将交互控件拖拽至目标区域的操作用于触发目标页面的展示时,还需要设置该目标区域的显示位置信息。具体的,可以确定目标图像帧上与目标元素具有对应关系的显示元素,然后确定该显示元素在该目标图像帧上的显示位置信息。如图5所示,为本公开实施例提供的一种蒙层的界面效果图,其中,卡牌1为目标图像帧上的目标元素,与卡牌1具有对应关系的显示元素为卡牌框,确定卡牌框在目标图像帧上的显示位置信息,然后,基于卡牌框的显示位置信息,在蒙层上确定卡牌1对应的目标区域,即卡牌框所在的显示区域,并设置在目标区域内检测到交互控件被拖拽至该目标区域的操作时,触发目标页面的展示。
另外,在蒙层上还可以设置针对交互控件的拖拽操作提示,具体可以包括拖拽手势动画提示、拖拽文字提示等,如图5所示,蒙层上设置有针对交互控件“卡牌1”的拖拽手势动画提示,用于引导用户将卡牌1拖拽至目标区域。具体的,可以设置在蒙层的显示界面上显示拖拽手势动画的次数等。蒙层上还设置有“拖拽卡牌,解锁**游戏”的文字提示,用于引导用户针对交互控件的触发操作,并且使用户对触发交互控件后的目标页面的内容有预期,保证用户的交互体验。
一种可选的实施方式中,为避免因长时间停留在蒙层显示的界面,而降低了用户的使用体验,还可以为蒙层设置停留时长,用于控制蒙层的显示时长。具体的,可以根据蒙层设置需求,确定蒙层对应的预设停留时长,并设置在该蒙层的显示时间达到预设停留时长时,触发由蒙层的显示界面切换至下一帧图像的播放界面,为用户继续播放后续视频。
另外,为了能够提示用户针对交互控件的触发操作的有效性,本公开实施例还可以为蒙层上的交互控件设置触发后对应的播放声音提示或震动提示,以便提示用户触发操作已生效,保证用户的交互体验。
另外,本公开实施例还可以为蒙层上的交互控件设置触发后对应的视觉效果,例如蒙层散去的效果,以提示用户触发交互控件操作的有效性,提高用户的交互体验。
s402:将所述蒙层插入至所述待处理视频中所述目标图像帧与第一图像帧之间的位置,得到所述待处理视频对应的目标视频;其中,所述第一图像帧为所述待处理视频中所述目标图像帧的相邻下一帧图像。
本公开实施例中,在蒙层上生成交互控件,并为交互控件设置交互操作后,将该蒙层插入至待处理视频中目标图像帧与第一图像帧之间的位置,得到待处理视频对应的目标视频。
其中,第一图像帧为待处理视频中的目标图像帧的相邻下一帧图像。例如,目标图像帧为待处理视频中的第5帧图像,则第一图像帧为该待处理视频中的第6帧图像,将蒙层插入至该待处理视频的第5帧图像和第6帧图像之间的位置。
另外,还可以设置在进入目标页面后,一旦用户触发返回操作,则返回至如上所述的第6帧图像的播放界面,继续对目标视频进行播放。
本公开实施例提供的视频处理方法中,在用户选定待处理视频中目标图像帧上的目标元素后,能够在蒙层上为用户自动的生成用于跳转至目标页面的交互控件,以及在将蒙层插入至待处理视频后为用户自动的生成目标视频。可见,本公开实施例提供的视频处理方法降低了用户进行视频处理的操作门槛,提升了用户对视频处理的操作体验。
与上述方法实施例基于同一个发明构思,本公开还提供了一种基于视频的交互装置,参考图6,为本公开实施例提供的一种基于视频的交互装置的结构示意图,所述装置包括:
蒙层显示模块601,用于当目标视频播放至目标图像帧时,在所述目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层;其中,所述交互控件在所述蒙层上的显示区域与所述目标图像帧上的目标元素的显示区域的位置相同,所述交互控件上的显示图像与所述目标元素具有对应关系;
页面展示模块602,用于响应于针对所述交互控件的触发操作,对目标页面进行展示;其中,所述目标页面上展示的内容与所述目标图像帧上展示的内容相关;
跳转模块,用于响应于在所述目标页面上触发的返回操作,由所述目标页面跳转至视频播放界面,并在所述视频播放界面上基于所述目标图像帧继续播放所述目标视频。
一种可选的实施方式中,所述装置还包括:
第一播放模块,用于当检测到所述蒙层在所述当前播放界面上的显示时长达到预设停留时长时,基于所述目标图像帧继续播放所述目标视频;或者,当接收到在所述当前播放界面上的所述蒙层上触发的继续播放操作时,基于所述目标图像帧继续播放所述目标视频。
一种可选的实施方式中,所述装置还包括:
显示模块,用于在所述蒙层上显示所述交互控件对应的操作提示;所述操作提示用于引导用户针对所述交互控件的触发操作。
一种可选的实施方式中,所述装置还包括:
提示模块,用于响应于针对所述交互控件的触发操作,播放声音提示或震动提示。
一种可选的实施方式中,所述针对所述交互控件的触发操作包括:针对所述交互控件的点击操作,或者,将所述交互控件拖拽至目标区域的操作。
本公开实施例提供的基于视频的交互装置,在目标视频播放至目标图像帧时,暂停播放该目标视频,并在目标图像帧对应的当前播放界面上,显示包含有交互控件的蒙层。其中,该交互控件在蒙层上的显示区域与目标图像帧上的目标元素的显示区域的位置相同,所述交互控件上的显示图像与目标元素具有对应关系。当接收到针对该交互控件的触发操作时,对目标页面进行展示,其中,目标页面上展示的内容与所述目标图像帧上展示的内容相关。当接收到在目标页面上触发的返回操作时,由目标页面跳转至视频播放界面,并在视频播放界面上基于目标图像帧继续播放目标视频。本公开实施例在当前播放界面上显示与目标图像帧上的目标元素的显示区域具有对应关系,且显示图像与目标元素具有对应关系的交互控件,并通过对交互控件的触发操作实现了从视频播放界面切换至目标页面的展示功能。
