页面加载方法及终端、页面响应方法及服务器与流程

本发明实施例涉及网络技术领域,特别涉及一种页面加载方法及终端、页面响应方法及服务器。
背景技术:
目前,用户浏览的网页一般包括多种元素,如html文档、js脚本和图片资源等,其中占网页资源比最大的一般是图片资源。当网页中存在较多的图片资源时,网页的加载速度会比较慢,若用户的网络状况较差,则会进一步增长网页的加载时长,用户体验较差。针对这种情况,若网页中的图片资源较多,可以采用懒加载策略,网页中图片资源默认加载模糊图片,当用户浏览到时,才进行原图加载,从而缩短了网页的加载时长。
发明人发现现有技术中至少存在如下问题:即便采用了懒加载策略,如果用户网络较差,或者首屏中图片资源较多时,网页的加载时间仍然很长,用户体验较差。
技术实现要素:
本发明实施方式的目的在于提供一种页面加载方法及终端、页面响应方法及服务器,提升了页面的加载速度。
为解决上述技术问题,本发明的实施方式提供了一种页面加载方法,包括以下步骤:应用于终端,方法包括:向服务器发送页面访问请求,下载服务器返回的页面信息并得到页面信息的下载情况;从页面信息解析出加载优化脚本以及待加载页面元素的地址信息;运行加载优化脚本,并根据页面信息的下载情况得到待加载页面元素的当前加载质量参数;根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。
本发明的实施方式还提供了一种页面响应方法,应用于服务器,方法包括:当接收到终端发送的页面访问请求时,获取页面访问请求对应的页面信息;在页面信息中插入预设的加载优化脚本;向终端返回包括加载优化脚本的页面信息,以供终端从页面信息解析出加载优化脚本以及待加载页面元素的地址信息,运行加载优化脚本,根据页面信息的下载情况得到待加载页面元素的当前加载质量参数,并根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。
本发明的实施方式还提供了一种终端,包括:至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够执行上述的页面加载方法。
本发明的实施方式还提供了一种计算机可读存储介质,存储有计算机程序,计算机程序被处理器执行时实现上述的页面加载方法。
本发明的实施方式还提供了一种服务器,包括:至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够执行上述的页面响应方法。
本发明实施方式相对于现有技术而言,终端在向服务器发送页面访问请求后,下载服务器返回的页面信息并得到了页面信息的下载情况,终端从页面信息中解析出加载优化脚本以及待加载页面元素的地址信息,即服务器返回的页面信息中是包括加载优化脚本以及待加载页面元素的地址信息的;随后,终端运行加载优化脚本,根据页面信息的下载情况得到待加载页面元素的当前加载质量参数,并根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。即,从而根据页面信息的下载情况来为待加载页面元素设定相应的当前加载质量参数,在页面信息的下载情况较好时,下载质量较高的待加载页面元素;在页面信息的下载情况较差时,下载质量较低的待加载页面元素,从而提升了页面的加载速度。
另外,待加载页面元素包括可视区域内的待加载页面元素和可视区域外的待加载页面元素;根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素,具体包括:根据可视区域内的待加载页面元素的地址信息和当前加载质量参数,加载可视区域内的待加载页面元素,并得到可视区域内的待加载页面元素的响应情况;根据可视区域内的待加载页面元素的响应情况,更新当前加载质量参数;根据可视区域外的待加载页面元素的地址信息与更新后的当前加载质量参数,加载可视区域外的待加载页面元素。本实施例中,在单独根据页面信息的下载情况得到的当前加载质量参数可能会不够准确的情况下,在完成可视区域内的待加载页面元素的加载后,根据可视区域内的待加载页面元素的响应情况更新当前加载质量参数,从而能够获取一个更为准确的加载质量参数,并以更新后的当前加载质量参数完成可视区域外的待加载页面元素的加载,从而进一步提升了页面的加载速度。
