一种页面数据展示的方法以及相关装置与流程

本申请涉及互联网技术领域,尤其涉及一种页面数据展示的方法以及相关装置。
背景技术:
随着互联网技术的发展,越来越多的用户通过在移动终端上下载应用程序来进行资料查阅、浏览新闻或者购物等操作。用户在使用这些应用程序的过程中,应用程序通常需要与网络侧建立通信连接,并且从网络上获取相应的页面数据,再展示在应用程序相关的页面上,从而实现用户与应用程序的交互。
然而,在用户打开应用程序的时候,若应用程序与网络侧通信的网络环境较差,应用程序通常需要一定的时间来加载页面数据。在应用程序加载页面数据的过程中,应用程序的界面上往往是空白的,应用程序无法为用户提供页面相关的信息。
技术实现要素:
本申请实施例提供了一种页面数据展示的方法以及相关装置,通过在应用程序的安装包中预先增设了应用程序中一些页面的数据,使得用户在打开应用程序之后,应用程序的相关页面上能够直接展示预先增设的数据,而不受网络环境的影响,保证了在网络环境不好的情况下,应用程序也能够为用户提供相应的信息。
本申请实施例第一方面提供一种页面数据展示的方法,包括:
获取应用程序的页面访问指令;
根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据,其中,预置数据库中的数据是通过解压应用程序的安装包后得到的;
在页面上展示第一页面数据;
根据页面访问指令,向服务器发送页面数据请求消息,页面数据请求消息用于获取与页面访问指令对应的页面数据;
若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新。
本申请实施例第二方面提供一种页面数据展示的装置,包括:
获取单元,用于获取应用程序的页面访问指令;
获取单元,还用于根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据,其中,预置数据库中的数据是通过解压应用程序的安装包后得到的;
展示单元,用于在页面上展示第一页面数据;
发送单元,用于根据页面访问指令,向服务器发送页面数据请求消息,页面数据请求消息用于获取与页面访问指令对应的页面数据;
更新单元,用于若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,
展示单元,还用于若未接收到服务器返回的第二页面数据,则在页面上展示第一提示信息,且保持展示第一页面数据,第一提示信息用于表示第二页面数据获取失败。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,
获取单元,还用于根据页面访问指令,从本地数据库获取与页面访问指令对应的第三页面数据,第三页面数据为缓存于本地数据库中的数据,且页面数据为服务器返回的页面数据;
获取单元,还用于若本地数据库中存在有第三页面数据,则在页面上展示第三页面数据;
获取单元,还用于若本地数据库中不存在有第三页面数据,则在页面上展示第一页面数据;
更新单元,还用于若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据或第三页面数据进行更新。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,还包括确定单元;
确定单元,用于若接收到服务器返回的第二页面数据,则确定第二页面数据的类型;
确定单元,还用于根据第二页面数据的类型,确定页面数据更新方式,页面数据更新方式为更新页面上展示的第一页面数据或第三页面数据的方式;
更新单元,还用于根据第二页面数据和页面数据更新方式对页面上展示的第一页面数据或第三页面数据进行更新。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,
更新单元,还用于若第二页面数据的类型为列表,则将页面上展示的第一页面数据或第三页面数据替换成第二页面数据。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,
更新单元,还用于若第二页面数据的类型为文章,则保持页面上展示的第一页面数据或第三页面数据,且将第二页面数据中与第一页面数据或第三页面数据存在差异的部分进行展示。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,
