使用悬停的设备操纵的制作方法

传统的移动设备可以使用连接的显示器经由触摸输入来操作。触摸输入可以被用于输入信息、放大/缩小照片、滚动页面或者以其它方式与移动设备交互。单独使用触摸输入可能不支持移动设备的所有可能的交互和使用。
提供该背景是为了介绍以下的
技术实现要素:
和具体实施方式的简要背景。该背景不旨在帮助确定所要求的主题的范围,也不旨在被视为将所要求的主题限制为解决上文呈现的缺点或问题中的任何或所有缺点或问题的实现。
发明内容
本文公开了用于使用非触摸或悬停技术操纵设备以操纵设备上的功能的方法、系统和装置。在其它场景中,悬停技术可以与缩放、虚拟反馈和登录安全相关联。
应当理解,上述主题可以实施为计算机控制的装置、计算机过程、计算系统或者诸如一个或多个计算机可读存储介质的制品。根据阅读以下具体实施方式和审查相关联的附图,这些和各种其它特征将是明显的。
提供该发明内容来以简化的形式介绍一系列概念,这些概念在下面的具体实施方式中被进一步描述。该发明内容不旨在标识所要求的主题的关键特征或者必要特征,也不旨在被用作帮助确定所要求的主题的范围。此外,所要求的主题并不限于解决在本公开的任何部分中提到的任何或者全部缺点的实现。
附图说明
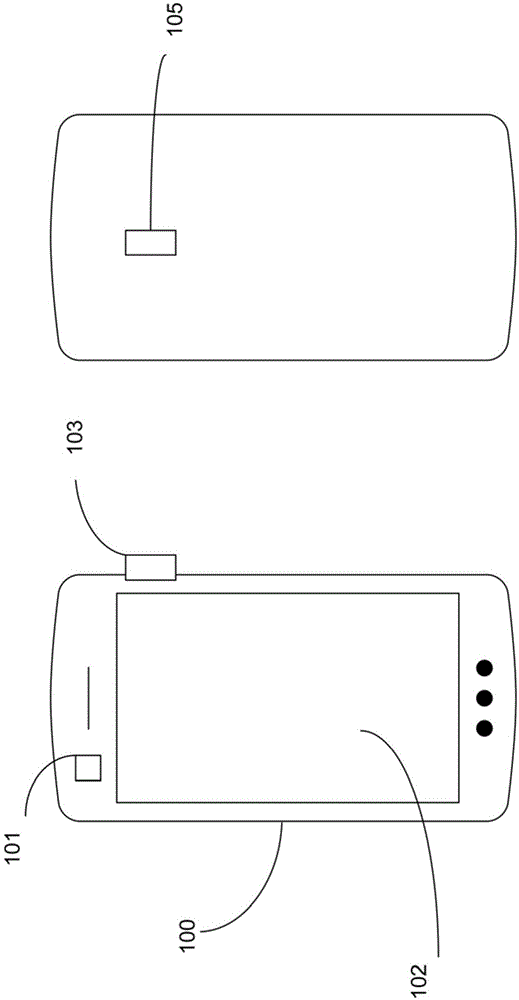
图1图示了可以使用悬停来实现设备操纵的示例移动设备。
图2图示了传统触摸手势的示例场景。
图3图示了如本文公开的悬停手势的示例场景。
图4图示了如本文公开的悬停手势的示例场景。
图5图示了如本文公开的用于使用悬停的设备操纵的示例方法。
图6a图示了使用悬停手势以利用移动设备缩放的示例场景。
图6b图示了使用悬停手势以利用移动设备缩放的示例场景。
图7a图示了如本文公开的将食指放置为接近于与悬停相关联的移动设备的侧部的场景。
图7b图示了如本文公开的将食指放置为远离与悬停相关联的移动设备的侧部的场景。
图8图示了使用用于缩放的、如本文公开的悬停的设备操纵的示例方法。
图9图示了如本文公开的与悬停相关联的显示器上的传统双指触摸缩放的可能的缩放中心区域。
图10图示了用于使用传统两指触摸缩放的示例场景。
图11图示了悬停点的示例使用。
图12a图示了针对使用悬停手势来滚动的示例反馈。
图12b图示了针对使用悬停手势来滚动的示例反馈。
图13图示了使用用于反馈的、如本文公开的悬停的设备操纵的示例方法。
图14图示了表示根据接触点下降多长时间而可能发生的情况的示例时间线。
图15图示了如本文公开的与悬停相关联的用户交互的示例方法流程。
图16图示了与本文公开的悬停相关联的示例ui树。
图17图示了与本文公开的悬停相关联的更新ui树。
图18图示了关于如本文公开的悬停的、其中可以实施本文公开的方法和系统或其部分的示例计算环境。
相同的附图标记指示附图中的相同元素。除非另有指示,否则元件未按比例绘制。
具体实施方式
本文公开了用于使用非触摸或悬停技术操纵设备以操纵设备上的功能的方法、系统和装置。在其它场景中,悬停技术可以用于缩放、虚拟反馈和认证。
图1图示了可以使用悬停技术实现设备操纵的示例移动设备。设备操纵可以包括用于控制界面的所有方法和技术,诸如,缩放文本或绘图、滚动页面或认证等。移动设备100包括显示器102、传感器101、传感器103和传感器105。移动设备100可以是个人数字助理(pda)、智能电话、膝上型计算机、上网本、平板计算机或其它设备。移动设备100可以是手持设备(例如,智能电话),该手持设备通常是被设计为适合大约标准手掌大小的计算设备。传感器101可以位于移动设备100前部(例如,主显示器侧),并且传感器101可以帮助感测接近于移动设备100前部(例如,显示器102上或附近)的移动。传感器103可以位于移动设备100侧部,并且可以帮助感测接近于移动设备100侧部的移动。侧部通常平行于诸如移动设备100的装置的前部或后部。传感器105可以位于移动设备100的后部,并且可以帮助感测接近于移动设备100后部的移动。移动设备100的后部可以是与主显示器相对的侧部(例如,前部可以存在较大的显示器,并且后部可以存在较小的显示器)。也可以与用户位置相关地考虑移动设备100的后部,诸如,与用户正看向的显示器102相对的侧部。传感器101、传感器103、和传感器105可以位于移动设备100上的任何位置,并且可以提供指示悬停的信息(例如,悬停传感器)。感测在移动设备100附近悬停的用户的手或其它对象可以基于电容感测,但是可以使用其它技术,诸如,超声波距离传感器或基于摄像头的感测(拍摄用户的手的图像以获得距离和移动)。显示器102可以包括触摸传感器和悬停传感器的阵列,触摸传感器检测和处理触摸事件(例如,在屏幕的x-y维度内的特定坐标处的触敏表面上的手指或其它对象的触摸),悬停传感器检测和处理悬停事件(例如,显示器102上方的手或其它对象的近距离悬停)。
