用户界面元素的动画的制作方法

本申请要求2016年4月26日提交的申请号为15/139,259、题为“animationofuserinterfaceelements”的美国专利申请的优先权,其全部内容通过引用合并于此。
背景技术:
计算机用户界面采用各种用户界面元素。一些用户界面可以包括被布置在网格中的用户界面元素。例如,图标可以被布置在行和列的网格中。在另一示例中,照片缩略图可以被布置在网格中。不同的软件应用程序可以允许用户添加、删除或重新布置被布置在网格中的用户界面元素。
本文提供的背景描述是为了总体上呈现本公开的环境。达到本背景部分中描述的程度的目前被指名的发明人的工作,以及在提交时可能不适合作为现有技术的描述的各方面,既不明确地也不隐含地被承认为相对于本公开的现有技术。
技术实现要素:
本申请的实施方式涉及生成和显示用户界面元素的动画。在一些实施方式中,一种计算机实施的方法包括接收用户输入,该用户输入指示关于网格的特定用户界面元素的操纵,该网格包括布置在显示区域中的多个用户界面元素;基于用户输入,至少识别将要被更新的网格的第一行和第二行。方法包括生成动画以更新网格,其中该动画包括网格的第二行的更新,和一个或多个转变,该转变包含以下中的至少一个:第一用户界面元素沿第一方向从第一行向显示区域外部的转变,和第二用户界面元素沿第二方向从显示区域外部进入第一行的转变,其中第二方向不同于第一方向。方法使得动画被显示。
描述了方法的各种实施方式和示例。例如,特定用户界面元素可以被包括在网格中,并且接收用户输入可以包括接收从网格移除特定用户界面元素的指示。例如,特定用户界面元素可以在第一行中,并且接收的用户输入可以是从网格移除特定用户界面元素,生成动画可以进一步包括从网格的第一行移除特定用户界面元素。在一些实施方式中,特定用户界面元素可以来自网格的与第一行不同的行,并且接收用户输入可以包括接收将特定用户界面元素移动至网格的第一行的指示。在一些实施方式中,特定用户界面元素不是网格的一部分,并且接收用户输入可以包括接收将特定用户界面元素插入至网格中的指示。例如,指示可以是将特定用户界面元素插入至第一行中。
生成动画可以进一步包括基于第一用户界面元素和/或第二用户界面元素的大小来调整第一行的尺寸。方法可以进一步包含确定显示区域的显示方向;并且基于显示方向,选择第一方向和第二方向中的至少一个。例如,显示方向可以是从左到右的方向,第一方向可以是从左到右的方向,并且第二方向可以是从右到左的方向。在一些实施方式中,第一行和第二行可以在网格中相邻,并且网格的第二行的更新可以包括第一用户界面元素沿第一方向从显示区域外部进入第二行的转变,和/或第二用户界面元素沿第二方向从第二行向显示区域外部的转变。在一些实施方式中,网格的第二行的更新进一步包括将第二行中的一个或多个用户界面元素交错淡变为网格的一个或多个其他用户界面元素,而不显示其他用户元素穿越网格的位置的运动。方法可以进一步包括识别网格的第三行用于更新,其中生成动画包括网格的第三行的更新。在一些示例中,网格表示相册的至少一部分,并且网格中的多个用户界面元素是图像或图像缩略图,其中用户输入指令将特定用户界面元素添加到相册中或从相册移除。
在一些实施方式中,计算机可读介质可以具有存储在其上的软件指令,该软件指令在由处理器运时使得所述处理器执行操作。操作包括接收用户输入,该用户输入指示关于网格的特定用户界面元素的操纵,该网格包括布置在显示区域中的多个用户界面元素,并且基于用户输入,至少识别将要被更新的网格的第一行和第二行。操作包括生成动画以更新网格,其中该动画包含一个或多个转变,该转变包含以下中的一个:第一用户界面元素沿第一方向从第一行向显示区域外部的转变,其随后是第一用户界面元素沿着第一方向从显示区域外部向第二行的转变;和第二用户界面元素沿第二方向从显示区域外部进入第一行的转变,其随后是第二用户界面元素沿第二方向从显示区域外部进入第一行的转变,其中第二方向不同于第一方向。操作包括使得动画被显示。
在计算机可读介质的各种实施方式中,特定用户界面元素可以包括在网格中,其中接收用户输入的操作包括接收从第一行移除特定用户界面元素的指示,并且一个或多个转变包括第二用户界面元素的转变。在一些实施方式中,特定用户界面元素不是网格的一部分,其中接收用户输入的操作包括接收将特定用户界面元素插入至第一行中的指示,并且一个或多个转变包括第一用户界面元素的转变。
在一些实施方式中,系统包括存储设备和至少一个处理器,该处理器被配置为访问存储设备并且被配置为执行包括以下的操作:接收用户输入,该用户输入指示特定用户界面元素的操纵,并且基于用户输入,至少识别将要基于特定用户界面元素的操纵而被更新的网格的第一行和第二行,其中网格包含布置在显示区域中的多个用户界面元素。操作包括生成动画以更新网格。动画包括网格的第二行的更新,和一个或多个转变,该转变包括以下中的至少一个:第一用户界面元素沿第一方向从第一行向显示区域外部的转变,以及第二用户界面元素沿第二方向从显示区域外部进入第一行的转变,其中第二方向与所述第一方向相反。操作包括使得动画被显示。
描述了系统的各种实施方式和示例。例如,操纵可以包括以下中的一个:将特定用户界面元素插入至网格中,将特定用户界面元素从网格移除,和将特定用户界面元素从网格中的第一位置移动到网格中的第二位置。第一行和第二行可以在网格中相邻,并且包括网格的第二行的更新的操作可以包括以下中的至少一个:第一用户界面元素沿第一方向从显示区域外部进入第二行的转变,和第二用户界面元素沿第二方向从第二行向显示区域外部的转变。包括网格的第二行的更新的操作可以进一步包括将第二行中的一个或多个用户界面元素交错淡变为网格的一个或多个其他用户界面元素,而不显示其他用户元素穿越网格的位置的运动。
附图说明
图1a-1d是根据一些实施方式的具有布置在网格中的用户界面元素的示例用户界面的图示;
图2是示出根据一些实施方式的生成指示用户界面元素的移除的动画的示例方法的流程图;
图3a-3e是根据一些实施方式生成的示例动画中的阶段的图示;
图4a-4d是根据一些实施方式生成的示例动画中的阶段的图示;
图5是示出根据一些实施方式的生成指示用户界面元素的插入的动画的示例方法的流程图;
图6a-6d是根据一些实施方式生成的示例动画中的阶段的图示;
图7a-7d是根据一些实施方式生成的示例动画中的阶段的图示;
图8是示出根据一些实施方式的在具有布置在网格中的用户界面元素的用户界面中提供动画的示例方法的流程图;以及
图9是可以用于本文描述的一个或多个实施方式的示例设备的框图。
具体实施方式
本文描述的一个或多个实施方式涉及生成和显示用户界面元素的动画的技术。在一些实施方式中,系统可以接收指示关于网格的特定用户界面元素的操纵的用户输入。网格包括布置在显示区域中的多个用户界面元素,例如,多行诸如图像、图标等的界面元素的网格。例如,用户操纵可以是将特定的界面元素插入到网格中,从网格移除特定的界面元素,将特定的界面元素从网格中的第一位置移动到网格中的第二位置,或者这些中的两个或更多个的组合。多个特定的界面元素也可以被操纵。系统可以生成动画和/或使动画显示,该动画更新元素的网格,并且基于用户的操纵来显示用户界面元素的转变(transitions)。
转变可以包括第一用户界面元素从网格的第一行沿着第一方向到网格的显示区域外部的转变,和/或第二用户界面元素从显示区域外部沿着第二方向进入第一行的转变。例如,如果在第一行中一个界面元素从网格中被移除,则可以移动位于被移除元素之后并且与被移除元素处于同一行的元素,以填充被移除元素的空位置。此外,下一行(例如,第一行下方)中的下一个界面元素可以被移动到显示区域外部并且从显示区域外部被移动到第一行中,由此转移到第一行。类似的处理可以以相反的方式被执行用于将界面元素添加到第一行,例如,将边缘界面元素转移到下一行中。例如,这允许界面元素在更短距离上移入和移出网格边缘,而不是穿越(across)网格移动更大的距离。
附加特征包括移动位于被操纵行之后的网格的附加行中的界面元素,包括对网格的边缘位置处的一个或多个元素的类似的转变。一些实施方式可以将一个或多个用户界面元素交错淡变(cross-fade)为网格的一个或多个其他用户界面元素,而不显示其他用户元素的穿越网格位置的单独运动,由此进一步减少移动较大距离的元素的混乱动画。界面元素的单独的被动画化(animated)的移动可以在速度上进行调整,以便移动的开始和结束时间对于被移动的用户界面元素而言大致相同,而不管被移动的距离如何。一些实施方式可以提供不同大小的用户界面元素,并且,例如,可以基于从显示区域外部被移动到行中的界面元素的大小来调整元素的行的尺寸。
本文描述的特征允许在显示的网格中的用户界面元素被动画化以指示基于用户操纵的位置上的改变,而不会使用户混乱。用户界面动画提供给用户响应于用户输入而执行的动作的即时视觉反馈。然而,元素的复杂移动对于用户来说可能并不容易理解。所描述的技术可以生成可向用户提供视觉反馈的简单的动画。进一步,本公开的技术对于用户来说也可以直观地易于理解。例如,可以使用清楚地示出对界面元素的网格进行的改变的动画来将用户界面元素移动到网格中的新位置,而不用混乱地显示移动用户界面元素在网格中从初始位置到最终位置的直接的、通常重叠的移动的动画。当多个界面元素由于用户输入而被动画化时,基于所描述的技术的用户操纵的结果清晰度被进一步增强。因此,用户界面和网格界面元素的操纵的清晰度被增加,允许用户对这些元素更有效地操纵。
