一种目标对象的属性调整方法及装置与流程

本申请涉及电子信息领域,尤其涉及一种目标对象的属性调整方法及装置。
背景技术:
智能电子设备为由一个或多个处理器组成,具有从外部源接收和传送数据或控制外部源的功能的设备,向用户提供与机器进行交互的功能是智能电子设备的一大特点。
随着智能电子设备的快速发展,在智能电子设备上可向用户展示的界面越来越多,在这些界面中,可能包括各种类型的目标对象,例如图片或视频等。
技术实现要素:
有鉴于此,本申请提供了一种目标对象的属性调整方法及装置,目的在于提高用户对于目标对象的属性进行调整的效率。
为了实现上述目的,本申请提供了以下技术方案:
一种目标对象的属性调整方法,包括:
根据用户的操作请求,显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件用于接收所述用户输入的调整指令,所述调整指令用于对目标对象的属性进行调整;
根据所述用户的第一界面切换请求,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件用于接收所述用户输入的调整指令,所述调整指令用于对所述目标对象的属性进行调整。
可选地,所述第一控件集合中的控件与所述第二控件集合中的控件的形态不同。
可选地,所述第一控件集合中的控件为第一类滑动控件,所述第二控件集合中的控件为第二类滑动控件和/或第一类滑动控件,所述第一类滑动控件的滑轨为第一形态的弧形,所述第二类滑动控件的滑轨为第二形态的弧形;
或者,所述第一控件集合中的控件为第一类滑动控件和第二类滑动控件,所述第二控件集合中的控件为第一类滑动控件或第二类滑动控件,所述第一类滑动控件的滑轨为第一形态的弧形,所述第二类滑动控件的滑轨为第二形态的弧形。
可选地,所述第一形态的弧形与所述第二形态的弧形均依据人体手指的工学标准设置。
可选地,还包括:
获取与第一位置或第二位置对应的显示参数,所述第一位置为所述第一类滑动控件的滑块在其滑轨上的当前位置,所述第二位置为所述第二类滑动控件的滑块在其滑轨上的当前位置,其中,所述第一类滑动控件或所述第二类滑动控件中的滑块在其滑轨上的不同位置对应不同的显示参数;
使用所述显示参数显示所述用户当前操作的滑动控件的滑轨。
可选地,所述第一控件集合中包括多个控件。
可选地,还包括:
根据所述用户的第二界面切换请求,将当前的操作界面切换到第三操作界面,所述第三操作界面中包括第三控件集合,所述第三控件集合中的控件对应的所述目标对象的属性与所述第一控件集合中的控件对应的所述目标对象的属性不同。
一种目标对象的属性调整装置,包括:
显示模块,用于根据用户的操作请求,显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件用于接收所述用户输入的调整指令,所述调整指令用于对目标对象的属性进行调整;
第一切换模块,用于根据所述用户的第一界面切换请求,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件用于接收所述用户输入的调整指令,所述调整指令用于对所述目标对象的属性进行调整。
可选地,所述第一切换模块用于将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合包括:
所述第一切换模块具体用于,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第一控件集合中的控件与所述第二控件集合中的控件的形态不同。
可选地,所述显示模块用于显示第一操作界面,所述第一操作界面中包括第一控件集合包括:
所述显示模块具体用于,显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件为第一类滑动控件,所述第一类滑动控件的滑轨为第一形态的弧形;