图2图示了用于传统触摸手势的示例场景。显示器102可以显示登录屏幕,其中用户触摸显示器102以输入认证对移动设备100的附加功能的访问的登录图案。在图2的这种传统情况下,可以存在可以按顺序被输入的三个不同的触摸组合。经由触摸而被按顺序输入的触摸图案111(圆圈)、触摸图案112(方向线)和触摸图案113(方向线)。
图3图示了如本文公开的悬停手势的示例场景。显示器102可以显示登录屏幕,其中用户悬停或触摸显示器102以输入认证对移动设备100的附加功能的访问的登录模式。在图3所示的场景中,可以存在可以被输入的三个不同的手势组合。登录手势可以包括触摸图案121(圆圈)、在悬停区域106内的悬停图案123(方向线)和触摸图案125(方向线)。可以基于预定认证设置而按顺序或不按顺序来输入图案(悬停或触摸)。尽管悬停区域106示出为薄平面,但是其不必被限于此。悬停区域106可以是接近于移动设备100的任何区域。
图4图示了如本文公开的悬停手势的示例场景。显示器102可以显示登录屏幕,其中用户悬停或触摸显示器102以输入认证对移动设备100的附加功能的访问的登录图案。在图4所示的场景中,可以存在可以按顺序输入的五个不同的手势组合。登录手势可以包括触摸图案121(圆圈)、悬停图案122(远离移动设备100的方向线)、悬停图案123(方向线)、悬停图案124(朝向移动设备100的方向线)和触摸图案125(方向线)。可以基于预定设置而按顺序或不按顺序来输入图案(悬停或触摸)。
如图4所示,针对登录场景可以考虑与移动设备100相关的、悬停的高度和移动(例如,悬停图案122)以及朝向移动设备100的移动(例如,悬停图案124)。另外,手势(或者整个登录手势)的完成速度可以被用作认证用户的因素。在示例中,不触摸显示器102但是在悬停区域106中的手势速度可以不被识别为用于登录过程的悬停手势,因为系统可以被编程为仅将悬停手势归因于第一速度范围的移动并且忽略其它速度下的移动。使用速度作为因素可以有助于减少无意的悬停手势的数目。悬停手势的使用向登录过程添加了不同维度,并且因此显著增加了可以被用于密码的手势(触摸和悬停)组合的数量,这可以提高安全级别。
图5图示了如本文公开的使用悬停的设备操纵的示例方法。在框131处,移动设备100或移动设备100上的应用可以处于锁定状态(例如,分别是移动设备登录或银行应用登录)。在框132处,移动设备100处于用来接收手势的准备位置。该准备位置可以是指示准备接受手势输入(例如,屏幕显示“准备”、“准备手势”、“悬停密码”激励(stimuli),或者指示期望的手势登录输入的图片)的登录屏幕。在框133处,移动设备100可以检测对象的第一手势。该对象可以是手指或其它对象。第一手势可以是触摸手势(例如,触摸图案121)。在框134处,移动设备100可以检测对象的第二手势。第二手势可以是手指或其它对象。第二手势可以是悬停手势(例如,悬停图案123)。如本文讨论的,悬停是一个或多个对象(通常是手指)在显示器102或者移动设备100的其它部分上方间隔距离(这可以是预定的或者基于信号的接收)处被检测到、但是没有物理地触摸该触摸屏的情况。检测意味着一个或多个传感器识别一个或多个对象在移动设备100附近。设想框133的第一手势或框134的第二手势可以是在移动设备100的前部、侧部或后部被检测到的手势。
继续参照图5,在框135处,分析框133的手势和框134的手势以确定它们是否与指示用户是认证用户的预定手势输入匹配。可以单独检查或一起检查框133和框134。所分析的手势输入可以包括如本文讨论的任何组合中的:手势速度、手势高度(远离移动设备100的距离)、手势顺序、手势方向、手势形状、手势在所显示的图像上的对准(位置)、手势的并发性、或者与移动设备100相关的手势的位置(后部、前部、侧部、顶部、底部)等。在框136处,认证响应可以被给出(例如,移动设备100被解锁)。该响应可以包括显示特定主屏幕、显示指示认证状态的消息、播放声音等。应当理解,如本文更详细讨论的,可以在手势登录过程中使用激励(例如,振动、光或声音)。移动设备100的振动或其在手势登录过程中的缺少可以指示手势是悬停还是触摸。例如,振动可以在悬停图案123的开始、中间、结束或其它部分处。移动设备100的振动可以帮助警告用户悬停手势在登录过程中正在被考虑。振动可以被配置为足够微妙,使得其可以仅被移动设备100的用户感知。振动或其它激励的另一考虑是将其用作提供某种手势的指导。例如,用户可以针对特定振动或其它激励而预定手势。相对短的振动可以指示方形触摸手势,以及长的振动可以指示圆形悬停手势。移动设备100可以提供随机的震动或其他激励,或者以其它方式预定一系列振动或其它激励。在示例中,如果在一个或多个振动或其它激励之后提供按照正确顺序的(多个)正确手势,则用户可以被认证。在本文中设想使用振动或其它激励作为针对已知答案的激励,可以允许用户几乎每次登录到移动设备100时输入用于其密码的“不同”手势组合。这可以使通过在用户肩膀处观察而窃取登录凭证的行为无效。
