通知消息处理方法、装置及终端与流程

本申请实施例涉及人机交互技术领域,特别涉及一种通知消息处理方法、装置及终端。
背景技术:
手机在使用过程中,手机中安装的应用会发出各类通知消息,如短信通知、未接电话通知、邮件通知和物流通知等。
通知消息通常以横幅的形式显示,用户能够通过对横幅执行操作从而对通知消息进行处理,例如通过对横幅执行向右滑动操作来查看通知消息的详细内容。随着大屏手机的流行,用户在屏幕上对通知消息对应的横幅执行操作时所做的动作幅度也会变大。
在相关技术中,对通知消息对应的横幅执行操作时,特别是单手握持手机时,操作较为困难。
技术实现要素:
本申请实施例提供了一种通知消息处理方法、装置及终端,可用于解决相关技术中对通知消息对应的横幅操作不便的问题。所述技术方案如下:
第一方面,提供了一种通知消息处理方法,应用于具有曲面屏的终端中,所述曲面屏包括平面显示区域和曲面显示区域,所述方法包括:
在所述曲面屏中显示通知消息对应的横幅,其中,所述横幅包括显示在所述平面显示区域内的第一横幅区域和显示在所述曲面显示区域内的第二横幅区域;
获取作用于所述曲面屏的触摸操作信号;
检测所述触摸操作信号的触摸位置是否位于所述第二横幅区域以内;
若所述触摸位置在所述第二横幅区域以内,则对所述通知消息执行与所述触摸操作信号相对应的操作。
可选地,所述对所述通知消息执行与所述触摸操作信号相对应的操作,包括:
当所述触摸操作信号为第一操作信号时,删除所述通知消息对应的所述横幅;
或者,
当所述触摸操作信号为第二操作信号时,打开所述通知消息对应的应用。
可选地,所述第一操作信号是由向下滑动操作所触发的信号,且所述第二操作信号是由向上滑动操作所触发的信号;
或者,
所述第一操作信号是由向上滑动操作所触发的信号,且所述第二操作信号是由向下滑动操作所触发的信号。
可选地,所述曲面屏为双曲面屏,所述曲面显示区域包括左侧曲面显示区域和右侧曲面显示区域,所述第二横幅区域包括显示在所述左侧曲面显示区域内的左侧第二横幅区域和显示在所述右侧曲面显示区域内的右侧第二横幅区域;
所述检测所述触摸操作信号的触摸位置是否位于所述第二横幅区域以内,包括:
当操作对象对所述终端的持握状态为左手持握状态时,检测所述触摸操作信号的触摸位置是否位于所述左侧第二横幅区域以内;
或者,
当操作对象对所述终端的持握状态为右手持握状态时,检测所述触摸操作信号的触摸位置是否位于所述右侧第二横幅区域以内。
可选地,所述获取作用于所述曲面屏的触摸操作信号之后,还包括:
若所述触摸操作信号为作用于所述曲面显示区域,且符合预设条件的滑动操作信号,则删除所述曲面屏中显示的所有横幅;
其中,所述预设条件为以下任意一种:滑动距离大于预设距离、滑动方向发生第一预设次数的改变、沿同一方向的滑动次数大于第二预设次数。
第二方面,提供了一种通知消息处理装置,应用于具有曲面屏的终端中,所述曲面屏包括平面显示区域和曲面显示区域,所述装置包括:
消息显示模块,用于在所述曲面屏中显示通知消息对应的横幅,其中,所述横幅包括显示在所述平面显示区域内的第一横幅区域和显示在所述曲面显示区域内的第二横幅区域;
信号获取模块,用于获取作用于所述曲面屏的触摸操作信号;
信号检测模块,用于检测所述触摸操作信号的触摸位置是否位于所述第二横幅区域以内;
操作执行模块,用于当所述触摸位置在所述第二横幅区域以内时,对所述通知消息执行与所述触摸操作信号相对应的操作。
可选地,所述操作执行模块,用于:
当所述触摸操作信号为第一操作信号时,删除所述通知消息对应的所述横幅;
或者,当所述触摸操作信号为第二操作信号时,打开所述通知消息对应的应用。