所述第一切换模块用于将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合包括:
所述第一切换模块具体用于,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件为第二类滑动控件和/或第一类滑动控件,所述第二类滑动控件的滑轨为第二形态的弧形;
或者,所述显示模块用于显示第一操作界面,所述第一操作界面中包括第一控件集合包括:
所述显示模块具体用于,显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件为第一类滑动控件和第二类滑动控件;
所述第一切换模块用于将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合包括:
所述第一切换模块具体用于,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件为第一类滑动控件或第二类滑动控件,所述第一类滑动控件的滑轨为第一形态的弧形,所述第二类滑动控件的滑轨为第二形态的弧形。
可选地,所述显示模块用于显示第一操作界面,所述第一操作界面中的所述第一类滑动控件的滑轨为所述第一形态的弧形,和/或所述第一操作界面中的所述第二类滑动控件的滑轨为所述第二形态的弧形包括:
所述显示模块具体用于,显示第一操作界面,所述第一操作界面中的所述第一类滑动控件的滑轨为所述第一形态的弧形,所述第一形态的弧形依据人体手指的工学标准设置,和/或第一操作界面中的所述第二类滑动控件的滑轨为所述第二形态的弧形,所述第二形态的弧形依据人体手指的工学标准设置;
所述第一切换模块用于将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中的所述第一类滑动控件的滑轨为所述第一形态的弧形,和/或所述第二操作界面中的所述第二类滑动控件的滑轨为所述第二形态的弧形包括:
所述第一切换模块具体用于,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中的所述第一类滑动控件的滑轨为所述第一形态的弧形,所述第一形态的弧形依据人体手指的工学标准设置,和/或第二操作界面中的所述第二类滑动控件的滑轨为所述第二形态的弧形,所述第二形态的弧形依据人体手指的工学标准设置。
可选地,还包括:
显示控制模块,用于获取与第一位置或第二位置对应的显示参数,并使用所述显示参数显示所述用户当前操作的滑动控件的滑轨,所述第一位置为所述第一类滑动控件的滑块在其滑轨上的当前位置,所述第二位置为所述第二类滑动控件的滑块在其滑轨上的当前位置,其中,所述第一类滑动控件或所述第二类滑动控件中的滑块在其滑轨上的不同位置对应不同的显示参数。
可选地,所述显示模块用于显示第一操作界面,所述第一操作界面中包括第一控件集合包括:
所述显示模块具体用于,显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中包括多个控件。
可选地,还包括:
第二切换模块,用于根据所述用户的第二界面切换请求,将当前的操作界面切换到第三操作界面,所述第三操作界面中包括第三控件集合,所述第三控件集合中的控件对应的所述目标对象的属性与所述第一控件集合中的控件对应的所述目标对象的属性不同。
本申请所述的目标对象的属性调整方法及装置,根据用户的操作请求,显示第一操作界面,第一操作界面中包括用于接收用户输入的调整指令的第一控件集合,而调整指令用于对目标对象的属性进行调整,所以,用户可以通过第一操作界面对目标对象的属性进行调整。又因为本申请所述的方法及装置,还可以根据用户的第一界面切换请求,将当前的操作界面由第一操作界面切换到第二操作界面,第二操作界面中同样包括用于接收用户输入的调整指令的第二控件集合,所以,用户可以在两个操作界面中对目标对象的属性进行调整,从而有利于提高调整目标对象的属性的效率。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本申请实施例公开的一种目标对象的属性调整方法的流程图;
