一种网页信息预加载的方法及装置与流程

本公开涉及互联网信息技术领域,特别涉及一种网页信息预加载的方法及装置。
背景技术:
随着互联网技术的飞速发展,浏览器在日常生活、工作和学习中的应用已经越来越频繁。用户在浏览或者基于页面上显示信息选择对应的信息条目时,需要将对应信息条目的内容进行加载后再显示出来,随着信息数据量的不断增多,需要加载的页面信息量也越来越大。
现有技术由于无法预测用户选择的信息条目,所以无法提前加载数据。在接收到用户点击某一信息条目所在位置时,才加载该信息条目的详细信息并进行显示。由于信息条目的详细信息数据量较大,通常需要一定的时间加载详细信息展示页面,特别是在传输速度较慢、响应时间较长的弱网条件下或者配置较低性能较差的智能设备中,加载时间会更长,导致由信息条目展示页面切换至详细信息展示页面所需的间隔时间较长,进而影响用户体验效果。
技术实现要素:
为了解决相关技术中存在的由于无法预测用户选择的信息条目,因而无法提前加载数据,导致信息条目的详细信息加载耗时较长的问题,本公开提供了一种网页信息预加载的方法。
一方面,本公开提供了一种网页信息预加载的方法,所述方法包括:
监听网页显示区域内触发的滑屏事件,根据所述滑屏事件确定网页显示区域内信息条目的移动速度;
根据所述信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围;
为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
另一方面,本公开还提供了一种网页信息预加载的装置,该装置包括:
速度确定模块,用于监听网页显示区域内触发的滑屏事件,根据所述滑屏事件确定网页显示区域内信息条目的移动速度;
范围确定模块,用于根据所述信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围;
预加载模块,用于为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
本公开的实施例提供的技术方案可以包括以下有益效果:
本公开提供的网页信息预加载的方法及装置,通过确定网页显示区域内信息条目的移动速度,根据信息条目的移动速度以及网页显示区域的尺寸,估计出网页显示区域内进行信息条目详情预加载的预加载范围,从而可以提前为预加载范围内的信息条目执行信息条目详情预加载操作。通过估计出用户可能点击的范围,提前对该范围内的信息条目详情进行了预加载,从而当户点击该范围内的信息条目时,可以快速从缓存中获取数据进行显示,无需临时进行数据下载,加快了网页内容加载速度,避免了网页卡顿。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本发明的实施例,并于说明书一起用于解释本发明的原理。
图1是根据本公开所涉及的实施环境的示意图;
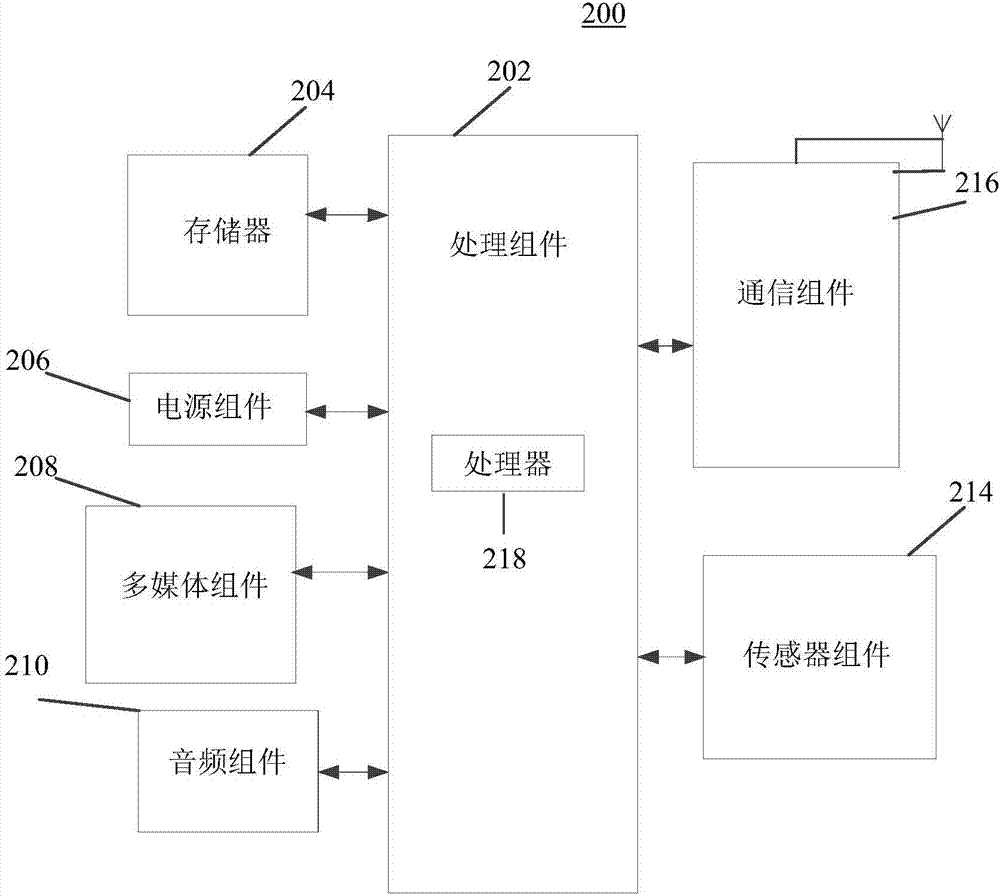
图2是根据一示例性实施例示出的一种装置的框图;
图3是根据一示例性实施例示出的一种网页信息预加载的方法的流程图;
图4是根据一示例性实施例示出的一种信息条目显示方式的示意图;
图5根据另一示例性实施例示出的在图3对应实施例的基础上的流程图;
图6是根据另一示例性实施例示出的一种网页信息预加载的方法的详细流程图;
图7是根据另一示例性实施例示出的在图3对应实施例的基础上进行信息条目详情显示的详细流程图;
图8是根据一示例性实施例示出的一种网页信息预加载的装置的框图;
图9是根据另一示例性实施例示出的在图8对应实施例的基础上一种网页信息预加载的装置的框图;
图10是根据又一示例性实施例示出的在图8对应实施例的基础上一种网页信息预加载的装置的框图。
具体实施方式
这里将详细地对示例性实施例执行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本发明相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本发明的一些方面相一致的装置和方法的例子。
图1是根据本公开所涉及的实施环境的示意图。该实施环境包括:移动终端110和服务器120。