可选地,所述第一操作信号是由向下滑动操作所触发的信号,且所述第二操作信号是由向上滑动操作所触发的信号;
或者,所述第一操作信号是由向上滑动操作所触发的信号,且所述第二操作信号是由向下滑动操作所触发的信号。
可选地,所述曲面屏为双曲面屏,所述曲面显示区域包括左侧曲面显示区域和右侧曲面显示区域,所述第二横幅区域包括显示在所述左侧曲面显示区域内的左侧第二横幅区域和显示在所述右侧曲面显示区域内的右侧第二横幅区域;
所述信号检测模块,用于:
当操作对象对所述终端的持握状态为左手持握状态时,检测所述触摸操作信号的触摸位置是否位于所述左侧第二横幅区域以内;
或者,
当操作对象对所述终端的持握状态为右手持握状态时,检测所述触摸操作信号的触摸位置是否位于所述右侧第二横幅区域以内。
可选地,所述操作执行模块,还用于当所述触摸操作信号为作用于所述曲面显示区域,且符合预设条件的滑动操作信号时,删除所述曲面屏中显示的所有横幅;
其中,所述预设条件为以下任意一种:滑动距离大于预设距离、滑动方向发生第一预设次数的改变、沿同一方向的滑动次数大于第二预设次数。
第三方面,提供了一种终端,所述终端包括处理器和存储器,所述存储器存储有至少一条指令,所述至少一条指令由所述处理器加载并执行以实现如第一方面所述的通知消息处理方法。
第四方面,提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有至少一条指令,所述至少一条指令由处理器加载并执行以实现如第一方面所述的通知消息处理方法。
本申请实施例提供的技术方案可以带来如下有益效果:
在本申请实施例中,针对具有曲面屏的终端,提供了一种对曲面屏中显示的通知消息对应的横幅的操作方式。曲面屏包括平面显示区域和曲面显示区域,相较于在平面显示区域中触发对横幅执行操作,在曲面显示区域中触发对横幅执行操作,操作更加便捷。由于曲面显示区域是用户在持握终端时容易触碰的区域,特别是在单手握持的状态下,曲面显示区域更易触及,而平面显示区域较难触及,因此有助于降低操作难度,提高易用性。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是根据一示例性实施例示出的终端曲面屏的结构示意图;
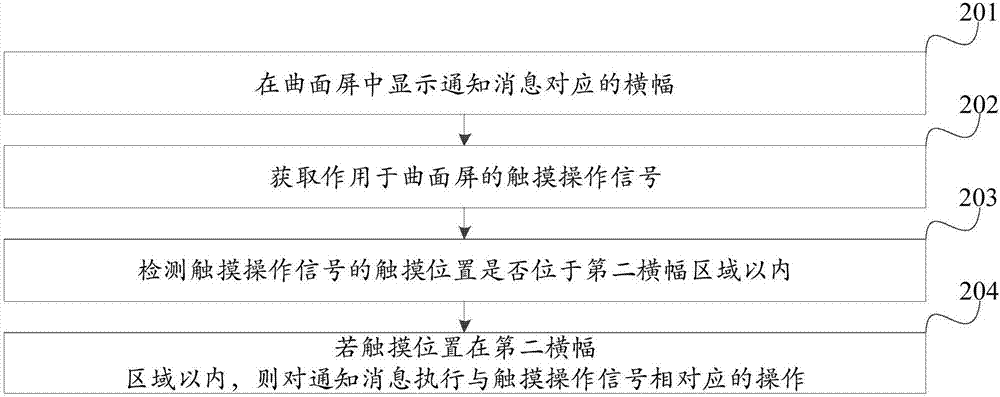
图2是根据一示例性实施例示出的一种通知消息处理方法的流程图;
图3是根据一示例性实施例示出的一种通知消息显示界面示意图;
图4是根据另一示例性实施例示出的一种通知界面示意图;
图5是根据一示例性实施例示出的一种显示通知消息的示意图;
图6是根据一示例性实施例示出的一种通知消息处理装置的框图;
图7是根据一示例性实施例示出的一种终端的结构示意图;
图8a和图8b是根据另一示例性实施例示出的一种终端的结构示意图。
具体实施方式
为使本申请的目的、技术方案和优点更加清楚,下面将结合附图对本申请实施方式作进一步地详细描述。
在本申请实施例中,针对具有曲面屏的终端,提供了一种对曲面屏中显示的通知消息对应的横幅的操作方式。曲面屏包括平面显示区域和曲面显示区域,相较于在平面显示区域中触发对横幅执行操作,在曲面显示区域中触发对横幅执行操作,操作更加便捷。由于曲面显示区域是用户在持握终端时容易触碰的区域,特别是在单手握持的状态下,曲面显示区域更易触及,而平面显示区域较难触及,因此有助于降低操作难度,提高易用性。
本申请实施例提供的方法,各步骤的执行主体为终端。在本申请实施例中,终端的触摸显示屏为曲面屏。终端可以是诸如手机、平板电脑、电子书阅读器、多媒体播放设备、可穿戴设备等便携式电子设备。
