适用于智能电视浏览器的网页焦点控制实现方法与流程

本发明涉及适用于智能电视浏览器的网页开发技术,特别涉及一种适用于智能电视浏览器的网页焦点控制实现方法。
背景技术:
随着互联网技术的蓬勃发展,互联网的用户规模与应用场景不断扩大,用户不仅可以通过电脑得到互联网服务,还能通过智能手机、智能电视等终端获取互联网服务。网页是互联网服务的基础,而网页焦点是指网页上用户所关注的区域,如智能电视的网络电视点播页面中,高亮的待选择框就是一种典型的网页焦点。
目前,程序人员在编写网页时通常都参照W3C标准,由于历史的原因,W3C标准主要适用于供电脑浏览的网页。当这些网页在诸如智能电视的新型终端上显示时,会存在一些在电脑上显示时预想不到的问题。以网页焦点为例,在W3C标准中并没有对适用于智能电视浏览器的遥控器操控方式做统一的规定,智能电视浏览器在加载网页时,对网页焦点标签的处理由浏览器的底层实现。但由于不同厂商生产的设备内的原生浏览器对网页焦点的控制及呈现方式各不相同,因此现有的智能电视浏览器的网页焦点的实现方式无法适配所有智能电视浏览器,导致网页在一部分智能电视浏览器内浏览时操控体验很差或无法操控。
技术实现要素:
本发明的目的在于克服已有的智能电视浏览器的网页焦点的实现方式无法适配所有智能电视浏览器的缺陷,从而提供一种适用于智能电视浏览器的网页焦点控制实现方法。
为了实现上述目的,本发明提供了一种适用于智能电视浏览器的网页焦点控制实现方法,包括:
步骤1)、智能电视浏览器加载所要显示的网页代码;其中,所述网页代码包括有自定义的焦点标签,所述自定义的焦点标签包括自定义的属性与自定义的事件,所述自定义的属性与焦点标签的显示样式相关联;
步骤2)、智能电视浏览器的JavaScript监听操作事件,使用焦点标签时,将监听到的操作事件映射到所述自定义的焦点标签,根据自定义的焦点标签的坐标信息 及焦点标签的层级关系,计算出各个自定义的焦点标签的相对位置,并通过控制焦点标签的显示样式使某一焦点标签成为聚焦的焦点,从而实现焦点的移动。
上述技术方案中,步骤2)中,智能电视浏览器的JavaScript所监听到的操作事件为遥控器操控事件,则所述步骤2)进一步包括:
步骤2-1-1)、遍历所要显示的网页内所有自定义的焦点标签,并将这些焦点标签在网页所处的绝对位置、高宽,以及焦点标签的层级关系记录下来;
步骤2-1-2)、默认情况下,首先将最靠近页面左上角的自定义焦点标签定为初始焦点位置,为其添加获取焦点的标识,使其呈现聚焦样式;
步骤2-1-3)、页面获取遥控器发出的按键事件时,判断按键键值,若按键为确认键,执行下一步,若按键为方向键,执行步骤2-1-5),否则不处理;
步骤2-1-4)、执行当前具有获取焦点标识的焦点标签中对应的按键动作;
步骤2-1-5)、根据步骤2-1-1)所记录的所有自定义的焦点标签的绝对位置以及焦点标签的层级关系计算焦点标签间的相对距离,根据计算结果寻找当前具有获取焦点标识的焦点标签对应方向上最近的自定义焦点标签,为其添加获取焦点的标识,同时清除当前具有获取焦点标识的焦点标签上的标识。
上述技术方案中,步骤2)中,智能电视浏览器的JavaScript所监听到的操作事件为鼠标操控事件,则所述步骤2)进一步包括:
步骤2-2-1)、遍历页面内所有自定义的焦点标签,并将这些标签在页面所处的绝对位置、高宽,以及焦点标签的层级关系记录下来;
步骤2-2-2)、默认情况下,将最靠近页面左上角的自定义的焦点标签定为初始焦点位置,为其添加获取焦点的标识,使其呈现聚焦样式;
步骤2-2-3)、鼠标移动时,实时获取鼠标位置,若鼠标位于自定义的焦点标签内,则为此标签添加标识,使其呈现鼠标悬浮的样式;
步骤2-2-4)、鼠标单击时,获取鼠标当前位置;
步骤2-2-5)、根据步骤2-2-1)所记录的所有自定义的焦点标签的绝对位置及高宽,判断鼠标点击位置是否处于自定义的焦点标签内;
