一种页面的滑动方法及装置与流程

本发明涉及浏览器技术领域,更具体的说,涉及一种页面的滑动方法及装置。
背景技术:
目前,用户经常使用移动终端上的浏览器观看新闻,如在手机上使用浏览器观看新闻时,当新闻内容的高度超过手机的显示界面的高度时,需要用户用手指在手机屏幕上上下滑动来观看完整的新闻内容。
当用户用手指在手机屏幕上向上或者向下滑动一段距离时,整个显示界面上新闻的显示内容均会随着手指的滑动而改变,进而当用户观看到重要消息时,随着手指的连续滑动,重要消息可能不会显示在显示界面上,当再次查找该重要消息,又会浪费用户的时间。如,用户观看某一新闻时,觉得新闻标题写的不错,但是随着用手指在手机屏幕上的向上滑动,在观看到新闻的具体内容时,新闻标题就可能不会显示在手机屏幕上,当用户想要再次观看该新闻标题时,需要用手指在手机屏幕上向下滑动,才能够重新观看到该标题,浪费用户的时间。
技术实现要素:
有鉴于此,本发明提供一种页面的滑动方法及装置,以解决当用户用手指在手机屏幕上向上或者向下滑动一段距离时,整个显示界面上新闻的显示内容均会随着手指的滑动而改变,进而当用户观看到重要消息时,随着手指的连续滑动,重要消息可能不会显示在显示界面上的问题。
为解决上述技术问题,本发明采用了如下技术方案:
一种页面的滑动方法,应用于移动终端,包括:
检测所述移动终端的预设区域是否存在被触摸点;其中,所述预设区域的面积小于所述移动终端的整个显示区域的面积;
当检测到所述移动终端的预设区域存在被触摸点,记录所述被触摸点的纵坐标;
获取滑动操作在所述预设区域的滑动距离;其中,所述滑动操作的起点为所述被触摸点;
将所述预设区域的页面滑动所述滑动距离。
优选地,所述将所述预设区域的页面滑动所述滑动距离,包括:
获取第一数值;其中,所述第一数值为历史记录的手指在所述预设区域滑动的距离之和;
计算第二数值;其中,所述第二数值为所述预设区域的高度与所述预设区域内需显示的内容的高度的差值;
判断所述第一数值与所述滑动距离之和是否大于零;
当判断出所述第一数值与所述滑动距离之和不大于零,判断所述滑动距离是否大于所述第二数值;
当判断出所述滑动距离不大于所述第二数值,滑动所述预设区域的页面所述滑动距离。
优选地,所述获取滑动操作在所述预设区域的滑动距离后,还包括:
记录所述滑动操作的终点的纵坐标。
优选地,
当判断出所述第一数值与所述滑动距离之和大于零后,还包括:
将所述预设区域的页面滑动所述第一滑动距离;其中,所述第一滑动距离为零;
当判断出所述滑动距离大于所述第二数值后,还包括:
将所述预设区域的页面滑动所述第二数值。
优选地,
滑动所述预设区域的页面所述滑动距离后,还包括:
记录第三数值;其中,所述第三数值为所述第一数值和所述滑动距离之和;
将所述预设区域的页面滑动所述第一滑动距离后,还包括:
记录第四数值;其中,所述第四数值为所述第一数值与所述第一滑动距离之和;
将所述预设区域的页面滑动所述第二数值后,还包括:
记录第五数值;其中,所述第五数值为所述第一数值与所述第二数值之和。
一种页面的滑动装置,应用于移动终端,包括:
检测单元,用于检测所述移动终端的预设区域是否存在被触摸点;其中,所述预设区域的面积小于所述移动终端的整个显示区域的面积;
