用于移动终端上的文本内容显示的方法、装置及系统与流程

本发明涉及移动通信技术领域,更为具体地,涉及一种用于移动终端上的文本内容显示的方法、装置及系统。
背景技术:
由于移动终端上的存储空间有限,所以大多数移动终端都没有针对多语种安装完整的文本排版引擎和字体库,由此在利用移动终端进行网页浏览时,无法正确显示网页中一些特殊语种的内容。例如,在印度销售的一些移动终端上没有提供对印地语的文本显示支持,而印地语又是印度当地非常流行的语种,不少当地的网站上包含利用印地语编写的内容。在这种情况下,在移动终端上无法显示这些利用印地语编写的内容。如果用户需要阅读这些内容,就需要在移动终端上安装第三方应用程序来提供一种额外的手段显示移动终端系统不支持的印地语内容。对于如何在移动终端上显示移动终端系统本身并不支持的字符,目前主要采用下述两种方法。第一种方法(下文中称为方法1)是为移动终端系统安装相关字符对应的排版软件和字体库。第二种方法(下文中称为方法2)是在排版软件中加入相应字符集的排版库和字体库,然后在需要显示特殊字符的时候,调用该相应的排版库和字体库来进行显示。然而,由于很多功能机的系统并不允许用户自行安装特殊字符集的排版库和字体库,在这种情况下,方法1并不适用。换言之,方法1的适用范围受限。方法2的适用范围虽然并不受限,但是由于在方法2中需要在软件中额外加入相应的排版库和字体库,从而会占用移动终端的处理资源,由此影响移动终端上的其它软件的运行效率。
技术实现要素:
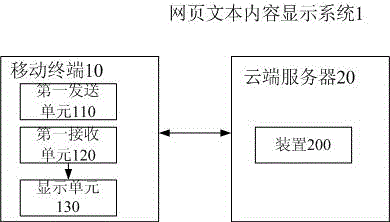
鉴于上述,本发明提出了一种移动终端上的网页文本内容显示方法、装置及系统,该方法、装置及系统能够实现在移动终端上需要显示移动终端系统不支持的网页文本内容。根据本发明的一个方面,提供了一种在云端服务器侧实现的用于移动终端上的网页文本内容显示的方法,包括:在从移动终端接收到要显示的网页文本内容的网页地址信息以及移动终端支持显示的字符集后,根据所述网页地址信息,从目标服务器获取对应的网页文本数据;根据所述移动终端支持显示的字符集,从所述网页文本数据中识别出移动终端无法显示的网页文本数据片段;调用云端服务器中的文本排版引擎,基于移动终端的期望字体大小和屏幕尺寸对所述无法显示的网页文本数据片段进行适配重排;调用云端服务器中的字体渲染引擎加载相应的字体库,并基于适配重排后的各个字符的尺寸大小和相对位置,在云端服务器的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形;将所绘制出的图形保存为具有移动终端支持的图片格式的图片文件;基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理;以及将完成替换后的网页文本数据发送给移动终端,以供移动终端进行显示。在上述方面的一个或多个示例中,调用云端服务器中的字体渲染引擎加载相应的字体库,并基于适配重排后的各个字符的尺寸大小和相对位置,在云端服务器的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形可以包括:调用云端服务器中的字体渲染引擎加载相应的字体库;基于适配重排后的各个字符的尺寸大小和相对位置,设定所述绘图空间的排版大小;利用云端服务器中的字体渲染引擎加载相应的字体库,在设定的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形。在上述方面的一个或多个示例中,基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理可以包括:利用所保存的图片文件,替换所述网页文本数据中的移动终端无法显示的网页文本数据片段。