同步移动页面中的组件的方法、装置和移动终端与流程

本发明涉及电子技术应用领域,具体而言,涉及一种同步移动页面中的组件的方法、装置和移动终端。
背景技术:
随着电商平台的蓬勃发展,电商平台对在线店铺以及所售商品的管理功能也日趋完善,其中相关技术中的广告推广类产品便是为管理在线店铺以及所售商品产生的,通过采集所售商品在线的各个参数变化,显示该商品的销售状态,例如,采集商品的计算机质量分、移动质量分、出价、展现了、点击量、点击率、花费、平均点击花费、收藏宝贝数、总成交笔数等参数,显示该商品的销售状态,为该商品的广告投放策略提供参考。
其中,图1是相关技术中商品参数状态显示界面的示意图,如图1所示相关技术中,在相关技术中广告推广类产品展现的参数项目众多,用户所要查看数据复杂繁琐。其中,如图1所示,现有直通车bp的相关列表页面,最多21项的数据查看已经使得用户怨声连连。
针对上述由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的问题,目前尚未提出有效的解决方案。
技术实现要素:
本发明实施例提供了一种同步移动页面中的组件的方法、装置和移动终端,以至少解决由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
根据本发明实施例的一个方面,提供了一种移动终端,包括:感应装置和显示装置,其中,感应装置,用于检测显示装置上显示区域是否发生预定操作;显示装置,与感应装置连接,用于如果检测到显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件;显示第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动;其中,第一视图组件和第二视图组件为显示页面中具有相同类型的组件。
根据本发明实施例的另一个方面,提供了一种同步移动页面中的组件的方法,包括:在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动。
可选的,预定操作包括如下至少之一:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
进一步地,可选的,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
可选的,在显示屏中显示页面包括:在多个选项图标位于同一行的情况下,多个选项图标在第一显示行显示,对应多个选项图标的数据在第二显示行显示,多个选项图标分别与对应的数据列对齐;或,在多个选项图标位于同一列的情况下,多个选项图标在第一显示列显示,对应多个选项图标的数据在第二显示列显示,多个选项图标分别与对应的数据行对齐。
可选的,第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在页面中同步移动包括:在预定操作为在沿水平方向上左右滑动的情况下,当第一视图组件依据左右滑动确定的轨迹左右移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行左右移动,其中,n为自然数。
可选的,第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在页面中同步移动包括:在预定操作为在沿纵向方向上上下滑动的情况下,当第一视图组件依据上下滑动确定的轨迹上下移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行上下移动,其中,n为自然数。
可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:在第一视图组件移动至按照预定操作确定的轨迹移动至待配置选项时,如果检测到对待配置选项执行触发操作,依据触发操作编辑待显示选项。
进一步地,可选的,依据触发操作编辑待显示选项包括:通过勾选增加或删除待显示选项,和/或,拖动待显示选项排列每个待显示选项的显示顺序,得到编辑后的待显示选项。
可选的,在得到编辑后的待显示选项之后,方法还包括:显示编辑后的待显示选项,并将待显示选项的数据与当前显示的选项图标显示数据保持位置同步。
根据本发明实施例的另一个方面,提供了另一种同步移动页面中的组件的方法,包括:当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动。
可选的,通过如下任意一种操作触发滑动事件:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
进一步地,可选的,使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动包括:在通过任意一种操作触发滑动事件为在沿水平方向上左右滑动的情况下,确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在水平方向上的位置偏移;依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
可选的,使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动包括:在通过任意一种操作触发滑动事件为在沿纵向方向上上下滑动的情况下,确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在纵向方向上的位置偏移;依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
可选的,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
进一步地,可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:还包括:在显示区域感应到的滑动事件为移动至第一视图组件中的待配置选项图标位置的情况下,确定滑动事件所涉及触发待配置选项图标的触发操作指令;依据触发操作指令编辑待显示选项;将编辑后的待显示选项添加至第一视图组件中,并将待显示选项对应的数据添加至至少一个第二视图组件中;依据当前第一视图组件中的位置偏移配置待显示选项的位置参数,并依据至少一个第二视图组件中的位置偏移配置待显示选项对应数据的位置参数,其中,第一视图组件中的位置偏移与至少一个第二视图组件中的位置偏移的值相同。
根据本发明实施例的另一个方面,提供了又一种同步移动页面中的组件的方法,包括:提取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动。
可选的,组件组中的视图组件包括:第一视图组件和至少一个第二视图组件,其中,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;至少一个第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
进一步地,可选的,如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件包括:检测在显示区域是否接收到控制显示区域中选项图标左右滑动的控制指令;在检测到控制指令的情况下,获取显示位置发生偏移的选项图标的位置偏移参数,并将位置偏移参数作为第一视图组件的滑动参数。
可选的,将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动包括:至少一个第二视图组件依据滑动参数提取每个选项图标对应的位置偏移;依据位置偏移分别配置与每个选项图标对应的数据的位置参数;依据配置后的位置参数显示移动后的选项图标和对应的数据。
进一步地,可选的,在检测在显示区域是否接收到控制显示区域中选项图标左右滑动的控制指令之前,本申请实施例提供的同步移动页面中的组件的方法还包括:对显示区域中每个选项图标以及每个选项图标对应的数据进行分组;将位于同一行显示的每个选项图标分配至第一视图组件,其中,第一视图组件位于第一显示行;将位于同一行显示的每个选项图标对应的数据分配至第二视图组件,其中,第二视图组件位于第二显示行;第一显示行的每个选项图标分别与位于第二显示行对应数据列对齐。
可选的,提取显示位置发生偏移的选项图标的位置偏移参数包括:提取选项图标的当前显示位置的位置参数,以及依据控制指令由当前显示位置移动至目标显示位置的位置参数;将目标显示位置的位置参数与当前显示位置的位置参数进行计算,得到位置偏移参数n。
