一种页面滑动方法、装置及用户终端与流程

本发明涉及触摸传感技术领域,尤其涉及一种页面滑动方法、装置及用户终端。
背景技术:
随着手机、平板电脑等用户终端的快速发展以及逐渐普及,用户终端已成为人们生活必不可少的通信工具。通过用户终端,用户可以随时随地的获取信息,例如,浏览新闻或网页、阅读电子书、翻阅聊天记录等。
由于用户终端的显示屏大小固定,因此用户终端每次为用户展现的信息数量固定并有限,若用户想要获取更多的信息,则需要用户滑动用户终端显示屏的屏幕以滚动或更新当前显示页面的内容。对于某个内容较多的页面,用户需要不停地滑动屏幕以完成对该页面内容的浏览,由此可见,现有的页面滑动过程对用户而言,操作较为繁琐;对用户终端而言,根据用户输入的滑动操作滑动页面,缺乏灵活性、智能性。
技术实现要素:
本发明实施例提供了一种页面滑动方法、装置及用户终端,能够减少用户的操作步骤,并提高用户终端的灵活性、智能性。
本发明实施例第一方面提供一种页面滑动方法,包括:
当接收到针对显示页面输入的按压信号时,获取所述按压信号的按压压力值和按压特征信息,所述按压特征信息包括按压位置或所述按压压力值的变化趋势;
根据所述按压压力值确定页面滑动速度,并根据所述按压位置或所述按压压力值的变化趋势确定页面滑动方向;
控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
本发明实施例第一方面,根据按压信号的按压压力值和按压特征信息确定页面滑动速度和页面滑动方向,无需用户输入滑动操作,即可实现按压控制页面滑动,提高用户终端的灵活性、智能性、适应性。
基于本发明实施例第一方面,在本发明实施例第一方面的第一种可能实现的方式中,通过公式以及所述按压压力值计算所述页面滑动速度:为了便于与其它按压信号进行区分,检测所述按压压力值是否大于第一预设压力阈值;若所述按压压力值大于所述第一预设压力阈值,则根据所述按压压力值和第一计算公式计算页面滑动速度;
其中,所述第一计算公式为:v=v0×f(p-p0),v为所述页面滑动速度,v0为第一预设页面滑动速度,p为所述按压压力值,p0为所述第一预设压力阈值,f(x)为按压压力函数。
基于本发明实施例第一方面或第一方面的第一种可能实现的方式,在本发明实施例第一方面的第二种可能实现的方式中,根据所述按压位置确定页面滑动方向:
若所述按压位置位于第一触控区域,则确定页面滑动方向为第一预设方向;
若所述按压位置位于第二触控区域,则确定页面滑动方向为第二预设方向;
其中,所述第一预设方向与所述第二预设方向相反,即所述第一预设方向为向上,则所述第二预设方向为向下。
本发明实施例第一方面的第二种可能实现的方式适用于提供了所述第一触控区域和所述第二触控区域的情况,通过检测确定按压位置进而确定页面滑动方向。
基于本发明实施例第一方面或第一方面的第一种可能实现的方式,在本发明实施例第一方面的第三种可能实现的方式中,根据所述按压压力值的变化趋势确定页面滑动方向:
若所述按压压力值的变化趋势与第一预设趋势相同,则确定页面滑动方向为第一预设方向;
若所述按压压力值的变化趋势与第二预设趋势相同,则确定页面滑动方向为第二预设方向;
其中,所述第一预设方向与所述第二预设方向相反。
本发明实施例第一方面的第三种可能实现的方式适用于所述按压压力值在预设时间段内发生变化的情况,或者适用于未提供所述第一触控区域和所述第二触控区域的情况。
基于本发明实施例第一方面的第一种至第三种可能实现的方式,在本发明实施例第一方面的第四种可能实现的方式中,若检测到所述按压信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
本发明实施例第一方面的第四种可能实现的方式,在按压信号中断后并没有立即停止滑动,而是以第二预设滑动速度减速滑动,提升用户体验。
本发明实施例第二方面提供另一种页面滑动方法,包括:
当接收到针对显示页面输入的滑动信号时,获取所述滑动信号的触控压力值和滑动特征信息,所述滑动特征信息包括滑动方向和滑动速度;
根据所述触控压力值以及所述滑动速度确定页面滑动速度,并根据所述滑动方向确定页面滑动方向;
控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
本发明实施例第二方面,根据滑动信号的触控压力值、滑动速度以及滑动方向确定页面滑动速度和页面滑动方向,无需用户多次输入滑动操作,将滑动信号的触控压力值与滑动速度相结合确定滑动速度,减少用户的操作步骤,提高用户终端的灵活性、智能性。
基于本发明实施例第二方面,在本发明实施例第二方面的第一种可能实现的方式中,根据所述触控压力值、所述滑动速度以及第二计算公式计算页面滑动速度;
