用户日志生成方法、电子设备及计算机存储介质与流程

本发明涉及计算机
技术领域:
,具体涉及一种基于网络页面的用户日志生成方法、电子设备及计算机存储介质。
背景技术:
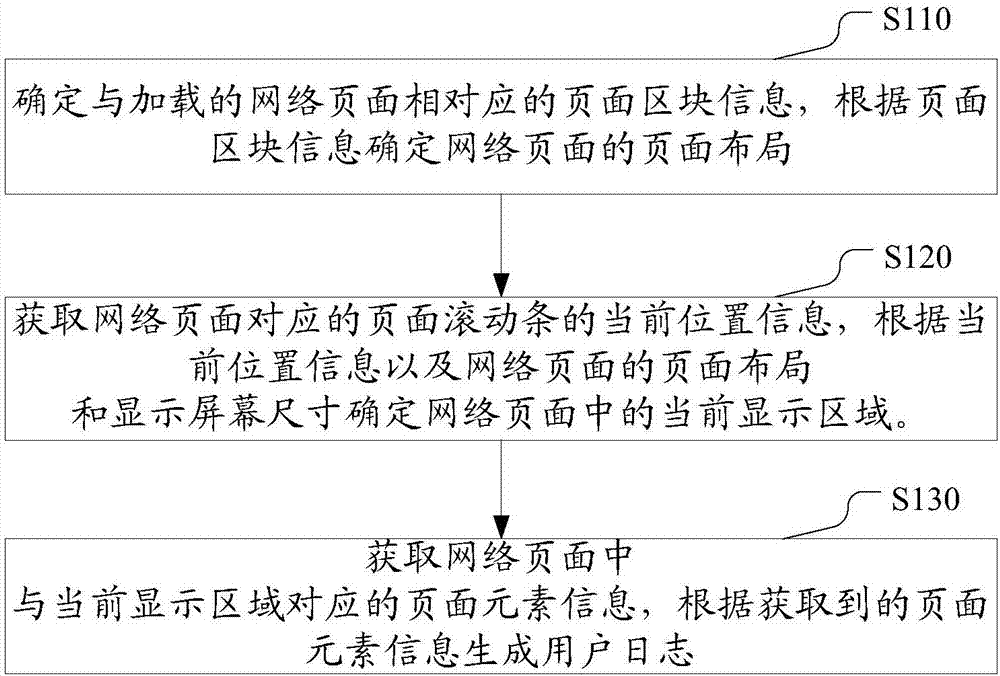
:用户日志用于记录用户使用产品时的相关历史行为信息。例如,用户使用产品时的操作时间、操作对象、操作动作等相关信息。实际生产中,用户日志可以用于验证设计、发现问题和挖掘用户需求,为改善和优化产品性能,向用户提供更好的服务提供重要参考依据。目前,用户日志的采集主要分为服务端日志和客户端日志,客户端日志即针对本地化应用的页面由客户端上报的包括用户浏览行为等信息的用户日志;服务端日志即针对网络页面由服务端上报的包括用户浏览行为等信息的用户日志。在实现本发明实施例的过程中,发明人发现现有技术中至少存在如下问题:目前,在生成服务端日志的过程中,针对用户的浏览信息都是以页面为单位进行统计。即在用户访问了某个网络页面后,便将该网络页面的全部内容作为该用户的浏览信息记录在用户日志中。但是,由于目前网络页面的尺寸一般都大于终端显示屏幕的尺寸,因此当用户未滑动网络页面时,显示屏幕上只能显示网络页面的一部分内容以供用户浏览。例如,用户访问了一个书城页面,该页面中一共包含20本书,则将该页面中的20本书作为用户的浏览信息记录在用户日志中。但是,由于显示屏幕上最多只能显示9本书,如果用户没有下拉该页面,则包含在该页面中的其它11本书的信息便并未被用户浏览。由此可见,将用户访问的网络页面的全部内容作为用户的浏览信息记录在用户日志中时,其记录的信息与用户的实际浏览信息之间存在较大误差,由此导致用户日志中信息的精确度偏低,给后续应用用户日志信息来优化和改善产品性能等过程造成了诸多不便。技术实现要素:鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决上述问题的基于网络页面的用户日志生成方法、电子设备及计算机存储介质。根据本发明的一个方面,提供了一种用户日志生成方法,包括:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。根据本发明的另一方面,提供了一种电子设备,包括:处理器、存储器、通信接口和通信总线,处理器、存储器和通信接口通过通信总线完成相互间的通信;存储器用于存放至少一可执行指令,可执行指令使所述处理器执行以下操作:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。根据本发明的又一方面,提供了一种计算机存储介质,存储介质中存储有至少一可执行指令,可执行指令使处理器执行以下操作:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。在本发明提供的用户日志生成方法、电子设备及计算机存储介质中,首先确定与加载的网络页面相对应的页面区块信息,根据页面区块信息确定网络页面的页面布局;然后获取网络页面对应的页面滚动条的当前位置信息,根据当前位置信息以及网络页面的页面布局和显示屏幕尺寸确定网络页面中的当前显示区域;最后获取网络页面中与当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。本发明中的方案能够有效提高用户日志信息的精确度,给产品的生产以及用户的使用都带来了诸多便利。上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。附图说明通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:图1示出了本发明实施例一提供的用户日志生成方法的流程图;图2示出了本发明实施例二提供的用户日志生成方法的流程图;图3a示出了本发明实施例二提供的移动app中显示的网络页面的浏览显示图;图3b示出了图3a中示出的网络页面中包含的页面区块的展示图;图4a示出了本发明实施例二提供的移动app中另一显示的网络页面的浏览显示图;图4b示出了图4a中示出的网络页面中包含的页面区块的展示图;图5示出了本发明实施例二提供的移动app中再一显示的网络页面的浏览显示图;图6示出了本发明实施例二提供的移动app中又一显示的网络页面的浏览显示图;图7示出了本发明实施例二提供的移动app中又一显示的网络页面的浏览显示图;图8示出了根据本发明实施例四的一种电子设备的结构示意图。具体实施方式下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。本发明提供了一种用户日志生成方法、电子设备及计算机存储介质,能够解决现有技术中在生成用户日志时,用户日志信息与对应的实际信息之间存在较大误差,导致用户日志的信息精确度偏低的问题,提高了用户日志信息的精确度。实施例一图1示出了本发明实施例一提供的用户日志生成方法的流程图。如图1所示,该方法包括以下步骤:步骤s110:确定与加载的网络页面相对应的页面区块信息,根据页面区块信息确定网络页面的页面布局。具体地,网络页面可以包括浏览器中显示的网络页面、移动app中显示的网络页面等各类终端中可供用户进行浏览的网络页面。其中,每个网络页面由一个或者多个页面区块组成。在确定与加载的网络页面相对应的页面区块信息时,可以首先对网络页面进行解析,确定网络页面中包含的各个页面区块,并进一步对上述各个页面区块进行解析,确定与上述各个页面区块对应的页面区块信息。其中,页面区块信息可以包括页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式以及各个页面元素的尺寸、位置等与页面区块相关的信息。上述解析的具体解析方式可以由本领域技术人员根据实际情况进行设置,本发明对此不作限制。网络页面的页面布局包括各种与网络页面的展现形式相关的信息,例如,可以包括以下中的至少一个:网络页面中各个页面区块的排布方式、(例如横向排列或者纵向排列)、排列顺序、页面尺寸等相关信息。在根据页面区块信息确定网络页面的页面布局时,其确定方法可以有多种,例如,在确定上述页面尺寸时可以直接根据每个页面区块的尺寸以及每个页面区块在网络页面中对应的页面区块位置来确定,或者也可以根据页面区块信息中包含的各个页面元素的尺寸、位置以及页面区块位置等信息来计算并确定网络页面的页面布局。具体实施中,根据页面区块信息确定网络页面的页面布局的确定方法可以由本领域技术人员根据实际情况的需要进行设置,本发明对此不作限制。步骤s120:获取网络页面对应的页面滚动条的当前位置信息,根据当前位置信息以及网络页面的页面布局和显示屏幕尺寸确定网络页面中的当前显示区域。其中,网络页面对应的页面滚动条可以包括:纵向的页面滚动条和/或横向的页面滚动条。其中,纵向的页面滚动条用于在竖直方向上向上或者向下滑动页面;横向的页面滚动条用于在水平方向上向左或者向右滑动页面。显示屏幕尺寸包括显示屏幕的高度和/或显示屏幕的宽度等与显示屏幕尺寸大小相关的信息;当前显示区域即在显示屏幕中显示的、使用户可以通过当前显示屏幕进行浏览的网络页面中的对应区域。具体地,在获取页面滚动条的当前位置信息时,可以针对页面滚动条在网络页面中的绝对位置或者相对位置来确定并获取页面滚动条的当前位置信息。具体实施中,只要能够准确获取页面滚动条的当前位置信息即可,本发明对获取页面滚动条的当前位置信息的具体获取方法不作限制。在确定当前显示区域时,根据上述获取的当前位置信息、网络页面的页面布局以及显示屏幕尺寸确定当前显示在显示屏幕中的网络页面的对应区域。具体实施中,确定网络页面中的当前显示区域的具体方法可以由本领域技术人员根据实际情况进行设置,本发明对此不作限制。设置本步骤的目的在于:确定用户通过显示屏幕浏览过的网络页面的对应区域,并在后续步骤(对应步骤s130)中针对上述对应区域中的信息生成对应的用户日志,使用户日志中记录的用户的浏览信息与用户的实际浏览信息相符,以此来提高用户日志的精确度。