一种在终端上显示页面的方法和终端与流程

本发明涉及计算机技术领域,尤其涉及一种在终端上显示页面的方法和终端。
背景技术:
随着终端上应用程序的广泛应用,基于终端上的应用程序的页面也越来越多。页面的访问用户庞大且各种用户操作的终端也种类繁多,而面对不同设备、不同终端、不同分辨率的用户群,传统的页面开发过程中设计出的页面通常只能适配横屏或竖屏,对于适配横屏的页面,若用于竖屏的展示则存在显示效果差的问题,同样的,对于适配竖屏的页面,若用于横屏的展示也存在显示效果差的问题。页面开发过程中设计出的页面无法同时做到在横屏和竖屏都正常显示。
现有技术中,当用户在不同终端上访问同一个页面时,由于该页面在设计之初只能在横屏或竖屏上正常显示,若该用户的终端屏幕与页面要求的屏幕状态不一致时,页面不适配与该页面所要求的屏幕状态不相同的终端,页面所呈现的显示效果会和预期的不一致,显示效果不佳,影响了用户的使用与观看。假如设计的是竖屏页面切到横屏显示时会出现展示错位,或者及其不良好的展现,为了使终端屏幕上正常显示页面,现有技术中设计一种提示用户手动旋转终端屏幕的方式,比如设计的页面是需要横屏,用户的终端当前为竖屏屏幕,此时就可以给出一个提醒用户旋转的提示,需要用户手动的来将终端旋转至竖屏,但是这种主动提示用户并且需要用户手动操作的方式,会给用户带来麻烦的操作步骤,如果用户不按照提示旋转终端,则会出现显示效果不佳的问题。
技术实现要素:
本发明实施例提供了一种在终端上显示页面的方法和终端,用于页面在终端屏幕上显示效果差的问题,无需用户旋转终端就可以实现页面的正常显示。
为解决上述技术问题,本发明实施例提供以下技术方案:
第一方面,本发明实施例提供一种在终端上显示页面的方法,包括:
获取终端的显示屏幕当前对应的屏幕状态;
若待显示的页面所要求的屏幕状态与所述显示屏幕当前对应的屏幕状态不相同,获取所述页面对应的初始高度和初始宽度,所述初始高度为第一数值,所述初始宽度为第二数值;
将所述页面的当前高度从所述第一数值修改为所述第二数值,以及将所述页面的当前宽度从所述第二数值修改为所述第一数值,得到重置宽高后的页面;
按照所述显示屏幕当前对应的屏幕状态对所述重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与所述显示屏幕当前对应的屏幕状态相同;
对所述旋转后的页面在所述显示屏幕上的页面位置进行调整,当页面位置调整后的页面与所述显示屏幕重合时,在所述显示屏幕上显示所述页面位置调整后的页面。
第二方面,本发明实施例还提供一种终端,包括:
屏幕状态获取模块,用于获取终端的显示屏幕当前对应的屏幕状态;
初始宽高获取模块,用于若待显示的页面所要求的屏幕状态与所述显示屏幕当前对应的屏幕状态不相同,获取所述页面对应的初始高度和初始宽度,所述初始高度为第一数值,所述初始宽度为第二数值;
宽高重配置模块,用于将所述页面的当前高度从所述第一数值修改为所述第二数值,以及将所述页面的当前宽度从所述第二数值修改为所述第一数值,得到重置宽高后的页面;
页面旋转模块,用于按照所述显示屏幕当前对应的屏幕状态对所述重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与所述显示屏幕当前对应的屏幕状态相同;
页面显示模块,用于对所述旋转后的页面在所述显示屏幕上的页面位置进行调整,当页面位置调整后的页面与所述显示屏幕重合时,在所述显示屏幕上显示所述页面位置调整后的页面。
从以上技术方案可以看出,本发明实施例具有以下优点:
在本发明实施例中,获取终端的显示屏幕当前对应的屏幕状态,若待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,获取页面对应的初始高度和初始宽度,初始高度为第一数值,初始宽度为第二数值,将页面的当前高度从第一数值修改为第二数值,以及将页面的当前宽度从第二数值修改为第一数值,得到重置宽高后的页面,按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与显示屏幕当前对应的屏幕状态相同,对旋转后的页面在显示屏幕上的页面位置进行调整,当页面位置调整后的页面与显示屏幕重合时,在显示屏幕上显示页面位置调整后的页面。传统的页面对用户的可访问存在缺陷,特别是针对页面普遍只针对横竖屏的单独设计与展现才能展现出较好的效果,本发明提供的技术方案对页面的横竖屏设计与行为,针对页面特点进行强制旋转页面,完美的解决单屏设计的页面不适配屏幕方向不相同的终端,不需要用户进行任何操作就可以自动的旋转页面,实现页面在终端的正常显示,提升了用户体验,较大的降低了单独针对横竖屏的页面设计的开发成本。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域的技术人员来讲,还可以根据这些附图获得其他的附图。
