一种web端在线处理图片方法及系统与流程

本发明涉及图片处理技术领域,具体涉及一种web端在线处理图片方法及系统。
背景技术:
在互联网的大背景下,之前很多线下业务图片资料,都需要保存到线上系统中,在图片资料整理时需要对图片的大小、尺寸、角度、打码、加水印等做一些处理。
而现有处理图片的软件,在进行图片处理时还需要比较高的专业技能,处理效率也比较低。
技术实现要素:
针对现有技术中存在的缺陷,本发明的目的在于提供一种web端在线处理图片方法及系统,能够降低对用户图片处理技能的要求,且实现在线实时处理,提高工作效率。
为达到以上目的,本发明采取的技术方案是:
第一方面,提供一种web端在线处理图片方法,包括以下步骤:
获取并初始化待处理图片的坐标、角度和尺寸参数;
定义用户的动作事件对应的图片处理操作;
获取并存储用户的动作事件以及输入的参数数据;
根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理;
获取用户判断处理后的图片是否达到预定效果,若是,则存储处理后的图片,否则不存储处理后的图片。
在上述技术方案的基础上,获取并初始化待处理图片的坐标、角度和尺寸参数时,从资源服务器或本地上传的方式获取待处理图片。
在上述技术方案的基础上,定义用户的动作事件对应的图片处理操作时,通过javascript定义用户的动作事件对应的图片处理操作。
在上述技术方案的基础上,获取并存储用户的动作事件以及输入的参数数据时,通过jcrocp插件获取并存储用户的动作事件以及输入的参数数据。
在上述技术方案的基础上,所述动作事件为键盘不同的按键组合触发事件。
在上述技术方案的基础上,所述参数数据包括图片的旋转角度和马赛克颗粒数。
在上述技术方案的基础上,根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理时,gd库函数根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理。
在上述技术方案的基础上,完成对图片的处理时,对图片进行加水印操作。
第二方面,还提供一种web端在线处理图片系统,包括web交互模块、图片处理模块和图片存储模块;
所述web交互模块用于:获取用户的动作事件以及输入的参数数据,并将获取的用户的动作事件以及输入的参数数据发送至所述图片处理模块;获取用户对处理后的图片是否达到预定效果的判断结果,反馈至图片处理模块;
所述图片处理模块用于:根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理,并将处理后的图片发送至所述web交互模块;收到web交互模块反馈的达到预定效果的判断结果时,存储处理后的图片;
所述图片存储模块用于:存储处理后的图片。
与现有技术相比,本发明的优点在于:
本发明的一种web端在线处理图片方法,用户能够根据业务所需的图片处理操作,定义对应自我操作习惯的动作事件,从而能够降低对用户图片处理技能的要求,同时,web的图片处理方式,能够实现在线实时处理,从而提高工作效率的效果。
附图说明
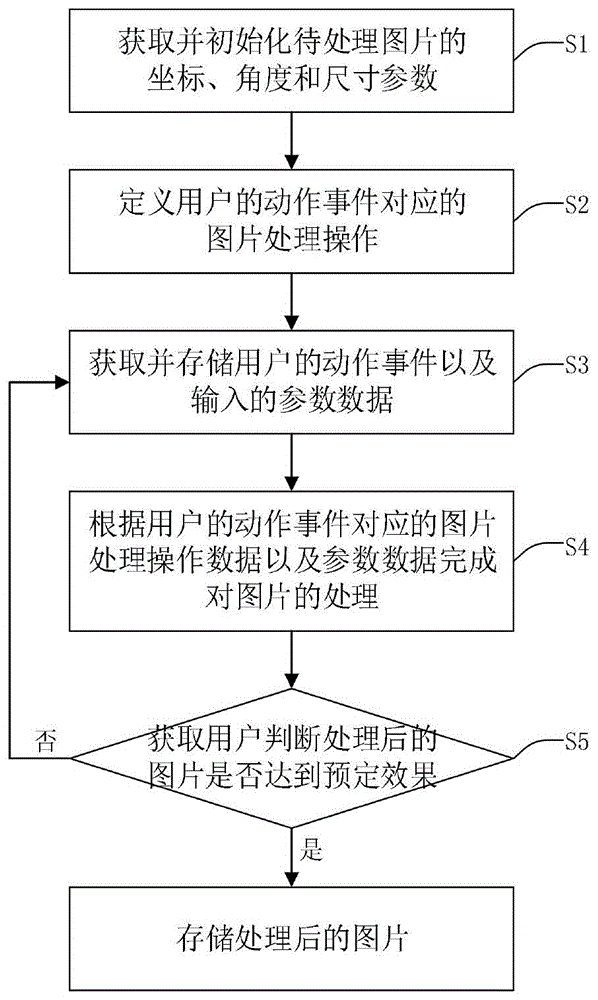
图1为本发明实施例中web端在线处理图片方法的流程框图。
具体实施方式
以下结合附图及实施例对本发明作进一步详细说明。
参见图1所示,本发明实施例提供一种web端在线处理图片方法,其特征在于,包括以下步骤:
s1、图片处理模块获取并初始化待处理图片的坐标、角度和尺寸参数;
s2、web交互模块定义用户的动作事件对应的图片处理操作;
s3、web交互模块获取并存储用户的动作事件以及输入的参数数据;
s4、图片处理模块根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理,并将处理后的图片发送至前台;
