一种界面显示方法、装置和移动终端与流程

本发明涉及移动互联网领域,特别涉及在移动终端上进行用户交互的移动交互领域。
背景技术:
随着移动互联网的发展,越来越多的社群移动应用应运而生,例如知识星球移动应用。社群移动应用是指允许用户发表内容、向其他用户提问等的平台,用户可在该应用内进行聊天、发帖、点赞、评论、转发等行为。且随着网络技术的进步与用户体验理论的发展,除了能有基础的交互功能,许多产品增加了能额外提升产品娱乐性与丰富度的定制社群头像与社群背景图的功能。在不同的场景下能更换多套图片,可以使用产品自带的头像与背景图,亦能自由选择。但目前的界面图片在滑动操作的显示过程中,总是出现比例不协调的现象,影响用户体验。因此,需要提供一种体验效果更佳的图片显示方法。
技术实现要素:
为此,本发明提供一种界面显示方法、装置和移动终端,以力图解决或者至少缓解上面存在的问题。
根据本发明的一个方面,提供了一种界面显示方法,适于在移动终端中执行,该方法包括:在移动终端的应用上显示目标界面,该目标页面包括位于上方的背景图和背景图下方的正文区域;响应于对背景图的下滑操作,判断目标界面的高宽比是否小于背景图的高宽比;若是,则随着下滑操作显示背景图未显示出来的部分图像;反之,则保持背景图的高宽比不变,根据背景图下拉后的高度,裁剪出对应宽度的背景图进行放大显示。
可选地,根据本发明的界面交互方法中,还包括步骤:响应于用户的松开手指操作,将当前背景图向上还原至目标界面首次显示时背景图的状态。
可选地,根据本发明的界面交互方法中,还包括步骤:响应于用户的上滑操作,将正文区域逐渐向上覆盖所述背景图,并当所述正文区域触碰应用的导航栏时,对当前的背景图进行模糊处理后显示。
可选地,根据本发明的界面交互方法中,正文区域触碰应用的导航栏,根据以下步骤确定:监听页面的向上滑动操作,计算所述正文区域的顶部与导航栏底部之间的距离,当该距离为0时,确定所述正文区域触碰所述应用的导航栏。
可选地,根据本发明的界面交互方法中,模糊处理为高斯模糊处理,所述高斯模糊采用背景图中白色透明度为a的背景色,且模糊半径为b。
可选地,根据本发明的界面交互方法中,还包括步骤:获取用户上传的头像图片,并将搜索页面显示的目标社群头像、目标界面中的背景图均更新为该上传的头像图片。
可选地,根据本发明的界面交互方法中,将搜索页面显示的社区头像、目标界面中的背景图均更新为该上传的头像图片的步骤包括:根据预设的订阅者列表,确定与该头像图片所属的目标社群的订阅者;向所确定的订阅者发送更新通知,更新通知包含该上传的图片,以便订阅者根据更新通知中的图片进行图片更新。
可选地,根据本发明的界面交互方法中,更新通知中包括发生更新的社群标识,订阅者根据更新通知中的图片进行图片更新的步骤包括:当订阅者判断自身所属社群标识与所述更新通知中的社群标识一致时,根据该更新通知中的图片进行图片更新。
可选地,根据本发明的界面交互方法中,目标界面包括用户加入目标社群后的背景界面和用户未加入目标社群时的预览界面,目标社群头像为所述背景图的缩略图。
可选地,根据本发明的界面交互方法中,对于目标社群头像,a=10%,b=5mm;对于背景图,a=12%,b=15mm。
根据本发明的另一个方面,提供了一种界面显示装置,适于驻留在移动终端中,该装置包括:第一显示模块,适于在移动终端的应用上显示目标界面,目标页面包括位于上方的背景图和背景图下方的正文区域;判断模块,适于响应于对背景图的下滑操作,判断目标界面的高宽比是否小于背景图的高宽比,得到判断结果;第二显示模块,适于当判断结果为是时,随着下滑操作显示背景图未显示出来的部分图像,以及当判断结果为否时,保持背景图的高宽比不变,根据背景图下拉后的高度,裁剪出对应宽度的背景图进行放大显示。