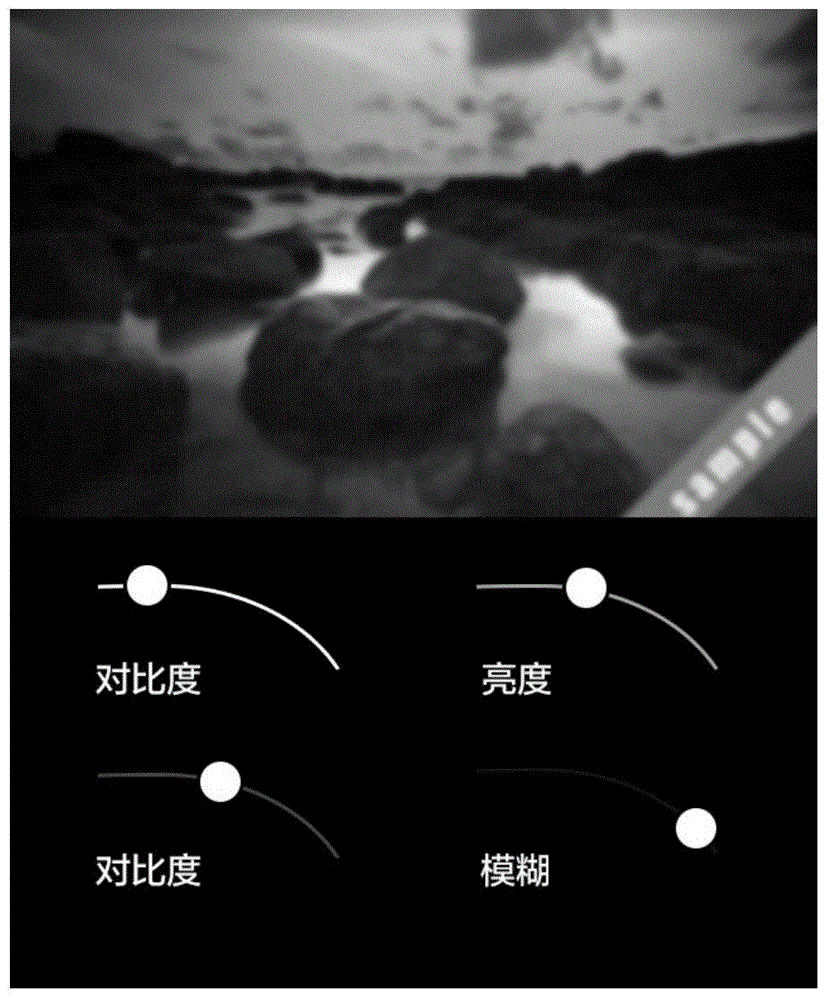
图2为在移动终端上显示的、由用户打开的图片以及用于调整此图片的属性的第一操作界面的示意图;
图3为本申请实施例公开的又一种目标对象的属性调整方法的流程图;
图4为本申请实施例公开的第一类滑动控件的示意图;
图5为本申请实施例公开的第二类滑动控件的示意图;
图6为本申请实施例公开的第一类滑动控件和第二类滑动控件的示意图;
图7为本申请实施例公开的又一种目标对象的属性调整方法的流程图;
图8为本申请实施例公开的一种目标对象的属性调整装置的结构示意图。
具体实施方式
本申请实施例公开了一种目标对象的属性调整方法及装置,可以应用在电子设备中,进一步地,所述电子设备可以为移动终端,例如,手机、PAD等。
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
本申请实施例公开的一种目标对象的属性调整方法,如图1所示,可以包括以下步骤:
S101:根据用户的操作请求,显示第一操作界面。
在本实施例中,以移动终端为例,用户在使用移动终端的时候,可能会打开一个目标对象,例如一张图片,并需要对此目标对象的属性进行调整,例如调整图片的对比度、亮度等属性。用户输入操作请求,当移动终端接收到用户的操作请求时,向用户显示第一操作界面,图2为在移动终端上显示的、由用户打开的图片以及用于调整此图片的属性的第一操作界面。
其中,第一操作界面中包括第一控件集合,第一控件集合中的控件分别与目标对象的属性相关联,可以用于接收用户通过对第一控件集合中的控件进行操作而输入的调整指令,而调整指令由移动终端执行,用来对目标对象的属性进行调整。所述目标对象可以为图像或者音频、视频等。
S102:根据用户的第一界面切换请求,将当前的操作界面由第一操作界面切换到第二操作界面。
还是以移动终端为例,用户如果想要切换当前操作界面,可以输入第一界面切换指令,在移动终端接收到第一界面切换请求后,将当前的操作界面由第一操作界面切换到第二操作界面,在此情况下,移动终端可以只向用户显示第二操作界面,也可以同时向用户显示第一操作界面和第二操作界面。
其中,第二操作界面中包括第二控件集合,第二控件集合中的控件与目标对象的属性相关联,用于接收用户通过对控件的操作输入的调整指令,调整指令同样由移动终端执行,用来对目标对象的属性进行调整。
本实施例中,第一控件集合中的控件可以为一个,也可以为多个,第二控件集合中的控件也可以为一个或多个。第一控件集合中的控件关联的属性与第二控件集合中的控件关联的属性可以相同,也可以不同。
本实施例所述的目标对象的属性调整方法,可以显示包括第一控件集合的第一操作界面,第一控件集合用以接收用户对目标对象的属性的调整指令,同时可以依据用户的第一界面切换指令,显示包括第二控件集合的第二操作界面,用以接收用户对目标对象的属性的调整指令,所以,使得用户可以分别或者同时在两个操作界面中对目标对象的属性进行调整,从而有利于提高调整目标对象的属性的效率。
本申请实施例公开的又一种目标对象的属性调整方法,本实施例中,重点在于对图1所示的实施例中的第一操作界面及第二操作界面中的控件进行详细说明,如图3所示,包括以下步骤:
S301:根据用户的操作请求,显示第一操作界面,第一操作界面中包括第一控件集合,第一控件集合中的控件用于接收用户输入的调整指令,调整指令用于对目标对象的属性进行调整。
具体地,如图4所示,第一控件集合中的控件可以为滑动控件,各个滑动控件中均包括滑块和滑轨。其中,一个滑动控件可以对应目标对象的一个属性(图中的对比度、亮度及模糊均为属性),即与目标对象的一个属性相 关联,滑轨的不同位置对应此属性的不同数值,用户可以通过在滑轨上滑动滑块的方式,调节与此滑动控件相关联的属性的数值。