另外,在根据可视区域外的待加载页面元素的地址信息与更新后的当前加载质量参数,加载可视区域外的待加载页面元素之前,还包括:监控可视区域内的页面元素,并判断可视区域内的页面元素在预设时长内是否发生变化;当可视区域内的页面元素在预设时长内未发生变化时,进入根据可视区域外的待加载页面元素的地址信息与更新后的当前加载质量参数,加载可视区域外的待加载页面元素的步骤;当可视区域内的页面元素在预设时长内发生变化时,且可视区域内的存在未加载的待加载页面元素,并根据可视区域内的未加载的待加载页面元素的地址信息与更新后的当前加载质量参数,加载可视区域内的未加载的待加载页面元素。本实施例中,监控可视区域内的页面元素,若可视区域内的页面元素在预设时长内发生变化,且可视区域内的存在未加载的待加载页面元素时,加载可视区域内的未加载的待加载页面元素;若可视区域内的页面元素在预设时长内未发生变化时,加载可视区域外的待加载页面元素,从而减少了待加载页面元素的并发加载,提升了待加载页面元素的加载速度。
另外,可视区域内的待加载页面元素的数量为多个;待加载页面元素的响应情况包括待加载页面元素的大小与待加载页面元素的响应时间段;根据可视区域内的待加载页面元素的响应情况,更新当前加载质量参数,具体包括:当多个待加载页面元素的响应时间段不存在重叠时,根据每个待加载页面元素的响应情况得到每个待加载页面元素的加载质量参数,并将多个待加载页面元素的加载质量参数中最大的加载质量参数,作为当前加载质量参数;当多个待加载页面元素的响应时间段存在重叠时,将响应时间段存在重叠的待加载页面元素分为一组;根据各组待加载页面元素的响应情况得到各组待加载页面元素的加载质量参数,并将多组待加载页面元素的加载质量参数中最大的加载质量参数,作为当前加载质量参数。本实施例提供了一种更新当前加载质量参数的具体实现方式。
另外,待加载页面元素的响应时间段包括重叠时间段与未重叠时间段;根据各组待加载页面元素的响应情况得到各组待加载页面元素的加载质量参数,具体包括:对于每组中的每个待加载页面元素,根据待加载页面元素的大小、未重叠时间段、重叠时间段以及重叠时间段的重叠次数,计算待加载页面元素的加载速度;根据每组中的各待加载页面元素的大小与加载速度,计算每组待加载页面元素的加载网络带宽;将每组待加载页面元素的加载网络带宽对应的加载质量参数,作为每组待加载页面元素的加载质量参数。本实施例提供了一种根据各组待加载页面元素的响应情况得到各组待加载页面元素的加载质量参数的具体实现方式。
另外,在根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素之前,还包括:根据待加载页面元素的地址信息,判断终端中是否缓存有相同的页面元素;若终端中缓存有相同的页面元素,判断页面元素的加载质量参数是否大于或等于当前加载质量参数;若页面元素的加载质量参数大于或等于当前加载质量参数,加载终端中缓存的页面元素;若页面元素的加载质量参数小于加载质量参数,或终端中未缓存有相同的页面元素,进入根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素的步骤。本实施例中,在加载待加载页面元素之前,判断终端中是否缓存有相同的页面元素,当终端缓存有相同的页面元素,且缓存的页面元素的加载质量参数大于或等于当前加载质量参数时,直接加载终端中缓存的页面元素,从而能够在终端的缓存中获取加载质量参数更高的待加载页面元素。
