页面切换方法、装置及电子设备与流程

本发明涉及计算机应用技术领域,更具体地,涉及一种页面切换方法、装置及电子设备。
背景技术:
随着互联网技术的飞速发展以及终端智能化的普及,用户可以通过手机、掌上电脑等智能化的电子设备运行应用(例如app),对该应用的应用界面实施交互操作获取该应用提供的应用功能。
目前,应用能提供的应用功能通常都包括页面切换功能,可以通过接收用户实施在应用界面上各种页面切换操作,将用户当前打开的a页面切换为用户期望切换的另一个b页面,并且在a页面切换到b页面的过程中,通常会通过应用界面展示对应的页面切换动画,以给予用户页面平滑切换的优良体验。
而页面切换动画的实现,需要获取用户打开的页面a中相关的页面元素以及用户期望切换的页面b中页面元素,基于页面b来生成对应的页面切换动画进行展示,因此切换前后的两个页面之间耦合度较高,任意两个页面之间的切换都带来具体页面的改动(页面样式发生改变等),对应的代码实现较为复杂,实现效率较低。
技术实现要素:
本发明的一个目的是提供一种用于页面切换的新技术方案。
根据本发明的第一方面,提供了一种页面切换方法,其中,包括:
响应所接收的页面切换请求,生成切换页面容器;
其中,所述切换页面容器是不同于当前页面的页面容器以及与所述页面切换请求对应的目标页面的页面容器的独立页面容器;
从当前页面以及所述目标页面中,获取用于生成页面切换动画的切换页面元素,并存储于所述切换页面容器中;
根据所述切换页面元素生成对应的页面切换动画,并通过与所述切换页面容器对应的切换页面展示所述页面切换动画;
其中,所述切换页面是不同于所述当前页面以及所述目标页面的独立页面。
可选地,所述生成切换页面容器的步骤包括:
生成一个与所述目标页面的页面容器具有相同的父页面容器的子页面容器,作为所述切换页面容器。
可选地,所述获取切换页面元素的步骤包括:
提供页面切换配置接口,用于接收页面切换配置参数;
其中,所述页面切换配置参数至少包括所述切换页面元素的元素类型;
根据所述页面切换配置参数,从所述当前页面以及所述目标页面中获取与所述页面切换配置参数对应的所述切换页面元素。
可选地,所述生成对应的页面切换动画的步骤包括:
根据已获取的动画显示参数,控制所述切换页面元素生成对应的所述页面切换动画;
其中,所述动画显示参数至少包括动画效果类型。
可选地,所述通过与所述切换页面容器对应的切换页面展示所述页面切换动画的步骤包括:
设置所述切换页面覆盖用于展示页面的页面展示区域,使得所述当前页面以及所述目标页面均被隐藏;
在所述页面展示区域中,通过所述切换页面展示所述页面切换动画。
可选地,所述切换页面被设置覆盖所述目标页面;所述方法还包括:
当所述页面切换动画展示结束后,在用于展示页面的页面展示区域中移除所述切换页面,以通过所述页面展示区域直接展示所述目标页面。
可选地,当所述页面切换动画展示结束后,删除所述切换页面容器。
可选地,在所述当前页面被切换为所述目标页面后接收到新的页面切换请求时,在所述切换页面容器中删除与所述当前页面相关的所述切换页面元素;
获取与所述新的页面切换请求对应的新的目标页面的所述切换页面元素,并存储与所述页面切换容器中;
基于所述页面切换容器,执行所述生成页面切换动画、以及所述展示页面切换动画的步骤。
根据本发明的第二方面,提供一种页面切换装置,其中,包括:
容器生成单元,用于响应所接收的页面切换请求,生成切换页面容器;
其中,所述切换页面容器是不同于当前页面的页面容器以及与所述页面切换请求对应的目标页面的页面容器的独立页面容器;
元素获取单元,用于从当前页面以及所述目标页面中,获取用于生成页面切换动画的切换页面元素,并存储于所述切换页面容器中;
动画处理单元,用于根据所述切换页面元素生成对应的页面切换动画,并通过与所述切换页面容器对应的切换页面展示所述页面切换动画;
其中,所述切换页面是不同于所述当前页面以及所述目标页面的独立页面。