进一步地,可选的,依据位置偏移分别配置与每个选项图标对应的数据的位置参数包括:通过位置偏移参数n将第二显示行中与选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}进行校正,得到校正后的每个数据的位置参数{[(x1±n),y1],([(x2±n),y2],…,[(xn±n),yn]};其中,每个选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}为二维坐标参数。
可选的,在检测在显示区域是否接收到控制显示区域中选项图标左右滑动的控制指令之前,本申请实施例提供的同步移动页面中的组件的方法还包括:对显示区域中每个选项图标以及每个选项图标对应的数据进行分组;将位于同一列显示的每个选项图标分配至第一视图组件,其中,第一视图组件位于第一显示列;将位于同一列显示的每个选项图标对应的数据分配至第二视图组件,其中,第二视图组件位于第二显示列;第一显示列的每个选项图标分别与位于第二显示列对应数据行对齐。
进一步地,可选的,提取显示位置发生偏移的选项图标的位置偏移参数包括:提取选项图标的当前显示位置的位置参数,以及依据控制指令由当前显示位置移动至目标显示位置的位置参数;将目标显示位置的位置参数与当前显示位置的位置参数进行计算,得到位置偏移参数n。
可选的,依据位置偏移分别配置与每个选项图标对应的数据的位置参数包括:通过位置偏移参数n将第二显示列中与选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}进行校正,得到校正后的每个数据的位置参数{[x1,(y1±n)],([x2,(y2±n)],…,[xn,(yn±n)]};其中,每个选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}为二维坐标参数。
可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:当检测到控制指令触发在第一视图组件中的待配置选项图标时,判断控制指令是否为配置操作对应的指令;在判断结果为是的情况下,依据控制指令编辑待配置选项图标中的子选项,其中,编辑包括:排序、增加或删除。
进一步地,可选的,依据控制指令编辑待配置选项图标中的子选项包括:依据控制指令编辑子选项位于第一视图组件中的显示顺序以及子选项的显示个数;将编辑后的子选项添加至第一视图组件,并将子选项对应的数据添加至第二视图组件。
可选的,将编辑后的子选项添加至第一视图组件,并将子选项对应的数据添加至第二视图组件包括:提取当前第一视图组件中任一选项图标的位置参数以及选项图标对应数据位于第二视图组件中的位置参数;依据选项图标在第一视图组件中的位置参数配置子选项的位置参数;依据选项图标对应数据在第二视图组件中的位置参数配置子选项对应数据的位置参数。
可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:检测控制指令是否为锁定显示区域中各个选项图标的滑动功能;在检测结果为是的情况下,锁定各个选项图标所属的第一视图组件。
根据本发明实施例的又一个方面,提供了一种同步移动页面中的组件的装置,包括:显示模块,用于在显示屏中显示页面,其中,显示页面包括至少两个视图组件;获取模块,用于如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;控制模块,用于第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动。
根据本发明实施例的又一个方面,提供了另一种同步移动页面中的组件的装置,包括:获取模块,用于当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;控制模块,用于使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动。
根据本发明实施例的又一个方面,提供了又一种同步移动页面中的组件的装置,包括:获取模块,用于提取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;拦截模块,用于如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;控制模块,用于将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动。
根据本发明实施例的再一个方面,提供了一种同步移动页面中的组件的装置,包括:存储器、处理器、显示屏和总线,存储器用于存储处理器中执行数据处理的程序代码;显示屏用于显示处理器的数据处理结果;总线,分别与存储器、处理器和显示屏连接,用于传输数据;其中,显示屏,用于显示页面,其中,显示页面包括至少两个视图组件;处理器,用于如果检测到显示页面中的显示区域内发生预定操作,通过存储器中存储的视图组件确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件;并控制第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹通过显示屏在显示页面中同步移动;其中,第一视图组件和第二视图组件为页面中具有相同类型的组件。
可选的,预定操作包括如下至少之一:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
可选的,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
进一步地,可选的,显示屏,用于在多个选项图标位于同一行的情况下,多个选项图标在第一显示行显示,对应多个选项图标的数据在第二显示行显示,多个选项图标分别与对应的数据列对齐;或,在多个选项图标位于同一列的情况下,多个选项图标在第一显示列显示,对应多个选项图标的数据在第二显示列显示,多个选项图标分别与对应的数据行对齐。
可选的,处理器,用于在预定操作为在沿水平方向上左右滑动的情况下,当第一视图组件依据左右滑动确定的轨迹左右移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行左右移动,其中,n为自然数。
可选的,处理器,用于在预定操作为在沿纵向方向上上下滑动的情况下,当第一视图组件依据上下滑动确定的轨迹上下移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行上下移动,其中,n为自然数。
根据本发明实施例的再一个方面,提供了另一种同步移动页面中的组件的装置,包括:存储器、处理器、显示屏和总线,存储器用于存储处理器中执行数据处理的程序代码;显示屏用于显示处理器的数据处理结果;总线,分别与存储器、处理器和显示屏连接,用于传输数据;其中,处理器,用于当触摸屏中的显示区域内感应到滑动事件时,通过存储器中存储的视图组件确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件;通过总线使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动;其中,第一视图组件和第二视图组件为页面中具有相同类型的组件。
可选的,通过如下任意一种操作触发滑动事件:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
可选的,处理器,用于在通过任意一种操作触发滑动事件为在沿水平方向上左右滑动的情况下,通过存储器中存储的视图组件确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在水平方向上的位置偏移;并依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
可选的,处理器,用于在通过任意一种操作触发滑动事件为在沿纵向方向上上下滑动的情况下,确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在纵向方向上的位置偏移;依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
根据本发明实施例的再一个方面,提供了又一种同步移动页面中的组件的装置,包括:存储器、处理器、显示屏和总线,存储器用于存储处理器中执行数据处理的程序代码;显示屏用于显示处理器的数据处理结果;总线,分别与存储器、处理器和显示屏连接,用于传输数据;其中,处理器,用于通过总线提取存储器中存储的包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动。