另外,在根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素之后,还包括:缓存加载的待加载页面元素与当前加载质量参数。本实施方式中,在加载待加载页面元素之后,缓存待加载页面元素及其当前加载质量参数,便于重新加载相同的页面元素中,直接从终端的缓存中获取。
另外,根据页面信息的下载情况得到待加载页面元素的当前加载质量参数,具体包括:根据页面信息的下载情况,计算当前网络带宽;获取当前网络带宽对应的加载质量参数,作为待加载页面元素的当前加载质量参数。本实施方式提供了一种根据页面信息的下载情况得到待加载页面元素的当前加载质量参数的具体实现方式。
另外,待加载页面元素为图片。
附图说明
一个或多个实施例通过与之对应的附图中的图片进行示例性说明,这些示例性说明并不构成对实施例的限定,附图中具有相同参考数字标号的元件表示为类似的元件,除非有特别申明,附图中的图不构成比例限制。
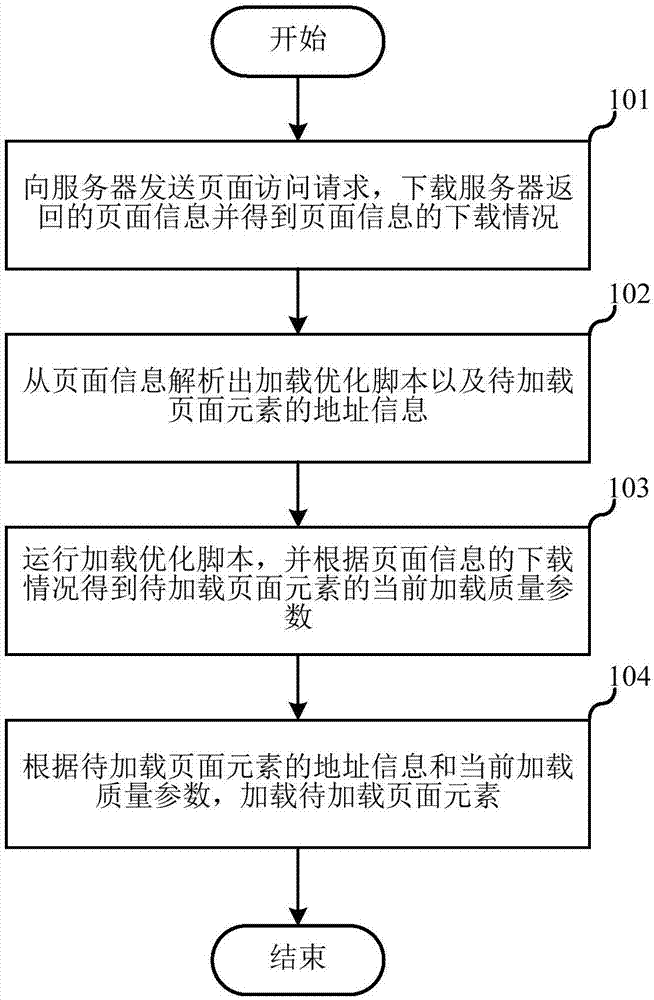
图1是根据本发明第一实施方式的页面加载方法的具体流程图;
图2是根据本发明第二实施方式的页面加载方法的具体流程图;
图3是根据本发明第二实施方式的页面加载方法的具体流程图,其中对子步骤2042进行细化;
图4是根据本发明第三实施方式的页面加载方法的具体流程图;
图5是根据本发明第四实施方式的页面响应方法的具体流程图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合附图对本发明的各实施方式进行详细的阐述。然而,本领域的普通技术人员可以理解,在本发明各实施方式中,为了使读者更好地理解本申请而提出了许多技术细节。但是,即使没有这些技术细节和基于以下各实施方式的种种变化和修改,也可以实现本申请所要求保护的技术方案。
本发明的第一实施方式涉及一种页面加载方法,应用于终端,终端例如为手机、平板电脑等。
本实施方式的页面加载方法的具体流程如图1所示。
步骤101,向服务器发送页面访问请求,下载服务器返回的页面信息并得到页面信息的下载情况。
具体而言,当用户在终端的浏览器等应用程序中输入访问地址时,终端向服务器发送页面访问请求,服务器在接收到页面访问请求时,获取该页面访问请求对应的页面信息,并返回给终端,终端下载服务器返回的页面信息并能够得到页面信息的下载情况。其中,页面信息可以为一个html文档,页面信息的下载情况包括页面信息的大小、页面信息的响应开始时间以及页面信息的响应结束时间。
步骤102,从页面信息解析出加载优化脚本以及待加载页面元素的地址信息。
具体而言,页面信息中包括加载优化脚本以及待加载页面元素的地址信息,从而终端在接收到页面信息时,对页面信息(html文档)进行dom解析,从页面信息中解析出加载优化脚本与待加载页面的元素的地址信息;其中,加载优化脚本可以是服务器在接收到页面访问请求时,插入在页面访问请求对应的页面信息中,然不限于此,也可以是开发人员在开发页面时预先加入在页面信息中。
步骤103,运行加载优化脚本,并根据页面信息的下载情况得到待加载页面元素的当前加载质量参数。
具体而言,终端在解析出加载优化脚本后,运行加载优化脚本,根据页面信息的下载情况得到待加载页面元素的当前加载质量参数,具体的,根据页面信息的下载情况,计算得到当前网络带宽;终端中预存有网络带宽与加载质量参数的对应关系,从而能够根据该对应关系获取当前网络带宽对应的加载质量参数,并作为待加载页面元素的当前加载质量参数;从而能够根据当前网络带宽来确定加载何种质量的待加载页面元素。其中,根据页面信息的下载情况,计算得到当前网络带宽的具体方式为:根据页面信息的下载情况中的响应结束时间与响应开始时间可以计算出页面信息的下载时间,再页面信息的大小除以该下载时间便可以得到当前网络带宽。
步骤104,根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。