步骤s130:获取网络页面中与当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。其中,页面元素信息可以包括元素名称、元素位置、元素类型等与页面中包含元素相关的信息。在确定当前显示区域后,获取当前显示区域中对应的页面元素信息,并根据上述页面元素信息生成对应的用户日志。其中,由于当前显示区域中的页面元素信息对应为用户通过终端的显示屏幕浏览过的网络页面信息,因此根据获取到的页面元素信息生成用户日志时,上述用户日志中记录的用户的浏览信息即用户的实际浏览信息,从而保证了用户日志中记录信息的精确度。在本发明提供的用户日志生成方法中,首先确定与加载的网络页面相对应的页面区块信息,根据页面区块信息确定网络页面的页面布局;然后获取网络页面对应的页面滚动条的当前位置信息,根据当前位置信息以及网络页面的页面布局和显示屏幕尺寸确定网络页面中的当前显示区域;最后获取网络页面中与当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。由此可见,本发明中的方案能够有效提高用户日志信息的精确度,给产品的生产以及用户的使用都带来了诸多便利。实施例二图2示出了本发明实施例二提供的用户日志生成方法的流程图。如图2所示,该方法包括以下步骤:步骤s210:确定与加载的网络页面相对应的页面区块信息,根据页面区块信息确定网络页面的页面布局。其中,上述网络页面包括:浏览器中显示的网络页面、移动app中显示的网络页面等终端中可供用户进行浏览的网络页面。其中,每个网络页面由一个或者多个页面区块组成。如图3a和图3b所示,图3a示出了移动app中显示的网络页面的浏览显示图;图3b对应为图3a中示出的网络页面中包含的页面区块的展示图。其中,在图3b中,网络页面中包含有四个页面区块,分别为页面区块1、页面区块2、页面区块3以及页面区块4。当用户访问一个网络页面时,浏览器首先对该网络页面进行加载,并将加载后的网络页面显示在当前的显示屏幕中。因此,首先要确定与加载的网络页面相对应的页面区块信息。具体地,可以首先对网络页面进行解析,确定网络页面中包含的各个页面区块,并进一步对上述各个页面区块进行解析,确定与上述各个页面区块对应的页面区块信息。其中,页面区块信息可以包括页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式以及各个页面元素的尺寸、位置等与页面区块相关的信息。具体实施中,在确定与加载的网络页面相对应的页面区块信息时,可以有多种确定方案。下面来介绍两种可选方案。具体地,在第一种可选的方案中,确定与加载的网络页面相对应的页面区块信息的方式可以为:预先对各个网络页面进行解析,根据解析结果确定各个网络页面对应的页面区块信息,并为该网络页面建立对应的页面标识,然后将各个网络页面的页面标识及页面区块信息对应存储到预设的区块信息表中,并根据加载的网络页面的页面标识,查询区块信息表中对应的页面区块信息。其中,上述网络页面的页面标识可以是该网络页面的id、url等信息。第一种方案的优势在于:预先针对每个网络页面进行解析,并根据上述解析结果建立包含该网络页面的页面标识以及与该网络页面对应的页面区块信息的区块信息表,因此在确定与加载的网络页面对应的页面区块信息时,可以直接在上述区块信息表中查询与加载的网络页面的页面标识对应的页面区块信息,从而实现快速确定网络页面的页面区块信息的目的,是一种高效快捷的处理方式。具体地,在第二种可选的方案中,确定与加载的网络页面相对应的页面区块信息的方式可以为:当加载网络页面时,对上述加载的网络页面进行解析,根据解析结果确定网络页面对应的页面区块信息。第二种方案的优势在于:由于网络页面中的内容可能会进行不定时的更新(比如删减网络页面中的旧内容、在网络页面中添加新内容或者对网络页面中的对应内容进行更改等等),因此本方案中的方法能够针对加载的网络页面进行实时解析并获取对应的页面区块信息,使获取的页面区块信息更准确。在这里,要说明的是,本发明中确定页面区块信息的方法包括但不限于上述列举的两种可选方案。具体实施中,本领域技术人员还可以根据实际情况以其它的实现形式来确定网络页面中对应的页面区块信息,本发明对此不作限制。同时,本发明中针对网络页面解析的具体解析方式可以由本领域技术人员根据实际情况进行设置,本发明对此不作限制。网络页面的页面布局包括网络页面中各个页面区块的排布方式(例如横向排列或者纵向排列)、排列顺序、和/或页面尺寸等相关信息。在根据页面区块信息确定网络页面的页面布局时,其确定方法可以有多种。例如,在确定网络页面的页面布局中的页面尺寸时,可以直接根据每个页面区块的尺寸以及每个页面区块对应的页面区块位置来确定,或者也可以根据页面区块信息中包含的各个页面元素的尺寸、位置以及页面区块位置等信息来计算并确定网络页面的页面尺寸。具体地,每个页面区块的尺寸以及排布方式可能相同,也可能不同;同时,每个页面区块中包含的页面元素的尺寸以及排布方式可能相同,也可能不同。例如,在图3b中,页面区块1、页面区块2、页面区块3以及页面区块4的尺寸各不相同;并且,页面区块3中的每个页面元素(图3中的页面元素为书籍信息)的排列方式为横向排列,而页面区块4中每个页面元素的排列方式为纵向排列。因此,为了更加准确地确定网络页面的页面尺寸,在本实施例中,优选通过以下方案来确定网络页面的页面尺寸:首先根据每个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置确定网络页面中各页面区块的尺寸和/或位置,例如,图3a的页面区块3中一共包含三本书,这三本书横向排列,并且每本书的横向尺寸为a,纵向尺寸为b,则确定页面区块3的横向尺寸为a*3,纵向尺寸为b。在确定每个页面区块的页面尺寸之后,进一步根据页面区块信息中包含的页面区块总数、以及网络页面中各页面区块的尺寸和/或位置,确定网络页面的页面尺寸。可以理解的是,本领域技术人员还可以根据实际情况使用其它算法来计算网络页面的页面尺寸,本发明对此网络页面的页面尺寸的具体算法不作限制。另外,与上述确定页面尺寸的过程类似地,网络页面的页面布局中包括的网络页面中各个页面区块的排布方式、排列顺序等其它信息的确定也可以采用与确定页面尺寸类似的确定方式,本发明对此不作限制。总之,具体实施中,根据页面区块信息确定网络页面的页面布局的确定方法可以由本领域技术人员根据实际情况的需要进行设置,本发明对此不作限制。步骤s220:获取网络页面对应的页面滚动条的当前位置信息,根据当前位置信息以及网络页面的页面布局和显示屏幕尺寸确定网络页面中的当前显示区域。其中,网络页面对应的页面滚动条可以包括:纵向的页面滚动条和/或横向的页面滚动条。其中,纵向的页面滚动条用于在竖直方向上向上或者向下滑动页面;横向的页面滚动条用于在水平方向上向左或者向右滑动页面。在获取网络页面对应的页面滚动条的当前位置信息时,其获取方法可以有多种。下面针对不同的场景列举两种可选方案。其中,在一种可选的方案中,其获取方法为:当网络页面加载完成后,且未接收到页面滑动指令时,根据网络页面对应的页面滚动条的初始位置确定网络页面对应的页面滚动条的当前位置信息。该方案具体适用于网络页面加载后尚未接收到用户发出的页面滑动指令的场景中。具体地,当网络页面加载完成,且未接收到页面滑动指令时,此时页面滚动条通常位于网络页面的顶端,例如,对于纵向的页面滚动条,其可以位于网络页面的最上端;对于横向的页面滚动条,其可以位于网络页面的最左端,等等。当然,页面滚动条的初始位置具体取决于程序设计方式,本发明只需获取到页面滚动条的初始位置即可,并不对页面滚动条的初始位置进行限定。相应地,将获取到的页面滚动条的初始位置确定为页面滚动条的当前位置,由此能够获取到网络页面加载后默认显示的当前显示区域。