功能触发方法、装置、电子设备及存储介质与流程

本申请涉及电子设备技术领域,更具体地,涉及一种功能触发方法、装置、电子设备及存储介质。
背景技术:
随着科技的发展,人们的生活日益丰富,手机、平板电脑等电子设备的使用越来越广泛,各种电子设备中可以安装各种各样的应用程序。在很多应用程序中,都集成有各种功能,用户可以触发功能选项触发功能。但是,常用的触发操作都比较繁琐,对用户不够友好。
技术实现要素:
本申请提出了一种功能触发方法、装置、电子设备及存储介质,简化了对应有程序中功能的触发操作。
第一方面,本申请实施例提供了一种功能触发方法,该方法包括:响应作用于客户端显示界面的第一触控操作,在所述显示界面显示所述客户端的多个功能选项;响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项,所述第二触控操作与所述第一触控操作为连续的触控操作;触发所述目标功能选项对应的功能。
第二方面,本申请实施例提供了一种功能触发装置,该装置包括:显示模块,用于响应作用于客户端显示界面的第一触控操作,在所述显示界面显示所述客户端的多个功能选项;选择模块,用于响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项,所述第二触控操作与所述第一触控操作为连续的触控操作;触发模块,用于触发所述目标功能选项对应的功能。
第三方面,本申请实施例提供了一种电子设备,该电子设备包括一个或多个处理器;存储器,与所述一个或多个处理器电连接;一个或多个程序,其中所述一个或多个程序被存储在所述存储器中并被配置为由所述一个或多个处理器执行,所述一个或多个程序配置用于执行如上述应用于电子设备的方法。
第四方面,本申请实施列提供一种计算机可读存储介质,所述计算机可读存储介质中存储有程序代码,其中,在所述程序代码运行时执行上述的方法。
本申请实施例提出的功能触发方法、装置、电子设备及存储介质,通过相互连续的触控操作唤出客户端的功能选项并确定目标功能选项,触发目标功能选项对应的功能,简化了客户端中功能触发的操作过程,对用户更近友好。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
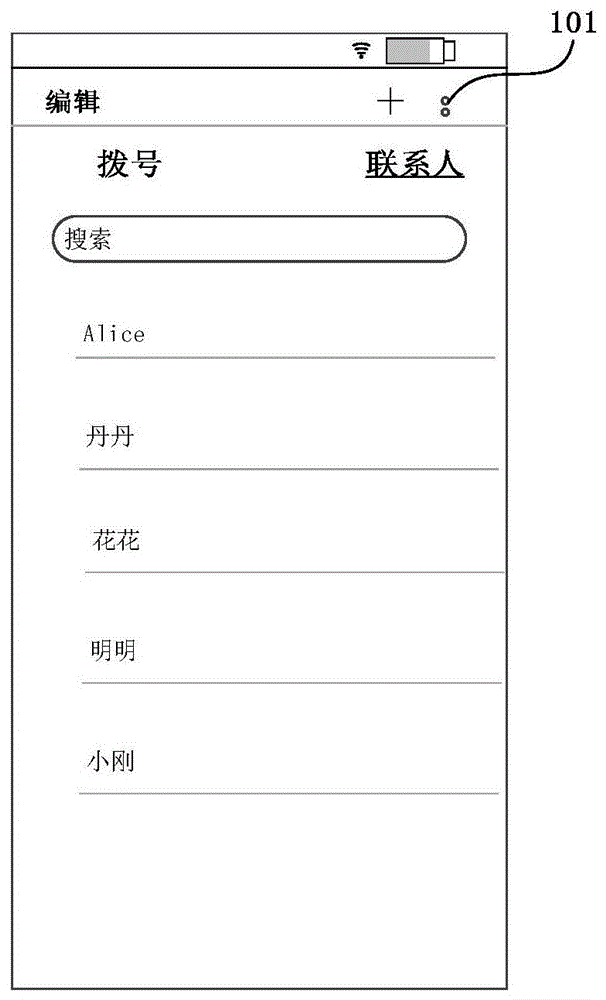
图1示出了本申请实施例提供的第一显示界面的示意图。
图2示出了本申请实施例提供的第二显示界面的示意图。
图3示出了本申请实施例提供的第三显示界面的示意图。
图4示出了本申请一个实施例提供的功能触发方法的流程图。
图5示出了本申请另一个实施例提供的功能触发方法的流程图。
图6示出了本申请实施例提供的第四显示界面的示意图。
图7示出了本申请实施例提供的第五显示界面的示意图。
图8示出了本申请实施例提供的第六显示界面的示意图。
图9示出了本申请实施例提供的第七显示界面的示意图。
图10示出了本申请实施例提供的第八显示界面的示意图。
图11示出了本申请实施例提供的第九显示界面的示意图。
图12示出了本申请实施例提供的第十显示界面的示意图。
图13示出了本申请实施例提供的第十一显示界面的示意图。
图14示出了本申请实施例提供的第十二显示界面的示意图。
图15示出了本申请实施例提供的第十三显示界面的示意图。
图16示出了本申请实施例提供的第十四显示界面的示意图。
图17示出了本申请实施例提供的第十五显示界面的示意图。
图18示出了本申请实施例提供的第十六显示界面的示意图。
图19示出了本申请又一个实施例提供的功能触发方法的流程图。
图20示出了本申请实施例提供的第十七显示界面的示意图。
图21示出了本申请实施例提供的第十八显示界面的示意图。
图22示出了本申请实施例提供的第十九显示界面的示意图。
图23示出了本申请一个实施例提供的功能触发装置的功能模块图。
图24示出了本申请实施例提出的用于执行根据本申请实施例的功能触发方法的电子设备的结构框图。
图25示出了本申请实施例提供的用于保存或者携带实现根据本申请实施例的功能触发方法的程序代码的存储介质。
具体实施方式
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述。
在安装于电子设备的应用程序客户端中,可以集成有各种功能。在显示界面中可以用于对每个功能进行选择的功能选项,作为功能的触发入口,即一个功能的功能选项作为对该功能的触发入口。当用户选择一个功能的功能选项进行触发,则执行该功能对应的操作。例如,微信客户端中的每个小程序作为一种功能,显示的每个小程序入口图标作为一个功能选项,当触发功能选项时,即触发相应的小程序;又如,通讯记录界面中的设置以及删除等功能的触发控件作为相应功能的功能选项,当触发设置功能选项时,进入对通讯记录进行设置的界面;当触发删除的功能选项时,进入删除操作界面。