在上述方面的一个或多个示例中,基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理可以包括:利用针对所保存的图片文件的引用方式,替换所述网页文本数据中的移动终端无法显示的网页文本数据片段,以及在将完成替换后的网页文本数据发送给移动终端时,还将所保存的图片文件发送给移动终端。在上述方面的一个或多个示例中,所述移动终端的期望字体大小和屏幕尺寸是从移动终端发送给云端服务器的。在上述方面的一个或多个示例中,所述移动终端的期望字体大小和屏幕尺寸是云端服务器根据从移动终端接收的移动终端的设备型号确定的。在上述方面的一个或多个示例中,所述绘图空间的排版大小被设置为宽度等于从最左方字符的左边线到最右方字符的右边线之间的点数,以及高度等于从最上方字符的上边线到最下方字符的下边线之间的点数。根据本发明的另一方面,提供了一种移动终端上的网页文本内容显示方法,包括:在移动终端侧,在接收到网页文本内容显示指令后,向云端服务器发送要显示的网页的网页地址信息以及移动终端支持显示的字符集;以及在从云端服务器接收到完成替换后的网页文本数据后,基于所接收的网页文本数据进行显示,在云端服务器侧,在接收到网页地址信息以及移动终端支持显示的字符集后,根据所述网页地址信息,从目标服务器获取对应的网页文本数据;根据所述移动终端支持显示的字符集,从所述网页文本数据中识别出移动终端无法显示的网页文本数据片段;调用云端服务器中的文本排版引擎,基于移动终端的期望字体大小和屏幕尺寸对所述无法显示的网页文本数据片段进行适配重排;调用云端服务器中的字体渲染引擎加载相应的字体库,并基于适配重排后的各个字符的尺寸大小和相对位置,在云端服务器的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形;将所绘制出的图形保存为具有移动终端支持的图片格式的图片文件;基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理;以及将完成替换后的网页文本数据发送给移动终端。根据本发明的另一方面,提供了一种云端服务器上的用于移动终端上的网页文本内容显示的装置,包括:接收单元,用于从移动终端接收到要显示的网页文本内容的网页地址信息以及移动终端支持显示的字符集;网页文本数据获取单元,用于在从移动终端接收到要显示的网页文本内容的网页地址信息以及移动终端支持显示的字符集后,根据所述网页地址信息,从目标服务器获取对应的网页文本数据;识别单元,用于根据所述移动终端支持的字符集,从所述网页文本数据中识别出移动终端无法显示的网页文本数据片段;文本排版引擎调用单元,用于调用云端服务器中的文本排版引擎,基于移动终端的期望字体大小和屏幕尺寸对所述无法显示的网页文本数据片段进行适配重排;字体渲染引擎调用单元,用于调用云端服务器中的字体渲染引擎加载相应的字体库,并基于适配重排后的各个字符的尺寸大小和相对位置,在云端服务器的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形;图片保存单元,用于将所绘制出的图形保存为具有移动终端支持的图片格式的图片文件;替换单元,用于基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理;以及发送单元,用于将完成替换后的网页文本数据发送给移动终端,以供移动终端进行显示。在上述方面的一个或多个示例中,所述装置还可以包括:绘图空间排版大小设定单元,用于基于适配重排后的各个字符的尺寸大小和相对位置,设定所述绘图空间的排版大小,所述字体渲染引擎调用单元被配置为调用云端服务器中的字体渲染引擎加载相应的字体库,并在设定的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形。