一种自动化实现Web系统可视化复用的装置的制作方法

本发明涉及信息技术领域,尤其是web前端技术,web前端可视化技术和复用装置领域。
背景技术:
时下的web前端技术发展非常快,web前端底层的html、javascript以及css三大技术都处在一个重要的更新换代时期,同时基于这三种技术的上层的web前端的各类组件、框架等技术也是日新月异,层出不穷。在市场这块,随着互联网日益普及,人们对于各类it应用都非常的熟悉,特别是互联网公司基于雄厚的技术实力,开发出了越来越多跟大众生活密不可分的各类应用,这就导致用户对于展示的要求越来越高。以上两因素的叠加,对于从事web系统开发的it企业,web前端技术也逐渐被企业越来越重视,web前端的相关技术人员的人力成本也越来越高,企业对于web前端需求的快速响应能力也是要求越来越高,因此从事web系统研发的it企业急需一种新型的web前端技术治理模式,本发明装置就是解决此类需求而设计研发的。
本发明装置主要解决以下在企业级从事web前端开发中所面临的难题:
难题1:web前端的技术主要是指浏览器相关的技术,因为web前端的产出是人们能够看见的页面,那么web前端技术在逻辑概念是包含展示和逻辑两类技术,在生产实践中展示技术的变化更新最大,而在实际开发中,因为展示技术而导致整个展示与逻辑都全部重构的现象是比比皆是,因此如何让web前端系统在需求变更的情况下只用修改需要修改的地方,这就需要一种新型的web前端系统架构把展示和逻辑有效的分离,增强整个系统的复用性。
难题2:一个生产级别的页面最终制作完毕,一般会经历如下环节:
展示需求→原型设计→平面设计→页面开发→系统集成;
由以上环节我们发现一个页面的生产环节的链条较长,如果这些环节中牵涉多个不同的人或者组织,很容易导致页面的最终产出偏离最早的展示需求,或者是最终产出的质量远低于设计稿,如何有效地以自动化方案解决全环节的质量问题,也是本发明装置要解决的重要问题之一。
难题3:不同的it企业对于web前端技术的组织形式是多种多样,但是归结起来无外乎三类,一类是web前端技术人员都是各个项目组,一类是企业有独立的web前端团队,只要是项目研发中需要web前端开发都会由独立的web前端团队完成,最后一类是项目团队里有web前端开发人员,企业也有独立的web前端团队的混搭模式,不管企业采用那种web前端组织模式,都说明企业在寻求有效的web前端技术管理模式,本发明装置将会提供一套与之相对应的web前端技术治理模式,该治理模式配合本发明装置可以有效的提升企业级web前端技术研发的生产效率。
难题4:一家企业制定了公司级别的统一web前端复用框架,会导致公司web前端技术无法快速适应发展变化的技术发展趋势,同时大多数公司级别定义的统一web前端框架会让公司的web前端技术有别于业界的通用web前端技术,这样不利于项目团队人力的招聘同时也不利于项目团队相关技术人员对于技术学习的诉求,如何平衡以上问题,也是本发明装置需要解决的技术难题。
本发明装置就是基于以上4个难题来设计和发明的,业界对于web前端技术的解决往往都是针对单个问题解决的,而本发明是以一家企业整体的诉求以及企业如何管理全公司web前端技术的角度来思考问题,因此本发明的是一个全栈式的web前端技术解决方案,其中还包含一套企业综合治理web前端技术的管理思想,这套管理思想和本发明装置配合使用,让企业的web前端技术变得更加高效。
本发明装置所需要解决的技术问题主要是针对上面技术背景里的4大难题进行说明,具体内容如下:
解决难题1:web前端系统里如何有效的分离展示技术和逻辑技术,该问题在业界已经有了十分成熟的技术方案,时下最为流行的web前端系统架构思想mvvm,主要是致力于解决该问题的。
在mvvm框架里,view即代表展示,model即代表逻辑,它们之间通过mv即modelview来衔接,一般而言,mvvm框架本身会提供完整的mv的实现,在开发中程序员只需要完成view和model的开发即可。但是在实际开发中,展示技术和逻辑技术还是会经常耦合在一起,其耦合的根本原因有些专业人士认为是大多数mvvm框架的使用者没有掌握好mvvm框架的精髓,mvvm框架里做展示的开发应该是开发者定义好各种自定义的组件,这些组件里包裹了底层的html和css技术,当到了具体开发某个页面时候,开发者只需要调用定义好的组件,这样在业务开发页面里就没有太多展示的代码,这样就可以做到真正意义上的展示和逻辑的解耦,但是实际开发者往往很少有人能做好这点。实际开发中大部分情况下大家都很难贯彻这样的思想,那么就说明该解决方案的技术难度比较高,很难做成一套普世的原则,需要对其有所改进。解决该难题的核心就是如何有效的管理web前端开发中控制展示的核心技术css技术。具体控制css技术的方案,在