S302:根据用户的第一界面切换请求,将当前的操作界面由第一操作界面切换到第二操作界面,第二操作界面中包括第二控件集合,第二控件集合中的控件用于接收用户输入的调整指令,调整指令用于对目标对象的属性进行调整。
本实施例中,第一操作界面中包括的第一控件集合中的控件的形态与第二操作界面中包括的第二控件集合中的控件的形态不同。其中,形态指的控件所展示出的形状或呈现形式,本实施例中,以控件所述展示出的形态不同为例:第一控件集合中的控件可以为第一类滑动控件,第二控件集合中的控件可以为第二类滑动控件和/或第一类滑动控件;或者,第一控件集合中的控件为第一类滑动控件和第二类滑动控件,第二控件集合中的控件为第一类滑动控件或第二类滑动控件。
具体地,如图5所示,虽然第二控件集合中的控件也为滑动控件,各个滑动控件中均包括滑块和滑轨。但图4中与图5中所示的控件的区别在于,第一控件集合中的滑动控件的滑轨为第一形态的弧形,第二控件集合中的滑动控件的滑轨为第二形态的弧形。例如,在实际应用中,第一形态的弧形可以为便于左手的手指操作的弧形(图4中所示),第二形态的弧形可以为便于右手的手指操作的弧形(图5中所示)。也就是说,第一操作界面为左手模式,便于用户使用左手操作,第二操作界面为右手模式,便于用户使用右手操作。
本实施例中,第二操作界面除了可以为图5所示的操作界面外,还可以如图6所示,即第一控件集合中可以包括滑轨为第一形态的弧形和第二形态的弧形的滑动控件,第二操作界面为双手模式。
图4、图5及图6所示的操作界面,仅为多种具体实现方式中的一种,本实施例中,对于第一形态的弧形和第二形态的弧形的具体形态并不作限定,第一界面还可以如图5或图6所示,第二操作界面还可以如图4或6所示, 也就是说,操作界面可以从左手模式切换(或右手模块)切换到双手模式。当然,操作界面也可以从双手模式切换到左手模式(或右手模式)。
本实施例中,虽然对于第一形态的弧形和第二形态的弧形的具体形态并不作限定,但第一形态的弧形和第二形态的弧形均可以依据人体手指的工学标准设置。例如,图3所示的界面为左手模式,滑轨逐渐向右下弯曲,因此,用户在左手持机对界面上的滑块进行滑动时,滑轨的形态贴合左手手指的运动工学标准,从而使得用户的操作更为舒适。
本实施例中,第一界面切换指令可以通过重力加速度的值、语音等方式进行传递。也就是说,用户可以通过改变移动终端的重力加速度的值或者输入语音,触发当前操作界面的切换,例如,用户通过摇动手机,将图片属性的调整界面从左手模式切换为右手模式,即移动终端上显示的当前操作界面由图4所示切换为图5所示。
本实施例中,在步骤S302之后,还可以包括以下步骤:
S303:获取与第一位置或第二位置对应的显示参数;
其中,第一位置为第一类滑动控件的滑块在其滑轨(即第一形态的弧形)上的当前位置,第二位置为第二类滑动控件的滑块在其滑轨(即第二形态的弧形)上的当前位置。第一类滑动控件或第二类滑动控件中的滑块在其滑轨上的不同位置对应不同的显示参数。
S304:使用所述显示参数显示用户当前操作的滑动控件的滑轨。
本实施例中,具体地,显示参数可以为色度参数,即第一形态的弧形或第二形态的弧形上的不同位置对应不同的色度参数,依据滑块所处位置的不同,将滑轨显示为不同的色度。
通常情况下,用户在界面上滑动滑块时,滑轨会被用户的手遮挡,用户看不到滑块在滑轨上移动的程度,因此,本实施例中,通过显示参数的变化来提示用户滑块在滑轨上移动的程度。例如,随着用户对滑块的移动,将滑 轨显示出渐变的颜色,用以提示用户滑块的滑动程度,即使滑轨被用户的手指挡住,也可以通过滑轨的变化获知对此滑动控件对应的属性的调整程度。
综上所述,本实施例中所述的方法,能够在电子设备上显示不同类型的操作界面,以满足用户在不同情境下的不同操作需求,方面用户的使用,从而提高属性调整的效率。
本申请实施例公开的又一种目标对象的属性的调整方法,与图3所示的实施例相比,强调的区别点在于,切换后的当前操作界面与切换前相比,控件所关联的属性不同,如图7所示,包括以下步骤:
S701:根据用户的操作请求,显示第一操作界面,第一操作界面中包括第一控件集合,第一控件集合中包括多个控件,其中,每个控件用于接收所述用户输入的调整指令,所述调整指令用于对目标对象的属性进行调整。
在本实施例中,在移动终端接收到用户的操作请求后,显示第一操作界面,第一操作界面中包括多个控件,每一个控件均关联一个目标对象的属性,将多个控件集中在一个界面中的目的在于,可以在一个界面中调整多个属性,而无需调整完一个属性后再返回主界面选择进入下一个属性的调整界面,即避免在多个属性调整界面之间的跳转,因此,能够提高属性调整的效率。
并且,本实施例中,第一操作界面中控件的具体形态可以参见上述实施例所述,即,具体地,第一操作界面中的各个控件为滑动控件,其滑轨为弧形,进一步地,弧形依据人体工学原理设置。可见,本实施例中,并非将传统的多个属性调整控件简单地集中在一个操作界面内,而是从用户操作的舒适度考虑,重新设置了滑动控件的轨道,并且,弧形滑轨与直线型滑轨相比,具有拖动范围大的优点,从而能够有效避免用户在滑动滑块时的误操作。
S702:根据用户的第二界面切换请求,将当前的操作界面切换到第三操作界面,第三操作界面中包括第三控件集合,第三控件集合中的控件对应的目标对象的属性与第一操作界面中的控件对应的目标对象的属性不同。
在目标对象包括的可调整属性较多,而导致第一操作界面无法将可调整的属性的控件全部显示的情况下,可以依据第二界面切换请求,切换到第三操作界面,将第一操作操作界面中无法显示的其它控件显示在第三操作界面中。
也就是说,用户在第一操作界面上无法找到想要调整的第一属性关联的控件时,可以输入第二界面切换指令,移动终端接收到第二界面切换请求后,将当前的操作界面切换到第三操作界面,用户通过第三操作界面中的控件,对第一属性进行调整。
本实施例中,第一操作界面可以如图4、图5或图6所示,第三操作界面也可以如图4、图5或图6所示,第三操作界面也可以通过第一界面切换请求转换左右手模式。
本实施例所述的方法,在同一界面上显示多个调整目标对象的属性的控件,能够避免反复跳转界面,提高属性调整的效率,同时,在一个界面无法将目标对象的属性调整控件全部显示的情况下,可以通过切换指令显示下一界面,从而方便用户的使用。
除了上述方法实施例,本申请实施例还公开了一种目标对象的属性的调整装置,如图8所示,可以包括:
显示模块801,用于根据用户的操作请求,显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件用于接收所述用户输入的调整指令,所述调整指令用于对目标对象的属性进行调整;
第一切换模块802,用于根据所述用户的第一界面切换请求,将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件用于接收所述用户输入的调整指令,所述调整指令用于对所述目标对象的属性进行调整。
具体地,本实施例中,第一切换模块将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合的具体实 现方式可以为:将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第一控件集合中的控件与所述第二控件集合中的控件的形态不同。
第一操作界面和第二操作界面中的控件的具体形态可以参见图4、图5及图6所示,即具体地,显示模块显示第一操作界面,所述第一操作界面中包括第一控件集合的具体实现方式可以为:显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件为第一类滑动控件,所述第一类滑动控件的滑轨为第一形态的弧形;第一切换模块将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合的具体实现方式可以为:将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件为第二类滑动控件和/或第一类滑动控件,所述第二类滑动控件的滑轨为第二形态的弧形。