根据本发明的又一个方面,提供了一种移动终端,包括:至少一个处理器;以及存储器,存储有程序指令,其中,所述程序指令被配置为适于由所述至少一个处理器执行,所述程序指令包括用于执行如上所述的界面显示方法的指令。
根据本发明的又一个方面,提供了一种存储有程序指令的可读存储介质,当所述程序指令被移动终端读取并执行时,使得所述移动终端执行如上所述的界面显示方法。
根据本发明的技术方案,应用中首页的背景图片时刻保持正常比例的铺满显示,每一张图片都有其对应的正常尺寸和高宽比。当下滑首页时,图片高度会随着下滑不断增加,若此时首页界面的高宽比小于图片本身的高宽比,即代表当前背景图的高宽不足以让图片显示完整,此时的下滑操作不会放大图片,而是会随着下滑操作让图片不断充分展示。当下滑至某临界点时,背景显示区域高宽与图片正常尺寸高宽比相同,此时图片完全展示。如果继续下滑,则图片会根据当前高度进行放大显示,从而保证图片一直保持铺满及正常比例显示,提高用户体验。
附图说明
为了实现上述以及相关目的,本文结合下面的描述和附图来描述某些说明性方面,这些方面指示了可以实践本文所公开的原理的各种方式,并且所有方面及其等效方面旨在落入所要求保护的主题的范围内。通过结合附图阅读下面的详细描述,本公开的上述以及其它目的、特征和优势将变得更加明显。遍及本公开,相同的附图标记通常指代相同的部件或元素。
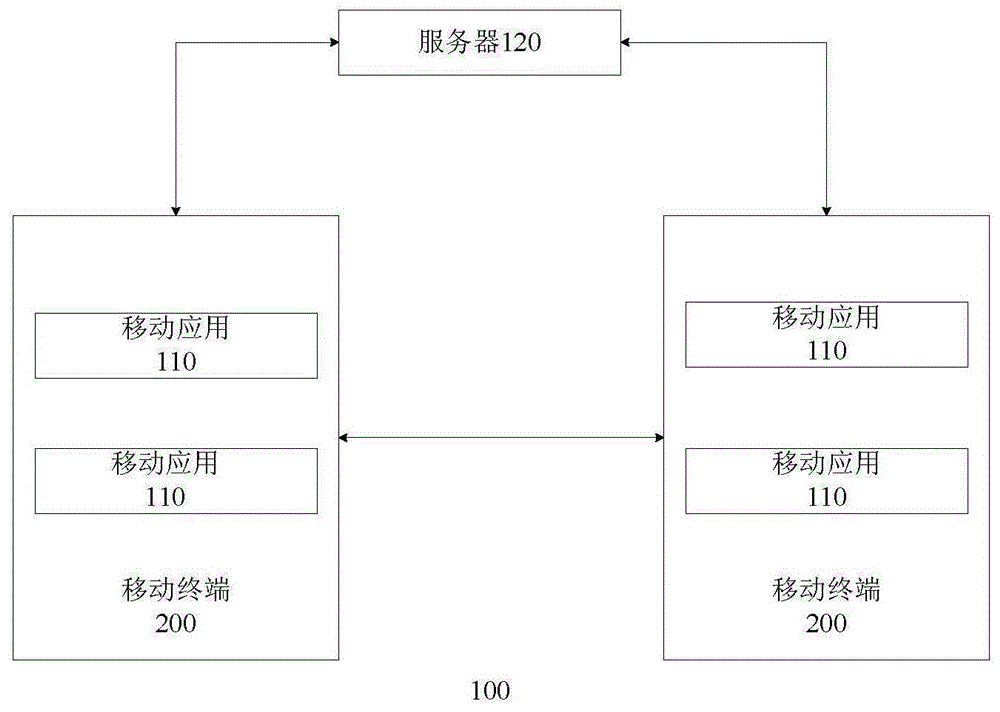
图1示出了根据本发明一个实施例的移动通信系统100的示意图;
图2示出了根据本发明一个实施例的移动终端200的示意图;
图3示出了根据本发明一个实施例的界面显示方法300的流程图;
图4a-4c分别示出了根据本发明一个实施例的搜索界面、背景界面和预览界面的示意图;
图5a-5c分别示出了根据本发明一个实施例的在不同下滑位置的界面示意图;
图6a-6c分别示出了根据本发明一个实施例的背景图放大显示、被文字区域覆盖显示和高斯模糊的示意图;
图7a和7b分别示出了根据本发明一个实施例的提问按钮和提问卡片的示意图;以及
图8示出了根据本发明一个实施例的界面显示装置800的结构图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
图1示出了根据本发明一个实施例的移动通信系统100的示意图。如图1所示,移动通信系统100包括多个移动终端200和服务器120。在移动终端200上安装有一个或者多个移动应用110。移动终端200的所有者通常会注册成为移动应用110的用户。移动应用110可以利用移动终端200提供的移动通信功能而耦接到服务器120,并经由服务器120而与其它移动终端200上的移动应用110进行通信。
移动应用110可以是各种应用。例如,用于让两个或者更多个用户进行相互沟通、让一个用户去查看其他用户发布的信息的社交或社群应用。本发明不受限于移动应用110的具体用途,所有可以让一个用户经由移动应用110来查看自己或者其它用户发布的静态内容或者动态内容的应用都在本发明的保护范围之内。
根据本发明的一个实施方式,移动应用110可以是非即时通讯应用。在非即时通讯应用中,一个用户可以经由该应用对另一个用户发布的静态内容或者动态内容进行点赞、分享、收藏、打赏等操作。用户可以将另一个用户发布的各种形式的内容分享至该用户已下载并注册的其他移动应用110,或者用户可以将另一个用户发布的各种形式的内容分享至另一个已经添加为好友的用户,或者用户可以将另一个用户发布的各种形式的内容分享至该用户已经加入的群中。另外,可选地,用户之间无论是否添加对方为好友,均可以相互查看对方的静态内容或者动态内容。多个用户还可以组成社群,用户在一个群里发布的内容可以被同在一个群里的其它用户收到,并可对该内容进行查看、点赞、分享等操作,从而形成点到多的内容分享。
