一种浏览器的页面处理方法及终端与流程

本申请涉及通信技术领域,特别是涉及一种浏览器的页面处理方法及一种终端。
背景技术:
随着互联网技术的发展,诸如手机、平板电脑等终端越来越普及,给人们的生活、学习、工作带来了极大的便利。
这些终端通常安装有浏览器,通过浏览器显示网页服务器或者文件系统的超文本标记语言(Hyper Text Mark-up Language,HTML)文件内容,使得用户可以与这些文件进行交互。目前,浏览器已经成为终端重要的流量接入点。
具体的,终端可以通过浏览器完成各种事务,满足用户的服务需求。例如,根据用户需求,终端的浏览器可以同时打开多个标签的页面,使得用户可以同时查看多个标签的页面。其中,每个标签的页面会开启多个进程。当用户需要打开多个标签的页面,会占用终端的大量系统资源,造成软件卡顿。用户打开多个标签的页面后,经常需要切换到别的应用。限于终端的处理能力,终端的系统通常会杀掉长时间不使用的应用程序。如果恰好杀掉浏览器进程,则会造成用户打开的页面全部丢失,影响用户使用。
技术实现要素:
鉴于上述问题,本申请实施例提出了一种浏览器的页面处理方法和相应的一种终端,以解决现有终端系统关闭浏览器进程而造成浏览器已打开的页面丢失的问题。
为了解决上述问题,本申请实施例公开了一种浏览器的页面处理方法,包括:
当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭;
在折叠标签页中显示所述内容页面的特征信息。
相应的,本申请实施例还提供了一种终端,包括:
触发操作模块,用于当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭;
标签页显示模块,用于在折叠标签页中显示所述触发操作模块获取的内容页面的特征信息。
本申请实施例包括以下优点:
本申请实施例在浏览器中新增了折叠标签页;以及,可以在检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭,并且可以在折叠标签页中显示已关闭的内容页面的特征信息,能够减少对系统资源的占用,且不会丢失已打开的内容页面的特征信息,解决了终端系统误查杀浏览器进程而造成浏览器已打开的页面丢失的问题,解决了终端系统关闭浏览器进程而造成浏览器已打开的页面丢失的问题,能够方便用户浏览网页。
附图说明
图1是本申请的一种浏览器的页面处理方法实施例的步骤流程图;
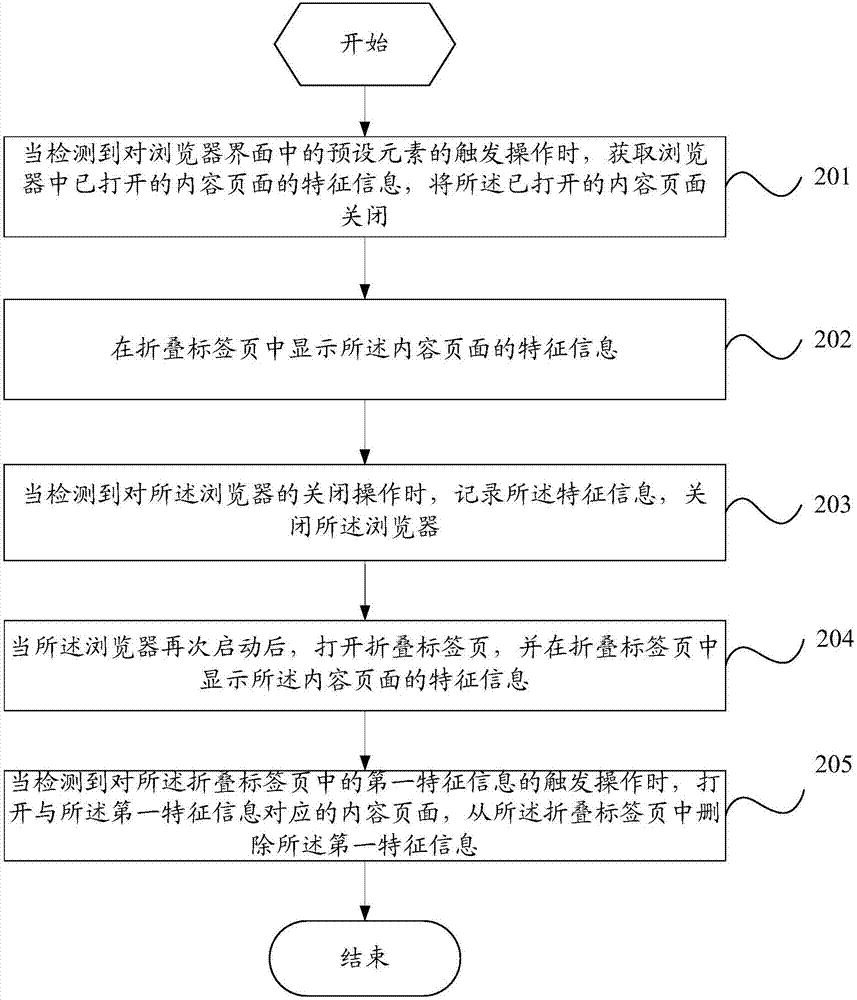
图2是本申请的一种浏览器的页面处理方法可选实施例的步骤流程图;
图3是本申请一具体示例中的在浏览器标签管理页面的底部工具栏上添加一个折叠按钮的示意图;
图4是本申请的一种终端实施例的结构框图;
图5是本申请的一种终端可选实施例的结构框图;
图6是本申请另一个实施例的终端的结构框图;
图7是本申请又一个实施例的终端的结构示意图。
具体实施方式
为使本申请的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本申请作进一步详细的说明。
参照图1,示出了本申请的一种浏览器的页面处理方法实施例的步骤流程图,具体可以包括如下步骤:
步骤101,当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭。
本申请实施例中,可以预先在浏览器的标签管理页面中增加一个特殊的本地标签(Local Tab)页。该特殊的本地标签页可以用于记录浏览器中已打开的网页,以防止浏览器进程被误杀而造成的打开的网页丢失。本申请实施例可以将该特殊的本地标签页称为折叠标签页,以及可以将用于打开该折叠标签页的网页元素称为预设元素。其中,预设元素具体可以包括但不仅限于以下任意一种:用于打开折叠标签页的按钮、折叠标签页的显示图标、折叠标签页的缩略图等,本申请实施例对此不作具体限制。