其中,所述第二计算公式为:v=v0×f(p,p0),v为所述页面滑动速度,v0为所述滑动速度,p为所述触控压力值,p0为第二预设压力阈值,f(x,y)为滑动压力函数。
本发明实施例第二方面的第一种可能实现的方式,利用公式并根据所述触控压力值以及所述滑动速度计算所述页面滑动速度,增加影响页面滑动速度的因素,使得页面滑动速度不仅仅受用户输入的滑动速度的控制。
所述页面滑动方向即为所述滑动信号的滑动方向。
基于本发明实施例第二方面或第一方面的第一种可能实现的方式,在本发明实施例第二方面的第二种可能实现的方式中,若检测到所述滑动信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
本发明实施例第二方面的第二种可能实现的方式,在滑动信号中断后并没有立即停止滑动,而是以第二预设滑动速度减速滑动,提升用户体验。
本发明实施例第三方面提供一种页面滑动装置,包括:
信息获取单元,用于当接收到针对显示页面输入的按压信号时,获取所述按压信号的按压压力值和按压特征信息,所述按压特征信息包括按压位置或所述按压压力值的变化趋势;
速度确定单元,用于根据所述按压压力值确定页面滑动速度;
方向确定单元,用于根据所述按压位置或所述按压压力值的变化趋势确定页面滑动方向;
滑动控制单元,用于控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
本发明实施例第三方面提供的页面滑动装置用于实现本发明实施例第一方面提供的页面滑动方法,具体实现过程可参见第一方面的具体描述,在此不再赘述。
本发明实施例第四方面提供另一种页面滑动装置,包括:
信息获取单元,用于当接收到针对显示页面输入的滑动信号时,获取所述滑动信号的触控压力值和滑动特征信息,所述滑动特征信息包括滑动方向和滑动速度;
速度确定单元,用于根据所述触控压力值以及所述滑动速度确定页面滑动速度;
方向确定单元,用于根据所述滑动方向确定页面滑动方向;
滑动控制单元,用于控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
本发明实施例第四方面提供的页面滑动装置用于实现本发明实施例第二方面提供的页面滑动方法,具体实现过程可参见第二方面的具体描述,在此不再赘述。
本发明实施例第五方面提供一种用户终端,包括本发明实施例第三方面提供的页面滑动装置和第四方面提供的页面滑动装置。
在本发明实施例中,根据不同的触控信号确定页面滑动速度和页面滑动方向,若触控信号为按压信号,则根据按压信号的按压压力值确定页面滑动速度和页面滑动方向,根据按压信号的按压位置或按压压力值的变化趋势确定页面滑动方向;若触控信号为滑动信号,则根据滑动信号的触控压力值以及滑动速度确定页面滑动速度,根据滑动方向确定页面滑动方向,能够减少用户的操作步骤,提高用户终端的灵活性、智能性。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为实现本发明实施例的用户终端的硬件结构示意图;
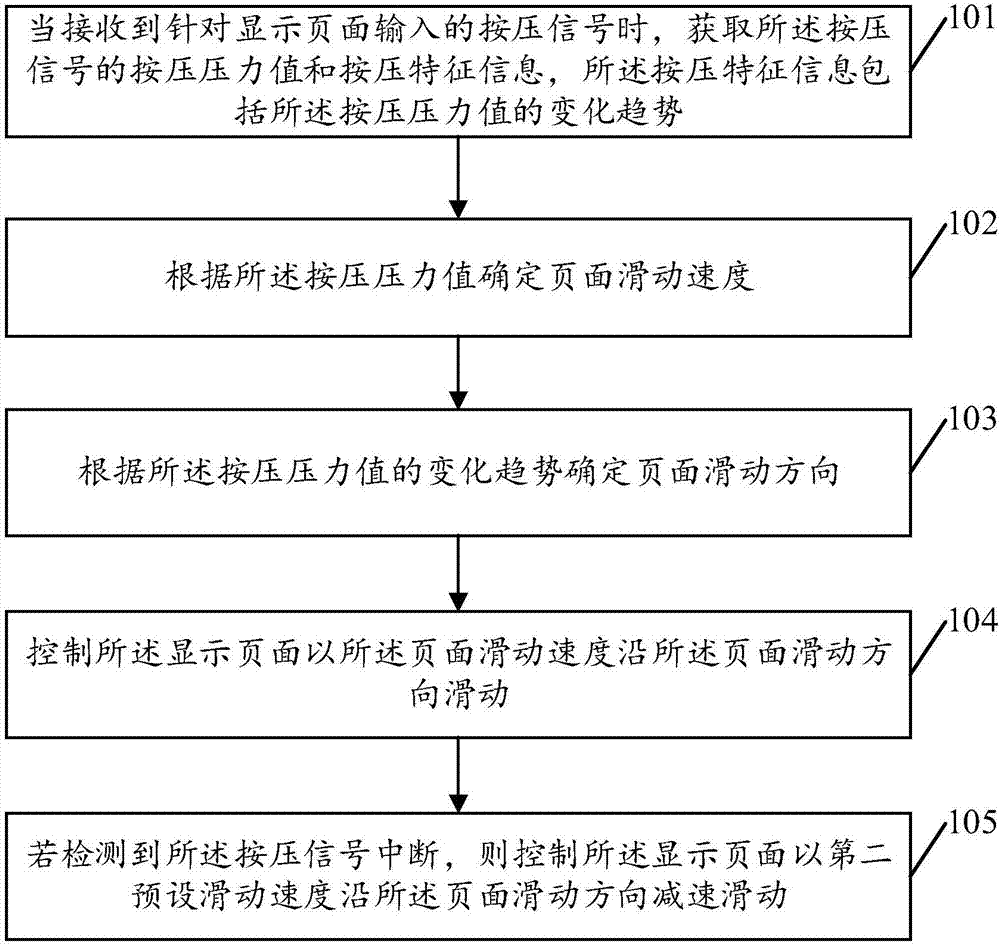
图2为本发明实施例一提供的页面滑动方法的流程示意图;
图3为本发明实施例二提供的页面滑动方法的流程示意图;
图4为本发明实施例提供的设置第一预设压力阈值的显示界面图;
图5为本发明实施例二提供的显示页面的界面示意图;
图6为本发明实施例三提供的页面滑动方法的流程示意图;
图7为本发明实施例三提供的显示页面的界面示意图;
图8为本发明实施例提供的一种页面滑动装置的结构示意图;
图9为本发明实施例提供的一种页面滑动装置的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
请参见图1,为实现本发明实施例的用户终端的硬件结构示意图。用户终端100可以包括通信总线110、无线通信模块120、输出模块130、接口模块140、电源模块150、处理器160、输入模块170和存储器180等等。图1展现了具有各种组件的用户终端,但是应理解的是,并不要求实施所有展现的组件,可以替代地实施更多或更少的组件。其中,通信总线110用于实现这些组件之间的连接通信。
无线通信模块120通常包括一个或多个组件,用于实现用户终端100与无线通信系统或网络之间的无线通信,如图1所示,无线通信模块120包括广播接收单元121、移动通信单元122、无线互联网单元123、短程通信单元124和位置信息单元125等等。广播接收单元121通过广播信道从外部广播管理服务器接收广播信号和/或广播相关信息。广播信道可以包括卫星信道和/地面信道。广播信号可以包括但不限于电视广播信号、无线电广播信号、数据广播信号等等。移动通信单元122用于将无线电信号发送到基站(例如,接入点、网络节点等等)、外部终端以及接收无线电信号的服务器。其中,无线电信号可以包括语音通话信号、视频通话信号或者其它数据。无线互联网模块123用于实现用户终端通过无线互联网接入技术接入无线互联网。短程通信单元124用于支持短距离通信,例如蓝牙通信、近场通信等等。位置信息模块125用于检查或获取用户终端的位置信息。