在另一种可选的方案中,可以根据页面滚动条在网络页面中的相对位置来确定并获取页面滚动条的当前位置信息。即:当接收到页面滑动指令时,确定与页面滑动指令相对应的位移信息,根据位移信息的方向和大小确定网络页面对应的页面滚动条的当前位置信息。该方案具体适用于网络页面加载完成后,且进一步接收到用户发出的页面滑动指令的场景中。具体实施时,既可以每当接收到一次页面滑动指令后即重新确定页面滚动条的当前位置信息,以确保页面滚动条的当前位置信息能够及时更新;也可以仅在页面滑动指令相对应的位移信息的大小超出预设的位移阈值时重新确定页面滚动条的当前位置信息,以防止因页面滚动条的微小滑动而增加不必要的计算量。例如,预先设置上述的位移阈值,当接收到页面滑动指令时,进一步判断与页面滑动指令相对应的位移信息的大小是否大于上述预设的位移阈值,若是,则根据位移信息的方向和大小确定网络页面对应的页面滚动条的当前位置信息。其中,设置上述位移阈值的目的在于:若用户在滑动页面的过程中产生的位移非常小,以致网络页面中的内容未出现明显变化时(即网络页面中未出现新的书籍内容并且网络页面中旧的书籍内容也没有消失),则通过上述判断过程能够有效避免针对近似的网络页面内容的重复计算,提高处理效率。上述位移阈值的大小可以根据实际情况进行设置,本发明对此不作限制。可选地,在获取网络页面对应的页面滚动条的当前位置时,还可以设置一个停留时间阈值,则每当监测到网络页面对应的页面滚动条的位置变化时,判断页面滚动条在变化后的位置停留的时间是否大于预设的停留时间阈值,若是,则获取网络页面对应的页面滚动条的当前位置信息。在这里,设置停留时间阈值的目的在于:用户在滑动页面滚动条时通常会出现两种情况,一种是将页面滚动条滑动至当前位置,然后对页面滚动条所在的当前位置对应的网络页面内容进行浏览阅读;或者,用户只是快速滑过页面滚动条,对页面滚动条所在的当前位置对应的网络页面内容并未进行浏览阅读。例如,当网络页面内容较长时,可能用户只希望快速浏览到页面底部的内容,为此,用户连续发出了三次页面滑动指令,相应地,页面滚动条的位置随之变化三次,但是,页面滚动条的位置在前两次发生变化后,并未在变化后的位置加以停留,而是迅速改变到了下一位置,相应地,用户很可能并未对页面滚动条前两次发生变化后所对应的页面内容进行浏览,而仅浏览了页面滚动条第三次发生变化后所对应的页面内容。因此,为了在上述情况中更加准确地筛选出用户实际浏览的页面内容,需要设置一个停留时间阈值,用于判断用户是否对与页面滚动条的当前位置对应的网络页面内容进行阅读,若页面滚动条在变化后的位置停留的时间大于该停留时间阈值,则认为用户对上述网络页面内容进行了阅读,相应获取页面滚动条的当前位置信息;反之,则认为用户只是快速滑过页面滚动条所在的当前位置对应的网络页面,并未对上述网络页面中的内容进行浏览阅读,则取消获取页面滚动条的当前位置信息。其中,上述停留时间阈值的大小可以根据实际情况进行设置,例如,可以设置为1s,2s等,本发明对此不作限制。在获取上述页面滚动条的当前位置信息之后,进一步根据上述确定的当前位置信息以及网络页面的页面尺寸和显示屏幕尺寸确定网络页面中的当前显示区域。其中,显示屏幕尺寸包括显示屏幕的高度和/或显示屏幕的宽度等与显示屏幕尺寸大小相关的信息,当前显示区域即当前网络页面显示在显示屏幕中的、可供用户进行浏览的网络页面的对应区域。具体地,在确定网络页面中的当前显示区域时,具体可以为:首先根据上述当前位置信息以及网络页面的页面布局,确定位于当前显示区域中的指定边缘位置(该“指定边缘位置”也可以称作“第一端”)的页面区块;然后根据显示屏幕尺寸以及指定边缘位置的页面区块的位置,确定当前显示区域中的全部页面区块。例如,当页面滚动条的当前位置信息包括页面滚动条在纵向方向上的位置信息,且显示屏幕尺寸包括显示屏幕高度时,当前显示区域中的指定边缘位置包括当前显示区域中的页面顶端、或者当前显示区域中的页面底端;和/或,当页面滚动条的当前位置信息包括页面滚动条在横向方向上的位置信息,且显示屏幕尺寸包括显示屏幕宽度时,当前显示区域中的指定边缘位置包括当前显示区域中的页面左端、或者当前显示区域中的页面右端。具体到本实施例中,假设指定边缘位置为当前显示区域中的页面顶端,则在获取当前位置信息后,根据当前位置信息以及网络页面的页面尺寸,确定位于显示区域中的页面顶端的页面区块(例如在图3b中对应的页面区块1),然后根据屏幕高度以及上述位于页面顶端的页面区块的位置,确定当前显示区域中的全部页面区块。举例说明:在图3b中,根据当前的屏幕高度以及页面区块1的位置,便可确定当前显示区域包括页面区块1以下的页面区块2、页面区块3的全部区域以及页面区块4中的部分区域。类似地,若指定边缘位置为当前显示区域中的页面底端时,或者当页面滚动条的当前位置信息包括页面滚动条在横向方向上的位置信息时,网络页面中的当前显示区域的确定方法可参照上述方法,此处不再赘述。步骤s230:分别确定当前显示区域中的各个页面区块中所显示的页面元素,根据当前显示区域中的各个页面区块中所显示的页面元素生成当前显示区域对应的页面元素信息。具体地,在确定网络页面中的当前显示区域之后,进一步确定当前显示区域中的各个页面区块中所显示的页面元素。其中,在本实施例中,上述页面元素包括书籍类型的页面元素,例如书籍的书名、作者、简介以及书籍封面。然后根据上述确定的页面元素生成当前显示区域对应的页面元素信息。其中,上述页面元素信息包括:元素名称、元素位置、和/或元素类型等信息。步骤s240:根据上述的页面元素信息生成用户日志。由于上述的页面元素信息仅包含当前浏览页面内的页面元素,因而能够提升用户日志的准确性。由此可见,本发明中的方案精确度很高,不仅能够确定出当前浏览页面内所包含的页面区块,还能够进一步确定各个页面区块中显示的具体元素。可选地,在一种替代方案中,在生成用户日志时,为了能够更加准确地判断用户是否对当前的显示区域进行了浏览阅读,可以设置一个第一预设阈值。其中,第一预设阈值可以根据用户在阅读浏览显示屏幕中的网络页面时所需的最短浏览时间进行设置,例如,可以设置为3s、5s等,具体实施中,本领域技术人员可以根据实际情况对上述第一预设阈值的大小进行设置,本发明对此不作限制。相应地,在根据获取到的页面元素信息生成用户日志时,首先判断当前显示区域在显示屏幕的停留时间是否超过第一预设阈值,若是,则说明用户浏览了当前显示区域中的内容,则获取与当前显示区域对应的页面元素信息,并根据获取到的页面元素信息生成用户日志;反之,则说明用户没有浏览当前显示区域中的内容,用户可能只是在显示屏幕中匆匆翻过该网络页面中的显示区域。由此可见,设置第一预设阈值能够准确判断当前显示区域是否被用户实际浏览,从而仅针对用户实际浏览的内容生成用户日志,进而提高了用户日志的准确性。当然,上述替代方案也可以采用其他改进方式实现:例如,为了尽可能全面地记录用户行为信息,也可以将当前显示区域中显示过的页面元素信息全部记录到用户日志中;然后,根据当前显示区域在显示屏幕的停留时间是否超过第一预设阈值将用户日志中记录的页面元素信息划分为两类,分别为每一类设置不同的标记,从而为后续的日志分析环节提供便利。可选地,在另一种替代方案中,在根据页面元素信息生成用户日志的步骤之后,还可以进一步判断当前显示区域的显示时间是否超过第二预设阈值,若是,则将获取到的页面元素信息上报给预设的日志处理服务器,以便于日志处理服务器对接收到的信息进行及时处理。在这里,与第一预设阈值类似地,上述第二预设阈值的大小可以根据实际情况进行设置,本发明对此不作限制。另外,上述的第一预设阈值和第二预设阈值的取值既可以相同,也可以不同。并且,上述的两种替代方案既可以单独使用,也可以结合使用。最后,为了能够更加清楚地展示本发明提供的方案,下面以下述示例进行详细说明。其中,下面示例中展示的网络页面取自爱读掌阅app,示例中均选取其中的“网文”页面对本发明提供的方案进行说明。其中,该页面为服务端页面。