图片生成方法、装置、存储介质及电子设备与流程

本发明涉及计算机技术领域,尤其涉及一种图片生成方法、装置、存储介质及电子设备。
背景技术:
随着多媒体技术的发展,人们通常可以使用图片处理软件,对已有的图片进行处理,得到一个新的图片。例如,图片处理软件可以包括ps(adobephotoshop)。
目前,图片生成方法通常是由图片制作者根据图片制作需求,打开图片处理软件,在图片处理软件中创建项目,将要合成的图片或文字导入该项目下,并使用图片处理软件提供的处理功能对图片或文字进行操作,以实现对图片或文字的处理,使之达到图片制作的需求,图片制作者处理结束后,可以将该项目下的所有图片或文字生成一个新的图片。
上述图片生成方法中完全由人工手动使用图片处理软件制作图片,每次制作图片均需要创建一个项目,且制作过程中需要进行多种操作,操作的专业性很强,需要较强的图片制作技能,人工成本很高,且对图片制作者的要求很高,出错概率大。如果有大量图片生成需求,完全由人工操作,生成效率较低,且生成的图片不具有一致性。
技术实现要素:
针对现有技术中的问题,本发明的目的在于提供一种图片生成方法、装置、存储介质及电子设备,以能够根据javascript语句自动生成图片,无需人工手动处理,减少人力成本。
根据本发明的一方面,提供一种图片生成方法,所述图片生成方法包括:
以javascript语句在canvas画布上绘制图形;
将已绘制的图形转换为base64格式的图片数据;
通过javascript语句生成一待下载的a标签链接,所述a标签链接指向所述图片数据;
触发所述a标签链接以下载所述图片数据;以及
基于已下载的图片数据生成指定格式的图片。
在本发明的一实施方式中,所述以javascript语句在所述canvas画布上绘制图形的步骤包括:
获取canvas画布对应的dom对象;
根据所述dom对象获取对应的上下文环境对象,该上下文环境对象指示用于在canvas画布上绘图的方法和属性;
通过javascript语句调用所述上下文环境对象进行绘图。
在本发明的一实施方式中,所述将已绘制的图形转换为base64格式的图片数据的步骤包括:
用todataurl方法将已绘制的图形转换为base64格式的图片数据。
在本发明的一实施方式中,所述触发所述a标签链接以下载所述图片数据的步骤包括:
将所述图片数据下载至浏览器的下载目录。
在本发明的一实施方式中,所述基于已下载的图片数据生成指定格式的图片的步骤包括:
将已下载的图片数据进行base64解码,以生成jpg或者png格式的图片。
在本发明的一实施方式中,所述canvas画布配置有预定义布局,所述预定义布局具有多个待填区域,
所述以javascript语句在canvas画布上绘制图形还包括:
获取待填入所述待填区域的多媒体数据;
确定所述多媒体数据与所述待填区域的对应关系;
以javascript语句按所述对应关系将所述多媒体数据填入所述待填区域以绘制至少一组图形,每组图形分别对应一张图片。
在本发明的一实施方式中,所述基于已下载的图片数据生成指定格式的图片之后还包括:
更新所述待填区域的多媒体数据以绘制下一批次的至少一组图形。
根据本发明的另一方面,提供一种图片生成装置,包括:
图形绘制模块,用于以javascript语句在canvas画布上绘制图形;
第一转换模块,用以将已绘制的图形转换为base64格式的图片数据;
链接生成模块,用以通过javascript语句生成一待下载的a标签链接,所述a标签链接指向所述图片数据;
链接触发模块,用以触发所述a标签链接以下载所述图片数据;以及图片生成模块,用以基于已下载的图片数据生成指定格式的图片。
根据本发明的又一方面,提供一种存储介质,所述存储介质上存储有计算机程序,所述计算机程序被处理器运行时执行如上所述图片生成方法中的步骤。
根据本发明的又一方面,提供一种电子设备,所述电子设备包括:
处理器;
存储介质,其上存储有计算机程序,所述计算机程序被所述处理器运行时执行如上所述图片生成方法中的步骤。
本发明能够根据javascript语句自动生成图片,无需人工手动处理,减少人力成本。进一步地,本发明可以在短时间内生成大量相似布局且由指定数据拼装而成的图片。相较现有技术中需手动且每次只能单张制作图片而言,本发明可以显著提高图片的生成效率。在可以减少大量的人力成本的同时,还可以有效避免人为操作失误。