本文描述的特征可以允许系统使用相对低的计算资源显示对元素的网格的用户操纵的结果,例如,通过使界面元素的特定的被动画化的移动清晰、减少和/或避免界面元素的特定的被动画化的移动。进一步,根据一个或多个所描述的特征的动画可以快速且清楚地提供结果,而不用显著的时间需求来显示动画。所描述的技术可以允许减少由用户输入引起的用户对元素网格的人工审查。因此,一个或多个所描述的实施方式的技术效果是用户界面元素的操纵和显示在计算时间和为获得结果而花费的资源方面减少。例如,所描述的特征的技术效果是减少了用户界面元素的操纵和显示用所需的系统处理资源的消耗问题,该系统处理资源可以被系统另外用来使用户元素动画化和/或向用户提供元素的网格已经以期望的方式被操纵的清晰性和确认。
本文讨论的系统和方法不需要收集或使用用户个人信息。在本文讨论的某些实施方式可以收集或使用关于用户的个人信息(例如,用户数据、关于用户的社交网络的信息、用户的定位、用户的生物计量信息、用户的活动和人口统计信息)的情况下,用户被提供有一个或多个机会以控制是否收集信息、是否存储个人信息、是否使用个人信息、以及如何收集、存储和使用关于用户的信息。也就是说,本文讨论的系统和方法仅在接收到来自相关用户的对这样做的明确授权时才收集、存储和/或使用用户个人信息。例如,用户被提供有对程序或特征是否收集关于该特定用户或与程序或特征相关的其他用户的用户信息的控制。对于个人信息将被收集的每个用户呈现一个或多个选项,以允许对与该用户相关的信息收集的控制,以提供关于信息是否被收集以及关于信息的哪些部分将被收集的许可或者授权。例如,可以通过通信网络向用户提供一个或多个这种控制选项。此外,某些数据在被存储或使用之前可以以一种或多种方式被处置,以便个人身份信息被删除。作为一个示例,可以对用户的身份进行处置,以便个人可识别信息不能被确定。作为另一个示例,用户的地理定位可以被概括化至更大的区域,以便用户的特定定位不能被确定。
如本文所提到的“用户界面元素”可以是在计算机显示器中呈现的任何图形。在不同的实施方式中,用户界面元素可以包括任何类型的图形用户界面(gui)对象,诸如图标、照片或其他图像、表格单元格、游戏块(gamepieces)、动态图片、视频等。用户界面元素可以被布置在显示区域中的网格内。
在一些示例中,用户界面元素是来自用户的相册的照片。例如,在一些实施方式中,用户可以提供用户输入以使网格垂直滚动并显示相册的附加照片。用户可以通过(例如,基于命令或其他用户输入,或者从不同的显示网格、窗口等拖动)向网格添加或插入照片元素来向相册添加附加照片。可选择地,用户可以通过从网格删除照片元素来从相册删除照片。在一些实施方式中,用户可以通过将照片元素从网格中的一个位置移动到网格中的另一个位置,来重新布置网格中的照片元素,例如提供照片的不同显示顺序或其他顺序。本文还描述了可被用于网格的用户界面元素的类型的其他示例。
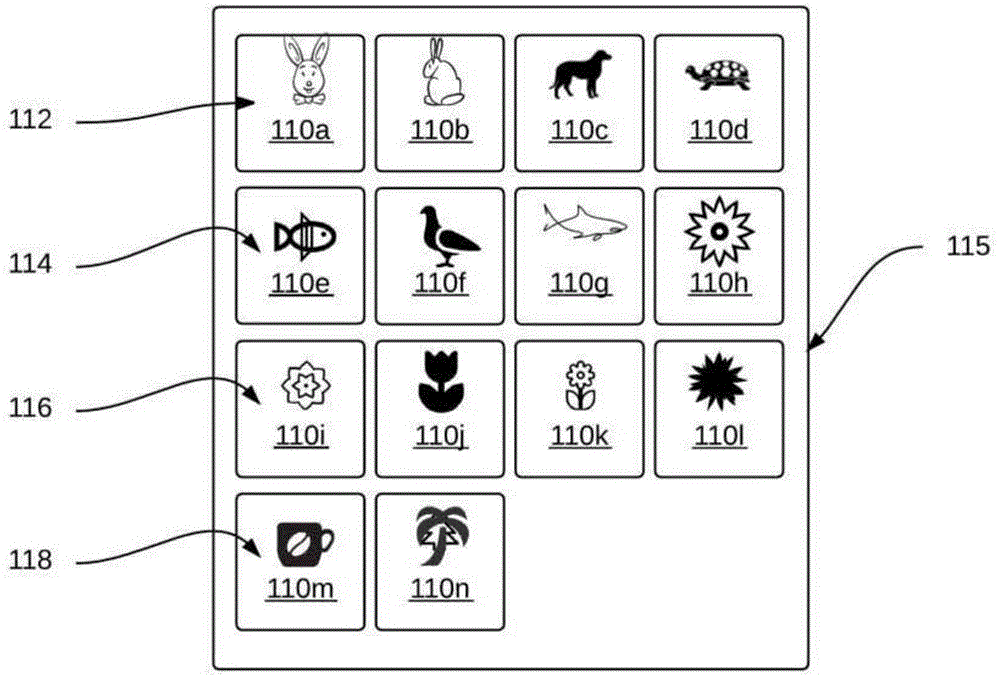
图1a是根据一些实施方式的具有布置在行的网格中的用户界面元素的示例用户界面的图示。此后统称为110的用户界面元素110a-110n被布置在显示区域115中。每个用户界面元素110a-110n可以是任何类型的gui对象。在图1a示出的示例中,用户界面元素110被示出为在形状上基本为方形并且大小相同。例如,用户界面元素110a包括方形内的图像,用户界面元素110b包括方形内的另一图像,等等。在一些示例中,用户界面元素110可以是游戏块,每个游戏快表示英文字母表的特定字母或其他符号、字符、表情符号等。
在图1a中示出的示例中,用户界面元素110被布置在行的网格中,包括行112、114、116和118。行112包括用户界面元素110a-110d,行114包括用户界面元素110e-110h,行116包括用户界面元素110i-110l,行118包括用户界面元素110m和110n。在该示例中,是特定行的一部分的用户界面元素在水平方向以线性方式被布置。在该示例中,行112、114和116每个包括合起来基本跨越(span)显示区域的宽度的四个用户界面元素。行112、114和116因此已填满。行118包括合起来跨越显示区域的宽度的一部分的两个用户界面元素,行118因此未填满。因此,在图1a示出的示例中,有三个填满的行(行112、114和116)和一个未填满的行(行118)。
图1b是根据一些实施方式的具有布置在网格中的用户界面元素的另一个示例用户界面的图示。此后统称为120的用户界面元素120a-120n被布置在显示区域125中。每个用户界面元素120a-120n可以是任何类型的gui对象。在图1b示出的例子中,用户界面元素120被示出为在形状上基本上是矩形并且大小不同,例如,具有一个或多个不同的尺寸。例如,用户界面元素120a包括方形内的图像,用户界面元素120b包括矩形内的另一图像,该矩形的宽度比高度小,用户界面元素120c包括矩形内的另一图像,该矩形的宽度比高度大,等等。
在图1b示出的示例中,用户界面元素120被布置在行的网格中,包括行122、124、126和128。行122包括用户界面元素120a-120d,行124包括用户界面元素120e-120h,行126包括用户界面元素120i-120k,行128包括用户界面元素120l、120m和120n。在该示例中,是特定行的一部分的用户界面元素全部在水平方向以线性方式被布置。行122和124每个包括四个用户界面元素并且基本上跨越显示区域的宽度。行126和128每个包括合起来基本跨越显示区域的宽度的三个用户界面元素。在图1b示出的示例中,有四个填满的行(行122-128),并且没有未填满的行。
图1c是根据一些实施方式的具有布置在网格中的用户界面元素的另一个示例用户界面的图示。此后统称为130的用户界面元素130a-130n被布置在显示区域135中。例如,每个用户界面元素130a-130n可以是任何类型的gui对象。在图1c示出的示例中,用户界面元素130被示出为在形状上基本为方形并且大小相同,但是可以是不同的形状和/或大小。
在图1c示出的示例中,用户界面元素130被布置在行的网格中,包括行132、134、136和138。行132包括用户界面元素130a-130d,行134包括用户界面元素130e-130h,行136包括用户界面元素130i-130l,行138包括用户界面元素130m和130n。在该示例中,是特定行的一部分的用户界面元素全部以角度方式被布置。具体地,行132、134、136和138中的每一行被布置为使得行中的前三个用户界面元素沿着起始于行中的第一个用户界面元素、向上倾斜的第一条线,并且行中的第四个用户界面元素沿着从行中的第三个用户界面元素向下倾斜的第二条线。在该示例中,行132、134和136每个包括合起来基本跨越显示区域的宽度的四个用户界面元素。行132、134和136可以被认为是填满的。行138包括合起来仅跨越显示区域的宽度的一部分的两个元素。因此,在图1a示出的示例中,有三个填满的行(行132、134和136)和一个未填满的行(行138)。
图1d是根据一些实施方式的具有布置在行的网格中的用户界面元素的示例用户界面的图示。统称为140的用户界面元素140a-140i被布置在显示区域145中。每个用户界面元素140a-140i可以是任何类型的gui对象。在图1d示出的示例中,用户界面元素140被示出为不同的形状和大小。例如,用户界面元素140可以是例如被用于在图形用户界面中表示计算机文件、文件夹、应用程序、设备等的图标。
在图1d示出的示例中,用户界面元素140被布置在行的网格中,包括行142、144、146和148。在该示例中,是特定行的一部分的用户界面元素被全部在垂直方向以线性方式布置。行142包括用户界面元素140a和140b,行144包括用户界面元素140c-140d,行146包括用户界面元素140e-140f,并且行148包括用户界面元素140g和140h。在该示例中,行142、144、146和148每个包括合起来基本跨越显示区域的高度的两个用户界面元素。由于行142-148以垂直方向被布置,所以行142、144、146和148因此是填满的。因此,在图1d示出的示例中,有四个填满的行(行142、144、146和148)。
在一些实施方式中,显示区域可以仅跨越可用显示的一部分。例如,在图1d中,显示区域145仅跨越显示器143的一部分。例如,不跨越整个显示器的显示区域可与图形用户界面中的(例如,未被最大化,不是全屏)用户界面窗口对应。例如,不跨越整个显示器的显示区域可以包括与文件夹窗口(例如,图标的文件夹)对应的显示区域。在图1d示出的示例中,不是网格的一部分的附加的用户界面元素140i位于显示器143上的显示区域145外部。例如,用户界面元素140i可以与没有被放置在显示区域145中表示的文件夹内的图标对应。
尽管图1a-1d每个示出了四行的网格,在各种实施方式中,显示区域中可以有任意数量的行。进一步,在一些实施方式中,可以有任意数量的填满行(例如,基于显示区域115、125、135或145的大小),并且没有不填满的行。行的数量可以基于要在显示区域中显示的用户界面元素的总数、缩放水平、用户界面元素的类型等。例如,如果显示区域覆盖整个可用显示,网格可以包括相对较高数量的行,而如果显示区域仅覆盖可用显示的一部分,则网格可以包括相对较少数量的行。
