一种图片加载方法和装置与流程

本发明涉及计算机技术领域,特别是涉及一种图片加载方法和装置。
背景技术:
在现有技术中,应用程序(application,简称app)可以一次性加载多张图片,而且,在浏览列表页时,页面中可以显示的图片数量通常没有限制。由于移动终端屏幕显示区域大小固定,所以通常仅加载处于显示区域中页面图片,用户向下滑动页面时,再加载新出现在显示区域中的图片。目前,为了减少流量的消耗,同时保证app流畅的用户体验,可以将已经加载过的图片进行缓存,当用户将页面回滚至之前的位置时,允许控件从缓存中加载图片,这样可以避免重新下载、处理图片的过程。
现有的缓存策略大多使用近期最少使用算法(leastrecentlyused,简称lru),即将最近使用的图片插入到一个缓存队列中,当缓存超出设置的大小时,剔除最近最少使用到的图片资源。这样在滑动app列表页时,会优先读取缓存里的图片,当缓存中图片不存在时才会从网络下载图片。
现有的缓存策略虽然可以对缓存图片进行重复利用,但是,在滑动列表页的过程中,由于在显示区域中从未显示过的新图片不在缓存中,并不能立即显示出来,用户依然需要等待图片加载,等待图片从无到有的过程,用户体验仍需优化。
技术实现要素:
本发明提供一种图片加载方法和装置,用以解决现有技术中从未在显示区 域中显示过的新图片不在缓存中,用户依然需要等待图片加载的问题。
针对上述技术问题,本发明是通过以下技术方案来解决的。
本发明提供了一种图片加载方法,包括:在显示当前显示区域内的图片时,预先加载所述显示区域之外的图片;缓存预先加载的所述图片。
其中,还包括:当所述缓存的已用容量大于预设的阈值时,在所述缓存中清除距离当前显示区域最远的图片。
其中,所述预先加载所述显示区域之外的图片,包括:预先加载处于所述显示区域之外预定范围之内的图片。
其中,所述预定范围位于所述显示区域两侧;或者,所述预定范围位于所述显示区域一侧。
其中,在所述显示当前显示区域内的图片之前,还包括:判断所述当前显示区域内的图片是否存在于所述缓存中;若是,则从所述缓存中获取所述图片并显示;若否,则从网络侧加载所述图片并显示,并且缓存加载的所述图片。
本发明还提供了一种图片加载装置,包括:加载模块,用于在显示当前显示区域内的图片时,预先加载所述显示区域之外的图片;缓存模块,用于缓存预先加载的所述图片。
其中,所述装置还包括清除模块;所述清除模块,用于当所述缓存的已用容量大于预设的阈值时,在所述缓存中清除距离当前显示区域最远的图片。
其中,所述加载模块用于:预先加载处于所述显示区域之外预定范围之内的图片。
其中,所述预定范围位于所述显示区域两侧;或者,所述预定范围位于所述显示区域一侧。
其中,所述加载模块还用于:在所述显示当前显示区域内的图片之前,判断所述当前显示区域内的图片是否存在于所述缓存中;在判定为是的情况下,则从所述缓存中获取所述图片并显示;在判定为否的情况下,则从网络侧加载所述图片并显示,并且缓存加载的所述图片。
本发明有益效果如下:
本发明对处于屏幕显示区域之外的图片进行预加载,并在加载完成之后对图片进行缓存,以便在用户滑动页面时,快速显示图片,提高用户体验效果。
附图说明
图1是根据本发明一实施例的图片加载方法的流程图;
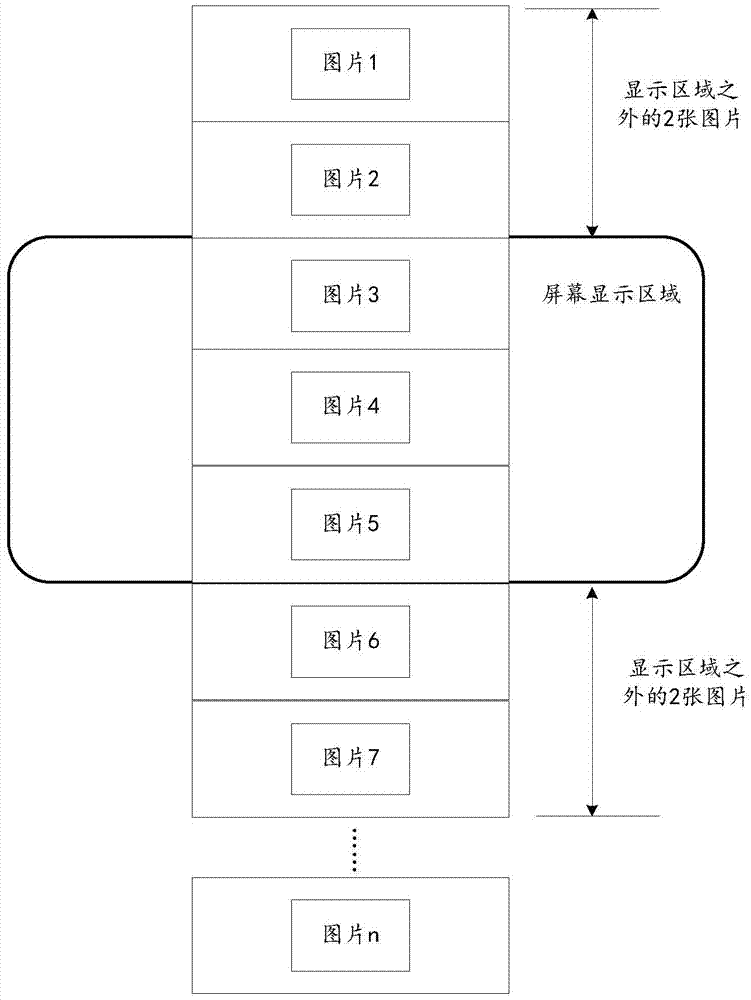
图2是根据本发明一实施例的图片加载示意图;
图3是根据本发明一实施例的图片加载装置的结构图。
具体实施方式
本发明在app需要加载大量图片的场景下,对处于屏幕显示区域之外的图片进行预加载,并在加载完成之后对图片进行缓存,以便在用户滑动页面时,快速显示图片,提高用户体验效果。进一步地,本发明在缓存容量达到预定值时,按照图片距离显示区域的远近,先回收距离显示区域最远的图片资源,再回收距离显示区域较近的图片资源,依次来提高缓存的有效利用率。
以下结合附图以及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不限定本发明。
本发明实施例提供了一种图片加载方法。图1是根据本发明一实施例的图片加载方法的流程图。
步骤s110,在显示当前显示区域内的图片时,预先加载所述显示区域之外的图片。