根据本发明的第三方面,提供一种电子设备,其中,包括:
显示装置,用于显示应用页面;
存储器,用于存储可执行的指令;
处理器,用于根据所述可执行的指令的控制,运行所述电子设备执行如本发明的第一方面所述的任意一项页面切换方法。
根据本发明的一个实施例,提供一种页面切换方法、装置及电子设备,通过在当前页面向目标页面切换时,通过独立的切换页面容器生成页面切换动画,并通过切换页面容器实现的独立的切换页面展示该页面切换动画,避免基于目标页面获取当前页面的页面元素来实现页面切换动画,使得切换的两个页面之间的耦合度降低,任意两个页面之间的切换不会对页面本身带来改动,同时降低页面切换的代码实现复杂度,提高页面切换效率。
通过以下参照附图对本发明的示例性实施例的详细描述,本发明的其它特征及其优点将会变得清楚。
附图说明
被结合在说明书中并构成说明书的一部分的附图示出了本发明的实施例,并且连同其说明一起用于解释本发明的原理。
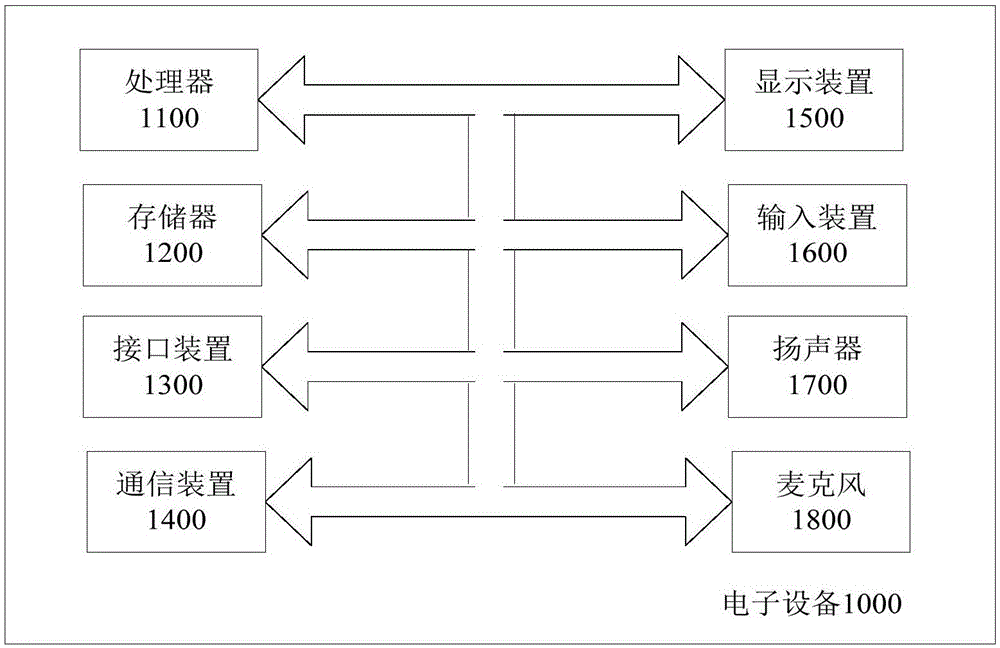
图1是显示可用于实现本发明的实施例的电子设备1000的硬件配置的例子的框图。
图2示出了本发明实施例的页面切换方法的流程图。
图3示出了本发明实施例的获取切换页面元素的步骤的流程图。
图4示出了本发明实施例的展示页面切换动画的步骤的流程图。
图5示出了本发明实施例的复用页面切换容器的步骤的流程图。
图6示出了本发明实施例的页面切换方法的例子的示意图。
图7示出了本发明实施例的页面切换装置3000的框图。
图8示出了本发明实施例的电子设备4000的框图。
具体实施方式
现在将参照附图来详细描述本发明的各种示例性实施例。应注意到:除非另外具体说明,否则在这些实施例中阐述的部件和步骤的相对布置、数字表达式和数值不限制本发明的范围。
以下对至少一个示例性实施例的描述实际上仅仅是说明性的,决不作为对本发明及其应用或使用的任何限制。
对于相关领域普通技术人员已知的技术、方法和设备可能不作详细讨论,但在适当情况下,所述技术、方法和设备应当被视为说明书的一部分。
在这里示出和讨论的所有例子中,任何具体值应被解释为仅仅是示例性的,而不是作为限制。因此,示例性实施例的其它例子可以具有不同的值。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步讨论。
<硬件配置>
图1是示出可以实现本发明的实施例的电子设备1000的硬件配置的框图。
电子设备1000可以是便携式电脑、台式计算机、手机、平板电脑等。如图1所示,电子设备1000可以包括处理器1100、存储器1200、接口装置1300、通信装置1400、显示装置1500、输入装置1600、扬声器1700、麦克风1800等等。其中,处理器1100可以是中央处理器cpu、微处理器mcu等。存储器1200例如包括rom(只读存储器)、ram(随机存取存储器)、诸如硬盘的非易失性存储器等。接口装置1300例如包括usb接口、耳机接口等。通信装置1400例如能够进行有线或无线通信,具体地可以包括wifi通信、蓝牙通信、2g/3g/4g/5g通信等。显示装置1500例如是液晶显示屏、触摸显示屏等。输入装置1600例如可以包括触摸屏、键盘、体感输入等。用户可以通过扬声器1700和麦克风1800输入/输出语音信息。
图1所示的电子设备仅仅是说明性的并且决不意味着对本发明、其应用或使用的任何限制。应用于本发明的实施例中,电子设备1000的所述存储器1200用于存储指令,所述指令用于控制所述处理器1100进行操作以执行本发明实施例提供的任意一项页面切换方法。本领域技术人员应当理解,尽管在图1中对电子设备1000示出了多个装置,但是,本发明可以仅涉及其中的部分装置,例如,电子设备1000只涉及处理器1100和存储装置1200。技术人员可以根据本发明所公开方案设计指令。指令如何控制处理器进行操作,这是本领域公知,故在此不再详细描述。
<实施例>