另外,由于本公开实施例对交互控件的显示是基于目标图像帧上的目标元素的显示区域实现的,即交互控件的显示与目标图像帧上的的原生显示内容相关,因此,在目标视频的当前播放界面上显示带有交互控件的蒙层,以及基于与目标图像帧上的原生显示内容相关的交互控件,触发与目标图像帧相关的目标网页的展示,能够将用户从播放视频界面沉浸式的带入至目标页面的浏览,保证用户的体验。
另外,与上述方法实施例基于同一个发明构思,本公开实施例还提供了一种视频处理装置,参考图7,为本公开实施例提供的一种视频处理装置的结构示意图,所述装置包括:
生成模块701,用于在接收到针对待处理视频中目标图像帧上的目标元素的选定操作后,基于所述目标图像帧上的所述目标元素,在蒙层上生成交互控件;其中,所述交互控件在所述蒙层上的显示区域与所述目标元素在所述目标图像帧上的显示区域的位置相同,所述交互控件的显示图像与所述目标元素具有对应关系,所述交互控件用于触发目标页面的展示,所述目标页面上展示的内容与所述目标图像帧上展示的内容相关;
插入模块702,用于将所述蒙层插入至所述目标视频中所述目标图像帧与第一图像帧之间的位置,得到处理后的目标视频;其中,所述第一图像帧为所述目标视频中所述目标图像帧的相邻下一帧图像。
一种可选的实施方式中,所述生成模块,包括:
第一确定子模块,用于确定所述目标图像帧上的所述目标元素对应的显示位置信息;
生成子模块,用于基于所述显示位置信息,在蒙层上生成所述目标元素对应的交互控件。
一种可选的实施方式中,所述生成模块,还包括:
第二确定子模块,用于确定所述目标图像帧上与所述目标元素具有对应关系的显示元素的显示位置信息;
第三确定子模块,用于基于所述显示元素的显示位置信息,在所述蒙层上确定所述交互控件对应的目标区域;其中,所述交互控件被拖拽至所述目标区域的操作用于触发目标页面的展示。
一种可选的实施方式中,所述装置还包括:
确定模块,用于确定所述蒙层对应的预设停留时长;其中,所述预设停留时长用于控制所述蒙层的显示时长。
本公开实施例提供的视频处理装置,在用户选定待处理视频中目标图像帧上的目标元素后,能够在蒙层上为用户自动的生成用于跳转至目标页面的交互控件,以及在将蒙层插入至待处理视频后为用户自动的生成目标视频。可见,本公开实施例提供的视频处理方法降低了用户进行视频处理的操作门槛,提升了用户对视频处理的操作体验。
除了上述方法和装置以外,本公开实施例还提供了一种计算机可读存储介质,计算机可读存储介质中存储有指令,当所述指令在终端设备上运行时,使得所述终端设备实现本公开实施例所述的基于视频的交互方法或视频处理方法。
另外,本公开实施例还提供了一种基于视频的交互设备,参见图8所示,可以包括:
处理器801、存储器802、输入装置803和输出装置804。基于视频的交互设备中的处理器801的数量可以一个或多个,图8中以一个处理器为例。在本公开的一些实施例中,处理器801、存储器802、输入装置803和输出装置804可通过总线或其它方式连接,其中,图8中以通过总线连接为例。
存储器802可用于存储软件程序以及模块,处理器801通过运行存储在存储器802的软件程序以及模块,从而执行基于视频的交互设备的各种功能应用以及数据处理。存储器802可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序等。此外,存储器802可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。输入装置803可用于接收输入的数字或字符信息,以及产生与基于视频的交互设备的用户设置以及功能控制有关的信号输入。
具体在本实施例中,处理器801会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器802中,并由处理器801来运行存储在存储器802中的应用程序,从而实现上述基于视频的交互设备的各种功能。
另外,本公开实施例还提供了一种视频处理设备,参见图9所示,可以包括:
处理器901、存储器902、输入装置903和输出装置904。视频处理设备中的处理器901的数量可以一个或多个,图9中以一个处理器为例。在本公开的一些实施例中,处理器901、存储器902、输入装置903和输出装置904可通过总线或其它方式连接,其中,图9中以通过总线连接为例。
存储器902可用于存储软件程序以及模块,处理器901通过运行存储在存储器902的软件程序以及模块,从而执行视频处理设备的各种功能应用以及数据处理。存储器902可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序等。此外,存储器902可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。输入装置903可用于接收输入的数字或字符信息,以及产生与视频处理设备的用户设置以及功能控制有关的信号输入。
具体在本实施例中,处理器901会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器902中,并由处理器901来运行存储在存储器902中的应用程序,从而实现上述视频处理设备的各种功能。
需要说明的是,在本文中,诸如“第一”和“第二”等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
以上所述仅是本公开的具体实施方式,使本领域技术人员能够理解或实现本公开。对这些实施例的多种修改对本领域的技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本公开的精神或范围的情况下,在其它实施例中实现。因此,本公开将不会被限制于本文所述的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!