触摸显示屏用于接收用户使用手指、触摸笔等任何适合的物体在其上或附近的触摸操作,以及显示各个应用的用户界面。触摸显示屏通常设置在终端的前面板。触摸显示屏可被设计成为曲面屏。
曲面屏是指触摸显示屏的屏幕区域不处于一个平面内的屏幕设计。一般的,曲面屏至少存在这样一个截面:该截面呈弯曲形状,且曲面屏在沿垂直于该截面的任意平面方向上的投影为平面的屏幕设计,其中,该弯曲形状可以是u型。可选地,曲面屏是指至少一个侧边是弯曲形状的屏幕设计方式。可选地,曲面屏是指触摸显示屏的至少一个侧边延伸覆盖至终端的中框上。由于触摸显示屏的侧边延伸覆盖至终端的中框,也即将原本不具有显示功能和触控功能的中框覆盖为可显示区域和/或可操作区域,从而使得曲面屏具有了更高的屏占比。可选地,曲面屏是指左和/或右两个侧边是弯曲形状的屏幕设计;或者,曲面屏是指上和/或下两个侧边是弯曲形状的屏幕设计;或者,曲面屏是指上、下、左、右四个侧边均为弯曲形状的屏幕设计。在可选的实施例中,曲面屏采用具有一定柔性的触摸屏材料制备。
如图1所示,终端10的触摸显示屏为曲面屏11。该曲面屏11为双曲面屏,其左右两个侧边均呈弯曲形状。曲面屏11被划分为平面显示区域11a和曲面显示区域11b,其中,平面显示区域11a指曲面屏11中间的平面部分,曲面显示区域11b指曲面屏11两侧的弯曲部分。
图2是根据一示例性实施例示出的一种通知消息处理方法的流程图。该方法应用于具有曲面屏的终端中,该方法可以包括如下几个步骤:
步骤201,在曲面屏中显示通知消息对应的横幅。
终端能够将通知消息以横幅的形式显示在曲面屏中,其中,通知消息是终端所安装的应用推送的信息的简介或信息本身,其中,上述应用推送的信息包括:应用接收的信息和应用自身生成的信息。示例性地,通知消息可以是终端所安装的应用接收到的信息或该信息的简介,例如当终端的邮箱应用接收到新邮件时,终端显示包含发件人以及邮件主题的通知消息对应的横幅,又例如当终端的物流应用接收到物流更新信息时,终端显示包含物品名称以及物流公司名称的通知消息对应的横幅。通知消息还可以是终端所安装的应用自身生成的信息或该信息的简介,例如当时间为闹钟应用设置的闹铃时间时,闹钟应用生成用于提示用户的信息即通知消息,则终端显示该通知消息对应的横幅。
通知消息对应的横幅用于显示该通知消息。横幅的样式通常为矩形或者圆角矩形样式的窗口。横幅可以显示在显示界面的顶部、中部或其它位置,本申请实施例此不作限定。
此外,当终端的触摸显示屏为曲面屏时,横幅包括显示在平面显示区域内的第一横幅区域和显示在曲面显示区域内的第二横幅区域,并且通知消息可以仅显示在第一横幅区域,也可以显示在第一横幅区域和第二横幅区域。
在一个示例中,终端在当前显示界面的上层显示当前时刻的通知消息对应的横幅。终端所安装的应用在当前时刻推送了一条通知消息,则在当前显示界面的上层显示该通知消息对应的横幅。请参考图3,终端当前时刻的显示界面为桌面界面301,当终端的邮箱应用接收到一份邮件时,在桌面界面301的顶部的上层显示该邮件的通知消息对应的横幅302。可选地,若当前显示界面为锁屏界面,除了当前时刻的通知消息外,终端还能显示本次锁屏期间,终端所安装的应用推送的所有通知消息对应的横幅。
在另一个示例中,终端能够在通知界面中显示通知消息对应的横幅,其中,通知界面是指用于显示所有未被处理的通知消息的界面。请参考图4,终端在通知界面401中显示了两条未被处理的通知消息各自对应的横幅:邮件的通知消息对应的横幅402和短信的通知消息对应的横幅403。
步骤202,获取作用于曲面屏的触摸操作信号。