通常的,将功能选项放在“更多”浮层中收纳,需要触发功能选项时,先在显示界面进行一触控操作,在触控操作结束后打开“更多”浮层,再在显示的浮层中进行另一触控操作,选择功能选项进行触发。
例如在图1所示的客户端显示界面中,包括“更多”浮层的触发控件101,当点击该触发控件101,显示收纳的“更多”浮层中的各功能选项,如图2中的“功能1”以及“功能2”分别为不同功能选项。在图2所示的显示界面中,点击触发功能1,功能1对应的功能触发,进入功能1的显示界面中。
或者在如图1所示的客户端显示界面中,通过下拉等操作打开显示功能选项的界面,如图3所示,该显示功能选项的界面在电子设备的整个屏幕内显示。当对图3中的功能选项进行点击操作,则触发相应的功能。
上述选择功能选项进行触发的操作比较繁琐,且不利于用户进行单手操作。本申请实施例提供了一种功能触发方法、装置、电子设备及存储介质,通过连续的触控操作对功能选项进行触发,操作简单快捷。下面将对本申请实施例进行详细的说明。
请参阅图4,本申请实施例提供了一种功能触发方法,可应用于电子设备。具体的,该方法可以包括:
步骤s110:响应作用于客户端显示界面的第一触控操作,在所述显示界面显示所述客户端的多个功能选项。
当客户端的显示界面接收到第一触控操作,对该第一触控操作进行响应,在该显示界面显示该客户端的多个功能选项。
步骤s120:响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项,所述第二触控操作与所述第一触控操作为连续的触控操作。
在第一触控操作的基础上,若接收到与第一触控操作相连续的第二触控操作,对该第二触控操作进行响应,在显示的多个功能选项中确定一个功能选项。将确定的功能选项定义为目标功能选项。
其中,第二触控操作与第一触控操作之间的连续为,第二触控操作与第一触控操作之间的触控并未发生中断,或者说,第一触控操作以及第二触控操作产生的轨迹在同一条轨迹上,是一次不间断的触控过程。
步骤s130:触发所述目标功能选项对应的功能。
对确定的目标功能选项所对应的功能进行触发。即该目标功能选项为哪一个功能的入口,则触发该功能。
在本申请实施例中,当接收到第一触控操作对多个功能选项进行显示,当在第一触控操作的基础上接收到向连续的第二触控操作,可以根据第二触控操作在多个功能选项中确定以目标功能选项,对目标功能选项进行触发。通过相互连续的第一触控操作以及第二触控操作即可触发一功能选项的功能,操作简单。
本申请实施例提供的功能触发方法,在第二触控操作持续过程中可对多个功能选项进行选择,将最后选择的功能选项确定为目标功能选项。具体的,请参见图5,本申请另一实施例提供的功能触发方法可以包括如下步骤。
步骤s210:响应作用于客户端显示界面的第一触控操作,在所述显示界面显示所述客户端的多个功能选项。
客户端可以包括可触发的功能,多个可触发功能对应的功能选项可以是隐藏的,当在客户端的显示界面接收到第一触控操作,在客户端的显示界面显示多个功能选项。
其中,显示的多个功能选项可以是在当前显示界面下可以显示或触发的功能选项,也可以是该客户端中不局限于当前显示界面的功能选项。
可选的,由于在显示界面中一次性可显示的功能选项的数量有限,若客户端中功能选项的数量大于显示界面中可显示的功能选项的数量,在显示界面中具体显示哪些功能选项并不做限定。例如,对客户端的所有功能选项进行排序,按照排序由前到后显示靠前的功能选项。其中,排序标准可以是,按照用户对功能选项的使用次数由高到低进行由前到后的排序;按照用户对功能选项的最后一次使用时间由近到远进行由前到后的排序;按照功能选项名称首字母由前到后进行排序等。又如,可以接收用户从客户端的功能选项中选择多个功能选项,将用户选择的功能选项作为在客户端显示界面进行显示的功能选项。其中,用户选择的多个功能选项的数量可以是小于或等于显示界面可显示的功能选项的数量。
在本申请实施例中,第一触控操作具体为何种触控操作并不限定,如可以是点击、长按或者滑动等,例如可以是单指点击、单指长按、多指点击、多指长按、单指滑动或者多指滑动等。其中,可以是检测到手指在屏幕的某一位置按压超过预设时间,则可以认为是长按操作。本申请实施例以单指滑动为例进行说明。
其中,若第一触控操作是滑动操作,可以是在第一触控操作滑动的过程中,逐渐将多个功能选项显示,在滑动到指定的距离时,实现对多个功能选项的完全显示;若未滑动到指定的距离,则可以认为用户取消对多个功能选项的显示,将多个功能选项再次隐藏。若第一触控操作是点击,在点击后将多个功能选项显示。若第一触控操作是长按,可以在长按过程中逐渐对多个功能选项进行显示,当长按时间达到指定的时间,则实现对多个功能选项的完全显示。
