图片预加载方法、装置、电子设备及可读存储介质与流程

本发明涉及通信技术领域,具体而言,涉及一种图片预加载方法、装置、电子设备及可读存储介质。
背景技术
目前,当用户在电子设备(如智能手机、平板电脑、笔记本电脑等)上浏览嵌入有较多图片的页面时,可以通过简单判断图片位置与屏幕底端之间的距离是否在预设范围之内,来确定是否需要对图片进行预加载,从而避免用户浏览图片的等待时间。但这种采用固定预设范围判断的方法,由于网络传输速度不稳定,当网络传输速度过快时,可能造成图片过早的被加载缓存,占用设备的内存;而当网络传输速度过慢时,则可能增加用户的等待时间。此外,这种固定的方式也无法适应用户的不同操作习惯,当用户快速滑动页面时,有可能因为来不及加载图片而出现不能看到图片的情况;或者,当用户慢速滑动页面时,有可能导致冗余的图片加载,浪费图片下载流量。
在所述背景技术部分公开的上述信息仅用于加强对本发明的背景的理解,因此它可以包括不构成对本领域普通技术人员已知的现有技术的信息。
技术实现要素:
有鉴于此,本发明提供一种图片预加载方法、装置、电子设备及可读存储介质,能够基于网络传输速度及用户操作,来自适应性地预加载图片,为用户带来更好的体验。
本发明的其他特性和优点将通过下面的详细描述变得显然,或部分地通过本发明的实践而习得。
根据本发明的一方面,提供一种图片预加载方法,包括:获取页面中待加载图片的显示位置;判断所述待加载图片的显示位置是否位于显示屏幕底端之下一第一预设距离之内;以及当所述待加载图片的显示位置位于所述显示屏幕底端之下的所述第一预设距离之内时,获取所述待加载图片的下载地址,对所述待加载图片进行加载;其中,所述第一预设距离根据图片加载速率确定。
根据本发明的一实施方式,所述图片加载速率由当前网络传输速度确定;所述第一预设距离等于一第一阈值乘以所述图片加载速率。
根据本发明的一实施方式,上述方法还包括:检测所述页面是否被滑动;当检测到所述页面被滑动时,确定所述页面的滑动速率;判断所述待加载图片的显示位置是否位于所述显示屏幕底端之下一第二预设距离之内;以及当所述待加载图片的显示位置位于所述显示屏幕底端之下的所述第二预设距离之内时,获取所述待加载图片的下载地址,对所述待加载图片进行加载;其中,所述第二预设距离根据所述滑动速率及所述图片加载速率确定。
根据本发明的一实施方式,所述第二预设距离等于所述滑动速率乘以所述图片加载速率。
根据本发明的一实施方式,确定所述页面的滑动速率包括:确定所述页面的滑动距离;确定所述页面的滑动时间;以及根据所述滑动距离与所述滑动时间,确定所述滑动速率。
根据本发明的一实施方式,确定所述页面的滑动距离包括:检测滑动起点的位置(x0,y0);检测滑动终点的位置(x1,y1);以及根据如下公式计算所述滑动距离l:
根据本发明的另一个方面,提供一种图片预加载装置,包括:位置获取模块,用于获取页面中待加载图片的显示位置;位置判断模块,用于判断所述待加载图片的显示位置是否位于显示屏幕底端之下一第一预设距离之内;以及图片加载模块,用于当所述待加载图片的显示位置位于所述显示屏幕底端之下的所述第一预设距离之内时,获取所述待加载图片的下载地址,对所述待加载图片进行加载;其中,所述第一预设距离根据图片加载速率确定。
根据本发明的一实施方式,上述装置还包括:滑动检测模块,用于检测所述页面是否被滑动;以及速度确定模块,用于当检测到所述页面被滑动时,确定所述页面的滑动速率;其中,所述位置判断模块还用于判断所述待加载图片的显示位置是否位于所述显示屏幕底端之下一第二预设距离之内;及所述图片加载模块还用于当所述待加载图片的显示位置位于所述显示屏幕底端之下的所述第二预设距离之内时,获取所述待加载图片的下载地址,对所述待加载图片进行加载;其中,所述第二预设距离根据所述滑动速率及所述图片加载速率确定。
根据本发明的再一个方面,提供一种电子设备,包括:存储器、处理器及存储在所述存储器中并可在所述处理器中运行的可执行指令,所述处理器执行所述可执行指令时实现如上述任一种方法。