本发明实施例中,提供一种页面切换方案,在当前页面向目标页面切换时,通过独立的切换页面容器生成页面切换动画,并通过独立的切换页面展示该页面切换动画,避免基于目标页面获取当前页面的页面元素来实现页面切换动画,使得切换的两个页面之间的耦合度降低,任意两个页面之间的切换不会对页面本身带来改动,同时降低页面切换的代码实现复杂度,提高页面切换效率。
<方法>
在本实施例中,提供一种页面切换方法,该页面是任意应用程序(例如手机app)在电子设备中运行时通过电子设备的显示屏幕显示的、协助提供对应的应用服务的应用界面。例如,在安卓系统支持的应用中,页面可以通过对应的安卓系统的activity组件实现的。
该页面切换方法,如图2所示,包括:步骤s2100-s2300。
步骤s2100,响应所接收的页面切换请求,生成切换页面容器。
在本实施例中,页面切换请求可以是触发执行页面切换的切换操作、切换指令或者内部触发机制。切换操作可以是由期望切换页面用户实施于提供页面展示的应用界面上任意预设的人机交互操作,例如,左右滑动操作、上下滑动操作或者手势滑动操作等等。切换指令是响应外部的触发生成用于控制执行页面切换的指令,可以根据应用场景或者应用需求进行设计。内部触发机制可以是根据应用场景或者应用需求进行设计的触发自动执行页面切换的机制。
页面容器是与页面实现相关的组件。每个页面容器可以与一个或者多个展示的页面对应。
在本实施例中,切换页面容器是不同于当前页面的页面容器以及与页面切换请求对应的目标页面的页面容器的独立页面容器。该与页面切换请求对应的目标页面,是页面切换请求所请求切换的页面。
切换页面容器作为独立的页面容器,可以结合后续步骤,不改动当前页面以及目标页面,独立于当前页面或目标页面之外生成对应的页面切换动画,并通过在当前页面或目标页面之外的独立的切换页面展示该页面切换动画。
在一个例子中,生成切换页面容器的步骤包括:
生成一个与目标页面的页面容器具有相同的父页面容器的子页面容器,作为切换页面容器。
每个页面存在与其对应的页面容器以实现页面。页面容器之间可以根据页面设计需求设置具有父页面容器-子页面容器的多级容器结构,一个父页面容器下可以设置有多个页面子容器,每个页面子容器还可以作为父页面容器向下再设置下一级的子页面容器。
在本例中,切换页面容器是与目标页面的页面容器不同的、独立的页面容器,并且,是与目标页面的页面容器属于同一个父页面容器的子页面容器,对应的,与切换页面容器对应的切换页面与目标页面是属于同一层级的页面,使得结合后续步骤通过切换页面容器展示生成的页面切换动画后,可以在页面展示区域,直接移除切换页面显示目标页面,实现页面的“无缝切换”,避免页面切换出现的卡顿,给予用户流程的页面切换体验。
步骤s2200,从当前页面以及目标页面中,获取用于生成页面切换动画的切换页面元素,并存储于切换页面容器中。
页面是由其包括的多个页面元素构成。页面元素的元素类型可能有多种,例如文本、图片、音频、视频、页面动画以及可被操作提供对应交互功能的页面组件(按钮、图标)等。
在实施页面切换时,通常需要获取当前页面、目标页面的与切换相关的切换页面元素,这样页面元素进行样式变化、排版修改、添加动画效果等处理生成对应的切换动画。
在本实施例中,用于生成页面切换的切换页面元素可以是根据具体应用场景或者应用需求选取,可以根据预期的切换动画显示效果预设设置选取的切换页面元素的类型、属性等。
在一个例子中,所述获取切换页面元素的步骤,如图3所示,包括:步骤s2210-s2220。
步骤s2210,提供页面切换配置接口,用于接收页面切换配置参数。
该页面切换配置接口,是提供页面切换配置功能的相关应用接口,可以适配不同的操作系统实现对应具有不同的形式。例如,在安卓操作系统中,可以是api(applicationprogramminginterface,应用程序接口)。