例如,在知识星球移动应用中,用户可申请创建一个星球圆桌,可称之为群组,每个群组包括多名成员,如星主、合伙人、嘉宾等成员。创建星球圆桌的用户为星主,每个星球圆桌对应一个主题,对该主题感兴趣的其他用户可加入该主题对应的星球圆桌,并在星球圆桌中发表与主题对应的内容、发提问。用户在一个星球圆桌发布的内容可以被同在一个星球圆桌的其它用户收到,并可对该内容进行查看、点赞、分享等操作。星主除了可以对星球圆桌的主题发表内容、发提问,还有给星球圆桌的用户发作业的权限。
移动终端200通常由一个用户随身携带并与该用户相关联。这个用户利用移动终端200提供的功能,特别是安装在移动终端200上的移动应用110所提供的功能,可以在移动应用110中加入特定主题的社群,并在已加入的社群中发表与社群主题相关的内容,或查看其他用户或者其本身在特定主题的社群内已经发布的内容,再或者向已加入该特定主题社群的其他用户提问题。
移动应用110在安装到移动终端200中之后,利用移动终端200提供的处理单元在移动终端200上执行,并利用移动终端200提供的触摸和显示屏幕、音频和视频播放单元等部件,提供与用户进行交互的接口,向用户呈现相应内容。
移动应用110可以在用户购买了移动终端200之后由用户安装到移动终端200上,也可以由移动终端200在出厂时缺省包含在移动终端200中。本发明不受限于移动应用110部署到移动终端200上的具体形式,所有可以将移动应用110部署到移动终端200上,并利用所述移动终端200提供的各部件来实现本发明所要求保护的方法的方式都在本发明的保护范围之内。
图2示出了根据本发明一个实施例的移动终端200的结构框图。移动终端200可以包括存储器接口202、一个或多个数据处理器、图像处理器和/或中央处理单元204,以及外围接口206。
存储器接口202、一个或多个处理器204和/或外围接口206既可以是分立元件,也可以集成在一个或多个集成电路中。在移动终端200中,各种元件可以通过一条或多条通信总线或信号线来耦合。传感器、设备和子系统可以耦合到外围接口206,以便帮助实现多种功能。
例如,运动传感器210、光线传感器212和距离传感器214可以耦合到外围接口206,以方便定向、照明和测距等功能。其他传感器216同样可以与外围接口206相连,例如定位系统(例如gps接收机)、加速度传感器、温度传感器、生物测定传感器或其他感测设备,由此可以帮助实施相关的功能。
相机子系统220和光学传感器222可以用于方便诸如记录照片和视频剪辑的相机功能的实现,其中所述相机子系统和光学传感器例如可以是电荷耦合器件(ccd)或互补金属氧化物半导体(cmos)光学传感器。可以通过一个或多个无线通信子系统224来帮助实现通信功能,其中无线通信子系统可以包括射频接收机和发射机和/或光(例如红外)接收机和发射机。无线通信子系统224的特定设计和实施方式可以取决于移动终端200所支持的一个或多个通信网络。例如,移动终端200可以包括被设计成支持5g、lte、3g、gsm网络、gprs网络、edge网络、wi-fi或wimax网络以及blueboothtm网络的通信子系统224。
音频子系统226可以与扬声器228以及麦克风230相耦合,以便帮助实施启用语音的功能,例如语音识别、语音复制、数字记录和电话功能。i/o子系统240可以包括触摸屏控制器242和/或一个或多个其他输入控制器244。触摸屏控制器242可以耦合到触摸屏246。举例来说,该触摸屏246和触摸屏控制器242可以使用多种触摸感测技术中的任何一种来检测与之进行的接触和移动或是暂停,其中感测技术包括但不局限于电容性、电阻性、红外和表面声波技术。