根据本发明的再一个方面,提供一种可读存储介质,其上存储有可执行指令,所述可执行指令被处理器执行时实现如上述任一种方法。
根据本发明实施方式的图片预加载方法,根据图片加载速率来确定用于判断是否预加载图片的距离阈值,能够有效解决由于网络传输速度不稳定而造成的图片过早缓存或用户等待图片加载时间长的问题,保证图片预加载时间的准确性。
另外,根据一些实施例,本发明实施方式的图片预加载方法进一步提供了一种根据用户操作来确定图片预加载的方案。当用户快速滑动页面时,预加载的图片越多,避免了用户在快速滑动页面过程中看到未加载完成的图片的问题;当用户慢速滑动页面时,预加载的图片越少,从而避免了冗余加载,节省了用户的下载流量。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性的,并不能限制本发明。
附图说明
通过参照附图详细描述其示例实施例,本发明的上述和其它目标、特征及优点将变得更加显而易见。
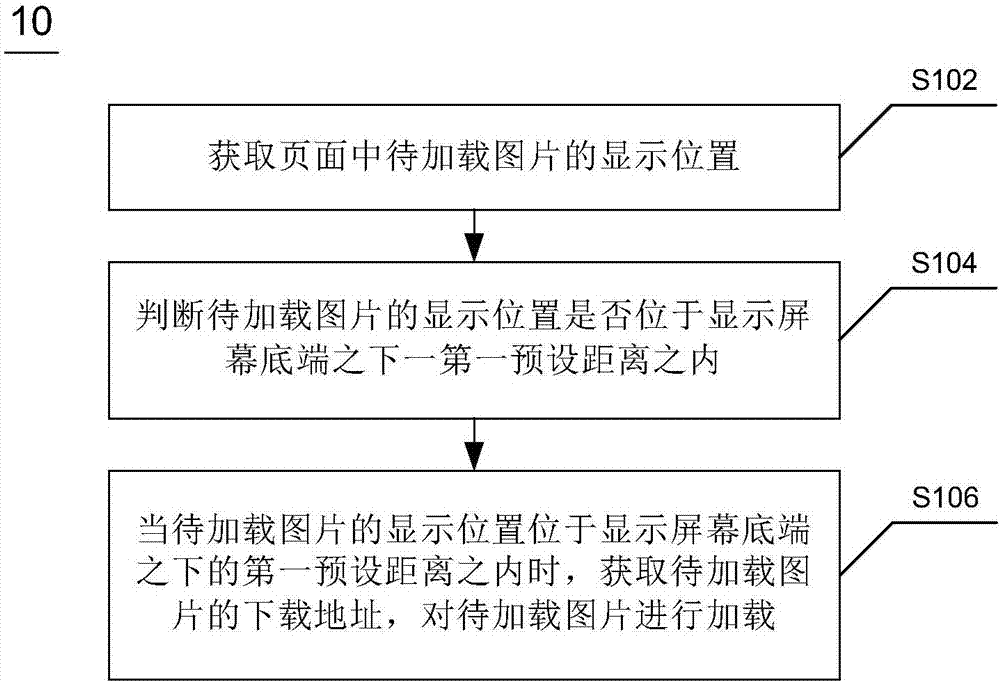
图1是根据一示例性实施方式示出的一种图片预加载方法的流程图。
图2是根据一示例性实施方式示出的另一种图片预加载方法的流程图。
图3是根据一示例性实施方式示出的一种图片预加载装置的框图。
图4是根据一示例性实施方式示出的另一种图片预加载装置的框图。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本发明将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。附图仅为本发明的示意性图解,并非一定是按比例绘制。图中相同的附图标记表示相同或类似的部分,因而将省略对它们的重复描述。
此外,所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施方式中。在下面的描述中,提供许多具体细节从而给出对本发明的实施方式的充分理解。然而,本领域技术人员将意识到,可以实践本发明的技术方案而省略所述特定细节中的一个或更多,或者可以采用其它的方法、组元、装置、步骤等。在其它情况下,不详细示出或描述公知结构、方法、装置、实现或者操作以避免喧宾夺主而使得本发明的各方面变得模糊。
图1是根据一示例性实施方式示出的一种图片预加载方法的流程图。如图1所示,方法10包括:
在步骤s102中,获取页面中待加载图片的显示位置。
例如,当采用html<img>标签来实现页面中图片嵌入时,每一个img标签表示一个待加载图片,可以通过查看img标签的属性值来获取其对应图片的显示位置。
在步骤s104中,判断待加载图片的显示位置是否位于显示屏幕底端之下一第一预设距离之内。
该第一预设距离根据图片加载速率确定。图片加载速率可以由当前网络传输速度来确定,例如,再确定一平均图片大小后,可以根据当前网络的传输速度计算出1秒中可以加载的图片数量,该每秒中可加载图片的数量即可用图片加载速率来表示。
在步骤s106中,当待加载图片的显示位置位于显示屏幕底端之下的第一预设距离之内时,获取待加载图片的下载地址,对待加载图片进行加载。
例如,可以从img标签的src属性中获取该图片的下载地址,从而对该图片进行加载。
需要说明的是,本方法在加载页面之前,还需要将该页面中所有img标签的src属性中的值取出存储,如为每个img标签新建一个属性(如命名为originsrc),用于存储src属性中的值。当需要加载该图片时,再将originsrc属性中存储的下载地址取出重新赋值给src属性,从而保证在需要加载该图片时,可以从src属性中获取到正确的下载地址。
根据本发明实施方式的图片预加载方法,根据图片加载速率来确定用于判断是否预加载图片的距离阈值,能够有效解决由于网络传输速度不稳定而造成的图片过早缓存或用户等待图片加载时间长的问题,保证图片预加载时间的准确性。
应清楚地理解,本发明描述了如何形成和使用特定示例,但本发明的原理不限于这些示例的任何细节。相反,基于本发明公开的内容的教导,这些原理能够应用于许多其它实施方式。