其中,特征信息可以用于表征记录在折叠标签页中的页面内容的信息,如网站图标、网页名、网站名、网址等;并且当特征信息对应的内容页面被再次打开时,该特征信息可以自动从折叠标签页中删除。例如,当记录在折叠标签页的内容页面再次被打开时,终端可以自动从该折叠标签页中删除该内容页面对应的记录,即可以从折叠标签页中删除已再次打开的页面内容的特征信息。
作为本申请的一个具体示例,用户在进入浏览器标签管理页面后,可以在该预设元素对应的显示位置上进行操作,以向终端发送对应的触发操作。该触发操作可以用于触发终端获取浏览器中已打开的内容页面的特征信息,以将获取到的特征信息记录在在折叠标签页中,并可以对浏览器当前已打开的内容页面进行关闭,以释放系统资源。具体的,终端在检测到触发操作时,可以对浏览器当前已打开的内容页面进行折叠,即关闭浏览器已打开的内容页面,从而可以释放关闭的内容页面所占用的系统资源;以及将关闭的页面内容的特征信息记录在折叠标签页中,从而可以防止关闭内容页面而造成该内容页面丢失的情形。
需要说明的是,本申请实施例中的触发操作具体可以包括用户输入的符合预设操作规则的各种操作,如点击操作、双击操作、按压操作、滑动操作等,本申请实施例对此不作具体限制。作为本申请的另一个具体示例,在用户输入符合预设操作规则的操作,触发终端的系统查杀当前运行的应用程序进程时,若查杀到浏览器进程,则可以将该符合预设操作规则的操作确定为触发操作。例如,终端在检测到用户输入的滑动操作的滑动轨迹符合预设操作规则时,可以将该滑动操作确定为触发操作,进而可以基于该触发操作,获取浏览器中已打开的内容页面的特征信息,以及可以将已打开的内容页面关闭。
步骤102,在折叠标签页中显示所述内容页面的特征信息。
在将内容页面的特征信息记录在折叠标签后,终端可以在该折叠标签页中展示记录的页面内容的特征信息,从而可以方便用户打开该折叠标签页记录的内容页面。具体的,当折叠标签页记录有内容页面的特征信息,用户可以在折叠标签页上进行操作,以选中其所需要打开的内容页面,进而可以触发终端从该折叠标签中提取其所选中的内容页面的特征信息,以及可以依据获取的特征信息,打开用户选中的内容页面,如获取选中内容页面的网址,以打开用户选中的内容页面。
综上,本申请实施例在浏览器中新增了折叠标签页;以及,可以检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭,并且可以在折叠标签页中显示已关闭的内容页面的特征信息,能够减少对系统资源的占用,且不会丢失已打开的内容页面的特征信息,解决了终端系统误查杀浏览器进程而造成浏览器已打开的页面丢失的问题,解决了终端系统关闭浏览器进程而造成浏览器已打开的页面丢失的问题。
参照图2,示出了本申请的一种浏览器的页面处理方法可选实施例的步骤流程图,具体可以包括如下步骤:
步骤201,当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭。
作为本申请的一个具体示例,可以预先在所述浏览器页面中,为折叠标签页配置对应的折叠按钮,以及,将所述折叠按钮作为所述预设元素。在一个可选实施方式中,可以在浏览器标签管理页面添加一个按钮,且可以命名为“折叠按钮”,即在浏览器中增加一个折叠按钮;同时可以定义一种名为“折叠标签”的本地标签页,即在浏览器的标签管理页面中增加折叠标签页;以及,可以通过构建折叠按钮与折叠标签页之间的关联,以将该新增的按钮配置为折叠标签页对应的折叠按钮。其中,浏览器标签管理页面也可以称为浏览器的标签管理窗口。例如,当浏览器打开多个网页的时候,用户可以点击工具栏上的按钮,进入一个快速切换、关闭、新增网页的窗口,该窗口可以称为浏览器的“标签管理页”或“标签管理窗口”。其中,折叠按钮可以设置在该浏览器标签管理页面的底部工具栏上,如图3所示。
