一种基于H5的页面显示方法和终端与流程

本发明涉及计算机技术领域,尤其涉及一种基于h5的页面显示方法和终端。
背景技术:
随着社会与互联网的发展,基于终端的页面也越来越多。页面的访问用户庞大且各种用户操作的终端种类繁多,面对使用不同终端的用户群体,目前的页面开发过程主要基于传统的移动网页实现展示类的用户需求,从而可以实现基于移动网页的传播营销。例如通过移动网页播放视频内容,用户通过操作终端,观看终端上安装的视频播放器展示的视频内容,获取视频制作者需要传播的信息。
现有技术中,可以基于传统的移动网页制作动画,来实现交互类的复杂动作,但是这需要在页面上添加大量的元素再通过局部的多元素拼合来完成动画制作,这会存在网页制作成本较高、制作时间长、显示不流畅的问题。分析说明如下,离散的页面元素拼合会造成用户体验差的问题,例如局部的多元素在网页中表现的是多个区块元素,不同的区块都会消耗内存进行渲染以及逻辑代码控制。多元素在开发控制上也比较复杂,多元素开发完成后的调试过程也很复杂,元素过多会消耗较多的内存,特别是在终端的网页上内存以及性能的消耗非常重要,从而导致动画播放不流畅的问题。
以现有技术中的flash制作为例进行说明,需要一名设计师设计基础图片文件,需要一名动画设计师使用动画设计软件进行图片帧的扩展,然后再需要一名开发工程师对其进行反馈函数的动态效果编写,存在网页制作成本较高、制作时间长的问题。而且动画类的元素拼接对于开发工程师来调整也较麻烦,元素分离拼接比较多,例如层叠样式表(cascadingstylesheet,css)3动画或者帧动画,由于其元素的节点行过多,需要重复渲染,会造成动画的卡顿,从而导致动画播放不流畅的问题。
技术实现要素:
本发明实施例提供了一种基于h5的页面显示方法和终端,用于减少网页制作成本,提高网页制作效率,实现视频的流畅显示。
为解决上述技术问题,本发明实施例提供以下技术方案:
第一方面,本发明实施例提供一种基于h5的页面显示方法,包括:
在终端的显示屏幕上加载第五代超文本标记语言h5网页,所述h5网页包括:h5页面可视窗口和浮动在所述h5页面可视窗口上的视频播放器按钮;
在所述h5网页上插入待显示的视频内容,所述视频内容显示在所述h5页面可视窗口上;
当所述视频内容需要播放时,在所述h5页面可视窗口上播放所述视频内容,并在所述h5页面可视窗口上隐藏所述视频播放器按钮。
第二方面,本发明实施例还提供一种终端,包括:
网页加载模块,用于在终端的显示屏幕上加载第五代超文本标记语言h5网页,所述h5网页包括:h5页面可视窗口和浮动在所述h5页面可视窗口上的视频播放器按钮;
视频插入模块,用于在所述h5网页上插入待显示的视频内容,所述视频内容显示在所述h5页面可视窗口上;
显示控制模块,用于当所述视频内容需要播放时,在所述h5页面可视窗口上播放所述视频内容,并在所述h5页面可视窗口上隐藏所述视频播放器按钮。
从以上技术方案可以看出,本发明实施例具有以下优点:
在本发明实施例中,在终端的显示屏幕上加载第五代超文本标记语言h5网页,h5网页包括:h5页面可视窗口和浮动在h5页面可视窗口上的视频播放器按钮,在h5网页上插入待显示的视频内容,视频内容显示在h5页面可视窗口上,当视频内容需要播放时,在h5页面可视窗口上播放视频内容,并在h5页面可视窗口上隐藏视频播放器按钮。本发明实施例通过在h5网页内插入视频内容,并屏蔽视频播放器按钮,通过在h5页面可视窗口上播放视频内容,从而模拟视频显示行为为普通网页,整屏的模拟用户不会感觉自己是在看视频而是h5页面在活动,h5页面活动的过程中可以表现视频内容所传播的场景主题,解决了普通网页制作成本高、时间消耗大的问题,实现视频内容用于终端上传播场景主题。本发明实施例中不需要使用多个页面元素,不存在页面拼合的问题,只需要在h5网页上插入视频内容即可,视频内容的播放对内存等资源的占用较少,可以实现视频的流畅显示。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域的技术人员来讲,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种基于h5的页面显示方法的流程方框示意图;
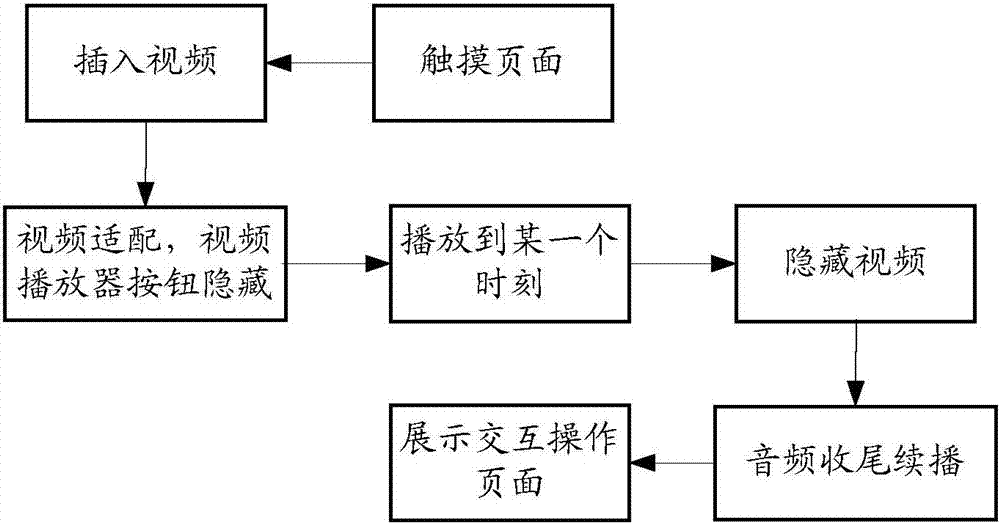
图2为本发明实施例提供的基于h5的流程交互示意图;
图3为本发明实施例提供的一种在h5网页上插入视频内容的实现场景示意图;