输出模块130用于输出文字、语音、视频等数据,包括显示单元131、音频输出单元132和报警单元133等等。其中,显示单元131用于显示用户终端100或处理器160处理的信息。显示单元131包括用户界面、图形用户界面等等,向用户展现各种信息。音频输出单元132用于在用户终端处于呼叫信号接收模式、通话模式、记录模式、语音识别模式、广播接收模式等模式下时,将无线通信模块120接收的或者在存储器180中存储的音频数据转换为音频信号并输出为声音。报警单元133用于通知用户终端100某些事件的发生,例如,呼叫接收、消息接收、触摸输入等事件的发生。
接口模块140用于实现用户终端100与外部装置的连接,可以包括有线或无线耳机端口、外部电源端口、有线或无线数据端口、存储卡端口、音频输入/输出端口等等。
电源模块150用于向用户终端100的各个组件提供所需的电量。
处理器160用于控制用户终端的各种操作以及各项功能的实现。
输入模块170用于接收用户的各项操作以及音频或视频信号,包括a/v输入单元171和用户输入单元172等等。其中,a/v输入单元171用于接收音频或视频信号,可以包括相机和麦克风,相机采集的图像信息在处理器160的控制下由显示单元131显示。用户输入单元172用于接收用户输入的各种操作,例如按压操作、滑动操作等,并对这些滑动操作进行识别、生成相应的命令传递至处理器160,由处理器160控制相应操作的执行或相应功能的实现。在本发明实施例中用户输入单元172用于接收用户针对显示单元131显示的滑动显示界面输入的触控信号,所述触控信号即为触控操作,为按压操作或滑动操作。用户输入单元172包括各种传感器,例如压力传感器等。
存储器180存储着用于处理器160执行处理或控制操作的程序代码,或者暂时存储某些数据,例如通信录、图像、视频等等。存储器180可以是高速ram存储器,也可以是非不稳定的存储器(non-volatilememory),例如至少一个磁盘存储器。
本发明实施例提供的页面滑动方法、装置及用户终端,可以应用于控制显示页面滑动的场景,显示页面可以包括但不限于新闻网页页面、通信录页面、聊天记录页面、应用图标列表页面、日期选择页面、电子书页面等页面。本发明实施例中的用户终端可以包括但不限于手机、pad(平板电脑)、智能可穿戴设备等具体触控显示屏的电子设备。
下面将结合附图1-附图7对本发明实施例提供的页面滑动方法进行详细介绍。
请参见图2,为本发明实施例一提供的页面滑动方法的流程示意图。结合图1所示的用户终端,存储器180中存储一组程序代码,且处理器160调用存储器180中存储的程序代码,用于执行所述页面滑动方法,可以包括以下步骤101-步骤105。
101,当接收到针对显示页面输入的按压信号时,获取所述按压信号的按压压力值和按压特征信息,所述按压特征信息包括所述按压压力值的变化趋势。
具体的,当显示单元131处于显示状态时,用户输入单元172可接收用户针对显示页面输入的触控信号。其中,显示页面可以包括但不限于新闻网页页面、通信录页面、聊天记录页面、应用图标列表页面、日期选择页面、电子书页面等可以滑动的页面,可以理解的是,显示单元131无法将所述显示页面所属的所有内容一次性地呈现给用户,因此显示单元131以滚动的方式向用户依次呈现显示页面所属的所有内容,以便用户能够浏览获取完整信息。若所述显示界面的内容可以一次性地呈现给用户,则用户无需控制所述显示页面的滑动。通常,存储器180存储着用于显示单元131实现滚动显示的代码,以安卓系统为例,该代码为滚动条scroller代码和速度跟踪velocitytracker代码,scroller用于记录滑动轨迹并带动页面的滑动,velocitytracker用于跟踪用户输入的滑动操作的速度,进而处理器160调用这两个代码控制显示页面按照velocitytracker跟踪的速度进行滑动。现有技术中,显示页面的滑动仅由用户输入的滑动操作驱动,因此velocitytracker仅跟踪滑动操作的速度,在本发明实施例中,驱动显示页面滑动的不仅仅是滑动操作,还可以是其他的触控操作,例如,按压操作,因此在本发明实施例中velocitytracker不仅仅可以跟踪速度,还具有其他功能,例如,计算速度。