具体而言,终端根据待加载页面元素的地址信息向服务器发送当前加载质量参数的待加载页面元素的获取请求,服务器在接收到该获取请求后,判断是否缓存有当前加载质量参数的待加载页面元素,如果没有缓存,则对待加载页面元素进行压缩得到当前加载质量参数的待加载页面元素并返回给终端,终端加载当前加载质量参数的待加载页面元素。
本实施例中,待加载页面元素可以为图片、视频等。
本实施方式相对于现有技术而言,终端在向服务器发送页面访问请求后,下载服务器返回的页面信息并得到了页面信息的下载情况,终端从页面信息中解析出加载优化脚本以及待加载页面元素的地址信息,即服务器返回的页面信息中是包括加载优化脚本以及待加载页面元素的地址信息的;随后,终端运行加载优化脚本,根据页面信息的下载情况得到待加载页面元素的当前加载质量参数,并根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。即,从而根据页面信息的下载情况来为待加载页面元素设定相应的当前加载质量参数,在页面信息的下载情况较好时,下载质量较高的待加载页面元素;在页面信息的下载情况较差时,下载质量较低的待加载页面元素,从而提升了页面的加载速度。
本发明的第二实施方式涉及一种页面加载方法,本实施方式是在第一实施方式基础上的改进,主要改进之处在于:进一步提升了页面的加载速度。
本实施方式的页面加载方法的具体流程如图2所示。本实施例中,待加载页面元素包括可视区域内的待加载页面元素和可视区域外的待加载页面元素
其中,步骤201至步骤203与步骤101至步骤103大致相同,在此不再赘述,主要不同之处在于,步骤204,包括以下子步骤:
子步骤2041,根据可视区域内的待加载页面元素的地址信息和当前加载质量参数,加载可视区域内的待加载页面元素,并得到可视区域内的待加载页面元素的响应情况。
具体而言,终端根据可视区域内的待加载页面元素的地址信息向服务器发送当前加载质量参数的待加载页面元素的获取请求,服务器在接收到该获取请求后,判断是否缓存有当前加载质量参数的待加载页面元素,如果没有缓存,则对待加载页面元素进行压缩得到当前加载质量参数的待加载页面元素并返回给终端,终端加载可视区域内的当前加载质量参数的待加载页面元素。同时,终端可以获取可视区域内的待加载页面元素的响应情况。响应情况包括待加载页面元素的大小与待加载页面元素的响应时间段。其中,待加载页面元素的响应时间段可以根据待加载页面元素的响应开始时间与待加载页面元素的响应结束时间来获得。
子步骤2042,根据可视区域内的待加载页面元素的响应情况,更新当前加载质量参数。请参考图3,子步骤2042,包括以下子步骤:
子步骤20421,判断多个待加载页面元素的响应时间段是否存在重叠。若是,则进入子步骤20422;若否,则进入子步骤20423。
具体而言,将多个待加载页面元素的响应时间段按照升序排列,从而能够判断出多个待加载页面元素的响应时间段是否存在重叠,响应时间段存在重叠的待加载页面元素为并行资源;若多个待加载页面元素的响应时间段存在重叠,则进入子步骤20422;反之,则进入子步骤20423。
较佳的,在判断多个待加载页面元素的响应时间段是否重叠之间,还可以先滤除多个待加载元素中的缓存请求与小资源请求(待加载页面元素的大小小于预设阈值),从而能够减小计算误差。
子步骤20422,将响应时间段存在重叠的待加载页面元素分为一组,根据各组待加载页面元素的响应情况得到各组待加载页面元素的加载质量参数,并将多组待加载页面元素的加载质量参数中最大的加载质量参数,作为当前加载质量参数。
具体而言,终端将响应时间段存在重叠的待加载页面元素分为一组,对于每组中的每个待加载页面元素,根据待加载页面元素的大小、未重叠时间段、重叠时间段以及重叠时间段的重叠次数,计算待加载页面元素的加载速度,具体可以按照如下公式来计算:待加载页面元素的加载速度=待加载页面元素的大小/(未重叠时间段+重叠时间段*重叠次数)。