页面切换配置参数是用户配置的与页面切换相关的参数。例如,页面切换配置参数至少包括所切换页面元素的元素类型。页面切换配置参数还可以包括其他与用户的页面切换需求相关的配置内容项,在此不做限制。
在本例中,可以提供页面切换配置界面供用户通过输入、勾选等操作输入页面切换配置参数后,传递给页面切换配置接口。
步骤s2220,根据页面切换配置参数,从当前页面以及目标页面中获取与页面切换配置参数对应的切换页面元素。
页面切换配置参数是用户根据自身页面切换需求配置的、与页面切换相关的参数。根据页面切换配置参数获取用于生成页面切换动画的切换页面元素,使得页面切换过程中展示的页面切换动画满足用户的个性化需求,提升用户体验。
在步骤s2200之后,进入:
步骤s2300,根据切换页面元素生成对应的页面切换动画,并通过与切换页面容器对应的切换页面展示页面切换动画。
在本实施例中,切换页面容器是不同于当前页面的页面容器以及的目标页面的页面容器的独立页面容器,对应的,与切换页面容器对应的切换页面,是不同于当前页面以及目标页面的独立页面。
基于独立的切换页面容器中存储的切换页面元素生成页面切换动画,不改动当前页面以及目标页面,并通过独立的切换页面展示该页面切换动画,避免基于目标页面获取当前页面的页面元素来实现页面切换动画,使得切换的两个页面之间的耦合度降低,任意两个页面之间的切换不会对页面本身带来改动,同时降低页面切换的代码实现复杂度,提高页面切换效率。
在一个例子中,生成对应的页面切换动画的步骤包括:
根据已获取的动画显示参数,控制切换页面元素生成对应的页面切换动画。
动画显示参数是与对应的动画显示效果相关的参数。该动画显示参数至少包括动画效果类型。动画效果类型是对应的动画的显示效果类型,可以根据是根据能支持实现的页面切换动画的显示效果进行自定义的划分或设置,在此不做限制。
该动画显示参数可以根据具体应用场景或者应用需求预先设置后存储于本地,或者从相关的配置接口中接收由用户的配置请求中获取。
根据可根据应用场景或者应用需求更新配置的动画显示参数,通过样式变化、重新排版、动态显示控制、绘制渲染等方式,控制切换页面元素生成对应的页面切换动画,可以实现自适应适配不同的应用场景生成对应的页面切换动画,满足多样化和个性化的页面切换动画显示需求,提升用户体验。
在一个例子中,通过与切换页面容器对应的切换页面展示页面切换动画的步骤,可以如图4所示,包括:步骤s2310-s2320。
步骤s2310,设置切换页面覆盖用于展示页面的页面展示区域,使得当前页面以及目标页面均被隐藏。
页面展示区域是用于展示页面的显示区域。该显示区域可以是任意提供页面展示功能的应用或者设备具有的显示区域的部分或者全部。
切换页面是与切换页面容器对应的页面,基于切换页面容器实现。将切换页面设置覆盖页面展示区域,使得当前页面目标页面均被隐藏,可以结合后续步骤通过切换页面展示页面切换动画。
步骤s2320,在页面展示区域中,通过切换页面展示页面切换动画。
在页面展示区域中隐藏当前页面和目标页面后,通过切换页面这一独立于当前页面和目标页面之外的独立页面,展示页面切换动画,可以使得页面切换显示更为流畅,提升用户体验。
以上已经详细描述如何生成、展示页面切换动画,在本实施例中,切换页面可以被设置覆盖目标页面,对应的提供的页面切换方法还可以包括:
当页面切换动画展示结束后,在用于展示页面的页面展示区域中移除切换页面,以通过页面展示区域直接展示目标页面。
通过将切换页面覆盖在目标页面之上,在通过切换页面对页面切换动画展示结束后,移除切换页面直接显示目标页面,可以使得页面切换更流畅,给予用户更好的页面切换体验。
在一个例子中,本实施例中提供的页面切换方法还包括:
当页面切换动画展示结束后,删除切换页面容器。
在页面切换动画展示结束后,删除对应的切换页面容器,释放对应占用的处理资源,对应的切换页面所占用的资源也被释放,避免保留太多页面容器对处理资源的空占,提高资源使用效率。