更新单元,还用于若第一页面数据中存在有待删除的内容,则将页面上展示的第一页面数据中的待删除的内容删除;
更新单元,还用于若第三页面数据中存在有待删除的内容,则将页面上展示的第三页面数据中的待删除的内容删除。
在一种可能的设计中,在本申请实施例的第二方面的一种实现方式中,
更新单元,还用于若第一页面数据中存在有待增加的内容,则在页面上展示的第一页面数据中插入待增加的内容;
更新单元,还用于若第三页面数据中存在有待增加的内容,则在页面上展示的第三页面数据中插入待增加的内容。
本申请实施例第三方面提供了一种终端设备,包括:
存储器、收发器、处理器以及总线系统;
其中,存储器用于存储程序;
处理器用于执行存储器中的程序,包括如下步骤:
获取应用程序的页面访问指令;
根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据,其中,预置数据库中的数据是通过解压应用程序的安装包后得到的;
在页面上展示第一页面数据;
根据页面访问指令,向服务器发送页面数据请求消息,页面数据请求消息用于获取与页面访问指令对应的页面数据;
若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新;
总线系统用于连接存储器以及处理器,以使存储器以及处理器进行通信。
本申请实施例第四方面提供了一种计算机可读存储介质,计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述任一方面的方法。
本申请实施例第五方面提供了一种包含指令的计算机程序产品,当其在计算机或者处理器上运行时,使得计算机或者处理器执行上述任一方面的方法。
从以上技术方案可以看出,本申请实施例具有以下优点:
本申请实施例提供了一种页面数据展示的方法以及相关装置,通过在应用程序的安装包中预先增设了应用程序中一些页面的数据,使得用户在打开应用程序之后,应用程序的相关页面上能够直接展示预先增设的数据,而不受网络环境的影响,保证了在网络环境不好的情况下,应用程序也能够为用户提供相应的信息。
附图说明
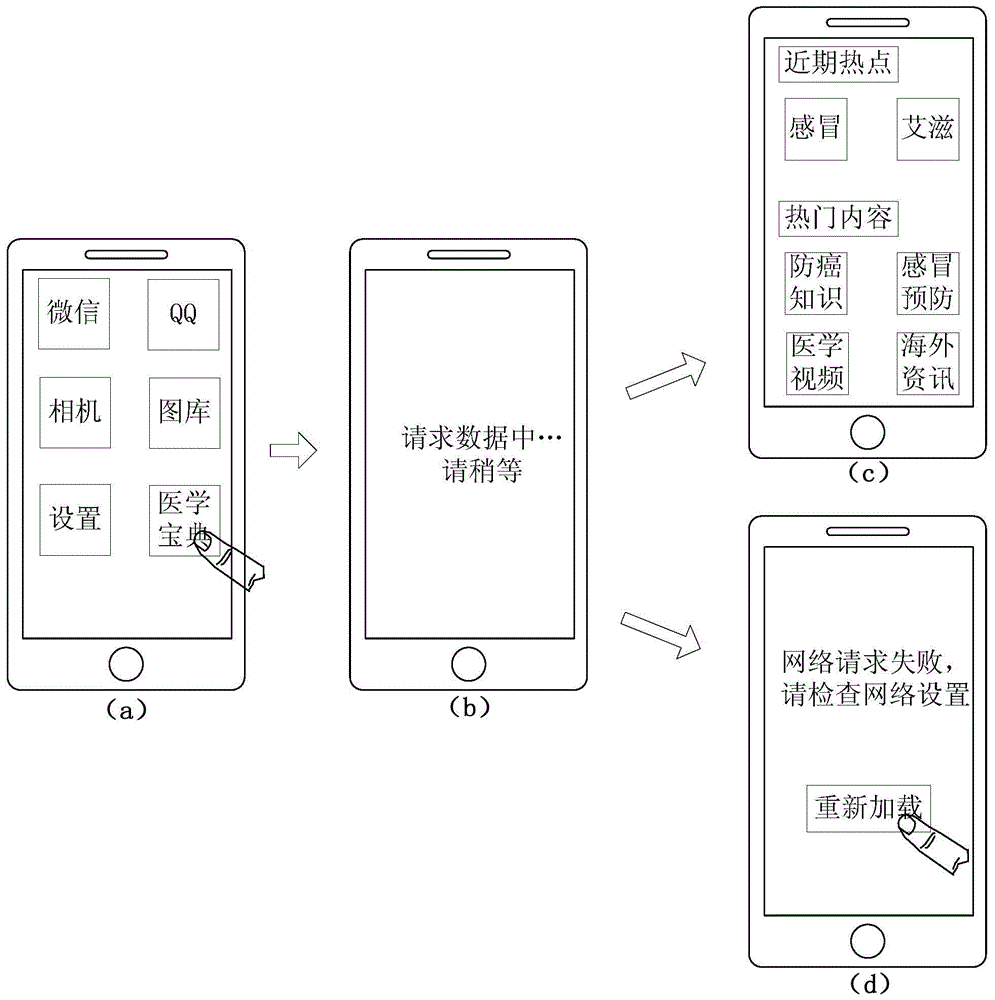
图1为本申请实施例提供的一种应用程序页面加载的示意图;
图2为本申请实施例中页面数据展示系统的一个架构示意图;
图3为本申请实施例提供的一种页面数据展示的方法的示例图;
图4为本申请实施例提供的展示第一页面数据的示例图;
图5为本申请实施例提供的展示第一页面数据的示例图;
图6为本申请实施例提供的展示第一页面数据的示例图;
图7为本申请实施例提供的展示第一页面数据的示例图;
图8为本申请实施例提供的展示页面数据的流程示意图;
图9为本申请实施例提供的页面数据更新的示例图;
图10为本申请实施例提供的页面数据更新的示例图;
图11(a)为本申请实施例中提供的一种页面数据展示的装置一个实施例示意图;
图11(b)为本申请实施例中提供的一种页面数据展示的装置一个实施例示意图;
图12示出的是与本申请实施例提供的移动终端相关的手机的部分结构的框图。
具体实施方式
本申请实施例提供了一种页面数据展示的方法以及相关装置,用于保证在网络环境不好的情况下,应用程序也能够为用户提供相关页面的信息。
本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例例如能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“对应于”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
目前,用户在移动终端上使用应用程序,通常需要在应用商店上下载应用程序的安装包,然后再通过解压安装包来实现应用程序的安装。在应用程序安装完之后,用户可以通过对应用程序进行操作(例如点击操作)来打开应用程序中的页面。响应于用户的操作,应用程序通常会向网络侧的服务器请求该页面对应的页面数据,然后再在接收到服务器返回的页面数据之后,将页面数据展示在相应的页面上,从而实现与用户的交互。