一个或多个其他输入控制器244可以耦合到其他输入/控制设备248,例如一个或多个按钮、摇杆开关、拇指旋轮、红外端口、usb端口、和/或指示笔之类的指点设备。所述一个或多个按钮(未显示)可以包括用于控制扬声器228和/或麦克风230音量的向上/向下按钮。
存储器接口202可以与存储器250相耦合。该存储器250可以包括高速随机存取存储器和/或非易失性存储器,例如一个或多个磁盘存储设备,一个或多个光学存储设备,和/或闪存存储器(例如nand,nor)。存储器250可以存储操作系统252,例如android、ios、linux或是windowsphone之类的操作系统。该操作系统252可以包括用于处理基本系统服务以及执行依赖于硬件的任务的指令。存储器250还可以存储应用254(即,应用程序,以下简称应用)。在移动终端运行时,会从存储器250中加载操作系统252,并且由处理器204执行。应用254在运行时,也会从存储器250中加载,并由处理器204执行。应用254运行在操作系统之上,利用操作系统以及底层硬件提供的接口实现各种用户期望的功能,如即非时通信、网页浏览、图片管理、视频播放等。应用254可以是独立于操作系统提供的,也可以是操作系统自带的,包括各种应用软件,如社群应用软件知识星球,社交应用软件微博、抖音等,也包括各种视频播放游戏直播等应用软件,还可以包括相册、计算器、录音笔等系统自带应用程序。另外,应用254被安装到移动终端200中时,也可以向操作系统添加驱动模块。
本发明的实施例所提供的用于执行界面显示方法300的程序为应用254的一种。在一些实施例中,移动终端200被配置为执行根据本发明的界面显示方法300。
图3示出了根据本发明一个实施例的界面显示方法300的示意性流程图。如图3所示,该方法始于步骤s310。
在步骤s310中,在移动终端的应用上显示目标界面,该目标页面包括位于上方的背景图和背景图下方的正文区域,正文区域包括正文内容。
其中,目标界面包括用户加入目标社群后的背景界面和用户未加入目标社群时的预览界面。
图4a示出了一个用户加入目标社群后的目标界面的示意图,其中有“去提问”按钮方便用户向目标社群成员提问。图4b为用户未加入目标社群界面时的预览界面的示意图,主要方便用户提前预览该社群主要内容。该目标界面为“学习营地”群组的首页显示页面,上方为背景图区,下方文字区为正文内容,默认背景图下边界之下的区域即为正文区域。此外,还有一种搜索页面显示的目标社群头像,如图4c所示,目标社群头像实际为社群缩略时显示的图片,即背景图的缩略图。
随后,在步骤s320中,响应于对背景图的下滑操作,判断目标界面的高宽比是否小于背景图的高宽比,该高宽比即背景图自身属性的高宽比。
若是,则代表当前背景图的高宽不足以让图片显示完整,因此在步骤s330中,随着下滑操作显示背景图未显示出来的部分图像。如图5a所示,当图片未完全显示出来时,代表完整的背景图与正文区域有重叠,此时的下滑操作不会放大图片,而会让图片不断有更充分的展示。而随着背景图区域的不断下滑,背景图显示的高度会越来越高,到达临界点时,背景显示区域高宽比与图片正常尺寸高宽比相同,此时图片会完全展示,如图5b所示。
反之,则在步骤s340中,保持背景图的高宽比不变,根据背景图下拉后的高度,裁剪出对应宽度的背景图进行放大显示。这里,当从临界点继续下滑时,背景图显示区域的宽高比会反而小于图片本身尺寸的宽高比,此时图片若按正常尺寸显示,则会在展示区域出现空隙,影响用户体验。因此,为了让图片继续保持铺满以及保持正常尺寸显示,在临界点之后的下滑操作,会开始放大展示图片,如图5c所示虽然两侧会有部分被遮挡无法显示,但能够保证图片的铺满和正常尺寸显示,提高用户体验。