步骤2-2-6)、若鼠标点击位置处于某一自定义的焦点标签内,则执行此焦点标签对应的点击事件,并为其添加获取焦点的标识,清除之前具有获取焦点的标识的焦点标签上的标识;若鼠标点击位置不处于任一自定义的焦点标签内,则不作任何处理。
上述技术方案中,所述网页代码屏蔽了智能电视浏览器所采用的默认焦点控制实现方法中包含的焦点标签。
本发明的优点在于:
网页中自定义焦点标签的所有焦点处理全部由开发者控制,屏蔽了浏览器底层,从而实现了对智能电视浏览器网页焦点的精确控制,同时能适配不同的电视浏览器。
附图说明
图1是在一个实施例中所要加载的网页的示意图;
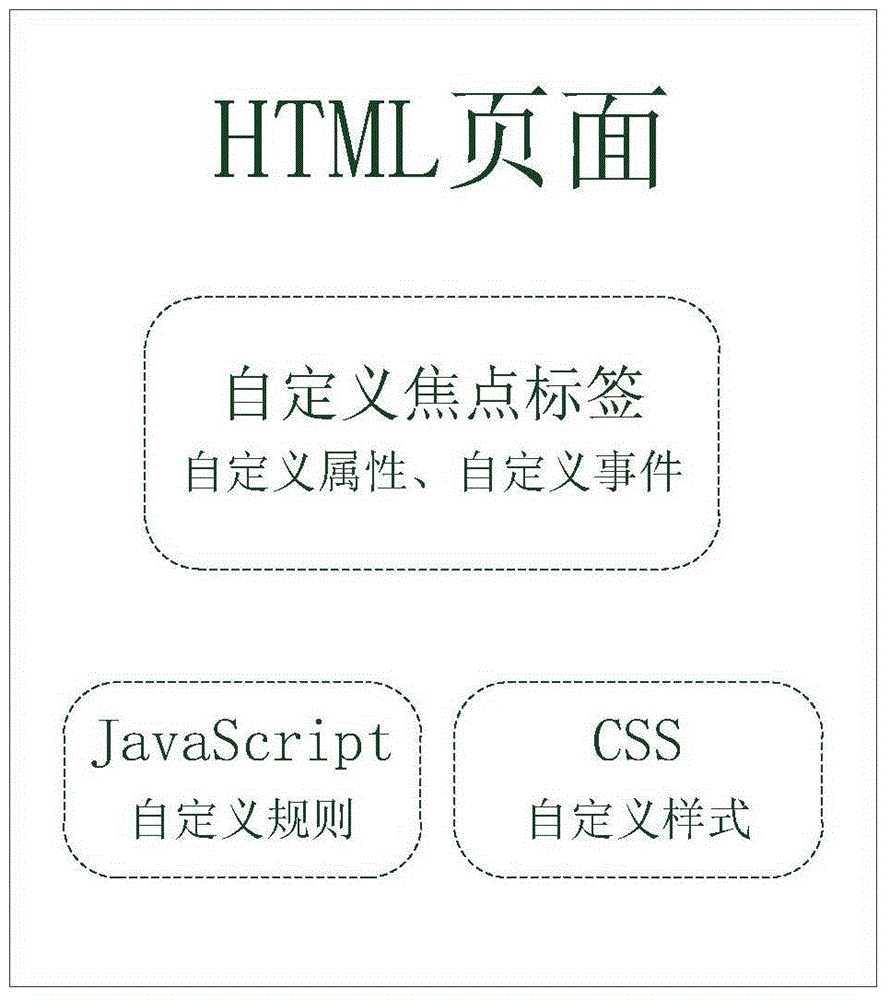
图2是按照本发明方法所实现的网页的总体示意图;
图3是采用本发明方法实现的网页对遥控器操控的响应流程示意图;
图4是采用本发明方法实现的网页对鼠标操控的响应流程示意图。
具体实施方式
现结合附图对本发明作进一步的描述。
在一个实施例中,假设所要加载的网页如图1所示,包括有三个可聚焦的图片,分别用A、B、C表示,其中图片A位于网页的左半部分,图片B与图片C位于网页的右半部分,且图片B位于图片C之上。
程序人员按照现有技术在编写该网页时,所撰写的网页代码如下:
<body>
<div><a><img src=”A.png”></a></div>
<div><a><img src=”B.png”></a></div>
<div><a><img src=”C.png”></a></div>
</body>
上述网页在加载时,智能电视浏览器的底层检测到有<a>标签,此标签为浏览器默认焦点控制实现方法所包含的焦点标签,浏览器的底层会根据遥控器的按键信息,控制焦点在这三个<a>标签上移动。正如背景技术中所提到的那样,各个智能电视生产厂商安装在智能电视中的浏览器可能各有不同,因此,当网页在智能电视TT上显示时,图片A获取焦点时,若用户按向右的方向键时,网页焦点会变动到图1网页中的图片B上;而当网页在智能电视VV上显示时,图片A获取焦点时,若用户按向右的方向键时,网页焦点又可能会变动到图1网页中的图片C上。这种差异正是不同浏览器的底层实现各不相同导致的。
为了避免现有技术所存在的上述问题,在本发明的方法中,程序开发人员在编 码时在网页中写入自定义的焦点标签,在JavaScript中设定相应的处理规则,在CSS中设定相应的样式,从而达到屏蔽浏览器底层、在网页上实现焦点控制的目的。
图2为按照本发明方法所实现的网页的总体示意图,如图所示,自定义的焦点标签为组成网页的主要结构,包含了自定义属性及自定义事件,并可根据自定义属性关联CSS自定义样式。所述自定义属性、自定义事件的具体内容与应用场景有关,例如,根据自定义焦点标签获取焦点时,将会给相应的标签添加一个值为true的自定义属性currentFoucs。JavaScript自定义规则处理所有网页逻辑,包括但不限于坐标计算、事件监听等。CSS自定义样式用于处理网页焦点标签的显示效果,例如给获取焦点的自定义焦点标签加上蓝色边框的CSS自定义样式的相关代码如下:current_foucs{border:5px solid blue;}。未在CSS样式中定义层级的标签默认属于同一层级,且同一层级中两标签的相对距离总是小于分属不同层级的两标签的相对距离。需要特别指出的是,采用本发明方法所实现的网页中不可包含浏览器默认焦点控制实现方法所对应的焦点标签,如页面中不能出现类似<a>、<input>等标签。
仍然以图1所示的网页为例,按照本发明的方法所生成的网页的代码如下:
<body>
<div myFocus=”true”currentFoucs=”true”><img src=”A.png”></div>