下文讨论是针对使用悬停的设备操纵的附加考虑。用于缩放的传统技术通常需要两只手。缩放可能会中断浏览体验,并且针对一些用户可能不直观。图6a至图6b图示了使用悬停手势以利用移动设备100进行缩放的示例场景。在该场景中,悬停传感器(例如,图1的传感器105)感测移动设备100的后部。用户可以使用移动设备100后部处的手指来缩放,以及使用移动设备100前部处的手指来浏览。在一些实施例中,距离移动设备100的后部的、悬停运动的深度或高度可以充当缩放因素。通过允许以这种方式来缩放,用户可以能够使用一根手指或一只手来缩放,尤其是利用手持式的移动设备(例如,智能电话)。图6a图示了将食指放置为接近于(例如,朝向移动设备100)移动设备100后部(例如,由图1的传感器105检测)来提供放大的场景,而图6b图示了将食指放置为远离移动设备100后部(例如,由图1的传感器105检测)来提供缩小的场景。
图7a图示了将食指放置为接近于(例如,朝向移动设备100)移动设备100的侧部(例如,由图1的传感器103检测)来提供放大的场景,而图7b图示了将食指放置为远离移动设备100侧部(例如,由图1的传感器103检测)来提供缩小的场景。设想了其它场景,其中缩小是将食指接近于(例如,朝向设备),以及放大是远离运动(手势)。还设想可以通过使用以下悬停手势的一个或组合来操纵缩放:前部处的手指(例如,由传感器101检测到的拇指)、后部处的手指(例如,由传感器105检测到的食指)、或侧部处的手指(例如,由传感器103检测到的拇指)。进一步地,设想移动设备100可以如本文公开地检测与设备操纵相关联的悬停手势或其它功能,但是显示手势的效果的显示器可以是远程显示器(例如,6英尺远的电视)。
图8图示了使用用于缩放的、如本文公开的悬停的设备操纵的示例方法。在框141处,移动设备100处于准备位置以接收用于缩放的悬停手势。该准备位置可以由所显示的图标、图像、文本或者本文讨论的激励来指示。在框142处,移动设备100可以检测对象的悬停手势。该对象可以是手指或其它对象。悬停手势可以是食指在接近于传感器105(例如,移动设备100后部中的传感器)的方向上移动。在框143处,分析框142的悬停手势以确定该对象朝向或远离移动设备100移动。所分析的悬停手势输入可以包括手势速度、手势距离或手势方向等。基于框143的分析,可以放大或缩小显示器102的显示图像(例如,操纵缩放级别)。缩放可以被用于被选择的特定图像(例如,网页浏览器中的图像)或者缩放在显示器102上显示的所有内容。应当理解,如本文更详细地讨论的,振动或其它激励(例如,光、声音)可以在如本文讨论的手势缩放过程中被使用。移动设备100的振动或其在手势缩放过程中的缺少可以指示是否检测到悬停手势以及在什么方向其可以被检测到。例如,振动可以在缩放过程的开始(或结束)。振动可以帮助警告用户在缩放时悬停手势正在被考虑。
下面讨论了针对使用悬停技术的设备操纵的附加考虑。使用触摸技术的传统缩放通常使用两指的中心作为缩放的中心。这限制了用户缩放精确位置的能力,例如,用户无法利用整个屏幕来缩放精确位置。参照图9,图示了用于设备(诸如,移动设备100)的显示器102上的传统两指触摸缩放的可行的缩放中心区域151。外部矩形(显示器102的外边缘)可以表示设备的整个屏幕。内部矩形可以表示用于两指缩放的可行的缩放中心。图10图示了用于使用传统的两指触摸缩放的示例场景。在表示缩放区域151的框154处,以第一大小绘制图像153。在框155处,试图使用两指触摸缩放来将图像扩展到最大的大小,但是如本文陈述的,缩放的中心是两指的中心。在框156处,图像153最终被扩展到最大尺寸,该最大尺寸是缩放区域的尺寸。总之,如图10所示,为了缩放或扩展屏幕的右上角的图片,用户通常需要执行至少两个步骤来放大图片:第一步骤是最初地放大右上图片上的图片,以及第二步骤是当图片扩展时找到图片中心并再次放大。因此,传统两指缩放技术受限于小于屏幕的整个大小的中心区域,并且可能需要两个或多个两指触摸放大手势。