移动终端110与服务器120之间的关联方式,包括硬件的网络关联方式和/或协议,以及二者之间往来的数据关联方式。移动终端110中可以安装浏览器等软件应用程序,移动终端110可以调用这些软件应用程序执行本公开网页信息预加载的方法。移动终端110通过调用软件应用程序可以从服务器120下载数据,进行网页信息的预加载。
图2是根据一示例性实施例示出的一种装置200的框图。例如,装置200可以是图1所示实施环境中的移动终端。移动终端比如可以是智能手机、平板电脑。
参照图2,装置200可以包括以下一个或多个组件:处理组件202,存储器204,电源组件206,多媒体组件208,音频组件210,传感器组件214以及通信组件216。
处理组件202通常控制装置200的整体操作,诸如与显示,电话呼叫,数据通信,相机操作以及记录操作相关联的操作等。处理组件202可以包括一个或多个处理器218来执行指令,以完成下述的方法的全部或部分步骤。此外,处理组件202可以包括一个或多个模块,便于处理组件202和其他组件之间的交互。例如,处理组件202可以包括多媒体模块,以方便多媒体组件208和处理组件202之间的交互。
存储器204被配置为存储各种类型的数据以支持在装置200的操作。这些数据的示例包括用于在装置200上操作的任何应用程序或方法的指令。存储器204可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(staticrandomaccessmemory,简称sram),电可擦除可编程只读存储器(electricallyerasableprogrammableread-onlymemory,简称eeprom),可擦除可编程只读存储器(erasableprogrammablereadonlymemory,简称eprom),可编程只读存储器(programmablered-onlymemory,简称prom),只读存储器(read-onlymemory,简称rom),磁存储器,快闪存储器,磁盘或光盘。存储器204中还存储有一个或多个模块,该一个或多个模块被配置成由该一个或多个处理器218执行,以完成下述图3、图5、图6和图7任一所示方法中的全部或者部分步骤。
电源组件206为装置200的各种组件提供电力。电源组件206可以包括电源管理系统,一个或多个电源,及其他与为装置200生成、管理和分配电力相关联的组件。
多媒体组件208包括在所述装置200和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(liquidcrystaldisplay,简称lcd)和触摸面板。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。屏幕还可以包括有机电致发光显示器(organiclightemittingdisplay,简称oled)。
音频组件210被配置为输出和/或输入音频信号。例如,音频组件210包括一个麦克风(microphone,简称mic),当装置200处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器204或经由通信组件216发送。在一些实施例中,音频组件210还包括一个扬声器,用于输出音频信号。
传感器组件214包括一个或多个传感器,用于为装置200提供各个方面的状态评估。例如,传感器组件214可以检测到装置200的打开/关闭状态,组件的相对定位,传感器组件214还可以检测装置200或装置200一个组件的位置改变以及装置200的温度变化。在一些实施例中,该传感器组件214还可以包括磁传感器,压力传感器或温度传感器。
通信组件216被配置为便于装置200和其他设备之间有线或无线方式的通信。装置200可以接入基于通信标准的无线网络,如wifi(wireless-fidelity,无线保真)。在一个示例性实施例中,通信组件216经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件216还包括近场通信(nearfieldcommunication,简称nfc)模块,以促进短程通信。例如,在nfc模块可基于射频识别(radiofrequencyidentification,简称rfid)技术,红外数据协会(infrareddataassociation,简称irda)技术,超宽带(ultrawideband,简称uwb)技术,蓝牙技术和其他技术来实现。