在一种可能实现的方式中,用户输入单元172在接收用户针对显示单元131的显示页面输入的触控信号时,对所述触控信号进行识别,判断所述触控信号为按压信号还是滑动信号。可选的,用户输入单元172根据所述触控信号的位置变化关系进行识别,若所述触控信号未发生位置变化,则所述触控信号为所述按压信号;若所述触控信号发生位置变化,则所述触控信号为所述滑动信号。在另一种可能实现的方式中,用户输入单元172在接收到用户针对显示单元131的显示页面输入的触控信号时,将所述触控信号传递至处理器160,处理器160在接收到所述触控信号时,对所述触控信号进行识别,判断所述触控信号为按压信号还是滑动信号。可选的,处理器160通过用户输入单元172获取所述触控信号的位置变换关系,若所述触控信号未发生位置变化,则所述触控信号为所述按压信号;若所述触控信号发生位置变化,则所述触控信号为所述滑动信号。
当所述触控信号为所述按压信号时,处理器160通过用户输入单元172获取所述按压信号的按压压力值和按压特征信息,所述按压特征信息包括所述按压压力值的变化趋势。
在本发明实施例中,采用压力触控技术获取所述按压信号的按压压力值。目前,大多数用户终端采用多点触控技术,多点触控技术只是二维层面的人机交互,根据多点触控技术确定剪力,即平行于显示单元131的平面所施加的力,而压力触控技术则是三维层面的人机交互,既能确定剪力也能确定垂直力度,垂直力度即用户向用户输入单元172所输入的垂直于显示单元131的平面的力度,处理器160可通过压力触控技术确定的垂直力度执行相应的操作,例如称重等操作。压力触控技术以按压触控forcetouch为例进行介绍。forcetouch是一项触摸传感技术,通过forcetouch,用户终端可以感知轻压以及重压的力度,并调出不同的对应功能。forcetouch在用户终端的触摸面板的四周角落设置4个压触感应器,透过4个压触感应器感受到手指或触控件按压在触摸面板的力度不同而进行定位以及测量输入的压力值。本发明实施例中所述按压压力值可为压力触控技术测量到的三维层面的压力值,也可为压力触控技术测量到的垂直压力值。目前市面上的用户终端采用forcetouch实现的功能比较有限,例如导航、称重等基础功能,并未采用forcetouch实现页面滑动的功能。
102,根据所述按压压力值确定页面滑动速度。
具体的,处理器160对用户输入单元172获取的所述按压压力值进行检测,检测所述按压压力值是否大于第一预设压力阈值,进而确定所述按压压力值与所述第一预设压力阈值之间的关系。其中,所述第一预设压力阈值为用户在用户终端设置的压力值,用于触发显示页面的滑动。请参见图4,为本发明实施例提供的设置所述第一预设压力阈值的显示界面图,需要说明的是,图4只是采用某个手机的显示界面进行举例说明,实际设置所述第一预设压力阈值的显示界面由用户终端的制造厂商设定,在此不做限定。图4顶部的标识,例如运行商标识、电量标识、时间等,在本发明实施例中不做限定,视具体情况而定。当用户在图4中的“按压这里”输入按压操作时,处理器160对该按压操作的压力值进行测量,并控制显示单元131在该显示界面内的刻度盘中显示对应的压力值,同时对该压力值进行存储,作为所述第一预设压力阈值。所述第一预设压力阈值用于将触发所述显示页面滑动的按压信号与其它按压信号进行区分。
若所述按压压力值大于所述第一预设压力阈值,可以理解的是所述按压信号能够触发所述显示页面滑动,此时处理器160根据第一计算公式以及所述按压压力值计算页面滑动速度,所述第一计算公式如下:
v=v0×f(p-p0)
其中,v为所述页面滑动速度,即为所需的页面滑动速度。v0为第一预设页面滑动速度,为用户终端系统预设的滑动速度,具体数值在此不作限定。p为所述按压压力值。p0为所述第一预设压力阈值,即触发所述显示页面滑动的压力值。f(x)为按压压力函数,由用户终端的制造厂商设定,在此不做限定。需要说明的是,若所述按压压力值发生变化,则所述页面滑动速度也随之变化。在本发明实施例中,所述页面滑动速度主要由所述按压压力值确定,所述按压压力值越大,所述页面滑动速度越快。此时,虽然触发了所述显示页面的滑动并计算得到了所述页面滑动速度,但是并未确定页面滑动方向,因此此时所述显示页面并未发生滑动。
103,根据所述按压压力值的变化趋势确定页面滑动方向。
具体的,若所述按压压力值在预设时间段内发生变化,则所述按压特征信息包括所述按压压力值的变化趋势,所述按压压力值的变化趋势即为所述预设时间段内的变化趋势。若所述按压压力值的变化趋势与第一预设趋势相同,则确定页面滑动方向为第一预设方向。例如,所述第一预设趋势为逐渐减少,所述压力值变化趋势也为逐渐减少,则所述第一预设方向为向上或向前或向左。
若所述按压压力值变化趋势与第二预设趋势相同,则确定页面滑动方向为第二预设方向。例如,所述第二预设趋势为逐渐增大,所述按压压力值变化趋势也为逐渐增大,则所述第二预设方向为向下或向后或向右。需要说明的是,所述第一预设方向与所述第二预设方向相反,但是具体逐渐增大对应向上还是向下在此不做限定。
104,控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