核心代码如下:
//图片保持正常尺寸显示
self.contentmode=uiviewcontentmodescaleaspectfill;
//监听界面的滑动,并根据滑动不断变化背景图的展示区域
[_groupbackgroundimageviewmas_updateconstraints:^(masconstraintmaker*make){
make.height.mas_equalto(group_background_image_view_height+_groupbackgroundviewheightoffset);
根据本发明的一个实施例,方法300还包括步骤:用户进行下滑操作后,响应于用户的松开手指操作,将当前背景图向上还原至目标界面首次显示时背景图的状态。也就是将下拉后的背景图还原为图4a或图4b中所示的状态。
根据本发明的一个实施例,方法300还包括步骤:响应于用户的上滑操作,将正文内容逐渐向上覆盖背景图,并当正文区域触碰应用的导航栏时,对当前的背景图进行模糊处理后显示。这里,可监听页面的向上滑动操作,并计算正文区域的顶部与导航栏底部之间的距离,当该距离为0时,确定正文区域触碰应用的导航栏。
图6a示出了背景图在下滑过程中被放大显示的效果图,图6b示出了当用户进行上滑时正文区域覆盖上方背景图的效果图,图6c示出了当正文区域触碰导航栏时背景图模糊显示的效果图。一般地,模糊处理为高斯模糊处理,该高斯模糊采用背景图中白色透明度为a的背景色,且模糊半径为b。即利用白色透明度为a的背景色,进行模糊半径为b的高斯模糊处理,处理出来的毛玻璃效果覆盖在对应的截图上,从而实现一个被高斯模糊的截图。优选地,对于目标社群头像,a=10%,b=5mm;对于背景图,a=12%,b=15mm,当然不限于此。
核心代码如下:
/创建一个高斯模糊遮罩层
//创建自身封装好的高斯模糊专用组件
_navblurview=[[customblureffectviewalloc]init];
//使用白色效果来制作高斯模糊颜色
_navblurview.colortint=colorhex(0xffffff);
//透明度为12%
_navblurview.colortintalpha=0.12;
//模糊半径设置为15
_navblurview.blurradius=15;
能够看出,这里的模糊显示提取了背景图中的主要背景色,然后进行纯色显示。当原图的主题色为蓝色时,则高斯模糊后会显示一定透明度的纯蓝色;当原图的主题色为绿色时,则高斯模糊后会显示一定透明度的纯绿色;处理前后的图片不会出现过大色差。且因为此时正文区直抵导航栏,代表用户目前主要关注在正文区域,因此将背景图进行同色系的纯色显示后,可降低对用户浏览页面的干扰,提高用户体验。
根据一个实施例,该目标界面中设置有悬浮的提问按钮,当向上滑动过程中,正文区域触碰到该提问按钮,则回推动该提问按钮一并向上移动,最远可将该提问按钮上推至触碰到导航栏。当继续向上滑动时,将该提问按钮从界面中移除。
另外,应当理解,现有的产品大多可支持自定义头像与社群背景图,二者可以由不同图像组成,能够给用户不同的视觉感受。在使用产品时,不同的社群亦有不同的头像、背景图,但自定义头像与社群背景图不相符,放弃了对产品一致性的把控,用户查看头像与社群背景图无法一致,会扰乱用户所接受的信息,让用户产生不可预测行,增大用户的学习成本。