技术实现要素:
中说明。
解决难题2:讨论如何解决难题2我们还是需要再看看页面开发中碰到了全部环节,如下所示:
展示需求→原型设计→平面设计→页面开发→系统集成;
下面我们需要分析下这些环节,环节中的平面设计和页面开发两个才属于真正的web前端工作环节,平面设计主要是由美工完成,而页面开发主要有专业的web前端研发工程师完成。在web前端工作的上游是展示需求和原型设计,上游工作在企业中一般由产品经理或者是项目经理来完成,他们最终会制作一份页面原型的文件,web前端团队里的美工会根据原型进行相关的页面平面设计。上游工作的最大问题是,原型的设计组没有专业的设计能力,美工可能并不能很好的理解实际的业务需求,这就导致从原型到平面设计存在认知的差异性,而导致整体设计质量的下降。在web前端工作的下游是系统的集成也就是将开发好的页面集成到web系统中,web前端的下游工作最大的问题是系统集成的人员和页面按设计开发的人员不是同一个人,一般系统集成人员的前端开发能力会薄弱写同时系统集成页面基本都会牵涉页面的二次开发,这就导致页面在二次开发后质量下降,这样的情况是实际开发中是非常常见的。
以上此类问题产生的原因是各环节里不同人活组织对于web前端的专业能力有差异所致,因此如果有种方法可以屏蔽专业知识差异的工具,那么就可以达到全环节里的web前端工作质量不下降的问题了。
解决难题3:一个企业如何有效的组织web前端人力资源对于任何一家从事web应用开发的企业都是非常重要的,但是组合的方式本发明人认为不仅仅是一个管理问题,它同时还包含一定的技术问题。
一般企业对于web前端资源利用的思路都是企业里某个项目组在项目研发中需要web前端的资源才会去招聘web前端相关的技术人员,但是当一家企业里项目越来越多之后,那么web前端的资源的冗余性就变得非常高了,企业的管理者就会感到web前端的利用率非常低,而且不同项目组之间资源的复用阻碍很多。因此许多大型企业都会考虑建立独立的web前端团队,但是将所有的web前端资源都独立出项目组,这种做法在实际操作中往往又会影响到项目组的日常的研发和运维工作。
由此可见最为合理的方式应该是公司既要组建独立的web前端团队,项目组内也应该保留一定的web前端研发能力。但是这种模式如果管理不好,独立web前端团队和项目组内部的web前端研发工作的工作界限就会很模糊,模糊的地带很容易产生大量的沟通和协同成本。一般而言独立的web前端的建立都是源自于对web前端技术更加专业的追求,因此独立的web前端团队里一般会有企业最好的web前端研发工程师以及专业的美工,此外独立的web前端团队会服务于公司绝大多数项目组,因此独立的web前端团队还需要有一种能力如何有效应付项目组各种特殊化的展示需求。而项目组里的web前端的技术能力主要是应付日常开发的工作量,运维期间一些简单的web前端维护工作,由此分析我们可以得出合理的独立web前端团队主要是解决web前端领域的难度和专业性问题,而项目团队主要是应付web前端开发的工作量问题,用个比喻说明项目团队web前端的工作就类似于流水线上的工人,他们只需要按照既定的规则操作即可。
要达到以上的目的就需要一套工具来支撑上面的工作,让独立的web前端团队和项目组之间各司其职,分工协作一起把项目做好。
解决难题4:解释难题4前,我们要先说一个问题,就是一家公司不提供统一的web前端框架,让各项目组自行选择开源的各类web前端框架,这种做法的好处可以让公司的web前端技术直接面对人力市场,坏处就是导致各个项目组使用的技术有严重的异构性,主要原因是web前端的技术框架种类非常繁多,远超服务端的框架数量,在2017年年初,基于javascript的开源框架的数量已经是基于java语言的开源框架数量的2倍多了,就以时下最流行的mvvm框架,在中国最为流行的就有3类即vue、react和angular,在开源社区就不下百种了。因此时下的web前端技术在不同项目组之间很容易造成技术的异构性,这也是项目组之间的web前端资源无法有效复用的一个重要原因。