其中,下述示例中上报的日志信息的对应释义如表1所示:表1blocks区块列表信息block_id区块idblock_pos区块在页面内的位置(按照展示页面上的顺序)block_type区块类型cli_res_id资源idcli_res_name资源名称cli_res_pos资源位置示例一:如图3a和图3b所示,当用户首次进入爱读掌阅的书城页面时,加载内容即图3a中所显示的内容(即图中①标示框中的内容)。图3b对应展示了图3a显示的网络页面包含的各个页面区块。其中,图3b中的展示的网络页面中包括4个blocks,在上报日志时,上报如下日志:{"block_id":"banner","block_pos":"1","block_type":"1"},//对应页面区块1,其中,页面区块1在页面中的位置为1,页面区块类型为1。{"block_id":"menu","block_pos":"2","block_type":"2"},//对应页面区块2,其中,页面区块2在页面中的位置为2,页面区块类型为2。{"block_id":"week_hot","block_pos:3","block_type":"3","cli_res_id":"10933702","cli_res_name":"最强武神","cli_res_pos":"1","cli_res_id":"10933703","cli_res_name":"三国之吕布天下","cli_res_pos":"2","cli_res_id":"10933704","cli_res_name":"八岁帝女:重生之凤霸天下","cli_res_pos":"3"},//对应页面区块3,其中,页面区块3在页面中的位置为3,页面区块类型为3,页面区块3中包含有三个元素,即图中的三本书,分别为:《最强武神》,对应的资源id10933702,资源位置为1;《三国之吕布天下》,对应的资源id10933703,资源位置为2;《八岁帝女:重生之凤霸天下》,对应的资源id10933704,资源位置为3。{"block_id":"recommend","block_pos":"4","block_type","3","cli_res_id":"10933705","cli_res_name":"微微一笑很倾城","cli_res_pos":"1"}//对应页面区块4,其中,页面区块4在页面中的位置为4,页面区块类型为3(与页面区块3相同),页面区块4在显示屏幕中只显示了一部分,该部分的信息包括一个页面元素:《微微一笑很倾城》,对应资源id为10933705,资源位置为1。示例二:在上述示例一的基础上,当用户上滑网络页面不超过一屏时,其上报日志的情况如下。其中,如图4a和图4b所示,图4a中所显示的内容为当前网络页面在显示屏幕中显示的内容(即图中②标示框中的内容),图4b对应展示了图4a显示的网络页面包含的页面区块。其中,图中②标示框中的内容为示例一中加载的网络页面的页面区块,③标示框中的内容为新加载的网络页面的页面区块,则此时用户会看到②和③两个标示框中的页面区块,则上报如下日志:{"block_id":"week_hot","block_pos:3","block_type":"3","cli_res_id":"10933702","cli_res_name":"最强武神","cli_res_pos":"1","cli_res_id":"10933703","cli_res_name":"三国之吕布天下","cli_res_pos":"2","cli_res_id":"10933704","cli_res_name":"八岁帝女:重生之凤霸天下","cli_res_pos":"3"},{"block_id":"recommend","block_pos":"4","block_type","3","cli_res_id":"10933705","cli_res_name":"微微一笑很倾城","cli_res_pos":"1","cli_res_id":"10933706","cli_res_name":"总裁在上","cli_res_pos":"2"}{"block_id":"low_price","block_pos":"5","block_type","3","cli_res_id":"10933707","cli_res_name":"最强亡灵系统","cli_res_pos":"1","cli_res_id":"10933708","cli_res_name":"天灾变","cli_res_pos":"2","cli_res_id":"10933709","cli_res_name":"修仙狂徒","cli_res_pos":"3"}其中,本示例在示例一的基础上上滑了网络页面,其后出现了新的页面区块和页面元素,同时,示例一中显示的页面区块1和页面区块2这两个页面区块及其对应页面元素都已消失。因此本示例中上报的日志中只包含出现的新的页面区块和页面元素,以及相比较示例一还未消失的页面区块和页面元素。因此在本示例上报的日志中,除了页面区块3和页面区块4对应的页面区块和页面元素的信息之外,还进一步包括页面区块4中新出现页面元素:《总裁在上》,对应的资源id10933706,资源位置为2;以及,当前网络页面新出现的页面区块5的页面区块和页面元素信息。其中,页面区块5在页面中的位置为5,页面区块类型为3。页面区块5在当前显示页面中显示有三个页面元素:《最强亡灵系统》,对应资源id为10933707,资源位置为1《天灾变》对应资源id为10933708,资源位置为2;《修仙狂徒》对应资源id为10933709,资源位置为3。示例三:当用户上拉网络页面超过一屏时,如图5所示,在图5所示的网页页面中,④标示框中显示的内容即对应的网络页面的当前显示区域的内容。当当前显示区域的显示时间超过第一预设阈值时,则上报如下日志:{"block_id":"guess_like","block_pos:9","block_type":"3","cli_res_id":"10933725","cli_res_name":"守护者联萌","cli_res_pos":"1","cli_res_id":"10933726",cli_res_name:"猪八戒拜师","cli_res_pos":"2","cli_res_id":"10933727",cli_res_name:"智斗浪里白条","cli_res_pos":"3"}{"block_id":"vip_free","block_pos:10","block_type":"3","cli_res_id":"10933728","cli_res_name":"绽放","cli_res_pos":"1","cli_res_id":"10933729",cli_res_name:"总裁的私有宝贝","cli_res_pos":"2","cli_res_id":"10933730",cli_res_name:"逗乐一家族","cli_res_pos":"3"}{"block_id":"ch_rank","block_pos:11","block_type":"4"}{"block_id":"hot_new","block_pos:12","block_type":"3","cli_res_id":"10933731","cli_res_name":"英灵","cli_res_pos":"1","cli_res_id":"10933732",cli_res_name:"大闹清风寨","cli_res_pos":"2","cli_res_id":"10933733",cli_res_name:"刀斧手萨纳拉","cli_res_pos":"3"}本示例中上报日志的过程与示例一类似,此处不再赘述。