因此,本发明的方法300中还可以获取用户上传的头像图片,并将搜索页面显示的目标社群头像、目标界面中的背景图均更新为该上传的头像图片。一般地,管理员编辑社区资料时,可自定义选择需要上传的图片,上传成功后,同步给所有关注该目标群组的终端进行图片更新。这里,同步功能可由服务器向其他终端发送更新的图片,也可以是上传图片的终端向其他终端发送更新的图片。
根据一个实施例,将搜索页面显示的社区头像、目标界面中的背景图均更新为该上传的头像图片,可以根据预设的订阅者列表,确定与该头像图片所属的目标社群的订阅者;向所确定的订阅者发送更新通知,该更新通知包含该上传的图片,以便订阅者根据更新通知中的图片进行图片更新。
具体而言,更新通知中包括发生更新的社群标识,此时订阅者根据所述更新通知中的图片进行图片更新的步骤包括:当订阅者判断自身所属社群标识与更新通知中的社群标识一致时,根据该更新通知中的图片进行图片更新。
这里,根据订阅-通知模式来实现三种图片的同步更新。每个目标社群都有一个对应的数据单元支撑,上述三种图片数据均由该目标社群的数据单元提供。当该目标社群被创建时,都会其在对应的界面里做一个数据订阅记录者。当该社群的信息数据发生变化时,应用中会从订阅列表里向所有订阅者通知最新的社群数据。此时会调用通知接口向每一个订阅者发送更新通知,该更新通知包含最新的社群信息。而收到通知的数据单元,就会使用该通知内容中的最新社群数据进行自我刷新,比对通知内容中的社群标识是否与自身的社群标识相同,若相同则赋值更新,将对应位置处的图片数据自动为最新的图片。核心代码如下:
此外,关于前文所述的悬浮提问按钮,图7a示出了该提问按钮的示意图,其在移动终端的屏幕上显示目标群组的首页界面,并在该首页界面中悬浮显示提问按钮。该提问按钮中包括引导提问的文字导引区和头像展示区。文字引导区即“去提问”文字部分的区域,头像展示区中横向排列显示该目标用户组的多个用户的头像组件,头像组件可以是方形头像组件或圆形头像组件,本发明对此不作限制。
在一种实现方式中,头像展示区中相邻的两个头像组件之间具有固定间距,此时提问按钮可自动进行延伸扩展,该提问按钮的长度与该目标用户组中头像组件的数目正相关。优选地,当该目标用户组的用户数目大于第一阈值时,固定间距为负数;反之,则为非负数。
在另一种实现方式中,提问按钮和文字导引区均具有固定长度,头像展示区中相邻的两个头像组件之间的间距与该目标用户组的用户数目负相关。优选的,提问按钮的长度是屏幕宽度的预设百分比,从而保证用户既能第一时间看到该提问按钮,又不会过于影响屏幕界面布局。文字引导区的文字设定为固定词语,其根据屏幕默认字体大小具有对应的固定长度。
因此,提问按钮的固定长度减去文字导引区的固定长度即为头像展示区的长度。此时,可结合目标用户组的用户数目确定头像展示区相邻头像组件的间距,其具体实现方式本领域技术人员可以根据需要自行设定,本发明对此不作限制。
此外,根据一个实施例,提问入口可固定设置在页面中,例如提问按钮在定位时上方间距与滑动界面的母界面进行对齐,因此滑动界面在滑动时,横向嘉宾列表界面在垂直方向上位置不受影响,从而达到悬浮于界面的效果。具体而言,提问按钮的上边界与滑动界面上的根界面保持固定距离,使得提问按钮在界面的上下滑动过程中保持位置不变,这样无论用户怎样滑动屏幕,都可看到该提问按钮,保证该提问按钮在界面中的曝光量,更有助于引导用户去进行提问。
之后,就可响应于对提问按钮的触发操作(如点击操作),呈现与该提问按钮相对应的提问界面。如图7b所示,该提问界面包括多个提问卡片,每个提问卡片对应该目标群组中的一个用户,包括该用户的基本信息和一个子提问按钮。其中,用户的基本信息包括用户名称、用户级别、用户简介、答题情况、头像组件中的至少一种。答题情况例如用户已回答的问题个数,当然还可以包括答题平均文字长度,以及提问者对答案的满意度综合评分等,本发明对此不作限制。子提问按钮用于向该提问卡片所对应的用户提问。