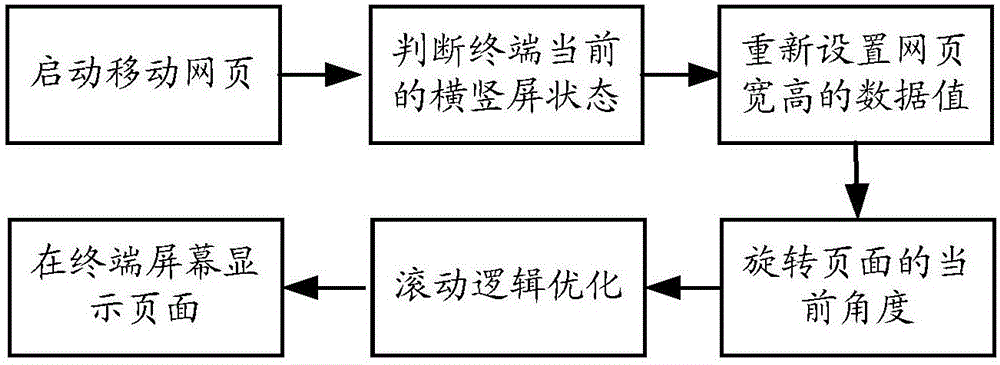
图1为本发明实施例提供的一种在终端上显示页面的方法的流程方框示意图;
图2为本发明实施例提供的在终端上显示页面的实现过程示意图;
图3为本发明实施例中终端的当前屏幕状态的判断过程示意图;
图4为本发明实施例中根据终端的当前屏幕状态判断页面所需的屏幕状态的执行流程示意图;
图5为本发明实施例中页面旋转的实现过程示意图;
图6为本发明实施例提供页面在终端屏幕上的旋转过程示意图;
图7-a为本发明实施例提供的一种终端的组成结构示意图;
图7-b为本发明实施例提供的一种屏幕状态获取模块的组成结构示意图;
图7-c为本发明实施例提供的一种页面显示模块的组成结构示意图;
图7-d为本发明实施例提供的另一种页面显示模块的组成结构示意图;
图8为本发明实施例提供的在终端上显示页面的方法应用于终端的组成结构示意图。
具体实施方式
本发明实施例提供了一种在终端上显示页面的方法和终端,用于页面在终端屏幕上显示效果差的问题,无需用户旋转终端就可以实现页面的正常显示。
为使得本发明的发明目的、特征、优点能够更加的明显和易懂,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,下面所描述的实施例仅仅是本发明一部分实施例,而非全部实施例。基于本发明中的实施例,本领域的技术人员所获得的所有其他实施例,都属于本发明保护的范围。
本发明的说明书和权利要求书及上述附图中的术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,以便包含一系列单元的过程、方法、系统、产品或设备不必限于那些单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它单元。
以下分别进行详细说明。
本发明在终端上显示页面的方法的一个实施例,具体可以应用于只针对横屏或竖屏的单屏设计的页面与终端的屏幕方向不一致时的页面显示场景,从而解决页面在横屏和竖屏等多个终端的显示问题。
请参阅图1所示,本发明一个实施例提供的在终端上显示页面的方法,可以包括如下步骤:
101、获取终端的显示屏幕当前对应的屏幕状态。
在本发明实施例中,首先获取终端的显示屏幕当前对应的屏幕状态,即先确定终端的当前屏幕状态,其中,屏幕状态可以为横屏状态,也可以为竖屏状态,取决于终端的当前位置,例如终端上的移动网页启动时,用户纵向手持终端,则终端的当前屏幕状态为竖屏状态,若用户横向手持终端,则终端的当前屏幕状态为横屏状态。其中,横屏状态是指宽和高的比值大于1的情况,竖屏状态是指宽和高的比值小于1的情况。
在本发明的一些实施例中,步骤101获取终端的显示屏幕当前对应的屏幕状态,包括:
A1、监听终端的窗口调整事件是否发生;
A2、若终端发生窗口调整事件,判断显示屏幕上加载的显示窗口的上下左右四个窗口角度是否都达到角度临界点;
A3、若上下左右四个窗口角度都达到角度临界点,获取显示窗口的宽度数值和高度数值;
A4、根据宽度数值和高度数值确定显示屏幕当前对应的屏幕状态为横屏状态,或竖屏状态。
进一步的,在本发明的一些实施例中,步骤A4根据宽度数值和高度数值确定显示屏幕当前对应的屏幕状态为横屏状态,或竖屏状态之后,本发明实施例提供的在终端上显示页面的方法,还包括如下步骤:
B1、若显示屏幕当前对应的屏幕状态为横屏状态,且待显示的页面所要求的屏幕状态为竖屏状态,确定待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同;或,
B2、若显示屏幕当前对应的屏幕状态为竖屏状态,且待显示的页面所要求的屏幕状态为横屏状态,确定待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同。