在示例性实施例中,装置200可以被一个或多个应用专用集成电路(applicationspecificintegratedcircuit,简称asic)、数字信号处理器、数字信号处理设备、可编程逻辑器件、现场可编程门阵列、控制器、微控制器、微处理器或其他电子元件实现,用于执行下述方法。
图3是根据一示例性实施例示出的一种网页信息预加载的方法的流程图。该网页信息预加载的方法的适用范围和执行主体,例如,该方法用于图1所示实施环境的移动终端110。如图3所示,该方法可以由移动终端110执行,可以包括以下步骤。
在步骤s310中,监听网页显示区域内触发的滑屏事件,根据所述滑屏事件确定网页显示区域内信息条目的移动速度;
具体的,移动终端110监听网页显示区域内触发的滑屏事件,滑屏事件是指用户通过手指或触控笔在屏幕的网页显示区域内滑动网页所触发的事件。通过监听该滑屏事件,可以得到用户是否在滑动屏幕、滑动屏幕的方向等,当监听到该滑屏事件时,可以通过计算网页显示区域内某个控件在用户滑动屏幕1秒后发生的位移,得到控件的移动速度,也就是信息条目的移动速度。
举例来说,假设一个控件的y坐标为0,用户滑动1s后,控件y坐标跑到500,那么控件的移动速度就是500像素/秒,通过计算控件的移动距离得到控件的移动速度,也就是信息条目的移动速度。
其中,信息条目是指在一个方向上可连续滑动的信息单元,也称为信息流。图4为网页显示区域内信息条目的一种显示形式。如图4所示,可以在网页显示区域内看到若干个信息条目。当用户手指滑动屏幕时,每个信息条目可以向上或向下移动。通常,一个信息条目只显示一则新闻的一个标题、主要概括或者关键字词,关于该信息条目的详细内容则需要点击该信息条目之后进行显示。
在步骤s330中,根据所述信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围;
其中,预加载是指在显示信息条目详情(即信息条目的详细内容)之前,提前对信息条目详情进行缓存,从而当用户选择某个信息条目时,可以快速从缓存中获取到该信息条目的详细内容进行显示,提高内容加载速度,避免页面卡顿。
需要解释的是,当用户手指没有滑动屏幕时,即信息条目的移动速度为0,表示此时用户正在浏览网页显示区域内的信息条目,可以预加载网页显示区域内的所有信息条目的详细内容。此时,整个网页显示区域就是预加载范围。而当用户手指滑动屏幕使信息条目的移动速度较快时(例如移动速度大于阈值a),可以认为用户此时有目标地查找相应信息条目,目光几乎不会停留,这时预加载的范围接近于0,换句话说,此时没有信息条目详情需要进行预加载操作。
而当用户手指滑动屏幕比较慢时,即信息条目的移动速度大于0小于阈值a时,认为用户在无目标地查看信息条目,由于用户的视野一般在网页显示区域的中间,由此预加载范围也是网页显示区域中心向边缘扩散的一块区域,即预加载范围的中心点最好与网页显示区域的中心点重合,由此根据信息条目的移动速度和网页显示区域的尺寸可以限定预加载区域的范围。
可选的,上述步骤s330根据信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围,具体可以采用以下公式进行计算:
其中,t为预加载范围,k为网页显示区域的高度,s为信息条目的移动速度,
需要解释的是,网页显示区域就是用户可见的信息流范围,如图4所示包括信息条目1-3的一个区域,其中,网页显示区域的尺寸,可以通过计算网页显示区域的控件高度获得。网页显示区域一般接近整个屏幕,计算预加载范围就是根据当前信息条目的移动速度s计算出用户点击率较大的区域t,从而对该区域的内容进行预加载。由于用户一般用大拇指操作,网页显示区域的中心区域点击率较高,由此预加载范围由网页显示区域的中心区域向边缘扩散。
从公式(1)可以看出,
在步骤s350中,为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
在得到了预加载范围后,就为预加载范围内的信息条目缓存信息条目详情。具体的,可以通过计算与预加载范围相交的信息条目控件,对相交的信息条目执行预加载操作。其中,可以将相交的信息条目数据发送给内容下载管理器,由内容下载管理器根据后进先出原则,对信息条目详情进行预加载。