可以通过使用本文讨论的悬停点技术来缓解关联于图9和图10讨论的问题。用户可以使用悬停点来精确找到缩放中心,并且然后使用两指来缩放。这种技术将缩放中心从两指的中点改变为单个悬停点。另外,这种技术将执行缩放所需的步骤从两个步骤减少到一个步骤。图11图示了悬停点的示例使用。在框160处,悬停点162在图像163上方。传感器检测到对象(例如,拇指)的悬停并且提供在显示器102上示出的对应光标(例如,悬停点162)。悬停点162可以由悬停对象操纵。该点可以停在图片的中心处或附近。当检测到悬停时,可以自动确定中心,并且该点162可以被放置在中心处或中心处附近,因为移动设备100确定其处于操纵缩放模式。例如,可以通过将悬停点在适当位置保持限定时间(诸如,两秒)、之后快速远离或朝向移动设备100的手势来确定悬停手势,响应于此悬停点可以被“锁定”到在框160处确定的图像163的中心中。备选地,设想可以使用触摸而不是悬停。如框161中所示,图像163可以随后使用手指(例如,移动设备100后部或侧部的食指)而被放大(缩放)。因此,移动设备100可以使用悬停点162作为图像163的中心,而不是如传统两指触点中的两指的中点。
如本文讨论的,振动或其它激励可以被用于许多悬停手势场景。在一个实施例中,悬停技术可以实现为智能设备上的虚拟轮。然而,尽管触摸技术可以向触摸设备的用户提供即时反馈,但是当使用悬停技术时该对象实际上并未触摸屏幕,并且因此用户可能无法感测到如同在触摸设备时提供的即时反馈。在一些实施例中,可以实施反馈机制以促进利用智能设备进行悬停的可用性。反馈可以包括振动或其它激励以利用虚拟轮进行悬停。在一些实施例中,振动的时间长度可以与虚拟轮的速度或长度成比例。
图12a和图12b图示了利用振动或其它激励的、针对使用悬停手势来滚动的示例反馈。如图12a和图12b中所示,可以分别针对拇指向下移动(例如,箭头175)或拇指向上移动(例如,箭头176)来实现振动和蜂鸣音(或其它声音)。拇指(或其它对象)移动的速度可以指示页面应该滚动多快,并且拇指移动的速度可以确定声音或振动的强度。慢速滚动可以引起移动设备100使用在相对较长的时间段上间隔开的短脉冲振动和相关联的蜂鸣声,而快速滚动可以是在相对较短的时间段上间隔开的长持续时间振动和相关联的蜂鸣声。当使用滚动手势或其它悬停手势时,设想用于反馈的其它警告(例如,显示器上的图像的闪烁或声音)。
图13图示了使用用于反馈的、如本文公开的悬停的设备操纵的示例方法。在框171处,移动设备100处于准备状态以接收用于移动设备100的操纵的悬停手势(例如,绘图或滚动页面)。可以利用图标或激励显示该准备状态。在框172处,移动设备100可以检测对象的悬停手势。该对象可以是手指或其它对象。悬停手势可以是食指在接近于传感器101或传感器103(例如,移动设备100前部或侧部的传感器)的一个或多个方向上移动。在框173处,分析框172的悬停手势以确定该对象相对于移动设备100的移动方向。可以被分析的悬停手势输入可以包括手势速度、手势距离或手势方向等。基于框173的分析,显示器102的所显示图像可以与手势对应地被操纵,并且诸如声音(蜂鸣)或振动等激励可以对应于手势(例如,针对快速移动的长蜂鸣和振动、振动慢速移动的短蜂鸣和振动或者基于方向变化的另一类型的声音和振动)。应当理解,如本文更详细地讨论的,可以在使用悬停手势的其它过程中使用振动或其它激励(例如,光、声音)。振动或其它激励或其在悬停手势过程中的去玩少可以指示是否检测到悬停手势以及在哪个方向其可以被检测到。例如,振动可以在悬停手势(诸如,与滚动相关联的悬停手势)的开始(或结束)。因此,移动设备100的振动可以警告用户已经识别出悬停手势以及悬停手势的方向或速度。
一些预定的悬停手势可以包括挠痒移动(ticklemovement),其中用户以快速运动来前后移动他/她的指尖以模仿挠痒、或圆周移动、或检查移动(比如用户正在检查盒子)等。特定手势包括但不限于(1)手指悬停平移-使手指浮在屏幕上方并且在任何方向上平移手指;(2)手指悬停挠痒/轻弹-使手指浮在屏幕上方并且像利用手指的挠痒运动一样快速轻弹手指;(3)手指悬停画圈-使手指浮在屏幕上方并且在空中画圆或反圆;(4)手指悬停保持-使手指浮在屏幕上方并且保持手指静止;(5)手掌滑动-使手部边缘或手部的手掌漂浮并且在屏幕上滑动;(6)空中夹捏/上升/下降-使用拇指和食指在屏幕上方做夹捏手势,拖动,然后做释放运动;(7)手挥动手势-使手部浮在屏幕上方并且以挥手运动来前后移动手部。附加的悬停考虑可以包括:1)通过检测侧部握柄而无需触摸地向上/向下滚动;2)在悬停时夹捏缩放以放大页面;3)“跟随手指”-网页用户的鱼眼缩放部分正在悬停;以及4)“回到页面顶部/底部”,其中分别在侧部握柄顶部/底部双击。
在一些实施例中,可以通过将悬停事件链接到触摸事件(诸如,pointerover、pointerenter、pointerleave)来将悬停事件公开为本机ie、slwbc、网页视图和wwa中的鼠标悬停事件。在表1中示出了示例指针事件。
表1:用来连线(wire)悬停的指针事件
当用户悬停在所支持的设备上的网页上方时,可以将悬停事件链接到鼠标指针事件,这使底层页面能够响应这些鼠标指针事件。表2是图示了确定哪个触点可以成为主要触点的示例决策表。
表2