在实际应用中,可能存在用户连续切换页面的场景,在每次切换页面时都生成切换页面容器会耗费较多处理资源,因此,在本实施例中提供的页面切换方法,还包括如图5所示的步骤s2410-s2430。
步骤s2410,在当前页面被切换为目标页面后接收到新的页面切换请求时,在切换页面容器中删除与当前页面相关的切换页面元素;
步骤s2420,获取与所新的页面切换请求对应的新的目标页面的切换页面元素,并存储与页面切换容器中;
步骤s2430,基于页面切换容器,执行生成页面切换动画、以及展示页面切换动画的步骤。
通过在每次页面切换后,将页面切换容器中的与切换前页面的切换页面元素删除,并获取最新的目标页面的切换页面元素存储于切换页面容器中,实现切换页面容器的复用,无需每次切换页面时都生成切换页面容器,节省处理资源,提供页面切换效率。
<例子>
以下将结合图6进一步说明本实施例中的页面切换方法。
在本例中,当前页面是页面a,待切换的目标页面是页面b。
该页面切换方法如图6所示,包括:
步骤s201,接收用户实施在页面a的页面切换操作,生成切换页面容器。
步骤s202,根据页面切换配置参数,从页面a和页面b中获取对应的切换页面元素存储在切换页面容器中。
在本例中,页面切换配置参数是通过提供的页面切换配置界面中接收的用户配置操作生成后,通过页面切换配置接口接收的。
步骤s203,通过切换页面容器实现页面c,并设置页面c覆盖页面a和b。
步骤s204,根据动画显示参数,控制切换页面容器中切换页面元素生成对应的页面切换动画。
在本例中,动画显示参数是通过提供的动画显示配置界面中接收的用户配置操作生成后,通过对应配置接口接收的。
步骤s205,通过页面c展示页面切换动画。
步骤s206,页面切换动画结束后,移除页面c展示页面b。
在本例中,通过独立的切换页面容器实现页面c以及生成页面切换动画通过页面c展示,使得页面a与页面b之间进行页面切换时不会改动页面a和页面b本身,页面a和页面b之间的耦合度降低,降低页面切换的代码实现复杂度,提高页面切换效率。
<页面切换装置>
在本实施例中,还提供一种页面切换装置3000,如图7所示,包括:容器生成单元3100、元素获取单元3200以及元素获取单元3300,用于实施本实施例中提供的页面切换方法,在此不再赘述。
页面切换装置3000,包括:
容器生成单元3100,用于响应所接收的页面切换请求,生成切换页面容器;
其中,所述切换页面容器是不同于当前页面的页面容器以及与所述页面切换请求对应的目标页面的页面容器的独立页面容器;
元素获取单元3200,用于从当前页面以及所述目标页面中,获取用于生成页面切换动画的切换页面元素,并存储于所述切换页面容器中;
动画处理单元3300,用于根据所述切换页面元素生成对应的页面切换动画,并通过与所述切换页面容器对应的切换页面展示所述页面切换动画;
其中,所述切换页面是不同于所述当前页面以及所述目标页面的独立页面。
可选地,容器生成单元3100用于:
生成一个与所述目标页面的页面容器具有相同的父页面容器的子页面容器,作为所述切换页面容器。
可选地,元素获取单元3200用于:
提供页面切换配置接口,用于接收页面切换配置参数;
其中,所述页面切换配置参数至少包括所述切换页面元素的元素类型;
根据所述页面切换配置参数,从所述当前页面以及所述目标页面中获取与所述页面切换配置参数对应的所述切换页面元素。
可选地,动画处理单元3300用于:
根据已获取的动画显示参数,控制所述切换页面元素生成对应的所述页面切换动画;
其中,所述动画显示参数至少包括动画效果类型。
可选地,动画处理单元3300用于:
设置所述切换页面覆盖用于展示页面的页面展示区域,使得所述当前页面以及所述目标页面均被隐藏;
在所述页面展示区域中,通过所述切换页面展示所述页面切换动画。
可选地,
所述切换页面被设置覆盖所述目标页面;
所述页面切换装置3000用于:
当所述页面切换动画展示结束后,在用于展示页面的页面展示区域中移除所述切换页面,以通过所述页面展示区域直接展示所述目标页面。