本申请实施例中的触发操作可以包括对所述折叠按钮的点击操作。具体而言,当用户需要对浏览器已打开的内容页面进行折叠时,如在终端显示应用程序的页面发生卡顿时,用户可以通过输入对折叠按钮的点击操作,触发终端关闭符合预设的网页折叠规则的网页,以释放关闭的页面占用的系统资源,如释放占用的终端内存。需要说明的是,每个内容页面的打开都需要占用终端的一定资源,如占用内存、CPU等系统资源。例如,用户进入浏览器标签管理页面后,可以点击折叠按钮,以触发浏览器关闭当前打开的内容页面,释放资源,同时可以将关闭的内容页面对应的特征信息记录在折叠标签页中。
本申请实施例中,可以将用户点击该折叠按钮的操作作为对所述折叠按钮的点击操作;以及可以将关闭浏览器已打开的页面以及将关闭的页面记录在折叠标签页中的过程定义为“浏览器的页面被折叠”。
可选的,终端可以对所述折叠按钮进行监听,以及在监听到对所述折叠按钮的点击操作时,将该点击操作作为检测到的触发操作。例如,终端可以通过对折叠按钮进行监听,从而可以在用户点击该折叠按钮时,监听到对应的点击操作,并且可以将该点击操作确定为对浏览器当前已打开的页面进行折叠的触发操作。在检测到触发操作后,终端可以基于该触发操作,检测所述浏览器当前已打开的内容页面是否符合预设的网页折叠规则。若检测到浏览器当前已打开的内容页面符合预设的网页折叠规则,则可以对符合所述网页折叠规则的内容页面进行折叠,并将折叠的内容页面对应的特征信息记录在折叠标签页中。若检测到浏览器当前已打开的内容页面不符合预设的网页折叠规则,则可以直接关闭该不符合网页折叠规则的内容页面;或者,可以忽略该触发操作,继续执行当前所需要执行的任务,如继续对当前所显示的内容页面进行显示等,本申请实施例对此不作限制。
需要说明的是,在对浏览器已打开的页面进行折叠时,可以关闭浏览器当前已打开的部分内容页面,或者,可以关闭浏览器当前已打开的全部内容页面,本申请实施例对此不作具体限制。
在本申请的一个可选实施例中,终端在检测到预设元素的触发操作时,关闭浏览器已打开的内容页面,具体可以包括:所有已打开的内容页面;或者,已打开但从未被浏览过的内容页面;或者,已打开但在预设时长内未被浏览过的页面;或者,已打开且已浏览过的页面;或者,除最近一次浏览过的内容页面之外的其他已打开的内容页面。具体而言,本申请实施例可以由用户选择具体关规则,如关闭全部内容页面、关闭从未浏览过或预设时长未被浏览的内容页面、关闭浏览过的内容页面、仅保留最后浏览的内容页面等,本申请实施例对此不作具体限制。终端可以基于用户所选择的具体关规则,设置对应的网页折叠规则。
例如,在用户选择的具体关闭规则为关闭预设时长未被浏览的页面时,终端可以将浏览器的网页折叠规则设置为“页面等待被浏览对应的时长阈值”,进而可以在内容页面等待被浏览的等待时长达到时长阈值时,确定该内容页面符合网页折叠规则;或者,在用户选择的具体关闭规则为仅保留最后浏览的内容页面时,终端可以浏览器的网页折叠规则设置为“不是用户当前所操作的内容页面”或者“不是当前所显示的内容页面”,进而可以将不是最后所浏览的网页确定为符合网页折叠规则的内容页面;或者,在用户选择的具体关闭规则为关闭浏览过的内容页面时,终端可以将浏览器的网页折叠规则设置为“关闭已浏览的网页”,进而可以在用户浏览网页后,将用户所浏览的网页确定为符合网页折叠规则的内容页面。
终端在关闭符合所述网页折叠规则的网页时,可以将关闭的网页的信息作为特征信息,并且可以将特征信息记录在折叠标签页中。具体的,终端可以对符合网页折叠规则的网页进行折叠,即关闭符合网页折叠规则的网页,以及可以将关闭的页面标识为折叠页面,同时可以将该折叠页面的信息作为特征信息记录在折叠标签页。例如,终端可以打开浏览器的折叠标签页,以将当前折叠的内容页面的信息记录在折叠标签页中。
步骤202,在折叠标签页中显示所述内容页面的特征信息。
在一可选实施方式中,该折叠标签页的记录不为空时,可以展示在浏览器显示的页面中,如展示在浏览器的工具栏上;若折叠标签页的记录为空,则可以自动隐藏该折叠标签页,使得显示的页面简洁美观。例如,若折叠标签页的记录不为空,则折叠标签页总是存在,使得用户可以在多标签网页切换的时候切换到折叠标签页所记录的内容页面,即方便用户打开折叠标签页所记录的内容页面。