其中,当终端的当前屏幕状态与页面的初始设计所要求的屏幕状态不一致时,两者是不相同的屏幕状态。举例说明,若显示屏幕当前对应的屏幕状态为横屏状态,且待显示的页面所要求的屏幕状态为竖屏状态,若显示屏幕当前对应的屏幕状态为竖屏状态,且待显示的页面所要求的屏幕状态为横屏状态,在这样的情况下,终端都可以确定待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同。
102、若待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,获取页面对应的初始高度和初始宽度,初始高度为第一数值,初始宽度为第二数值。
在本发明实施例中,待显示的页面也可以称为待显示的网页,页面需要加载到终端的浏览器程序上进行显示,通常页面在设计之初只能在横屏或竖屏上正常显示,假如设计的是竖屏页面,则该页面所要求的屏幕状态就是竖屏状态,当该页面在竖屏状态显示时为正常显示。假如设计的是横屏页面,则该页面所要求的屏幕状态就是横屏状态,当该页面在横屏状态显示时为正常显示。若该用户的终端屏幕与页面要求的屏幕状态不一致时,页面不适配与该页面所要求的屏幕状态不相同的终端,页面所呈现的显示效果会和预期的不一致,显示效果不佳,影响了用户的使用与观看。本发明实施例中为了解决待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,需要获取页面对应的初始高度和初始宽度,初始高度为第一数值,初始宽度为第二数值,其中,页面的初始高度和初始宽度是指页面设计制作时所采用的宽高值,若第一数值和第二数值的比值小于1,则说明初始设计的页面所要求的屏幕状态为横屏状态,若第一数值和第二数值的比值大于1,则说明初始设计的页面所要求的屏幕状态为竖屏状态。
103、将页面的当前高度从第一数值修改为第二数值,以及将页面的当前宽度从第二数值修改为第一数值,得到重置宽高后的页面。
在本发明实施例中,若待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,则说明初始设计的页面不能适配终端的屏幕方向,若此时直接在终端的显示屏幕上显示该页面,页面会存在无法正常显示的问题,为解决该问题,本发明实施例中需要执行步骤102至步骤105,获取页面对应的初始高度和初始宽度之后,重新设置页面的宽高数值,具体的,将该页面的当前高度设置为初始宽度,类似的,将该页面的当前宽度设置为初始高度,即将页面的当前高度从第一数值修改为第二数值,以及将页面的当前宽度从第二数值修改为第一数值,得到重置宽高后的页面,通过重新设置页面的宽高,使得重置宽高后的页面的当前宽高与终端的显示屏幕的当前宽高保持一致。举例说明,用户手持终端进行网页浏览操作,当用户旋转了终端之后,那么网页就不再与终端的屏幕方向保持一致,本发明实施例中可以通过步骤101至102确定待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,此时就可以执行步骤103对页面进行重置宽高,使得重置宽高后的页面的当前宽高与终端的显示屏幕的当前宽高保持一致。
104、按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与显示屏幕当前对应的屏幕状态相同。
在本发明实施例中,获取到重置宽高后的页面之后,由于页面只是宽高的数值发生了重置,但是页面实际的横竖屏状态并没有发生改变,该页面仍旧与显示屏幕当前对应的屏幕状态不一致,此时可以按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转,那么旋转后的页面对应的页面状态与显示屏幕当前对应的屏幕状态就保持相同了,通过对页面重置宽高,使得页面的当前高度和当前宽度按照初始宽高进行对调,当该页面按照显示屏幕当前对应的屏幕状态旋转之后,可以实现重置宽高后的页面仍然与终端的屏幕方向保持一致,因此本发明实施例中不需要在终端的显示屏幕上设置提醒用户旋转终端的操作菜单,也不需要用户进行任何操作就可以自动的旋转页面,并且保持页面的当前宽高能够适配终端的当前屏幕状态。
在本发明的一些实施例中,步骤104按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转,包括:
C1、获取重置宽高后的页面对应的页面中心;
C2、以页面中心为旋转中心,将重置宽高后的页面旋转90度。
