一种头戴式虚拟现实设备的制作方法

本发明涉及虚拟现实技术领域,特别是涉及一种头戴式虚拟现实设备。
背景技术:
随着虚拟现实技术的发展,出现了越来越多的虚拟显示设备,其中最为主要的就是头戴式的虚拟现实设备,也可以称之为vr(virtualreality,虚拟现实)眼镜或vr头显。头戴式的虚拟现实设备,可以使用户具有沉浸式观看虚拟现实影像的体验,受到越来越多消费者的青睐。
头戴式虚拟现实设备在使用时,需要用户将其佩戴在头上,通过设备中的透镜及屏幕等显示设备,向用户呈现虚拟的三维场景。用户的眼睛通过透镜和屏幕,可以观看到屏幕中所显示图像的虚像。
在现有的头戴式虚拟现实设备中,当用户佩戴好设备后,用户的眼睛和透镜所构成的距离,该距离称为出瞳距,就会固定,不再发生变化。然而,在实际使用头戴式虚拟现实设备时,不同的使用者,或在不同的使用场景下,可能会需要不同的出瞳距来满足观看的需要,例如,当用户佩戴近视眼镜使用该设备时,由于出瞳距不合适可能会时近视眼镜的镜片与设备的透镜发生碰撞或干涉,导致用户无法正常使用。
技术实现要素:
本发明实施例的目的在于提供一种头戴式虚拟现实设备,以当用户使用该头戴式虚拟现实设备,可以实现对出瞳距的调节,满足不同用户,或不同场景下观看的需要。具体技术方案如下:
本发明实施例提供了一种头戴式虚拟现实设备,包括:机体本体、佩戴部和滑动装置;其中,
所述佩戴部与所述机体本体,通过所述滑动装置形成相对位移;
所述滑动装置包括滑块和滑槽,所述滑槽设置于所述机体本体上,所述滑块设置于所述佩戴部上,所述滑块扣合于所述滑槽上,所述滑块与所述滑槽之间形成相对位移。
可选的,所述滑槽为两个u型卡槽,所述两个u型卡槽的开口相对布置,所述滑块嵌套安装于所述两个u型卡槽内,与所述两个u型卡槽滑动连接。
可选的,所述头戴式虚拟现实设备还包括控制杆,并且所述滑块上固定安装有齿条;
所述控制杆的一端为啮合端,具有齿状结构,所述控制杆的另一端为控制端,所述控制杆上设置有旋转轴,位于所述控制杆的控制端与所述啮合端之间;
所述控制杆通过所述旋转轴与所述机体本体转动连接;
当所述控制端向第一方向运动时,带动所述旋转轴相对于所述机体本体转动,所述啮合端与所述控制端的运动方向相同,所述啮合端对应的齿状结构与所述齿条处于啮合或分离状态;或者
当所述控制端向第二方向运动时,带动所述旋转轴相对于所述机体本体转动,所述啮合端与所述控制端的运动方向相反,所述啮合端对应的齿状结构与所述齿条处于啮合或分离状态,其中,处于所述啮合端对应的齿状结构与所述齿条处于啮合状态,用于固定所述滑块与所述机体本体的相对位置。
可选的,所述头戴式虚拟现实设备还包括一按钮,所述按钮与所述控制杆的控制端固定连接;
所述控制杆的齿状结构与所述齿条相啮合,其中,所述齿条固定安装于所述滑块与所述机体本体相对的端面;
当所述按钮向下运动时,带动所述控制杆的齿状结构同步向下运动,使所述齿状结构与所述齿条分离。
可选的,所述的头戴式虚拟现实设备还包括:固定连接在所述机体本体与所述控制杆之间的弹性元件,其中,所述弹性元件位于所述控制杆的齿状结构的一侧,分别与所述机体本体和所述控制杆固定连接,所述弹性元件的初始长度大于所述机体本体和所述控制杆之间的距离。
可选的,所述滑块具有第一突出部,该第一突出部处于所述滑块与所述滑槽的内侧面相对的端面上;
相应的,所述滑槽的内侧面具有第二突出部;
所述第一突出部在所述滑槽内部滑动,与所述第二突出部干涉,限制所述滑块与所述滑槽相对滑动时的极限位置。