在另一可选实施方式中,若在工具栏添加的折叠按钮可以随时呼出或关闭折叠标签页,则用户可以通过折叠按钮进入折叠标签页。终端在用户点击折叠按钮时,可以将关闭的页面直接记录在折叠标签页中而不打开该折叠标签页。例如,如图3所示,在该浏览器标签管理页面的底部工具栏上添加一个折叠按钮,当用户点击“折叠按钮”,终端可以将符合规则的网页记录到“折叠标签页”中。其中,针对特征网页,在折叠标签页中记录的信息可以包括但不仅限于以下任意一项或几项:网站图标、网页名、网站名、网址等,本申请实施例对此不作具体限制。例如,可以记录特征网页所在的网站的网站图标和网站名,以及特征网页的网页名和网址。可选的,记录的部分信息可以隐藏,即可以不直接在折叠标签页中对隐藏的信息进行展示,使折叠标签页简洁美观,如具体的网址信息可以隐藏,不展示给用户,本申请实施例对此不作限制。
步骤203,当检测到对所述浏览器的关闭操作时,记录所述特征信息,关闭所述浏览器。
具体的,终端设备在检测到对浏览器的关操作时,如检测到用户关闭浏览器的操作,可以按照预设的网页折叠规则,获取浏览器中打开的内容页面的特征信息,以及可以将获取到的特征信息记录在折叠标签页中,进而可以依据该折叠标签页中记录的特征信息,方便用户重新打开由于关闭浏览器而导致该浏览器关闭已打开的内容页面。在记录特征信息后,可以关闭浏览器,即响应浏览器的关闭操作。
步骤204,当所述浏览器再次启动后,打开折叠标签页,并在折叠标签页中显示所述内容页面的特征信息。
具体的,终端在启动浏览器时,可以检测所述折叠标签页是否记录有特征页面。若所述折叠标签页记录有特征页面,则打开所述折叠标签页,以展示所述折叠标签页中记录的特征页面,从而使得用户可以浏览到该折叠标签页中记录的特征页面。例如,在打开浏览器时,如果折叠标签页的记录不为空,则可以打开折叠标签页,使得用户可以看到上次没有浏览完成的网页,方便用户继续之前的浏览。
步骤205,当检测到对所述折叠标签页中的第一特征信息的触发操作时,打开与所述第一特征信息对应的内容页面,从所述折叠标签页中删除所述第一特征信息。
本申请实施例中,终端在折叠标签页中显示所述内容页面的特征信息之后,可以对折叠标签页中接收到的操作进行检测,进而可以在检测到对折叠标签页中的第一特征信息的触发操作时,打开与所述第一特征信息对应的内容页面,从所述折叠标签页中删除所述第一特征信息。其中,第一特征信息可以包括用户输入操作所选中的特征信息,如当用户点击折叠标签页中显示的某一特征信息时,可以将该用户点击的特征信息确定为第一特征信息。
在本申请的一个可选实施方式中,在浏览器启动后,终端可以显示该浏览器中的折叠标签页,从而使得用户可以在折叠标签页中输入对第一特征信息的触发操作,如点击该折叠标签页中记录的某一内容页面的特征信息,进而终端可以接收到用户针对其所需要打开的内容页面在折叠标签页中输入的对第一特征信息的触发操作。其中,对第一特征信息的触发操作可以用于表征用户针对其所需要打开的内容页面所提交的操作,具体可以包括但不仅限于以下任意一项:点击操作、按压操作、滑动操作、触摸操作等。作为本申请的一个具体示例,终端在接收到对第一特征信息的触发操作后,可以基于该触发操作将用户所需要打开的内容页面确定为选中的特征页面;以及可以从折叠标签页中,获取选中的特征页面对应记录的信息,即获取第一特征信息,如内容页面的网址,打开用户选中的内容页面,同时可以从折叠标签页中删除该第一特征信息,即从折叠标签页中删除已打开的内容页面对应记录的信息,如删除特征页面的网页名、网址等。