如下面讨论的,示例事件顺序场景可以包括向下触摸、抬起、移动触点(接触中)、移动触点-悬停(笔/未来触摸)以及移动触点开始操纵。向下触摸元素可以在wm_pointerdown消息的命中测试节点上产生事件的以下序列:mousemove、mspointerover、mouseover、mouseenter、mspointerdown、mousedown。
下面讨论了示例指针和鼠标捕获。mssetpointercapture(1)可以产生与setcapture(true)相同的鼠标事件顺序,包括onlosecapture事件。鼠标容器捕获-setcapture(true)可以产生与mssetpointercapture(1)相同的指针事件顺序。在表3中示出了建模方法测试,其可以包括测试方法、事件类型、容器等的可能组合。
表3
可以使用其它悬停或触摸相关事件,诸如,itouchinputclient事件、互联网浏览器指针事件、互联网浏览器鼠标事件和wwa指针事件。可以基于接触标志在预接触基础上分派网页浏览器指针事件。浏览器鼠标事件-参见如何将指针事件转换为鼠标事件的http://www.w3.org/tr/pointerevents/#compatibility-mapping-with-mouse-events。wwa指针事件-参见提供了指针点事件如何在wwa中工作的概述的http://msdn.microsoft.com/en-us/library/windows/apps/hh465383.aspx。wwa提供标准浏览器指针事件的扩展以通过所投影的winrtpointerpoints来访问附加数据。参见用于winrtpointerpoints的概述的http://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.input.pointerpoint.aspx。通过投影,wwa开发人员可以能够访问现有的pointerpoint属性以及新的zdistance指针属性。
下面讨论了示例悬停和上下文菜单。图14图示了表示根据接触点下降多长时间而可能发生的情况的示例时间线。还详述了dtap缩放与新tap的定时。考虑了以下事件:1)本地悬停-悬停伪选择器基于命中测试而被应用于有限数量的元素;2)完整的css悬停-悬停选择器像往常一样向上通往到树的其余部分;以及3)dtap缩放-页面围绕被双击的元素而被缩放。表4示出了示例场景和示例结果。
表4
本文描述的是浏览器交互的示例。相对于缓存和将缓存的内容,可以存储旅行日志条目。可以缓存向后和向前旅行日志条目。相对于何时缓存,定时可能是重要的,因为缓存通常与基础旅行日志一致,否则可以看到的内容可能不是用户正在导航向的内容。
图15图示了使用悬停技术的用户交互的示例方法流程。如图15中所示,当执行步骤时,存在许多重新访问的路线。例如,在当前页面在框188处展明(undim)时,可以按箭头所指示地去往框183或框188。强调上述内容以清楚地表明存在不同路线,这些路线不必在下面的叙述中指示。在框181处,用户可以处于“平移锁定”,其向左或向右平移页面。在框182处,缓存的屏幕截图示出了当前页面的左面或右面。在框183处,用户释放手指。在框814处,当前页面返回到中心。在框185处,用户平移超过用于向后或向前导航的阈值。在框189处,当前页面隐暗(dim)。在框187处,用户在相反方向上平移超过阈值。在当前框188处,当前页面展明。在框190处,用户释放手指,并且在框191处,缓存页面居中并开始加载并成为具有url更新的当前页面。在框192处,屏幕截图淡入到实况页面。在框186处,用户可以在相同方向上以足够动量轻弹,以调出缓存页面,其可以在框191中加载时居中。
继续参照图15,针对典型导航,例如用户可以通过点击链接(或导致导航的一些类似动作)导航到其浏览器中的新页面。从用户的角度来看,在一些方面中,在启用悬停功能之前和之后,可能存在极小差异或没有差异。底层功能可以侦听特定事件以便更新缓存条目。相对于手势向后或向前导航和动画,在示例中,用户可以被提供有前一页或下一页的屏幕截图,并且在用户抬起他或她的手指并且越过页面边界时,导航可以开始。然后可以实现正常的页面导航。在一个示例中,用户可以在执行水平平移时进入手势导航模式。在垂直平移或自由平移或轻弹等方面,浏览器可以以与正常触摸输入类似的方式运行。只要用户抬起其手指,就可以绘制动画以滑入目标页面。相对于旋转,缩放功能可以在向后或向前平移和对应动画期间处于活动状态。当缩放功能空闲时,可以发起旋转。相对于交叉淡化过渡,当用户导航到前一页时,在页面已经被选择用于导航的时间与页面被绘制的时间之间可能存在延时。沉浸式浏览器可以提供交叉淡化过渡,其可以保持当前屏幕截图,直到准备好另一页面或者定时器到期。在一些示例中,可以提供交叉淡化过渡,并且可以调谐定时以提供期望的用户体验。