其中,预加载的公式如下:
其中,n表示预加载范围内的信息条目个数,k表示第k个信息条目,f4(rk)表示将信息条目数据加入内容下载管理器,内容下载管理器会根据后进先出的规则,对信息条目详情进行下载,如果已有该信息条目的详情数据则不进行下载,否则下载该信息条目的详情数据并缓存,ck表示是否成功预加载。
上述公式(2)表示遍历需要预加载的信息条目数据,然后将相应数据加入内容下载管理器中,由内容下载管理器进行信息条目详情的下载跟解析,完成信息条目详情的缓存。从而当用户点击相应的信息条目时,可以快速从缓存中获取到该信息条目的详细内容,然后快速进行显示,提高信息内容加载速度。
以图1所示应用场景举例来说,假设移动终端110为智能手机,智能手机的浏览器在显示网页时,通常需要用户点击网页中指定标题内才开始加载该标题的详细内容,当详细内容的数据量多大、网络环境不好或者设备硬件不够先进,在加载详细内容时容易造成页面卡顿和加载缓慢。
本公开上述示例性实施例提供的网页信息预加载的方法,通过确定网页显示区域内信息条目的移动速度,根据信息条目的移动速度以及网页显示区域的尺寸,估计出网页显示区域内进行信息条目详情预加载的预加载范围,从而可以提前为预加载范围内的信息条目执行信息条目详情预加载操作。通过估计出用户可能点击的范围,提前对该范围内的信息条目详情进行了预加载,从而当户点击该范围内的信息条目时,可以快速从缓存中获取数据进行显示,无需临时进行数据下载,加快了网页内容加载速度,避免了网页卡顿。
可选的,在上述示例性实施例步骤s350为预加载范围内所包含的信息条目执行信息条目详情预加载操作之前,本公开示例性实施例提供的网页信息预加载方法还包括以下步骤:
获取当前剩余电量;
判断所述剩余电量是否大于等于预设值,如果是,为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
假设移动终端110为智能手机为例进行说明,当智能手机处于低电量状态时,第一需求应该是延长智能手机的待机时间。由此,获取智能手机当前剩余电量,当剩余电量小于预设值(如20%)时,为节省电量延长待机时间,可以不再采用上述实施例所述的方法执行预加载操作。而当剩余电量大于等于预设值(如20%)时,可以采用上述实施例所述的方法执行预加载操作。
进一步的,如图5所示,在上述示例性实施例步骤s350为预加载范围内所包含的信息条目执行信息条目详情预加载操作之前,本公开示例性实施例提供的网页信息预加载方法还包括以下步骤:
在步骤s501中:获取当前所处网络环境信息以及设备硬件信息;
具体的,可以通过操作系统获取移动终端110所处的网络环境信息以及移动终端110的设备硬件信息。其中,网络环境信息是指4g网络、wifi网络或其他网络,即当前所连接网络类型。设备硬件信息是指cpu(中央处理器)核数和运行内存大小(即运行内存的字节数)。
需要说明的是,由于不同型号的cpu和运行内存的计算性能不同,在高性能的设备中,可以通过高并发数来提高预加载的速度,低性能的设备由于计算资源紧张,只能减少并发数,从而不影响设备其他操作。其中,并发数是指同时进行预加载的信息条目个数。
如图6所示,在用户滑动信息流后,判断剩余电量,如果电量没有过少,获取设备的硬件信息以及网络环境信息,根据这些信息限制内容下载管理器的并发数。之后采用上述示例性实施例的步骤s310-s350根据信息流显示范围(即网页显示区域),信息流滑动速度(即信息条目移动速度),计算信息流预加载范围,获得信息流预加载范围内的信息条目,然后由内容下载管理器根据限定的并发数,为预加载范围内的信息条目建立下载队列进行信息条目详细内容缓存。
在步骤s502中:根据所述当前所处网络环境信息以及设备硬件信息,计算并发执行信息条目详情预加载的信息条目个数;
需要解释的,当移动终端110所处的网络环境是wifi网络时,表示所处网络环境较好,可以提高并发数,即提高并发执行信息条目详情预加载的信息条目个数。根据设备的cpu核数和运行内存也可以选择合适的并发数。由此可以根据移动终端110所处的网络环境和硬件条件,可以计算出合适的并发数来提高预加载的速度。
具体的,可以采用以下公式(3)计算预加载的并发数:
m=min(f1(d)*f2(n),6)(3)