本发明实施例提供的一种头戴式虚拟现实设备,在头戴式虚拟现实设备增加一滑动装置,通过滑动装置中滑块与滑槽之间的滑动配合,使得头戴式虚拟现实设备的机体本体和佩戴部之间可以相对运动,可以使用户在使用本发明实施例提供的头戴式虚拟现实设备时,可以根据不同的使用场景或适用习惯,调节出瞳距的大小。从而可以满足不同用户,或不同场景下观看的需要。可以提高用户的使用舒适度。当然,实施本发明的任一产品或方法必不一定需要同时达到以上所述的所有优点。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍。
图1为本发明实施例提供的头戴式虚拟现实设备的第一种结构图;
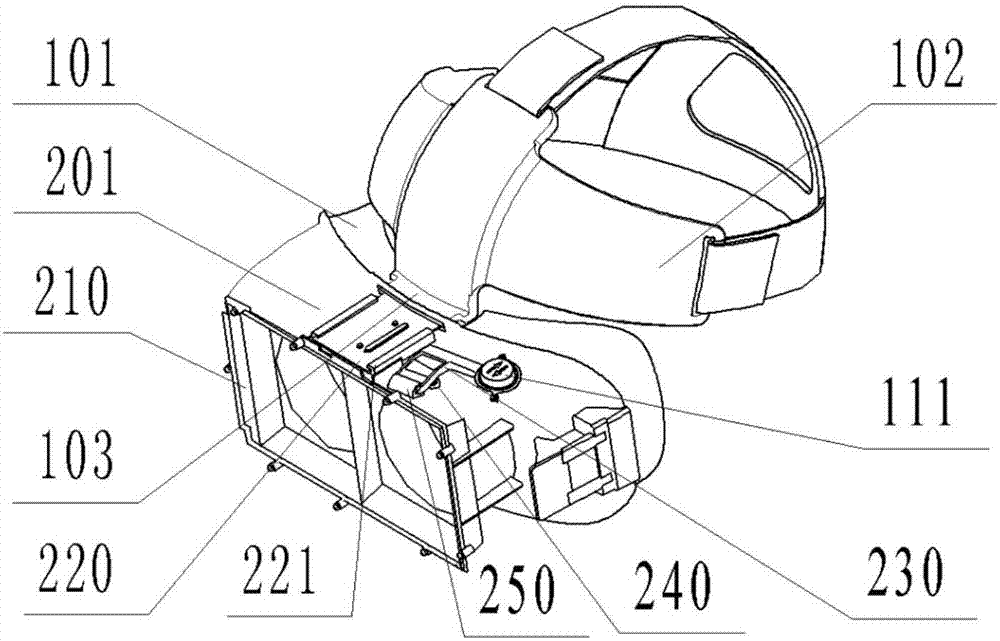
图2为本发明实施例提供的头戴式虚拟现实设备的第二种结构图;
图3为本发明实施例提供的配戴部与滑动装置的装配示意图;
图4为本发明实施例提供的控制杆的第一种结构图;
图5为本发明实施例提供的控制杆的第二种结构图;
图6为本发明实施例提供的滑块与齿条的装配示意图;
图7为本发明实施例提供的头戴式虚拟现实设备局部的侧视图;
图8为本发明实施例提供的滑动装置的结构图。
其中,图1至图8中各组件名称与附图标记之间的对应关系为:
机体本体101,佩戴部102,滑动装置103,壳体110,按钮111,显示器201,框架210,滑块220,滑槽221,控制杆230,弹性元件240,轴座250,垂直端301,水平端302,卡槽311,卡槽312,啮合端401,控制端402,旋转轴403,第一连接杆404,第二连接杆405,齿状结构411,齿条501,第一突出部610,第二突出部612,孔611。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行描述。
参见图1及图2,图1中包括:机体本体101,佩戴部102,滑动装置103,以及壳体110;图2为图1所示的头戴式虚拟现实设备去掉壳体110后的结构图。
机体本体101,至少可以包括设置于机体本体上的显示器201,该显示器201用于显示虚拟现实图像;
头戴式虚拟现实设备中,机体本体101可以包括多个组成部分,其中至少可以包括显示器201,显示器201中可以包括屏幕、透镜等元件,以及用于安装屏幕、透镜等元件的框架210。屏幕、透镜等元件固定安装于框架210中。
框架210同时还可以起到阻隔外界光线作用,框架210与用户的头部贴合,可以使用户使用头戴式虚拟现实设备时具有沉浸感。
机体本体101还可以包括用于视频数据存储、解码及播放的电子元件以及用于提供能源的储能元件等,如cpu/gpu,内存,解码器、电池等,上述电子元件也可以固定安装于框架210内,并通过数据接口,实现与外部设备的数据传输。
机体本体101还可以包括用于保护显示器的壳体110。
在部分头戴式虚拟设备中,显示器201还可以由其他外设部件构成,例如,可以使用手机等电子设备,与头戴式虚拟设备中的透镜等元件组合在一起,构成显示器201。
佩戴部102与机体本体101,通过滑动装置103形成相对位移。
其中,佩戴部102用于将头戴式虚拟现实设备佩戴在用户头上。具体的,佩戴部102可以有多种实现方式,例如如图1及图2所示,佩戴部102由紧固带构成,通过紧固带将头戴式虚拟设备固定于用户的头上;或者佩戴部102还可以通过头盔的形式实现。
滑动装置103包括滑块220和滑槽221,滑槽221设置于机体本体101上,滑块110设置于佩戴部102上,滑块220扣合于滑槽221上,滑块220与滑槽221之间形成相对位移。