在本申请实施例中,在显示界面显示的多个功能选项的具体显示位置并不限定,可以显示于显示界面的顶部。当然,也可以显示于显示界面的其他位置,如底部、左侧部分或者右侧部分等。
可选的,在本申请实施例中,多个功能选项显示的位置可以根据第一触控操作确定。例如可以是,当第一触控操作为滑动操作,多个功能选项显示于显示界面中滑动操作背离的一侧。如当第一触控操作为从如图6所示的显示界面开始下滑操作,随着滑动的继续,将多个功能选项逐渐显示于显示界面的顶部,如图6至图8所示,其中,圆形图标a至e表示不同的功能选项;当第一触控操作为右划操作,将多个功能选项显示于显示界面的左侧;当第一触控操作为左划操作,将多个功能选项显示于显示界面的右侧;当第一触控操作为上滑操作,将多个功能选项显示于显示界面的底部。本申请实施例主要以将多个功能选项显示于显示界面的顶部为例进行说明。
其中,下滑操作表示从顶部到底部方向的滑动操作,右划操作表示显示界面的从左侧到右侧方向的滑动操作,左划操作表示从右侧到左侧方向的滑动操作,上滑操作表示从底部到顶部方向的滑动操作。显示界面的顶部、底部以及左侧右侧,可以根据显示界面的正方向确定,或者说,显示界面中文字正常显示时,显示界面的顶部为文字顶部方向的显示界面边缘,显示界面底部为文字底部方向的显示界面边缘,显示界面的左侧为文字左侧方向的显示界面边缘,显示界面右侧为文字右侧方向的显示界面边缘。当然,本申请实施例所说的各个方向的边缘,是为了表示相对位置关系,并不限定具体区域大小。
在本申请实施例中,多个功能选项可以并排显示,具体的排列方向可以与显示多个功能选项的一侧的延伸方向一致。例如图8所示,多个功能选项显示于显示界面顶部时,与顶部的延伸方向一致。
另外,在本申请实施例中,多个功能选项显示于显示界面时,在显示界面中的部分区域进行显示。在显示多个功能选项时,显示界面中原来显示的内容可以进行移动以留出多个功能选项显示的区域,如图8所示;在显示多个功能选项时,多个功能选项也可以对原来显示的内容进行覆盖,如图9所示。其中,此处所指的原来显示的内容,是指在功能选项显示以前,接收到第一触控操作时在显示界面中显示的内容。
可选的,在本申请实施例中,第一触控操作进行滑动时,若显示界面在所背离方向的边缘未显示于屏幕的边缘,则第一触控操作将显示界面的边缘滑动到屏幕的边缘后,再响应于第一触控操作的滑动,显示多个功能选项。例如,第一触控操作为滑动操作,滑动方向为从电子设备顶部到底部的方向,若显示界面顶部的内容未在屏幕的顶部显示,如图10所示,则该第一触控操作将显示界面从顶部向底部滑动,直到显示界面顶部的内容显示于屏幕顶部,如图6的显示界面所示,若第一触控操作继续滑动,则在显示界面的顶部显示多个功能选项。
步骤s220:响应于所述第二触控操作,控制一选择标记在所述多个功能选项之间跳转。
步骤s230:当所述第二触控操作结束,以所述选择标记当前跳转到的功能选项作为目标功能选项。
响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项,可以是,在响应于第一触控操作显示多个功能选项后,若该第一触控操作的触控并未中断,即在显示界面的触控还在继续,该继续的触控操作定义为第二触控操作,响应于该第二触控操作,在多个功能选项之间进行选择,并以第二触控操作结束时选择的功能选项作为目标功能选项。其中,第二触控操作结束即第二触控操作的触控消失,不再检测到第二滑动操作的触控。
在本申请实施例中,可以通过一选择标记指示被选择的功能选项,例如可以是选择标记跳转到哪一个功能选项,则表示选择哪一功能选项。该选择标记的具体形态在本申请实施例中并不限定,可以是对用户可见的或者不可见的。在本申请例中,为便于说明,主要以选择标记是可见的为例,另外,以选择标记是将被选择的功能选项填充颜色为例进行说明。
在本申请实施例中,在多个功能选项出现时,可以默认选择标记在其中一个功能选项,也可以不标记任何功能选项,而是根据第二触控操作确定选择标记要选择的功能选项进行标记。
在本申请实施例中,第二触控操作可以是滑动操作。
若第一触控操作不是滑动操作,则在第一触控操作的触控未消失的情况下,若检测到在第一触控操作的触控基础上开始进行的滑动操作,则确定该滑动操作为第二触控操作。
若第一触控操作也是滑动操作,可以是,在第一触控操作持续滑动的过程中,若多个功能选项完全显示,第一触控操作的滑动还在继续,则继续进行的滑动操作确定为第二触控操作。在本申请实施例中,为便于描述的清楚,作为第一触控操作的滑动操作定义为第一滑动操作,作为第二触控操作的滑动操作定义为第二滑动操作。
可选的,也可以是,可以设置第二滑动操作的起始线,当第一滑动操作从第二滑动操作的起始线滑过,继续进行的滑动操作可以确定为第二滑动操作,在滑动到起始线之前的滑动操作确定为第一滑动操作。