可选的,组件组中的视图组件包括:第一视图组件和至少一个第二视图组件,其中,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;至少一个第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
可选的,处理器,用于检测在显示区域是否通过总线接收到控制显示区域中选项图标左右滑动的控制指令;在检测到控制指令的情况下,通过总线获取显示位置发生偏移的选项图标的位置偏移参数,并将位置偏移参数作为第一视图组件的滑动参数。
在本发明实施例中,通过在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本申请的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
图1示出了一种用于实现同步移动页面中的组件的方法的移动终端的硬件结构框图;
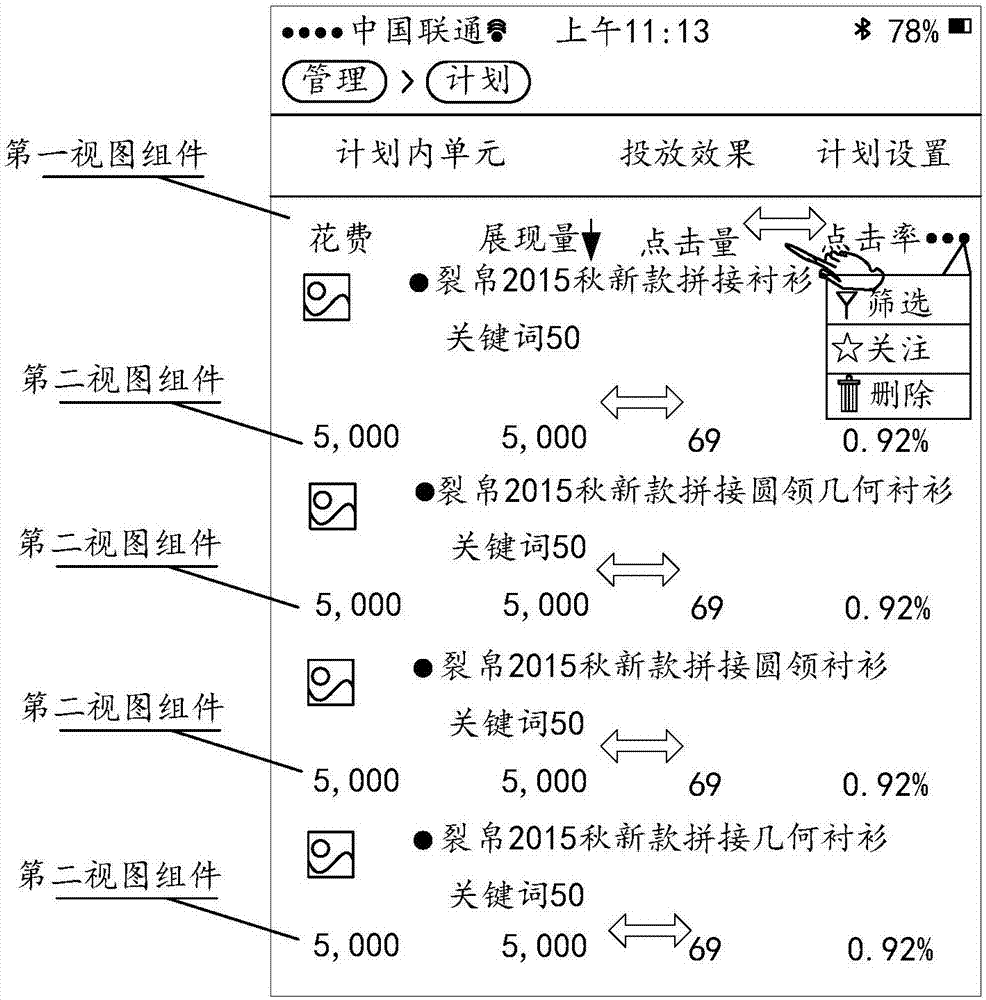
图2a是根据本发明实施例一提供的一种显示界面的示意图;
图2b是根据本发明实施例一提供的另一种显示界面的示意图;
图3是根据本发明实施例一提供的又一种显示界面的示意图;
图4是根据本发明实施例一提供的再一种显示界面的示意图;
图5是根据本发明实施例一提供的一种显示多数据的操作原理图;
图6是根据本发明实施例二的同步移动页面中的组件的方法的流程图;
图7是根据本发明实施例三的同步移动页面中的组件的方法的流程图;
图8是根据本发明实施例四的同步移动页面中的组件的方法的流程图;
图9是根据本发明实施例五的同步移动页面中的组件的装置的结构示意图;
图10是根据本发明实施例六的同步移动页面中的组件的装置的结构示意图;
图11是根据本发明实施例七的同步移动页面中的组件的装置的结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分的实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本发明保护的范围。
需要说明的是,本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
首先,在对本申请实施例进行描述的过程中出现的部分名词或术语适用于如下解释:
资源推荐平台:在本申请实施例提供的同步移动页面中的组件的方法中可以为用于广告推广的控制平台;
显示区域:基于上述资源推荐平台,本申请实施例中的显示区域为在移动终端中显示屏上的全部或部分显示范围,用于显示有多类参数的导航栏,其中,该导航栏中对应商品展示多个类别的推广参数(即,本申请实施例中的显示的选型图标),其中,推广参数可以包括但不限于:出价、展现量、点击量、点击率、花费、平均点击花费、收藏宝贝数等;
选项图标:基于上述的显示区域,本申请实施例中的选项图标可以为上述用于展示推广参数的图标或单元格。
显示装置:可以为移动终端,例如,智能手机、平板电脑、掌上商务或智能穿戴设备;
第一视图组件:在本申请实施例中用于控制选项图标沿同一方向移动;
第二视图组件:在本申请实施例中用于控制选项图标对应的数据沿同一方向与选项图标同步移动;
第一视图组件和第二视图组件为显示页面中具有相同类型中的相同类型为:第一视图组件与第二视图组件为控制选项图标以及选项图标对应的数据在同一方向同步移动,或,控制功能相同的行显示或列显示在同一方向移动,其中,同一方向包括:沿纵向方向上的上下滑动或沿水平方向上的左右滑动。
实施例1
根据本发明实施例,还提供了一种移动终端,需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
本申请实施例一所提供的方法实施例可以在移动终端、计算机终端或者类似的运算装置中执行。图1示出了一种用于实现同步移动页面中的组件的方法的移动终端的硬件结构框图。如图1所示,移动终端10可以包括一个或多个(图中采用102a、102b,……,102n来示出)处理器102(处理器102可以包括但不限于微处理器mcu或可编程逻辑器件fpga等的处理装置)、用于存储数据的存储器104、以及用于通信功能的传输模块106。除此以外,还可以包括:显示器、输入/输出接口(i/o接口)、通用串行总线(usb)端口(可以作为i/o接口的端口中的一个端口被包括)、网络接口、电源和/或相机。本领域普通技术人员可以理解,图1所示的结构仅为示意,其并不对上述电子装置的结构造成限定。例如,移动终端10还可包括比图1中所示更多或者更少的组件,或者具有与图1所示不同的配置。
应当注意到的是上述一个或多个处理器102和/或其他数据处理电路在本文中通常可以被称为“数据处理电路”。该数据处理电路可以全部或部分的体现为软件、硬件、固件或其他任意组合。此外,数据处理电路可为单个独立的处理模块,或全部或部分的结合到移动终端10中的其他元件中的任意一个内。如本申请实施例中所涉及到的,该数据处理电路作为一种处理器控制(例如与接口连接的可变电阻终端路径的选择)。
存储器104可用于存储应用软件的软件程序以及模块,如本发明实施例中的同步移动页面中的组件的方法对应的程序指令/数据存储装置,处理器102通过运行存储在存储器104内的软件程序以及模块,从而执行各种功能应用以及数据处理,即实现上述的应用程序的漏洞检测方法。存储器104可包括高速随机存储器,还可包括非易失性存储器,如一个或者多个磁性存储装置、闪存、或者其他非易失性固态存储器。在一些实例中,存储器104可进一步包括相对于处理器102远程设置的存储器,这些远程存储器可以通过网络连接至移动终端10。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
传输装置106用于经由一个网络接收或者发送数据。上述的网络具体实例可包括移动终端10的通信供应商提供的无线网络。在一个实例中,传输装置106包括一个网络适配器(networkinterfacecontroller,nic),其可通过基站与其他网络设备相连从而可与互联网进行通讯。在一个实例中,传输装置106可以为射频(radiofrequency,rf)模块,其用于通过无线方式与互联网进行通讯。
显示器可以例如触摸屏式的液晶显示器(lcd),该液晶显示器可使得用户能够与移动终端10的用户界面进行交互。
此处需要说明的是,在一些实施例中,上述图1所示的移动终端具有触摸显示器(也被称为“触摸屏”或“触摸显示屏”)。在一些实施例中,上述图1所示的移动终端具有图像用户界面(gui),用户可以通过触摸触敏表面上的手指接触和/或手势来与gui进行人机交互,此处的人机交互功能可选的包括如下交互:创建网页、绘图、文字处理、制作电子文档、游戏、视频会议、即时通信、收发电子邮件、通话界面、播放数字视频、播放数字音乐和/或网络浏览等、用于执行上述人机交互功能的可执行指令被配置/存储在一个或多个处理器可执行的计算机程序产品或可读存储介质中。
基于上述图1所示的移动终端10,在本申请实施例中,该移动终端包括:感应装置和显示装置,其中,
感应装置,用于检测显示装置上显示区域是否发生预定操作;
显示装置,与感应装置连接,用于如果检测到显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件;显示第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动;其中,第一视图组件和第二视图组件为显示页面中具有相同类型的组件。
由上可知,本申请实施例提供的移动终端可以包括:智能手机、平板电脑、智能穿戴设备或笔记本电脑等,在本申请实施例中移动终端以智能手机为例进行说明,本申请实施例中所显示的界面以广告推送管理平台界面为例,在智能手机端显示该广告推送管理平台界面时,通过检测当前界面是否接收到由于用户手指滑动触发的控制指令,在检测结果为是的情况下,将依据该控制指令将选中的当前界面中的选项图标以及对应的数据由当前显示位置同步移动至目标显示位置。
基于上述,本申请实施例提供的移动终端结合图2a至图5逐一针对移动终端如何依据获取的控制指令将显示区域上的选项图标以及对应的数据由当前显示位置同步移动至目标显示位置,从而达到用户能够依据自身需求,选取需要展示的参数,进而提升为广告投放策略提供可参考的价值,具体实现过程如下:
用户操作界面:
1.用户进入列表页:当手指触发到图2a或图2b中显示区域(即,显示屏的部分或全部)中的任一组件及其附近区域,例如,选项图标之间的间隔空白区域,或,如图2a或图2b中所示的显示屏中选项图标对应数据周围的空白区域,如图2a或图2b所示,在显示区域左右滑动时,该显示区域内数据统一左右滑动展现;点击数据右侧升降箭头,即可按照该字段进行相应的排序查看;