其中,f1(d)表示cpu核数+内存大小(单位gb),f2(n)表示4g网络下返回2,wifi网络下返回3,其他网络返回1,min(f1(d)*f2(n),6)表示取“f1(d)*f2(n)”和“6”两者中的较小者,即将最大并发数量限制为6,m即为所求的并发执行信息条目详情预加载的信息条目个数,即并发数。
需要说明的是,f1(d)代表计算单元,由于每个cpu核数都有单独的计算能力,运行内存大的计算空间也大,所以可以通过cpu核数和内存大小相加来代表硬件的计算单元。由于不同网络环境带宽不一样,同时下载的能力不同,假设wifi环境下1秒可以完成3条数据的加载,而2g环境只能完成1条数据的加载,所以f2(n)可以直接取值为3、2、1分别代表wifi网络、4g网络和其他网络。把硬件条件和网络条件相乘,是因为每个计算单元都可以独立的使用网络带宽,由此计算出预加载的并发数。由于一个屏幕可显示的信息条目数量大概为6个,所以可以限制并发数最大为6,即只需把用户可见的信息条目进行预加载即可。
在步骤s503中:根据所述并发执行信息条目详情预加载的信息条目个数,为所配置的内容下载管理器设置并发执行信息条目详情预加载的信息条目个数。
具体的,在步骤s502计算得到合适的并发数之后,将并发数设置到内容下载管理器中。由此内容下载管理器可以按照设置的并发数,为预加载范围内的信息条目从服务器120下载信息条目详情并进行缓存。
举例来说,当预加载范围内的信息条目为4条,而设置的并发执行信息条目详情预加载的信息条目个数为2个时,表示最大同时进行预加载的信息条目数量为2个,由此会先为2个信息条目下载信息条目详情并缓存,再继续为剩余的2个信息条目下载信息条目详情并缓存。
进一步的,在步骤s350为预加载范围内所包含的信息条目执行信息条目详情预加载操作之后,本公开提供的方法还包括以下步骤:
监听所述网页显示区域内触发的点击事件,根据所述点击事件的触发位置,确定所述触发位置所对应的信息条目;
具体的,移动终端110监听用户点击网页显示区域内的信息条目的点击事件,根据该点击事件的触发位置,可以确定用户所选择的信息条目,即触发位置对应的信息条目。该触发位置对应的信息条目就是用户需要查看详情的信息条目,换句话说需要加载该信息条目的详细内容。
判断是否已缓存所述信息条目的信息条目详情,如果已缓存,则从所述内容下载管理器获取所述信息条目的信息条目详情,进行所述信息条目详情的显示;
如果没有缓存,判断是否正在下载所述信息条目的信息条目详情,如果正在下载,则等待下载完成后,进行所述信息条目详情的显示。
需要说明的是,如果内存下载管理器已缓存了该信息条目的详细内容,则可以零等待直接显示信息条目的详细内容,免除了从服务器下载的时间。
在一个示例性实施例中,如图7所示,用户点击所选择的信息条目后,移动终端110判断是否存在该信息条目的详细内容的缓存数据;如果存在,直接显示信息条目的详细内容。如果不存在,判断是否正在下载该信息条目的详细内容,如果是,则合并下载回调,等待下载完成后,显示下载的信息条目的详细内容,减少等待时间。如果既不存在也没有在下载,则由内容下载管理器进行信息条目的详细内容的下载并缓存。
下述为本公开装置实施例,可以用于执行本公开上述移动终端110执行的一种网页信息预加载的方法实施例。对于本公开装置实施例中未披露的细节,请参照本公开一种网页信息预加载的方法实施例。
图8是根据一示例性实施例示出的一种网页信息预加载的装置的框图,该网页信息预加载的装置可以用于图1所示实施环境的移动终端110中,执行图3、图5、图6和图7任一所示的网页信息预加载的方法的全部或者部分步骤。如图8所示,该装置包括但不限于:速度确定模块810、范围确定模块830以及预加载模块850。
速度确定模块810,用于监听网页显示区域内触发的滑屏事件,根据所述滑屏事件确定网页显示区域内信息条目的移动速度;
范围确定模块830,用于根据所述信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围;
预加载模块850,用于为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
上述装置中各个模块的功能和作用的实现过程具体详见上述xx方法中对应步骤的实现过程,在此不再赘述。
速度确定模块810比如可以是图2中的某一个物理结构传感器组件214。