滑块220可以为矩形的板状结构,从而可以使得滑动装置103的体积更加紧凑,滑块220的一端通过螺钉、粘接等固定连接方式与配戴部102固定连接。滑槽221可以通过焊接、粘接、螺钉等固定连接方式与机体本体101连接,其中滑槽221可以固定安装于机体本体101中的壳体110,或者,可以如图2所示,将滑槽221安装于固定安装于机体本体101中的框架210上,可以安装于所述框架210的上端面中间位置,从而有利于与佩戴部102进行装配。
在本发明提供又一实施例中,参见图3,滑块220可以为l型的薄板,薄板的垂直端301通过粘接,或者其他固定连接方式,安装于佩戴部102与机体本体101相连接的垂直面。例如,如图3所示,垂直端301可以镶嵌于佩戴部102与机体本体101相连接的垂直面内部。薄板的水平端302与扣合于滑槽221内,实现滑动连接,可以进一步减小滑动装置103的体积,使整体结构更加紧凑。图3中佩戴部102用虚线表示。
滑槽221可以为两个u型卡槽,两个u型卡槽的开口相对布置,滑块220的嵌套安装于两个u型卡槽内,与两个u型卡槽滑动连接。
两个u型卡槽分别为卡槽311和卡槽312,滑块220的水平端302的同时嵌套在卡槽311和卡槽312内。可以使得滑块220与卡槽221之间的滑动更加稳定。
在本发明实施例中,通过在头戴式虚拟现实设备增加一滑动装置103,通过滑动装置103中滑块220与滑槽221之间的滑动配合,使得头戴式虚拟现实设备的机体本体101和佩戴部102之间可以相对运动,可以使用户在使用本发明实施例提供的头戴式虚拟现实设备时,可以根据不同的使用场景或适用习惯,调节出瞳距的大小。从而可以满足不同用户,或不同场景下观看的需要。可以提高用户的使用舒适度。
如图2所示,本发明实施提供的头戴式虚拟现实设备还可以包括控制杆230。
参见图4,控制杆230的一端为啮合端401,具有齿状结构411,控制杆230的另一端为控制端402,控制杆230上设置有旋转轴403,旋转轴403位于控制杆的控制端402与啮合端401之间。
控制杆230与通过第一连接杆404和第二连接杆405与旋转轴403连接,旋转轴403与控制杆230水平布置。为了加强结构稳定性,可以在第一连接杆404和第二连接杆405之间设置有加强筋或肋板,从而可以增加控制杆230的稳定性。
控制杆230通过旋转轴403与机体本体101转动连接。旋转轴403安装于机体本体101中的框架210上轴座250中,旋转轴403与轴座250转动连接,其中轴座250与框架210固定连接,或者轴座250与框架210为一体的结构。其中,轴座250可以为用于安装轴承的轴承座,也可以是具有中空的管状结构的腔体结构。可以与旋转轴403进行配合,实现转动连接。
相应的,在滑块220上可以固定安装有齿条。齿条可以通过焊接、粘接及螺钉连接等固定连接方式与滑块固定连接。并且齿条可以安装至能够与控制杆230的齿状结构411相啮合的任意端面。
当控制杆230的控制端402向第一方向运动时,带动旋转轴403相对于机体本体101转动,啮合端401与控制端402的运动方向相同,啮合端401对应的齿状结构411与齿条处于啮合或分离状态。例如,控制端402向下运动,从而啮合端401对应的齿状结构411也向下运动,使齿状结构411与齿条分离。
在本发明实施例中,控制杆230也可以为其他的结构形式,例如,参见图5,图5中,控制杆230上设置的旋转轴403与控制杆230相互垂直布置。
同样的,控制杆230与通过第一连接杆404和第二连接杆405与旋转轴403连接,但旋转轴403的轴线反向与控制杆230的延伸方向相互垂直。
从而,当控制杆230的控制端402向第二方向运动时,带动旋转轴403相对于机体本体101转动,啮合端401与控制端402的运动方向相反,啮合端401对应的齿状结构411与齿条处于啮合或分离状态。例如,控制端402向下运动,从而啮合端401对应的齿状结构411向上运动,使齿状结构511与齿条相啮合。