根据本发明的另一方面,提供了一种网页文本内容显示系统,包括移动终端和云端服务器,其中,所述移动终端包括:第一发送单元,用于在接收到网页文本内容显示指令后,向云端服务器发送要显示的网页的网页地址信息以及移动终端支持显示的字符集;第一接收单元,用于从云端服务器接收完成替换后的网页文本数据;以及显示单元,用于在从云端服务器接收到完成替换后的网页文本数据后,显示所接收的经过替换后的网页文本数据,所述云端服务器包括:第二接收单元,用于从移动终端接收到要显示的网页文本内容的网页地址信息以及移动终端支持显示的字符集;网页文本数据获取单元,用于在从移动终端接收到要显示的网页文本内容的网页地址信息以及移动终端支持显示的字符集后,根据所述网页地址信息,从目标服务器获取对应的网页文本数据;识别单元,用于根据所述移动终端支持的字符集,从所述网页文本数据中识别出移动终端无法显示的网页文本数据片段;文本排版引擎调用单元,用于调用云端服务器中的文本排版引擎,基于移动终端的期望字体大小和屏幕尺寸对所述无法显示的网页文本数据片段进行适配重排;字体渲染引擎调用单元,用于调用云端服务器中的字体渲染引擎加载相应的字体库,并基于适配重排后的各个字符的尺寸大小和相对位置,在云端服务器的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形;图片保存单元,用于将所绘制出的图形保存为具有移动终端支持的图片格式的图片文件;替换单元,用于基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理;以及第二发送单元,用于将完成替换后的网页文本数据发送给移动终端,以供移动终端进行显示。利用上述方法及系统,通过在云端服务器侧对移动终端上无法正常显示的字符进行图形绘制并转换为移动终端能够支持的图片格式,然后利用该图片文件替换网页文本数据中的对应内容,并返回给移动终端来进行显示,可以实现在移动终端上显示移动终端无法正常显示的网页文本内容。为了实现上述以及相关目的,本发明的一个或多个方面包括后面将详细说明并在权利要求中特别指出的特征。下面的说明以及附图详细说明了本发明的某些示例性方面。然而,这些方面指示的仅仅是可使用本发明的原理的各种方式中的一些方式。此外,本发明旨在包括所有这些方面以及它们的等同物。附图说明根据下述参照附图进行的详细描述,本发明的上述和其他目的、特征和优点将变得更加显而易见。在附图中:图1示出了根据本发明的实施例的网页文本内容显示方法的流程图;图2示出了根据本发明的实施例的网页文本内容显示系统的方框示意图;以及图3示出了在云端服务器实现的用于移动终端上的网页文本内容显示的装置的方框示意图。在所有附图中相同的标号指示相似或相应的特征或功能。具体实施方式下面描述本公开的各个方面。应该明白的是,本文的教导可以以多种多样形式具体体现,并且在本文中公开的任何具体结构、功能或两者仅仅是代表性的。基于本文的教导,本领域技术人员应该明白的是,本文所公开的一个方面可以独立于任何其它方面实现,并且这些方面中的两个或多个方面可以按照各种方式组合。例如,可以使用本文所阐述的任何数目的方面,实现装置或实践方法。另外,可以使用其它结构、功能、或除了本文所阐述的一个或多个方面之外或不是本文所阐述的一个或多个方面的结构和功能,实现这种装置或实践这种方法。此外,本文所描述的任何方面可以包括权利要求的至少一个元素。下面将参照附图描述本发明的各个实施例。图1示出了根据本发明的实施例的根据本发明的实施例的网页文本内容显示方法的流程图。如图1所示,在移动终端检测(接收)到网页文本内容显示指令后,在步骤S110,向云端服务器发送要显示的网页的网页地址信息以及移动终端支持的字符集。在本发明的其它示例中,移动终端还可以向云端服务器发送其它要向云端服务器提交的数据,比如用于表单操作的表单数据等。在接收到移动终端发送的网页地址信息以及移动终端支持显示的字符集后,在步骤S115,云端服务器根据所述网页地址信息,从目标服务器获取对应的网页文本数据。这里,云端服务器是中间服务器,目标服务器是用于提供网页文本内容的内容服务器。所述网页文本数据可以是网页文本字符串。