可选的,终端或浏览器可以按照预设网页选中规则,在浏览器启动后自动从折叠标签页中获取符合预设网页选中规则的内容页面,并将获取的内容页面对应的特征信息作为选中的第一特征信息。具体的,在浏览器启动后,终端可以从折叠标签页中,获取符合预设网页选中规则的内容页对应的第一特征信息,并可以依据获取的第一特征信息打开符合预设网页选中规则的内容页面,同时在该折叠标签页中删除已打开的内容页面对应的第一特征信息,方便用户打开其所需要使用的页面,如方便用户继续浏览之前关闭的网页。其中,预设页面选中规则可以依据用户输入信息进行配置,如可以依据用户打开折叠标签页中的特征网页的历史行为或个人习惯进行配置;也可以按照用户针对该页面选中规则输入的配置信息进行配置,本申请实施例对此不作具体限制。
可见,本申请实施例中的终端可以通过浏览器打开选中的第一特征信息对应的内容页面,以在显示屏幕上对该内容页面进行展示。在第一特征信息对应的内容页面被打开后,其对应的记录就可以失效了。因此,终端同时可以从浏览器的折叠标签页中删除已被打开的内容页面对应的第一特征信息,即从折叠标签页中删除失效的记录,使得该折叠标签页中仅记录有效的特征信息,方便用户打开所需要使用的页面,提高用户体验。
在本申请的一个申请的一个可选实施例中,该浏览器的页面处理方法,在将所述已打开的内容页面关闭之后,还可以包括:释放与所述已打开的内容页面对应的系统资源。例如,用户往往只在几个网页上工作,却需要同时打开多个网页已备不时之需。基于本申请实施例,终端或者浏览器可以将暂时不用的页面折叠,释放终端的系统资源,同时可以规避浏览器页面数量上限的限制;并且,被折叠的特征网页可以被“半永久”地记录下来,避免浏览器进程被误杀后数据丢失而导致页面丢失的问题。
通过本申请实施例,用户可以选择在浏览器的折叠标签页中记录已打开的内容页面对应的特征信息,同时可以关掉该折叠标签页中记录的特征信息对应的内容页面,以及其他应用程序的内容页面,以释放终端的系统资源,并且可以防止浏览器进程被误杀造成的浏览器打开页面丢失的情形。
需要说明的是,对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本申请实施例并不受所描述的动作顺序的限制,因为依据本申请实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本申请实施例所必须的。
参照图4,示出了本申请的一种终端实施例的结构框图。终端400具体可以包括如下模块:
触发操作模块401,用于当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭;
标签页显示模块402,用于在折叠标签页中显示所述触发操作模块401获取的内容页面的特征信息。
在图4的基础上,可选的,所述终端400还可以包括:按钮配置模块405,如图5所示。
关闭操作模块403,用于当检测到对所述浏览器的关闭操作时,记录所述触发操作模块401获取的特征信息,关闭所述浏览器;
标签页打开模块404,用于当所述浏览器再次启动后,打开折叠标签页,并触发所述标签页显示模块402在折叠标签页中显示所述内容页面的特征信息。
在本申请的一个可选实施例中,所述终端400还可以包括打开删除模块405。其中,打开删除模块405,用于当检测到对折叠标签页中的第一特征信息的触发操作时,打开与所述第一特征信息对应的内容页面,从标签页显示模块402显示的折叠标签页中删除所述第一特征信息。
在本申请的一个可选实施例中,本申请实施例中关闭的已打开的内容页面,具体可以包括:所有已打开的内容页面;或者,已打开但从未被浏览过的内容页面;或者,已打开但在预设时长内未被浏览过的页面;或者,已打开且已浏览过的页面;或者,除最近一次浏览过的内容页面之外的其他已打开的内容页面等,本申请实施例对此不作具体限制。
在本申请的一个可选实施例中,所述终端400还可以包括:资源释放模块406。该资源释放模块406,可以用于在所述触发操作模块401将所述已打开的内容页面关闭之后,释放与所述已打开的内容页面对应的系统资源。
终端400能够实施实现图1至图3的方法实施例中终端实现的各个过程,为避免重复,这里不再赘述。本申请实施在浏览器中新增了折叠标签页,终端400可以依据触发操作将关闭的内容页面的信息作为特征信息,并可以在折叠标签页中显示特征信息,能够减少对系统资源的占用,且不会丢失已打开的内容页面的特征信息,解决了终端系统关闭浏览器进程而造成浏览器已打开的页面丢失的问题,如能够方便用户继续浏览之前关闭的网页。