其中,页面中心为页面的中心点,例如常见的页面为长方形,则旋转中心为页面长方形的中心点,以页面中心为旋转中心,对重置宽高后的页面旋转90度,从而实现旋转后的页面对应的页面状态与显示屏幕当前对应的屏幕状态相同。在实际应用中,页面的旋转操作也可以选择其它参考点作为旋转中心,只需要将页面旋转后的页面状态与显示屏幕当前对应的屏幕状态保持相同即可,具体实现取决于应用场景。
105、对旋转后的页面在显示屏幕上的页面位置进行调整,当页面位置调整后的页面与显示屏幕重合时,在显示屏幕上显示页面位置调整后的页面。
在本发明实施例中,按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转之后,由于页面的形状为长方形,页面旋转之后页面在显示屏幕上的页面位置会与显示屏幕存在偏移,因此还需要对旋转后的页面在显示屏幕上的页面位置进行调整,使得页面位置调整后的页面与显示屏幕重合,因此经过前述实施例中步骤101至步骤105中的页面控制处理,页面仍旧与终端的显示屏幕保持屏幕方向的一致,接下来就可以在显示屏幕上显示页面位置调整后的页面。
在本发明的一些实施例中,在前述执行步骤C1至C2的实现场景下,步骤105中的对旋转后的页面在显示屏幕上的页面位置进行调整,包括:
D1、获取显示屏幕当前对应的屏幕中心;
D2、计算屏幕中心与页面中心之间的偏移向量;
D3、按照偏移向量将旋转后的页面从页面中心调整到屏幕中心的位置。
其中,页面旋转之后页面在显示屏幕上的页面位置会与显示屏幕存在偏移,因此还需要对旋转后的页面在显示屏幕上的页面位置进行调整,具体的,可以计算屏幕中心与页面中心之间的偏移向量,该偏移向量可以表示旋转后的页面与显示屏幕之间的位移,通过调整页面位置使得页面能够显示在显示屏幕上,实现页面的正常显示。
在本发明的一些实施例中,终端默认自带的滚动可能会出现方向错误的问题,因为本发明实施例中通过宽高比与旋转对页面在视觉上进行了变化,而终端实际记录的横竖与方向并没有从逻辑上进行改变,因此在显示页面时还需要重写模拟滚动的逻辑,例如,步骤105中的在显示屏幕上显示页面位置调整后的页面,包括:
E1、获取在显示屏幕上检测到的触摸方向信息;
E2、在页面位置调整后的页面上重配置触发方向对应的滚动逻辑;
E3、按照滚动逻辑在显示屏幕上模拟滚动页面位置调整后的页面。
其中,用户在显示屏幕上进行触摸操作,终端可以获取在显示屏幕上检测到的触摸方向信息,本发明实施例中通过宽高比与旋转对页面在视觉上进行了变化,而终端实际记录的横竖与方向并没有从逻辑上进行改变,因此可以在页面位置调整后的页面上重配置触发方向对应的滚动逻辑,最后按照滚动逻辑在显示屏幕上模拟滚动页面位置调整后的页面,从而使得用户的触摸操作可以正确的反映在显示屏幕上。
通过以上实施例对本发明实施例的描述可知,获取终端的显示屏幕当前对应的屏幕状态,若待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,获取页面对应的初始高度和初始宽度,初始高度为第一数值,初始宽度为第二数值,将页面的当前高度从第一数值修改为第二数值,以及将页面的当前宽度从第二数值修改为第一数值,得到重置宽高后的页面,按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与显示屏幕当前对应的屏幕状态相同,对旋转后的页面在显示屏幕上的页面位置进行调整,当页面位置调整后的页面与显示屏幕重合时,在显示屏幕上显示页面位置调整后的页面。传统的页面对用户的可访问存在缺陷,特别是针对页面普遍只针对横竖屏的单独设计与展现才能展现出较好的效果,本发明提供的技术方案对页面的横竖屏设计与行为,针对页面特点进行强制旋转页面,完美的解决单屏设计的页面不适配屏幕方向不相同的终端,不需要用户进行任何操作就可以自动的旋转页面,实现页面在终端的正常显示,提升了用户体验,较大的降低了单独针对横竖屏的页面设计的开发成本。
为便于更好的理解和实施本发明实施例的上述方案,下面举例相应的应用场景来进行具体说明。
本发明实施例可以解决移动终端的页面针对横屏或竖屏单独设计的问题,这样的页面必然无法适配不同屏幕方向的终端,本发明实施例中通过对页面进行重置宽高、旋转页面和页面位置调整,本发明实施例中分为两种:设计为横屏的显示效果强制为横屏,设计为竖屏的显示效果强制为竖屏,使得不需要用户做任何操作就可以将单屏设计的页面适配到不同屏幕方向的终端。