示例四:当用户下拉网络页面不超过一屏时,如图6所示,其中,⑤标示框中的内容为上一屏底部的一个书籍榜单,⑥标示框中的内容为之前用户浏览的页面区块上部榜单,此时上报如下日志:{"block_id":"praise","block_pos:8","block_type":"3","cli_res_id":"10933722","cli_res_name":"天域神座","cli_res_pos":"1","cli_res_id":"10933723",cli_res_name:"如何饲养一只逗比汪","cli_res_pos":"2","cli_res_id":"10933724",cli_res_name:"空城计","cli_res_pos":"3"}{"block_id":"guess_like","block_pos:9","block_type":"3","cli_res_id":"10933725","cli_res_name":"守护者联萌","cli_res_pos":"1","cli_res_id":"10933726",cli_res_name:"猪八戒拜师","cli_res_pos":"2","cli_res_id":"10933727",cli_res_name:"智斗浪里白条","cli_res_pos":"3"}{"block_id":"vip_free","block_pos:10","block_type":"3","cli_res_id":"10933728","cli_res_name":"绽放","cli_res_pos":"1","cli_res_id":"10933729",cli_res_name:"总裁的私有宝贝","cli_res_pos":"2","cli_res_id":"10933730",cli_res_name:"逗乐一家族","cli_res_pos":"3"}本示例中上报日志的过程与示例二类似,此处不再赘述。示例五:用户回到首页时,如图7所示,在该屏显示的网络页面中,⑦标示框中的显示的页面区块为显示屏幕中对应显示的网络页面的页面区块,则与示例一相同,上报如下日志:{"block_id":"banner","block_pos":"1","block_type":"1"},{"block_id":"menu","block_pos":"2","block_type":"2"},{"block_id":"week_hot","block_pos:3","block_type":"3","cli_res_id":"10933702","cli_res_name":"最强武神","cli_res_pos":"1","cli_res_id":"10933703","cli_res_name":"三国之吕布天下","cli_res_pos":"2","cli_res_id":"10933704","cli_res_name":"八岁帝女:重生之凤霸天下","cli_res_pos":"3"},{"block_id":"recommend","block_pos":"4","block_type","3","cli_res_id":"10933705","cli_res_name":"微微一笑很倾城","cli_res_pos":"1"}其中,上述上报日志过程中涉及到的具体算法如下:计算整屏高度:height=(blocks,blocks_height)(具体区块高度根据业务模块决定)屏幕高度:screen_heigth导航栏位置:scroll_heigth页面滚动条滑动定位:cli_res_height=(cli_res_pos,cli_res_height)(具体资源距离顶部高度)当前显示区域计算(screen_height,scroll_height,cli_res_height)(判断可视区的内容)其中,上述各个示例中的日志均是在网络页面的当前显示区域的显示时间超过第一预设阈值或第二预设阈值的情况下来生成并上报的。由上述示例可知,上报的用户日志均为用户当前已浏览到的网络页面的对应内容,因此,应用本发明中的方案能够实现针对用户的浏览信息进行及时,准确地上报的目的。另外,本实施例中的页面区块的划分方式可由本领域技术人员灵活设定,例如,在上述示例中,直接根据代码段中设定的版块来划分页面区块;或者,也可以预先定义页面区块的划分规则或每个页面区块的尺寸信息,总之,只要能够实现便于定位的目的即可。综上所述,本发明提供的用户日志生成方法不仅能够采集到当前网络页面在终端显示屏幕中对应的显示区域,还能够进一步判断用户对上述显示区域的阅读时长,从而准确确定网络页面中被用户浏览阅读的对应信息,实现了针对用户的浏览信息进行及时,准确地上报的目的。因此,本发明提供的方案能够有效提高用户日志信息的精确度,给产品的生产以及用户的使用都带来了诸多便利。实施例三本申请实施例三提供了一种非易失性计算机存储介质,所述计算机存储介质存储有至少一可执行指令,该计算机可执行指令可执行上述任意方法实施例中的用户日志生成方法。可执行指令具体可以用于使得处理器执行以下操作:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:预先对各个网络页面进行解析,根据解析结果确定各个网络页面对应的页面区块信息,将各个网络页面的页面标识及页面区块信息对应存储到预设的区块信息表中;根据加载的网络页面的页面标识,查询所述区块信息表中对应的页面区块信息;或者,所述确定与加载的网络页面相对应的页面区块信息的步骤具体包括:当加载网络页面时,对所述网络页面进行解析,根据解析结果确定所述网络页面对应的页面区块信息。在一种可选的实施方式中,所述页面区块信息包括以下中的至少一个:页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置;则可执行指令进一步使处理器执行以下操作:根据每个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置确定所述网络页面中各页面区块的尺寸和/或位置;根据所述页面区块信息中包含的页面区块总数、以及所述网络页面中各页面区块的尺寸和/或位置,确定所述网络页面的页面尺寸。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:当所述网络页面加载完成后,且未接收到页面滑动指令时,根据所述网络页面对应的页面滚动条的初始位置确定所述网络页面对应的页面滚动条的当前位置信息;和/或,当接收到页面滑动指令时,确定与所述页面滑动指令相对应的位移信息,根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:当接收到页面滑动指令时,判断与所述页面滑动指令相对应的位移信息的大小是否大于预设的位移阈值,若是,则根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:每当监测到所述网络页面对应的页面滚动条的位置变化时,判断所述页面滚动条在变化后的位置停留的时间是否大于预设的停留时间阈值,若是,则获取所述网络页面对应的页面滚动条的当前位置信息。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:根据所述当前位置信息以及所述网络页面的页面尺寸,确定位于当前显示区域中的指定边缘位置的页面区块;根据显示屏幕尺寸以及所述指定边缘位置的页面区块在所述网络页面中的位置,确定所述当前显示区域中的全部页面区块。