然后,在步骤S120,云端服务器根据所述移动终端支持的字符集,从所获取的网页文本数据中识别出移动终端无法显示的网页文本数据片段。例如,云端服务器可以根据所述移动终端支持显示的字符集,对网页文本字符串中的每个字符逐个进行查询比对。如果该字符是移动终端不支持显示的字符,则认为该字符是移动终端无法显示的字符。并且在完成查询比对后,将相邻的被确定为是移动终端无法显示的字符组合成移动终端无法显示的网页文本数据片段(字符串)。优选地,在本发明的另一示例中,云端服务器还可以根据所接收的移动终端支持显示的字符集,生成相应的字符特性查询表。例如,云端服务器可以将所接收的字符集(第一字符集)与云端服务器中存在的字符集(第二字符集)进行比较,并且将第二字符集中与第一字符集中的字符不同的字符标记为移动终端无法显示的字符,从而生成相应的字符特性查询表。然后,云端服务器利用该字符特性查询表,对网页文本数据中的每个字符逐一查表判断,从而找出无法由客户端通过终端的系统功能正常显示的网页文本数据片段。其中,关于“字符特性查询表”,主要是用来确定每个字符在移动终端上是否可显示。字符集中每个字符都有一个唯一的编号做为其编码,以较为简单的实现方式为例:可用一个布尔数组做为字符特性查询表,该数组的下标就是一个字符在第二字符集中的编码,该数组中每个下标对应单元的取值仅为true或false,如果该字符可在移动终端中显示就取值为true,否则为false。在如上识别出网页文本数据片段后,在步骤S125,调用云端服务器中的文本排版引擎,基于移动终端的期望字体大小和屏幕尺寸对所述无法显示的网页文本数据片段进行适配重排,从而确定所述无法显示的网页文本数据片段中的每个字符在显示时的尺寸大小和相对位置。这里,所述文本排版引擎包括但不限于Freetype、WTLayout等文本排版引擎。所述相对位置是指每个字符在排版时占据的彼此之间的位置。在本发明的一个示例中,所述移动终端的期望字体大小和屏幕尺寸可以是与网页地址和移动终端支持显示的字符集一起或者单独从移动终端发送给云端服务器的。或者,在本发明的另一示例中,在将网页地址和移动终端支持显示的字符集发送给云端服务器的同时,还将移动终端的型号发送给云端服务器。在接收到移动终端的型号后,云端服务器根据该移动终端的型号,获取对应的屏幕大小,并且根据该屏幕大小指定期望字体大小。这里,在云端服务器存储有屏幕大小与型号的对应关系表的情况下,可以通过查询该对应关系表来获取对应的屏幕大小。在云端服务器没有存储对应关系表或者该对应关系表中不存在对应的屏幕尺寸的情况下,云端服务器可以通过将该型号发送到网络上,经由网络查询来获取对应的屏幕大小。在确定出所述无法显示的网页文本数据片段中的每个字符的尺寸大小和相对位置后,在步骤S130,基于适配重排后的各个字符的尺寸大小和相对位置,设定绘图空间的排版大小。所述绘图空间是指用于绘制无法显示的网页文本数据片段中的字符的空间。在本发明的一个示例中,所述绘图空间的排版大小被设置为宽度等于从最左方字符的左边线到最右方字符的右边线之间的点数,以及高度等于从最上方字符的上边线到最下方字符的下边线之间的点数。然后,在步骤S135,调用云端服务器中的字体渲染引擎加载相应的字体库,并在设定的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形。例如,可以根据上面确定出的相对位置来绘制各个字符的图形。所述字体排版引擎包括但不限于Freetype、iType等字体渲染引擎。在如上绘制出各个字符的图形后,在步骤S140,将所绘制出的图形保存为具有移动终端支持的图片格式的图片文件。然后,在步骤S145,基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理。接着,在步骤S150,将完成替换后的网页文本数据发送给移动终端。在从云端服务器接收到完成替换后的网页文本数据后,在步骤S155,移动终端显示所接收的网页文本数据,从而实现对移动终端不支持显示的字符的显示。