可选的,若第一触控操作和第二触控操作都是滑动操作,且第一滑动操作与第二滑动操作的触控点数量不同,则当接收到的滑动操作由触控点数量等于第一滑动操作的触控点数量切换为触控点数量等于第二滑动操作的触控点数量,判定接收到第二触控操作。
可选的,若第一触控操作和第二触控操作都是滑动操作,可以是,可以在通过第一滑动操作呼出多个功能选项后,第一滑动操作暂停,此时第一滑动操作对应的触控仍存在,即产生该第一滑动操作的手指仍继续触控屏幕,当再次进行滑动时,继续进行滑动操作则确定为第二滑动操作。
可选的,第二滑动操作的方向并不限制,例如可以是和第一滑动操作的滑动方向平行,又如可以是与第一滑动操作的滑动方向垂直,与多个功能选项的排列方向平行等。本申请实施例主要以第一滑动操作为下滑操作,第二滑动操作为纵向上的滑动,包括下滑操作或上滑操作为例进行说明。
在第二滑动操作滑动过程中,控制选择标记在显示的多个功能选项之间跳转,当第二滑动操作结束,则以第二滑动操作结束时选择标记跳转到的功能选项作为目标功能选项。
在该实施方式中,选择标记跳转的速度可以与滑动速度正相关,滑动速度越快,选择标记的跳转速度就越快。选择标记从一个功能选项跳转到另一个功能选项的时间越短,表示选择标记跳转的速度越快。
在一种实施方式中,可以是,通过第二滑动操作的滑动距离来确定是否控制选择标进行跳转,当第二滑动操作滑动预设距离,选择标记从一个功能选项跳转到另一个功能选项,则第二滑动操作滑动越快,越快滑动到预设距离,则选择标记越快从一个功能选项跳转到另一个功能选项。
也就是说,在第二滑动操作滑动过程中,当第二滑动操作从第一位置滑动预设距离,控制选择标记跳转到下一功能选项,该第一位置为选择标记跳转到一功能选项时的位置。该下一功能选项可以是与跳转前的功能选项相邻的功能选项,也可以是根据预设的跳转设置确定的一功能选项。
另外,在该实施方式中,不同功能选项之间的相对位置关系形成方向关系,可以设置有选择标记的跳转方向,根据跳转方向确定哪一个功能选项为选择标记跳转的下一功能选项。
在该实施方式中,可以预设有滑动方向与选择标记的跳转方向之间的预设对应关系,根据第二滑动操作的滑动方向确定选择标记的跳转方向。具体的,根据滑动方向与所述选择标记的跳转方向之间的预设对应关系,确定第二滑动操作的第一滑动方向对应的跳转方向,作为目标方向,该第一滑动方向为从第一位置滑动预设距离的滑动方向。控制所述选择标记跳转到所述目标方向上的相邻功能选项。
其中,滑动方向与跳转方向之间的具体对应关系在本申请实施例中并不限定,例如,若滑动方向与多个功能选项的排列平行,则可以是跳转方向与滑动方向一致;若滑动方向与多个功能选项的排列垂直,则可以是一滑动方向对应一跳转方向,另一相反的滑动方向对应相反的跳转方向。
本申请实施例以第二滑动操作为纵向上的滑动,结合功能选项的显示如图8所示为例,对随着第二滑动操作的滑动控制选择标记跳转进行说明。
当第二滑动操作为纵向上的滑动操作,多个功能选项在横向排列时,如图8所示,当第二滑动操作下滑时,以向左跳转作为控制标记的跳转方向;当第二滑动操作上滑时,以向右跳转作为控制标记的跳转方向。其中,上可以为显示界面顶部方向,下可以为显示界面底部方向,左和右以面向显示界面时确定。
当检测到第二滑动操作,可以控制选择标记跳转到左侧显示的第一个功能选项a,如图11所示。当第二滑动操作继续向下滑动并滑动预设距离,控制选择标记跳转到下一功能选项b,如图12所示。在图12所示的基础上,若第二滑动操作从选择标记跳转到功能选项b时所在位置继续向下滑动且滑动预设距离,则控制选择标记跳转到下一功能选项c,如图13所示。
当第二滑动操作上滑预设距离时,控制选择标记向左跳转到下一功能选项。例如当选择标记跳转到如图14中功能选项e的情况下,若检测到第二滑动操作上滑,且当滑动操作上滑的距离达到预设距离时,控制选择标记向左跳转到下一功能选项d。当第二滑动操作从选择标记跳转到功能选项d时所在位置向上滑动预设距离,则控制选择标记向左跳转到下一功能选项c。
可选的,选择标记可以在多个功能选项中循环跳转,即当选择标记跳转到跳转方向上的最后一个功能选项时,若第二滑动操作的滑动方向未改变且继续滑动,则选择标记再次跳转到跳转方向上的第一个功能选项。例如,当选择标记跳转到显示的最后一个功能选项,如图14中功能选项e,若继续下滑预设距离,可以控制选择标记跳转到左侧显示的第一个功能选项a,再次随着第二滑动操作的下滑,控制选择标记从a向b所在方向调整。
可选的,选择标记可以是单方向跳转,当选择标记跳转到跳转方向上的最后一个功能选项时,若第二滑动操作的滑动方向不变,则可以控制选择标记不再跳转。例如,当选择标记跳转到显示的最后一个功能选项,如图14中功能选项e,若继续下滑预设距离,选择标记停留在功能选项e,不再继续跳转。