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:当所述页面滚动条的当前位置信息包括所述页面滚动条在纵向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕高度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面顶端、或者所述当前显示区域中的页面底端;和/或,当所述页面滚动条的当前位置信息包括所述页面滚动条在横向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕宽度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面左端、或者所述当前显示区域中的页面右端。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:分别确定所述当前显示区域中的各个页面区块中所显示的页面元素,根据所述当前显示区域中的各个页面区块中所显示的页面元素生成所述当前显示区域对应的页面元素信息。在一种可选的实施方式中,可执行指令进一步使处理器执行以下操作:判断所述当前显示区域在显示屏幕的停留时间是否超过第一预设阈值,若是,则获取与所述当前显示区域对应的页面元素信息,并根据获取到的页面元素信息生成用户日志;或者,所述获取与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志的步骤之后,进一步包括:判断所述当前显示区域的显示时间是否超过第二预设阈值,若是,则将获取到的页面元素信息上报给预设的日志处理服务器。在一种可选的实施方式中,所述网络页面包括:浏览器中显示的网络页面、以及移动app中显示的网络页面;所述页面元素包括书籍类型的页面元素,所述页面元素信息具体包括:元素名称、元素位置、和/或元素类型。实施例四图8示出了根据本发明实施例六的一种电子设备的结构示意图,本发明具体实施例并不对电子设备的具体实现做限定。如图8所示,该电子设备可以包括:处理器(processor)802、通信接口(communicationsinterface)804、存储器(memory)806、以及通信总线808。其中:处理器802、通信接口804、以及存储器806通过通信总线808完成相互间的通信。通信接口804,用于与其它设备比如客户端或其它服务器等的网元通信。处理器802,用于执行程序810,具体可以执行上述用户日志生成方法实施例中的相关步骤。具体地,程序810可以包括程序代码,该程序代码包括计算机操作指令。处理器802可能是中央处理器cpu,或者是特定集成电路asic(applicationspecificintegratedcircuit),或者是被配置成实施本发明实施例的一个或多个集成电路。电子设备包括的一个或多个处理器,可以是同一类型的处理器,如一个或多个cpu;也可以是不同类型的处理器,如一个或多个cpu以及一个或多个asic。存储器806,用于存放程序810。存储器806可能包含高速ram存储器,也可能还包括非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。程序810具体可以用于使得处理器802执行以下操作:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:预先对各个网络页面进行解析,根据解析结果确定各个网络页面对应的页面区块信息,将各个网络页面的页面标识及页面区块信息对应存储到预设的区块信息表中;根据加载的网络页面的页面标识,查询所述区块信息表中对应的页面区块信息;或者,所述确定与加载的网络页面相对应的页面区块信息的步骤具体包括:当加载网络页面时,对所述网络页面进行解析,根据解析结果确定所述网络页面对应的页面区块信息。在一种可选的实施方式中,所述页面区块信息包括以下中的至少一个:页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置;则程序810进一步使得处理器802执行以下操作:根据每个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置确定所述网络页面中各页面区块的尺寸和/或位置;根据所述页面区块信息中包含的页面区块总数、以及所述网络页面中各页面区块的尺寸和/或位置,确定所述网络页面的页面尺寸。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:当所述网络页面加载完成后,且未接收到页面滑动指令时,根据所述网络页面对应的页面滚动条的初始位置确定所述网络页面对应的页面滚动条的当前位置信息;和/或,当接收到页面滑动指令时,确定与所述页面滑动指令相对应的位移信息,根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:当接收到页面滑动指令时,判断与所述页面滑动指令相对应的位移信息的大小是否大于预设的位移阈值,若是,则根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:每当监测到所述网络页面对应的页面滚动条的位置变化时,判断所述页面滚动条在变化后的位置停留的时间是否大于预设的停留时间阈值,若是,则获取所述网络页面对应的页面滚动条的当前位置信息。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:根据所述当前位置信息以及所述网络页面的页面尺寸,确定位于当前显示区域中的指定边缘位置的页面区块;根据显示屏幕尺寸以及所述指定边缘位置的页面区块在所述网络页面中的位置,确定所述当前显示区域中的全部页面区块。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:当所述页面滚动条的当前位置信息包括所述页面滚动条在纵向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕高度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面顶端、或者所述当前显示区域中的页面底端;和/或,当所述页面滚动条的当前位置信息包括所述页面滚动条在横向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕宽度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面左端、或者所述当前显示区域中的页面右端。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:分别确定所述当前显示区域中的各个页面区块中所显示的页面元素,根据所述当前显示区域中的各个页面区块中所显示的页面元素生成所述当前显示区域对应的页面元素信息。在一种可选的实施方式中,程序810进一步使得处理器802执行以下操作:判断所述当前显示区域在显示屏幕的停留时间是否超过第一预设阈值,若是,则获取与所述当前显示区域对应的页面元素信息,并根据获取到的页面元素信息生成用户日志;或者,所述获取与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志的步骤之后,进一步包括:判断所述当前显示区域的显示时间是否超过第二预设阈值,若是,则将获取到的页面元素信息上报给预设的日志处理服务器。在一种可选的实施方式中,所述网络页面包括:浏览器中显示的网络页面、以及移动app中显示的网络页面;所述页面元素包括书籍类型的页面元素,所述页面元素信息具体包括:元素名称、元素位置、和/或元素类型。在此提供的算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。本发明公开了:a1.一种用户日志生成方法,其包括:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。a2.