然后,根据每组中的各待加载页面元素的大小与加载速度,计算每组待加载页面元素的加载网络带宽,具体的,以每组中的各待加载页面元素的大小与该组内所有待加载页面元素的大小的和之比作为权值,然后将各待加载页面元素乘以对应的权值后再相加,计算得到每组待加载页面元素的加载网络带宽。例如,某组待加载页面元素包括三个待加载页面元素,分别为待加载页面元素a、待加载页面元素b以及待加载页面元素c,三个待加载页面元素的大小与加载速度分别为(ma、sa)、(mb、sb)以及(mc、sc),则计算出来该组的待加载页面元素的加载网络带宽=sa*(ma/ma+mb+mc)+sb*(mb/ma+mb+mc)+sc*(mc/ma+mb+mc)。需要说明的是,本实施例中,还可以求每组中的待加载页面元素的加载速度的均值作为每组待加载页面元素的加载网络带宽,然本实施例对此不作任何限制。
最后,根据终端中预存的网络带宽与加载质量参数的对应关系,获取每组待加载页面元素的加载网络带宽对应的加载质量参数,作为每组待加载页面元素的加载质量参数,并将多组待加载页面元素的加载质量参数中最大的加载质量参数,作为当前加载质量参数。
子步骤20423,根据每个待加载页面元素的响应情况得到每个待加载页面元素的加载质量参数,并将多个待加载页面元素的加载质量参数中最大的加载质量参数,作为当前加载质量参数。
具体而言,将待加载页面元素的大小与加载时间段的比值作为该待加载页面元素的加载网络带宽,然后根据终端中预存的网络带宽与加载质量参数的对应关系,获取每个待加载页面元素的加载网络带宽对应的加载质量参数,作为每个待加载页面元素的加载质量参数,并将多个待加载页面元素的加载质量参数中最大的加载质量参数,作为当前加载质量参数。
子步骤2043,根据可视区域外的待加载页面元素的地址信息与更新后的当前加载质量参数,加载可视区域外的待加载页面元素。
具体而言,终端根据可视区域外的待加载页面元素的地址信息向服务器发送更新后的当前加载质量参数的待加载页面元素的获取请求,服务器在接收到该获取请求后,判断是否缓存有更新后的当前加载质量参数的待加载页面元素,如果没有缓存,则对待加载页面元素进行压缩得到更新后的当前加载质量参数的待加载页面元素并返回给终端,终端加载可视区域外的更新后的当前加载质量参数的待加载页面元素。
需要说明的是,本实施例中使用根据可视区域内的待加载页面元素的响应情况,更新当前加载质量参数,然不限于此,在一个页面中,除了可视区域内的待加载页面元素请求以外,还包括其他的资源请求,例如,以待加载页面元素为图片为例,页面中还包括模糊图请求,此时可以用页面中所有的资源请求的响应情况来更新当前加载质量参数。
本实施方式相对于第一实施方式而言,在单独根据页面信息的下载情况得到的当前加载质量参数可能会不够准确的情况下,在完成可视区域内的待加载页面元素的加载后,根据可视区域内的待加载页面元素的响应情况更新当前加载质量参数,从而能够获取一个更为准确的加载质量参数,并以更新后的当前加载质量参数完成可视区域外的待加载页面元素的加载,从而进一步提升了页面的加载速度。
本发明的第三实施方式涉及一种页面加载方法,本实施方式是在第一实施方式基础上的改进,主要改进之处在于:可以从缓存中获取待加载页面元素。
本实施方式的页面加载方法的具体流程如图4所示。
其中,步骤301至步骤303与步骤101至步骤103大致相同,步骤307与步骤104大致相同,在此不再赘述,主要不同之处在于,增加了步骤304至步骤306,具体如下:
步骤304,根据待加载页面元素的地址信息,判断终端中是否缓存有相同的页面元素。若是,进入步骤305;若否,进入步骤307。
具体而言,终端从浏览器等应用程序的缓存中获取是否有与待加载页面元素的地址相同的页面元素,若终端中缓存有与待加载页面元素的地址相同的页面元素,进入步骤305;反之,则说明终端没有缓存有与待加载页面元素的地址相同的页面元素,进入步骤307根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。