图2是根据一示例性实施方式示出的另一种图片预加载方法的流程图。如图2所示,方法20包括:
在步骤s202中,获取页面中待加载图片的显示位置。
例如,使用前端脚本语言javascript来进行图片预加载时,采用html<img>标签来实现页面中图片嵌入,每一个img标签表示一个待加载图片,可以通过查看img标签的属性值来获取其对应图片的显示位置。
在步骤s204中,判断待加载图片的显示位置是否位于显示屏幕底端之下一第一预设距离之内。
该第一预设距离根据图片加载速率确定。图片加载速率可以由当前网络传输速度来确定,例如,在确定一平均图片大小后,可以根据当前网络的传输速度计算出1秒中可以加载的图片数量,该每秒中可加载图片的数量即可用图片加载速率来表示。
在确定出图片加载速率后,可以将该图片加载速率乘以一预设的阈值(如100px)得到该第一预设距离。
在步骤s206中,当待加载图片的显示位置位于显示屏幕底端之下的第一预设距离之内时,获取待加载图片的下载地址,对待加载图片进行加载。
例如,可以从img标签的src属性中获取该图片的下载地址,从而对该图片进行加载。
需要说明的是,本方法在加载页面之前,还需要将该页面中所有img标签的src属性中的值取出存储,如为每个img标签新建一个属性(如命名为originsrc),用于存储src属性中的值。当需要加载该图片时,再将originsrc属性中存储的下载地址取出重新赋值给src属性,从而保证在需要加载该图片时,可以从src属性中获取到正确的下载地址。
上述步骤完成了首屏图片之外的部分图片的预加载操作。之后,根据用户对页面的操作,预加载页面中的其他图片。
在步骤s208中,检测页面是否被滑动。
例如,可以通过监听屏幕滚动事件来判断用户是否有滑动当前页面。
在步骤s210中,当检测到页面被滑动时,确定页面的滑动速率。
例如,可以首先确定页面的滑动距离;再确定页面的滑动时间;之后,根据滑动距离除以滑动时间,来确定出该滑动速率。
在一些实施例中,如果该页面是在具有触摸屏的移动终端设备(如智能手机、平板电脑等)的浏览器中显示,在确定页面的滑动距离时,可以检测用户滑动页面过程中的两个触摸点,一个是起点touchstart,位置为(x0,y0);另一个是终点touchend,位置为(x1,y1)。如果x0不等于x1,表示用户的滑动为斜线滑动,可确定出滑动距离l为:
而如果x0等于x1,表示用户的滑动为垂直滑动,滑动的距离为y1与y0之差的绝对值,也同样适应于上述公式(1)。
而在确定页面的滑动时间时,则可以分别获得上述两个触摸点发生时的系统时间,来计算该滑动时间。
在一些实施例中,如果该页面是在计算机设备(如台式电脑、笔记本电脑等)的浏览器中显示,在确定页面的滑动距离时,可以检测鼠标滚轮滚动的距离,直接确定出页面的滑动距离。而在确定页面的滑动时间时,可以分别检测对鼠标滚轮操作的时间来确定页面的滑动时间。
在步骤s212中,判断待加载图片的显示位置是否位于显示屏幕底端之下一第二预设距离之内。
该第二预设距离是根据上述的页面滑动速率及图片加载速率确定的。例如,该第二预设距离等于该页面滑动速率乘以加载速率
在步骤s214中,当待加载图片的显示位置位于显示屏幕底端之下的第二预设距离之内时,获取待加载图片的下载地址,对待加载图片进行加载。
同样地,可以先从img标签的originsrc属性中获取图片的下载地址,并将其存储到src属性中,再从src属性中获取该图片的下载地址,从而对该图片进行加载。
根据本发明实施方式的图片预加载方法,进一步提供了一种根据用户操作来确定图片预加载的方案。当用户快速滑动页面时,预加载的图片越多,避免了用户在快速滑动页面过程中看到未加载完成的图片的问题;当用户慢速滑动页面时,预加载的图片越少,从而避免了冗余加载,节省了用户的下载流量。