可选地,所述页面切换装置3000用于:
当所述页面切换动画展示结束后,删除所述切换页面容器。
可选地,所述页面切换装置3000用于:
在所述当前页面被切换为所述目标页面后接收到新的页面切换请求时,在所述切换页面容器中删除与所述当前页面相关的所述切换页面元素;
获取与所述新的页面切换请求对应的新的目标页面的所述切换页面元素,并存储与所述页面切换容器中;
基于所述页面切换容器,执行所述生成页面切换动画、以及所述展示页面切换动画的步骤。
本领域技术人员应当明白,可以通过各种方式来实现页面切换装置3000。例如,可以通过指令配置处理器来实现页面切换装置3000。例如,可以将指令存储在rom中,并且当启动设备时,将指令从rom读取到可编程器件中来实现页面切换装置3000。例如,可以将页面切换装置3000固化到专用器件(例如asic)中。可以将页面切换装置3000分成相互独立的单元,或者可以将它们合并在一起实现。页面切换装置3000可以通过上述各种实现方式中的一种来实现,或者可以通过上述各种实现方式中的两种或更多种方式的组合来实现。
在本实施例中,页面切换装置3000可以有多种实现形式,例如,页面切换装置3000可以是支持实现本实施例中的页面切换方法的软件产品,例如,浏览器应用或者具有页面浏览功能的应用;或者页面切换装置3000可以是内置或者外界某个软件应用或者电子设备的提供页面切换功能的插件、嵌入件或者功能模块等。
<电子设备>
在本实施例中,还提供一种电子设备4000,如图8所示,包括:
显示装置4100,用于显示应用页面;
存储器4200,用于存储可执行的指令;
处理器4300,用于根据所述可执行的指令的控制,运行所述电子设备,执行如本实施例中的任意一项所述的页面切换方法。
该电子设备4000可以是任意支持实现页面切换功能的电子设备,例如,手机、平板电脑、掌上电脑等。在一个例子中,可以是如图1所示的电子设备1000。
以上已经结合附图描述了本发明的实施例,根据本实施例,提供一种页面切换方法、装置及电子设备,通过在当前页面向目标页面切换时,通过独立的切换页面容器生成页面切换动画,并通过切换页面容器实现的独立的切换页面展示该页面切换动画,避免基于目标页面获取当前页面的页面元素来实现页面切换动画,使得切换的两个页面之间的耦合度降低,任意两个页面之间的切换不会对页面本身带来改动,同时降低页面切换的代码实现复杂度,提高页面切换效率。
本领域技术人员公知的是,随着诸如大规模集成电路技术的电子信息技术的发展和软件硬件化的趋势,要明确划分计算机系统软、硬件界限已经显得比较困难了。因为,任何操作可以软件来实现,也可以由硬件来实现。任何指令的执行可以由硬件完成,同样也可以由软件来完成。对于某一机器功能采用硬件实现方案还是软件实现方案,取决于价格、速度、可靠性、存储容量、变更周期等非技术性因素。因此,对于电子信息技术领域的普通技术人员来说,更为直接和清楚地描述一个技术方案的方式是描述该方案中的各个操作。在知道所要执行的操作的情况下,本领域技术人员可以基于对所述非技术性因素的考虑直接设计出期望的产品。
本发明可以是系统、方法和/或计算机程序产品。计算机程序产品可以包括计算机可读存储介质,其上载有用于使处理器实现本发明的各个方面的计算机可读程序指令。
计算机可读存储介质可以是可以保持和存储由指令执行设备使用的指令的有形设备。计算机可读存储介质例如可以是――但不限于――电存储设备、磁存储设备、光存储设备、电磁存储设备、半导体存储设备或者上述的任意合适的组合。计算机可读存储介质的更具体的例子(非穷举的列表)包括:便携式计算机盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、静态随机存取存储器(sram)、便携式压缩盘只读存储器(cd-rom)、数字多功能盘(dvd)、记忆棒、软盘、机械编码设备、例如其上存储有指令的打孔卡或凹槽内凸起结构、以及上述的任意合适的组合。这里所使用的计算机可读存储介质不被解释为瞬时信号本身,诸如无线电波或者其他自由传播的电磁波、通过波导或其他传输媒介传播的电磁波(例如,通过光纤电缆的光脉冲)、或者通过电线传输的电信号。
