一种动态显示网页的方法、装置、介质和计算装置与流程

本发明涉及网页设计技术领域,尤其涉及一种动态显示网页的方法、装置、介质和计算装置。
背景技术:
本部分旨在为权利要求书中陈述的本发明的实施方式提供背景或上下文。此处的描述不因为包括在本部分中就承认是现有技术。
网站首页是一个网站的入口网页,往往会被编辑得易于了解该网站,并引导互联网用户浏览网站其他部分的内容。这部分内容一般被认为是一个目录性质的内容。用户往往带着目的访问一个站点,每个链接,每次点击都要合乎用户需求并且引导他们通向他们的目标。
但是,现有的网站首页往往是静态的,随着移动互联网技术的发展,用户通过移动设备访问网站首页的比例也逐渐增加,受制于移动设备显示屏幕的尺寸,在屏幕上一次显示的网页内容也收到了较大限制。特别是网站首页,内容繁多,静态显示的内容排列紧密,用户选择浏览对象不便,容易造成误操作。而对于用户的每一次选择,客户端均需向服务器发送访问请求,服务器需要响应客户端发送的访问请求,因此,造成了网络资源的浪费,而如果服务器返回的页面不是用户的浏览对象,则需要退出当前页面,返回网站首页重新进行选择,降低了用户体验。
技术实现要素:
本发明实施例提供了一种动态显示网页的方法、装置、介质和计算装置,用以增加用户选择浏览对象的便捷性,减少网络资源的浪费。
本发明实施例提供一种动态显示网页的方法,包括:
在接收到用户提交的网站访问请求时,向网络侧服务器请求网站页面并渲染显示,所述网站页面中包含有至少一个网页元素;
监听访问焦点移动位置;以及
如果监听到所述访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色和/或显示内容。
在一个实施例中,如果所述网站页面中包含至少两个网页元素,则所述网页元素并排排列于所述网站页面中。
在一种实施例中,调整相应网页元素的显示形态和/或显示颜色和/或显示内容,具体包括:
增加相应网页元素的显示宽度和/或显示高度;和/或
改变相应网页元素的背景;和/或
增加相应网页元素的显示动效;和/或
增加相应网页元素的显示内容。
在一个实施例中,增加相应网页元素的显示宽度和/或显示高度,具体包括:
针对被调整的网页元素,向右增加该网页元素的显示宽度和/或向下增加该网页元素的显示高度;以及
根据所述显示宽度,向左移动左边第一个网页元素和/或根据所述显示高度向上移动被调整的网页元素。
本发明实施例提供一种动态显示网页的装置,包括:
显示单元,用于在接收到用户提交的网站访问请求时,向网络侧服务器请求网站首页并渲染显示,所述网站首页中包含有至少一个网页元素;
监听单元,用于监听访问焦点移动位置;
显示调整单元,如果监听到所述访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色和/或显示内容。
在一个实施例中,如果所述网站首页中包含至少两个网页元素,则所述网页元素并排排列于所述网站首页中。
在一个实施例中,所述显示调整单元,具体用于增加相应网页元素的显示宽度和/或显示高度;和/或改变相应网页元素的背景;和/或增加相应网页元素的显示动效;和/或增加相应网页元素的显示内容。
在一个实施例中,所述显示调整单元,具体用于针对被调整的网页元素,向右增加该网页元素的显示宽度和/或向下增加该网页元素的显示高度;以及根据所述显示宽度,向左移动左边第一个网页元素和/或根据所述显示高度向上移动被调整的网页元素。
本发明实施例提供一种计算装置,包括至少一个处理单元、以及至少一个存储单元,其中,所述存储单元存储有计算机程序,当所述程序被所述处理单元执行时,使得所述处理单元执行上述任一方法的步骤。
本发明实施例提供一种计算机可读介质,其存储有可由计算装置执行的计算机程序,当所述程序在计算装置上运行时,使得所述计算装置执行上述任一方法的步骤。
本发明实施例提供的动态显示网页的方法、装置、介质和计算装置,通过监听访问焦点移动位置,当监听到访问焦点移入网站页面所包含的网页元素的显示区域内时,则调整相应网页元素的显示形态和/或显示颜色,这样,通过对用户选择的浏览对象视觉效果上的改变,使其区别于其他网页元素,使得用于更加容易辨析其选择的浏览对象,提高了用户选择的便捷性,减少了浏览对象选择的误操作,相应地,减少了网络资源的浪费。
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本发明的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