面对以上的情况,企业就会考虑整合一套公司级别的统一web前端框架,但是企业自研一套web前端框架往往又会走向个性化的误区,也就是企业自研的框架不是大众的开源软件,很难直接从市场上招来合适的研发人员,就算有新进的研发人员还需要一定的学习时间才能真正的掌握其使用。个性化的框架还会让公司级别的框架和少数人紧耦合,这些人掌握了框架的核心技术,如果这些离开了公司,那么框架的稳定性就会出问题,同时个性化的框架无法满足web前端技术的快速发展,web前端技术的快速发展对于web应用影响很大,这里的影响因素很多,提一点就很有说服力,web前端的产出是看得见摸得着的,不同时期还有web前端的展示潮流,几年前的系统计算当时做的很认真很严谨,放到现在都会让人有不合时宜感,特别是浏览器本身可视化能力越来越强,可视化手段越来越多,新的应用往往很容易打败老的应用,因此在web前端技术发展驱动系统的换代升级是非常容易的事情。
本发明装置提供一套机制和流程保证了最终研发的技术是符合时下流行的web前端技术,同时又可以将多样的技术融合到一个公司统一的大web框架之下。
以上对于4个难度解决方案的思考就是本发明装置最为核心的功能和设计思想,下面将具体说明本发明装置的实现方法。
本发明涉及的共有技术:
jquery自定义组件,jquery本身功能强大,又提供了超强的可扩展性,便于人们为其开发各种组件和插件;
vue是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,vue采用自底向上增量开发的设计。vue.js的目标是通过尽可能简单的api实现响应的数据绑定和组合的视图组件。vue提供了多种自定义组件的方法;
react发源自facebook的php框架xhp的一个分支。xhp作为一个php框架,旨在每次有请求进来时渲染整个页面。react的产生就是为了把这种重新渲染整个页面的php式工作流带到客户端应用中来。react本质上只关心两件事:1.更新dom;2.响应事件。react想要构建强大的react应用,只是使用react自带的组件是远远不够的,还得依靠强大的自定义组件来支撑;
在angular中,我们可以通过component装饰器和自定义组件类来创建自定义组件。
web组件库,在实际开发中,我们几乎都会将原生的html进行扩展,扩展出来新型web组件往往同时包含html、css和javascript三种代码,因此一些好的组件想复用就要将这些组件封装到一个模块里。
web组件和页面布局的区别,web组件是对于html原生功能的扩展,但是到一个具体的web系统或者web页面则是由各个不同的web组件组合而成,不同的web组件组合方式就会产生不同风格的web系统或者不同风格的web页面,而页面布局模块就是预先定制好多个页面模板。
根元素样式模块,根元素即指的是html的标签元素,例如div、span、input这样的标签,根元素的样式定义就是指一个web前端系统里根元素的样式都在此模块定义,因此根元素的样式定义是全局有效的。
通用布局样式模块,该模块是定义一个web系统的全局性的布局样式,例如一个管理系统里抬头、菜单等等元素的布局,但是单个功能页面的布局并不包含。
通用样式模块,该模块作用是定义一个web系统的全局性的非布局的样式,例如组件的颜色,css动画效果等等。
页面级样式模块,该模块主要是针对具体页面的样式,该模块目前暂时不区分布局样式和一般样式。
css压缩和整理,css的格式化和压缩整理使用nodejs技术,已经是很成熟的技术,甚至出现了互联网在线提供css整理压缩的免费服务。
微服务的概念现在非常火爆,被认为是下一代大型web系统开发的一个方向。本发明装置的作者发现微服务的核心就是把一个完整系统拆分成一个个独立的服务,也有人把这个服务表述为业务组件,不管什么样的定义和表述,这些服务或者组件都是进程级别的独立应用,那么不同服务的对外接口一定不会是同域下,即要么不同服务的ip地址不同,要么不同服务ip相同但对应的端口号不同。不同域名的访问地址如果直接承接浏览器发出的请求就会涉及到浏览器最核心的安全机制同源策略,这样的问题会严重影响到web前端的开发,因此基于微服务的web前端框架就需要一个统一域名的单进程系统做对接,而具体的不同服务的调用由该单进程服务进行转发,这就是微服务里的服务网关的概念,假如公司真的做了微服务的系统,那么与web前端就必然有个对应的服务网关,而时下主流的服务网关大多用nodejs实现,而nodejs也同属于web前端的技术栈,因此复用框架打算集成这样的功能。