s5、图片处理模块获取用户通过web交互模块判断处理后的图片是否达到预定效果,若否,则不存储处理后的图片,并返回步骤s3重新获取并存储用户的动作事件以及输入的参数数据,若是,则通过图片存储模块存储处理后的图片,结束。
其中,步骤s3还包括以下步骤:web交互模块将用户的动作事件对应的图片处理操作数据以及输入的参数数据发送至图片处理模块;优选地,web交互模块通过javascript获取jcrocp插件存储的用户的动作事件以及输入的参数数据,并将用户的动作事件对应的图片处理操作数据以及输入的参数数据通过ajax(asynchronousjavascriptandxml,异步javascript和xml)发送至图片处理模块。
用户能够根据业务所需的图片处理操作,定义对应自我操作习惯的动作事件,不需要用户具有比较高的专业技能,从而能够降低对用户图片处理技能的要求,同时,web(worldwideweb,全球广域网)的图片处理方式,由于业务系统为web形式,能够直接在业务系统上直接扩展该web交互模块,使其具有相应的功能,从而达到与业务系统的直接对接,具有在线实时处理和提高工作效率的效果。
其中,步骤s1中,即获取并初始化待处理图片的坐标、角度和尺寸参数时,图片处理模块从资源服务器或本地上传的方式获取待处理图片,该资源服务器为业务系统中的一部分,具有存储待处理和处理完成后的图片的模块。
步骤s2中,即定义用户的动作事件对应的图片处理操作时,web交互模块通过javascript定义用户的动作事件对应的图片处理操作。
步骤s3中,即获取并存储用户的动作事件以及输入的参数数据时,web交互模块通过jcrocp插件获取并存储用户的动作事件以及输入的参数数据。
其中,动作事件为键盘不同的按键组合触发事件,优选地,ctrl+c为裁剪、ctrl+x为旋转、ctrl+v为打码、以及ctrl+s为保存。
参数数据包括图片的旋转角度和马赛克颗粒数。
步骤s4中,即根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理时,图片处理模块调用gd库函数根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理。
且在图片处理模块完成对图片的处理时,对图片进行加水印操作,能够明确处理结果的归属。
进一步的,处理后的图片达到预定效果时,调用存储服务api(applicationprogramminginterface,应用程序编程接口),将处理后的图片存储到资源服务器,返回可访问的唯一id(identitydocument,身份标识号),通过返回唯一id,能够保证处理后的图片不会出现泄漏的情况,进而提高了存储的图片的安全性。
且将处理后的图片存储到资源服务器时,将存储信息存入mysql数据库中,能够方便图片管理调用。
本发明实施例还包括一种web端在线处理图片系统,包括web交互模块、图片处理模块和图片存储模块;
web交互模块用于:获取用户的动作事件以及输入的参数数据,并将获取的用户的动作事件以及输入的参数数据发送至图片处理模块;获取用户对处理后的图片是否达到预定效果的判断结果,反馈至图片处理模块;
图片处理模块用于:根据用户的动作事件对应的图片处理操作数据以及参数数据完成对图片的处理,并将处理后的图片发送至前台web交互模块;收到web交互模块反馈的达到预定效果的判断结果时,存储处理后的图片;
图片存储模块用于:存储处理后的图片。
其中,图片存储模块与web交互模块信号连接,用户在需要调用处理后的图片时,通过web交互模块完成从图片存储模块中的图片调用。
本发明不局限于上述实施方式,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也视为本发明的保护范围之内。本说明书中未作详细描述的内容属于本领域专业技术人员公知的现有技术。
- 还没有人留言评论。精彩留言会获得点赞!