步骤305,判断页面元素的加载质量参数是否大于或等于当前加载质量参数。若是,进入步骤306;若否,进入步骤307。
具体而言,在终端中缓存有与待加载页面元素的地址相同的页面元素时,判断终端中缓存的页面元素的加载质量参数是否大于或等于当前加载质量参数,若大于或等于,则说明终端中缓存的页面元素的质量至少是与所需请求的待加载页面元素的质量时相等的,此时,进入步骤306;反之,则说明终端中缓存的页面元素的质量比所需请求的待加载页面元素的质量差,不可以利用终端中缓存的页面元素,需要以当前加载质量参数完成待加载页面元素的加载,进入步骤307根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。
步骤306,加载终端中缓存的页面元素。
具体而言,终端从浏览器等应用程序的缓存中获取与待加载页面元素相同的页面元素,并加载该页面元素。
步骤307,根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。
在一个例子中,在步骤307之后,还包括:
步骤308,缓存加载的待加载页面元素与当前加载质量参数。
具体而言,终端在待加载页面元素加载完毕之后,将待加载页面元素缓存到本地存储中,同时,还缓存当前加载质量参数,作为待加载页面元素的加载质量参数;若终端中已经缓存有相同的页面元素,则对终端中缓存的页面元素进行更新,以刚刚加载待加载页面元素以及当前加载质量参数替换终端中的缓存。另外,在缓存待加载页面元素与当前加载质量参数时,还可以为该待加载页面元素配置一个缓存过期时间,从而能够在经过缓存过期时间后自动删除,避免长时间占据终端的存储空间。
本实施方式相对于第一实施方式而言,在加载待加载页面元素之前,判断终端中是否缓存有相同的页面元素,当终端缓存有相同的页面元素,且缓存的页面元素的加载质量参数大于或等于当前加载质量参数时,直接加载终端中缓存的页面元素,从而能够在终端的缓存中获取加载质量参数更高的待加载页面元素。需要说明的是,本实施方式还可以作为在第二实施方式基础上的改进,可以达到同样的技术效果。
本发明的第四实施方式涉及一种页面响应方法,应用于服务器。本实施方式的页面响应方法的具体流程如图5所示。
步骤401,判断是否接收到终端发送的页面访问请求。若是,则进入步骤402;若否,则直接结束。
具体而言,当用户在终端的浏览器等应用程序中输入访问地址时,终端会向服务器发送页面访问请求,服务器在接收到终端发送的页面访问请求时,进入步骤402;反之,则直接结束。
步骤402,获取页面访问请求对应的页面信息,并在页面信息中插入预设的加载优化脚本。
具体而言,服务器获取页面访问请求对应的页面信息,该页面信息是一个html文档,服务器在该html文档中插入预设的加载优化脚本,例如,可以在该html文档的</body>标签前插入加载优化脚本,然不限于此,加载优化脚本可以插入在html文档的任意位置。
步骤403,向终端返回包括加载优化脚本的页面信息。
具体而言,服务器向终端返回包括加载优化脚本的页面信息,从而终端在获取该页面信息时,对页面信息进行dom解析后,获取加载加载优化脚本以及待加载页面元素的地址信息;然后,运行加载优化脚本,根据页面信息的下载情况,计算得到当前网络带宽;终端中预存有网络带宽与加载质量参数的对应关系,从而能够根据该对应关系获取当前网络带宽对应的加载质量参数,并作为待加载页面元素的当前加载质量参数;从而能够根据当前网络带宽来确定加载何种质量的待加载页面元素。其中,根据页面信息的下载情况,计算得到当前网络带宽的具体方式为:根据页面信息的下载情况中的响应结束时间与响应开始时间可以计算出页面信息的下载时间,再页面信息的大小除以该下载时间便可以得到当前网络带宽。
随后,终端根据待加载页面元素的地址信息向服务器发送当前加载质量参数的待加载页面元素的获取请求,服务器在接收到该获取请求后,判断是否缓存有当前加载质量参数的待加载页面元素,如果没有缓存,则对待加载页面元素进行压缩得到当前加载质量参数的待加载页面元素并返回给终端,终端加载当前加载质量参数的待加载页面元素。