附图说明
通过阅读参照以下附图对非限制性实施例所作的详细描述,本发明的其它特征、目的和优点将会变得更明显。
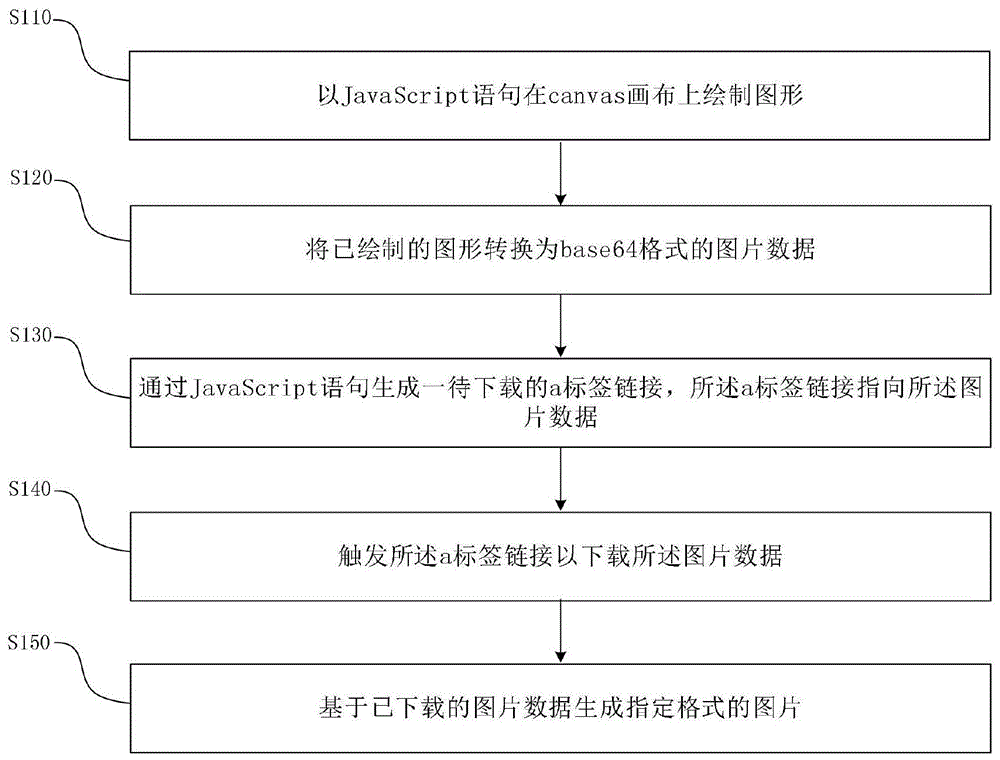
图1是本发明一实施例中图片生成方法的流程图。
图2是图1所示图片生成方法的部分具体流程图。
图3是本发明另一实施例中图片生成方法的局部流程图。
图4是本发明一实施例中图片生成装置的结构示意图。
图5是本发明一实施例中计算机可读存储介质的结构示意图。以及
图6是本发明一实施例中电子设备的结构示意图。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本公开将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施方式中。
此外,附图仅为本公开的示意性图解,并非一定是按比例绘制。图中相同的附图标记表示相同或类似的部分,因而将省略对它们的重复描述。附图中所示的一些方框图是功能实体,不一定必须与物理或逻辑上独立的实体相对应。可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
为了解决现有技术的不足,根据本发明的一方面,提供一种图片生成方法,图1是本发明一实施例中图片生成方法的流程图。如图1所示,所述图片生成方法包括:
s110、以javascript语句在canvas画布上绘制图形。
具体地,javascript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端web开发的脚本语言,常用来给html网页添加动态功能,比如响应用户的各种操作。一个完整的javascript实现是由以下3个不同部分组成的:核心(ecmascript)、文档对象模型(documentobjectmodel,简称dom)、浏览器对象模型(browserobjectmodel,简称bom)。canvas画布是由html代码配合高度和宽度属性而定义出的可绘制区域。javascript代码可以访问该区域,类似于其他通用的二维计算机函数通过一套完整的绘图函数来动态生成图形。此时,这些图形是不能直接保存的,本身也不是图片形式。
s120、将已绘制的图形转换为base64格式的图片数据。
在一个具体实施例中,所述将已绘制的图形转换为base64格式的图片数据的步骤包括:
用todataurl方法将已绘制的图形转换为base64格式的图片数据。统一资源定位符(uniformresourcelocator,缩写为url),又叫做网页地址,是互联网上标准的资源的地址(address)。互联网上的每个文件都有一个唯一的url,它包含的信息指出文件的位置以及浏览器应该怎么处理它。进一步地,该方法能把canvas画布里的图案转变成base64编码格式的png,然后返回dataurl数据。而且,如果给todataurl()传入mine类型的参数,还可以将所述已绘制的图形转变成其它格式的图片。base64编码是从二进制到字符的过程,可用于在http环境下传递较长的标识信息。例如,可以采用了base64来将一个较长的唯一标识符(一般为128-bit的uuid)编码为一个字符串,用作http表单和httpgeturl中的参数。在其他应用程序中,也常常需要把二进制数据编码为适合放在url(包括隐藏表单域)中的形式。此时,采用base64编码具有不可读性,需要解码后才能阅读。
s130、通过javascript语句生成一待下载的a标签链接,所述a标签链接指向所述图片数据。
具体地,在html5中,a标签始终是超链接,a标签最重要的属性是href属性,href属性的值可以是任何有效文档的相对或绝对url,包括片段标识符和javascript代码段。它指示链接的目标。但是如果未设置href属性,则只是超链接的占位符,则不可以使用下载等属性。在本发明中,所述a标签即指向所述图片数据,用以下载所述图片数据。
s140、触发所述a标签链接以下载所述图片数据。
具体地,所述触发所述a标签链接以下载所述图片数据的步骤包括:
将所述图片数据下载至浏览器的下载目录。
s150、基于已下载的图片数据生成指定格式的图片。
具体地,所述基于已下载的图片数据生成指定格式的图片的步骤包括:
将已下载的图片数据进行base64解码,以生成jpg或者png格式的图片。所述图片数据进行base64解码后可以生成独立的图片而保存。由此,可以直接在前端浏览器完成,无需提交后台处理。
进一步地,所述基于已下载的图片数据生成指定格式的图片之后还包括:
更新所述待填区域的多媒体数据以绘制下一批次的至少一组图形,其中,所述下一批次即本申请所述图片生成方法的下一循环;由此可以通过替换或调整填入所述待填区域的多媒体数据而得到布局相似但内容有所差别的图形。各批次绘制的图形所转换成的图片数据分别对应一个a标签链接。也即,针对各批次绘制的图形所转换成的图片数据分别生成一个a标签链接,从宏观来看,通过触发各a标签链接即可实现相应图片数据的下载。
本发明可以适用于浏览器中,在短时间内生成大量相似布局且由指定数据拼装而成的图片。相较现有技术中需手动且每次只能单张制作图片而言,本发明可以显著提高图片的生成效率。在可以减少大量的人力成本的同时,还可以有效避免人为操作失误。
图2是图1所示图片生成方法的部分具体流程图。如图1所示,在本发明的一实施方式中,所述以javascript语句在所述canvas画布上绘制图形的步骤具体包括:
s210、获取canvas画布对应的dom对象;canvas画布本身并没有绘制能力,它仅仅是图形的容器,必须使用脚本来完成实际的绘图任务。通过getcontext()方法可返回一个对象,dom即documentobjectmodel,它是w3c国际组织的一套web标准。它定义了访问html文档对象的一套属性、方法和事件。dom是以层次结构组织的节点或信息片断的集合。文档对象模型(documentobjectmodel)是给html与xml文件使用的一组计算机函数。dom的本质是建立网页与脚本语言或程序语言沟通的桥梁。
s220、根据所述dom对象获取对应的上下文环境对象,该上下文环境对象指示用于在canvas画布上绘图的方法和属性;canvas画布需要的属性一般有三个:识别号,宽,高。
s230、通过javascript语句调用所述上下文环境对象进行绘图。
具体地,可以通过开源的easeljs语句写入图形、文字到所述canvas画布。easeljs是createjs的一部分,createjs是一个使用html5创作出丰富交互体验的javascript库和工具集合。easeljsjavascript库为包含一个完整分层显示列表的canvas提供一个图形保留模式,其中的类使得在canvas2d图形上更容易工作。easeljs可以为htmlcanvas创作出丰富图形和交互体验提供一种直接有效的解决方案。
图3是本发明另一实施例中图片生成方法的局部流程图。在该实施例中,所述canvas画布配置有预定义布局,所述预定义布局具有多个待填区域,如图3所示,所述以javascript语句在canvas画布上绘制图形还包括:
s310、获取待填入所述待填区域的多媒体数据。
具体而言,多媒体数据可以包括文字、图片、音频、视频等,本发明并非以此为限制。
s320、确定所述多媒体数据与所述待填区域的对应关系。
在本发明的一些具体实施例中,可以预先生成一配置文件,以在该配置文件中设定待填入的多媒体数据与待填区域的对应关系。
在一些实施例中,每个配置文件对应一组多媒体数据(或者一个配置文件中包括多组多媒体数据),一组多媒体数据用于绘制一幅图片。该组多媒体数据可以通过待填区域的标识/待填区域的设定顺序以与待填区域对应。多媒体数据在填入所述待填区域时,可以更改形状、分辨率等以适配待填区域。多组多媒体数据中填入相同待填区域的多媒体数据可以经由相同的适配处理(例如直接按前一组对应的多媒体数据的处理方式进行处理),由此,减少再次适配以确定处理方式的步骤,增加处理效率。
进一步地,每一图片的待填区域的数量可以不同。例如,第一幅图片可以包括3个具有a属性的待填区域;4个具有b属性的待填区域;第一幅图片可以包括3个具有a属性的待填区域;6个具有b属性的待填区域。此处所述的待填区域的属性可以包括待填区域的长、宽、形状、背景颜色等等,本发明并非以此为限。当不同图片的待填区域的数量不同时,可以自动按不同的数量调整预定义布局。
s330、以javascript语句按所述对应关系将所述多媒体数据填入所述待填区域以绘制至少一组图形,每组图形分别对应一张图片。