当用户对曲面屏执行触摸操作时,终端获取作用于曲面屏的触摸操作信号,其中,触摸操作信号是指用户通过操作对象(如手或触摸笔)与曲面屏接触所产生的操作信号,例如上述触摸操作包括但不限于:点击曲面屏的平面显示区域、在曲面屏的曲面显示区域向上滑动、多次点击曲面屏的曲面显示区域等等。
步骤203,检测触摸操作信号的触摸位置是否位于第二横幅区域以内。
终端根据触摸操作信号确定触摸位置,并检测触摸位置是否位于横幅在曲面显示区域的第二横幅区域以内。当横幅显示在平面显示区域和曲面显示区域时,第二横幅区域是指曲面显示区域中显示有横幅的区域,如图5所示,横幅501显示在平面显示区域502和曲面显示区域503,此时,第二横幅区域504为横幅501在曲面显示区域503中的显示区域。终端通过检测触摸操作信号的触摸位置是否位于横幅的第二横幅区域504以内,来确定该触摸操作信号对应的触摸操作是否是针对该横幅对应的通知消息的触摸操作。
可选地,曲面屏为双曲面屏,曲面显示区域包括左侧曲面显示区域和右侧曲面显示区域,第二横幅区域包括显示在左侧曲面显示区域内的左侧第二横幅区域和显示在右侧曲面显示区域内的右侧第二横幅区域。终端检测操作对象在曲面显示区域上持握数据,根据持握数据确定操作对象对终端的持握状态,其中,握持数据是指操作对象与左侧曲面显示区域以及右侧曲面显示区域的接触点的数量。当操作对象对终端的持握状态为左手持握状态时,检测触摸操作信号的触摸位置是否位于左侧第二横幅区域以内,来确定该触摸操作信号对应的触摸操作是否是针对该横幅对应的通知消息的触摸操作;当操作对象对终端的持握状态为右手持握状态时,检测触摸操作信号的触摸位置是否位于右侧第二横幅区域以内,来确定该触摸操作信号对应的触摸操作是否是针对该横幅对应的通知消息的触摸操作。通过上述方式,能够根据用户不同的握持状态,提供相应的操作方式,使得操作更加便捷。此外,终端可以通过触摸显示屏或者其它传感器(例如压力传感器)获取上述持握数据,本申请实施例对此不作限制。
步骤204,若触摸位置在第二横幅区域以内,则对通知消息执行与触摸操作信号相对应的操作。
若触摸位置在第二横幅区域以内,则确定触摸操作信号对应的触摸操作是针对横幅对应的通知消息的触摸操作,则对该横幅对应的通知消息执行与触摸操作信号相对应的操作。终端记录了触摸操作信号与对通知消息所执行的操作之间的对应关系,根据该对应关系以及获取到的触摸操作信号,对通知消息执行对应的操作,其中,对通知消息所执行的操作可以是删除通知消息对应的横幅、打开通知消息对应的应用和显示通知消息的全部内容等等。
可选地,当触摸操作信号为第一操作信号时,删除通知消息对应的横幅,当触摸操作信号为第二操作信号时,打开通知消息对应的应用。可选地,第一操作信号是由向下滑动操作所触发的信号,且第二操作信号是由向上滑动操作所触发的信号;或者,第一操作信号是由向上滑动操作所触发的信号,且第二操作信号是由向下滑动操作所触发的信号。
在一种可能的实施方式中,当终端在通知界面中显示通知消息对应的横幅时,若触摸操作信号为作用于曲面显示区域,且符合预设条件的滑动操作信号,则删除曲面屏中显示的所有横幅。可选地,预设条件为以下任意一种:滑动距离大于预设距离、滑动方向发生第一预设次数的改变、沿同一方向的滑动次数大于第二预设次数。示例性地,预设条件为滑动操作信号对应的作用于曲面显示区域上的滑动操作的滑动距离大于预设距离。当用户在曲面显示区域上的执行的滑动操作的距离大于预设距离时,终端删除通知界面中显示的所有通知消息对应的横幅,其中,预设距离大于第二横幅区域的长度,并且可以根据实际经验设定。预设条件还可以是滑动方向发生第一预设次数的改变,例如当用户在曲面显示区域上的执行的滑动操作为先向下滑动,再向上滑动的滑动操作,滑动方向发生一次的改变,则终端删除通知界面中显示的所有通知消息对应的横幅,其中,第一预设次数可以根据实际经验设定。预设条件还可以是沿同一方向的滑动次数大于第二预设次数,用户在曲面显示区域上沿同一方向的执行了滑动次数大于第二预设次数的滑动操作时,终端删除通知界面中显示的所有通知消息对应的横幅,例如第二预设次数为1,则用户在曲面显示区域向下滑动两次,则终端删除通知界面中显示的所有通知消息对应的横幅,其中,第二预设次数可以根据实际经验设定。通过上述方式,能够通过一次滑动操作对多个通知消息执行批量删除处理,提高了处理效率。