本发明实施例通过利用HTML5与java script技术,根据终端的屏幕状态信息判断当前屏幕的横竖屏状态,例如根据设备的宽度和高度的比判断当前是横屏还是竖屏。本发明实施例中将问题核心放在页面的自身控制上,通过把网页区块独立,并按照终端的屏幕进行对应页面旋转,使页面按照横竖屏规范设计(规范设计是指设计之初是竖屏还是横屏)重合与终端的当前屏幕状态,比如设计稿与页面预期效果是横屏模式,而当前手机是竖屏的状态下,通过旋转比如90度使重合长方形页面横向。经过旋转重合终端的显示屏幕,引导用户在观看正确的展现的内容的同时,即使用户不旋转手机也能完美查看规范页面的内容展现。接下来进行详细说明,请参阅图2所示,为本发明实施例提供的在终端上显示页面的实现过程示意图,主要包括如下实现过程:
第一步:启动移动网页。
第二步:判断终端当前的横竖屏状态。
其中,终端上的移动网页启动之后,判断终端的当前屏幕状态是横屏状态还是竖屏状态。如图3所示,为本发明实施例中终端的当前屏幕状态的判断过程示意图。举例说明如下,通过移动网页java script监听方法监听:window.addEventListener("resize",deviceMotion,false),其中,addEventListener表示监听,resize是指当调整浏览器窗口的大小时发生resize事件,deviceMotion用于发生监听的时候触发的行为逻辑。使用java script与HTML5编写监听程序,监听如下些事件:1)初始化事件,2)屏幕窗口发生变化时触发resize事件。举例说明,当调整浏览器窗口的大小时,发生resize事件,旋转手机过程中网页宽高的“大小”会发生变化。
当终端屏幕的四个角度到达到角度临界点时,即水平横向或者水平竖向,执行如下代码:
window.orientation==90||window.orientation==-90,
window.orientation==180||window.orientation==0。
接下来通过javascript接口获取屏幕宽高,获取屏幕宽度,执行如下代码:
_width=(window.innerWidth>0)?window.innerWidth:screen.width;
获取屏幕高度,执行如下代码:
_height=(window.innerHeight>0)?window.innerHeight:screen.height;
判断当前屏幕状态是横屏状态还是竖屏状态,若_width/_height<1,确定为竖屏状态,若_width/_height﹥1,确定为横屏状态,
第三步:重新设置网页宽高的数据值。
如图4所示,为本发明实施例中根据终端的当前屏幕状态判断页面所需的屏幕状态的执行流程示意图。当设计的页面预期是横屏状态还是竖屏状态,与终端的当前屏幕状态对比,不一致时,先确定终端屏幕的当前状态,终端屏幕可以为横屏状态或者竖屏状态,若页面与终端屏幕的当前状态一致,则保持页面不变,无需进行页面调整就可以直接显示,若页面与终端的当前状态不一致,则可以重置页面的宽高,然后再旋转页面。
第四步:旋转页面的当前角度。
如图5所示,为本发明实施例中页面旋转的实现过程示意图,如图6所示,为本发明实施例提供页面在终端屏幕上的旋转过程示意图。终端可以使用java script、HTML5\CSS3来完成旋转页面,终端获取页面的当前宽度,将当前宽度设置为页面的高度,获取页面的当前高度,将当前高度设置为页面的宽度,然后判断旋转中心,例如将页面的页面中心作为旋转中心,然后设置页面中心与屏幕中心的偏移向量,最后旋转90度,完成页面的旋转。举例说明,旋转页面的同时,每次四个节点位置都会重新跑一遍显示屏幕的框架,即每次旋转都会判别一下是否符合正确效果,是否需要再旋转,假如页面的设计状态与当前状态一致,则要回归设置原有的宽高与状态,并设置旋转角度为0,因为判断最初的显示屏幕状态,只在零界点才可能发生旋转,因为旋转角度的宽高数据可能回换,回到原始状态可能会回到0度。
第五步:滚动逻辑优化。
具体的,终端可以判断用户的触发方向,改变移动页面区域位置,模拟滚动。强制对页面进行的旋转,但是在某些终端下默认自带的滚动可能会出现方向错误的问题,因为本发明实施例中通过宽高比与旋转对页面在视觉上进行了变化,而终端实际理解的横竖与方向并没有从逻辑上进行改变,这个时候需要重写模拟一下滚动逻辑。
第六步:在终端屏幕显示页面。