图6是本申请另一个实施例的终端的结构框图。图6所示的终端600包括:至少一个处理器601、存储器602、至少一个网络接口604和其他用户接口603。终端600中的各个组件通过总线系统605耦合在一起。可理解,总线系统605用于实现这些组件之间的连接通信。总线系统605除包括数据总线之外,还包括电源总线、控制总线和状态信号总线。但是为了清楚说明起见,在图6中将各种总线都标为总线系统605。
其中,用户接口603可以包括显示器、键盘或者点击设备(例如,鼠标,轨迹球(trackball)、触感板或者触摸屏等。
可以理解,本申请实施例中的存储器602可以是易失性存储器或非易失性存储器,或可包括易失性和非易失性存储器两者。其中,非易失性存储器可以是只读存储器(Read-OnlyMemory,ROM)、可编程只读存储器(ProgrammableROM,PROM)、可擦除可编程只读存储器(ErasablePROM,EPROM)、电可擦除可编程只读存储器(ElectricallyEPROM,EEPROM)或闪存。易失性存储器可以是随机存取存储器(RandomAccessMemory,RAM),其用作外部高速缓存。通过示例性但不是限制性说明,许多形式的RAM可用,例如静态随机存取存储器(StaticRAM,SRAM)、动态随机存取存储器(DynamicRAM,DRAM)、同步动态随机存取存储器(SynchronousDRAM,SDRAM)、双倍数据速率同步动态随机存取存储器(DoubleDataRate SDRAM,DDRSDRAM)、增强型同步动态随机存取存储器(Enhanced SDRAM,ESDRAM)、同步连接动态随机存取存储器(SynchlinkDRAM,SLDRAM)和直接内存总线随机存取存储器(DirectRambusRAM,DRRAM)。本文描述的系统和方法的存储器602旨在包括但不限于这些和任意其它适合类型的存储器。例如,存储器602可以存储存储预先设置的数据,如预设的网页折叠规则等,本申请实施例对存储器具体的内容不作限制。
在一些实施方式中,存储器602存储了如下的元素,可执行模块或者数据结构,或者他们的子集,或者他们的扩展集:操作系统6021和应用程序6022。
其中,操作系统6021,包含各种系统程序,例如框架层、核心库层、驱动层等,用于实现各种基础业务以及处理基于硬件的任务。应用程序6022,包含各种应用程序,例如媒体播放器(MediaPlayer)、浏览器(Browser)等,用于实现各种应用业务。实现本申请实施例方法的程序可以包含在应用程序6022中。
在本申请实施例中,通过调用存储器602存储的程序或指令,具体的,可以是应用程序6022中存储的程序或指令,处理器601用于当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭;在折叠标签页中显示所述内容页面的特征信息。
上述本申请实施例揭示的方法可以应用于处理器601中,或者由处理器601实现。处理器601可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器601中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器601可以是通用处理器、数字信号处理器(DigitalSignalProcessor,DSP)、专用集成电路(ApplicationSpecific IntegratedCircuit,ASIC)、现成可编程门阵列(FieldProgrammableGateArray,FPGA)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本申请实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本申请实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器602,处理器601读取存储器602中的信息,结合其硬件完成上述方法的步骤。