<div myFocus=”true”currentFoucs=”false”><img src=”B.png”></div>
<div myFocus=”true”currentFoucs=”false”myhref=”www.action.com”><img src=”C.png”></div>
</body>
以上是对本发明方法中网页生成过程的描述。在加载网页,使用焦点标签时,把操作事件(如遥控器或鼠标的操控动作)映射到自定义的焦点标签上,根据自定义的焦点标签坐标信息及标签的层级关系,计算出各个自定义的焦点标签的相对位置,并通过控制焦点显示样式使标签成为聚焦的焦点,从而实现焦点的移动。
为了清晰地阐述本发明的内容,本发明中自定义焦点标签对两种操控的响应流程说明如下,这些响应流程由JavaScript完成:
1、采用遥控器操控的流程如图3所示:
101)根据本发明所示方法实现网页。
102)遍历页面内所有自定义的焦点标签,并将这些焦点标签在页面所处的绝对位置、高宽以及焦点标签的层级关系记录下来。
103)默认情况下,将最靠近页面左上角的自定义焦点标签定为初始焦点位置,为其添加获取焦点的标识,使其呈现聚焦样式。
如在默认情况下,将图1中的图片A作为初始焦点位置。
104)页面获取遥控器发出的按键事件时,判断按键键值,若按键为确认键,转到105),若按键为方向键,转到106),否则不处理。
105)按键为确认键时,执行当前具有获取焦点标识的焦点标签中对应的按键动作。
106)按键为方向键时,根据所记录的所有自定义的焦点标签的绝对位置以及焦点标签的层级关系计算焦点标签间的相对距离,根据计算结果寻找当前具有获取焦点标识的焦点标签对应方向上最近(即相对距离最小)的自定义焦点标签,为其添加获取焦点的标识,同时清除当前具有获取焦点标识标签上的标识。其中,在根据焦点标签的层级关系计算焦点标签间的相对距离时需要遵循下列原则:同一层级中两焦点标签的相对距离总是小于分属不同层级的两焦点标签的相对距离;未在CSS样式中定义层级的标签默认属于同一层级。
仍然以图1为例,如接收到向右的按键后,焦点位置从图片A变更为图片B。
2、采用鼠标操控的流程如图4所示
201)根据本发明所示方法实现网页。
202)遍历页面内所有自定义的焦点标签,并将这些标签在页面所处的绝对位置、高宽,以及标签的层级关系记录下来。
203)默认情况下,将最靠近页面左上角的自定义的焦点标签定为初始焦点位置,为其添加获取焦点的标识,使其呈现聚焦样式。
204)鼠标移动时,实时获取鼠标位置,若鼠标位于自定义的焦点标签内,则为此标签添加标识,使其呈现鼠标悬浮的样式。
205)鼠标单击时,获取鼠标当前位置。
206)根据所记录的所有自定义焦点标签的位置及高宽,判断鼠标点击位置是否处于自定义的焦点标签内。
207)若点击位置处于某一自定义的焦点标签内,则执行此焦点标签对应的点击事件,并为其添加获取焦点的标识,清除之前具有获取焦点的标识的焦点标签上的标识。
208)若不处于任一自定义的焦点标签内,则不作任何处理。
综上所述,本发明一种适用于智能电视浏览器的网页焦点控制实现方法,制定 网页生成规则及自定义的焦点标签的使用规则,把操作事件映射到自定义的焦点标签上,根据自定义的焦点标签坐标信息及标签的层级关系,计算出各个自定义的焦点标签的相对位置,并通过控制焦点显示样式使标签成为聚焦的焦点,从而实现焦点的移动,屏蔽了智能电视浏览器对焦点的控制,实现了所有焦点处理的可控性,从而实现了对智能电视浏览器网页焦点的精确控制,同时能适配不同的电视浏览器。
最后所应说明的是,以上实施例仅用以说明本发明的技术方案而非限制。尽管参照实施例对本发明进行了详细说明,本领域的普通技术人员应当理解,对本发明的技术方案进行修改或者等同替换,都不脱离本发明技术方案的精神和范围,其均应涵盖在本发明的权利要求范围当中。
- 还没有人留言评论。精彩留言会获得点赞!