图4为本发明实施例提供的隐藏视频播放器按钮的实现场景示意图;
图5-a为本发明实施例提供的一种终端的组成结构示意图;
图5-b为本发明实施例提供的另一种终端的组成结构示意图;
图6为本发明实施例提供的基于h5的页面显示方法应用于终端的组成结构示意图。
具体实施方式
本发明实施例提供了一种基于h5的页面显示方法和终端,用于减少网页制作成本,提高网页制作效率,实现视频的流畅显示。
本发明的说明书和权利要求书及上述附图中的术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,以便包含一系列单元的过程、方法、系统、产品或设备不必限于那些单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它单元。
本发明实施例提供的基于h5的页面显示方法可以应用于终端,通过播放视频内容可以实现在移动终端上的传播营销,具有低成本、高回报的品牌传播效率,举例说明,在微信客户端、手机qq客户端以及其他应用程序上传播第五代超文本标记语言(hypertextmarkuplanguage5,h5)网页,已经成为一种主流的营销传播方式。本发明实施例中可以通过视频内容插入h5网页的方式来完成h5网页的制作。请参阅图1所示,本发明一个实施例提供的基于h5的页面显示方法,可以包括如下步骤:
101、在终端的显示屏幕上加载h5网页,h5网页包括:h5页面可视窗口和浮动在h5页面可视窗口上的视频播放器按钮。
本发明实施例中,终端的操作系统中安装html5(后续简称为h5)网页程序,该终端具体可以手机终端或者平板电脑等移动设备,用户可以点击运行终端中的h5网页,在终端的显示屏幕上加载h5网页,h5网页包括:h5页面可视窗口和浮动在h5页面可视窗口上的视频播放器按钮,其中,h5页面可视窗口是用户能够在h5网页上看到的显示窗口,h5网页的内容在该h5页面可视窗口中加载并显示,h5网页支持视频元素的插入,在h5网页上还设置有视频播放器按钮,该视频播放器按钮用于控制视频的播放,,视频播放器上通常显示有视频播放控制组件,用户对视频播放器的操作通常包括:点击播放开始按钮、暂停按钮、快进按钮、后退按钮等,在本发明实施例中h5网页中包括的视频播放器按钮浮动于h5页面可视窗口上,因此视频播放器按钮与h5页面可视窗口之间的位置关系可以做灵活调整,详见后续实施例中在视频内容播放时对视频播放器按钮的隐藏操作。
在本发明的一些实施例中,步骤101在终端的显示屏幕上加载第五代超文本标记语言h5网页,包括:
a1、检测终端的显示屏幕上产生的触摸事件;
a2、根据触摸事件在显示屏幕上加载h5网页。
其中,用户可以触发终端显示屏幕,从而终端可以检测到用户发送的触摸事件,举例说明,用户触摸页面上的任意位置,在h5网页的制作过程中,终端的操作系统规定了用户没有主动触摸页面则不允许预先载入视频,提高载入速度,一般情况会在页面上贴一个小指纹示意用户吸引用户兴趣的点击一下,当用户点击之后,可以产生触摸事件,接下来可以根据触摸事件在显示屏幕上加载h5网页。
102、在h5网页上插入待显示的视频内容,视频内容显示在h5页面可视窗口上。
在本发明实施例中,在终端的显示屏幕上加载h5网页之后,可以根据用户所选择的需要播放的视频文件提取出待显示的视频内容,在h5网页上插入该视频内容,其中,该视频内容可以由用户制作,也可以由用户提供下载地址,根据该下载地址进行视频内容的获取,该视频内容可以模拟多种场景,例如视频内容可以描述商品的营销传播,也可以讲述游戏程序的操作技巧,或者模拟用户浏览网页,或者模拟用户播放音乐等,具体此处不做限定。在本发明实施例中,视频内容插入到h5网页之后,该视频内容可以显示在h5页面可视窗口上。其中,视频元素对应html5中的视频(video)标签,html5技术允许在网页中插入视频元素,因此可以把视频内容放入网页中播放与展现,因为是浏览器支持的html5技术而不需要额外安装消耗过多内存的视频播放器,性能上浏览器与w3c组织已经做了优化。
在本发明的一些实施例中,待显示的视频内容的高度大于视频内容的宽度,即该视频内容需要竖屏显示,这与用户通常竖屏手持终端进行操作完全适配,在竖屏场景下,视频内容的高度大于视频内容的宽度。步骤102在h5网页上插入待显示的视频内容,包括:
b1、将待显示的视频内容插入到h5页面可视窗口;
b2、按照h5页面可视窗口的宽度对视频内容的宽度进行缩放,并按照缩放后的视频内容的宽度等比例缩放视频内容的高度。