其中,啮合端401对应的齿状结构411与齿条处于啮合状态,用于固定滑块220与滑槽221的相对位置。进而使机体本体101与佩戴部102之间的相对固定。啮合端401对应的齿状结构411与齿条处于分离状态,则用于实现滑块220与滑槽221的相对滑动,进而实现机体本体101与佩戴部102之间的相对滑动。
在本发明实施例中,通过控制杆230的齿状结构411与滑块220上的齿条啮合或分离,可以机体本体101与佩戴部102的位置相对固定或使机体本体101与佩戴部102相对固定或相对滑动,可以更加方便的控制机体本体101与佩戴部102之间的滑动距离,进而可以更加方便的调节出瞳距的大小。
结合上面的实施例,在本发明提供又一实施例中,参见图2,图4,图6,本发明实施例提供的头戴式虚拟现实设备还包括一按钮111,按钮111与控制杆230的控制端402固定连接;
控制杆230的齿状结构411与齿条501相啮合,其中,齿条501固定安装于滑块220与机体本体101相对的端面;
当按钮111向下运动时,例如按钮111被按下时,带动控制杆230的齿状结构411同步向下运动,齿状结构411与齿条501分离.
从图2中可以看到,滑块220与机体本体101相对的端面可以认为是滑块220的下端面。具体的,齿条501可以通过焊接,或者螺钉固定等固定连接方式,实现与滑块220下端面的连接。
齿条501与滑块220的下端面可以具有一定的安装角度,例如,齿条501的齿面方向可以与滑块220的下端面相互垂直,也可以如图6所示,与滑块220的下端面成一定夹角,只要能够满足控制杆230齿状结构411能够与该齿条501啮合即可。
控制杆230采用如图4所示的结构,即控制杆的旋转轴平行布置,控制杆230的控制端402与按钮111固定连接,当按下该按钮111时,可以带动控制杆230的齿状结构411同步向下运动,使齿状结构411与齿条501分离。
如图2所示,控制杆230的齿状结构411可以伸入滑动装置103与机体本体101之间的空间内,位于滑块220下方,从而与齿条501进行啮合。
在本发明实施例中,控制杆230的控制端402可以固定的安装一按钮111,通过该按钮111,用户可以方便的对控制杆230进行操作。当用户按下该按钮111时,控制杆230的齿状结构411向下运动,与齿条501分离。从而可以使得机体本体101与佩戴部102之间相对滑动。并且该按钮可以嵌套式的安装于壳体110上使得控制杆230的控制端402不需要伸出壳体110,就能够实现对控制杆230的操作,可以使得本发明实施提供的头戴式虚拟现实设备更加美观。并且,通过采用上述的布置方式,可以更加符合用户的操作习惯,方便用户操作,提高用户使用体验。
结合上述的实施例,参见图2和图7,本发明实施例提供的头戴式虚拟现实设备中还包括:固定连接在机体本体101与控制杆230之间的弹性元件240,其中,弹性元件240位于控制杆230的齿状结构411的一侧,分别与机体本体101和控制杆230固定连接,弹性元件240的初始长度大于机体本体101和控制杆230之间的距离。
弹性元件240可以是螺旋弹簧、扭杆弹簧以及弹性橡胶等可以能够产生弹性形变的元件。弹性元件240分别与控制杆230及机体本体101固定连接,例如,可以如图7所示,弹性元件240固定连接在机体本体101的框架210的上端面处。