在本发明的一个示例中,基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理可以是利用所保存的图片文件,替换所述网页文本数据中的移动终端无法显示的网页文本数据片段。在这种情况下,在移动终端上进行显示时,对于移动终端的终端系统不支持显示的字符,基于该图片文件进行显示。在本发明的另一示例中,基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理可以是利用针对所保存的图片文件的引用方式,替换所述网页文本数据中的移动终端无法显示的网页文本数据片段。在这种情况下,在将完成替换后的网页文本数据发送给移动终端时,还将所保存的图片文件发送给移动终端。在移动终端上进行显示时,移动终端通过网页文本数据中的引用方式找到该图片文件,然后在相应的位置上显示该图片文件。如下以示例的方式对图片文件的引用方式进行说明。云端服务器在将替换后的网页文本数据返回给移动终端时,会把网页源文件以及网页相关的内容打包生成一个类似zip格式的压缩包。该压缩包中包含了一个文件索引,文件索引记录了压缩包中各个文件的索引名、原本的文件名和获取的路径(URI,通用资源标识符),以及文件的数据。通过压缩包的文件索引,可以知道压缩包中的文件a对应的可能是可通过URL获取到的网络文件(例如:http://www.uc.cn/favicon.ico),也可能是中间件自行添加的文件或图片。如果是无法通过URI来访问的文件,在索引中只需给出文件的数据并以空字符串作为URI即可,以便区分。云端服务器与移动终端约定一种特殊的URIscheme(例如local:)来按索引名去引用该压缩包中的文件。例如在网页中可通过插入一个形如<imgsrc="local:a"/>的图片标签来引用压缩包中的文件a。在进行网页文本数据显示时,就把压缩包中索引名为a的文件数据当成图片数据来解析,再把该图片的内容替换这个img标签该显示的区域。如上参照图1描述了根据本发明的网页文本内容显示方法。本发明的上述网页文本内容显示方法,可以采用软件实现,也可以采用硬件实现,或采用软件和硬件组合的方式实现。图2示出了根据本发明的实施例的网页文本内容显示系统1的方框示意图。如图2所示,网页文本内容显示系统1包括移动终端10和云端服务器20。移动终端10包括第一发送单元110、第一接收单元120和显示单元130。云端服务器20包括用于移动终端上的网页文本内容显示的装置200。图3示出了在云端服务器实现的用于移动终端上的网页文本内容显示的装置200的方框示意图。如图3所示,所述装置200包括第二接收单元210、网页文本数据获取单元211、识别单元212、文本排版引擎调用单元213、字体渲染引擎调用单元214、图片保存单元215、替换单元216和第二发送单元217。在移动终端侧,在接收到网页文本内容显示指令后,第一发送单元110向云端服务器发送要显示的网页的网页地址信息以及移动终端支持显示的字符集。在第一接收单元120从云端服务器接收到完成替换后的网页文本数据后,显示单元130显示所接收的网页文本数据。在云端服务器侧,在第二接收单元210从移动终端接收到要显示的网页文本内容的网页地址信息以及移动终端支持显示的字符集后,网页文本数据获取单元211根据所述网页地址信息,从目标服务器获取对应的网页文本数据。所述网页文本数据可以是字符串。然后,识别单元212根据所述移动终端支持显示的字符集,从所述网页文本数据中识别出移动终端无法显示的网页文本数据片段。在识别出无法显示的网页文本数据片段后,文本排版引擎调用单元213调用云端服务器中的文本排版引擎,基于移动终端的期望字体大小和屏幕尺寸对所述无法显示的网页文本数据片段进行适配重排。在本发明的一个示例中,所述移动终端的期望字体大小和屏幕尺寸可以是与网页地址和移动终端支持显示的字符集一起或者单独从移动终端发送给云端服务器的。