在移动终端所处的网络环境不好的情况下,应用程序往往需要一定的时间从网络上加载相应的页面数据,在应用程序加载页面数据的过程中,应用程序往往会展示一个诸如“页面加载中”的中间页面,即提示用户当前正在加载页面。可以理解的是,应用程序加载页面数据的速度往往与网络环境相关,若网络环境过差,应用程序通常会需要较长的时间进行页面数据的加载,即上述“页面加载中”的中间页面会在应用程序上展示较长的时间,那么,用户在等待应用程序加载页面数据的过程中,由于应用程序上展示的是中间页面,用户通常不能够对应用程序进行操作,只能够是等待应用程序加载完成页面数据。在应用程序无法从网络上加载到相关的页面数据时,应用程序上通常会向用户展示一个诸如“网络无响应”的错误页面,以提示用户无法从网络获取页面数据。
具体地,可以参阅图1,图1为本申请实施例提供的一种应用程序页面加载的示意图。如图1所示,图1(a)表示的是用户在移动终端的主界面上通过点击应用程序“医学宝典”的图标,来打开应用程序“医学宝典”;图1(b)表示的是用户在打开应用程序“医学宝典”之后,应用程序“医学宝典”向服务器请求首页页面对应的页面数据,此时,由于网络环境较差,应用程序“医学宝典”处于请求页面数据的过程中,因此,应用程序“医学宝典”向用户展示了包含有“请求数据中…请稍等”文字提醒的中间页面;图1(c)表示的是应用程序“医学宝典”在请求页面数据成功后,向用户展示其从服务器获取到的页面数据,其中,包括了“近期热点”、“热门内容”等相关的页面数据;图1(d)表示的是应用程序“医学宝典”在向服务器请求页面数据失败之后,向用户展示网络请求失败的页面,该页面上包含有“网络请求失败,请检查网络设备”等文字提示信息,还包含有“重新加载”按钮,用于提示用户点击该按钮来尝试重新从服务器加载页面数据。
显然,在用户等待的过程中,应用程序无法为用户提供有用的页面信息,在应用程序加载页面数据失败之后,应用程序同样无法为用户提供有用的页面信息,这样一来,在长时间的等待过程中,或者是在等待了很长一段时间后仍然无法获取到页面信息,用户的体验受到了很大的影响,容易导致用户流失。
有鉴于此,本申请实施例提出了一种页面数据展示的方法,该方法应用于图2所示的页面数据展示系统,请参阅图2,图2为本申请实施例中页面数据展示系统的一个架构示意图,如图2所示,用户可以对移动终端上的应用程序进行操作,向应用程序发出页面访问指令,请求访问应用程序上的相关页面;移动终端通过网络与服务器建立通信连接,并且响应于用户发出的页面请求指令,通过网络向服务器请求相关的页面数据。
其中,图1中所示的移动终端仅为简单的示意,在实际应用中,移动终端包含但不仅限于手机、平板电脑、以及掌上电脑等终端设备。
在本申请实施例提供的页面数据展示系统中,用户的移动终端上所安装的应用程序是用户通过解压安装从服务器上下载下来的应用程序安装包得到的,该应用程序安装包中包含有预先配置好的页面数据(即预置页面数据),因此,用户在解压安装该应用程序安装包之后所得到的应用程序中包含有预置页面数据。得益于此,用户在打开应用程序,请求访问应用程序中的页面时,应用程序可以从自身直接获取预置页面数据,并且在页面上展示预置页面数据,保证了在网络环境不好的情况下,应用程序也可以迅速地为用户提供相应的页面数据,避免了用户无谓的等待。
其中,应用程序安装包中所包含的预置页面数据可以是在生成应用程序安装包的时候增加进去的,例如,在程序开发人员构建应用程序安装包之前,在应用程序安装包对应的源代码中通过调用依赖库的方式来调用包含有预置页面数据的预置数据库,从而使得构建得到的应用程序安装包中能够包含有预置页面数据。具体地,依赖库指的是应用程序安装包对应的源代码通过动态加载预置数据库代码的方式来获取预置数据库相关的预置页面数据。