具体的,在确定所述页面滑动速度和所述页面滑动方向后,处理器160控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动,从而实现对所述显示页面的滑动,便于用户浏览所述显示页面的内容。在本发明实施例中,用户只需输入按压操作并在按压压力值超过所述第一预设压力阈值的情况下,即可控制用户终端实现对滑动显示界面的滑动,从而减少用户的操作步骤,提升用户体验。
可选的,若在所述显示页面滑动的过程中,用户输入单元172接收到用户输入的滑动操作,则处理器160优先识别该滑动操作,获取该滑动操作的滑动速度,并根据所述按压压力值对该滑动速度进行微调。
105,若检测到所述按压信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
具体的,用户输入单元172在所述显示页面滑动的过程中检测所述按压信号是否发生中断,即检测用户的手指或触控件是否离开显示单元131;或者处理器160通过压力触控技术检测所述按压信号是否发生中断,即检测所述按压信号的按压压力值是否变为零。若用户输入单元172检测到所述按压信号中断或处理器160检测到所述按压信号中断,则处理器160控制所述显示页面以第二预设滑动速度向减速滑动。所述第二预设滑动速度用于控制所述显示页面减速,由用户终端的系统决定,具体数值由用户终端的制造厂商设定,在此不做限定。
在本发明实施例中,通过在接收到针对滑动显示界面输入的按压信号时,获取按压信号的按压压力值和按压特征信息,按压特征信息包括按压压力值的变化趋势,并根据按压压力值确定页面滑动速度,根据按压压力值的变化趋势确定页面滑动方向,并控制显示页面以页面滑动速度沿页面滑动方向滑动,从而实现根据按压信号的按压压力值和按压压力值的变化趋势控制显示页面的滑动,无需用户输入滑动操作,只需一个按压操作,从而减少用户的操作步骤,提高用户终端的智能性。
请参见图3,为本发明实施例三提供的页面滑动方法的流程示意图。本发明实施例二提供的页面滑动方法针对触控信号为滑动信号的具体描述。结合图1所示的用户终端,存储器180中存储一组程序代码,且处理器160调用存储器180中存储的程序代码,用于执行所述页面滑动方法,可以包括以下步骤201-步骤205。
201,当接收到针对显示页面输入的按压信号时,获取所述按压信号的按压压力值和按压特征信息,所述按压特征信息包括按压位置。
具体的,当用户输入单元172接收到针对显示页面输入的按压信号时,处理器160通过用户输入单元172获取按压信号的按压压力值和按压特征信息,所述按压特征信息包括按压位置。
202,根据所述按压压力值确定页面滑动速度。
具体的,处理器160对用户输入单元172获取的所述按压压力值进行检测,检测所述按压压力值是否大于第一预设压力阈值,进而确定所述按压压力值与所述第一预设压力阈值之间的关系。其中,所述第一预设压力阈值为用户在用户终端设置的压力值,用于触发显示页面的滑动。请参见图4,为本发明实施例提供的设置所述第一预设压力阈值的显示界面图,需要说明的是,图4只是采用某个手机的显示界面进行举例说明,实际设置所述第一预设压力阈值的显示界面由用户终端的制造厂商设定,在此不做限定。图4顶部的标识,例如运行商标识、电量标识、时间等,在本发明实施例中不做限定,视具体情况而定。当用户在图4中的“按压这里”输入按压操作时,处理器160对该按压操作的压力值进行测量,并控制显示单元131在该显示界面内的刻度盘中显示对应的压力值,同时对该压力值进行存储,作为所述第一预设压力阈值。所述第一预设压力阈值用于将触发所述显示页面滑动的按压信号与其它按压信号进行区分。
若所述按压压力值大于所述第一预设压力阈值,可以理解的是所述按压信号能够触发所述显示页面滑动,此时处理器160根据第一计算公式以及所述按压压力值计算页面滑动速度,所述第一计算公式如下:
v=v0×f(p-p0)
其中,v为所述页面滑动速度,即为所需的页面滑动速度。v0为第一预设页面滑动速度,为用户终端系统预设的滑动速度,具体数值在此不作限定。p为所述按压压力值。p0为所述第一预设压力阈值,即触发所述显示页面滑动的压力值。f(x)为按压压力函数,由用户终端的制造厂商设定,在此不做限定。需要说明的是,若所述按压压力值发生变化,则所述页面滑动速度也随之变化。在本发明实施例中,所述页面滑动速度主要由所述按压压力值确定,所述按压压力值越大,所述页面滑动速度越快。此时,虽然触发了所述显示页面的滑动并计算得到了所述页面滑动速度,但是并未确定页面滑动方向,因此此时所述显示页面并未发生滑动。
203,根据所述按压位置确定页面滑动方向。