这样,就可响应于对其中一个提问卡片的触发操作(例如对该提问卡片中子提问按钮的触发操作),呈现与提问卡片相对应的发表界面,以便在该发表界面中向该提问卡片所对应的目标用户发表提问内容。
可选地,还可以响应于对提问按钮的触发操作,放大显示该提问按钮,该放大显示的提问按钮中相邻两个头像组件的间距大于等于零,以便从放大显示的头像组件中选取目标头像组件。之后,响应于对目标头像组件的触发操作,呈现与该目标头像组件相对应的发表界面,以便在该发表界面中向该目标头像组件所对应的目标用户发表提问内容。
图8示出了根据本发明一个实施例的界面显示装置800,适于驻留在移动终端(如移动终端200)中。如图8所示,装置800包括第一显示模块810、判断模块820、第二显示模块830。
第一显示模块810在移动终端的应用上显示目标界面,该目标页面包括位于上方的背景图和背景图下方的正文区域。
判断模块820响应于对背景图的下滑操作,判断目标界面的高宽比是否小于所述背景图的高宽比,得到判断结果。
第二显示模块830在判断结果为是时,随着下滑操作显示背景图未显示出来的部分图像,以及在判断结果为否时,保持背景图的高宽比不变,根据背景图下拉后的高度,裁剪出对应宽度的背景图进行放大显示。
根据本发明的一个实施例,装置800还可以包括第三显示模块和第四显示模块(图中均未示出)。其中,第三显示模块适于响应于用户的松开手指操作,将当前背景图向上还原至所述目标界面首次显示时所述背景图的状态。第四显示模块适于响应于用户的上滑操作,将正文内容逐渐向上覆盖背景图,并当正文区域触碰应用的导航栏时,对当前的背景图进行模糊处理后显示。具体而言,第四显示模块可监听页面的向上滑动操作,计算正文区域的顶部与导航栏底部之间的距离,当该距离为0时,确定正文区域触碰应用的导航栏。
根据本发明的又一个实施例,装置800还可以包括图片同步装置(图中未示出),适于获取用户上传的头像图片,并将搜索页面显示的目标社群头像、所述目标界面中的背景图均更新为该上传的头像图片。具体而言,图片同步装置可根据预设的订阅者列表,确定与该头像图片所属的目标社群的订阅者;向所确定的订阅者发送更新通知,该更新通知包含该上传的图片,以便订阅者根据所述更新通知中的图片进行图片更新。
根据本发明的又一个实施例,第一显示模块810还可以显示一个悬浮的提问按钮;响应于对提问按钮的触发操作,呈现与提问按钮相对应的提问界面,该提问界面包括多个提问卡片,每个提问卡片对应一个社群用户;以及响应于对其中一个提问卡片的触发操作,呈现与提问卡片相对应的发表界面,以便在该发表界面中向该提问卡片所对应的目标用户发表提问内容。
可选地,第一显示模块810还可以响应于对提问按钮的触发操作,放大显示该提问按钮,该放大显示的提问按钮中相邻两个头像组件的间距大于等于零,以便从放大显示的头像组件中选取目标头像组件。之后,第一显示模块810响应于对目标头像组件的触发操作,呈现与该目标头像组件相对应的发表界面,以便在该发表界面中向该目标头像组件所对应的目标用户发表提问内容。
关于本发明的界面显示装置800,其具体内容已在基于其他附图的描述中详细公开,这里不再展开赘述。
根据本发明的技术方案,实现了社区头像、背景图和预览页面的一致性,背景图增加了下滑放大功能;当下滑未等到图片原有高度时,会显示原有图片;当下滑高度超出背景图原有高度时,会将图片放大;松开手指会自动上滑至系统设定比例;上滑界面时,背景图会被高斯模糊;提问按钮悬浮显示且包含方便用户查看的头像组件,从而从多方面提高用户体验。