可选的,若客户端包括的功能选项不止显示的功能选项,当选择标记跳转到跳转方向上显示的最后一个功能选项时,可以将显示的功能选项向跳转方向相反的方向平移一个显示位,在最后一个功能选项显示的位置显示一个新的功能选项,并控制显示标记跳转到该新的功能选项,或者说控制跳转标记仍然跳转在显示的最后一个显示位。例如当选择标记跳转到显示的最后一个功能选项,如图14中功能选项e,若继续下滑预设距离,将显示的功能选项依次左移,并将一个新的功能选项f作为显示的最后一个功能选项,在原来功能选项e的显示位进行显示,如图15所示,并控制跳转标记跳转到功能选项f,或者说,跳转标记并未发生实质性跳转,仍然指示在最后一个显示位,指向功能选项f。新的功能选项具体为哪一个功能选项在本申请实施例中并不限定,可以是客户端的功能选项具有排序,显示的下一功能选项可以是,在跳转方向上,排序在当前显示的最后一个功能选项之后的功能选项。其中,一个显示位表示显示一个功能选项的位置。如图16中功能选项a至e分别显示于不同的显示位102。显示位的具体形状在本申请实施例中并不限定,例如可以是如图16所示的矩形,也可以是与功能选项形状相同的圆形,显示位可以是对用户而言是不可见的。
在本申请实施例中,第二滑动操作滑动的距离可以是滑动轨迹的长度,也可以是滑动位移的长度,或者是纵向上的位移分量的长度。
另外,预设距离的具体值并不限定。
可选的,预设距离的值预先设置并存储于电子设备。
可选的,可以根据第二滑动操作的可滑动距离以及显示的功能选项的数量计算预设距离的值。例如图17所示,在指示线l1上的一个位置开始第二滑动操作,第二滑动操作可滑动到指示线l2上的一个位置,即第二滑动操作在l1以及l2之间滑动时,可控制选择标记随着第二滑动操作的滑动跳转,l1与l2之间的垂直距离为第二滑动操作的可滑动距离。预设距离的值为可滑动距离与显示的功能选项数量之间的比值。可以理解的,指示线l1以及l2并不一定为实际在显示界面中显示的线。
在一种实施方式中,可以是,预先设置有显示界面中的显示区域作为第二滑动操作进行滑动的区域,或者说,预先设置有屏幕中的部分区域作为第二滑动操作进行滑动的区域,定义该区域为第一预设区域。将第一预设区域划分为多个子区域,不同的子区域与不同的显示位相关联。其中,划分的子区域的数量可以与显示位的数量相同,子区域与显示位的具体关联关系在本申请实施例中并不限定。
在第二滑动操作滑动过程中,确定第二滑动操作当前滑动到的子区域关联的显示位,控制选择标记跳转到所确定的显示位显示的功能选项。可以理解的,第二滑动操作滑动越快,则越快从一个子区域切换到另一个子区域,选择标记越快从一个功能选项跳转到另一个功能选项。
本申请以具体的举例进行说明。如图18中,第一预设区域为110,划分为5个子区域111、112、113、114以及115,子区域111与显示位a关联,子区域112与显示位b关联,子区域113与显示位c关联,子区域114与显示位d关联,子区域115与显示位e关联。
当第二滑动操作滑动到子区域111时,由于子区域111与显示位a关联,控制选择标记跳转到显示位a,即调整到显示位a显示的功能选项;当第二滑动操作滑动到子区域112时,由于子区域112与显示位b关联,控制选择标记跳转到显示位b,即调整到显示位b显示的功能选项;当第二滑动操作滑动到子区域113时,由于子区域113与显示位c关联,控制选择标记跳转到显示位c,即调整到显示位c显示的功能选项,等等。
另外,在该实施方式中,第二滑动操作的确定可以参见前述实施方式。当确定接收到第二滑动操作时,第二滑动操作作用于哪个子区域,则控制选择标记跳转到哪一个子区域关联的显示位。例如图18所示的关联关系下,在第一滑动操作滑动后,确定接收到第二滑动操作时,第二滑动操作作用于子区域115,则控制选择标记跳转到显示位e,即跳转到显示位e显示的功能选项。
可选的,在该实施方式中,可以在第一滑动操作下滑过程中滑入第一预设区域时,以滑入第一预设区域开始的继续滑动为第二滑动操作。例如图18所示,在子区域111之前的滑动,确定为第一滑动操作,当滑动进入子区域111,确定接收到第二滑动操作,控制选择标记跳转到显示位,选择显示位显示的功能选项。
可选的,在该实施方式中,第一预设区域的位置可以并非绝对的,可以在确定接收到第二滑动操作时,以第二滑动操作开始的位置确定第一预设区域的位置。例如,在确定接收到第二滑动操作时的位置确定为第一预设区域的起始位置,根据预设的第一预设区域的大小确定第一预设区域的区域范围,根据预设的子区域的大小,确定各个子区域对应的区域位置。
在一种实施方式中,第二触控操作还可以是长按操作。
若第一触控操作是滑动操作,则当滑动停止且开始长按时,确定该长按操作为第二触控操作。