其中,在用户进入h5网页时,将视频内容插入到h5网页上的h5页面可视窗口,横向100%缩放,纵向等比自适应的跟随横向缩放,从而将视频内容等比例的缩放到与h5页面可视窗口相同的尺寸,使得该视频内容在h5页面可视窗口能够正常显示,不会存在视频内容的部分图像丢失,本发明实施例中插入视频内容是指在h5页面可视窗口中插入视频内容,具体可以通过html5技术与javascript控制逻辑在用户载入h5网页后插入视频内容,该视频内容可以通过视频video标签的方式插入到h5网页上。
103、当视频内容需要播放时,在h5页面可视窗口上播放视频内容,并在h5页面可视窗口上隐藏视频播放器按钮。
在本发明实施例中,视频内容插入到h5网页之后,可以由用户点击终端的显示屏幕来触发视频内容的播放,也可以按照预定的触发条件来触发视频内容的播放,例如在视频内容插入到h5网页后等待预置的时间长度后就可以自动进行播放,或者终端的摄像头检测用户的手势或者面部动作,从而触发视频内容需要播放,本发明实施例中可以在h5页面可视窗口上播放视频内容,并在h5页面可视窗口上隐藏视频播放器按钮。本发明实施例中在h5网页上视频播放器按钮浮动于h5页面可视窗口,当有视频内容播放时,该视频播放器按钮自动的从h5页面可视窗口上隐藏掉,这与现有技术中视频播放器上的控制组件在视频播放器上当用户点击全屏播放时隐藏该控制组件是完全不相同的,通常视频播放器上的控制组件需要用户操作后隐藏起来,当用户再次操作视频播放器时再显示出来。本发明实施例中是在h5网页的h5页面可视窗口上隐藏视频播放器按钮,该视频播放器按钮和h5页面可视窗口都是h5页面的组成部分,当视频播放器按钮隐藏起来时,在h5网页上只显示全屏的h5页面可视窗口,该h5页面可视窗口中播放的视频内容在用户侧看来,并不是在播放视频内容,而是整个h5页面在全屏活动,通过该视频内容在h5网页上的动的过程中,可以向用户表现该视频内容的营销传播的场景主题,从而给基于终端的传播营销带来新的解决方案。
在本发明的一些实施例中,步骤103中的在h5页面可视窗口上隐藏视频播放器按钮,包括:
c1、在显示屏幕上将h5页面可视窗口放大,并按照放大后的h5页面可视窗口调整视频播放器按钮在h5网页的位置,使得调整后的视频播放器按钮的位置超出显示屏幕之外。
其中,本发明实施例中可以使用html5代码与错位截断的方式隐藏视频播放器按钮,将播放视频的h5页面可视窗口放大,刚好使得视频播放器按钮在h5网页的位置比例超出h5页面可视窗口,视频播放器按钮在h5页面可视窗口之外,因此在h5网页上是看不到的,相当于h5页面可视窗口将视频播放器按钮截断了,用户通过h5页面可视窗口可以全屏的看到视频内容的播放,通过隐藏视频播放器按钮,使得用户感觉整个h5网页再跟用户互动,而并不是简单的视频播放。
在本发明的一些实施例中,步骤103中的在h5页面可视窗口上播放视频内容之后,本发明实施例提供的基于h5的页面显示方法,还包括如下步骤:
d1、在视频内容播放过程中,暂停视频内容的视频播放并隐藏h5页面可视窗口;
d2、当h5页面可视窗口从h5网页上隐藏之后,在h5网页上显示交互操作页面。
其中,在视频内容播放过程中,还可以根据预先设计的视频内容中的暂停指示来暂停视频内容的视频播放,此时还可以从h5网页上隐藏h5页面可视窗口,本发明实施例中视频内容的暂停方式可以由视频内容的内容画面来确定,例如,在视频内容中插入有二维码图片,当用户扫描该二维码图片时可以暂停视频内容的视频播放,将h5页面可视窗口从h5网页上隐藏起来。当h5页面可视窗口从h5网页上隐藏之后,在h5网页上显示交互操作页面,其中,交互操作页面是指观看视频内容的用户与h5网页进行互动的操作页面,例如该操作页面上可以设置一些互动按钮,用户点击不同的互动按钮可以弹出不同的对话框,或者显示不同的营销界面。举例说明如下,视频内容可以使用模拟购物场景的方式,比如模拟用户浏览购物网站并通过一定操作添加趣味性交互而在终端中传播购物营销,使得用户仿佛置身于购物第一人称的视角浏览中,就像用户自己在浏览购物网站,并添加商品到购物车的过程,在h5网页中显示如此复杂的页面交互过程,现有技术中通常采用的方式就是制作h5网页中的多个元素,通过多个元素的拼合来完成页面交互,这必然需要耗用大量的内存资源,并且制作网页的成本也很高,制作效率不高,本发明实施例中通过在h5网页上插入视频内容,通过视频内容的全屏播放并且隐藏视频播放器按钮,就可以完成页面交互过程,降低了网页的制作成本,提网页的制作效率。