具体的,图2a是根据本发明实施例一提供的一种显示界面的示意图,如图2a所示,在移动终端的显示屏上,当采集到用户手指在显示区域时,并且检测到该用户的手指在左右滑动,移动终端将对显示区域的内容依据用户手指的左右滑动进行展示,若检测到用户手指对显示区域的升降箭头进行了点击,则移动终端显示的数据将依据点击选取的箭头由高到低,或由低到高的顺序展示数据。
例如:图2b是根据本发明实施例一提供的另一种显示界面的示意图,如图2b所示,当采集到用户手指在“花费、展现量、点击量和点击率”一栏中左右滑动时,对应“花费、展现量、点击量和点击率”的下方各个商品所展示的数据“5,000、5,000、69、0.92%”会依据“花费、展现量、点击量和点击率”对应的滑动,以达到假设图2b中在当前显示区域的最左边为“展现量”的时候,对应“展现量”的各个商品的展现量对应的数据均移动至当前显示区域的最左边。
2.当用户滑动数据字段到最右侧时,出现“自定义”(低频但必须的操作),点击自定义,出现(右)页面,用户可选择增删需要的数据字段。
具体的,图3是根据本发明实施例一提供的又一种显示界面的示意图,图4是根据本发明实施例一提供的再一种显示界面的示意图,如图3和图4所示,在图2a至图2b的基础上若依据手指的滑动将显示区域中的内容由左划至最右,则可以得到图3所示的最右端的自定义选项,移动终端通过采集用户手指的点击操作,获取“筛选”选项中的内容,即,图4所示的多个展现量,并且通过拖动每一行“拖动”选项中的操作图标,添加或删除“展现量”的个数,并且通过“拖动”可以对操作图标的展示顺序进行排序。
3.原理
流程控制如图5所示,图5是根据本发明实施例一提供的一种显示多数据的操作原理图,以下对其中流程做一些更深入的描述:
(1)分组:滑动组管理模块可以自动检测指定页面的视图及其子视图,根据其视图组件的类型找到其中支持相同方向(水平或者垂直)滑动的组件,并把他们归为一组;
具体的,结合图2a至图2b所示,在水平方向,滑动管理模块自动检测移动终端所显示的显示区域内的是否存在控制指令,将显示区域内同一行的选项图标设置为支持水平方向,该支持水平方向的选项图标对应有可滑动的视图组件;如图2a和图2b所示,上述位于每个选项图标对应的数据位于同一行,该数据所在的行对应有可滑动的视图组件,其中,可滑动的视图组件用于控制选项图标或数据滑动。
同理,在垂直方向,当各个选项图标位于一列时,对该各个选项图标所在列配置可滑动的视图组件,将各个选项图标对应的数据所在列配置可滑动的视图组件。
(2)同步初始状态:对于新加入组的视图组件,需要同步其滑动位置,使得和目前在组内的视图组件位置相同,在此过程中,需要在现有组中搜索任一视图,获取其当前滑动的位置偏移,并通过相关接口设置给新加入组的视图组件,使其活动相同的滑动位置;
具体的,基于图3和图4,在添加的新的视图组件时,为了保障每行数据都处于同一类别的所在列,假设,当添加“年货节预热推广d”对应的的数据时,为保障“年货节预热推广d”显示的数据与“年货节预热推广a”、“年货节预热推广b”和“年货节预热推广c”的数据对齐,此时获取任一年货节预热推广a、b、c的位置偏移,依据得到的位置偏移校正“年货节预热推广d”显示的数据,以使得,如图3所示,在“年货节预热推广d”显示数据时,仅显示平均点击花费和投入产出比对应的数据。
(3)保持同步:对于已经加入组的视图组件,滑动管理模块会注入滑动事件监听的钩子,当组内任一视图收到滑动事件后,滑动管理模块将拦截此事件,并复制事件对象,并以相同的参数分发给组内各个视图组件,各个视图组件收到相同的滑动事件后能够行为一致地处理手势滑动和惯性滑动效果,达到滑动的一致性;
具体的,这里为保证选项图标在移动的同时对应的数据能够同步进行移动,如图2a至图2b所示,若检测到图2a中任意显示区域内有滑动操作,对应的当前显示页面中每个显示区域中的显示内容均依据其中一该显示区域中的显示内容的移动而移动。
例如:假设手指在采集到用户手指在“花费、展现量、点击量和点击率”一栏中左右滑动时,对应“花费、展现量、点击量和点击率”的下方各个商品所展示的数据“5,000、5,000、69、0.92%”会依据“花费、展现量、点击量和点击率”对应的滑动,以达到假设图2b中在当前显示区域的最左边为“展现量”的时候,对应“展现量”的各个商品的展现量对应的数据均移动至当前显示区域的最左边,从而保持了移动终端显示界面上的一致性。
(4)组件分离:当组内某个视图组件不需要协同滑动时,可调用滑动管理模块相应接口,并从组内分离,分离后其滑动事件将按系统行为独立分发和处理。
具体的,如图5所示,当滑动管理模块检测不到当前显示区域内各个可滑动视图组件是否存在滑动时,滑动管理模块将分离各个可滑动视图组件与选项图标分离。
本申请实施例提供的移动终端利用无线特性,让用户在移动端尽可能地查看到更多数据,方便对比,排序,自定义,操作简单,低学习成本,满足用户一直以来对于更多数据展现的需求,且大大提升操作效率和用户体验。
需要说明的是上述图5所示的可滑动的视图组件即为本申请实施例中的视图组件,其中,以图2a至图4所示为例,以“花费、展现量、点击量和点击率”为第一视图组件,以“花费、展现量、点击量和点击率”对应的数据所在行为第二视图组件。
本发明实施例提供的移动终端中,通过在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,获取位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
实施例2
在上述实施例1的运行环境下,本申请提供了如图6所示的同步移动页面中的组件的方法。图6是根据本发明实施例二的同步移动页面中的组件的方法的流程图。
步骤s602,在显示屏中显示页面,其中,显示页面包括至少两个视图组件;
本申请上述步骤s602中,本申请实施例提供的同步移动页面中的组件的方法通过在显示屏中显示显示页面,其中,该显示页面中包括至少两个视图组件,其中,视图组件用于控制显示页面中位于同一行或同一列的选项图标依据预定操作进行滑动,以图2a为例,将“花费、展现量、点击量和点击率”以及“花费、展现量、点击量和点击率”对应得数据视为可以适用同一类视图组件的显示内容,其中,“花费、展现量、点击量和点击率”所在的显示位置视为第一显示行,该第一显示行由对应的视图组件控制,同理,“花费、展现量、点击量和点击率”对应的数据所在的显示位置视为第二显示行,该第二显示行同样由对应的视图组件控制。具体见步骤s604。
步骤s604,如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;
本申请上述步骤s604中,如果检测到显示页面中显示区域内发生预定操作,则获取该显示区域内的第一视图组件以及至少一个第二视图组件,基于步骤s602可知,第一视图组件与第二视图组件在显示页面中是具有相同类型的组件。
步骤s606,第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动。
基于步骤s604获取的第一视图组件和第二视图组件,本申请上述步骤s606中,第一视图组件将于至少一个第二视图组件依据预定操作确定的轨迹在显示页面同步移动,从而达到在多组数据同时现实的过程中,为了快捷有效的浏览数据,通过在滑动选项图标和对应数据达到同步,以使得提升了数据的浏览效率。
本发明实施例提供的同步移动页面中的组件的方法中,通过在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
可选的,预定操作包括如下至少之一:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
具体的,在本申请实施例提供的同步移动页面中的组件的方法中,预定操作可以为在显示页面中沿水平方向左右滑动,或,沿纵向方向上下滑动(即,实施例1中提到的垂直方向上的上下滑动)。
此外,本申请实施例提供的预定操作还可以包括:显示页面中的内容依据采集用户头部活动以及眼部活动,即,当采集到用户上下点头时,显示页面中的显示内容沿纵向方向上下滑动;当采集到用户左右摇头时,显示页面中的显示内容沿水平方向左右滑动;同理,眼部活动,当采集到用户眼球瞳仁上下移动时,显示页面中的显示内容沿纵向方向上下滑动;当采集到用户眼球瞳仁左右移动时,显示页面中的显示内容沿水平方向左右滑动;
这里本申请实施例提供的预定操作以采集用户手指滑动为例,以实现本申请实施例提供的同步移动页面中的组件的方法为准,具体不做限定。
进一步地,可选的,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