若第一触控操作也是长按操作,且第一触控操作与第二触控操作的触控点数量不同,则当接收到的长按操作由触控点数量等于第一触控操作的触控点数量切换为触控点数量等于第二触控操作的触控点数量,判定接收到第二触控操作。如第一触控操作为2指长按,触控点为2,第二触控操作为1指长按,触控点为1,则当接收到的长按操作为2指长按时,可以确定接收到第一触控操作,当长按由两指长按变为3指长按时,确定接收到第二触控操作。
若第一触控操作也是长按操作,可以是,在第一触控操作长按的过程中,若多个功能选项完全显示,第一触控操作的长按还在继续,则继续进行的长按操作确定为第二触控操作。
在该实施方式中,当接收到作为第二触控操作的长按操作时,控制选择标记在多个功能选项之间跳转。当第二触控操作结束,即按压消失,以按压消失时选择标记跳转到的功能选项作为目标功能选项。
可选的,在该实施方式中,第二触控操作的长按过程中,选择标记的跳转可以是循环跳转。即开始跳转时,从多个功能选项中的其中一个开始,向一个方向进行依次跳转。当跳转到该方向上的最后一个功能选项时,或者说当所有显示的功能选项都被跳转后,长按在持续,则重新跳转到的开始跳转的功能选项,继续以相同的方向进行跳转。例如图8所示的多个功能选项中,当第二触控操作的长按开始时,从功能选项a开始,从功能选项a向功能选项b跳转,从功能选项b向功能选项c跳转,从功能选项c向功能选项d跳转,从功能选项d向功能选项e跳转,在跳转到功能选项e后,若长按在持续,则再次跳转到功能选项a,继续按照a、b、c、d、e、a等的顺序跳转。
可选的,在该实施方式中,第二触控操作的长按过程中,选择标记的跳转可以是往复跳转。即开始跳转时,从多个功能选项中的其中一个开始,向一个方向进行依次跳转。当跳转到该方向上的最后一个功能选项时,再从最后一个功能选项向前一个功能选项往回跳转。例如图8所示的多个功能选项中,当第二触控操作的长按开始时,按照a、b、c、d、e、d、c、b、a、b等的顺序进行跳转。
在该实施方式,在第二触控操作的长按过程中,选择标记的具体跳转方向或者说跳转顺序并不限定。另外,跳转速度也不做限定,可以是默认的预设跳转速度,例如可以是0.2s跳转一次。也可以由用户设置跳转速度。
可选的,在本申请实施例中,在第二触控操作作用的过程中,还可以取消对功能选项的选择以及触发。
例如,可以是,在第二触控操作作用过程中,第二触控操作对应的触控进行滑动的速度大于预设速度,可以取消对多个功能选项的选择和显示,显示界面回复到第一触控操作以及第二触控操作之前的显示状态。
又如,可以是,电子设备还可以预先存储预设滑动轨迹,对于每一个滑动操作,若滑动操作的滑动轨迹为预设滑动轨迹,则取消对多个功能选项的选择和显示。例如,预设滑动轨迹为一个圆或类似一个圆的弧线封闭图形。
步骤s240:触发所述目标功能选项对应的功能。
当第二触控操作结束,确定当前选择的功能选项为目标功能选项,并触发目标功能选项对应的功能,显示所触发的功能对应的内容。例如,在通讯记录界面,触发的功能是“批量删除”,则进入批量删除的选择界面,由用户选择需要进行批量删除的通讯记录,并在用户触发删除按钮后进行删除。
在本申请实施例中,呈现给用户的可以是,用户在连续的操作过程中,唤出功能选项,并且随着操作的持续,选择标记在多个功能选项中跳转。当用户松开触控的手指,选择标记最后跳转到的功能选项的功能被触发。
在本申请实施例中,响应于第一触控操作,对多个功能选项进行显示。响应于与第一触控操作相连续的第二触控操作,在显示的多个功能选项中控制一选择标记进行跳转,并以第二触控操作结束时选择标记跳转到的功能选项作为最后确定的目标功能选项,触发该目标功能选项的功能,从而可以通过两个连续的触控操作,即可确定一个功能选项进行触发,操作简单,对用户友好。
本申请还提供了一种实施例,通过第二触控操作所作用的显示区域确定是否将多个功能选项固定显示,用于用户对多个功能选项进行触控选择。具体的,请参见图19,该实施例提供的功能触发方法包括:
步骤s310:响应作用于客户端显示界面的第一触控操作,在所述显示界面显示所述客户端的多个功能选项。
步骤s320:当接收到第二触控操作,确定第二触控操作是否作用于第一预设区域或第二预设区域。当所述第二触控操作作用于所述显示界面的第一预设区域,执行步骤s330;当所述第二触控操作作用于所述显示界面的第二预设区域,执行步骤s340。
在显示界面中,可以划分第一预设区域和第二预设区域,第一预设区域、第二预设区域以及显示功能选项的区域不重叠。或者说,屏幕中至少包括第一预设区域、第二预设区域以及显示功能选项的区域。其中,显示功能选项的区域为设置有显示位的区域,功能选项在该区域内进行显示。根据第二触控操作在第一预设区域内的操作,可以对多个功能选项进行选择,具体选择方式如前述实施例所述。当第二触控操作在第二预设区域内,将多个功能选项固定显示于显示功能选项的区域内。第一预设区域可以比第二预设区域更靠近触发第一触控操作的区域。在一种具体的使用场景中,显示功能选项的区域、第一预设区域以及第二预设区域的可以在从电子设备的顶部到底部的方向上依次设置。