在一些实施方式中,用户界面元素可以包括具有可配置大小的元素。在这些实施方式中,用户界面元素可以以不同大小被显示在网格中。在这些实施方式中,例如当用户界面元素在显示器上被缩小并且被显示为小缩略图时,网格可以包括相对较高数量的行。进一步,在这些实施方式中,例如当用户界面元素在显示器上被放大时,网格可以包括相对较少数量的行。
在一些实施方式中,用户界面元素可以包括固定大小的元素。在这些实施方式中,用户界面元素基本上为相同大小,例如,如图1a所示。进一步,在一些实施方式中,网格可包括基本上为相同大小但具有不同形状的用户界面元素,例如,如图1b所示,其中用户界面元素120在不同的行内为具有不同高度的不同形状。在另一示例中,用户界面元素可以为各种形状,全部在特定大小内,例如,如图1d所示。在一些实施方式中,网格可以包括不同大小及形状的图标或图像,例如,如图1b所示的图像。
在一些实施方式中,用户界面元素可以具有特定的宽高比。例如,当用户界面元素是照片时,大小和形状可以基于照片的宽高比,例如4:3、16:9、3:5、4:6等。在该示例中,基于宽高比,用户界面元素的网格可以包括不同大小的矩形,例如,如图1b所示。
在一些实施方式中,将用户界面元素显示在基本上以线性方式配置的行的网格中可以是有利的,例如,如图1a-1c所示。在一些实施方式中,将用户界面元素显示在以其他方式配置的行的网格中可以是有利的。例如,当用户界面元素可能与游戏块对应时,例如,虚拟游戏块,游戏规则可能命令用户界面元素以与游戏的布局对应的网格的特定配置被布置。图1c示出了一个这种行的网格的布局。
在一些实施方式中,用户界面可以基于特定的显示方向。在不同的实施方式中,可以基于诸如语言、地区或场所的用户偏好来选择显示方向。例如,当用户偏好指示诸如英语的语言时,对于书面文本具有从左到右的方向,并且对于多行文本具有从上到下的方向,显示方向可以被设置为“从左到右”,后续显示方向为“从上到下”。在另一个示例中,当用户偏好指示诸如阿拉伯语的语言时,对于书面文本具有从右到左的方向,并且对于多行文本具有从上到下的方向,显示方向可以被设置为“从右到左”,后续显示方向为“从上到下”。在又一示例中,当用户偏好指示诸如日语的语言时,对于书面文本具有从上到下的方向,并且对于多行文本具有从右到左的方向,显示方向可以设置为“从上到下”,后续显示方向为“从右到左”。如以下更详细解释的那样,通过为用户提供能够实现更自然的交互的用户界面,基于用户偏好设置显示方向可以是有益的。
用户界面动画为用户提供响应于用户输入而执行的动作的即时视觉反馈。例如,在传统的用户界面元素的拖放动画中,可以采用直接动画来显示用户界面元素从拖放的初始位置被拖动到拖放的最终位置。尽管这种动画可能符合用户的期望并且易于理解,但在某些环境下这些动画可能不适合。例如,在用户界面元素的网格中,诸如图1a-1d示出的那些,由于输入,多个用户界面元素可以被动画化。例如,如果输入指示移除用户界面元素中的两个,则直接动画可能导致用户界面元素在显示区域中的复杂移动。在该示例中,如果采用直接动画,则一些用户界面元素可能被动画化为从左到右以及从下到上地穿越显示区域移动。进一步,一些用户界面元素可能被动画化为在同一行中从右到左地穿越显示区域移动。这样复杂的移动对于用户来说可能并不容易理解。本公开描述了生成能够向用户提供视觉反馈的简单动画的技术。进一步,本公开的技术对于用户来说也可以直观地容易理解。
图2是示出根据一些实施方式的生成指示用户界面元素的移除的动画的示例方法200的流程图。在各种实施方式中,方法200中的一些或全部可以在诸如智能电话、平板电脑、个人计算机、可穿戴设备等的客户端设备上实施,在诸如网络服务器、基于云的服务器等的一个或多个服务器设备上实施,和/或既在服务器设备又在客户端设备上实施。在所描述的示例中,实施系统包括一个或多个数字处理器或处理电路(“处理器”),以及一个或多个存储设备。在一些实施方式中,一个或多个服务器和/或客户端的不同组件可以执行方法200的不同块或其他部分。
一些实施方式可以基于用户输入来开始方法200。例如,用户可能已经从显示的用户界面选择了方法200的开始。例如,用户可能已经提供了关于一个或多个用户界面元素,例如,用户界面元素110、120、130和140,的操纵的输入。在方法200的描述中,假设显示方向是从左到右并且后续显示方向是从上到下,例如,如图1a和1b所示。方法200也可以被应用于采用其他显示方向的用户界面元素网格,例如,图1c和1d中所示的用户界面元素网格或如上所述的其他方向。
在块202中,识别一个或多个特定用户界面元素的输入被接收。例如,用户界面元素可以是表示一个或多个图像的图像或图像缩略图。在该示例中,所接收的输入可以是将要被移除的一个或多个图像或图像缩略图的选择,这种移除例如从特定类集、图像的其他集合、或者客户端设备或服务器设备的存储区域中删除。在另一示例中,用户界面元素可以是表示对用户可用的一个或多个软件应用程序的图标,或者是可由用户选择的设备或应用程序的一个或多个功能的图标。在该示例中,所接收的输入可以是与将要被移除的应用程序对应的一个或多个图标的选择,这种移除例如,从客户端设备或服务器的存储器中卸载。在不同的示例中,例如,经由触摸屏、姿势辨识接口、键盘、鼠标、麦克风、触摸板或其他输入设备,可以直接从用户接收输入。在一些示例中,例如,当从设备卸载软件应用程序时,在块502中将要被移除的界面元素(例如,图标)被接收,以从该设备上显示的网格中被移除。该方法继续到块204。
在块204中,特定的用户界面元素从显示区域,例如,显示区域115、125、135或145被移除。在一些实施方式中,移除效果可以显示为一个或多个特定的用户界面元素从显示区域被移除。例如,效果可以是在大小上的逐渐缩减,例如通过收缩被移除的用户界面元素。在一些示例中,被移除的用户界面元素可以被动画化以收缩为用户界面元素的边界内的点,例如,在用户界面元素位置的中心处(或其他定位)的点,并且该点然后从显示器上被移除。在一个示例中,用户界面元素的边界可以收缩为一点,并且元素边界内的内容(例如,图像或图标)可以在收缩期间保持其原始的显示大小,其中内容通过收缩边界而被裁剪,使得当边界正在收缩时不会在边界外部显示内容。在另一示例中,可以以与收缩用户界面元素的边界相同的速率收缩边界内的内容。
在一些示例中,移除效果可以是逐渐变淡(fading),例如通过使被移除的用户界面元素的颜色变淡为例如灰色、白色等。在不同的实施方式中,可以使用收缩和变淡的各种组合。在一些实施方式中,一个或多个特定用户界面元素可以立即被移除,例如,由空白空间替换。在不同的示例中,空白空间可以以不同的方法来表示,例如以白色、以灰色等。该方法继续到块206。
在块206中,一个或多个特定用户界面元素中的第一特定用户界面元素的当前位置被识别。当前位置是在移除之前第一特定用户界面元素在用户界面元素的网格中的位置。例如,当显示方向是“从左到右”并且后续显示方向是“从上到下”时,第一特定用户界面元素最接近于显示区域的左上角。在另一示例中,可以从一个或多个特定用户界面元素例如随机地或以任何顺序地选择第一特定用户界面元素。该方法继续到块208。
在块208中,第一特定用户界面元素的相邻元素被识别。在一些示例中,在同一行中紧接在第一特定用户界面元素右边的用户界面元素是相邻元素。继续该示例,如果第一特定用户界面元素是行中的最后一个元素,例如,行中最右边的元素,则相邻元素是从上到下方向上的下一行中的第一个元素,例如,下一行中最左边的元素。该方法继续到块210。
在块210中,确定相邻元素是否是被移除的一个或多个特定用户界面元素中的一个。如果相邻元素不是被移除的一个或多个特定用户界面元素中的一个,则可以执行块212。如果相邻元素是被移除的一个或多个特定用户界面元素中的一个,则可以执行块230。
在块212中,确定是否满足交错淡变阈值。在显示方向是“从左到右”并且后续显示方向是“从上到下”的实施方式中,网格中用户界面元素的顺序可以按照如下确定:当用户界面元素在同一行中另一用户界面元素的左边的位置时或者当用户界面元素在另一用户界面元素的行的上方的行中时,该用户界面元素被确定为位于另一用户界面元素之前。可以选择交错淡变阈值以提供网格中用户界面元素的简单动画。例如,在一些实施方式中,用户界面元素的移动可以被限制为在同一行内。进一步,在一些实施方式中,给定用户界面元素可以在一行中移动特定的有限数量的位置,例如,移动一个位置。在一些实施方式中,可以选择交错淡变阈值以允许用户界面元素在网格中占据新位置,而不被动画化为直接移动到新位置。
在一些实施方式中,当相邻元素在与第一特定用户界面元素不同的行中并且当至少阈值数量的被移除的特定用户界面元素在网格中位于相邻元素之前时,可以满足交错淡变阈值。在一些实施方式中,阈值数量是两个。可选择地,可以使用其他阈值数量。在一些实施方式中,当相邻元素与第一特定用户界面元素在同一行中时,可能不满足交错淡变阈值。如果满足交错淡变阈值,则可以执行块214。如果不满足交错淡变阈值,则可以执行块222。