具体的,用户输入单元172根据获取到的所述按压位置确定所述页面滑动方向。若所述按压位置位于第一触控区域,则确定所述页面滑动方向为第一预设方向。请参见图5,为本发明实施例二提供的显示页面的界面示意图,需要说明的是,图5以选择日期的显示页面为例进行介绍,其它显示页面与图5只是显示内容有所不同,所述页面滑动方向的确定类似。图5中包括两个灰色矩形区域,51和52,51即为所述第一触控区域,52即为第二触控区域。所述第一触控区域和所述第二触控区域位于显示单元131的边缘处,如图5所示,位于图5的右边缘,与显示单元131的相对位置关系在本发明实施例中不做限定。需要说明的是,所述第一触控区域和所述第二触控区域的位置并不局限于图5所示的位置,也可以位于横屏时的右边缘。可选的,在用户输入单元172未接收到所述按压信号时,所述第一触控区域和所述第二触控区域并未显示在当前显示界面中,当所述按压压力值大于所述第一预设压力阈值且所述触控位置位于所述第一触控区域或所述第二触控区域内时,所述第一触控区域和所述第二触控区域显示在当前显示界面中。可选的,所述第一触控区域和所述第二触控区域均未显示在所述当前显示界面中。当所述按压位置位于所述第一触控区域时,处理器160确定所述页面滑动方向为所述第一预设方向,即向上或向前或向左,由所述按压位置指向用户终端显示屏的顶端的方向,或由所述按压位置指向握持用户终端用户的左边。
当所述按压位置位于所述第二触控区域时,即图5中的52内时,处理器160确定所述页面滑动方向为所述第二预设方向,即向下或向后或向右,由所述按压位置指向用户终端显示屏的底端的方向,或由所述按压位置指向握持用户终端用户的右边。
204,控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
具体的,在确定所述页面滑动速度和所述页面滑动方向后,处理器160控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动,从而实现对所述显示页面的滑动,便于用户浏览所述显示页面的内容。在本发明实施例中,用户只需输入按压操作并在按压压力值超过所述第一预设压力阈值的情况下,即可控制用户终端实现对滑动显示界面的滑动,从而减少用户的操作步骤,提升用户体验。
可选的,若在所述显示页面滑动的过程中,用户输入单元172接收到用户输入的滑动操作,则处理器160优先识别该滑动操作,获取该滑动操作的滑动速度,并根据所述按压压力值对该滑动速度进行微调。
205,若检测到所述按压信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
具体的,用户输入单元172在所述显示页面滑动的过程中检测所述按压信号是否发生中断,即检测用户的手指或触控件是否离开显示单元131;或者处理器160通过压力触控技术检测所述按压信号是否发生中断,即检测所述按压信号的按压位置是否还位于所述第一触控区域或所述第二触控区域,若在所述显示页面滑动的过程中所述按压位置不位于所述第一触控区域或所述第二触控区域,则确定所述按压信号发生中断。若用户输入单元172检测到所述按压信号中断或所述处理器160检测到所述按压信号中断,则处理器160控制所述显示页面以第二预设滑动速度向减速滑动。所述第二预设滑动速度用于控制所述显示页面减速,由用户终端的系统决定,具体数值由用户终端的制造厂商设定,在此不做限定。
在本发明实施例中,通过在接收到针对滑动显示界面输入的按压信号时,获取按压信号的按压压力值和按压特征信息,按压特征信息包括按压位置,并根据按压压力值确定页面滑动速度,根据按压位置确定页面滑动方向,并控制显示页面以页面滑动速度沿页面滑动方向滑动,从而实现根据按压信号的按压压力值和按压位置控制显示页面的滑动,无需用户输入滑动操作,只需一个按压操作,从而减少用户的操作步骤,提高用户终端的智能性。
需要说明的是,若用户终端提供了所述第一触控区域和所述第二触控区域,则执行本发明实施例二所述的方法;若所述用户终端并未提供所述第一触控区域和所述第二触控区域,或所述按压压力值在所述预设时间段内发生变化,则执行本发明实施例一所述的方法。若用户终端提供了所述第一触控区域和所述第二触控区域,但是所述按压位置均不在所述第一触控区域和所述第二触控区域内,则执行本发明实施例一所述的方法。
请参见图6,为本发明实施例三提供的页面滑动方法的流程示意图。本发明实施例二提供的页面滑动方法针对触控信号为滑动信号的具体描述。结合图1所示的用户终端,存储器180中存储一组程序代码,且处理器160调用存储器180中存储的程序代码,用于执行所述页面滑动方法,可以包括以下步骤301-步骤305。
301,当接收到针对显示页面输入的滑动信号时,获取所述滑动信号的触控压力值和和滑动特征信息,所述滑动特征信息包括滑动方向和滑动速度。