步骤s330:当所述第二触控操作作用于所述显示界面的第一预设区域,响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项,所述第二触控操作与所述第一触控操作为连续的触控操作。
前述根据第二触控操作选择功能选项的实施例中,第二触控操作可以是作用于第一预设区域内,具体选择功能选项并确定目标功能选项的方式可以参见前述实施例,在此不再赘述。
步骤s340:当所述第二触控操作作用于所述显示界面的第二预设区域,将所述多个功能选项固定显示于显示功能选项的区域内。
在本申请实施例中,若确定接收到第二触控操作时,第二触控操作在显示界面中作用的位置就在第二预设区域内,则将多个功能选项固定显示于显示功能选项的区域内。
若确定接收到第二触控操作时,第二触控操作不在第二预设区域内,可以实时判定第二触控操作是否在第二预设区域内,当判定第二触控操在第二预设区域内时,则将多个功能选项固定显示于显示功能选项的区域内。
可选的,若第二触控操作为长按操作,在第一预设区域长按时,从多个功能选项中进行选择。若第二触控操作的触控未消失并继续滑动到第二预设区域内,则将所述多个功能选项固定显示于显示功能选项的区域内。其中,第二触控操作在滑动过程中,由于未进行长按,可以停止控制选择标记的跳转;若第二触控操作在第一预设区域内结束,即第二触控操作相连续的触控消失,以最后选择标记所跳转到的功能选项为目标功能选项。
在本申请实施例中,将多个功能选项固定显示于显示功能选项的区域内,可以表示,当第二触控操作消失,多个功能选项仍然保持显示状态,或者说,将多个功能选项悬停,在显示界面的触控消失,多个功能选项仍保持显示。
可选的,在本申请实施例中,当多个功能选项固定显示时,可由用户手动点击触发功能选项,可以取消选择标记对功能选项的指示。
步骤s350:当接收到对所述多个功能选项中任意一个功能选项的触控,以被触控的功能选项作为目标功能选项。
当多个功能选项固定显示,用户可以对任意一个功能选项进行触控选择。也就是说,任意一个功能选项接收到用户的触控操作,则将该被触控的功能选项确定为目标功能选项。
本申请实施例以图8所述的多个功能选项为例进行说明。用户通过第一滑动操作唤出多个功能选项显示,在功能选项显示时,与第一滑动操作相连续的第二滑动操作从如图20所示的第一预设区域110滑动到如图21所示的第二预设区域120内,第二触控操作结束,或者说第二触控操作消失,或者说从用户角度而言,滑动到第二预设区域后松手,多个功能选项固定显示,如图22所示。
在如图22示出的多个功能选项中,用户可以自主点击功能选项。例如,用户若点击功能选项a,则确定功能选项a为目标功能选项。
可选的,在本申请实施例中,若客户端的功能选项数量多于正显示的功能选项,在多个功能选项固定显示后,用户可以在显示多个功能选项的区域内进行滑动操作,具体可以沿着多个功能选项的排列方向进行滑动,将未进行显示的功能选项滑入显示功能选项的区域内,将在功能选项区域内的功能选项对应滑出。
步骤s360:触发被触控的功能选项对应的功能。
当确定目标功能选项,则触发目标功能选项对应的功能。
在本申请实施例中,用户可以通过在第一预设区域内的触控操作选择一功能选项进行触发,也可以通过滑动控制多个功能选项悬停显示,再根据需求自主点击触发功能选项,提高了操作的灵活性。
本申请实施例还提供了一种功能触发装置400,请参见图23,该装置400包括:显示模块410,用于响应作用于客户端显示界面的第一触控操作,在所述显示界面显示所述客户端的多个功能选项;选择模块420,用于响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项,所述第二触控操作与所述第一触控操作为连续的触控操作;触发模块430,用于触发所述目标功能选项对应的功能。
可选的,选择模块420可以包括,选择单元,用于响应于所述第二触控操作,控制一选择标记在所述多个功能选项之间跳转;确定单元,用于当所述第二触控操作结束,以所述选择标记当前跳转到的功能选项作为目标功能选项。
可选的,选择单元可以用于在所述滑动操作滑动过程中,当所述滑动操作从第一位置滑动预设距离,控制所述选择标记跳转到下一功能选项,所述第一位置为选择标记跳转到一功能选项时的位置。
可选的,选择单元可以用于根据滑动方向与所述选择标记的跳转方向之间的预设对应关系,确定所述滑动操作的第一滑动方向对应的跳转方向,作为目标方向,所述第一滑动方向为从所述第一位置滑动预设距离的滑动方向;控制所述选择标记跳转到所述目标方向上的相邻功能选项。