具体地,在一些情况下,应用程序可以在后台记录用户对应用程序进行操作的行为,例如用户点击了应用程序“医学宝典”首页的“热门内容”列表下的“感冒预防”,或者是点击了应用程序“医学宝典”首页的“近期热点”列表下的“艾滋”等等,然后将用户的操作行为上传至服务器中,服务器通过收集大部分用户的操作行为,并且对这些操作行为进行统计,得到高频操作行为(即较多用户均进行操作的行为)。基于这些高频操作行为,服务器可以分析得到大部分用户请求访问的页面(即高频访问页面),然后服务器可以通过预设好的自动化脚本生成与这些高频访问页面对应的预置数据,例如与上述“感冒预防”页面对应的文章内容等。在生成了预置数据之后,服务器通过依赖库的方式提供给即将使用这些预置数据的开发设备,其中,预置数据会以规定好的格式(例如json格式)组织好,以便于开发设备能够自动识别这些预置数据。这样,程序开发人员在开发新版本的应用程序时,便可以通过在开发设备上下载服务器提供的预置数据,并且在构建新版本的应用程序安装包之前,对应用程序安装包的源代码与预置数据依赖库进行同步,同步完成后,形成包含有预置数据的应用程序安装包。这样一来,通过挑选用户高频操作行为对应的页面数据作为预置数据,可以使得携带在应用程序安装包中的预置数据尽可能地少,并且能够满足大部分用户的需求。
以上为对本申请实施例提供的页面数据展示系统进行的描述,请参阅图3,图3为本申请实施例提供的一种页面数据展示的方法的示例图。
本申请实施例中提供的一种页面数据展示的方法一个实施例包括:
301、获取应用程序的页面访问指令;
在本实施例中,当用户通过点击移动终端上应用程序的图标,或者是应用程序内相关页面的索引部分时,用户将会触发对应用程序的相关页面进行访问的指令,因此,移动终端可以获取到用户对应用程序的页面访问指令。可以理解的是,本申请实施例中所指的页面访问指令可以是针对应用程序首页的页面访问指令,也可以是针对应用程序中其他页面的页面访问指令,在此不做具体限定。
例如,用户点击移动终端上应用程序“医学宝典”的图标,移动终端可以获取到用户对应用程序“医学宝典”的首页进行访问的指令;用户点击应用程序“医学宝典”首页的“热门内容”列表下的“感冒预防”,则移动终端可以获取到用户对“感冒预防”页面进行访问的指令。
302、根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据,其中,预置数据库中的数据是通过解压应用程序的安装包后得到的;
本实施例中,在获取到页面访问指令之后,移动终端根据页面访问指令从预置数据库中获取与该页面访问指令对应的第一页面数据。其中,预置数据库是移动终端在解压了应用程序安装包之后建立的,该预置数据库中包含有解压应用程序安装包得到的预置数据。具体地,该预置数据库可以是应用程序安装路径下的一个预置目录,该预置目录下包含有相应的预置数据。
可以理解的是,预置数据库中所包含的预置数据可以是应用程序中一部分页面所对应的页面预置数据,这样的话,移动终端能够根据一些特定的页面访问指令从预置数据库中获取到对应的页面预置数据。例如,对于应用程序“医学宝典”,预置数据库中所包含的预置数据是对应于首页页面、二级页面“感冒预防”、二级页面“艾滋”等页面对应的页面数据,那么,移动终端在接收到首页访问指令、二级页面“感冒预防”访问指令或者二级页面“艾滋”访问指令时,能够从预置数据库中获取到与这些页面访问指令对应的页面预置数据。其中,预置数据库中的这些页面预置数据可以是大部分用户可能会访问的页面所对应的数据,也就是说,在应用程序向服务器请求页面数据的过程中,应用程序能够将大部分用户可能访问的页面以预置数据的形式展示给用户,从而使得用户在等待应用程序向服务器请求新的页面数据的时候,仍然能够获取到有用的信息,而不至于一直处于无谓的等待过程。
此外,由于预置数据库的这些页面预置数据是特定的一些页面所对应的数据,即应用程序安装包中所携带的预置数据的数据量并不大,一方面不会导致应用程序安装包过大,另一方面也不会占用用户移动终端过多的内存,并且保证了大部分用户均能够在等待的过程中获取到一定的有用信息。
303、在页面上展示第一页面数据;
在移动终端从预置数据库中获取到了与页面访问指令对应的第一页面数据之后,移动终端在应用程序的页面上向用户展示该第一页面数据。
具体地,可以参阅图4和图5,图4为本申请实施例提供的展示第一页面数据的示例图;图5为本申请实施例提供的展示第一页面数据的示例图。如图4(a)所示,在用户通过点击移动终端主界面中应用程序“医学宝典”的图标之后,触发了打开该应用程序的指令以及访问该应用程序首页的指令,如图4(b)所示,移动终端响应于打开该应用程序的指令的指令,打开应用程序“医学宝典”,并且根据访问该应用程序首页的指令从预置数据库中获取该应用程序首页的预置页面数据,然后在应用程序的首页上展示从预置数据库中获取得到的预置页面数据,即包含有“近期热点”、“热门内容”等列表内容的页面数据。