具体的,当用户输入单元172接收到用户针对显示单元131显示的显示页面输入的滑动信号时,处理器160通过用户输入单元172获取所述滑动信号的触控压力值和和滑动特征信息,所述滑动特征信息包括滑动方向和滑动速度。处理器160调用存储器中相应的代码采用压力触控技术获取所述滑动信号的触控压力值。所述滑动信号的触控压力值为所述滑动信号与显示单元131初始接触的压力值,即用户输入滑动操作时的压力值。获取所述滑动信号的触控压力值的过程与本发明实施例一中获取按压信号的按压压力值相同,在此不再赘述。所述滑动信号的滑动方向即为用户输入滑动操作的方向。
302,根据所述触控压力值以及所述滑动速度确定页面滑动速度。
具体的,处理器160根据所述滑动信号的触控压力值、所述滑动速度以及第二计算公式计算计算页面滑动速度,所述第二计算公式如下:
v=v0×f(p,p0)
其中,v为所述页面滑动速度,即为所需的页面滑动速度。v0为所述滑动速度,即为用户输入的滑动操作的滑动速度。p为所述滑动信号的触控压力值。p0为第二预设压力阈值,为用户终端系统预设的压力阈值,具体数值在此不做限定。f(x,y)为滑动压力函数,为关于所述滑动压力值与所述第二预设压力阈值之间关系的函数,例如关于两者之间比例关系的函数,具体的由用户终端的制造厂商设定,在此不做限定。
303,根据所述滑动方向确定页面滑动方向。
具体的,处理器160根据所述滑动向确定页面滑动方向,所述页面滑动方向与所述滑动方向相同。请参见图7,为本发明实施例三提供的显示页面的界面示意图,需要说明的是,图7以选择日期的显示页面为例进行介绍,其它显示页面与图7只是显示内容有所不同,所述页面滑动方向的确定类似。图7中,箭头所指的方向可表示为所述滑动方向,即表示所述页面滑动方向,实际实现过程中,图7中的箭头并不存在。
304,控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
具体的,在确定所述页面滑动速度和所述页面滑动方向后,处理器160控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动,从而实现对所述显示页面的滑动,便于用户浏览所述显示页面的内容。在本发明实施例中,用户无需多次输入滑动操作,只需输入一次滑动操作即可,从而减少用户的操作步骤,提升用户体验。
305,若检测到所述滑动信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
具体的,用户输入单元172在所述显示页面滑动的过程中检测所述滑动信号是否发生中断,即检测用户的手指或触控件是否离开显示单元131;或者处理器160通过压力触控技术检测所述滑动信号是否发生中断,即检测所述滑动信号的触控压力值是否变为零。若用户输入单元172检测到所述滑动信号中断或处理器160检测到所述滑动信号中断,则处理器160控制所述显示页面以第二预设滑动速度向减速滑动。所述第二预设滑动速度用于控制所述显示页面减速,由用户终端的系统决定,具体数值由用户终端的制造厂商设定,在此不做限定。
在本发明实施例中,通过在接收到针对滑动显示界面输入的滑动信号时,获取触控压力值的触控压力值和滑动特征信息,滑动特征信息包括滑动方向和滑动速度,并根据触控压力值和滑动速度确定页面滑动速度,根据滑动方向的触控特征信息确定页面滑动方向,并控制显示页面以页面滑动速度沿页面滑动方向滑动,从而实现根据滑动信号的触控压力值和滑动方向控制显示页面的滑动,无需用户多次输入滑动操作,从而减少用户的操作步骤,提高用户终端的智能性。
请参见图8,为本发明提供的一种页面滑动装置的结构示意图,该页面滑动装置80可包括:信息获取单元801、速度确定单元802、方向确定单元803和滑动控制单元804。
信息获取单元801,用于当接收到针对显示页面输入的按压信号时,获取所述按压信号的按压压力值和按压特征信息,所述按压特征信息包括按压位置或所述按压压力值的变化趋势。
速度确定单元802,用于根据所述按压压力值确定页面滑动速度。
方向确定单元803,用于根据所述按压位置或所述按压压力值的变化趋势确定页面滑动方向。
滑动控制单元804,用于控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
所述速度确定单元802包括:压力检测单元和速度计算单元,未在图8中标明。
压力检测单元,用于检测所述按压压力值是否大于第一预设压力阈值;
速度计算单元,用于若所述按压压力值大于所述第一预设压力阈值,则根据所述按压压力值和第一计算公式计算页面滑动速度;
其中,所述第一计算公式为:v=v0×f(p-p0),v为所述页面滑动速度,v0为第一预设页面滑动速度,p为所述按压压力值,p0为所述第一预设压力阈值,f(x)为按压压力函数。