进一步的,在本发明的一些实施例中,在前述执行步骤d1和步骤d2的实现场景下,本发明实施例提供的基于h5的页面显示方法,还包括如下步骤:
e1、暂停视频内容的视频播放并隐藏h5页面可视窗口之后,继续播放视频内容对应的音频内容。
其中,暂停视频内容的视频播放并隐藏h5页面可视窗口之后,若该视频内容中还包括有相应的音频内容,则在视频播放暂停之后,可以在终端的后台机械播放音频内容,例如在步骤d2执行时,在h5网页上显示交互操作页面,同时在终端的后台机械播放音频内容,从而实现更好的互动效果,举例说明,视频内容可以使用模拟购物场景的方式,比如模拟用户浏览购物网站并通过一定操作添加趣味性交互而在终端中传播购物营销,使得用户仿佛置身于购物第一人称的视角浏览中,就像用户自己在浏览购物网站,并添加商品到购物车的过程,用户一边对交互操作页面进行手动操作,同时终端还在继续播放音频内容,使用户感觉到交互操作在同步进行时仍有语音指导,更有利于提升终端与用户的互动效果。
通过以上实施例对本发明实施例的描述可知,在终端的显示屏幕上加载第五代超文本标记语言h5网页,h5网页包括:h5页面可视窗口和浮动在h5页面可视窗口上的视频播放器按钮,在h5网页上插入待显示的视频内容,视频内容显示在h5页面可视窗口上,当视频内容需要播放时,在h5页面可视窗口上播放视频内容,并在h5页面可视窗口上隐藏视频播放器按钮。本发明实施例通过在h5网页内插入视频内容,并屏蔽视频播放器按钮,通过在h5页面可视窗口上播放视频内容,从而模拟视频显示行为为普通网页,整屏的模拟用户不会感觉自己是在看视频而是h5页面在活动,h5页面活动的过程中可以表现视频内容所传播的场景主题,解决了普通网页制作成本高、时间消耗大的问题,实现视频内容用于终端上传播场景主题。本发明实施例中不需要使用多个页面元素,不存在页面拼合的问题,只需要在h5网页上插入视频内容即可,视频内容的播放对内存等资源的占用较少,可以实现视频的流畅显示。
为便于更好的理解和实施本发明实施例的上述方案,下面举例相应的应用场景来进行具体说明。
本发明实施例中,在html5网页内插入视频元素,视频元素对应html5中的video标签,html5技术允许在网页中插入视频元素,可以把视频文件放入h5网页中播放与展现,因为是浏览器支持的html5技术而不需要额外安装消耗过多内存的视频播放器。并且本发明实施例中可以屏蔽视频播放器按钮来模拟视频显示行为为普通网页并播放互动操作页面,因为在h5网页中插入视频文件并播放,默认会有一个视频播放控制器的播放、暂停的按钮,本发明实施例需要把播放、暂停等按钮隐藏屏蔽,通过整屏的模拟用户不会感觉自己是在看视频而是h5网页在“动”,动的过程中表现营销传播的场景主题,既解决了普通html5网页制作成本高、时间消耗大、体验互动性差的问题,又解决了普通视频在移动端网页播放给用户带来完全的视频播放感受,解决普通视频无法用于互联网传播移动设备营销的场景。其中,普通视频在移动端直接插入播放的话,有播放控制按钮,用户明确知道是在播放一个视频,导致仅仅能够观看视频的单一性体验,本发明实施例中隐藏视频播放器按钮,从而使用户感觉是终端在与自己互动,提升用户的视觉感受。
本发明实施例中,通过h5网页与视频内容的结合开发,作为互联网移动营销传播的开发模式,通过视频全屏模拟网页行为并屏蔽隐藏视频播放器按钮的行为模式,简化目前已有的网页制作方式,就可以实现h5网页上与用户互动的需要。本发明实施例提出新型的h5网页与视频互动场景模拟营销传播模式的方案,由于用户在使用终端访问互联网的观看进入演示营销页面过程中,不但需要简单的文本和图片沟通,而且还需要交互性更强的互动方式,这样更便于创意的提现以及造成较好的吸引用户效果,既节省开发时间,又提升了开发效率。
下面将结合一个互动营销案例,给出实现本发明的技术方案的完整实现流程,请参阅图2所示,为本发明实施例提供的基于h5的流程交互示意图,主要包括如下过程:
1、在用户进入网页时,将视频内容插入到h5网页的第一屏,对视频内容进行横向100%的缩放,纵向等比自适应的缩放,视频内容的制作过程中要求视频宽高比满足:高度大于宽度,如图3所示,为本发明实施例提供的一种在h5网页上插入视频内容的实现场景示意图,图3中的网页即为h5网页,图3中的video视频为视频内容,将video视频插入到网页,需要对video视频进行缩放,但是保持视频宽高比不变,以保证视频内容的正常显示。