图16图示了用于缩放功能的示例用户界面(ui)树。图17图示了用于缩放功能的更新ui树。如图17中所示,两个附加面板(例如,左面板201和右面板202)可以与水平滚动条204内的缩放的主体203(wbc驻留的位置)并排放置,使得它们可以与缩放的主体203一起水平移动。由于垂直滚动条205,可以垂直移动水平滚动条204内的全部内容。左面板201和右面板202可以使其自身与视口206位置对准,使得每当用户向左或向右平移时都可以看到它们。为了解决这个问题,可以使用anchorlayout,其允许使用anchoredges而放置到缩放的主体203的侧部。在另一示例中,两个面板(左面板201和右面板202)可以与缩放功能控件并排放置,而不在内部改变缩放功能控件。
继续参照多面板缩放功能,覆盖面板可以提供以下:1)在过渡阶段期间覆盖主体,因为原始页面可以在导航开始之前保持较短时间,并且覆盖面板可以确保用户不会看到原始页面;2)在页面在屏幕上被绘制之前,提供交叉淡化效果,并且覆盖面板可以暂时示出屏幕截图并在绘制页面后交叉淡出淡入。可以在覆盖面板ui中添加定时器以控制交叉淡化效果。覆盖面板可以与左面板或右面板一起存在,并且可以在完成滑入式动画时示出。
参照多面板缩放功能,在一些示例中,可以添加附加属性,诸如,将属性添加到缩放功能以表示左/右面板及其相关联的模型对象。同时,为了示出/隐藏以编程方式与视口对准的面板,可以从zoomermodel公开新的api。
参照多面板缩放功能,对spwebbrowsercontrol的改变可以被实现。webzoomerhostui可以利用更多属性来初始化缩放功能控件。针对多面板缩放功能,在网页浏览器模型中可以存在新的类,例如,类名称="webbrowsercontrolmultipanels"。
本文描述的是滑入式动画支持。一旦用户抬起他/她的手指,目标页面就可以基于最后位置而使用动画来滑入。继续参照滑入式动画支持,就最后位置而言可能存在多种情况。在一种情况下,示出左面板,并且跨过阈值(页面的中间)。左面板可以利用动画滑入。在另一情况下,可以示出左面板,但是不跨过阈值。主体可以利用动画而滑入。在另一情况下,左面板和右面板都可以在视线之外。在这种情况下,可以隐藏左面板或右面板,而无需进一步改变。在第四种情况下,可以示出右面板,但是不跨过阈值。主体可以利用动画而滑入。在第五种情况下,可以示出右面板,并且跨过阈值。右面板可以利用动画而滑入。
在实施例中,用于界面控制的装置可以被实现,该装置包括:
处理器;以及
存储器,该存储器与处理器耦合,存储器包括可执行指令,当该可执行指令由处理器执行时引起处理器完成包括以下的操作:
在与装置通信地耦合的显示器设备上绘制图像,其中显示器设备定位于装置的前部;
从与装置通信地耦合的传感器接收指示第一悬停手势的数据,其中第一悬停手势接近于装置的后部而被感测;以及
基于第一悬停手势,更改图像的缩放级别。
在实施例中,图像的缩放级别的更改进一步基于第一悬停手势和第二悬停手势,其中第二悬停手势接近于该装置的前部而被感测。
在实施例中,图像的缩放级别的更改进一步基于第一悬停手势和第二悬停手势,其中第二悬停手势接近于该装置的侧部而被感测。
在实施例中,图像的缩放级别的更改进一步基于:
接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于的是悬停输入。
在实施例中,图像的缩放级别的更改进一步基于:
接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于的是悬停输入,其中图像上的点是图像的近似中心点。
在实施例中,该装置是手持设备。
在实施例中,该装置进一步包括基于第一悬停手势提供激励。
在实施例中,该装置进一步包括基于第一悬停手势提供激励,其中激励包括该装置的振动。
在实施例中,该装置进一步包括基于第一悬停手势提供激励,其中激励包括来自该装置的声音。
在实施例中,第一悬停手势响应于激励,激励包括该装置的振动。
在实施例中,用于界面控制的方法包括:
在移动设备的显示器上绘制图像,其中显示器定位于移动设备的前部;
通过移动设备从传感器接收指示第一悬停手势的数据,其中第一悬停手势接近于移动设备的后部而被感测;以及
基于第一悬停手势,更改所绘制的图像的缩放级别。
在实施例中,图像的缩放级别的更改进一步基于第一悬停手势和第二悬停手势,其中第二悬停手势接近于该移动设备的前部而被感测。
在实施例中,图像的缩放级别的更改进一步基于第一悬停手势和第二悬停手势,其中第二悬停手势接近于该移动设备的侧部而被感测。
在实施例中,图像的缩放级别的更改进一步基于:
接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于的是悬停输入。