第一记录单元,用于当所述检测单元检测到所述移动终端的预设区域存在被触摸点,记录所述被触摸点的纵坐标;
第一获取单元,用于获取滑动操作在所述预设区域的滑动距离;其中,所述滑动操作的起点为所述被触摸点;
滑动单元,用于将所述预设区域的页面滑动所述滑动距离。
优选地,所述滑动单元包括:
第二获取单元,用于获取第一数值;其中,所述第一数值为历史记录的手指在所述预设区域滑动的距离之和;
计算单元,用于计算第二数值;其中,所述第二数值为所述预设区域的高度与所述预设区域内需显示的内容的高度的差值;
第一判断单元,用于判断所述第一数值与所述滑动距离之和是否大于零;
第二判断单元,用于当所述第一判断单元判断出所述第一数值与所述滑动距离之和不大于零,判断所述滑动距离是否大于所述第二数值;
第一页面滑动单元,用于当所述第二判断单元判断出所述滑动距离不大于所述第二数值,滑动所述预设区域的页面所述滑动距离。
优选地,还包括:
第二记录单元,用于所述第一获取单元获取滑动操作在所述预设区域的滑动距离后,记录所述滑动操作的终点的纵坐标。
优选地,所述滑动单元还包括:
第二页面滑动单元,用于当所述第一判断单元判断出所述第一数值与所述滑动距离之和大于零后,将所述预设区域的页面滑动所述第一滑动距离;其中,所述第一滑动距离为零;
第三页面滑动单元,用于当所述第二判断单元判断出所述滑动距离大于所述第二数值后,将所述预设区域的页面滑动所述第二数值。
优选地,所述滑动单元还包括:
第三记录单元,用于所述第一页面滑动单元滑动所述预设区域的页面所述滑动距离后,记录第三数值;其中,所述第三数值为所述第一数值和所述滑动距离之和;
第四记录单元,用于所述第二页面滑动单元将所述预设区域的页面滑动所述第一滑动距离后,记录第四数值;其中,所述第四数值为所述第一数值与所述第一滑动距离之和;
第五记录单元,用于所述第三页面滑动单元将所述预设区域的页面滑动所述第二数值后,记录第五数值;其中,所述第五数值为所述第一数值与所述第二数值之和。
相较于现有技术,本发明具有以下有益效果:
本发明提供了一种页面的滑动方法及装置,本发明中由于所述预设区域的面积小于所述移动终端的整个显示区域的面积,进而本发明能够实现整个显示区域中的部分区域的滑动操作,当用户观看到重要消息时,重要消息可以显示在显示区域的非预设区域内,进而预设区域的页面滑动操作,不影响非预设区域的信息显示,解决了当用户用手指在手机屏幕上向上或者向下滑动一段距离时,整个显示界面上新闻的显示内容均会随着手指的滑动而改变,进而当用户观看到重要消息时,随着手指的连续滑动,重要消息可能不会显示在显示界面上的问题。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
图1为本发明提供的一种页面的滑动方法的方法流程图;
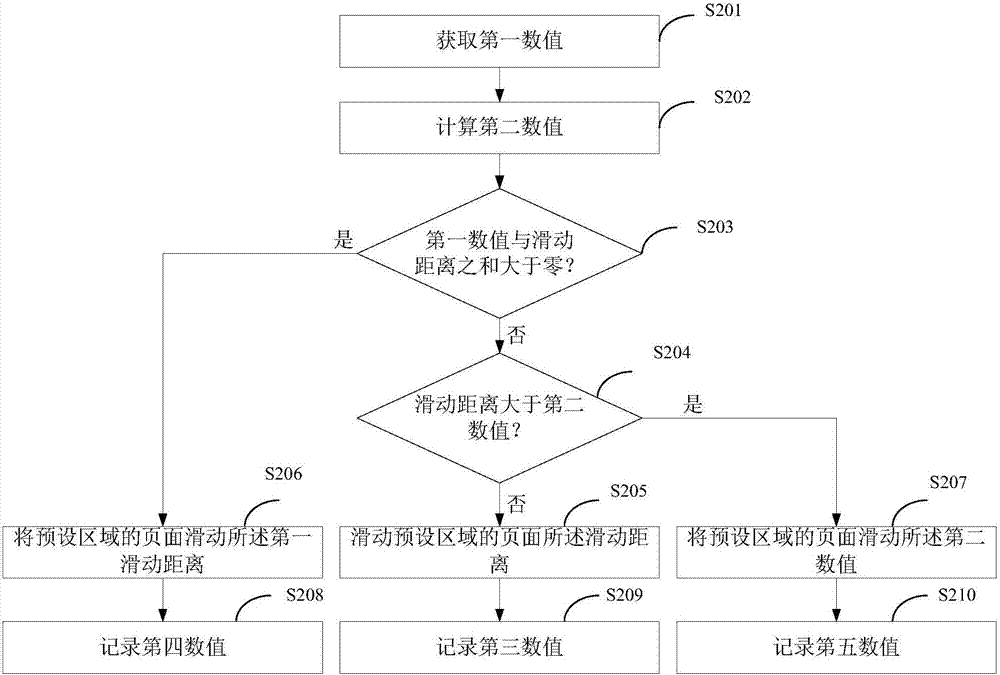
图2为本发明提供的另一种页面的滑动方法的方法流程图;
图3为本发明提供的一种页面的滑动装置的结构示意图;
图4为本发明提供的另一种页面的滑动装置的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明实施例提供了一种页面的滑动方法,应用于移动终端,其中,移动终端包括手机、平板、笔记本等设备。参照图1,滑动方法包括如下步骤:
s101、检测移动终端的预设区域是否存在被触摸点;当检测到移动终端的预设区域存在被触摸点,执行步骤s102。
其中,预设区域的面积小于移动终端的整个显示区域的面积。需要说明的是,预设区域的位置不限定,可以位于显示区域的上方部分,也可以位于显示区域的下方或者中间部分。此外,预设区域的数量也不进行限定,可以为一个,也可以为多个。
预设区域需要预先选定,选定预设区域的方法是:
通过事件绑定方法addeventlistener,将预设区域绑定上触摸事件。
需要说明的是,当在预设区域内进行滑动时,就需要保证在预设区域内的滑动操作不会造成整个显示区域的滑动操作,即应该防止冒泡事件。
防止冒泡事件有两种方法:
1、在处理事件冒泡中,使用w3c的stoppropagation()方法和ie的window.event.cancelbubble=true方式来取消冒泡事件。
2、在事件代理的回调函数中returnfalse来阻止事件冒泡。具体的,在事件代理的回调函数中,可通过callback.bind(this),传入闭包内的函数对象,改变回调函数的作用域上下文。取代目前所使用的变量替代的方法来取消冒泡事件。
s102、记录被触摸点的纵坐标;
其中,整个显示区域对应于一坐标系,显示区域中的每个像素点均对应有一坐标,该坐标代表像素点在显示区域中的位置。
可选的,也可以同时记录下被触摸点的横坐标。
s103、获取滑动操作在预设区域的滑动距离;
其中,滑动操作的起点为被触摸点。
当在预设区域检测到滑动操作、且滑动操作的起点为被触摸点时,获取滑动操作对应的滑动距离。
可选的,本发明的另一实施例中,步骤s103后,还包括:
记录滑动操作的终点的纵坐标。
其中,将滑动操作的终点的纵坐标覆盖滑动操作的起点的纵坐标。
s104、将所述预设区域的页面滑动所述滑动距离。
具体的,将所述预设区域的页面滑动所述滑动距离后,显示内容就会发生相应的改变。进而用户能够通过在预设区域用手指上下滑动来观看完整的内容。
本实施例提供了一种页面的滑动方法,本实施例中由于所述预设区域的面积小于所述移动终端的整个显示区域的面积,进而本实施例能够实现整个显示区域中的部分区域的滑动操作,当用户观看到重要消息时,重要消息可以显示在显示区域的非预设区域内,进而预设区域的页面滑动操作,不影响非预设区域的信息显示,解决了当用户用手指在手机屏幕上向上或者向下滑动一段距离时,整个显示界面上新闻的显示内容均会随着手指的滑动而改变,进而当用户观看到重要消息时,随着手指的连续滑动,重要消息可能不会显示在显示界面上的问题。
可选的,本发明的另一实施例中,参照图2,将所述预设区域的页面滑动所述滑动距离,包括:
s201、获取第一数值;
其中,所述第一数值为历史记录的手指在所述预设区域滑动的距离之和。
需要说明的是,当在预设区域检测到向上滑动操作,滑动的距离为正值,如,向上滑动五厘米,则为+5厘米,当在预设区域检测到向下滑动操作,滑动的距离为负值,如,向下滑动五厘米,则为-5厘米。
现举例介绍下第一数值,如果手指在预设区域滑动过两次,第一次为+5厘米,第二次为-4厘米,则第一数值为+5+(-4)=-1厘米。
需要说明的是,若预设区域没有历史记录的手指在所述预设区域滑动的距离之和,则通过短路算法将第一数值设置为零。