本发明实施例的优化方案通过HTML5与java script技术,通过对原移动网页独立横竖屏设计规则与终端当前的横竖屏状态的判别强制调整页面的宽高比,适配终端当前屏幕解决横竖屏单屏设计的问题,通过判断当前设备横竖屏与移动网页初始设计横竖屏状态,强制旋转设置网页大小与角度匹配手机当前屏幕状态适配提升与引导用户体验,解决设计匹配的根本问题,较好的提升了用户体验,较大的降低了单独针对横竖屏移动网页设计的开发成本。
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
为便于更好的实施本发明实施例的上述方案,下面还提供用于实施上述方案的相关装置。
请参阅图7-a所示,本发明实施例提供的一种终端700,可以包括:屏幕状态获取模块701、初始宽高获取模块702、宽高重配置模块703、页面旋转模块704和页面显示模块705,其中,
屏幕状态获取模块701,用于获取终端的显示屏幕当前对应的屏幕状态;
初始宽高获取模块702,用于若待显示的页面所要求的屏幕状态与所述显示屏幕当前对应的屏幕状态不相同,获取所述页面对应的初始高度和初始宽度,所述初始高度为第一数值,所述初始宽度为第二数值;
宽高重配置模块703,用于将所述页面的当前高度从所述第一数值修改为所述第二数值,以及将所述页面的当前宽度从所述第二数值修改为所述第一数值,得到重置宽高后的页面;
页面旋转模块704,用于按照所述显示屏幕当前对应的屏幕状态对所述重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与所述显示屏幕当前对应的屏幕状态相同;
页面显示模块705,用于对所述旋转后的页面在所述显示屏幕上的页面位置进行调整,当页面位置调整后的页面与所述显示屏幕重合时,在所述显示屏幕上显示所述页面位置调整后的页面。
在本发明的一些实施例中,请参阅图7-b所示,所述屏幕状态获取模块701,包括:
监听模块7011,用于监听所述终端的窗口调整事件是否发生;
角度判断模块7012,用于若所述终端发生窗口调整事件,判断所述显示屏幕上加载的显示窗口的上下左右四个窗口角度是否都达到角度临界点;
窗口尺寸获取模块7013,用于若所述上下左右四个窗口角度都达到角度临界点,获取所述显示窗口的宽度数值和高度数值;
屏幕状态确定模块7014,用于根据所述宽度数值和所述高度数值确定所述显示屏幕当前对应的屏幕状态为横屏状态,或竖屏状态。
在本发明的一些实施例中,所述屏幕状态确定模块7014,具体用于若所述显示屏幕当前对应的屏幕状态为横屏状态,且所述待显示的页面所要求的屏幕状态为竖屏状态,确定所述待显示的页面所要求的屏幕状态与所述显示屏幕当前对应的屏幕状态不相同;或,若所述显示屏幕当前对应的屏幕状态为竖屏状态,且所述待显示的页面所要求的屏幕状态为横屏状态,确定所述待显示的页面所要求的屏幕状态与所述显示屏幕当前对应的屏幕状态不相同。
在本发明的一些实施例中,所述页面旋转模块704,具体用于获取所述重置宽高后的页面对应的页面中心;以所述页面中心为旋转中心,将所述重置宽高后的页面旋转90度。
在本发明的一些实施例中,请参阅图7-c所示,所述页面显示模块705,包括:
屏幕中心获取模块7051,用于获取所述显示屏幕当前对应的屏幕中心;
偏移向量计算模块7052,用于计算所述屏幕中心与所述页面中心之间的偏移向量;
页面调整模块7053,用于按照所述偏移向量将所述旋转后的页面从所述页面中心调整到所述屏幕中心的位置。
在本发明的另一些实施例中,请参阅图7-d所示,所述页面显示模块705,包括:
触摸方向获取模块7054,用于获取在所述显示屏幕上检测到的触摸方向信息;
滚动逻辑重配置模块7055,用于在所述页面位置调整后的页面上重配置所述触发方向对应的滚动逻辑;
滚动模拟模块7056,用于按照所述滚动逻辑在所述显示屏幕上模拟滚动所述页面位置调整后的页面。
通过以上对本发明实施例的描述可知,获取终端的显示屏幕当前对应的屏幕状态,若待显示的页面所要求的屏幕状态与显示屏幕当前对应的屏幕状态不相同,获取页面对应的初始高度和初始宽度,初始高度为第一数值,初始宽度为第二数值,将页面的当前高度从第一数值修改为第二数值,以及将页面的当前宽度从第二数值修改为第一数值,得到重置宽高后的页面,按照显示屏幕当前对应的屏幕状态对重置宽高后的页面进行旋转,使得旋转后的页面对应的页面状态与显示屏幕当前对应的屏幕状态相同,对旋转后的页面在显示屏幕上的页面位置进行调整,当页面位置调整后的页面与显示屏幕重合时,在显示屏幕上显示页面位置调整后的页面。传统的页面对用户的可访问存在缺陷,特别是针对页面普遍只针对横竖屏的单独设计与展现才能展现出较好的效果,本发明提供的技术方案对页面的横竖屏设计与行为,针对页面特点进行强制旋转页面,完美的解决单屏设计的页面不适配屏幕方向不相同的终端,不需要用户进行任何操作就可以自动的旋转页面,实现页面在终端的正常显示,提升了用户体验,较大的降低了单独针对横竖屏的页面设计的开发成本。