或者,在本发明的另一示例中,在将网页地址和移动终端支持显示的字符集发送给云端服务器的同时,还将移动终端的型号发送给云端服务器。在接收到移动终端的型号后,云端服务器根据该移动终端的型号,获取对应的屏幕大小,并且根据该屏幕大小指定期望字体大小。然后,字体渲染引擎调用单元214调用云端服务器中的字体渲染引擎加载相应的字体库,并基于适配重排后的各个字符的尺寸大小和相对位置,在云端服务器的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形。在本发明的一个示例中,所述装置200还可以包括绘图空间排版大小设定单元(未示出),用于基于适配重排后的各个字符的尺寸大小和相对位置,设定所述绘图空间的排版大小。然后,字体渲染引擎调用单元214调用云端服务器中的字体渲染引擎加载相应的字体库,并在设定的绘图空间的对应位置上绘制出各个字符在所述字体库中的图形。在如上完成图形绘制后,图片保存单元215将所绘制出的图形保存为具有移动终端支持的图片格式的图片文件。然后,替换单元216基于所保存的图片文件,对所述网页文本数据中的移动终端无法显示的网页文本数据片段进行替换处理。第二发送单元217将完成替换后的网页文本数据发送给移动终端,以供移动终端进行显示。在本发明的一个示例中,替换单元216被配置为利用所保存的图片文件,替换所述网页文本数据中的移动终端无法显示的网页文本数据片段。在本发明的另一示例中,替换单元216被配置为利用针对所保存的图片文件的引用方式,替换所述网页文本数据中的移动终端无法显示的网页文本数据片段。在这种情况下,在将完成替换后的网页文本数据发送给移动终端时,第二发送单元217还将所保存的图片文件发送给移动终端。利用上述方法及系统,可以通过在云端服务器侧对移动终端上无法正常显示的字符进行图形绘制并转换为移动终端能够支持的图片格式,然后利用该图片文件替换网页文本数据中的对应内容,并返回给移动终端来进行显示,由此实现在移动终端上显示移动终端无法正常显示的网页文本内容。此外,典型地,本发明所述的移动终端可为各种具有蓝牙功能的手持终端设备,例如具有蓝牙功能的手机、个人数字助理(PDA)。此外,根据本发明的方法还可以被实现为由移动终端中的处理器(比如CPU)执行的计算机程序,并且存储在移动终端的存储器中。在该计算机程序被处理器执行时,执行本发明的方法中限定的上述功能。此外,根据本发明的方法还可以实现为一种计算机程序产品,该计算机程序产品包括计算机可读介质,在该计算机可读介质上存储有用于执行本发明的方法中限定的上述功能的计算机程序。此外,上述方法步骤以及系统单元也可以利用控制器以及用于存储使得控制器实现上述步骤或单元功能的计算机程序的计算机可读存储设备实现。本领域技术人员还将明白的是,结合这里的公开所描述的各种示例性逻辑块、模块、电路和算法步骤可以被实现为电子硬件、计算机软件或两者的组合。为了清楚地说明硬件和软件的这种可互换性,已经就各种示意性组件、方块、模块、电路和步骤的功能对其进行了一般性的描述。这种功能是被实现为软件还是被实现为硬件取决于具体应用以及施加给整个系统的设计约束。本领域技术人员可以针对每种具体应用以各种方式来实现所述的功能,但是这种实现决定不应被解释为导致脱离本发明的范围。尽管前面公开的内容示出了本发明的示例性实施例,但是应当注意,在不背离权利要求限定的本发明的范围的前提下,可以进行多种改变和修改。根据这里描述的发明实施例的方法权利要求的功能、步骤和/或动作不需以任何特定顺序执行。此外,尽管本发明的元素可以以个体形式描述或要求,但是也可以设想多个,除非明确限制为单数。虽然如上参照图描述了根据本发明的各个实施例进行了描述,但是本领域技术人员应当理解,对上述本发明所提出的各个实施例,还可以在不脱离本发明内容的基础上做出各种改进。因此,本发明的保护范围应当由所附的权利要求书的内容确定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1