拖拽式开发,可视化布局:layoutit,在线可视化网站布局工具是一个非常不错的html工具站,此网站实现了基于bootstrap和jquery的可视化布局,对前端快速原型非常有用.利用bootstrap的元素组件,你不需要深入掌握javascript,html5或css3就能帮助你更轻松地编写前端代码。基于ui组件的vue可视化布局、生成.vue代码的工具。
发明内容
为解决现有技术的不足,本发明的一种自动化实现web系统可视化复用的装置由底层模块集和上层应用集组成;底层模块集由组件模块、页面布局模块、样式管理模块、nodejs服务模块、自定义模板解析模块和系统构建模块组成;上层应用集由页面原型制作工具、可编辑大屏资源库、页面快速制作工具、自定义模板开发工具、开源技术页面开发工具组成;
组件模块由web组件库集合形成,web组件可以理解是对html功能的扩展,组件模块的实现步骤包括:步骤1,集成共有组件库,包括包括bootstrap、饿了么公司开源的elementui、蚂蚁金服开源antdesigner组件;步骤2,根据jquery、vue、react和angular四种技术分别给出web组件库的实现方式,以便使用本发明的开发者根据javascript框架选择匹配的web组件库的实现方式;步骤3,支持使用本发明的开发者使用jquery、vue、react和angular这四种实现方式开发自定义组件,自定义组件以插件的模式添加到组件模块中统一管理;
页面布局模块的实现步骤包括:步骤1,存储预先定制的代表页面风格的页面模板;步骤2,页面布局模块提供页面布局接口,研发人员可以根据页面布局接口自定义新版的页面布局风格,当项目进入系统开发阶段,选择一套合适的页面布局版式加上与之对应的web组件生成一套新的web前端开发框架;
样式管理模块就是管理css样式的模块,实现样式管理模块的步骤包括:步骤1,模块化管理css,该模块将css代码分成了子模块即通用变量模块,通用变量模块包括:1、需要复用的变量,2、需要根据情况变化的变量,3、根元素样式模块,4、通用布局样式模块,5、通用样式模块,6、页面级样式模块;全局的样式之所以会区分布局样式和通用样式,主要目的是为了灵活配置网站系统的展示风格以及网站的换肤功能;步骤2,样式管理模块还集成了css构建功能,保证css代码在不同浏览器的兼容性问题,并压缩css代码,使得上线的css代码体积最小,保证网页加载css代码的高效性;
nodejs服务模块由全前后端分离器、半前后端分离器以及基于微服务的web前端器组成;全前后端分离器提供接口定义器,由web前端开发人员与服务器端开发人员共同完成接口定义器的接口内容约定,该模式下服务器端开发人员所提供的接口不做任何页面相关的工作,只是单纯的数据接口,页面的相关工作都由web前端开发人员负责完成;半前后端分离器提供请求转接器,请求转接器让web前端的请求可以直接请求到服务器端对应的接口,mock数据层不在去mock数据,而是替换成一个请求转接器的请求转接服务,即mock层接收到页面的url请求后,将请求转接到对应的服务器端接口;基于微服务的web前端器提供微服务网关,由微服务网关将web前端请求转发到各个服务器端的相应端口;
自定义模板解析模块的实现步骤包括:步骤1,自定义模板支持时下主流的各种模板引擎,包括vue、react、angular、handlebars、jade、pug以及原生的html;步骤2,本发明装置使用nodejs技术在上线前对于模板进行预处理即预先编译,让自定义模板最终生成一个浏览器可以直接执行的javascript和css代码;