图1为本发明实施例中,动态显示网页的方法的应用场景示意图;
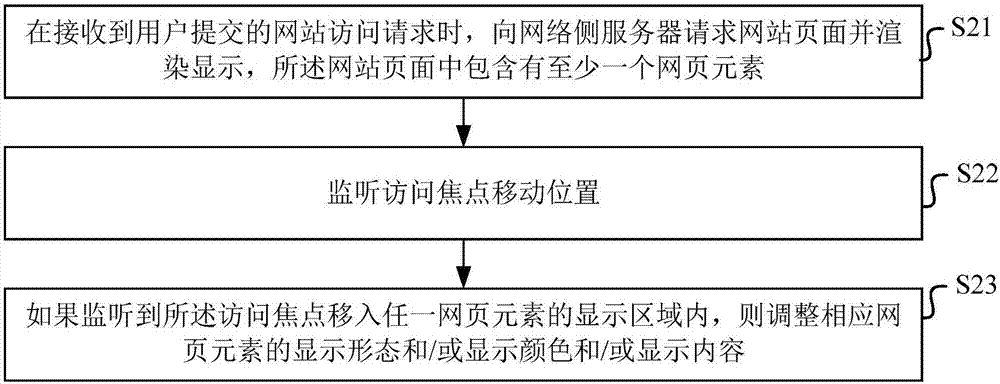
图2为本发明实施例中,动态显示网页的方法的实施流程示意图;
图3为本发明实施例中,浏览器显示的网站页面示意图;
图4为本发明实施例中,网页元素包含的内容示意图;
图5为本发明实施例中,访问焦点移入某一网页元素显示区域后的页面显示变化效果示意图;
图6为本发明实施例中,动态显示网页的装置的结构示意图;
图7为本发明实施例中,计算装置的结构示意图。
具体实施方式
为了提高用户浏览网页过程中选择浏览对象的便捷性,减少用户选择的误操作和网络资源的浪费,本发明实施例提供了一种动态显示网页的方法、装置、介质和计算装置。
以下结合说明书附图对本发明的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本发明,并不用于限定本发明,并且在不冲突的情况下,本发明中的实施例及实施例中的特征可以相互组合。
发明人发现,现有技术的网站页面显示为静态显示的,网站浏览用户在选择浏览对象的过程中,容易造成误操作,特别是网站首页,包含的内容较纷繁复杂,由于网站服务器需要响应用户的每一次操作,如果用户误操作将会造成网络资源的浪费。
有鉴于此,本发明实施例中,通过跟踪监听用户访问焦点移动的位置,当监听到访问焦点移入网站页面包含的网页元素显示区域时,改变相应网页元素的显示形态和/或显示颜色和/或显示内容,以使被选择的网页元素从视觉效果上区别于其他网页元素,这样,用户容易辨析自己所选择的浏览对象,提高了用户选择的便捷性,减少了浏览对象选择的误操作,相应地,也能够减少网络资源的浪费。
首先参考图1,其为本发明实施例的应用场景示意图。用户10通过终端11中安装的客户端向网站服务器12发送网站访问请求,其中,客户端可以为网页的浏览器,也可以为安装于移动终端,如手机,平板电脑等中的客户端。为了便于描述,本发明实施例中以浏览器为例对本发明实施例的具体实施过程进行说明。
终端11与网站服务器12之间通过网络进行通信连接,该网络可以为局域网、广域网等。终端11可以为便携设备(例如:手机、平板、笔记本电脑等),也可以为个人电脑(pc,personalcomputer),网站服务器12可以为任何能够提供互联网业务的设备。
下面结合图1的应用场景,参考图2-图5来描述根据本发明示例性实施方式的动态显示网页的方法。需要注意的是,上述应用场景仅是为了便于理解本发明的精神和原理而示出,本发明的实施方式在此方面不受任何限制。相反,本发明的实施方式可以应用于适用的任何场景。
如图2所示,其为本发明实施例提供的动态显示网页的方法的实施流程示意图,可以包括以下步骤:
s21、在接收到用户提交的网站访问请求时,向网络侧服务器请求网站页面并渲染显示,所述网站页面中包含有至少一个网页元素。
具体实施时,如果用户需要访问任一网站,则通过浏览器向dns(域名解析服务器)提交被访问网站的url(统一资源定位符)进行域名解析,在获得了该url对应的网络地址后,浏览器根据获得的网络地址向相应的网站服务器请求获得网站页面;在接收到网站服务器返回的网站页面后,浏览器对接收到的网站页面进行渲染并显示,其中,所述网站页面中包含有至少一个网页元素。
如图3所示,其为浏览器显示的网站页面示意图,其中包含至少一个网页元素。如果所述网站页面中包含至少两个网页元素,则所述网页元素并排排列于所述网站页面中,其中,网页元素可以采用固定的宽度和高度显示。本发明实施例中的网页元素可以分为父元素31和子元素32,如无特别说明,以下涉及的网页元素均是指子元素。
s22、监听访问焦点移动位置。
例如,浏览器可以监听鼠标移动位置,如果显示屏幕为触控显示屏幕,则可以监听触点位置。
s23、如果监听到所述访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色和/或显示内容。
本步骤中,根据监听到的访问焦点位置,如果该访问焦点位置位于任一网页元素的显示区域内,则调整以下至少一项:相应网页元素的显示形态、相应网页元素的显示颜色以及相应网页元素的显示内容,这样,相应网页元素在视觉效果上与其他网页元素不同,使得用户可以清晰辨析自己选中的网页元素。
具体实施时,如图4所示,网页元素可以包括以下至少一项内容:图标41、分割线42、主内容43和详细内容。