所述方向确定单元803用于若所述按压位置位于第一触控区域,则确定页面滑动方向为第一预设方向;所述方向确定单元803还用于若所述按压位置位于第二触控区域,则确定页面滑动方向为第二预设方向;
其中,所述第一预设方向与所述第二预设方向相反。
所述方向确定单元803还用于若所述按压压力值的变化趋势与第一预设趋势相同,则确定页面滑动方向为第一预设方向;
所述方向确定单元803还用于若所述按压压力值的变化趋势与第二预设趋势相同,则确定页面滑动方向为第二预设方向。
其中,所述第一预设方向与所述第二预设方向相反。
所述滑动控制单元,还用于若检测到所述按压信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
本发明实施例和图2、图3所示方法实施例基于同一构思,其带来的技术效果也相同,具体原理请参照图2、图3所示实施例的描述,此处不再赘述。
请参见图9,为本发明提供的另一种页面滑动装置的结构示意图,该页面滑动装置90可包括:信息获取单元901、速度确定单元902、方向确定单元903和滑动控制单元904。
信息获取单元901,用于当接收到针对显示页面输入的滑动信号时,获取所述滑动信号的触控压力值和滑动特征信息,所述滑动特征信息包括滑动方向和滑动速度;
速度确定单元902,用于根据所述触控压力值以及所述滑动速度确定页面滑动速度;
方向确定单元903,用于根据所述滑动方向确定页面滑动方向;
滑动控制单元904,用于控制所述显示页面以所述页面滑动速度沿所述页面滑动方向滑动。
所述速度确定单元902用于根据所述触控压力值、所述滑动速度以及第二计算公式计算页面滑动速度;
其中,所述第二计算公式为:v=v0×f(p,p0),v为所述页面滑动速度,v0为所述滑动速度,p为所述触控压力值,p0为第二预设压力阈值,f(x,y)为滑动压力函数。
所述滑动控制单元904还用于若检测到所述滑动信号中断,则控制所述显示页面以第二预设滑动速度沿所述页面滑动方向减速滑动。
本发明实施例和图6所示方法实施例基于同一构思,其带来的技术效果也相同,具体原理请参照图6所示实施例的描述,此处不再赘述。
本发明实施例还提供一种计算机存储介质,所述计算机存储介质存储有程序,所述程序执行时包括实施例一所述的方法、实施例二所述的方法或实施例三所述的方法。本发明实施例还提供一种用户终端,包括图8所示的页面滑动装置和图9所示的页面滑动装置。
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为根据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
本发明实施例方法中的步骤可以根据实际需要进行顺序调整、合并和删减。
本发明实施例装置中的单元可以根据实际需要进行合并、划分和删减。本领域的技术人员可以将本说明书中描述的不同实施例以及不同实施例的特征进行结合或组合。
通过以上的实施方式的描述,所属领域的技术人员可以清楚地了解到本发明可以用硬件实现,或固件实现,或它们的组合方式来实现。当使用软件实现时,可以将上述功能存储在计算机可读介质中或作为计算机可读介质上的一个或多个指令或代码进行传输。计算机可读介质包括计算机存储介质和通信介质,其中通信介质包括便于从一个地方向另一个地方传送计算机程序的任何介质。存储介质可以是计算机能够存取的任何可用介质。以此为例但不限于:计算机可读介质可以包括随机存取存储器(randomaccessmemory,ram)、只读存储器(read-onlymemory,rom)、电可擦可编程只读存储器(electricallyerasableprogrammableread-onlymemory,eeprom)、只读光盘(compactdiscread-onlymemory,cd-rom)或其他光盘存储、磁盘存储介质或者其他磁存储设备、或者能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质。此外。任何连接可以适当的成为计算机可读介质。例如,如果软件是使用同轴电缆、光纤光缆、双绞线、数字用户线(digitalsubscriberline,dsl)或者诸如红外线、无线电和微波之类的无线技术从网站、服务器或者其他远程源传输的,那么同轴电缆、光纤光缆、双绞线、dsl或者诸如红外线、无线和微波之类的无线技术包括在所属介质的定影中。如本发明所使用的,盘(disk)和碟(disc)包括压缩光碟(cd)、激光碟、光碟、数字通用光碟(dvd)、软盘和蓝光光碟,其中盘通常磁性的复制数据,而碟则用激光来光学的复制数据。上面的组合也应当包括在计算机可读介质的保护范围之内。
总之,以上所述仅为本发明技术方案的较佳实施例而已,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!