在块214中,交错淡变效果被应用于相邻元素。如本文所提及的,交错淡变效果直接用网格中的不同的界面元素替换界面元素,而不显示不同的界面元素穿越网格的一个或多个位置的单独的被动画化的移动(或其他移动)。在一些实施方式中,不同的界面元素在网格中具有在被替换界面元素的位置处的终止位置。
在交错淡变效果的一些示例中,网格中的每个用户界面元素可以包含由多个像素值形成的图像,每个像素值与图像中的特定像素定位相对应。例如,如果用户界面元素是十个像素宽和十个像素高,则它可以包括总共一百个像素值。在一些实施方式中,可以通过在被替换元素图像和替换元素图像之间生成一个或多个中间图像,来应用交错淡变效果。一个或多个中间图像中的每一个可包括用于来自相邻元素的像素定位的第一子集的第一多个像素值和用于来自在网格中紧接在相邻元素之后放置的用户界面元素(替换元素)的像素定位的第二子集的第二多个像素值,使得第一子集和第二子集是互斥的。在一些实施方式中,来自相邻元素的和在网格中紧接在相邻元素之后放置的用户界面元素的像素值可以被结合以提供交错淡变效果,例如,像素值可以被添加、相乘等。在一些示例中,第一图像的像素可以通过基于两个图像的对应像素在每个像素位置处添加值来交错淡变到第二图像的像素,其中第一图像的像素的值贡献开始强烈并且在交错淡变动画期间渐渐减少,而第二图像的像素的值贡献开始微弱并且在动画期间渐渐增加。也可以使用或可供选择地使用其他技术。
图4c示出了具有交错淡变效果的示例动画。当依次序被显示时,一个或多个中间图像可以产生一个图像(例如,相邻元素)改变为另一个图像(例如,在网格中紧接在相邻元素之后放置的用户界面元素)的效果。交错淡变效果可以允许用户界面元素在网格中占据新位置,而不被动画化为直接移动到新位置。因此,交错淡变效果的使用可以因此生成比直接动画更低复杂度的动画。以这种方式,可以实现节省计算资源的同时仍实现动画效果的技术效果。在一些实施方式中,交错淡变效果可以以其他方法实施。例如,交错淡变效果(例如,元素改变效果)可以更加突然而不是渐渐变淡地用替换用户元素替换原始用户元素。该方法继续到块216。
在块216中,确定相邻元素是否在第一特定用户界面元素的下一行中。如果相邻元素在第一特定用户界面元素的下一行中,则可以执行块218。如果相邻元素不在第一特定用户界面元素的下一行中,则可以执行块220。
在块218中,相邻元素从显示区域外部被转变(transitioned)到第一特定用户界面元素的行(称为“当前行”)218。在一些实施方式中,转变可以涉及生成一个或多个中间图像,每个包括相邻元素的一部分并位于当前行中的右手侧。每个中间图像可以包括相邻元素的逐渐变大的部分。当中间图像依次序被显示时,中间图像可以产生相邻元素滑入当前行中最右边位置的效果。该方法继续到块220。
在块220中,确定是否已经处理了显示区域中所有的用户界面元素。如果已经处理了所有用户界面元素,则可以执行块202,例如,以接收附加输入。如果还未处理所有用户界面元素,则可以执行块208以识别另一个相邻元素。
当在块210中确定相邻元素是被移除的特定用户界面元素中的一个时,可以执行块230,在块230中,确定相邻元素是否是其位于的网格的行中的最后一个元素。例如,当相邻元素在行中的最右边位置时,它可以是行中的最后一个元素。如果确定相邻元素不是行中的最后一个元素,则可以执行块232。如果确定相邻元素是行中的最后一个元素,则可以执行块234。
在块232中,相邻元素可以被设置为第一特定用户界面元素。该方法可以进行到块206以识别第一特定用户界面元素的当前位置,如上所述。
在块234中,包括相邻元素的用户界面元素的行可以被删除。在一些实施方式中,行删除可以被示出为下一行用户界面元素到删除行的位置的转变。例如,删除行中的所有用户界面元素可以被收缩为零高度并从显示区域被移除。进一步,下一行用户界面元素可以被示出为滑入由删除行的高度收缩导致的空白空间中。以这种方式删除行可以允许比直接动画更简单的动画。该方法可以进行到块208以识别另一个相邻元素。
当在块212中确定未满足交错淡变阈值时可以执行块222,在块222中,相邻元素可以被滑入第一特定用户界面元素的位置。例如,在块204中移除第一用户界面元素之后,相邻元素可以被滑入该位置。图3和4示出了相邻元素滑入特定用户界面元素的位置的一些示例。
在块224中,确定相邻元素是否来自第一特定用户界面元素的下一行。如果确定相邻元素来自第一特定用户界面元素的下一行,则可以执行块226。如果确定相邻元素不是来自第一特定用户界面元素的下一行,则可以执行块220以确定是否已经处理了所有用户界面元素。
在块226中,相邻元素从其在下一行中的当前位置被转变到显示区域外部。在一些实施方式中,转变可以涉及生成一个或多个中间图像,每个包括相邻元素的一部分并且位于下一行中的左手侧。每个中间图像可以包括相邻元素的逐渐变小的部分。当中间图像依次序被显示时,中间图像可以产生相邻元素从下一行中的最左边位置滑出的效果。该方法继续到块218,以将相邻元素从显示区域外部转变到当前行。
在一些实施方式中,各个用户界面元素的转变可以被执行,使得转变的开始时间和/或结束时间对于所有用户界面元素基本相同。例如,某些用户界面元素可能经历比可以被交错淡变到新位置的其他用户界面元素相对更大的运动。在一些实施方式中,可以使用时间曲线来执行用户界面元素的转变,以实现类似的开始时间和/或结束时间。图4示出了这种转变的示例。例如,时间曲线可以指示给定时间范围内的界面元素的速度。在一些示例中,时间曲线可以被用于使界面元素在移动开始时移动得更快并且在接近元素移动终止时移动得更慢,反之亦然。
在一些实施方式中,转变元素可以包括调整行的尺寸。例如,可以基于相邻用户界面元素的大小来执行行的尺寸的调整。例如,当显示方向是从左到右并且后续显示方向是从上到下时,如果相邻用户界面元素中的一个或多个被调整大小,使得一个或多个相邻用户界面元素的高度尺寸大于宽度尺寸,则行的高度可以与相邻用户界面元素的转变(移动)一起被调整。在另一示例中,相邻用户界面元素的大小可以包括定向,例如纵向定向或横向定向。在该示例中,可以基于相邻用户界面元素的定向来调整行的尺寸,这能够实现用户界面元素的改进显示。图7示出了这种行的尺寸的调整的示例。
尽管已经参考图2中的各个块描述了方法200,但是可以理解,可以在不执行图2的块中的一个或多个的情况下,执行本文描述的用于用户界面元素的动画的技术。例如,一些实施方式可能不执行检查以确定是否满足交错淡变阈值。在这些实施方式中,交错淡变可以被省略,或者可以对经历位置改变的所有用户界面元素执行。在另一示例中,一些实施方式可能不包括行删除。在这些实施方式中,可以不执行相邻元素是否是其行中的最后一个元素的确定。在这些实施方式中,如果行中的所有元素被删除,则来自下一行的用户界面元素可以例如从显示区域的右手侧转变以替换删除的行。在一些实施方式中,可以依次序执行特定用户界面元素的删除和相邻元素的转变。在一些实施方式中,可以基本上(部分地或完全地)同时地执行特定用户界面元素的删除和相邻元素的转变。
在各种实施方式中,图2中描述的块可以以不同于示出的顺序被执行和/或与其他块同时地(部分地或完全地)被执行,例如在适当的时候被并行地执行。例如对于不同的元素或数据,可以执行一些块并且稍后再次执行。在一些实施方式中,可以在方法中多次、以不同顺序和/或在不同时间执行块。在各种实施方式中,一些块可以被结合。在一些实施方式中,方法可以例如在如图1所示的服务器系统102上实施。在一些实施方式中,代替执行那些块的服务器系统或者除了执行那些块的服务器系统之外,一个或多个客户端设备可以执行一个或多个块。
图3a-3e是根据一些实施方式生成和显示的示例动画中的阶段的图示。在图3a-3e的示例动画中,显示方向是“从左到右”并且后续显示方向是“从上到下”。为清楚起见,从图3b-3e中省略了一些参考数字。图3a示出了初始的用户界面。在图3a中,显示区域315包括用户界面元素的网格。网格包括多行。第一行包括用户界面元素302、304和306。第二行包括用户界面元素312、314和316。第三行包括用户界面元素322、324和326。第四行包括用户界面元素332、334和336。如图3a所示,在用户界面中的网格中可能有附加行,该附加行是静态的,例如,不是动画的一部分。例如,行313,其包括直接在各个用户界面元素302、304和306上方示出的三个用户界面元素。输入可以被接收以从用户界面移除特定用户界面元素304。
图3b-3d各自示出了移除特定用户界面元素304的示例动画的中间阶段。在图3b中,示出了从显示区域315移除特定用户界面元素304的第一个阶段。如图3b所示,在移除的第一个阶段中,生成的动画示出了特定用户界面元素304收缩大小,例如,通过减小特定用户界面元素304的高度和宽度。在不同的实施方式中,可以通过仅减小高度和宽度中的一个来收缩用户界面元素304的大小。在各种实施方式中,元素304可以被收缩为在元素304占用的原始区域或位置的中心的点,或者可以收缩为在该原始区域内的不同定位处的点。一些实施方式可以以与收缩边界相同的速率收缩元素304的边界内的内容(例如,图像、图标等),如图所示。一些实施方式可以仅收缩边界并且使元素内的内容保持其原始大小,例如,随着边界收缩内容被裁剪,以便没有内容显示在收缩的边界外部。在一些实施方式中,动画可以以其他方法示出特定用户界面元素304的移除,诸如通过使特定用户界面元素304淡出、溶解效果、窗帘效果、其他收缩效果(例如,其中一个或多个边界在收缩期间保持静态地位于一个尺寸)、或者对特定用户元素304的其他合适的改变。也可以使用对特定用户界面元素304的改变的不同组合。