本发明实施例还提供了另一种终端,如图8所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该终端可以为包括手机、平板电脑、PDA(Personal Digital Assistant,个人数字助理)、POS(Point of Sales,销售终端)、车载电脑等任意终端设备,以终端为手机为例:
图8示出的是与本发明实施例提供的终端相关的手机的部分结构的框图。参考图8,手机包括:射频(Radio Frequency,RF)电路1010、存储器1020、输入单元1030、显示单元1040、传感器1050、音频电路1060、无线保真(wireless fidelity,WiFi)模块1070、处理器1080、以及电源1090等部件。本领域技术人员可以理解,图8中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图8对手机的各个构成部件进行具体的介绍:
RF电路1010可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器1080处理;另外,将设计上行的数据发送给基站。通常,RF电路1010包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(Low Noise Amplifier,LNA)、双工器等。此外,RF电路1010还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(Global System of Mobile communication,GSM)、通用分组无线服务(General Packet Radio Service,GPRS)、码分多址(Code Division Multiple Access,CDMA)、宽带码分多址(Wideband Code Division Multiple Access,WCDMA)、长期演进(Long Term Evolution,LTE)、电子邮件、短消息服务(Short Messaging Service,SMS)等。
存储器1020可用于存储软件程序以及模块,处理器1080通过运行存储在存储器1020的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器1020可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器1020可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元1030可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入单元1030可包括触控面板1031以及其他输入设备1032。触控面板1031,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板1031上或在触控面板1031附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板1031可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器1080,并能接收处理器1080发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板1031。除了触控面板1031,输入单元1030还可以包括其他输入设备1032。具体地,其他输入设备1032可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元1040可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元1040可包括显示面板1041,可选的,可以采用液晶显示器(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置显示面板1041。进一步的,触控面板1031可覆盖显示面板1041,当触控面板1031检测到在其上或附近的触摸操作后,传送给处理器1080以确定触摸事件的类型,随后处理器1080根据触摸事件的类型在显示面板1041上提供相应的视觉输出。虽然在图8中,触控面板1031与显示面板1041是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板1031与显示面板1041集成而实现手机的输入和输出功能。