可选地,图标可以采用居中布局,固定宽度和高度,由于同时存在两张图片(静态与动态图)重叠效果,因此绝对定位更加合适。本发明实施例中,采用外边距(margin)+绝对定位来居中布局。对于网页元素中的分割线可以采用居中布局,自定义宽高,分割线可以设置有一定的透明度,同样采用普通的margin+相对定位来居中布局即可。网页元素中的主内容居中且字体居中,采用文本水平对齐(text-align)来居中。而网页元素中的详细内容开始时处于“幕后”隐藏,整体居中-文字左对齐,处于主内容“后方”,采用透明度(opacity)来设置透明,绝对定位使其与主内容处于同一位置且居中,text-align(文字左对齐)来控制。
本发明实施例中,当访问焦点聚焦于任一网页元素的显示区域时,相应的网页元素放大,将周围网页元素向四周“撑开”,针对页面包含的每一网页元素,图标、分割线、主内容、详细内容均可以有相应的动画效果。这样,当访问焦点聚焦于任一网页元素的显示区域时,内容可以由一开始的主内容,在网页元素的放大过程中,补充详细介绍和精美动效的交互设计。
具体实施时,监听访问焦点聚焦的网页元素的显示区域内,放大显示相应的网页元素可以包括以下至少一项:增加网页元素的显示宽度,增加网页元素的显示高度,向左撑开网页元素的(这种情况下,其他网页元素随之移动),向右撑开网页元素的(这种情况下,其他网页元素随之移动),向上撑开网页元素的,向下撑开网页元素的,改变背景以及动效,包括图标动效、分割线动效、主内容动效和详细内容动效。
基于此,浏览器在调整相应网页元素的显示形态和/或显示颜色和/或显示内容时,可以针对以上至少一项内容进行调整,以下分别介绍之。
一、图标
对于图标来说,可以由静态图标变化为动态图像,并改变图标的显示颜色。具体实施时,对于相应的网页元素,可以采用静态图标(例如png格式的图标)与动态图标(如gif格式的图标)重叠摆放,通过两者之间的切换来实现图标的显示变化。具体实施时,对于访问焦点未聚焦区域内的网页元素,显示静态图标,设置静态灰色图标透明度为1,即可见,动态彩色图标透明度为0,即透明不可见。而对于访问焦点聚焦区域内的网页元素,调整静态灰色图标透明度为0,即透明不可见,调整动态彩色图标透明度为1,即不可见。
二、分割线
对于位于访问焦点聚焦区域内的网页元素,其分割线的动画效果可以分为两部分,向上位移和渐渐透明到消失。向上位移可以通过布局+父元素放大效果来实现,透明到消失采用opacity来控制,动画时间可由过渡(transition)来控制时间。
三、主内容
本发明实施例中,主内容动效有两处,在网页元素放大和缩小时各一处。每处的动画效果都是对文字对齐方式、主内容位置两个方面进行操作。
四、详细内容
详细内容动画也有两处,在网页元素的放大和缩小过程中,每处的动画是位移和透明度的控制,放大过程是网页元素向下位移+透明度(透明0—>1可见),缩小过程即向上位移+透明度(可见1—>0透明)。位移采用定位top来控制,透明度采用opacity控制。
基于此,步骤s23中可以调整以下至少一项:增加相应网页元素的显示宽度,增加相应网页元素的显示高度,改变相应网页元素的背景,增加相应网页元素的显示动效,增加相应网页元素的显示内容。其中,通过增加相应网页元素的显示宽度和增加相应网页元素的显示高度可以调整网页元素的大小。
需要说明的是,具体实施时,在监听到访问焦点移出任一网页元素的显示区域时,可以调整相应网页元素的显示形态和/或显示颜色和/或显示内容与初始状态相同,这样,本发明实施例中,每一网页元素具有“缩放”动效。
以下结合网页元素放大的过程,对本发明实施例中网页元素的动态显示进行说明。
具体实施时,针对被调整的网页元素,向右增加该网页元素的显示宽度和/或向下增加该网页元素的显示高度;以及根据所述显示宽度,向左移动左边第一个网页元素和/或根据所述显示高度向上移动被调整的网页元素。例如,可以将左边第一个网页元素向左移动所增加的显示宽度的一半宽度和/或将被调整的网页元素向上移动所增加的显示高度的一半高度。
具体实施时,显示宽度和显示高度的增加,可以直接在动画效果中增加网页元素的宽度和高度。浏览器的默认“撑开”是向右和向下,因此向四周撑开的效果需要搭配网页元素的位移。向左撑开需要将左边第一个网页元素做向左位移动画,具体地,可以使用左外边距(margin-left)为负值来控制。第一网页元素左移后,其余相关网页元素由于自动对齐相应的进行调整。需要说明的是,如果被调整的网页元素为左边第一个网页元素,则具体实施时,该网页元素放大后,其他网页元素由于自动对齐进行相应的调整。