由此可以在同一张画布上绘制大量相似布局且由不同数据拼装而成的图形。本发明可以在短时间内生成大量相似布局且由指定数据拼装而成的图片。相较现有技术中需手动且每次只能单张制作图片而言,本发明可以显著提高图片的生成效率。在可以减少大量的人力成本的同时,还可以有效避免人为操作失误。
在本发明的另一些实施例中,基于同一张画布上可能同时生成多张图片,所述基于已下载的图片数据生成指定格式的图片的步骤之后,还可以包括:
基于所述预定义布局,确定图片之间的分割线;
根据所述分割线对所述图片进行分割。
由此,可以使各图片相互独立,以便使用。
根据本发明的另一方面,提供一种图片生成装置,图4是本发明一实施例中图片生成装置的结构示意图。如图4所示,所述图片生成装置600包括:图形绘制模块601、第一转换模块602、链接生成模块603、链接触发模块604和图片生成模块605。所述图形绘制模块601用于以javascript语句在canvas画布上绘制图形;所述第一转换模块602用以将已绘制的图形转换为base64格式的图片数据;所述链接生成模块603用以通过javascript语句生成一待下载的a标签链接,所述a标签链接指向所述图片数据;所述链接触发模块604用以触发所述a标签链接以下载所述图片数据;以及所述图片生成模块605用以基于已下载的图片数据生成指定格式的图片。进一步地,所述图片生成模块605还包括一第二转换模块,所述第二转换模块用以所述将已下载的图片数据进行base64解码,以生成jpg或者png格式的图片。
本实施例中所述图片生成装置中各模块的作用,以及从图形绘制模块601以javascript语句在canvas画布上绘制图形至通过所述图片生成模块605基于已下载的图片数据生成指定格式的图片的具体步骤以及原理已在上述实施例中有所阐述,因此不再赘述。本发明可以在短时间内生成大量相似布局且由指定数据拼装而成的图片。相较现有技术中需手动且每次只能单张制作图片而言,本发明可以显著提高图片的生成效率。在可以减少大量的人力成本的同时,还可以有效避免人为操作失误。
在本发明的示例性实施例中,还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被例如处理器执行时可以实现上述实施例中所述图片生成方法中的步骤。在一些可能的实施方式中,本发明的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当所述程序产品在终端设备上运行时,所述程序代码用于使所述终端设备执行本说明书上述图片生成方法描述的根据本发明各种示例性实施方式的步骤。
图5是本发明一实施例中计算机可读存储介质的结构示意图。图5描述了根据本发明的实施方式的用于实现上述方法的程序产品700,其可以采用便携式紧凑盘只读存储器(cd-rom)并包括程序代码,并可以在终端设备,例如个人电脑上运行。然而,本发明的程序产品不限于此,在本文件中,可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
所述程序产品700可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以为但不限于电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。
所述计算机可读存储介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了可读程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。可读存储介质还可以是可读存储介质以外的任何可读介质,该可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。可读存储介质上包含的程序代码可以用任何适当的介质传输,包括但不限于无线、有线、光缆、rf等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言的任意组合来编写用于执行本发明操作的程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、c++等,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、作为一个独立的软件包执行、部分在用户计算设备上部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络,包括局域网(lan)或广域网(wan),连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