具体的,本申请实施例提供的同步移动页面中的组件的方法中包括两个场景:
场景一:第一视图组件用于控制第一显示行中各个选项图标的滑动,以及第二视图组件用于控制第二显示行中各个选项图标对应的数据的滑动,且在第一显示行多个选项图标位于同一行,以及在第二显示行多个选项图标对应的数据位于同一行,其中,每个选项图标对应的数据列对齐,即,上述提到的第一显示行与第二显示行平行,选项图标与对应的数据对齐;
场景二:第一视图组件用于控制第一显示列中各个选项图标的滑动,以及第二视图组件用于控制第二显示列中各个选项图标对应的数据的滑动,且在第一显示列多个选项图标位于同一列,以及在第二显示列多个选项图标对应的数据位于同一列,其中,每个选项图标对应的数据行对齐,即,上述提到的第一显示列与第二显示列平行,选项图标与对应的数据对齐。
可选的,步骤s602中在显示屏中显示页面包括:
step1,在多个选项图标位于同一行的情况下,多个选项图标在第一显示行显示,对应多个选项图标的数据在第二显示行显示,多个选项图标分别与对应的数据列对齐;或,
step1’,在多个选项图标位于同一列的情况下,多个选项图标在第一显示列显示,对应多个选项图标的数据在第二显示列显示,多个选项图标分别与对应的数据行对齐。
本申请上述步骤s602中的step1和step1’分别基于上述场景一和场景二提供了在移动终端的显示屏上如何显示页面,其中,
在step1中,如图2a所示,多个选项图标位于同一行,即,“花费、展现量、点击量和点击率”位于同一行,该“花费、展现量、点击量和点击率”所处的位置可以称为第一显示行,同理,“花费、展现量、点击量和点击率”对应的各项数据所在的位置可以称为第二显示行,其中,在当前的显示页面中第一显示行中的“花费、展现量、点击量和点击率”与第二显示行中的“花费、展现量、点击量和点击率”对应的数据列对齐;
同理,在step1’中,区别于横向显示,step1’中的“花费、展现量、点击量和点击率”纵向排布,对应的,“花费、展现量、点击量和点击率”的数据也纵向排布,其中,“花费、展现量、点击量和点击率”所处的位置可以称为第一显示列,“花费、展现量、点击量和点击率”对应的数据所处的位置称为第二显示列,且,“花费、展现量、点击量和点击率”与对应“花费、展现量、点击量和点击率”的数据行对齐。
可选的,步骤s606中第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在页面中同步移动包括:
step1,在预定操作为在沿水平方向上左右滑动的情况下,当第一视图组件依据左右滑动确定的轨迹左右移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行左右移动,其中,n为自然数。
基于上述步骤s602中的step1的场景,本申请上述步骤s606中的step1中,在预定操作为沿水平方向上左右滑动的情况下,在第一视图组件依据左右滑动确定的轨迹左右移动了n个位置参量时,对应的,为达到同步的效果,第二视图组件依据该n个位置参量进行左右移动。
具体的,如图2a和图2b所示,假设预定操作为向左滑动,在第一视图组件依据向左滑动移动了n个位置参量的情况下,第一视图组件所控制的第一显示行中“花费、展现量、点击量和点击率”分别向左移动了n个位置参量,这里n个位置参量将作为位置偏移,以使得第二视图组件依据该位置偏移同样移动n个位置参量。
可选的,步骤s606中第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在页面中同步移动包括:
step1’,在预定操作为在沿纵向方向上上下滑动的情况下,当第一视图组件依据上下滑动确定的轨迹上下移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行上下移动,其中,n为自然数。
基于上述步骤s602中的step1’的场景,本申请上述步骤s606中的step1’中,在预定操作为沿纵向方向上上下滑动的情况下,在第一视图组件依据上下滑动确定的轨迹左右移动了n个位置参量时,对应的,为达到同步的效果,第二视图组件依据该n个位置参量进行上下移动。
具体的,假设预定操作为向下滑动,在第一视图组件依据向下滑动移动了n个位置参量的情况下,第一视图组件所控制的第一显示行中“花费、展现量、点击量和点击率”分别向下移动了n个位置参量,这里n个位置参量将作为位置偏移,以使得第二视图组件依据该位置偏移同样移动n个位置参量。
可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:
步骤s608,在第一视图组件移动至按照预定操作确定的轨迹移动至待配置选项时,如果检测到对待配置选项执行触发操作,依据触发操作编辑待显示选项。
本申请上述步骤s608中,对应实施例1中的图3和图4,在第一视图组件移动至按照预定操作确定的轨迹待配置选项时,即,图3中的自定义选项时,如果检测到点击“自定义”选项的操作,则依据该操作编辑待显示选项,其中,编辑包括:增加、删除和/或排序。
进一步地,可选的,步骤s608中依据触发操作编辑待显示选项包括:
step1,通过勾选增加或删除待显示选项,和/或,拖动待显示选项排列每个待显示选项的显示顺序,得到编辑后的待显示选项。
具体的,基于上述步骤s608触发对待显示选项编辑,本申请上述步骤s608中,如图4所示,通过勾选增加或删除待显示选项,和/或,通过拖动每行显示的选项图标排列每个选项图标在第一显示行或第一显示列的显示顺序,同样,对应该选项图标的数据也将依据选项图标的位置执行列对齐或行对齐。
可选的,在step1中得到编辑后的待显示选项之后,本申请实施例提供的同步移动页面中的组件的方法还包括:
step2,显示编辑后的待显示选项,并将待显示选项的数据与当前显示的选项图标显示数据保持位置同步。
基于上述步骤step1对待显示选项的编辑,本申请上述step2中,按照排序显示编辑后的选项图标,并依据当前显示的选项图标的显示位置,将该待显示选项的数据与当前显示的选项图标显示数据保持位置同步。
实施例3
在上述实施例1的运行环境下,本申请提供了如图7所示的同步移动页面中的组件的方法。图7是根据本发明实施例三的同步移动页面中的组件的方法的流程图。
步骤s702,当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;
本申请上述步骤s702,区别于实施例2在显示页面上的叙述,本申请实施例中基于技术实现进行阐述,其中,在移动终端运行过程中将会对触摸屏进行“监听”,当触摸屏中的显示区域内感应到滑动事件时,即,上下滑动或左右滑动;移动终端将获取该显示区域内第一视图组件以及第二视图组件,其中,第一视图组件以及第二视图组件同为控制所辖显示范围内左右滑动或上下滑动的控件。
步骤s704,使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动。
基于上述步骤s702获取的第一视图组件和第二视图组件,本申请上述步骤s704中,使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动,即,当滑动事件为沿水平方向左右滑动时,第一视图组件和至少一个第二视图组件在页面中沿水平方向左右同步移动。
本发明实施例提供的同步移动页面中的组件的方法中,通过当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
可选的,通过如下任意一种操作触发滑动事件:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
进一步地,可选的,步骤s704中使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动包括:
step1,在通过任意一种操作触发滑动事件为在沿水平方向上左右滑动的情况下,确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在水平方向上的位置偏移;
本申请上述步骤step1中,仍旧以实施例2中的场景一为例进行说明,在通过任意一种操作触发滑动事件为在沿水平方向上左右滑动的情况下,获取向左或向右滑动时第一视图组件以及至少一个第二视图组件中任意一个视图组件在水平方向上的位置偏移,即,假设如图2a所示,将“花费、展现量、点击量和点击率”向左滑动,则第一视图组件将依据向左滑动时移动的位置参量控制“花费、展现量、点击量和点击率”向左滑动,其中,该位置参量即为位置偏移。
step2,依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;