2、使用html5代码与错位截断的方式隐藏视频播放器按钮,将播放视频放大刚好播放器按钮的位置比例超出可视窗口,如图4所示,为本发明实施例提供的隐藏视频播放器按钮的实现场景示意图。视频播放器按钮简称为播放器按钮,h5页面可视窗口简称为可视窗口,在h5网页上,播放器按钮浮动于可视窗口上,例如,播放器按钮可以设置于可视窗口的上端位置,该播放器按钮也可以设置于可视窗口的下端位置,该播放器按钮也可以同时设置在可视窗口的上端位置和下端位置,上端位置和下端位置设置不同的播放器按钮的控制组件。由图4可知,播放器按钮在可视窗口之外,用户是看不到的播放器按钮的,相当于可视窗口将播放器按钮截断,从图4可以看出播放器按钮在可视窗口的区域之外。
3、视频内容的制作与创意环境模拟,视频内容的制作过程中,使用模拟其他场景的方式,例如制作的视频内容可以是模拟自己是韩寒并在刷微博,比如截取韩寒的微博并通过一定操作(例如添加互动的接口,比如播放到哪个位置,跳出其他页面交互行为,都可以灵活自定义)添加趣味性交互在微信、手q中传播浏览,模拟仿佛置身于微博第一人称的视角浏览中。
4、当视频内容播放到某一个时刻时,在h5网页的第一屏上隐藏视频,音频收尾续播,最后展示交互操作页面,例如在h5网页的第二屏展示交互操作页面。举例说明,本发明实施例中h5网页上播放视频内容,可以是观看者和移动终端之间的交互,以制作的视频内容为模拟韩寒刷微博行为,用户通过终端的显示屏幕感觉到韩寒在说话,然后播放到某个区域,韩寒说可以参加某个活动,页面会跳出活动按钮让用户点击进行互动操作,从而实现用户与终端的互动,提升传播营销的效果。
本发明实施例通过在html5网页内插入视频元素,并屏蔽视频播放器按钮来模拟视频显示行为为普通网页,并播放互动操作页面,通过整屏的模拟用户不会感觉自己是在看视频而是h5网页在“动”,动的过程中表现营销传播的场景主题,既解决了普通html5网页制作成本高、时间消耗大、体验互动性差的问题,又解决了普通视频在移动端网页播放给用户带来完全的视频播放感受,解决普通视频无法用于互联网传播移动设备营销的场景。
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
为便于更好的实施本发明实施例的上述方案,下面还提供用于实施上述方案的相关装置。
请参阅图5-a所示,本发明实施例提供的一种终端500,可以包括:网页加载模块501、视频插入模块502和显示控制模块503,其中,
网页加载模块501,用于在终端的显示屏幕上加载第五代超文本标记语言h5网页,所述h5网页包括:h5页面可视窗口和浮动在所述h5页面可视窗口上的视频播放器按钮;
视频插入模块502,用于在所述h5网页上插入待显示的视频内容,所述视频内容显示在所述h5页面可视窗口上;
显示控制模块503,用于当所述视频内容需要播放时,在所述h5页面可视窗口上播放所述视频内容,并在所述h5页面可视窗口上隐藏所述视频播放器按钮。
在本发明的一些实施例中,所述视频内容的高度大于所述视频内容的宽度,所述视频插入模块,具体用于将所述待显示的视频内容插入到所述h5页面可视窗口;按照所述h5页面可视窗口的宽度对所述视频内容的宽度进行缩放,并按照缩放后的视频内容的宽度等比例缩放视频内容的高度。
在本发明的一些实施例中,所述网页加载模块501,具体用于检测所述终端的显示屏幕上产生的触摸事件;根据所述触摸事件在所述显示屏幕上加载h5网页。
在本发明的一些实施例中,所述显示控制模块503,具体用于在所述显示屏幕上将所述h5页面可视窗口放大,并按照放大后的h5页面可视窗口调整所述视频播放器按钮在所述h5网页的位置,使得调整后的视频播放器按钮的位置超出所述显示屏幕之外。
在本发明的一些实施例中,所述显示控制模块503,还用于在所述h5页面可视窗口上播放所述视频内容之后,在所述视频内容播放过程中,暂停所述视频内容的视频播放并隐藏所述h5页面可视窗口;当所述h5页面可视窗口从所述h5网页上隐藏之后,在所述h5网页上显示交互操作页面。
进一步的,在本发明的一些实施例中,如图5-b所示,所述终端500,还包括:音频播放模块504,用于所述显示控制模块503暂停所述视频内容的视频播放并隐藏所述h5页面可视窗口之后,继续播放所述视频内容对应的音频内容。