在本发明的示例性实施例中,还提供一种电子设备,该电子设备可以包括处理器,以及用于存储所述处理器的可执行指令的存储器。其中,所述处理器配置为经由执行所述可执行指令来执行上述实施例中所述图片生成方法中的步骤。
所属技术领域的技术人员能够理解,本发明的各个方面可以实现为系统、方法或程序产品。因此,本发明的各个方面可以具体实现为以下形式,即:完全的硬件实施方式、完全的软件实施方式(包括固件、微代码等),或硬件和软件方面结合的实施方式,这里可以统称为“电路”、“模块”或“系统”。
下面参照图6来描述根据本发明的这种实施方式的电子设备400。图6显示的电子设备400仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图6所示,电子设备400以通用计算设备的形式表现。电子设备400的组件可以包括但不限于:至少一个处理单元410、至少一个存储单元420、连接不同系统组件(包括存储单元420和处理单元410)的总线430、显示单元440等。
其中,所述存储单元存储有程序代码,所述程序代码可以被所述处理单元410执行,使得所述处理单元410执行本说明书上述图片生成方法中描述的根据本发明各种示例性实施方式的步骤。例如,所述处理单元410可以执行如图1中所示的步骤。
所述存储单元420可以包括易失性存储单元形式的可读介质,例如随机存取存储单元(ram)4201和/或高速缓存存储单元4202,还可以进一步包括只读存储单元(rom)4203。
所述存储单元420还可以包括具有一组(至少一个)程序模块4205的程序/实用工具4204,这样的程序模块4205包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
总线430可以为表示几类总线结构中的一种或多种,包括存储单元总线或者存储单元控制器、外围总线、图形加速端口、处理单元或者使用多种总线结构中的任意总线结构的局域总线。
电子设备400也可以与一个或多个外部设备500(例如键盘、指向设备、蓝牙设备等)通信,还可与一个或者多个使得用户能与该电子设备400交互的设备通信,和/或与使得该电子设备400能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口450进行。并且,电子设备400还可以通过网络适配器460与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。网络适配器460可以通过总线430与电子设备400的其它模块通信。应当明白,尽管图中未示出,可以结合电子设备400使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
通过以上的实施方式的描述,本领域的技术人员易于理解,这里描述的示例实施方式可以通过软件实现,也可以通过软件结合必要的硬件的方式来实现。因此,根据本发明实施方式的技术方案可以以软件产品的形式体现出来,该软件产品可以存储在一个非易失性存储介质(可以是cd-rom,u盘,移动硬盘等)中或网络上,包括若干指令以使得一台计算设备(可以是个人计算机、服务器、或者网络设备等)执行根据本发明实施方式的上述图片生成方法的步骤。本发明可以在短时间内生成大量相似布局且由指定数据拼装而成的图片。相较现有技术中需手动且每次只能单张制作图片而言,本发明可以显著提高图片的生成效率。在可以减少大量的人力成本的同时,还可以有效避免人为操作失误。
以上内容是结合具体的优选实施方式对本发明所作的进一步详细说明,不能认定本发明的具体实施只局限于这些说明。对于本发明所属技术领域的普通技术人员来说,在不脱离本发明构思的前提下,还可以做出若干简单推演或替换,都应当视为属于本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!