根据a1所述的方法,其中,所述确定与加载的网络页面相对应的页面区块信息的步骤具体包括:预先对各个网络页面进行解析,根据解析结果确定各个网络页面对应的页面区块信息,将各个网络页面的页面标识及页面区块信息对应存储到预设的区块信息表中;根据加载的网络页面的页面标识,查询所述区块信息表中对应的页面区块信息;或者,所述确定与加载的网络页面相对应的页面区块信息的步骤具体包括:当加载网络页面时,对所述网络页面进行解析,根据解析结果确定所述网络页面对应的页面区块信息。a3.根据a1或a2所述的方法,其中,所述页面区块信息包括以下中的至少一个:页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置;则所述根据所述页面区块信息确定所述网络页面的页面布局的步骤具体包括:根据每个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置确定所述网络页面中各页面区块的尺寸和/或位置;根据所述页面区块信息中包含的页面区块总数、以及所述网络页面中各页面区块的尺寸和/或位置,确定所述网络页面的页面尺寸。a4.根据a1-a3任一所述的方法,其中,所述获取所述网络页面对应的页面滚动条的当前位置信息的步骤具体包括:当所述网络页面加载完成后,且未接收到页面滑动指令时,根据所述网络页面对应的页面滚动条的初始位置确定所述网络页面对应的页面滚动条的当前位置信息;和/或,当接收到页面滑动指令时,确定与所述页面滑动指令相对应的位移信息,根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。a5.根据a4所述的方法,其中,所述当接收到页面滑动指令时,确定与所述页面滑动指令相对应的位移信息,根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息的步骤具体包括:当接收到页面滑动指令时,判断与所述页面滑动指令相对应的位移信息的大小是否大于预设的位移阈值,若是,则根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。a6.根据a1-a5任一所述的方法,其中,获取所述网络页面对应的页面滚动条的当前位置信息的步骤具体包括:每当监测到所述网络页面对应的页面滚动条的位置变化时,判断所述页面滚动条在变化后的位置停留的时间是否大于预设的停留时间阈值,若是,则获取所述网络页面对应的页面滚动条的当前位置信息。a7.根据a1-a6任一所述的方法,其中,所述根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域的步骤具体包括:根据所述当前位置信息以及所述网络页面的页面尺寸,确定位于当前显示区域中的指定边缘位置的页面区块;根据显示屏幕尺寸以及所述指定边缘位置的页面区块在所述网络页面中的位置,确定所述当前显示区域中的全部页面区块。a8.根据a7所述的方法,其中,当所述页面滚动条的当前位置信息包括所述页面滚动条在纵向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕高度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面顶端、或者所述当前显示区域中的页面底端;和/或,当所述页面滚动条的当前位置信息包括所述页面滚动条在横向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕宽度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面左端、或者所述当前显示区域中的页面右端。a9.根据a1-a8任一所述的方法,其中,所述获取与所述当前显示区域对应的页面元素信息的步骤具体包括:分别确定所述当前显示区域中的各个页面区块中所显示的页面元素,根据所述当前显示区域中的各个页面区块中所显示的页面元素生成所述当前显示区域对应的页面元素信息。a10.根据a1-a9任一所述的方法,其中,所述获取与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志的步骤具体包括:判断所述当前显示区域在显示屏幕的停留时间是否超过第一预设阈值,若是,则获取与所述当前显示区域对应的页面元素信息,并根据获取到的页面元素信息生成用户日志;或者,所述获取与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志的步骤之后,进一步包括:判断所述当前显示区域的显示时间是否超过第二预设阈值,若是,则将获取到的页面元素信息上报给预设的日志处理服务器。a11.根据a1-a10任一所述的方法,其中,所述网络页面包括:浏览器中显示的网络页面、以及移动app中显示的网络页面;所述页面元素包括书籍类型的页面元素,所述页面元素信息具体包括:元素名称、元素位置、和/或元素类型。本发明还公开了:b12.一种电子设备,包括:处理器、存储器、通信接口和通信总线,所述处理器、所述存储器和所述通信接口通过所述通信总线完成相互间的通信;所述存储器用于存放至少一可执行指令,所述可执行指令使所述处理器执行以下操作:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。b13.根据b12所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:预先对各个网络页面进行解析,根据解析结果确定各个网络页面对应的页面区块信息,将各个网络页面的页面标识及页面区块信息对应存储到预设的区块信息表中;根据加载的网络页面的页面标识,查询所述区块信息表中对应的页面区块信息;或者,当加载网络页面时,对所述网络页面进行解析,根据解析结果确定所述网络页面对应的页面区块信息。b14.根据b12或b13所述的电子设备,所述页面区块信息包括以下中的至少一个:页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置;则所述可执行指令进一步使所述处理器执行以下操作:根据每个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置确定所述网络页面中各页面区块的尺寸和/或位置;根据所述页面区块信息中包含的页面区块总数、以及所述网络页面中各页面区块的尺寸和/或位置,确定所述网络页面的页面尺寸。b15.根据b12-b14任一所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:当所述网络页面加载完成后,且未接收到页面滑动指令时,根据所述网络页面对应的页面滚动条的初始位置确定所述网络页面对应的页面滚动条的当前位置信息;和/或,当接收到页面滑动指令时,确定与所述页面滑动指令相对应的位移信息,根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。b16.根据b15所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:当接收到页面滑动指令时,判断与所述页面滑动指令相对应的位移信息的大小是否大于预设的位移阈值,若是,则根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。b17.根据b12-b16任一所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:每当监测到所述网络页面对应的页面滚动条的位置变化时,判断所述页面滚动条在变化后的位置停留的时间是否大于预设的停留时间阈值,若是,则获取所述网络页面对应的页面滚动条的当前位置信息。b18.