系统构建模块主要由nodejs实现,它可以完成如下工作:工作1,定义多种系统编译环境,包括:开发编译环境、测试编译环境和生产环境等,用户可以根据自己的实际需求选择所需的系统编译环境;工作2,编译编写的代码,包括编译自定义模板,压缩javascript代码,合并小图片功能;工作3,提供一种系统快速集成的方法,包括:当系统运维时候,新修改的代码可以快速编译,并将编译结果打包,快速部署到对应的测试环境或者生产环境中;
页面原型制作工具支持产品经理使用拖拽开发引擎定义所需产品的原型;拖拽开发引擎包含如下内容:拖拽基本操作库、可拖拽组件库、拖拽组件配置库和页面生成引擎;页面生成引擎包括html生成引擎和自定义模板生成引擎;拖拽基本操作库主要是提供拖拽页面开发的基础功能,例如组件拖拽的相关代码;可拖拽组件库的生成方法是将web组件抽离出可配置接口,这样拖拽组件到页面后,开发者才可以对于组件进行定制化操作;拖拽组件配置库:该库是根据可拖拽组件的可配置化接口定义的配置项,该配置项会和可视化模板对应,开发者可以对于组件做相关参数的修改,包括:组件的标题,组件的位置,组件的字体和颜色等等;页面生成引擎功能就是将拖拽开发出来的页面最终生成代码的引擎,目前支持两种代码生成,html生成引擎是静态的html页面,自定义模板生成引擎是基于自定义模板的页面;大屏页面的拖拽开发只能生成静态html页面模式;
可编辑大屏资源库是大屏页面资源集合,大屏页面是专门制作的可视化效果很高的专有页面;
页面快速制作工具主要是将原型制作出来的页面快速生成一个自定义模板格式的代码,不过生成的代码没有任务交互事件例如点击事件等,只是将html代码生成一个用自定义模板实现的可视化页面,该工具的作用主要是为了提升生产效率,实际的开发者还需要在生成的模板上进行二次开发;
自定义模板开发工具主要是基于底层模块集里自定义模板解析模块进行页面开发的工具,自定义模板开发工具主要以demo实例和开发手册形式提供;
开源技术页面开发工具是兼容传统的web页面开发模式,目前该模式只支持vue、react两类mvvm框架。
有益效果
1.本项发明是以企业web前端工作流程来设计的,例如本发明包括页面原型的制作、设计的优化已经最终的系统集成,而以往的web前端发明往往只是针对某个具体的问题,因此本发明对于企业作用会更大。
2.本发明采用了服务端技术和浏览器技术结合的方式,使得web前端代码在开发时候使用统一的开发模式,开发的时候可以集成时下最先进的web前端技术,系统开发完毕后,通过编译工具生成符合生产要求的代码,这样让web开发过程变得更加纯净,在开发时候不用过多考虑浏览器兼容性的相关难题,提升了开发的效率和开发的质量。
3.本发明装置让企业里优秀的web前端资源被有效的积累起来,并且可以很方便的进行复用这些优秀的web前端资源,提升了企业web前端资源的使用效率。本发明让不同专业技能的人在web前端领域的工作成果平稳的过渡,减少没有必要的沟通成本。
附图说明
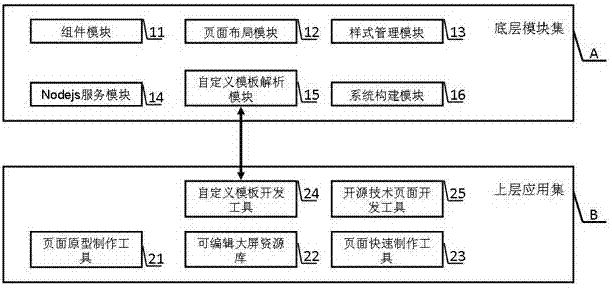
图1是本发明的系统结构图;
图2是nodejs服务模块组成结构图;
图3是页面原型制作工具组成结构图。
具体实施方式
实施例一
参看图1,本发明的一种自动化实现web系统可视化复用的装置由底层模块集a和上层应用集b组成;底层模块集a由组件模块11、页面布局模块12、样式管理模块13、nodejs服务模块14、自定义模板解析模块15和系统构建模块16组成;上层应用集b由页面原型制作工具21、可编辑大屏资源库22、页面快速制作工具23、自定义模板开发工具24、开源技术页面开发工具25组成;
组件模块11由web组件库集合形成,web组件可以理解是对html功能的扩展,组件模块的实现步骤包括:步骤1,集成共有组件库,包括包括bootstrap、饿了么公司开源的elementui、蚂蚁金服开源antdesigner组件;步骤2,根据jquery、vue、react和angular四种技术分别给出web组件库的实现方式,以便使用本发明的开发者根据javascript框架选择匹配的web组件库的实现方式;步骤3,支持使用本发明的开发者使用jquery、vue、react和angular这四种实现方式开发自定义组件,自定义组件以插件的模式添加到组件模块中统一管理;
页面布局模块12的实现步骤包括:步骤1,存储预先定制的代表页面风格的页面模板;步骤2,页面布局模块12提供页面布局接口,研发人员可以根据页面布局接口自定义新版的页面布局风格,当项目进入系统开发阶段,选择一套合适的页面布局版式加上与之对应的web组件生成一套新的web前端开发框架;