基于step1获取的位置偏移,本申请上述步骤step2中,在得到位置偏移后,第一视图组件和至少一个第二视图组件均依据该位置偏移矫正各自所辖显示范围内各个显示内容的位置参数,假设位置偏移是n,第一视图组件将对“花费、展现量、点击量和点击率”的位置参数依据位置偏移n进行校正,假设向左移动的校正设为减“-”,向右移动的校正设为加“+”,则向左则为对“花费、展现量、点击量和点击率”的位置参数逐个进行减n的操作,从而得到校正后的位置参数;
同理,至少一个第二视图组件上的显示内容,假设至少一个第二视图组件所限显示范围内的显示内容为“花费、展现量、点击量和点击率”对应的数据,在位置偏移为n的情况下,对“花费、展现量、点击量和点击率”对应的数据的位置参数逐个进行减n的操作,从而得到校正后的位置参数。
step3,依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
基于step2校正的位置参数,本申请上述step3中,第一视图组件和至少一个第二视图组件依据校正后的位置参数控制“花费、展现量、点击量和点击率”以及“花费、展现量、点击量和点击率”对应的数据向左进行移动。
可选的,步骤s704中使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动包括:
step1’,在通过任意一种操作触发滑动事件为在沿纵向方向上上下滑动的情况下,确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在纵向方向上的位置偏移;
step2’,依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;
step3’,依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
具体的,结合上述step1’至step3’,同理,区别于上述步骤s704中的step1至step3的沿水平方向的左右滑动,步骤s704中的step1’至step3’提供了沿纵向方向上上下滑动情况下,使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动的过程,具体如下:
step1’,在通过任意一种操作触发滑动事件为在沿纵向方向上上下滑动的情况下,确定滑动事件所涉及的向上或向下滑动时第一视图组件以及至少一个第二视图组件中任意一个视图组件在纵向方向上的位置偏移,即,将“花费、展现量、点击量和点击率”向下滑动,则第一视图组件将依据向下滑动时移动的位置参量控制“花费、展现量、点击量和点击率”向下滑动,其中,该位置参量即为位置偏移。
step2’,在得到位置偏移后,第一视图组件和至少一个第二视图组件均依据该位置偏移矫正各自所辖显示范围内各个显示内容的位置参数,假设位置偏移是n,第一视图组件将对“花费、展现量、点击量和点击率”的位置参数依据位置偏移n进行校正,假设向上移动的校正设为减“-”,向下移动的校正设为加“+”,则向上则为对“花费、展现量、点击量和点击率”的位置参数逐个进行减n的操作,从而得到校正后的位置参数;
同理,至少一个第二视图组件上的显示内容,假设至少一个第二视图组件所限显示范围内的显示内容为“花费、展现量、点击量和点击率”对应的数据,在位置偏移为n的情况下,对“花费、展现量、点击量和点击率”对应的数据的位置参数逐个进行减n的操作,从而得到校正后的位置参数。
step3’,第一视图组件和至少一个第二视图组件依据校正后的位置参数控制“花费、展现量、点击量和点击率”以及“花费、展现量、点击量和点击率”对应的数据向下进行移动。
可选的,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
进一步地,可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:
步骤s706,在显示区域感应到的滑动事件为移动至第一视图组件中的待配置选项图标位置的情况下,确定滑动事件所涉及的触发待配置选项图标的触发操作指令;
步骤s708,依据触发操作指令编辑待显示选项;
步骤s710,将编辑后的待显示选项添加至第一视图组件中,并将待显示选项对应的数据添加至至少一个第二视图组件中;
步骤s712,依据当前第一视图组件中的位置偏移配置待显示选项的位置参数,并依据至少一个第二视图组件中的位置偏移配置待显示选项对应数据的位置参数,其中,第一视图组件中的位置偏移与至少一个第二视图组件中的位置偏移的值相同。
具体的,上述步骤s706至步骤s712对应实施例1中的图3和图4对的内容,在添加一个新的选项图标时,为达到与当前其他选项图标的同步,需要将编辑好的待显示选项依据当前第一视图组件中的位置偏移配置待显示选项的位置参数,并依据至少一个第二视图组件中的位置偏移配置待显示选项对应数据的位置参数。
实施例4
在上述实施例1的运行环境下,本申请提供了如图8所示的同步移动页面中的组件的方法。图8是根据本发明实施例四的同步移动页面中的组件的方法的流程图。
步骤s802,提取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;
步骤s804,如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;
步骤s806,将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动。
在实施例1的运行环境下,基于实施例2和实施例3,实施例4以具体实现方式描述本申请实施例提供的同步移动页面中的组件的方法。
本发明实施例提供的同步移动页面中的组件的方法中,通过获取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
可选的,组件组中的视图组件包括:第一视图组件和至少一个第二视图组件,其中,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;至少一个第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
进一步地,可选的,步骤s804中如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件包括:
step1,检测在显示区域是否接收到控制显示区域中选项图标左右滑动的控制指令;
step2,在检测到控制指令的情况下,获取显示位置发生偏移的选项图标的位置偏移参数,并将位置偏移参数作为第一视图组件的滑动参数。
可选的,步骤s806中将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动包括:
step1,至少一个第二视图组件依据滑动参数提取每个选项图标对应的位置偏移;
step2,依据位置偏移分别配置与每个选项图标对应的数据的位置参数;
step3,依据配置后的位置参数显示移动后的选项图标和对应的数据。
进一步地,可选的,在步骤s804中step1中的检测在显示区域是否接收到控制显示区域中选项图标左右滑动的控制指令之前,本申请实施例提供的同步移动页面中的组件的方法还包括:
step1’,对显示区域中每个选项图标以及每个选项图标对应的数据进行分组;
step2’,将位于同一行显示的每个选项图标分配至第一视图组件,其中,第一视图组件位于第一显示行;
step3’,将位于同一行显示的每个选项图标对应的数据分配至第二视图组件,其中,第二视图组件位于第二显示行;
step4’,第一显示行的每个选项图标分别与位于第二显示行对应数据列对齐。
可选的,步骤s804中step2中的提取显示位置发生偏移的选项图标的位置偏移参数包括:
步骤a,提取选项图标的当前显示位置的位置参数,以及依据控制指令由当前显示位置移动至目标显示位置的位置参数;
步骤b,将目标显示位置的位置参数与当前显示位置的位置参数进行计算,得到位置偏移参数n。
进一步地,可选的,步骤s606中的step2中依据位置偏移分别配置与每个选项图标对应的数据的位置参数包括:
通过位置偏移参数n将第二显示行中与选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}进行校正,得到校正后的每个数据的位置参数{[(x1±n),y1],([(x2±n),y2],…,[(xn±n),yn]};
其中,每个选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}为二维坐标参数。