本领域技术人员可以理解实现上述实施方式的全部或部分步骤被实现为由cpu执行的计算机程序。在该计算机程序被cpu执行时,执行本发明提供的上述方法所限定的上述功能。所述的程序可以存储于一种计算机可读存储介质中,该存储介质可以是只读存储器,磁盘或光盘等。
此外,需要注意的是,上述附图仅是根据本发明示例性实施方式的方法所包括的处理的示意性说明,而不是限制目的。易于理解,上述附图所示的处理并不表明或限制这些处理的时间顺序。另外,也易于理解,这些处理可以是例如在多个模块中同步或异步执行的。
下述为本发明装置实施例,可以用于执行本发明方法实施例。对于本发明装置实施例中未披露的细节,请参照本发明方法实施例。
图3是根据一示例性实施方式示出的一种图片预加载装置的框图。如图3所示,装置30包括:位置获取模块302、位置判断模块304及图片加载模块306。
其中,位置获取模块302用于获取页面中待加载图片的显示位置。
位置判断模块304用于判断待加载图片的显示位置是否位于显示屏幕底端之下一第一预设距离之内。第一预设距离根据图片加载速率确定。
在一些实施例中,图片加载速率由当前网络传输速度确定;第一预设距离等于一第一阈值乘以图片加载速率。
图片加载模块306用于当待加载图片的显示位置位于显示屏幕底端之下的第一预设距离之内时,获取待加载图片的下载地址,对待加载图片进行加载。
根据本发明实施方式的图片预加载装置,根据图片加载速率来确定用于判断是否预加载图片的距离阈值,能够有效解决由于网络传输速度不稳定而造成的图片过早缓存或用户等待图片加载时间长的问题,保证图片预加载时间的准确性。
图4是根据一示例性实施方式示出的另一种图片预加载装置的框图。与图3所示的装置30的不同之处在于,图4所示的装置40还包括:滑动检测模块408及速度确定模块410。
其中,滑动检测模块408用于检测页面是否被滑动。
速度确定模块410用于当检测到页面被滑动时,确定页面的滑动速率。
在一些实施例中,速度确定模块410包括:距离确定子模块4102、时间确定子模块4104及速度确定子模块4106。其中,距离确定子模块4102用于确定页面的滑动距离。时间确定子模块4104用于确定页面的滑动时间。速度确定子模块4106用于根据滑动距离与滑动时间,确定滑动速率。
在一些实施例中,距离确定子模块4102首先检测滑动起点的位置(x0,y0),再检测滑动终点的位置(x1,y1),之后根据如下公式计算滑动距离l:
此外,位置判断模块404还用于判断待加载图片的显示位置是否位于显示屏幕底端之下一第二预设距离之内。第二预设距离根据滑动速率及图片加载速率确定。
在一些实施例中,二预设距离等于滑动速率乘以图片加载速率。
图片加载模块406还用于当待加载图片的显示位置位于显示屏幕底端之下的第二预设距离之内时,获取待加载图片的下载地址,对待加载图片进行加载。
根据本发明实施方式的图片预加载装置,进一步提供了一种根据用户操作来确定图片预加载的方案。当用户快速滑动页面时,预加载的图片越多,避免了用户在快速滑动页面过程中看到未加载完成的图片的问题;当用户慢速滑动页面时,预加载的图片越少,从而避免了冗余加载,节省了用户的下载流量。
需要注意的是,上述附图中所示的框图是功能实体,不一定必须与物理或逻辑上独立的实体相对应。可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
通过以上的实施方式的描述,本领域的技术人员易于理解,这里描述的示例实施方式可以通过软件实现,也可以通过软件结合必要的硬件的方式来实现。因此,根据本发明实施方式的技术方案可以以软件产品的形式体现出来,该软件产品可以存储在一个非易失性存储介质(可以是cd-rom,u盘,移动硬盘等)中或网络上,包括若干指令以使得一台计算设备(可以是个人计算机、服务器、移动终端、或者网络设备等)执行根据本发明实施方式的方法。
以上具体地示出和描述了本发明的示例性实施方式。应可理解的是,本发明不限于这里描述的详细结构、设置方式或实现方法;相反,本发明意图涵盖包含在所附权利要求的精神和范围内的各种修改和等效设置。
- 还没有人留言评论。精彩留言会获得点赞!