在实施例中,图像的缩放级别的更改进一步基于:
接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于的是悬停输入,其中图像上的点是图像的近似中心点。
在实施例中,移动设备是智能电话。
在实施例中,该方法进一步包括基于第一悬停手势提供激励。
在实施例中,该方法进一步包括基于第一悬停手势提供激励,其中激励包括移动设备的振动。
在实施例中,用于界面控制的系统包括:
显示设备;
显示器设备;
处理器,处理器与显示器设备通信地耦合;以及
存储器,存储器与处理器通信地耦合,存储器包括可执行指令,当可执行指令由处理器执行时引起处理器完成包括以下的操作:
在显示器设备上绘制图像;
从被通信地耦合至系统的传感器接收指示第一悬停手势的数据,其中第一悬停手势接近于显示设备的侧部而被感测;以及
基于第一悬停手势,更改图像的缩放级别。
在实施例中,图像的缩放级别的更改进一步基于:
接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于的是悬停输入,其中图像上的点是图像的近似中心点。
图18和以下讨论旨在提供合适的计算环境的简要概述,其中关于使用悬停的设备操纵的、本文公开的方法和系统和/或其部分可以被实现。尽管并非要求,但是本文公开的系统和方法在由计算机(例如,移动设备100)(诸如,客户端工作站、服务器、个人计算机或诸如智能电话的移动计算设备)执行的计算机可执行的指令(诸如,程序模块)的一般上下文中被描述。通常,程序模块包括执行特定任务或者实施特定抽象数据类型的例程、程序、对象、组件、数据结构等。而且,应该理解,可以利用其它计算系统配置来实践本文公开的方法和系统和/或其部分,包括手持设备、多处理器系统、基于微处理器或者可编程的消费电子产品、网络pc、小型计算机、大型计算机等。还可以在分布式计算环境中实践本文公开的方法和系统,其中任务由通过通信网络链接的远程处理设备执行。在分布式计算环境中,程序模块可以位于本地存储器存储设备和远程存储器存储设备中。
图18是表示本文公开的方法和系统的方面和/或其部分可以被并入其中的计算机系统的框图。如所示的,示例计算系统包括计算机1420(例如,移动设备100)等,包括处理单元1421、系统存储器1422和将包括系统存储器的各种系统组件耦合至处理单元1421的系统总线1423。系统总线1423可以是包括使用各种总线架构中的任何一种的存储器总线或存储器控制器、外围总线和本地总线的若干总线结构中的任何总线结构。系统存储器包括只读存储器(rom)1424和随机存取存储器(ram)1425。包含有助于诸如在启动期间在计算机1420内的元件之间转移信息的基本例程的基本输入/输出系统1426(bios)被存储在rom1424中。
计算机1420可以进一步包括用于从硬盘(未示出)读取和写入的硬盘驱动器1427、用于从可移除磁盘1429读取或写入的磁盘驱动器1428,以及用于从诸如cd-rom或其它光学介质的可移除光盘1431读取或写入的光盘驱动器1430。硬盘驱动器1427、磁盘驱动器1428和光盘驱动器1430分别通过硬盘驱动器接口1432、磁盘驱动器接口1433和光盘驱动器接口1434而被连接至系统总线1423。驱动器以及其相关联的计算机可读介质为计算机1420提供计算机可读指令、数据结构、程序模块和其它数据的非易失性存储。如本文描述的,计算机可读介质是制品,因此不是瞬态信号。
尽管本文描述的示例环境采用硬盘、可移除磁盘1429和可移除光盘1431,但是应该理解,在示例操作环境中也可以使用可以存储可由计算机访问的数据的其它类型的计算机可读介质。这种其它类型的介质包括但不限于磁盒、闪存卡、数字视频或通用盘、伯努利盒、随机存取存储器(ram)、只读存储器(rom)等。
许多程序模块可以被存储在硬盘、磁盘1429、光盘1431、rom1424或ram1425上,包括操作系统1435、一个或多个应用程序1436、其它程序模块1437和程序数据1438。用户可以通过诸如键盘1440和指向设备1442的输入设备将命令和信息输入到计算机1420中。其它输入设备(未示出)可以包括麦克风、控制杆、游戏手柄、卫星碟、扫描仪等。这些和其它输入设备通常通过被耦合至系统总线的串行端口接口1446而被连接至处理单元1421,但是可以通过诸如并行端口、游戏端口或通用串行总线(usb)等其它接口而被连接。监测器1447或其它类型的显示器设备也经由诸如视频适配器1448的接口而被连接至系统总线1423。除了监测器1447之外,计算机可以包括其它外围输出设备(未示出),诸如,扬声器和打印机。图18的示例系统还包括主机适配器1455、小型计算机系统接口(scsi)总线1456和连接至scsi总线1456的外部存储设备1462。