具体的,本申请实施例引入二维坐标概念,将显示页面上每个选项图标和每个选项图标对应的数据具体化至二维坐标中,在沿水平方向上左右滑动的情况下,设定向左滑动为减“-”,向右滑动为加“+”,以此在得到位置偏移n的情况下,若向左滑动则对每个选项图标的横坐标x-n,以及对应每个选项图标的数据的横坐标x-n。
可选的,在步骤s804中的step1中检测在显示区域是否接收到控制显示区域中选项图标左右滑动的控制指令之前,本申请实施例提供的同步移动页面中的组件的方法还包括:
对显示区域中每个选项图标以及每个选项图标对应的数据进行分组;
将位于同一列显示的每个选项图标分配至第一视图组件,其中,第一视图组件位于第一显示列;
将位于同一列显示的每个选项图标对应的数据分配至第二视图组件,其中,第二视图组件位于第二显示列;
第一显示列的每个选项图标分别与位于第二显示列对应数据行对齐。
进一步地,可选的,步骤s804中step2中步骤a中的提取显示位置发生偏移的选项图标的位置偏移参数包括:
提取选项图标的当前显示位置的位置参数,以及依据控制指令由当前显示位置移动至目标显示位置的位置参数;
将目标显示位置的位置参数与当前显示位置的位置参数进行计算,得到位置偏移参数n。
可选的,依据位置偏移分别配置与每个选项图标对应的数据的位置参数包括:
通过位置偏移参数n将第二显示列中与选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}进行校正,得到校正后的每个数据的位置参数{[x1,(y1±n)],([x2,(y2±n)],…,[xn,(yn±n)]};
其中,每个选项图标对应的数据的位置参数{(x1,y1),(x2,y2),…,(xn,yn)}为二维坐标参数。
同理在沿纵向方向上上下滑动时,设定向上滑动为减“-”,向下滑动为加“+”,因此在二维坐标的基础上第一显示列和第二显示列可以通过第一视图组件和第二视图组件控制选项图标及对应的数据依据位置偏移进行移动,即,在得到位置偏移为n的情况下,向上滑动,则设定对每个选项图标的纵坐标y-n,同样,对每个选项图标对应的数据的纵坐标y-n,以使得达到同步移动。
可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:
当检测到控制指令触发在第一视图组件中的待配置选项图标时,判断控制指令是否为配置操作对应的指令;
在判断结果为是的情况下,依据控制指令编辑待配置选项图标中的子选项,其中,编辑包括:排序、增加或删除。
进一步地,可选的,依据控制指令编辑待配置选项图标中的子选项包括:
依据控制指令编辑子选项位于第一视图组件中的显示顺序以及子选项的显示个数;
将编辑后的子选项添加至第一视图组件,并将子选项对应的数据添加至第二视图组件。
可选的,将编辑后的子选项添加至第一视图组件,并将子选项对应的数据添加至第二视图组件包括:
提取当前第一视图组件中任一选项图标的位置参数以及选项图标对应数据位于第二视图组件中的位置参数;
依据选项图标在第一视图组件中的位置参数配置子选项的位置参数;
依据选项图标对应数据在第二视图组件中的位置参数配置子选项对应数据的位置参数。
可选的,本申请实施例提供的同步移动页面中的组件的方法还包括:
检测控制指令是否为锁定显示区域中各个选项图标的滑动功能;
在检测结果为是的情况下,锁定各个选项图标所属的第一视图组件。
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到根据上述实施例的同步移动页面中的组件的方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
实施例5
根据本发明实施例,还提供了一种用于实施实施例2中方法的装置实施例,本申请上述实施例所提供的装置可以在移动终端上运行。
图9是根据本发明实施例五的同步移动页面中的组件的装置的结构示意图。
如图9所示,同步移动页面中的组件的装置,包括:显示模块92、获取模块94和控制模块96。
其中,显示模块92,用于在显示屏中显示页面,其中,显示页面包括至少两个视图组件;获取模块94,用于如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;控制模块96,用于第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动。
此处需要说明的是,上述显示模块92、获取模块94和控制模块96对应于实施例二中的步骤s602至步骤s606,三个模块与对应的步骤所实现的示例和应用场景相同,但不限于上述实施例二所公开的内容。需要说明的是,上述模块作为装置的一部分可以运行在实施例二提供的移动终端中,可以通过软件实现,也可以通过硬件实现。
本发明实施例提供的同步移动页面中的组件的装置中,通过在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
实施例6
根据本发明实施例,还提供了一种用于实施实施例3中方法的装置实施例,本申请上述实施例所提供的装置可以在移动终端上运行。
图10是根据本发明实施例六的同步移动页面中的组件的装置的结构示意图。
如图10所示,同步移动页面中的组件的装置,包括:获取模块1002和控制模块1004。
其中,获取模块1002,用于当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;控制模块1004,用于使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动。
此处需要说明的是,上述获取模块1002和控制模块1004对应于实施例三中的步骤s702和步骤s706,两个模块与对应的步骤所实现的示例和应用场景相同,但不限于上述实施例三所公开的内容。需要说明的是,上述模块作为装置的一部分可以运行在实施例三提供的移动终端中,可以通过软件实现,也可以通过硬件实现。
本发明实施例提供的同步移动页面中的组件的装置中,通过当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
实施例7
根据本发明实施例,还提供了一种用于实施实施例4中方法的装置实施例,本申请上述实施例所提供的装置可以在移动终端上运行。
图11是根据本发明实施例七的同步移动页面中的组件的装置的结构示意图。
如图11所示,同步移动页面中的组件的装置,包括:获取模块1102、拦截模块1104和控制模块1106。
其中,获取模块1102,用于提取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;拦截模块1104,用于如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;控制模块1106,用于将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动。
此处需要说明的是,上述获取模块1102、拦截模块1104和控制模块1106对应于实施例四中的步骤s802至步骤s806,三个模块与对应的步骤所实现的示例和应用场景相同,但不限于上述实施例四所公开的内容。需要说明的是,上述模块作为装置的一部分可以运行在实施例四提供的移动终端中,可以通过软件实现,也可以通过硬件实现。
本发明实施例提供的同步移动页面中的组件的装置中,通过提取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
实施例8
根据本发明实施例,还提供了一种用于实施实施例2中方法的实体装置实施例,本申请上述实施例所提供的装置可以在移动终端上运行。
该同步移动页面中的组件的装置,包括:存储器、处理器、显示屏和总线,存储器用于存储处理器中执行数据处理的程序代码;显示屏用于显示处理器的数据处理结果;总线,分别与存储器、处理器和显示屏连接,用于传输数据;其中,
显示屏,用于显示页面,其中,显示页面包括至少两个视图组件;处理器,用于如果检测到显示页面中的显示区域内发生预定操作,通过存储器中存储的视图组件确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件;并控制第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹通过显示屏在显示页面中同步移动;其中,第一视图组件和第二视图组件为页面中具有相同类型的组件。
本发明实施例提供的同步移动页面中的组件的装置中,通过在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