如图5(a)所示,在用户通过点击应用程序“医学宝典”首页中的“感冒预防”之后,触发了访问该应用程序二级页面“感冒预防”的指令,如图4(b)所示,移动终端根据访问该应用程序二级页面“感冒预防”的指令从预置数据库中获取该二级页面“感冒预防”对应的预置页面数据,然后在应用程序的二级页面上展示从预置数据库中获取得到的预置页面数据,即包含有“感冒预防小常识”等内容的页面数据。
304、根据页面访问指令,向服务器发送页面数据请求消息,页面数据请求消息用于获取与页面访问指令对应的页面数据;
在本实施例中,移动终端在获取到页面访问指令之后,还向服务器发送页面数据请求消息。其中,移动终端根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据以及向服务器发送页面数据请求消息这两个步骤,可以是并行进行的,也就是说,在移动终端获取到页面访问指令之后,同时触发获取第一页面数据的操作以及向服务器发送页面数据请求消息的操作。这样,可以保证移动终端展示第一页面数据的及时性。
305、若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新。
在本实施例中,由于移动终端从预置数据库中获取到的预置数据是携带在应用程序安装包中的,而应用程序页面上的数据可能是随着时间的变化而有所变化的,即预置数据并非是实时性数据,因此,为了保证用户能够获取到最新的页面数据,在移动终端获取到服务器返回的第二页面数据之后,可以根据第二页面数据对页面上展示的第一页面数据进行更新,从而实现在应用程序上展示实时性数据。
具体地,可以参阅图6,图6为本申请实施例提供的展示第一页面数据的示例图。其中,图6(a)和图6(b)所对应的步骤与图4(a)和图4(b)相类似,在此不再赘述;图6(c)表示的是,在移动终端向服务器请求页面数据成功,获取到服务器返回的页面数据之后,根据服务器返回的页面数据对页面上原来所展示的页面预置数据进行更新,得到新的页面。可以看出,图6(c)相对于图6(b),“近期热点”列表下的内容“感冒”以及“艾滋”分别被更新成了“痛风”和“流感”;而“热门内容”列表下的内容“防癌知识”以及“感冒预防”则分别被更新成了“颈椎保护”和“肿瘤防治”。
值得注意的是,在本实施例中,由于页面上所展示的第一页面数据是通过解压应用程序的安装包后得到的,在用户第一次打开应用程序的情况下,应用程序无需从网络上获取到数据,便可以直接在页面上迅速地展示预置数据。
可以理解的是,在一些场景下,用户往往是在网络环境较好的时候下载好了应用程序的安装包,而用户首次打开应用程序的时候,用户的移动终端可能处于网络环境较差的地方,例如,用户在家里通过网络环境较好的wifi下载了应用程序,而用户在出门之后,在地铁或者是电梯中通过数据流量上网业务打开了该应用程序。那么,在这种场景下,用户可以在打开应用程序之后,仍然可以看到相关页面上的数据,从而可以获取到有用的信息,而不至于一直处于无谓的等待中。
在本实施例中,通过在应用程序的安装包中预先增设了应用程序中一些页面的数据,使得用户在打开应用程序之后,应用程序的相关页面上能够直接展示预先增设的数据,而不受网络环境的影响,保证了在网络环境不好的情况下,应用程序也能够为用户提供相应的信息。此外,在应用程序向服务器请求页面数据成功之后,能够根据服务器返回的页面数据对当前页面上所展示的预置数据进行更新,保证了所展示数据的实时性。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,方法还包括:
若未接收到服务器返回的第二页面数据,则在页面上展示第一提示信息,且保持展示第一页面数据,第一提示信息用于表示第二页面数据获取失败。
在本实施例中,在移动终端根据页面访问指令,向服务器请求页面数据之后,若移动终端在一定的时间内(例如3秒或5秒等)仍然未接收到服务器返回的页面数据,那么很有可能是当前移动终端所处的网络环境较差,移动终端难以与服务器建立有效的通信连接。基于此,移动终端可以在页面上短暂地弹出网络错误的提示,即表示页面数据获取失败,以提醒用户当前无法从服务器获取页面数据,便于用户查验移动终端的网络设置。