通过以上对本发明实施例的描述可知,通过以上实施例对本发明实施例的描述可知,在终端的显示屏幕上加载第五代超文本标记语言h5网页,h5网页包括:h5页面可视窗口和浮动在h5页面可视窗口上的视频播放器按钮,在h5网页上插入待显示的视频内容,视频内容显示在h5页面可视窗口上,当视频内容需要播放时,在h5页面可视窗口上播放视频内容,并在h5页面可视窗口上隐藏视频播放器按钮。本发明实施例通过在h5网页内插入视频内容,并屏蔽视频播放器按钮,通过在h5页面可视窗口上播放视频内容,从而模拟视频显示行为为普通网页,整屏的模拟用户不会感觉自己是在看视频而是h5页面在活动,h5页面活动的过程中可以表现视频内容所传播的场景主题,解决了普通网页制作成本高、时间消耗大的问题,实现视频内容用于终端上传播场景主题。本发明实施例中不需要使用多个页面元素,不存在页面拼合的问题,只需要在h5网页上插入视频内容即可,视频内容的播放对内存等资源的占用较少,可以实现视频的流畅显示。
本发明实施例还提供了另一种终端,如图6所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该终端可以为包括手机、平板电脑、pda(personaldigitalassistant,个人数字助理)、pos(pointofsales,销售终端)、车载电脑等任意终端设备,以终端为手机为例:
图6示出的是与本发明实施例提供的终端相关的手机的部分结构的框图。参考图6,手机包括:射频(radiofrequency,rf)电路1010、存储器1020、输入单元1030、显示单元1040、传感器1050、音频电路1060、无线保真(wirelessfidelity,wifi)模块1070、处理器1080、以及电源1090等部件。本领域技术人员可以理解,图6中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图6对手机的各个构成部件进行具体的介绍:
rf电路1010可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器1080处理;另外,将设计上行的数据发送给基站。通常,rf电路1010包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(lownoiseamplifier,lna)、双工器等。此外,rf电路1010还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(globalsystemofmobilecommunication,gsm)、通用分组无线服务(generalpacketradioservice,gprs)、码分多址(codedivisionmultipleaccess,cdma)、宽带码分多址(widebandcodedivisionmultipleaccess,wcdma)、长期演进(longtermevolution,lte)、电子邮件、短消息服务(shortmessagingservice,sms)等。
存储器1020可用于存储软件程序以及模块,处理器1080通过运行存储在存储器1020的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器1020可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器1020可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元1030可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入单元1030可包括触控面板1031以及其他输入设备1032。触控面板1031,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板1031上或在触控面板1031附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板1031可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器1080,并能接收处理器1080发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板1031。除了触控面板1031,输入单元1030还可以包括其他输入设备1032。具体地,其他输入设备1032可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元1040可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元1040可包括显示面板1041,可选的,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板1041。