本实施例中,可以在终端中设置一个用于监听终端的页面访问请求的加载优化模块,该加载优化模块在接收到页面访问请求时,在页面访问请求对应的页面信息中插入预设的加载优化脚本;在接收到当前加载质量参数的待加载页面元素的获取请求时,判断是否缓存有当前加载质量参数的待加载页面元素,如果没有缓存,则对待加载页面元素进行压缩得到当前加载质量参数的待加载页面元素并返回给终端,终端加载当前加载质量参数的待加载页面元素。
由于第一实施例与本实施例相互对应,因此本实施例可与第一实施例互相配合实施。第一实施例中提到的相关技术细节在本实施例中依然有效,在第一实施例中所能达到的技术效果在本实施例中也同样可以实现,为了减少重复,这里不再赘述。相应地,本实施例中提到的相关技术细节也可应用在第一实施例中。
本实施方式相对于现有技术而言,终端在向服务器发送页面访问请求后,下载服务器返回的页面信息并得到了页面信息的下载情况,终端从页面信息中解析出加载优化脚本以及待加载页面元素的地址信息,即服务器返回的页面信息中是包括加载优化脚本以及待加载页面元素的地址信息的;随后,终端运行加载优化脚本,根据页面信息的下载情况得到待加载页面元素的当前加载质量参数,并根据待加载页面元素的地址信息和当前加载质量参数,加载待加载页面元素。即,从而根据页面信息的下载情况来为待加载页面元素设定相应的当前加载质量参数,在页面信息的下载情况较好时,下载质量较高的待加载页面元素;在页面信息的下载情况较差时,下载质量较低的待加载页面元素,从而提升了页面的加载速度。
本发明第五实施方式涉及一种终端,例如手机、平板电脑等。终端包括至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,
存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够执行第一至第三实施例中任一的页面加载方法。
其中,存储器和处理器采用总线方式连接,总线可以包括任意数量的互联的总线和桥,总线将一个或多个处理器和存储器的各种电路连接在一起。总线还可以将诸如外围设备、稳压器和功率管理电路等之类的各种其他电路连接在一起,这些都是本领域所公知的,因此,本文不再对其进行进一步描述。总线接口在总线和收发机之间提供接口。收发机可以是一个元件,也可以是多个元件,比如多个接收器和发送器,提供用于在传输介质上与各种其他装置通信的单元。经处理器处理的数据通过天线在无线介质上进行传输,进一步,天线还接收数据并将数据传送给处理器。
处理器负责管理总线和通常的处理,还可以提供各种功能,包括定时,外围接口,电压调节、电源管理以及其他控制功能。而存储器可以被用于存储处理器在执行操作时所使用的数据。
本发明第六实施方式涉及一种服务器,包括至少一个处理器;以及,与至少一个处理器通信连接的存储器;其中,
存储器存储有可被至少一个处理器执行的指令,指令被至少一个处理器执行,以使至少一个处理器能够执行第四实施例中任一的页面响应方法。
本发明第七实施方式涉及一种计算机可读存储介质,存储有计算机程序。计算机程序被处理器执行时实现上述方法实施例。
即,本领域技术人员可以理解,实现上述实施例方法中的全部或部分步骤是可以通过程序来指令相关的硬件来完成,该程序存储在一个存储介质中,包括若干指令用以使得一个设备(可以是单片机,芯片等)或处理器(processor)执行本申请各个实施例方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
本领域的普通技术人员可以理解,上述各实施方式是实现本发明的具体实施例,而在实际应用中,可以在形式上和细节上对其作各种改变,而不偏离本发明的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!