可以理解的是,本文描述的这些实施例可以用硬件、软件、固件、中间件、微码或其组合来实现。对于硬件实现,处理单元可以实现在一个或多个专用集成电路(ApplicationSpecificIntegratedCircuits,ASIC)、数字信号处理器(DigitalSignalProcessing,DSP)、数字信号处理设备(DSPDevice,DSPD)、可编程逻辑设备(ProgrammableLogicDevice,PLD)、现场可编程门阵列(Field-ProgrammableGateArray,FPGA)、通用处理器、控制器、微控制器、微处理器、用于执行本申请所述功能的其它电子单元或其组合中。
对于软件实现,可通过执行本文所述功能的模块(例如过程、函数等)来实现本文所述的技术。软件代码可存储在存储器中并通过处理器执行。存储器可以在处理器中或在处理器外部实现。
可选地,在折叠标签页中显示所述内容页面的特征信息之后,处理器601还用于:当检测到对所述浏览器的关闭操作时,记录所述特征信息,关闭所述浏览器;当所述浏览器再次启动后,打开折叠标签页,并在折叠标签页中显示所述内容页面的特征信息。
可选地,在折叠标签页中显示所述内容页面的特征信息之后,处理器601还用于:当检测到对所述折叠标签页中的第一特征信息的触发操作时,打开与所述第一特征信息对应的内容页面,从所述折叠标签页中删除所述第一特征信息。
可选地,本申请实施例中的已打开的内容页面,具体可以包括:所有已打开的内容页面;或者,已打开但从未被浏览过的内容页面;或者,已打开但在预设时长内未被浏览过的页面;或者,已打开且已浏览过的页面;或者,除最近一次浏览过的内容页面之外的其他已打开的内容页面。
可选地,处理器601将所述已打开的内容页面关闭之后,还用于:释放与所述已打开的内容页面对应的系统资源。
终端600能够实现前述实施例中终端实现的各个过程,为避免重复,这里不再赘述。终端600可以依据触发操作将关闭的内容页面的信息作为特征信息,并可以在折叠标签页中显示特征信息,能够减少对系统资源的占用,且不会丢失已打开的内容页面的特征信息,解决了终端系统关闭浏览器进程而造成浏览器已打开的页面丢失的问题,如能够方便用户继续浏览之前关闭的网页。
图7是本申请又一个实施例的终端的结构示意图。具体地,图7中的终端700可以为手机、平板电脑、台式电脑、个人数字助理(PersonalDigital Assistant,PDA)、个人计算机或车载电脑等。
图7中的终端700包括射频(RadioFrequency,RF)电路710、存储器720、输入单元730、显示单元740、处理器760、音频电路770、WiFi(WirelessFidelity)模块780和电源790。
其中,输入单元730可用于接收用户输入的数字或字符信息,以及产生与终端700的用户设置以及功能控制有关的信号输入。具体地,本申请实施例中,该输入单元730可以包括触控面板731。触控面板731,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板731上的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板731可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给该处理器760,并能接收处理器760发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板731。除了触控面板731,输入单元730还可以包括其他输入设备732,其他输入设备732可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