可选的,预定操作包括如下至少之一:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
可选的,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
进一步地,可选的,显示屏,用于在多个选项图标位于同一行的情况下,多个选项图标在第一显示行显示,对应多个选项图标的数据在第二显示行显示,多个选项图标分别与对应的数据列对齐;或,在多个选项图标位于同一列的情况下,多个选项图标在第一显示列显示,对应多个选项图标的数据在第二显示列显示,多个选项图标分别与对应的数据行对齐。
可选的,处理器,用于在预定操作为在沿水平方向上左右滑动的情况下,当第一视图组件依据左右滑动确定的轨迹左右移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行左右移动,其中,n为自然数。
可选的,处理器,用于在预定操作为在沿纵向方向上上下滑动的情况下,当第一视图组件依据上下滑动确定的轨迹上下移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行上下移动,其中,n为自然数。
实施例9
根据本发明实施例,还提供了一种用于实施实施例3中方法的实体装置实施例,本申请上述实施例所提供的装置可以在移动终端上运行。
该同步移动页面中的组件的装置,包括:存储器、处理器、显示屏和总线,存储器用于存储处理器中执行数据处理的程序代码;显示屏用于显示处理器的数据处理结果;总线,分别与存储器、处理器和显示屏连接,用于传输数据;其中,
处理器,用于当触摸屏中的显示区域内感应到滑动事件时,通过存储器中存储的视图组件确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件;通过总线使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动;其中,第一视图组件和第二视图组件为页面中具有相同类型的组件。
本发明实施例提供的同步移动页面中的组件的装置中,通过当触摸屏中的显示区域内感应到滑动事件时,确定滑动事件所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;使用滑动事件控制第一视图组件和至少一个第二视图组件沿相同的轨迹在页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
可选的,通过如下任意一种操作触发滑动事件:在沿水平方向上左右滑动、沿纵向方向上上下滑动。
可选的,处理器,用于在通过任意一种操作触发滑动事件为在沿水平方向上左右滑动的情况下,通过存储器中存储的视图组件确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在水平方向上的位置偏移;并依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
可选的,处理器,用于在通过任意一种操作触发滑动事件为在沿纵向方向上上下滑动的情况下,确定滑动事件所涉及的第一视图组件和至少一个第二视图组件中任意一个视图组件在纵向方向上的位置偏移;依据位置偏移校正第一视图组件和至少一个第二视图组件的位置参数;依据校正后的位置参数控制第一视图组件和至少一个第二视图组件由触发滑动事件时的显示位置移动至位置参数对应的目标显示位置。
实施例10
根据本发明实施例,还提供了一种用于实施实施例4中方法的实体装置实施例,本申请上述实施例所提供的装置可以在移动终端上运行。
该同步移动页面中的组件的装置,包括:存储器、处理器、显示屏和总线,存储器用于存储处理器中执行数据处理的程序代码;显示屏用于显示处理器的数据处理结果;总线,分别与存储器、处理器和显示屏连接,用于传输数据;其中,
处理器,用于通过总线提取存储器中存储的包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动。
本发明实施例提供的同步移动页面中的组件的装置中,通过提取包含了至少二个相同类型的视图组件的组件组,其中,组件组中的视图组件显示在同一页面的不同显示区域内;如果组件组中的任意一个视图组件所处的显示区域内检测到滑动事件,拦截滑动事件;将拦截到的滑动事件的对象分发至组件组中的其他视图组件,使得组件组中包含的所有视图组件沿相同的轨迹在页面中同步移动,达到了依据检测到控制指令对选取的选项图标由当前显示位置移动至目标显示位置的目的,从而实现了有目的的查询该选项图标对应的参数,提升为广告投放策略提供可参考的价值的技术效果,进而解决了由于相关技术中列表参数过多,导致为广告投放策略提供可参考价值低的技术问题。
可选的,组件组中的视图组件包括:第一视图组件和至少一个第二视图组件,其中,第一视图组件为控制处于同一行或同一列的多个选项图标滑动的控件;至少一个第二视图组件为控制多个选项图标对应的数据滑动的控件;其中,多个选项图标位于第一显示行或第一显示列,多个选项图标对应的数据位于第二显示行或第二显示列,第一显示行与第二显示行平行,第一显示列与第二显示列平行。
可选的,处理器,用于检测在显示区域是否通过总线接收到控制显示区域中选项图标左右滑动的控制指令;在检测到控制指令的情况下,通过总线获取显示位置发生偏移的选项图标的位置偏移参数,并将位置偏移参数作为第一视图组件的滑动参数。
实施例11
本发明的实施例还提供了一种存储介质。可选地,在本实施例中,上述存储介质可以用于保存上述实施例一所提供的同步移动页面中的组件的方法所执行的程序代码。
可选地,在本实施例中,上述存储介质可以位于计算机网络中计算机终端群中的任意一个计算机终端中,或者位于移动终端群中的任意一个移动终端中。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:在显示屏中显示页面,其中,显示页面包括至少两个视图组件;如果检测到显示页面中的显示区域内发生预定操作,确定预定操作所涉及的位于显示区域内的第一视图组件以及至少一个第二视图组件,其中,第一视图组件和第二视图组件为页面中具有相同类型的组件;第一视图组件和至少一个第二视图组件按照预定操作确定的轨迹在显示页面中同步移动。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:在多个选项图标位于同一行的情况下,多个选项图标在第一显示行显示,对应多个选项图标的数据在第二显示行显示,多个选项图标分别与对应的数据列对齐;或,在多个选项图标位于同一列的情况下,多个选项图标在第一显示列显示,对应多个选项图标的数据在第二显示列显示,多个选项图标分别与对应的数据行对齐。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:在预定操作为在沿水平方向上左右滑动的情况下,当第一视图组件依据左右滑动确定的轨迹左右移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行左右移动,其中,n为自然数。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:在预定操作为在沿纵向方向上上下滑动的情况下,当第一视图组件依据上下滑动确定的轨迹上下移动了n个位置参量时,第二视图组件依据第一视图组件移动的n个位置参量进行上下移动,其中,n为自然数。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:在第一视图组件移动至按照预定操作确定的轨迹移动至待配置选项时,如果检测到对待配置选项执行触发操作,依据触发操作编辑待显示选项。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:通过勾选增加或删除待显示选项,和/或,拖动待显示选项排列每个待显示选项的显示顺序,得到编辑后的待显示选项。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:显示选项图标包括:在检测到移动指令和选取指令的情况下,将导航区域中位于同一行的选项图标由当前显示位置移动至对应的目标位置,触发选项图标。
可选地,在本实施例中,存储介质被设置为存储用于执行以下步骤的程序代码:显示编辑后的待显示选项,并将待显示选项的数据与当前显示的选项图标显示数据保持位置同步。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
在本发明的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!