弹性元件240的初始长度是指弹性元件240在进行装配之前所自身的原始长度,弹性元件240的初始长度大于机体本体101和控制杆230之间的距离,可以使弹性元件240在装配后处于压缩状态,从而提供向上的弹力,当没有外力作用时,控制杆230的齿状结构411,可以通过弹性元件240提供的向上的弹力,与齿条501保持啮合状态。例如,控制杆230的齿状结构411与齿条501保持啮合状态时,螺旋弹簧处于压缩状态,从而其具有的弹力可以保持控制杆230的齿状结构411与齿条501啮合。
当按钮111向该弹性元件240的方向按下,可以向弹性元件240施加一个向下的外力,从而克服弹性元件240的弹力,使得控制杆230在外力作用下向靠近机体本体101的方向运动,弹性元件处于进一步的压缩状态,使得控制杆230的齿状结构411与齿条501分离,从而使滑块220与滑槽221之间能够相对滑动。例如,用户按下控制杆230的控制端402或与控制端402连接的按钮111时,弹性元件240发生进一步的压缩性的弹性形变。使得控制杆230的齿状结构411与齿条501分离,从而使滑块220与滑槽221之间能够相对滑动。
当外力不再作用时,在弹性元件240自身具有的弹力的作用下,使控制杆230向远离机体本体101的方向运动,使得控制杆230的齿状结构411与齿条501重新啮合,并在弹性元件240原有的弹力作用下,控制杆230的齿状结构411与齿条501保持啮合状态。
在本发明实施例中,通过弹性元件240,可以使得控制杆230的齿状结构411与齿条501保持啮合状态,不会轻易分离,可以使得用户更加方便的对机体本体101和佩戴部102的相对距离进行控制。
在本发明实施例提供的头戴式虚拟现实设备中,为了防止滑块220从滑槽221中完全滑出,而造成机体本体101和佩戴部102分离的情况。
参见图8,滑块220具有第一突出部610,该第一突出部610处于滑块220与滑槽221的内侧面相对的端面上;
相应的,滑槽221的内侧面具有第二突出部612;
第一突出部610在滑槽221内部滑动,与第二突出部612干涉,限制滑块220与滑槽221相对滑动时的极限位置。
滑块220与滑槽221的内侧面相对的端面上设置有第一突出部610,第一突出部610可以如图8所示,与滑块220为一体的结构,或者也可以通过焊接、螺钉连接的方式固定安装在与滑槽221的内侧面相对的端面上,并且可以在滑槽221内进行滑动,第一突出部610可以为各种形状的突起结构,在此不对其进行限定。其中,滑槽221的内侧面,是指滑槽的槽内部垂直于水平面的侧面。
滑槽221的内侧面设置有第二突出部612,同样的,第二突出部612也可以为各类形状的突起,并可以采用各种固定连接的方式安装在滑槽221的内侧面上。
由于在实际应用中,滑槽221的内侧面加工或安装突起较为复杂,所以,在本发明提供又一实施例中,可以如图8所示,可以在滑槽221的侧面设置有连通滑槽221内侧面与外侧面的孔611,并通过孔611安装第二突出部612,例如,第二突出部612可以为限位螺钉或者限位销,限位螺钉或者限位销可以通过孔611在滑槽221的内侧面上伸出一定的高度,从而作为滑槽221的第二突出部612。
当滑块220与滑槽221相对滑动时,第一突出部610的边缘可以与滑槽221的内侧面相接触,实现过渡配合,可以起到导向的作用,从而在保证滑块220与滑槽221之间平稳的滑动,不会发生相对晃动。当滑块220与滑槽221相对滑动到达极限位置时,第二突出部612可以与第一突出部610发生干涉,从而阻挡滑块220在滑槽221继续滑动。容易理解的是,本发明实施例中的第一突出部610,第二突出部612均可以在两侧安装或设置,也可以在单侧安装或设置。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
- 还没有人留言评论。精彩留言会获得点赞!