s202、计算第二数值;
其中,所述第二数值为所述预设区域的高度与所述预设区域内需显示的内容的高度的差值。
预设区域的高度在选定预设区域后,就固定不变,但是预设区域内需显示的内容的高度是随着需显示内容的改变而不断变化的。
s203、判断第一数值与滑动距离之和是否大于零;当判断出第一数值与滑动距离之和不大于零,执行步骤s204;当判断出第一数值与滑动距离之和大于零,执行步骤s206。
判断第一数值与滑动距离之和是否大于零,即判断本次页面滑动是否超过预设区域需显示内容的最顶部,当第一数值与滑动距离之和大于零时,说明本次页面滑动超过预设区域需显示内容的最顶部,当第一数值与滑动距离之和不大于零时,说明本次页面滑动未超过预设区域需显示内容的最顶部。
s204、判断滑动距离是否大于第二数值;当判断出滑动距离不大于第二数值,执行步骤s205;当判断出滑动距离大于第二数值,执行步骤s207。
判断滑动距离是否大于第二数值,即判断本次页面滑动是否超过预设区域需显示内容的最底部,当滑动距离大于第二数值,则本次页面滑动超过预设区域需显示内容的最底部;当滑动距离不大于第二数值,则本次页面滑动未超过预设区域需显示内容的最底部。
s205、滑动预设区域的页面所述滑动距离。
具体的,通过设置页面的位置偏移属性中位置偏移的距离,来达到页面滑动的效果。
s206、将预设区域的页面滑动所述第一滑动距离;
其中,第一滑动距离为零。
当判断出第一数值与滑动距离之和大于零,执行步骤s206。此时说明本次页面滑动超过预设区域需显示内容的最顶部,此时滑动操作就不执行,即将所述预设区域的页面滑动零距离。
s207、将预设区域的页面滑动所述第二数值;
具体的,当判断出滑动距离大于所述第二数值,执行步骤s207。当滑动距离大于所述第二数值,则本次页面滑动超过预设区域需显示内容的最底部。
此时,将所述预设区域的页面滑动所述第二数值,即将页面滑动到需显示内容的最底部即可。
s208、记录第四数值;其中,所述第四数值为第一数值与第一滑动距离之和;
s209、记录第三数值;
其中,所述第三数值为第一数值和滑动距离之和。
s210、记录第五数值;
其中,所述第五数值为第一数值与第二数值之和。
具体的,每次滑动只会执行步骤205至s207中的一个步骤,而执行完步骤205至s207中的一个步骤后,记录相应的数值,如执行步骤s205后,执行步骤s209。
步骤s208至步骤s209中的记录的数值,即为下次在预设区域滑动操作时,对应的历史记录的手指在所述预设区域滑动的距离之和。
本实施例中,通过判断第一数值与所述滑动距离之和是否大于零以及判断所述滑动距离是否大于所述第二数值,进而能够得到本次需滑动的距离。
可选的,本发明的另一实施例中提供了一种页面的滑动装置,应用于移动终端,参照图3,包括:
检测单元101,用于检测所述移动终端的预设区域是否存在被触摸点;其中,所述预设区域的面积小于所述移动终端的整个显示区域的面积;
第一记录单元102,用于当所述检测单元101检测到所述移动终端的预设区域存在被触摸点,记录所述被触摸点的纵坐标;
第一获取单元103,用于获取滑动操作在所述预设区域的滑动距离;其中,所述滑动操作的起点为所述被触摸点;