具体地,当移动终端从服务器获取第二页面数据失败时,应用程序的当前页面上所展示的第一页面数据将保持不变,并且在当前页面上短暂地弹出提示网络失败的弹窗。其中,该弹窗可以是以淡入动画的形式显示在当前页面上,在短暂的停留后(例如1秒),该弹窗自动消失,以避免影响用户查看当前页面的数据。在采用安卓系统的移动终端中,该弹窗可以采用toast的形式来实现。toast是一种简易的消息提示框,当应用程序的页面展示给用户时,toast在应用程序中显示为浮动,toast并不会获得焦点,也无法被点击。toast的主要目的就是尽可能不引人注意,同时还向用户显示信息,希望用户能够看到。
具体地,可以参阅图7,图7为本申请实施例提供的展示第一页面数据的示例图。其中,图7(a)和图7(b)所对应的步骤与图4(a)和图4(b)相类似,在此不再赘述;图7(c)表示的是,在移动终端向服务器请求页面数据失败之后,应用程序当前所展示的页面上弹出包含有文字“页面更新失败”的弹窗,以提醒用户当前网络错误,无法从服务器上获取用于更新当前页面的数据。图7(d)表示的是,在弹出弹窗一段时间后,例如1秒之后,该弹窗自动消失,页面上保持展示原先的页面数据,这样可以保证用户能够继续查看原有的页面数据,并不会影响用户的正常阅读。
值得注意的是,图7中所展示的弹窗是非透明的,弹窗展示在页面上的时候,页面上的部分数据会被遮挡住;而在实际应用中,用于提示网络错误的弹窗可以是半透明的,当弹窗展示在页面上的时候,用户仍然可以透过弹窗看到弹窗所覆盖的页面数据,这样一来,弹窗的展示就不会对用户的阅读造成太大的干扰,降低展示弹窗对用户体验的影响。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,在获取页面访问指令之后,根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据之前,方法还包括:
根据页面访问指令,从本地数据库获取与页面访问指令对应的第三页面数据,第三页面数据为缓存于本地数据库中的数据,且页面数据为服务器返回的页面数据;
在页面上展示第一页面数据,包括:
若本地数据库中存在有第三页面数据,则在页面上展示第三页面数据;
若本地数据库中不存在有第三页面数据,则在页面上展示第一页面数据;
若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新,包括:
若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据或第三页面数据进行更新。
在本实施例中,在移动终端根据页面访问指令从预置数据库中获取预置数据之前,移动终端可以根据该页面访问指令先检查本地数据库中是否缓存有对应的数据(即第三页面数据),如果本地数据库中缓存有对应的数据,则从本地数据库中获取与该页面访问指令对应的数据,并且展示在页面上,而不需要再从预置数据库中获取预置数据;如果本地数据库中没有缓存有对应的数据,则再从预置数据库中获取对应的预置数据,并且展示在页面上。
其中,本地数据库中的缓存数据是用户在上一次打开应用程序并进行页面浏览时从网络上所加载的一些数据,而预置数据库中的数据是携带在应用程序安装包中的数据,显然,本地数据库中的缓存数据的时效性要高于预置数据库中的数据,因此,若检查到本地数据库中存在与页面访问指令对应的数据时,则展示本地数据库中的数据,而不再从预置数据库中获取预置数据。
此外,无论当前页面上所展示的是本地数据库中的数据还是预置数据库中的数据,这些数据都是预先保存的,其实时性较差,因此,当移动终端接收到服务器返回的页面数据之后,均可以对当前页面上所展示的数据进行更新。
值得注意的是,当移动终端处于较佳的网络环境时,例如wifi环境下,本地数据库中的缓存数据会自动与服务器进行同步,即服务器会定时向移动终端静默推送本地数据库中有更新的数据,这样可以保证本地数据库中数据的时效性。其中,本地数据库中的内容可以覆盖多个层级的页面对应的页面数据,以及符合用户偏好的个性化数据,例如用户收藏的文章、专栏或者是用户经常点击的专栏。
可以参阅图8,图8为本申请实施例提供的展示页面数据的流程示意图。具体地,图8中所示的展示页面数据的流程具体如下:
s1、响应于用户的操作,移动终端获取到应用程序的页面访问指令;
s2、根据页面访问指令,移动终端从本地数据库中获取与该页面访问指令对应的缓存数据;
s3、本地数据库中缓存有与该页面访问指令对应的缓存数据,因此,移动终端能够成功地从本地数据库中获取到了缓存数据;
s4、移动终端将获取到的缓存数据展示到应用程序当前的页面上;
s5、本地数据库中没有缓存有与该页面访问指令对应的缓存数据,因此,移动终端无法从本地数据库中获取到缓存数据;
s6、当移动终端无法从本地数据库中获取到缓存数据时,移动终端从预置数据库中获取与该页面访问指令对应的预置数据;
s7、预置数据库中缓存有与该页面访问指令对应的预置数据,因此,移动终端能够成功地从预置数据库中获取到了预置数据;
s8、移动终端将获取到的预置数据展示到应用程序当前的页面上;
s9、预置数据库中没有缓存有与该页面访问指令对应的预置数据,因此,移动终端无法从预置数据库中获取到预置数据;
s10、当移动终端无法从预置数据库中获取到预置数据时,移动终端在应用程序上显示加载中页面,例如在页面上展示“当前页面正在加载中”;
s11、在获取到应用程序的页面访问指令之后,移动终端同时也向服务器请求与该页面访问指令对应的数据;
s12、当网络响应成功时,移动终端能够获取到服务器所返回的数据;
s13、移动终端将服务器所返回的数据更新到当前的页面上;
s14、当网络响应失败时,移动终端无法从服务器获取到对应的数据;
s15、若网络响应失败,且应用程序当前的页面上已经展示数据时,执行步骤s16;
s16、在应用程序的页面上弹出短时的错误提示,以提示用户无法获取到更新数据。
s17、若网络响应失败,且应用程序当前的页面上没有展示数据时,执行步骤s18;
s18、在应用程序的页面上显示错误页面,以提示用户检查网络设置。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据或第三页面数据进行更新,包括:
若接收到服务器返回的第二页面数据,则确定第二页面数据的类型;
根据第二页面数据的类型,确定页面数据更新方式,页面数据更新方式为更新页面上展示的第一页面数据或第三页面数据的方式;
根据第二页面数据和页面数据更新方式对页面上展示的第一页面数据或第三页面数据进行更新。
在本实施例中,在移动终端接收到服务器返回的第二页面数据之后,应用程序的页面上可能已经展示了一段时间的第一页面数据或者第三页面数据,也就是说,在移动终端向服务器请求数据到移动终端获取到服务器返回的数据的这一段时间中,用户已经查看了应用程序上所展示的第一页面数据或第三页面数据一段时间了。在第一页面数据或第三页面数据是文章类型的数据时,用户可能已经阅读了文章的一部分,如果,直接将当前应用程序所展示的数据全量更新为服务器返回的第二页面数据,那么可能会影响用户的阅读进程,导致用户需要重新阅读该文章。因此,为了不打断用户的阅读进程,可以在接收到服务器返回的第二页面数据之后,先确定第二页面数据的类型,若第二页面数据属于不会对用户的阅读进程造成太大影响的类型,则可以直接将当前页面的数据全量更新为第二页面数据;若第二页面数据属于容易对用户的阅读进程造成影响的类型,则可以选择以差异对比的方式更新当前页面上所展示的数据,从而尽可能地降低更新数据给用户带来的阅读体验影响。
值得注意的是,除了由移动终端根据第二页面数据的类型确定页面数据更新方式之外,还可以根据用户对应用程序的一些设置确定页面数据更新方式。例如,用户可以在应用程序对应的偏好设置中随时更改数据更新的方式,如用户可以更改当前页面的数据更新方式为优先显示更新前的数据,或优先显示更新后的数据,或显示更新前的数据与更新后的数据差异部分,或仅直接显示更新后的数据等等。这样的数据更新策略可以使用户有很好的阅读体验,同时也不会错过数据的更新。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,根据第二页面数据和页面数据更新方式对页面上展示的第一页面数据或第三页面数据进行更新,包括:
若第二页面数据的类型为列表,则将页面上展示的第一页面数据或第三页面数据替换成第二页面数据。