这里所描述的计算机可读程序指令可以从计算机可读存储介质下载到各个计算/处理设备,或者通过网络、例如因特网、局域网、广域网和/或无线网下载到外部计算机或外部存储设备。网络可以包括铜传输电缆、光纤传输、无线传输、路由器、防火墙、交换机、网关计算机和/或边缘服务器。每个计算/处理设备中的网络适配卡或者网络接口从网络接收计算机可读程序指令,并转发该计算机可读程序指令,以供存储在各个计算/处理设备中的计算机可读存储介质中。
用于执行本发明操作的计算机程序指令可以是汇编指令、指令集架构(isa)指令、机器指令、机器相关指令、微代码、固件指令、状态设置数据、或者以一种或多种编程语言的任意组合编写的源代码或目标代码,所述编程语言包括面向对象的编程语言—诸如smalltalk、c++等,以及常规的过程式编程语言—诸如“c”语言或类似的编程语言。计算机可读程序指令可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络—包括局域网(lan)或广域网(wan)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。在一些实施例中,通过利用计算机可读程序指令的状态信息来个性化定制电子电路,例如可编程逻辑电路、现场可编程门阵列(fpga)或可编程逻辑阵列(pla),该电子电路可以执行计算机可读程序指令,从而实现本发明的各个方面。
这里参照根据本发明实施例的方法、装置(系统)和计算机程序产品的流程图和/或框图描述了本发明的各个方面。应当理解,流程图和/或框图的每个方框以及流程图和/或框图中各方框的组合,都可以由计算机可读程序指令实现。
这些计算机可读程序指令可以提供给通用计算机、专用计算机或其它可编程数据处理装置的处理器,从而生产出一种机器,使得这些指令在通过计算机或其它可编程数据处理装置的处理器执行时,产生了实现流程图和/或框图中的一个或多个方框中规定的功能/动作的装置。也可以把这些计算机可读程序指令存储在计算机可读存储介质中,这些指令使得计算机、可编程数据处理装置和/或其他设备以特定方式工作,从而,存储有指令的计算机可读介质则包括一个制造品,其包括实现流程图和/或框图中的一个或多个方框中规定的功能/动作的各个方面的指令。
也可以把计算机可读程序指令加载到计算机、其它可编程数据处理装置、或其它设备上,使得在计算机、其它可编程数据处理装置或其它设备上执行一系列操作步骤,以产生计算机实现的过程,从而使得在计算机、其它可编程数据处理装置、或其它设备上执行的指令实现流程图和/或框图中的一个或多个方框中规定的功能/动作。
附图中的流程图和框图显示了根据本发明的多个实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或指令的一部分,所述模块、程序段或指令的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。对于本领域技术人员来说公知的是,通过硬件方式实现、通过软件方式实现以及通过软件和硬件结合的方式实现都是等价的。
以上已经描述了本发明的各实施例,上述说明是示例性的,并非穷尽性的,并且也不限于所披露的各实施例。在不偏离所说明的各实施例的范围和精神的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。本文中所用术语的选择,旨在最好地解释各实施例的原理、实际应用或对市场中的技术改进,或者使本技术领域的其它普通技术人员能理解本文披露的各实施例。本发明的范围由所附权利要求来限定。
- 还没有人留言评论。精彩留言会获得点赞!