滑动单元104,用于将所述预设区域的页面滑动所述滑动距离。
可选的,本发明的另一实施例中,还包括:
第二记录单元,用于所述第一获取单元103获取滑动操作在所述预设区域的滑动距离后,记录所述滑动操作的终点的纵坐标。
本实施例提供了一种页面的滑动装置,本实施例中由于所述预设区域的面积小于所述移动终端的整个显示区域的面积,进而本实施例能够实现整个显示区域中的部分区域的滑动操作,当用户观看到重要消息时,重要消息可以显示在显示区域的非预设区域内,进而预设区域的页面滑动操作,不影响非预设区域的信息显示,解决了当用户用手指在手机屏幕上向上或者向下滑动一段距离时,整个显示界面上新闻的显示内容均会随着手指的滑动而改变,进而当用户观看到重要消息时,随着手指的连续滑动,重要消息可能不会显示在显示界面上的问题。
需要说明的是,本实施例中的各个单元的工作过程,请参照图1对应的实施例中的说明,在此不再赘述。
可选的,本发明的另一实施例中,所述滑动单元104包括:
第二获取单元201,用于获取第一数值;其中,所述第一数值为历史记录的手指在所述预设区域滑动的距离之和;
计算单元202,用于计算第二数值;其中,所述第二数值为所述预设区域的高度与所述预设区域内需显示的内容的高度的差值;
第一判断单元203,用于判断所述第一数值与所述滑动距离之和是否大于零;
第二判断单元204,用于当所述第一判断单元203判断出所述第一数值与所述滑动距离之和不大于零,判断所述滑动距离是否大于所述第二数值;
第一页面滑动单元205,用于当所述第二判断单元204判断出所述滑动距离不大于所述第二数值,滑动所述预设区域的页面所述滑动距离;
第二页面滑动单元207,用于当所述第一判断单元203判断出所述第一数值与所述滑动距离之和大于零后,将所述预设区域的页面滑动所述第一滑动距离;其中,所述第一滑动距离为零;
第三页面滑动单元203,用于当所述第二判断单元204判断出所述滑动距离大于所述第二数值后,将所述预设区域的页面滑动所述第二数值;
第三记录单元206,用于所述第一页面滑动单元205滑动所述预设区域的页面所述滑动距离后,记录第三数值;其中,所述第三数值为所述第一数值和所述滑动距离之和;
第四记录单元208,用于所述第二页面滑动单元207将所述预设区域的页面滑动所述第一滑动距离后,记录第四数值;其中,所述第四数值为所述第一数值与所述第一滑动距离之和;
第五记录单元210,用于所述第三页面滑动单元209将所述预设区域的页面滑动所述第二数值后,记录第五数值;其中,所述第五数值为所述第一数值与所述第二数值之和。
本实施例中,通过判断第一数值与所述滑动距离之和是否大于零以及判断所述滑动距离是否大于所述第二数值,进而能够得到本次需滑动的距离。
需要说明的是,本实施例中的各个单元的工作过程,请参照图2对应的实施例中的说明,在此不再赘述。
对所公开的实施例的上述说明,使本领域专业技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域的专业技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神或范围的情况下,在其它实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!