范围确定模块830以及预加载模块850也可以是功能模块,用于执行上述网页信息预加载方法中的对应步骤。可以理解,这些模块可以通过硬件、软件、或二者结合来实现。当以硬件方式实现时,这些模块可以实施为一个或多个硬件模块,例如一个或多个专用集成电路。当以软件方式实现时,这些模块可以实施为在一个或多个处理器上执行的一个或多个计算机程序,例如图2的处理器218所执行的存储在存储器204中的程序。
可选的,所述网页信息预加载的装置还可以包括但不限于:
电量获取模块,用于获取当前剩余电量;
电量判断,用于判断所述剩余电量是否大于等于预设值,如果是,为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
可选的,如图9所示,所述网页信息预加载的装置还可以包括但不限于:
信息获取模块901,用于获取当前所处网络环境信息以及设备硬件信息;
并发数确定模块902用于根据所述当前所处网络环境信息以及设备硬件信息,计算并发执行信息条目详情预加载的信息条目个数;
并发数设置模块903用于根据所述并发执行信息条目详情预加载的信息条目个数,为所配置的内容下载管理器设置并发执行信息条目详情预加载的信息条目个数。
可选的,所述信息获取模块901包括:
信息获取单元,用于获取所在设备的cpu核数、内存大小以及当前所连接网络类型。
可选的,所述并发数确定模块902根据当前所处网络环境信息以及设备硬件信息,计算并发执行信息条目详情预加载的信息条目个数,采用以下公式进行计算:
m=min(f1(d)*f2(n),6)
其中,f1(d)表示cpu核数+内存大小;f2(n)表示4g网络下返回2,wifi网络下返回3,其他网络返回1;min(f1(d)*f2(n),6)表示取“f1(d)*f2(n)”和“6”两者中的较小者,m表示并发执行信息条目详情预加载的信息条目个数。
进一步的,如图10所示,所述网页信息预加载的装置还可以包括但不限于:
点击条目确定模块1001,用于监听所述网页显示区域内触发的点击事件,根据所述点击事件的触发位置,确定所述触发位置所对应的信息条目;
判断缓存模块1002,用于判断是否已缓存所述信息条目的信息条目详情,如果已缓存,则从所述内容下载管理器获取所述信息条目的信息条目详情,进行所述信息条目详情的显示;
下载判断模块1003,用于在没有缓存时,判断是否正在下载所述信息条目的信息条目详情,如果正在下载,则等待下载完成后,进行所述信息条目详情的显示。
进一步的,所述范围确定模块830根据信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围具体采用以下公式进行计算:
t=k*f3(k,s)
f3(k,s)=max(0,1-,s/2k)
其中,t为预加载范围,k为网页显示区域的高度,s为信息条目的移动速度,
可选的,所述预加载范围的中心点与所述网页显示区域的中心点重合。
可选的,本公开还提供一种电子设备,该电子设备以用于图1所示实施环境的移动终端110中,执行图3、图5、图6和图7任一所示的网页信息预加载的方法的全部或者部分步骤。所述装置包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为执行:
监听网页显示区域内触发的滑屏事件,根据所述滑屏事件确定网页显示区域内信息条目的移动速度;
根据所述信息条目的移动速度以及所述网页显示区域的尺寸,计算所述网页显示区域内进行信息条目详情预加载的预加载范围;
为所述预加载范围内所包含的信息条目执行信息条目详情预加载操作。
该实施例中的装置的处理器执行操作的具体方式已经在有关该网页信息预加载的方法的实施例中执行了详细描述,此处将不做详细阐述说明。
在示例性实施例中,还提供了一种存储介质,该存储介质为计算机可读存储介质,例如可以为包括指令的临时性和非临时性计算机可读存储介质。该存储介质例如包括指令的存储器204,上述指令可由装置200的处理器218执行以完成上述网页信息预加载的方法。
应当理解的是,本发明并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围执行各种修改和改变。本发明的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!