在图3c中,示出了动画的中间阶段,其中特定用户界面元素304已从显示区域315被移除。空隙350被示出在先前由特定用户界面元素30占用的位置。在一些实施方式中,当用户界面动画正在进行中时,其他对象,诸如占位符对象、特殊颜色的对象或填充图案等,可以代替空隙而被包括。
在图3d中,动画的另一个中间阶段,其中是在显示方向上从特定用户界面元素304的原始位置开始的第一个元素的用户界面元素306在动画中被显示在从右到左的方向上转变。进一步,紧挨着用户界面元素306的第二个用户界面元素312在动画中被示出在第二行的从右到左的方向上转变到显示区域315中,使得只有在显示区域315内部的第二个用户界面元素312的一部分被显示在第二行中。进一步,紧挨着用户界面元素314,第二个用户界面元素312在动画中还被示出在第三行中在从右到左的方向上转变到显示器外部,使得只有在显示区域315内部的第二个用户界面元素312的一部分被显示在第三行中。在从上到下方向上的其他用户界面元素,例如316、322、324、326、332、334和336,被示出以类似的方式向左转变一个位置。进一步,用户界面元素342被示出转变到显示区域中。在一些实施方式中,例如,如果用户界面元素336是显示区域中最后的用户界面元素,则可以显示空隙来取代用户界面元素342。
在图3e中,示出了从显示区域315移除特定用户界面元素304的最后阶段。在特定用户界面元素304已被移除并且其他用户界面元素的转变完成之后,网格的第一行包括用户界面元素302、306和312。网格的第二行包括用户界面元素314、316和322。网格的第三行包括用户界面元素324、326和332。网格的第四行包括用户界面元素334、336和342。
图4a-4d是根据一些实施方式生成和显示的另一示例动画中的阶段的图示。在图4a-4d中的示例动画中,显示方向是“从左到右”并且后续显示方向是“从上到下”。为清楚起见,从图图4b-4d省略了一些参考数字。图4a示出了初始用户界面。在图4a中,显示区域415包括用户界面元素的网格,其中网格包括多行。第一行包括用户界面元素402、404和406。第二行包括用户界面元素412、414和416。第三行包括用户界面元素422和两个其他用户界面元素。附加排的用户界面元素也被显示。在该示例中,可以接收输入以从用户界面移除特定用户界面元素402和404。
图4b-4c各自示出了移除特定用户界面元素402和404的示例动画的中间阶段。在图4b中,示出了从显示区域415移除特定用户界面元素402和404的第一阶段。图4b示出了动画的中间阶段,其中特定用户界面元素402和404已经从显示区域415被移除。移除特定用户界面元素402和404的中间阶段可以包括与以上参考图3的用户界面元素304描述的类似的效果。空隙450被示出在先前由特定用户界面元素402和404占用的位置。在该示例中,由于移除了两个特定用户界面元素402和404,空隙大约是用户界面元素宽度的两倍。在不同的实施方式中,空隙450可以被认为是两个空隙,和/或可以为不同的尺寸,例如,更大或更小的宽度。在一些实施方式中,当用户界面动画正在进行中时,其他对象,诸如占位符对象、特殊颜色的对象或填充图案等,可以代替空隙而被包括。
在图4c中,示出了动画的另一个中间阶段。如图4c所示,与被移除的特定用户界面元素402和404相邻的用户界面元素406和412被示出转变到空隙中先前被移除的特定用户界面元素402和404占用的位置。如图4c所示,用户界面元素406从其行中的最右边位置向最左边位置转变。进一步,用户界面元素412从下一行转变到显示区域外部,在下一行中示出了第一部分的用户界面元素412a,并且用户界面元素412转变到显示区域中进入当前行,在当前行显示了用户界面元素412的部分412b。
在一些实施方式中,诸如用户界面元素为相同大小的实施方式,例如,如图1a所示,相邻用户元素的数量可以与被移除的特定用户界面元素的数量相同。在一些实施方式中,诸如用户界面元素为不同大小的实施方式,例如,如图1b所示,相邻用户界面元素的数量可以小于或大于被移除特定用户界面元素的数量。例如,当相邻用户界面元素较小时,例如,具有比被移除的特定用户界面元素更小的宽度时,被示出转变到空隙中的相邻用户界面元素的数量可以大于被移除的特定用户界面元素的数量。在另一示例中,当相邻用户界面元素较大时,例如,具有比被移除的特定用户界面元素更大的宽度时,被示出转变到空隙中的相邻用户界面元素的数量可以低于被移除的特定用户界面元素的数量。
继续图4c,某些用户界面元素可以与下一个相邻用户界面元素交错淡变,如以上参考图2所描述的。例如,在一些实施方式中,被移动一个以上位置的具有删除的行下面的元素可以交错淡变到新的位置中。例如,在图4c中,用户界面元素416x被看到,其示出了用户界面元素414交错淡变为下一个相邻元素416(如图4d所示其移动了两个位置),并且用户界面元素422x被看到,其示出了用户界面元素416与下一个相邻元素422(如图4d所示其移动了两个位置)的交错淡变。在图4c的交错淡变示例中,先前用户界面元素的外观以变淡的灰线显示。
在图4d中,示出了从显示区域415移除特定用户界面元素402和404的最后阶段。在特定用户界面元素402和404已经被移除并且其他用户界面元素的转变完成之后,网格的第一行包括用户界面元素406、412和414。网格的第二行包括用户界面元素416、422和随后的用户界面元素(未被标记)。
图4a-4d还一起示出了各个用户界面元素的转变的示例,使得转变的开始时间和/或结束时间对于所有用户界面元素基本相同。在一些示例中,这允许在动画中移动的所有元素在大约相同的时间终止在它们的最终位置。例如,某些用户界面元素可以比其他用户界面元素,例如,用户界面元素416和422经历在更大数量的位置或距离上的相对更大的运动。在该示例中,用户界面元素406和412可以比用户界面元素416和422相对更快地转变(例如,在动画中移动),用户界面元素416和422可以被交错淡变到新位置中。
图5是示出根据一些实施方式的生成指示用户界面元素的添加的动画的示例方法500的流程图。在各种实施方式中,方法500中的一些或全部可以在诸如智能电话或者其他电话、平板电脑、个人计算机、可穿戴设备等的客户端设备上实施,或在诸如网络服务器、基于云的服务器等的一个或多个服务器设备上实施,和/或既在服务器设备又在客户端设备上实施。在所描述的示例中,实施系统包括一个或多个数字处理器或处理电路(“处理器”),以及一个或多个存储设备。在一些实施方式中,一个或多个服务器和/或客户端的不同组件可以执行方法500的不同块或其他部分。
一些实施方式可以基于用户输入来开始方法500。例如,用户可能已经从显示的用户界面中选择了方法500的开始。例如,用户可能已经提供了关于一个或多个用户界面元素,例如,用户界面元素110、120、130和140的操纵的输入。在方法500的描述中,假设显示方向是从左到右并且后续显示方向是从上到下,例如,如图1a和1b所示。方法500也可以被应用于采用其他显示方向的用户界面元素网格,例如,图1c和1d中所示的用户界面元素网格。
在块502中,识别特定用户界面元素的输入被接收。在一些实施方式中,输入可以识别多个特定用户界面元素。例如,用户界面元素可以是表示一个或多个图像的图像或图像缩略图。在该示例中,输入可以是将要被添加的一个或多个图像或图像缩略图,该添加例如,被添加到特定相册或其他类集、图像的其他集合、或客户端设备或服务器设备的存储区域。在另一示例中,用户界面元素可以是表示对用户可用的一个或多个软件应用程序的图标,或者是可由用户选择的设备或应用程序的一个或多个功能的图标。在该示例中,输入可以是与将要被添加的应用程序对应的一个或多个图标的选择,该添加例如,被安装到客户端设备或服务器的存储器。在该示例中,被添加的应用程序的图标可以被插入到用户界面元素的网格中。在另一个示例中,显示区域可以仅跨越可用显示的一部分,例如,如图1d所示。例如,显示区域可以表示包括一个或多个计算机文件的文件夹。在该示例中,输入可以是将要被添加到由显示区域表示的文件夹的一个或多个文件的选择。在不同的示例中,例如,经由触摸屏、姿势辨识接口、键盘、鼠标、麦克风、触摸板或其他输入设备,可以直接从用户接收输入。在一些示例中,例如,当软件应用程序被安装在设备上时,在块502中将要被添加的界面元素(例如,图标)被接收,以在该设备上显示的网格中显示。该方法继续到块504。
在块504中,为显示区域,例如,显示区域115、125、135或145,中的特定用户界面元素识别目标位置。例如,可以基于输入识别目标位置。如果输入来自用户,例如,拖放动作或者通过诸如从可用目标位置选择的其他技术对显示区域中特定位置的识别,则目标位置可以在输入中被指定。在一些实施方式中,可以基于其他标准来确定目标位置。例如,对于被添加到文件夹的文件,每个文件的目标位置可以基于诸如创建日期、修改日、文件名、文件大小等的文件元数据以及文件夹的排序顺序。方法继续到块506。