而向上撑开可以按照以下流程来实现,浏览器本身的向右下撑开效果加上网页元素向上位移来实现,具体实施时,可以使用的是(y轴偏移)translatey负值来实现。
如图5所示,其为本发明实施例中,访问焦点移入某一网页元素显示区域后的页面显示变化效果示意图。
网页元素缩小的过程与上述介绍的网页元素放大的过程正好相反,其实时过程可以参照上述的网页元素放大的过程,这里不再赘述。
具体实施时,针对安装于移动终端中的客户端,客户端在向网络侧服务器请求到网站首页面之后,可以设置默认访问焦点聚焦于第一个网页元素,即用户看到的网站页面中,第一个网页元素处于放大状态,且第一个网页元素的图标、分割线、主内容显示相应的动效,并显示第一个网页元素的详细内容,后续,根据用户的操作,客户端监听访问焦点移动位置,如果监听到访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色和/或显示内容。
基于同一发明构思,本发明实施例中还提供了一种动态显示网页的装置,由于上述装置及设备解决问题的原理与动态显示网页的方法相似,因此上述装置的实施可以参见方法的实施,重复之处不再赘述。
如图6所示,其为本发明实施例提供的动态显示网页的装置的结构示意图,可以包括:
显示单元61,用于在接收到用户提交的网站访问请求时,向网络侧服务器请求网站首页并渲染显示,所述网站首页中包含有至少一个网页元素;
监听单元62,用于监听访问焦点移动位置;
显示调整单元63,如果监听到所述访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色。
可选地,如果所述网站首页中包含至少两个网页元素,则所述网页元素并排排列于所述网站首页中。
可选地,所述显示调整单元63,可以用于增加相应网页元素的显示宽度和/或显示高度;和/或改变相应网页元素的背景;和/或增加相应网页元素的显示动效。
可选地,所述显示调整单元63,可以用于针对被调整的网页元素,向右增加该网页元素的显示宽度和/或向下增加该网页元素的显示高度;以及将左边第一个网页元素向左移动所增加的显示宽度的一半宽度和/或将被调整的网页元素向上移动所增加的显示高度的一半。
为了描述的方便,以上各部分按照功能划分为各模块(或单元)分别描述。当然,在实施本发明时可以把各模块(或单元)的功能在同一个或多个软件或硬件中实现。
在介绍了本发明示例性实施方式的方法和装置之后,接下来,介绍根据本发明的另一示例性实施方式的计算装置。
所属技术领域的技术人员能够理解,本发明的各个方面可以实现为系统、方法或程序产品。因此,本发明的各个方面可以具体实现为以下形式,即:完全的硬件实施方式、完全的软件实施方式(包括固件、微代码等),或硬件和软件方面结合的实施方式,这里可以统称为“电路”、“模块”或“系统”。
在一些可能的实施方式中,根据本发明的计算装置可以至少包括至少一个处理单元、以及至少一个存储单元。其中,所述存储单元存储有程序代码,当所述程序代码被所述处理单元执行时,使得所述处理单元执行本说明书上述描述的根据本发明各种示例性实施方式动态显示网页的方法中的步骤。例如,所述处理单元可以执行如图2中所示的步骤s21、在接收到用户提交的网站访问请求时,向网络侧服务器请求网站页面并渲染显示,所述网站页面中包含有至少一个网页元素,和步骤s22、监听访问焦点移动位置,以及步骤s23、如果监听到所述访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色和/或显示内容。
下面参照图7来描述根据本发明的这种实施方式的计算装置70。图7显示的计算装置70仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图7所示,计算70以通用计算设备的形式表现。计算70的组件可以包括但不限于:上述至少一个处理单元71、上述至少一个存储单元72、连接不同系统组件(包括存储单元72和处理单元71)的总线73。
总线73表示几类总线结构中的一种或多种,包括存储器总线或者存储器控制器、外围总线、处理器或者使用多种总线结构中的任意总线结构的局域总线。
存储单元72可以包括易失性存储器形式的可读介质,例如随机存取存储器(ram)721和/或高速缓存存储器722,还可以进一步包括只读存储器(rom)723。