a8、如a7所述的方法,其中,所述更新通知中包括发生更新的社群标识,所述订阅者根据所述更新通知中的图片进行图片更新的步骤包括:当所述订阅者判断自身所属社群标识与所述更新通知中的社群标识一致时,根据该更新通知中的图片进行图片更新。a9、如a6所述的方法,其中,所述目标界面包括用户加入所述目标社群后的背景界面和用户未加入所述目标社群时的预览界面,所述目标社群头像为所述背景图的缩略图。a10、如a5所述的方法,其中,对于所述目标社群头像,a=10%,b=5mm;对于所述背景图,a=12%,b=15mm。
这里描述的各种技术可结合硬件或软件,或者它们的组合一起实现。从而,本发明的方法和设备,或者本发明的方法和设备的某些方面或部分可采取嵌入有形媒介,例如可移动硬盘、u盘、软盘、cd-rom或者其它任意机器可读的存储介质中的程序代码(即指令)的形式,其中当程序被载入诸如计算机之类的机器,并被所述机器执行时,所述机器变成实践本发明的设备。
在程序代码在可编程计算机上执行的情况下,计算设备一般包括处理器、处理器可读的存储介质(包括易失性和非易失性存储器和/或存储元件),至少一个输入装置,和至少一个输出装置。其中,存储器被配置用于存储程序代码;处理器被配置用于根据该存储器中存储的所述程序代码中的指令,执行本发明的交互方法。
以示例而非限制的方式,可读介质包括可读存储介质和通信介质。可读存储介质存储诸如计算机可读指令、数据结构、程序模块或其它数据等信息。通信介质一般以诸如载波或其它传输机制等已调制数据信号来体现计算机可读指令、数据结构、程序模块或其它数据,并且包括任何信息传递介质。以上的任一种的组合也包括在可读介质的范围之内。
在此处所提供的说明书中,算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与本发明的示例一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下被实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员应当理解在本文所公开的示例中的设备的模块或单元或组件可以布置在如该实施例中所描述的设备中,或者可替换地可以定位在与该示例中的设备不同的一个或多个设备中。前述示例中的模块可以组合为一个模块或者此外可以分成多个子模块。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
此外,所述实施例中的一些在此被描述成可以由计算机系统的处理器或者由执行所述功能的其它装置实施的方法或方法元素的组合。因此,具有用于实施所述方法或方法元素的必要指令的处理器形成用于实施该方法或方法元素的装置。此外,装置实施例的在此所述的元素是如下装置的例子:该装置用于实施由为了实施该发明的目的的元素所执行的功能。
如在此所使用的那样,除非另行规定,使用序数词“第一”、“第二”、“第三”等等来描述普通对象仅仅表示涉及类似对象的不同实例,并且并不意图暗示这样被描述的对象必须具有时间上、空间上、排序方面或者以任意其它方式的给定顺序。
尽管根据有限数量的实施例描述了本发明,但是受益于上面的描述,本技术领域内的技术人员明白,在由此描述的本发明的范围内,可以设想其它实施例。此外,应当注意,本说明书中使用的语言主要是为了可读性和教导的目的而选择的,而不是为了解释或者限定本发明的主题而选择的。因此,在不偏离所附权利要求书的范围和精神的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。对于本发明的范围,对本发明所做的公开是说明性的,而非限制性的,本发明的范围由所附权利要求书限定。
- 还没有人留言评论。精彩留言会获得点赞!