在块506中,当前处于目标位置的用户界面元素被识别。在一些实施方式中,与由用户输入指定的位置对应的用户界面元素可以被识别。在一些实施方式中,具有最接近特定用户界面元素的元数据的用户界面元素可以被识别。例如,如果用户界面元素表示文件夹中的文件,则当排序顺序是升序时,与具有最接近并且大于特定用户界面元素的元数据的创建日期、修改日期、文件名、文件大小等的文件对应的用户界面元素可以被识别。该方法继续到块508。
在块508中,确定是否满足交错淡变阈值。可以以与以上参考图3描述的类似的方式执行交错淡变阈值的选择和是否满足交错淡变阈值的确定。如果满足交错淡变阈值,则可以执行块510。如果不满足交错淡变阈值,则可以执行块530。
在块510中,交错淡变效果被应用于当前处于目标位置的用户界面元素。例如,交错淡变效果可以将该用户界面元素改变(例如,替换)为具有在目标位置处的终止位置的不同用户界面元素,而不显示不同界面元素穿越网格的一个或多个位置的单独的被动画化的移动。可以以与以上参考图3描述的类似的方式应用交错淡变效果。方法继续到块512。
在块512中,确定当前处于目标位置的用户界面元素是否是当前行中的最后一个元素,例如最右边的元素。如果确定当前处于目标位置的用户界面元素是当前行中的最后一个元素,则可以执行块514。如果确定当前处于目标位置的用户界面元素不是当前行中的最后一个元素,则可以执行块516。
在块514中,当前处于目标位置的用户界面元素从其在当前行中的位置转变到显示区域外部。在一些实施方式中,转变可以涉及生成一个或多个中间图像,每个包括当前处于目标位置的用户界面元素的一部分。每个中间图像可以包括当前在目标位置的用户界面元素的逐渐变小的部分。当依次序显示中间图像时,中间图像可以产生当前在目标位置的用户界面元素从当前行中的最右边位置移出,例如,滑出的效果。该方法继续到块516。
在块516中,确定是否已经处理了显示区域中所有的用户界面元素。如果已经处理了所有的用户界面元素,则可以执行块518。如果还未处理所有的用户界面元素,则可以执行块520。
在块518中,在目标位置处插入特定用户界面元素。在一些实施方式中,特定用户界面元素可以替换目标位置处的空隙,例如,在当前处于目标位置的用户界面元素被转变之后留下的间隙。在一些实施方式中,可以立即插入一个或多个特定用户界面元素,例如,直接替换空网格位置或空间而不使用任何中间图像。
在一些实施方式中,当一个或多个特定用户界面元素被插入到显示区域用户界面元素的网格中时,可以显示效果。例如,可以通过一系列中间图像插入特定用户界面元素。例如,初始中间图像可以是特定用户界面元素的缩略图,并且每个随后的中间图像可以是比先前中间图像更大的缩略图。最终图像可以表示在目标位置的特定界面元素。当依次序被显示时,中间图像可以产生特定用户界面元素在目标位置处大小增长的效果。在不同的实施方式中,缩略图可以在目标位置居中,或者偏置在目标位置的任意点处。在一些示例中,效果可以是逐渐淡入,例如,通过使被插入的用户界面元素的颜色例如从白色、从灰色等淡入。在不同的实施方式中,可以使用增长和变淡的各种组合。这种效果能够使用户感知用户界面元素已被添加到目标位置。图6示出了示例动画,该动画展示了在目标位置处插入特定用户界面元素。该方法继续到块502以接收识别特定用户界面元素的输入,其中可以接收指示特定用户界面元素的插入的进一步输入。
在块520中,显示方向上的下一个用户界面元素可以被设置为处于目标位置的用户界面元素。例如,当显示方向是从左到右并且后续显示方向是从上到下时,下一个用户界面元素可以是紧接在处于目标位置的当前用户界面元素右边的用户界面元素,或位于直接在处于目标位置的当前用户界面元素的行下方的行中的最左边位置的用户界面元素。该方法继续到块508以确定是否满足交错淡变阈值。
如果不满足交错淡变阈值,则可以在块508之后执行块530,在块530中,当前在目标位置的用户界面元素滑入相邻位置。例如,当显示方向是从左到右并且后续显示方向是从上到下时,下一个位置可以是紧接在处于目标位置的当前用户界面元素右边的位置,或者直接在处于目标位置的当前用户界面元素的行下方的行中的最左边位置。该方法继续到块532。
在块532中,确定当前处于目标位置的用户界面元素是否是当前行中的最后一个元素。例如,当显示方向是从左到右并且后续显示方向是从上到下时,如果当前处于目标位置的用户界面元素是当前行中最右边的元素,则当前处于目标位置的用户界面元素可以是当前行中的最后一个元素。如果确定当前处于目标位置的用户界面元素是当前行中的最后一个元素,则可以执行块534。如果确定当前处于目标位置的用户界面元素不是当前行中的最后一个元素,则可以执行块516。
在块534中,当前处于目标位置的用户界面元素从显示区域外部转变到下一行中。在一些实施方式中,转变可以涉及生成一个或多个中间图像,每个包括当前处于目标位置的用户界面元素的一部分。每个中间图像可以包括当前处于目标位置的用户界面元素的逐渐变大的部分。当依次序显示中间图像时,中间图像可以产生当前处于目标位置的用户界面元素从显示区域外部滑入到下一行中最左边位置的效果。该方法继续到块514。
在一些实施方式中,可以执行各个用户界面元素的转变,使得转变的开始时间和/或结束时间对于所有用户界面元素基本相同,例如,类似于如上所述。在一些实施方式中,转变元素可以包括调整行的尺寸,例如,类似于如上所述。
尽管已经参考图5中的各个块描述了方法500,但是可以理解,可以在不执行图5的一些块的情况下执行本文描述的用于用户界面元素的动画的技术。例如,一些实施方式可能不执行检查以确定是否满足交错淡变阈值。在这些实施方式中,交错淡变可以被省略,或者可以对经历位置改变的所有用户界面元素执行。在一些实施方式中,可以依次序执行相邻元素的转变和特定用户界面元素的插入(例如,在当前行中)。在一些实施方式中,可以基本上(部分地或完全地)同时执行相邻元素的转变和在当前行中的特定用户界面元素的插入。
在一些实施方案中,可以附加地执行图5中未示出的附加块。例如,如果用户输入包括将要被插入相邻的目标位置的多个特定用户界面元素,使得特定用户界面元素的数量等于或大于行中元素的数量,则整行可以被插入。在该示例中,行的当前处于目标位置的用户界面元素可以被移动到下一行,而不执行图5中描述的转变。以这种方式执行行插入可以实现更简单的动画。
在各种实施方式中,图2中描述的块可以以不同于示出的顺序被执行和/或与其他块同时地(部分地或完全地)被执行,例如在适当的时候被并行地执行。例如对于不同的元素或数据,可以执行一些块并且稍后再次执行。在一些实施方式中,可以在方法中多次、以不同顺序和/或在不同时间执行块。在各种实施方式中,一些块可以被结合。在一些实施方式中,方法可以例如在如图1所示的服务器系统102上实施。在一些实施方式中,代替执行那些块的服务器系统或者除了执行那些块的服务器系统之外,一个或多个客户端设备可以执行一个或多个块。
图6a-6d是根据一些实施方式生成和显示的示例动画中的阶段的图示。在图6a-6d的示例动画中,显示方向是“从左到右”并且后续显示方向是“从上到下”。为清楚起见,从图6b-6d省略了一些参考数字。图6a示出了初始用户界面。在图6a中,显示区域615包括用户界面元素的网格。网格包括多行。第一行包括用户界面元素602、604和606。第二行包括用户界面元素612、614和616。第三行包括用户界面元素622、624和626。第四行包括用户界面元素632、634和636。如图6a所示,在用户界面中的网格中可能存在附加行,该附加行是静态的,例如,不是动画的一部分。例如,包括直接在各个用户界面元素602、604和606上方示出的三个用户界面元素的行,其不是图6a-6d的示例中示出的动画的一部分。
图6b示出了特定用户界面元素650的添加(例如,插入)的示例动画的中间阶段。如以上参考图5所描述的,用户界面元素650可以作为输入被接收。输入可以指示用户界面元素650的目标位置,例如,在用户界面元素602和604之间。如图6b所示,用户界面元素604可以被转变,例如,向右移动,以提供用于特定用户界面元素650的空间。如图6b所示,当用户界面元素602和604正在经历转变时,用户界面元素650可以转变到目标位置中。网格中在用户界面元素604之后的其他用户界面元素,例如,用户界面元素606,在图6b中也被示出处于转变中。
图6c示出了添加特定用户界面元素650的示例动画的另一中间阶段,其可以是比图6b中所示的阶段更晚的阶段。如图6c所示,特定用户界面元素650比图6b中所示具有更大的尺寸,指示随着动画进行特定用户界面元素650的大小的增长。在一些实施方式中,动画可以以其他方法示出特定用户界面元素650的插入。例如,只有元素650的边界可以增加大小,而边界内的内容维持恒定大小并且被裁剪为边界的当前大小。在其他示例中,特定用户界面元素650可以淡入,或者可以对特定用户元素650进行其他合适的改变。也可以使用对特定用户界面元素650的改变的不同组合。
在图6d中,示出了将特定用户界面元素650插入显示区域615中用户界面元素的网格内的最后阶段。在特定用户界面元素650已经被插入并且其他用户界面元素的转变完成之后,网格的第一行包括用户界面元素602、650和604。网格的第二行包括用户界面元素606、612和614。转变完成之后,更多的行还包括在各个位置的用户界面元素(未标记)。