根据b12-b17任一所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:根据所述当前位置信息以及所述网络页面的页面尺寸,确定位于当前显示区域中的指定边缘位置的页面区块;根据显示屏幕尺寸以及所述指定边缘位置的页面区块在所述网络页面中的位置,确定所述当前显示区域中的全部页面区块。b19.根据b18所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:当所述页面滚动条的当前位置信息包括所述页面滚动条在纵向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕高度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面顶端、或者所述当前显示区域中的页面底端;和/或,当所述页面滚动条的当前位置信息包括所述页面滚动条在横向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕宽度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面左端、或者所述当前显示区域中的页面右端。b20.根据b12-b19任一所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:分别确定所述当前显示区域中的各个页面区块中所显示的页面元素,根据所述当前显示区域中的各个页面区块中所显示的页面元素生成所述当前显示区域对应的页面元素信息。b21.根据b12-b20任一所述的电子设备,所述可执行指令进一步使所述处理器执行以下操作:判断所述当前显示区域在显示屏幕的停留时间是否超过第一预设阈值,若是,则获取与所述当前显示区域对应的页面元素信息,并根据获取到的页面元素信息生成用户日志;或者,所述获取与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志的步骤之后,进一步包括:判断所述当前显示区域的显示时间是否超过第二预设阈值,若是,则将获取到的页面元素信息上报给预设的日志处理服务器。b22.根据b12-b21任一所述的电子设备,其中,所述网络页面包括:浏览器中显示的网络页面、以及移动app中显示的网络页面;所述页面元素包括书籍类型的页面元素,所述页面元素信息具体包括:元素名称、元素位置、和/或元素类型。本发明还公开了:c23.一种计算机存储介质,所述存储介质中存储有至少一可执行指令,所述可执行指令使处理器执行以下操作:确定与加载的网络页面相对应的页面区块信息,根据所述页面区块信息确定所述网络页面的页面布局;获取所述网络页面对应的页面滚动条的当前位置信息,根据所述当前位置信息以及所述网络页面的页面布局和显示屏幕尺寸确定所述网络页面中的当前显示区域;获取所述网络页面中与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志。c24.根据c23所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:预先对各个网络页面进行解析,根据解析结果确定各个网络页面对应的页面区块信息,将各个网络页面的页面标识及页面区块信息对应存储到预设的区块信息表中;根据加载的网络页面的页面标识,查询所述区块信息表中对应的页面区块信息;或者,所述确定与加载的网络页面相对应的页面区块信息的步骤具体包括:当加载网络页面时,对所述网络页面进行解析,根据解析结果确定所述网络页面对应的页面区块信息。c25.根据c23或c24所述的计算机存储介质,所述页面区块信息包括以下中的至少一个:页面区块总数、页面区块标识、页面区块位置、页面区块类型、各个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置;则所述可执行指令进一步使所述处理器执行以下操作:根据每个页面区块中包含的页面元素的排布方式及各个页面元素的尺寸和/或位置确定所述网络页面中各页面区块的尺寸和/或位置;根据所述页面区块信息中包含的页面区块总数、以及所述网络页面中各页面区块的尺寸和/或位置,确定所述网络页面的页面尺寸。c26.根据c23-c25任一所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:当所述网络页面加载完成后,且未接收到页面滑动指令时,根据所述网络页面对应的页面滚动条的初始位置确定所述网络页面对应的页面滚动条的当前位置信息;和/或,当接收到页面滑动指令时,确定与所述页面滑动指令相对应的位移信息,根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。c27.根据c26所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:当接收到页面滑动指令时,判断与所述页面滑动指令相对应的位移信息的大小是否大于预设的位移阈值,若是,则根据所述位移信息的方向和大小确定所述网络页面对应的页面滚动条的当前位置信息。c28.根据c23-c27任一所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:每当监测到所述网络页面对应的页面滚动条的位置变化时,判断所述页面滚动条在变化后的位置停留的时间是否大于预设的停留时间阈值,若是,则获取所述网络页面对应的页面滚动条的当前位置信息。c29.根据c23-c28任一所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:根据所述当前位置信息以及所述网络页面的页面尺寸,确定位于当前显示区域中的指定边缘位置的页面区块;根据显示屏幕尺寸以及所述指定边缘位置的页面区块在所述网络页面中的位置,确定所述当前显示区域中的全部页面区块。c30.根据c29所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:当所述页面滚动条的当前位置信息包括所述页面滚动条在纵向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕高度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面顶端、或者所述当前显示区域中的页面底端;和/或,当所述页面滚动条的当前位置信息包括所述页面滚动条在横向方向上的位置信息,且所述显示屏幕尺寸包括显示屏幕宽度时,所述当前显示区域中的指定边缘位置包括所述当前显示区域中的页面左端、或者所述当前显示区域中的页面右端。c31.根据c23-c30任一所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:分别确定所述当前显示区域中的各个页面区块中所显示的页面元素,根据所述当前显示区域中的各个页面区块中所显示的页面元素生成所述当前显示区域对应的页面元素信息。c32.根据c23-c31任一所述的计算机存储介质,所述可执行指令进一步使所述处理器执行以下操作:判断所述当前显示区域在显示屏幕的停留时间是否超过第一预设阈值,若是,则获取与所述当前显示区域对应的页面元素信息,并根据获取到的页面元素信息生成用户日志;或者,所述获取与所述当前显示区域对应的页面元素信息,根据获取到的页面元素信息生成用户日志的步骤之后,进一步包括:判断所述当前显示区域的显示时间是否超过第二预设阈值,若是,则将获取到的页面元素信息上报给预设的日志处理服务器。c33.根据c23-c32任一所述的计算机存储介质,所述网络页面包括:浏览器中显示的网络页面、以及移动app中显示的网络页面;所述页面元素包括书籍类型的页面元素,所述页面元素信息具体包括:元素名称、元素位置、和/或元素类型。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1