在本申请实施例中,针对具有曲面屏的终端,提供了一种对曲面屏中显示的通知消息对应的横幅的操作方式。曲面屏包括平面显示区域和曲面显示区域,相较于在平面显示区域中触发对横幅执行操作,在曲面显示区域中触发对横幅执行操作,操作更加便捷。由于曲面显示区域是用户在持握终端时容易触碰的区域,特别是在单手握持的状态下,曲面显示区域更易触及,而平面显示区域较难触及,因此有助于降低操作难度,提高易用性。
下述为本申请装置实施例,可以用于执行本申请方法实施例。对于本申请装置实施例中未披露的细节,请参照本申请方法实施例。
图6是根据一示例性实施例示出的一种通知消息处理装置的框图。该装置具有实现上述方法示例的功能,所述功能可以由硬件实现,也可以由硬件执行相应的软件实现。该装置可以包括:消息显示模块610、信号获取模块620、信号检测模块630和操作执行模块640。
消息显示模块610,用于在所述曲面屏中显示通知消息对应的横幅,其中,所述横幅包括显示在所述平面显示区域内的第一横幅区域和显示在所述曲面显示区域内的第二横幅区域。
信号获取模块620,用于获取作用于所述曲面屏的触摸操作信号。
信号检测模块630,用于检测所述触摸操作信号的触摸位置是否位于所述第二横幅区域以内。
操作执行模块640,用于当所述触摸位置在所述第二横幅区域以内时,对所述通知消息执行与所述触摸操作信号相对应的操作。
综上所述,本申请实施例提供的装置,针对具有曲面屏的终端,提供了一种对曲面屏中显示的通知消息对应的横幅的操作方式。曲面屏包括平面显示区域和曲面显示区域,相较于在平面显示区域中触发对横幅执行操作,在曲面显示区域中触发对横幅执行操作,操作更加便捷。由于曲面显示区域是用户在持握终端时容易触碰的区域,特别是在单手握持的状态下,曲面显示区域更易触及,而平面显示区域较难触及,因此有助于降低操作难度,提高易用性。
在基于图6实施例提供的另一个可选实施例中,所述操作执行模块640用于:当所述触摸操作信号为第一操作信号时,删除所述通知消息对应的所述横幅;或者,当所述触摸操作信号为第二操作信号时,打开所述通知消息对应的应用。
可选地,所述第一操作信号是由向下滑动操作所触发的信号,且所述第二操作信号是由向上滑动操作所触发的信号;或者,所述第一操作信号是由向上滑动操作所触发的信号,且所述第二操作信号是由向下滑动操作所触发的信号。
在基于图6实施例提供的另一个可选实施例中,所述曲面屏为双曲面屏,所述曲面显示区域包括左侧曲面显示区域和右侧曲面显示区域,所述第二横幅区域包括显示在所述左侧曲面显示区域内的左侧第二横幅区域和显示在所述右侧曲面显示区域内的右侧第二横幅区域。所述信号检测模块630用于:当操作对象对所述终端的持握状态为左手持握状态时,检测所述触摸操作信号的触摸位置是否位于所述左侧第二横幅区域以内;或者,当操作对象对所述终端的持握状态为右手持握状态时,检测所述触摸操作信号的触摸位置是否位于所述右侧第二横幅区域以内。
在基于图6实施例提供的另一个可选实施例中,所述操作执行模块640还用于当所述触摸操作信号为作用于所述曲面显示区域,且符合预设条件的滑动操作信号时,删除所述曲面屏中显示的所有横幅,其中,所述预设条件为以下任意一种:滑动距离大于预设距离、滑动方向发生第一预设次数的改变、沿同一方向的滑动次数大于第二预设次数。