图7a-7d是根据一些实施方式生成的示例动画中的阶段的图示。在图7a-7d的示例动画中,显示方向是“从左到右”并且后续显示方向是“从上到下”。为清楚起见,从图7b-7d省略了一些参考数字。图7a示出了初始用户界面。在图7a中,显示区域715包括用户界面元素的网格。网格包括多行。第一行包括用户界面元素702和704。第二行包括用户界面元素712和714。第三行包括用户界面元素722和724。第四行包括用户界面元素732和734。如图7a所示,在用户界面中的网格中可能有附加行,该附加行是静态的,例如,不是动画的一部分。例如,包括直接在各个用户界面元素702和704上方示出的用户界面元素的行713不是图7a-7d中示出的动画的一部分。
图7a中的用户界面元素具有不同的大小。例如,用户界面元素713具有比其他用户界面元素更大的宽度并且基本上跨越整个显示区域。进一步,用户界面元素702和704在形状上为矩形并且具有比高度更大的宽度,指示横向定向。进一步,用户界面元素712在形状上为矩形并且具有比宽度更大的高度,指示纵向方向。在不同的用户界面元素网格中,用户界面元素可以具有不同的大小、形状和定向,例如,如图1a-1d所示。
图7b示出了在用户界面元素的网格内移动特定用户界面元素704的示例动画的中间阶段。如以上参考图3和5所述的,用户界面元素704可以作为输入被接收。输入可以指示用户界面元素750的目标位置,例如,在用户界面元素724和732之间。如图7b所示,用户界面元素704可以被移动到目标位置(例如,动画化的运动或其他),这可以导致在特定用户界面元素704的先前位置处的空隙750。
如图7c-7d所示,随着用户界面元素,诸如用户界面元素702和712,正在经历转变,用户界面元素704可以被移动到目标位置。网格中的其他用户界面元素也在图7c-7d中被示出处于转变中。
图7c示出了移动特定用户界面元素704的示例动画的另一中间阶段,其可以是比图7b中所示的阶段更晚的阶段。如图7c所示,当特定用户界面元素704移动到目标位置时,用户界面元素712转变到空隙750中。在图7c所示的示例中,该用户界面元素具有与用户界面元素704不同的大小(例如,具有更大的高度,纵向定向等)。相应地,用户界面元素712转变到其中的行的尺寸被增大。如图7c所示,行的高度被增大,使得用户界面元素702随着用户界面元素转变进来而增大高度。对应地,用户界面元素712先前所在的行的高度被减小。在该示例中,界面元素702在其高度增加时保持其宽高比,使得其宽度被对应地增加。
图7d示出了移动特定用户界面元素704的示例动画的最后阶段。如图7d所示,用户界面元素702和712在用户界面元素的网格的第一行中相邻。图7d中的第一行具有比图7a中的第一行更大的高度,例如,以调整用户界面元素712的大小。用户界面元素714和722在用户界面元素的网格的第一行中相邻。图7d中的第二行具有比图7a中的第二行更小的高度,例如,因为处于纵向定向的用户界面元素712已经转变出第二行。在完成用户界面元素704的移动之后,用户界面元素724和704在用户界面元素的网格的第三行中相邻。在一些实施方式中,如果一行的高度增加(例如,如显示区域715的第一行所示),一个或多个其他行的高度对应地减少,以维持显示区域715的恒定的总高度尺寸。如图7a-7d所示,可以减少单个行的高度,或者在一些实施方式中可以减少多个行的高度。
图8是示出根据一些实施方式的在具有布置在网格中的用户界面元素的用户界面中提供动画的示例方法800的流程图。
在块802中,用户输入被接收。例如,用户输入可以指示从显示区域中的用户界面元素的网格移除一个或多个用户界面元素。在另一示例中,用户输入可以指示将一个或多个用户界面元素插入到显示区域中的用户界面元素的网格内。在又一示例中,用户输入可以指示移除第一一个或多个用户界面元素以及将第二一个或多个用户界面元素插入到显示区域中的用户界面元素的网格内。在又一示例中,用户输入可以指示将一个或多个特定用户界面元素在显示区域中的用户界面元素的网格内从第一位置移动到第二位置。
在不同的示例中,例如,经由触摸屏、姿势辨识接口、键盘、鼠标、麦克风、触摸板或其他输入设备,用户输入可以直接从用户被接收。例如,当用户界面元素的网格被显示在触摸屏上时,例如,与触摸界面结合的显示器,用户可以通过触摸显示区域中的一个或多个特定用户界面元素来提供输入。在一些示例中,用户可以利用诸如增强现实头戴式耳机、头戴式显示器、诸如智能手表的手佩设备等的可穿戴设备查看显示区域。在这些示例中,用户输入可以经由例如由用户利用他们的肢体、头部、手指等执行的姿势而被接收。在一些示例中,姿势可以包括识别用于移除的一个或多个元素的指点姿势,指示将一个或多个元素插入网格的拖放姿势,等等。在一些示例中,用户可以在与诸如个人计算机、平板电脑等的计算设备集成的显示器上查看显示区域。在这些示例中,用户输入可以经由键盘、鼠标或其他接口设备被接收。在进一步的示例中,用户输入可以经由语音被接收,例如,用户可以说出由用户设备的麦克风所接收的诸如“移除第二行上的第三个照片”的短语。该方法继续到块804。
在块804中,一个或多个特定用户界面元素可以基于用户输入被识别。例如,用户触摸、指向或以其他方式选择的一个或多个特定用户界面元素可以是被识别用于移除、插入或移动到用户界面元素的网格中不同位置的元素。该方法继续到块806。
在块806中,动画被生成。在各种示例中,可以使用以上参考图3和图5描述的方法来生成动画。在一些示例中,例如,当第一特定用户界面元素被指示用于添加并且第二特定用户界面元素被指示用于移除时,或者当一个或多个特定用户界面元素被移动时,可以使用图3和5中所述方法的组合来生成动画。该方法继续到块808。
在块808中,使得动画被显示。在各种示例中,动画可以被显示在与用户设备一体的显示器上、耦合到用户设备的显示器上等等。例如,如果用户输入经由触摸屏被接收,则动画可以被显示在触摸屏上。在另一示例中,如果用户输入通过姿势被接收,则动画可以被显示在诸如增强现实头戴式耳机的可穿戴设备上。在显示动画时,诸如图3、4、6和7中的那些的一个或多个图像可以在显示器上依次呈现。在各种示例中,可以在特定时间量内呈现图像。在一些实施方式中,可用于显示动画的总时间可以是预定的时间量。在一些示例中,可以例如通过显示动画的软件应用程序或用户设备的操作系统来指定预定的时间量。在一些实施方式中,可用于动画的总时间可以被分配给来自动画的各个阶段的图像,使得动画对于用户来说易于理解。在一个示例中,动画的不同阶段可以被分配等量的总可用时间。在另一示例中,来自动画的终止阶段的图像在动画中可以被分配比来自更早阶段的图像相对更多的时间。在一些实施方式中,可用于显示动画的总时间可以基于被操纵,例如,被插入、被移除、被移动等,的特定用户界面元素的总数量。例如,可以为更大数量的被操纵用户界面元素的动画提供比更小数量的被操纵用户界面元素的动画更多的总时间。
图9是可以被用于实施本文描述的一个或多个特征的示例设备900的框图。在一个示例中,设备900可以被用于实施计算设备,该计算设备被用于实施服务器设备并执行本文描述的适当的方法实施方式或其部分。设备900可以是任何合适的计算机系统、服务器或其他电子的或硬件设备。例如,设备900可以是大型计算机、台式计算机、工作站、便携式计算机或电子设备(便携式设备、移动设备、手机、智能电话、平板电脑、电视、电视机顶盒、个人数字助理(pda)、媒体播放器、游戏设备、可穿戴设备等)。在一些实施方式中,设备900包括处理器902、存储器904和输入/输出(i/o)接口906。
处理器902可以是运行程序代码并控制设备900的基本操作的一个或多个处理器和/或处理电路。“处理器”包括处理数据、信号或其他信息的任何合适的硬件和/或软件系统、机构或组件。处理器可以包括具有通用中央处理单元(cpu)、多个处理单元、用于实现功能的专用电路的系统或其他系统。处理不必限于特定的地理位置,或具有时间的限制。例如,处理器可以“实时”地、“离线”地、“批处理模式”地等等来执行其功能。处理的部分可以在不同的时间并且在不同的位置,通过不同的(或相同的)处理系统执行。计算机可以是与内存通信的任何处理器。
内存904通常提供在设备900中用于处理器902访问,并且可以是适合于存储用于由处理器运行的指令的任何合适的处理器可读存储介质,例如,随机存取内存(ram),只读内存(rom),电可擦除只读内存(eeprom)、闪存等,并且与处理器902分离和/或与处理器902集成。内存904可以存储由处理器902在服务器设备900上操作的软件,包括操作系统908和一个或多个应用程序910,例如图形编辑引擎、网络托管引擎、社交网络引擎等。在一些实施方式中,应用程序910可以包括使处理器902能够执行本文描述的功能的指令,例如,图2、5和8的方法的一些或全部。例如,应用程序910可以包括一个或多个动画显示应用程序912,其可以确定动画、转变以及如本文描述的用户界面元素的其他显示效果。在一些实施方式中,动画显示应用可以提供(和/或可以与提供的程序接合)用户界面,该用户界面显示用户界面元素、接收用户输入以操纵用户界面元素并指示目标位置等。用户界面可以提供使得用户界面元素在设备900的显示设备920上显示的输出数据。其他应用程序或引擎914也可以或可供选择地包括在应用程序910中。例如,图像显示程序可以使得可选择的选项/控件、基于所选选项的图像、视频等显示。其他应用程序914可以包括图像编辑应用程序、媒体显示应用程序、通信应用程序、网络托管引擎或应用程序、社交网络引擎或应用程序等。内存904中的任何软件可以可供选择地被存储在任何其他合适的存储位置或计算机可读介质上。此外,内存904(和/或其他连接的存储设备)可以存储图像、图标、网格布局、动画中使用的中间图像和其他显示效果、用户界面元素、用户偏好、系统设置以及本文描述的特征中使用的其他指令和数据。内存904和任何其他类型的存储器(磁盘、光盘、磁带或其他有形介质)可以被认为是“存储器”或“存储设备”。