计算机1420可以使用到一个或多个远程计算机(诸如,远程计算机1449)的逻辑连接在网络环境中操作。远程计算机1449可以是个人计算机、服务器、路由器、网络pc、对等设备或其它公共网络节点,并且可以包括上面相对于计算机1420描述的元件中的许多或所有元件,尽管在图18中仅图示了存储器存储设备1450。图18所描绘的逻辑连接包括局域网(lan)1451和广域网(wan)1452。这种联网环境在办公室、企业范围的计算机网络、内联网和互联网中是常见的。
当在lan网络环境中使用时,计算机1420通过网络接口或适配器1453被连接至lan1451。当在wan联网环境中使用时,计算机1420可以包括调制解调器1454或用于通过诸如互联网的广域网1452建立通信的其它部件。可以是内部或外部的调制解调器1454经由串行端口接口1446而被连接至系统总线1423。在网络环境中,相对于计算机1420描绘的程序模块或其部分可以被存储在远程存储器存储设备中。应当理解,所示出的网络连接是示例,并且可以使用在计算机之间建立通信链路的其它设备。
计算机1420可以包括各种计算机可读存储介质。计算机可读存储介质可以是可以由计算机1420访问的任何可用介质,并且包括易失性和非易失性介质以及可移除和非可移除介质。以示例但非限制的方式,计算机可读介质可以包括计算机存储介质和通信介质。计算机存储介质包括以用于存储信息(诸如,计算机可读指令、数据结构、程序模块或其它数据)的任何方法或技术来实现的易失性和非易失性介质两者的、可移除和非可移除介质。计算机存储介质包括但不限于ram、rom、eeprom、闪存或者其它存储技术、cd-rom、数字通用光盘(dvd)或者其它光盘存储、磁盒、磁带、磁盘存储或者其它磁存储设备、或者可以用于存储期望信息并且可以由计算机1420访问的任何其它介质。上述任何组合也应该包括在可以用于存储用于实现本文描述的方法和系统的源代码的计算机可读介质的范围内。进一步地,计算机1420可以包括感测系统,诸如,摄像头、加速度计、磁力仪和陀螺仪,以用于如本文讨论的使用悬停的设备操纵。本文公开的特征或元素的任何组合可以在一个或多个示例中被使用。
在本公开的主题的优选示例的描述中,如图所示,为了清楚起见采用了特定术语。然而,所要求的主题不旨在限于如此选择的特定术语,并且要理解,每个特定元件包括按照类似方式操作以完成类似目的的所有技术等同物。将特定特征、动作和介质公开为实现权利要求书的示例形式。
该书面描述使用示例(包括最佳模式)来公开本发明,并且还使本领域的任何技术人员能够实践本发明(包括制作和使用任何设备或者系统,并且执行任何合并的方法)。本文讨论的接近于可以表示,例如,超过1mm但是在1cm内、超过1mm但是在8cm内、在10cm内或范围的其它组合。本发明的专利范围由权利要求书定义,并且可以包括本领域的技术人员能想到的其它示例。如果这种其它示例具有与权利要求书的文字语言并无不同的结构元件,或者如果这种其它示例包括与权利要求书的文字语言无实质性差异的等效结构元件,那么这种其它示例旨在落入权利要求书的范围内。
本文描述的方法、系统和装置等可以提供用于基于诸如悬停手势等手势操纵移动设备的操作的部件。方法、系统、计算机可读存储介质或装置具有用于检测第一手势的部件,其中第一手势包括悬停手势;以及用于基于第一手势更改图像的缩放级别的部件。第一手势可以在接近于移动设备的后部被感测。第一手势可以在接近于移动设备的侧部被感测。图像的缩放级别的更改可以进一步基于第一手势和第二手势。第二手势可以是在装置的侧部执行的悬停手势,该侧部不对应于第一手势被执行的装置的侧部。方法、系统、计算机可读存储介质或装置具有用于基于第一手势提供激励的部件。方法、系统、计算机可读存储介质或装置具有用于基于第一手势提供激励的部件,其中该激励包括移动设备的振动。方法、系统、计算机可读存储介质或装置具有用于基于第一手势提供激励的部件,其中该激励包括来自移动设备的声音。图像的缩放级别的更改可以进一步基于:接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于悬停输入。图像的缩放级别的更改进一步基于:接收图像上的点的指示以作为缩放的基础,图像上的点的指示基于悬停输入,其中图像上的点是图像的近似中心点。第一手势可以响应于激励,该激励包括装置的振动。本段落中的所有组合(包括步骤的移除和添加)都是按照与详细说明一致的方式来设想的。
本文描述的主题是通过说明的方式提供的。可以对本文描述的主题进行各种修改和改变,而不遵循所图示和描述的示例和应用(例如,跳过、移除或添加步骤),并且不脱离在权利要求中阐述的所公开的主题的真实精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!