在所述显示当前显示区域内的图片之前,获取页面在屏幕中的当前显示区域;判断所述当前显示区域内的图片是否存在于缓存中;若是,则从所述缓存中获取所述图片并显示;若否,则从网络侧加载所述图片并显示,而且需要将加载的所述图片进行缓存,以便后续可以重复利用该图片。
在所述显示当前显示区域内的图片之时,为了使用户即将浏览的图片快速 显示出来,预先加载所述显示区域之外的图片,如果缓存容量有限,可以预先加载处于所述显示区域之外、预定范围之内的图片。该预定范围位于显示区域的周围,并且与显示区域相邻。该预定范围内包括一张或多张图片。
具体的,预定范围位于显示区域两侧;或者预定范围位于显示区域一侧。
预定范围可以根据缓存的容量来设置,即根据缓存的可用容量允许预加载的图片数量来设置预定范围。
预定范围可以用面积来衡量,也可以用图片数量来衡量。例如:预定范围的面积等于显示区域的面积,也即是说,预加载当前显示区域前一屏范围内的图片和/或后一屏范围内的图片。又如:预定范围是紧邻显示区域的多张图片所在的范围。在获取页面时,就可以知道页面中每张图片的位置,因此可以根据图片在页面之中的位置来确定需要加载的是哪一张图片。
如果预定范围位于显示区域的一侧,则可以根据用户滑动页面的方向确定预定范围的位置。例如:如果用户向上滑动页面,则预定范围位于显示区域下方;如果用户向下滑动页面,则预定范围位于显示区域上方。
步骤s120,缓存预先加载的所述图片。
在用户滑动页面的过程中,不断地缓存预加载图片,由于缓存的容量具有上限,所以当所述缓存的已用容量大于预设的阈值时,在所述缓存中清除距离当前显示区域最远的图片。该阈值为实验值或经验值。这样可以防止缓存溢出,还可以保证当前显示区域的临近区域内的图片可以快速显示。
例如:图2是根据本发明一实施例的图片加载示意图。本例中的页面为列表页,列表页中有n(n大于0)张图片;页面在屏幕显示区域内的图片为图片3、图片4和图片5,在显示图片3、图片4和图片5之前,先确定缓存中是否已经存储了图片3、图片4和图片5,如果已经存储,则可以直接获取并显示,如果没有存储,则从网络侧加载图片3、图片4和图片5并显示,之后缓存图片3、图片4和图片5;在缓存的可用容量中去除图片3、图片4和图片5,剩 余的可用容量还允许缓存4张图片,则可以确定预定范围为显示区域之外上、下各两张图片的范围,即图片1、图片2、图片6和图片7;在显示图片3、图片4和图片5的过程中,预加载图片1、图片2、图片6和图片7,并放入缓存中;用户滑动页面过程,如果图片3移出显示区域,图片6进入显示区域,则直接从缓存中获取图片6并显示,在显示图片4、图片5和图片6的过程中,由于图片7已经在缓存中,可以预加载图片8并缓存,以此类推;如果用户再次滑动页面至图片3、图片4和图片5所在的位置,可以再次从缓存中获取图片3、图片4和图片5并显示。
本领域技术人员应当知道,根据本发明的思想,预定区域还可以是显示区域下方的4张图片的范围,还可以是显示区域上方1张图片的范围+显示区域下方3张图片的范围。
本发明还提供了一种图片加载装置。图3是根据本发明一实施例的图片加载装置的结构图。
该装置包括:
加载模块310,用于在显示当前显示区域内的图片时,预先加载所述显示区域之外的图片。
缓存模块320,用于缓存预先加载的所述图片。
在一个实施例中,所述装置还包括清除模块(未示出);所述清除模块,用于当所述缓存的已用容量大于预设的阈值时,在所述缓存中清除距离当前显示区域最远的图片。
在另一实施例中,加载模块320,用于预先加载处于所述显示区域之外预定范围之内的图片。加载模块320具体用于:所述预定范围位于所述显示区域两侧;或者,所述预定范围位于所述显示区域一侧。
在又一实施例中,所述加载模块320还用于在所述显示当前显示区域内的图片之前,判断所述当前显示区域内的图片是否存在于所述缓存中;在判定为 是的情况下,则从所述缓存中获取所述图片并显示;在判定为否的情况下,则从网络侧加载所述图片并显示,并且缓存加载的所述图片。
本实施例所述的装置的功能已经在图1、图2所示的方法实施例中进行了描述,故本实施例的描述中未详尽之处,可以参见前述实施例中的相关说明,在此不做赘述。
尽管为示例目的,已经公开了本发明的优选实施例,本领域的技术人员将意识到各种改进、增加和取代也是可能的,因此,本发明的范围应当不限于上述实施例。
- 还没有人留言评论。精彩留言会获得点赞!