i/o接口906可以提供使服务器设备900能够与其他系统和设备接合的功能。例如,网络通信设备、存储设备(例如,内存和/或数据库106)、和输入/输出设备可以经由接口906进行通信。在一些实施方式中,i/o接口可以连接到包括输入设备(键盘、指点设备、触摸屏、麦克风、摄像机、扫描仪等)和/或输出设备(显示设备、扬声器设备、打印机、电机等)的接口设备。显示设备920是输出设备的一个示例,该输出设备可以被用于显示内容,例如,在图像显示界面或如本文描述的其他输出应用程序中提供的一个或多个图像。显示设备920可以经由本地连接(例如,显示总线)和/或经由网络连接而连接到设备900,并且可以是任何合适的显示设备,以下描述其一些示例。
为了便于说明,图9示出了处理器902、内存904、i/o接口906中每一个的一个块,以及软件块908和910。这些块可以表示一个或多个处理器或处理电路、操作系统、内存、i/o接口、应用程序和/或软件模块。在其他实施方式中,设备900可以不具有示出的所有组件,和/或代替或除了本文示出的那些元素,可以具有包括其他类型的元素的其他元素。尽管服务器系统102被描述为执行如本文的一些实施方式中描述的操作,但系统102或类似系统的任何合适的组件或组件的组合,或与这种系统相关联的任何合适的处理器可以执行所描述的操作。
客户端设备也可以实施本文描述的特征和/或与本文描述的特征一起使用。例如,一个或多个客户端设备可以连接到一个或多个网络,并且一个或多个服务器设备可以连接到一个或多个网络,允许客户端设备和服务器设备之间的通信以及客户端设备之间的通信(例如,通过一个或多个服务器设备或直接在客户端设备之间)。示例客户端设备可以是计算设备,该计算设备包括与设备900类似的一些组件,例如,处理器902、内存904和i/o接口906。适合于客户端设备的操作系统、软件和应用程序可以被提供在内存中并由处理器使用,例如,用户界面、动画和图像显示软件、客户端组通信应用软件等。客户端设备的i/o接口可以连接到网络通信设备,以及输入和输出设备,例如,用于捕获声音的麦克风、用于捕获图像或视频的摄像机、用于输出声音的音频扬声器设备、用于输出图像或视频的显示设备、或其他输出设备。例如,显示设备920可以连接到(或包括在)设备900中以显示如本文所述的预处理和后处理的图像,其中这种显示设备可以包括任何合适的显示设备,例如lcd、led、或等离子显示屏、crt、电视、监视器、触摸屏、3d显示屏、投影仪或其他可视显示设备。一些实施方式可以提供音频输出设备,例如,说出文本的语声音输出或合成。
本文描述的一个或多个技术和方法(例如,图2、5和8的方法)可以由计算机程序指令或代码实施,该指令或代码可以在计算机上运行。例如,代码可以由一个或多个数字处理器(例如,微处理器或其他处理电路)实施,并且可以存储在计算机程序产品上,该计算机程序产品包括非暂时性计算机可读介质(例如,存储介质),例如,磁、光、电磁或半导体存储介质,包括半导体或固态内存、磁带、可移动计算机磁碟、随机存取内存(ram)、只读内存(rom),闪存、刚性磁盘、光盘、固态内存驱动等等。例如以从服务器(例如,分布式系统和/或云计算系统)传送的软件即服务(saas)的形式,程序指令也可以被包含在以及被提供为电子信号。可供选择地,一个或多个方法可以以硬件(逻辑门等)或以硬件和软件的组合来实施。示例硬件可以是可编程处理器(例如,现场可编程门阵列(fpga)、复杂可编程逻辑器件)、通用处理器、图形处理器、专用集成电路(asic)等。一个或多个方法可以作为在系统上运转的应用程序的一部分或组件而被执行,或者作为连同其他应用程序和操作系统运转的应用程序或软件而被执行。
本文描述的一个或多个方法可以在可在任何类型的计算设备上运转的独立程序中运转,在web浏览器上运转的程序中运转,在移动计算设备(例如,手机、智能电话、平板电脑、可穿戴设备(手表、臂带、首饰、头饰、护目镜、眼镜等)、便携式计算机等)上运转的移动应用程序(“app”)中运转。在一个示例中,可以使用客户端/服务器架构,例如,移动计算设备(作为客户端设备)将用户输入数据发送到服务器设备并且从服务器接收用于输出(例如,用于显示)的最终输出数据。在另一示例中,所有的计算可以在移动计算设备上的移动应用程序(和/或其他应用程序)内执行。在另一个示例中,计算可以在移动计算设备和一个或多个服务器设备之间分摊。
虽然已经针对其特定实施方式描述了说明书,但是这些特定实施方式仅是说明性的而非限制性的。示例中说明的概念可以被应用于其他示例和实施方式。
这里讨论的系统和方法不需要收集或使用用户个人信息。在本文讨论的某些实施方式可以收集或使用关于用户的个人信息(例如,用户数据、关于用户的社交网络的信息、用户的定位、用户的生物计量信息、用户的活动和人口统计信息)的情况下,用户被提供有一个或多个机会以控制是否收集信息、是否存储个人信息、是否使用个人信息、以及如何收集、存储和使用关于用户的信息。也就是说,本文讨论的系统和方法仅在接收到来自相关用户的对这样做的明确授权时才收集、存储和/或使用用户个人信息。此外,某些数据在被存储或使用之前可以以一种或多种方式被处置,以便个人身份信息被删除。作为一个示例,可以对用户的身份进行处置,以便个人可识别信息不能被确定。作为另一个示例,用户的地理定位可以被概括化至更大的区域,以便用户的特定定位不能被确定。
以下公开进一步的实施方式。
在示例1中,一种计算机实施的方法包括接收用户输入,该用户输入指示关于网格的特定用户界面元素的操纵,该网格包括布置在显示区域中的多个用户界面元素;基于用户输入,至少识别将要被更新的网格的第一行和第二行;生成动画以更新网格,其中该动画包含:网格的第二行的更新,和一个或多个转变,该转变包含以下中的至少一个:第一用户界面元素沿第一方向从第一行向显示区域外部的转变,和第二用户界面元素沿第二方向从显示区域外部进入第一行的转变,第二方向不同于第一方向;和使得动画被显示。
示例2:实施方式1的方法,其中特定用户界面元素被包括在网格中,并且其中接收用户输入包含接收从网格移除特定用户界面元素的指示。
示例3:实施方式1或2的方法,其中特定用户界面元素在第一行中,并且其中接收用户输入包含接收从网格移除特定用户界面元素的指示,其中,生成动画进一步包含从网格的第一行移除特定用户界面元素。
示例4:实施方式1至2中的一个的方法,其中特定用户界面元素来自网格的与第一行不同的行,并且其中接收用户输入包含接收将特定用户界面元素移动至网格的第一行的指示。
示例5:实施方式1至4中的一个的方法,其中特定用户界面元素不是网格的一部分,并且其中接收用户输入包含接收将特定用户界面元素插入至网格中的指示。
示例6:实施方式1至5中的一个的方法,其中特定用户界面元素不是网格的一部分,并且其中接收用户输入包含接收将特定用户界面元素插入至第一行中的指示。
示例7:实施方式1至6中的一个的方法,其中生成动画进一步包含基于以下中的至少一个的大小来调整第一行的尺寸:第一用户界面元素和第二用户界面元素。
示例8:实施方式1至7中的一个的方法,进一步包含:确定显示区域的显示方向;并且基于显示方向,选择第一方向和第二方向中的至少一个。
示例9:实施方式8的方法,其中显示方向是从左到右的方向,第一方向是从左到右的方向,并且第二方向是从右到左的方向。
示例10:实施方式1至9中的一个的方法,其中第一行和第二行在网格中相邻,并且其中网格的第二行的更新包含以下中的至少一个:第一用户界面元素沿第一方向从显示区域外部进入第二行的转变,和第二用户界面元素沿第二方向从第二行向显示区域外部的转变。
示例11:权利要求10的方法,其中网格的第二行的更新进一步包含将第二行中的一个或多个用户界面元素交错淡变为网格的一个或多个其他用户界面元素,而不显示其他用户元素穿越网格的位置的运动。
示例12:实施方式1至11中的一个的方法,进一步包含识别网格的第三行用于更新,并且其中生成动画进一步包含网格的第三行的更新。
示例13:实施方式1至12中的一个的方法,网格表示相册的至少一部分,并且网格中的多个用户界面元素是图像或图像缩略图,其中用户输入指令将特定用户界面元素添加到相册中或从相册移除。
注意,如本领域技术人员已知的,本公开中描述的功能块、操作、特征、方法、设备和系统可以被集成或划分为系统、设备和功能块的不同组合。任何合适的编程语言和编程技术可以被使用来实施特定实施方式的例程。不同的编程技术可以被采用,例如,程序上的或面向对象的。例程可以在单个处理设备或多个处理器上运行。虽然步骤、操作或计算可以以特殊顺序被展示,但是可以在不同的特定实施方式中改变顺序。在一些实施方式中,在本说明书中依次序示出的多个步骤或操作可以同时被执行。
- 还没有人留言评论。精彩留言会获得点赞!