可选的,在显示所述多个功能选项的区域内,每个功能选项显示于一显示位,在进行所述滑动操作的区域内包括多个子区域,不同子区域与不同的显示位关联。选择单元可以用于确定所述滑动操作当前滑动到的子区域关联的显示位;控制所述选择标记跳转到所确定的显示位显示的功能选项。
可选的,显示模块410还可以用于当所述第二触控操作作用于所述显示界面的第一预设区域,响应第二触控操作,在显示的所述多个功能选项中确定一功能选项,作为目标功能选项。选择模块420可以用于当所述第二触控操作作用于所述显示界面的第二预设区域,将所述多个功能选项固定显示于显示功能选项的区域内,所述第一预设区域、所述第二预设区域以及所述显示功能选项的区域不重叠,当接收到对所述多个功能选项中任意一个功能选项的触控,以被触控的功能选项作为目标功能选项。
在本申请所提供的几个实施例中,所显示或讨论的模块相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或模块的间接耦合或通信连接,可以是电性,机械或其它的形式。
另外,在本申请各个实施例中的各功能模块可以集成在一个处理模块中,也可以是各个模块单独物理存在,也可以两个或两个以上模块集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。
请参考图24,其示出了本申请实施例提供的一种电子设备的结构框图。该电子设备600可以是智能手机、平板电脑、电子书等能够运行应用程序的电子设备。本申请中的电子设备600可以包括一个或多个如下部件:处理器610、存储器620,以及一个或多个程序,其中一个或多个程序可以被存储在存储器620中并被配置为由一个或多个处理器610执行,一个或多个程序配置用于执行如前述方法实施例所描述的方法。
处理器610可以包括一个或者多个处理核。处理器610利用各种接口和线路连接整个电子设备600内的各个部分,通过运行或执行存储在存储器620内的指令、程序、代码集或指令集,以及调用存储在存储器620内的数据,执行电子设备600的各种功能和处理数据。可选地,处理器610可以采用数字信号处理(digitalsignalprocessing,dsp)、现场可编程门阵列(field-programmablegatearray,fpga)、可编程逻辑阵列(programmablelogicarray,pla)中的至少一种硬件形式来实现。处理器610可集成中央处理器(centralprocessingunit,cpu)、图像处理器(graphicsprocessingunit,gpu)和调制解调器等中的一种或几种的组合。其中,cpu主要处理操作系统、用户界面和应用程序等;gpu用于负责显示内容的渲染和绘制;调制解调器用于处理无线通信。可以理解的是,上述调制解调器也可以不集成到处理器610中,单独通过一块通信芯片进行实现。
存储器620可以包括随机存储器(randomaccessmemory,ram),也可以包括只读存储器(read-onlymemory)。存储器620可用于存储指令、程序、代码、代码集或指令集。存储器620可包括存储程序区和存储数据区,其中,存储程序区可存储用于实现操作系统的指令、用于实现至少一个功能的指令(比如触控功能、声音播放功能、图像播放功能等)、用于实现下述各个方法实施例的指令等。存储数据区还可以存储电子设备600在使用中所创建的数据(比如电话本、音视频数据、聊天记录数据)等。
请参考图25,其示出了本申请实施例提供的一种计算机可读存储介质的结构框图。该计算机可读存储介质700中存储有程序代码,所述程序代码可被处理器调用执行上述方法实施例中所描述的方法。
计算机可读存储介质700可以是诸如闪存、eeprom(电可擦除可编程只读存储器)、eprom、硬盘或者rom之类的电子存储器。可选地,计算机可读存储介质700包括非瞬时性计算机可读介质(non-transitorycomputer-readablestoragemedium)。计算机可读存储介质700具有执行上述方法中的任何方法步骤的程序代码710的存储空间。这些程序代码可以从一个或者多个计算机程序产品中读出或者写入到这一个或者多个计算机程序产品中。程序代码710可以例如以适当形式进行压缩。
最后应说明的是:以上实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述实施例对本申请进行了详细的说明,本领域的普通技术人员当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不驱使相应技术方案的本质脱离本申请各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!