或者,显示模块显示第一操作界面,所述第一操作界面中包括第一控件集合的另一种具体实现方式可以为:显示第一操作界面,所述第一操作界面中包括第一控件集合,所述第一控件集合中的控件为第一类滑动控件和第二类滑动控件;第一切换模块将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合的另一种具体实现方式可以为:将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中包括第二控件集合,所述第二控件集合中的控件为第一类滑动控件或第二类滑动控件,所述第一类滑动控件的滑轨为第一形态的弧形,所述第二类滑动控件的滑轨为第二形态的弧形。
进一步地,显示模块显示第一操作界面中的所述第一类滑动控件的滑轨为第一形态的弧形,和/或所述第一操作界面中的所述第二类滑动控件的滑轨为第二形态的弧形的具体实现方式可以为:显示第一操作界面,所述第一操作界面中的所述第一类滑动控件的滑轨为第一形态的弧形,所述第一形态的弧形依据人体手指的工学标准设置,和/或第一操作界面中的所述第二类滑动 控件的滑轨为第二形态的弧形,所述第二形态的弧形依据人体手指的工学标准设置;同样地,第一切换模块显示第二操作界面中的所述第一类滑动控件的滑轨为第一形态的弧形,和/或所述第一操作界面中的所述第二类滑动控件的滑轨为第二形态的弧形的具体实现方式可以为:将当前的操作界面由所述第一操作界面切换到第二操作界面,所述第二操作界面中的所述第一类滑动控件的滑轨为第一形态的弧形,所述第一形态的弧形依据人体手指的工学标准设置,和/或第二操作界面中的所述第二类滑动控件的滑轨为第二形态的弧形,所述第二形态的弧形依据人体手指的工学标准设置。
本实施例中,可选地,除了显示模块801及第一切换模块802之外,还可以包括:
显示控制模块803,用于获取与第一位置或第二位置对应的显示参数,使用所述显示参数显示所述用户当前操作的滑动控件的滑轨,所述第一位置为所述第一类滑动控件的滑块在其滑轨上的当前位置,所述第二位置为所述第二类滑动控件的滑块在其滑轨上的当前位置,其中,所述第一类滑动控件或所述第二类滑动控件中的滑块在其滑轨上的不同位置对应不同的显示参数。
以及,第二切换模块804,用于根据所述用户的第二界面切换请求,将当前的操作界面切换到第三操作界面,所述第三操作界面中包括第三控件集合,所述第三控件集合中的控件对应的所述目标对象的属性与所述第一控件集合中的控件对应的所述目标对象的属性不同。
本实施例中所述的装置,能够在电子设备上显示不同类型的操作界面,以满足用户在不同情境下的不同操作需求,方面用户的使用,从而提高属性调整的效率。
本申请实施例方法所述的功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算设备可读取存储介质中。基于这样的理解,本申请实施例对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该软件产品存储在一个存储介质中,包 括若干指令用以使得一台计算设备(可以是个人计算机,服务器,移动计算设备或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其它实施例的不同之处,各个实施例之间相同或相似部分互相参见即可。
对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本申请。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本申请的精神或范围的情况下,在其它实施例中实现。因此,本申请将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!