样式管理模块13就是管理css样式的模块,实现样式管理模块的步骤包括:步骤1,模块化管理css,该模块将css代码分成了子模块即通用变量模块,通用变量模块包括:1、需要复用的变量,2、需要根据情况变化的变量,3、根元素样式模块,4、通用布局样式模块,5、通用样式模块,6、页面级样式模块;全局的样式之所以会区分布局样式和通用样式,主要目的是为了灵活配置网站系统的展示风格以及网站的换肤功能;步骤2,样式管理模块13还集成了css构建功能,保证css代码在不同浏览器的兼容性问题,并压缩css代码,使得上线的css代码体积最小,保证网页加载css代码的高效性;
nodejs服务模块14由全前后端分离器141、半前后端分离器142以及基于微服务的web前端器143组成;全前后端分离器141提供接口定义器,由web前端开发人员与服务器端开发人员共同完成接口定义器的接口内容约定,该模式下服务器端开发人员所提供的接口不做任何页面相关的工作,只是单纯的数据接口,页面的相关工作都由web前端开发人员负责完成;半前后端分离器142提供请求转接器,请求转接器让web前端的请求可以直接请求到服务器端对应的接口,mock数据层不在去mock数据,而是替换成一个请求转接器的请求转接服务,即mock层接收到页面的url请求后,将请求转接到对应的服务器端接口;基于微服务的web前端器143提供微服务网关,由微服务网关将web前端请求转发到各个服务器端的相应端口;
自定义模板解析模块15的实现步骤包括:步骤1,自定义模板支持时下主流的各种模板引擎,包括vue、react、angular、handlebars、jade、pug以及原生的html;步骤2,本发明装置使用nodejs技术在上线前对于模板进行预处理即预先编译,让自定义模板最终生成一个浏览器可以直接执行的javascript和css代码;
系统构建模块16主要由nodejs实现,它可以完成如下工作:工作1,定义多种系统编译环境,包括:开发编译环境、测试编译环境和生产环境等,用户可以根据自己的实际需求选择所需的系统编译环境;工作2,编译编写的代码,包括编译自定义模板,压缩javascript代码,合并小图片功能;工作3,提供一种系统快速集成的方法,包括:当系统运维时候,新修改的代码可以快速编译,并将编译结果打包,快速部署到对应的测试环境或者生产环境中;
页面原型制作工具21支持产品经理使用拖拽开发引擎211定义所需产品的原型;拖拽开发引擎211包含如下内容:拖拽基本操作库2111、可拖拽组件库2112、拖拽组件配置库2113和页面生成引擎2114;页面生成引擎2114包括html生成引擎21141和自定义模板生成引擎21142;拖拽基本操作库2111主要是提供拖拽页面开发的基础功能,例如组件拖拽的相关代码;可拖拽组件库2112的生成方法是将web组件抽离出可配置接口,这样拖拽组件到页面后,开发者才可以对于组件进行定制化操作;拖拽组件配置库2113是根据可拖拽组件的可配置化接口定义的配置项,该配置项会和可视化模板对应,开发者可以对于组件做相关参数的修改,包括:组件的标题,组件的位置,组件的字体和颜色等等;页面生成引擎2114功能就是将拖拽开发出来的页面最终生成代码的引擎,目前支持两种代码生成,html生成引擎21141是静态的html页面,自定义模板生成引擎21142是基于自定义模板的页面;大屏页面的拖拽开发只能生成静态html页面模式;
可编辑大屏资源库22是大屏页面资源集合,大屏页面是专门制作的可视化效果很高的专有页面;
页面快速制作工具23主要是将原型制作出来的页面快速生成一个自定义模板格式的代码,不过生成的代码没有任务交互事件例如点击事件等,只是将html代码生成一个用自定义模板实现的可视化页面,该工具的作用主要是为了提升生产效率,实际的开发者还需要在生成的模板上进行二次开发;
自定义模板开发工具24主要是基于底层模块集a里自定义模板解析模块15进行页面开发的工具,自定义模板开发工具主要以demo实例和开发手册形式提供;
开源技术页面开发工具25是兼容传统的web页面开发模式,目前该模式只支持vue、react两类mvvm框架。
- 还没有人留言评论。精彩留言会获得点赞!