进一步的,触控面板1031可覆盖显示面板1041,当触控面板1031检测到在其上或附近的触摸操作后,传送给处理器1080以确定触摸事件的类型,随后处理器1080根据触摸事件的类型在显示面板1041上提供相应的视觉输出。虽然在图6中,触控面板1031与显示面板1041是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板1031与显示面板1041集成而实现手机的输入和输出功能。
手机还可包括至少一种传感器1050,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板1041的亮度,接近传感器可在手机移动到耳边时,关闭显示面板1041和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路1060、扬声器1061,传声器1062可提供用户与手机之间的音频接口。音频电路1060可将接收到的音频数据转换后的电信号,传输到扬声器1061,由扬声器1061转换为声音信号输出;另一方面,传声器1062将收集的声音信号转换为电信号,由音频电路1060接收后转换为音频数据,再将音频数据输出处理器1080处理后,经rf电路1010以发送给比如另一手机,或者将音频数据输出至存储器1020以便进一步处理。
wifi属于短距离无线传输技术,手机通过wifi模块1070可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图6示出了wifi模块1070,但是可以理解的是,其并不属于手机的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器1080是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器1020内的软件程序和/或模块,以及调用存储在存储器1020内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器1080可包括一个或多个处理单元;优选的,处理器1080可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1080中。
手机还包括给各个部件供电的电源1090(比如电池),优选的,电源可以通过电源管理系统与处理器1080逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,手机还可以包括摄像头、蓝牙模块等,在此不再赘述。
在本发明实施例中,该终端所包括的处理器1080还具有控制执行以上由终端执行的基于h5的页面显示方法流程。
另外需说明的是,以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。另外,本发明提供的装置实施例附图中,模块之间的连接关系表示它们之间具有通信连接,具体可以实现为一条或多条通信总线或信号线。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,所属领域的技术人员可以清楚地了解到本发明可借助软件加必需的通用硬件的方式来实现,当然也可以通过专用硬件包括专用集成电路、专用cpu、专用存储器、专用元器件等来实现。一般情况下,凡由计算机程序完成的功能都可以很容易地用相应的硬件来实现,而且,用来实现同一功能的具体硬件结构也可以是多种多样的,例如模拟电路、数字电路或专用电路等。但是,对本发明而言更多情况下软件程序实现是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在可读取的存储介质中,如计算机的软盘、u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
综上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照上述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对上述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!