手机还可包括至少一种传感器1050,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板1041的亮度,接近传感器可在手机移动到耳边时,关闭显示面板1041和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路1060、扬声器1061,传声器1062可提供用户与手机之间的音频接口。音频电路1060可将接收到的音频数据转换后的电信号,传输到扬声器1061,由扬声器1061转换为声音信号输出;另一方面,传声器1062将收集的声音信号转换为电信号,由音频电路1060接收后转换为音频数据,再将音频数据输出处理器1080处理后,经RF电路1010以发送给比如另一手机,或者将音频数据输出至存储器1020以便进一步处理。
WiFi属于短距离无线传输技术,手机通过WiFi模块1070可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图8示出了WiFi模块1070,但是可以理解的是,其并不属于手机的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器1080是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器1020内的软件程序和/或模块,以及调用存储在存储器1020内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器1080可包括一个或多个处理单元;优选的,处理器1080可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1080中。
手机还包括给各个部件供电的电源1090(比如电池),优选的,电源可以通过电源管理系统与处理器1080逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,手机还可以包括摄像头、蓝牙模块等,在此不再赘述。
在本发明实施例中,该终端所包括的处理器1080还具有控制执行以上由终端执行的在终端上显示页面的方法流程。
另外需说明的是,以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。另外,本发明提供的装置实施例附图中,模块之间的连接关系表示它们之间具有通信连接,具体可以实现为一条或多条通信总线或信号线。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,所属领域的技术人员可以清楚地了解到本发明可借助软件加必需的通用硬件的方式来实现,当然也可以通过专用硬件包括专用集成电路、专用CPU、专用存储器、专用元器件等来实现。一般情况下,凡由计算机程序完成的功能都可以很容易地用相应的硬件来实现,而且,用来实现同一功能的具体硬件结构也可以是多种多样的,例如模拟电路、数字电路或专用电路等。但是,对本发明而言更多情况下软件程序实现是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在可读取的存储介质中,如计算机的软盘、U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
综上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照上述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对上述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!