需要说明的一点是,上述实施例提供的装置在实现其功能时,仅以上述各个功能模块的划分进行举例说明,实际应用中,可以根据实际需要而将上述功能分配由不同的功能模块完成,即将设备的内容结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。另外,上述实施例提供的装置与方法实施例属于同一构思,其具体实现过程详见方法实施例,这里不再赘述。
参考图7所示,其示出了本申请一个示例性实施例提供的终端100的结构方框图。该终端100可以是手机、平板电脑和可穿戴设备等。本申请实施中的终端100可以包括一个或多个如下部件:处理器110、存储器120和触摸显示屏130。
处理器110可以包括一个或者多个处理核心。处理器110利用各种接口和线路连接整个终端100内的各个部分,通过运行或执行存储在存储器120内的指令、程序、代码集或指令集,以及调用存储在存储器120内的数据,执行终端100的各种功能和处理数据。可选地,处理器110可以采用数字信号处理(digitalsignalprocessing,dsp)、现场可编程门阵列(field-programmablegatearray,fpga)、可编程逻辑阵列(programmablelogicarray,pla)中的至少一种硬件形式来实现。处理器110可集成中央处理器(centralprocessingunit,cpu)、图像处理器(graphicsprocessingunit,gpu)和调制解调器等中的至少一种。其中,cpu主要处理操作系统、用户界面和应用程序等;gpu用于负责触摸显示屏130所需要显示的内容的渲染和绘制;调制解调器用于处理无线通信。可以理解的是,上述调制解调器也可以不集成到处理器110中,单独通过一块芯片进行实现。
存储器120可以包括随机存储器(randomaccessmemory,ram),也可以包括只读存储器(read-onlymemory)。可选地,该存储器120包括非瞬时性计算机可读介质(non-transitorycomputer-readablestoragemedium)。存储器120可用于存储指令、程序、代码、代码集或指令集。存储器120可包括存储程序区和存储数据区,其中,存储程序区可存储用于实现操作系统的指令、用于至少一个功能的指令(比如触控功能、声音播放功能、图像播放功能等)、用于实现上述各个方法实施例的指令等;存储数据区可存储根据终端100的使用所创建的数据(比如音频数据、电话本)等。
以操作系统为安卓(android)系统为例,存储器120中存储的程序和数据如图8a所示,存储器120中存储有linux内核层220、系统运行库层240、应用框架层260和应用层280。linux内核层220为终端100的各种硬件提供了底层的驱动,如显示驱动、音频驱动、摄像头驱动、蓝牙驱动、wi-fi驱动、电源管理等。系统运行库层240通过一些c/c++库来为android系统提供了主要的特性支持。如sqlite库提供了数据库的支持,opengl/es库提供了3d绘图的支持,webkit库提供了浏览器内核的支持等。在系统运行库层240中还提供有android运行时库(androidruntime),它主要提供了一些核心库,能够允许开发者使用java语言来编写android应用。应用框架层260提供了构建应用程序时可能用到的各种api,开发者也可以通过使用这些api来构建自己的应用程序,比如活动管理、窗口管理、视图管理、通知管理、内容提供者、包管理、通话管理、资源管理、定位管理。应用层280中运行有至少一个应用程序,这些应用程序可以是操作系统自带的联系人程序、短信程序、时钟程序、相机应用等;也可以是第三方开发者所开发的应用程序,比如即时通信程序、相片美化程序等。