其中,显示单元740可用于显示由用户输入的信息或提供给用户的信息以及终端700的各种菜单界面。显示单元740可包括显示面板741,可选的,可以采用LCD或有机发光二极管(OrganicLight-EmittingDiode,OLED)等形式来配置显示面板741。
应注意,触控面板731可以覆盖显示面板741,形成触摸显示屏,当该触摸显示屏检测到在其上或附近的触摸操作后,传送给处理器760以确定触摸事件的类型,随后处理器760根据触摸事件的类型在触摸显示屏上提供相应的视觉输出。
触摸显示屏包括应用程序界面显示区及常用控件显示区。该应用程序界面显示区及该常用控件显示区的排列方式并不限定,可以为上下排列、左右排列等可以区分两个显示区的排列方式。该应用程序界面显示区可以用于显示应用程序的界面。每一个界面可以包含至少一个应用程序的图标和/或widget桌面控件等界面元素。该应用程序界面显示区也可以为不包含任何内容的空界面。该常用控件显示区用于显示使用率较高的控件,例如,设置按钮、界面编号、滚动条、电话本图标等应用程序图标等。
其中处理器760是终端700的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在第一存储器721内的软件程序和/或模块,以及调用存储在第二存储器722内的数据,执行终端700的各种功能和处理数据,从而对终端700进行整体监控。可选的,处理器760可包括一个或多个处理单元。
在本申请实施例中,通过调用存储该第一存储器721内的软件程序和/或模块和/或该第二存储器722内的数据,处理器760用于当检测到对浏览器界面中的预设元素的触发操作时,获取浏览器中已打开的内容页面的特征信息,将所述已打开的内容页面关闭;在折叠标签页中显示所述内容页面的特征信息。
可选地,在折叠标签页中显示所述内容页面的特征信息之后,处理器760还用于:当检测到对所述浏览器的关闭操作时,记录所述特征信息,关闭所述浏览器;当所述浏览器再次启动后,打开折叠标签页,并在折叠标签页中显示所述内容页面的特征信息。
可选地,在折叠标签页中显示所述内容页面的特征信息之后,处理器760还用于:当检测到对所述折叠标签页中的第一特征信息的触发操作时,打开与所述第一特征信息对应的内容页面,从所述折叠标签页中删除所述第一特征信息。
可选地,本申请实施例中的已打开的内容页面,具体可以包括:所有已打开的内容页面;或者,已打开但从未被浏览过的内容页面;或者,已打开但在预设时长内未被浏览过的页面;或者,已打开且已浏览过的页面;或者,除最近一次浏览过的内容页面之外的其他已打开的内容页面。
可选地,处理器760将所述已打开的内容页面关闭之后,还用于:释放与所述已打开的内容页面对应的系统资源。
可见,终端700依据触发操作将关闭的内容页面的信息作为特征信息,并可以在折叠标签页中显示特征信息,能够减少对系统资源的占用,且不会丢失已打开的内容页面的特征信息,解决了终端系统关闭浏览器进程而造成浏览器已打开的页面丢失的问题,如能够方便用户继续浏览之前关闭的网页。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本申请的范围。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本申请的具体实施方式,但本申请的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本申请揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本申请的保护范围之内。因此,本申请的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!