存储单元72还可以包括具有一组(至少一个)程序模块724的程序/实用工具725,这样的程序模块724包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
计算70也可以与一个或多个外部设备74(例如键盘、指向设备等)通信,还可与一个或者多个使得用户能与计算70交互的设备通信,和/或与使得该计算70能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口75进行。并且,计算70还可以通过网络适配器76与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。如图所示,网络适配器76通过总线73与用于计算70的其它模块通信。应当理解,尽管图中未示出,可以结合计算70使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
在一些可能的实施方式中,本发明提供的动态显示网页的方法的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当所述程序产品在计算机设备上运行时,所述程序代码用于使所述计算机设备执行本说明书上述描述的根据本发明各种示例性实施方式的动态显示网页的方法中的步骤,例如,所述计算机设备可以执行如图2中所示的步骤s21、在接收到用户提交的网站访问请求时,向网络侧服务器请求网站页面并渲染显示,所述网站页面中包含有至少一个网页元素,和步骤s22、监听访问焦点移动位置,以及步骤s23、如果监听到所述访问焦点移入任一网页元素的显示区域内,则调整相应网页元素的显示形态和/或显示颜色和/或显示内容。
所述程序产品可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。
本发明的实施方式的用于动态显示网页的的程序产品可以采用便携式紧凑盘只读存储器(cd-rom)并包括程序代码,并可以在计算设备上运行。然而,本发明的程序产品不限于此,在本文件中,可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
可读信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了可读程序代码。这种传播的数据信号可以采用多种形式,包括——但不限于——电磁信号、光信号或上述的任意合适的组合。可读信号介质还可以是可读存储介质以外的任何可读介质,该可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
可读介质上包含的程序代码可以用任何适当的介质传输,包括——但不限于——无线、有线、光缆、rf等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言的任意组合来编写用于执行本发明操作的程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、c++等,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、作为一个独立的软件包执行、部分在用户计算设备上部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络——包括局域网(lan)或广域网(wan)—连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
应当注意,尽管在上文详细描述中提及了装置的若干单元或子单元,但是这种划分仅仅是示例性的并非强制性的。实际上,根据本发明的实施方式,上文描述的两个或更多单元的特征和功能可以在一个单元中具体化。反之,上文描述的一个单元的特征和功能可以进一步划分为由多个单元来具体化。
此外,尽管在附图中以特定顺序描述了本发明方法的操作,但是,这并非要求或者暗示必须按照该特定顺序来执行这些操作,或是必须执行全部所示的操作才能实现期望的结果。附加地或备选地,可以省略某些步骤,将多个步骤合并为一个步骤执行,和/或将一个步骤分解为多个步骤执行。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例做出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!