以操作系统为ios系统为例,存储器120中存储的程序和数据如图8b所示,ios系统包括:核心操作系统层320(coreoslayer)、核心服务层340(coreserviceslayer)、媒体层360(medialayer)、可触摸层380(cocoatouchlayer)。核心操作系统层320包括了操作系统内核、驱动程序以及底层程序框架,这些底层程序框架提供更接近硬件的功能,以供位于核心服务层340的程序框架所使用。核心服务层340提供给应用程序所需要的系统服务和/或程序框架,比如基础(foundation)框架、账户框架、广告框架、数据存储框架、网络连接框架、地理位置框架、运动框架等等。媒体层360为应用程序提供有关视听方面的接口,如图形图像相关的接口、音频技术相关的接口、视频技术相关的接口、音视频传输技术的无线播放(airplay)接口等。可触摸层380为应用程序开发提供了各种常用的界面相关的框架,可触摸层380负责用户在终端100上的触摸交互操作。比如本地通知服务、远程推送服务、广告框架、游戏工具框架、消息用户界面接口(userinterface,ui)框架、用户界面uikit框架、地图框架等等。
在图8b所示出的框架中,与大部分应用程序有关的框架包括但不限于:核心服务层340中的基础框架和可触摸层380中的uikit框架。基础框架提供许多基本的对象类和数据类型,为所有应用程序提供最基本的系统服务,和ui无关。而uikit框架提供的类是基础的ui类库,用于创建基于触摸的用户界面,ios应用程序可以基于uikit框架来提供ui,所以它提供了应用程序的基础架构,用于构建用户界面,绘图、处理和用户交互事件,响应手势等等。
触摸显示屏130用于接收用户使用手指、触摸笔等任何适合的物体在其上或附近的触摸操作,以及显示各个应用程序的用户界面。触摸显示屏130通常设置在终端130的前面板。
除此之外,本领域技术人员可以理解,上述附图所示出的终端100的结构并不构成对终端100的限定,终端可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。比如,终端100中还包括射频电路、输入单元、传感器、音频电路、无线保真(wirelessfidelity,wifi)模块、电源、蓝牙模块等部件,在此不再赘述。
在示例性实施例中,还提供了一种计算机可读存储介质,所述存储介质中存储有至少一条指令,所述指令在被终端的处理器执行时以实现上述实施例提供的应用拨号键盘的方法。可选地,上述计算机可读存储介质可以是rom、随机存取存储器(ram)、cd-rom、磁带、软盘和光数据存储设备等。
在示例性实施例中,还提供了一种计算机程序产品,当该计算机程序产品被执行时,其用于实现上述方法实施例中提供的终端的解锁方法。
应当理解的是,在本文中提及的“多个”是指两个或两个以上。“和/或”,描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。
上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。
以上所述仅为本申请的示例性实施例,并不用以限制本申请,凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!