可以理解的是,通常情况下,服务器对页面数据进行更新时,并不会对原有的页面数据类型进行较大的调整,往往只是对页面数据中的一些具体的内容进行更新。因此,当第二页面数据的类型为列表的时候,应用程序当前页面上所展示的第一页面数据或第三页面数据往往也是列表类型的数据,而不会是其他类型的数据。因此,在获取到的第二页面数据的类型是列表时,由于直接全量更新列表中的内容也不会对用户的阅读进程产生太大的影响,因此可以直接将当前页面上所展示的第一页面数据或者第三页面数据替换成第二页面数据。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,根据第二页面数据和页面数据更新方式对页面上展示的第一页面数据或第三页面数据进行更新,包括:
若第二页面数据的类型为文章,则保持页面上展示的第一页面数据或第三页面数据,且将第二页面数据中与第一页面数据或第三页面数据存在差异的部分进行展示。
本实施例中,当移动终端接收到的第二页面数据是文章时,如果直接将当前页面上的数据全量更新为第二页面数据,则有可能打断用户的阅读进程,导致用户需要重新阅读该文章。因此,为了不打断用户的阅读进程,可以在接收到服务器返回的第二页面数据之后,将第二页面数据中与当前页面所展示的数据存在差异的部分进行展示。也就是说,在尽可能地保持当前页面上展示内容不变的情况下,将第二页面数据中存在差异的部分展示出来,以使得用户能够知道更新后的数据与更新前的数据之间的差异。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,保持页面上展示的第一页面数据或第三页面数据,且将第二页面数据中与第一页面数据或第三页面数据存在差异的部分进行展示,包括:
若第一页面数据中存在有待删除的内容,则将页面上展示的第一页面数据中的待删除的内容删除;
若第三页面数据中存在有待删除的内容,则将页面上展示的第三页面数据中的待删除的内容删除。
本实施例中,若第一页面数据中相比于第二页面数据,第一页面数据中存在有待删除的内容,即第一页面数据中的一些内容在第二页面数据中是没有的(即被删除了),那么这部分数据即为第一页面数据中待删除的内容。这样,在将当前页面的第一页面数据进行更新时,可以尽可能保持当前页面所展示的数据不变的情况下,将待删除的内容进行删除。具体地,为了能够突出更新前后的差异对比,在删除这些待删除的内容时,可以是在待删除的内容上增加删除线,或者是增加删除线并且浅色显示待删除内容,或者是批注删除等方式对这些待删除的内容进行,这样,便可以能够在不影响用户阅读进程的情况下告知用户待删除的内容。同理,在当前页面所展示的数据是第三页面数据时,也可以将第三页面数据中待删除的内容进行删除。
具体地,可以参阅图9,图9为本申请实施例提供的页面数据更新的示例图。其中,图9(a)中表示的是,在移动终端获取到服务器返回的第二页面数据之前,在应用程序的页面上展示了从本地数据库或者是预置数据库中获取到的数据,具体地,应用程序的页面上所展示的是一篇文章中的一部分内容;图9(b)中表示的是,在移动终端获取到服务器返回的第二页面数据之后,移动终端将第二页面数据与当前页面上所展示的数据进行对比,并且将页面上的部分内容删除,从而实现页面数据的更新展示,其中,更新后的页面与原页面中所展示的文章内容并没有变化,而原页面中所展示的文章对应的部分内容在更新后的页面中以删除线的形式进行显示,即在更新后的页面中,该部分内容是删除的,从而提醒用户哪部分内容是删除的了,并且不会影响到用户的阅读进程。
可选地,在上述图3对应的第一个实施例的基础上,本申请实施例提供的页面数据展示的方法一个可选实施例中,保持页面上展示的第一页面数据或第三页面数据,且将第二页面数据中与第一页面数据或第三页面数据存在差异的部分进行展示,包括:
若第一页面数据中存在有待增加的内容,则在页面上展示的第一页面数据中插入待增加的内容;
若第三页面数据中存在有待增加的内容,则在页面上展示的第三页面数据中插入待增加的内容。
本实施例中,若第一页面数据中相比于第二页面数据,第一页面数据中存在有待增加的内容,即在第二页面数据中存在有部分第一页面数据中没有的数据,那么这部分数据即为第一页面数据中待增加的内容。这样,在将当前页面的第一页面数据进行更新时,可以尽可能保持当前页面所展示的数据不变的情况下,在第一页面数据中插入待增加的内容。具体地,为了能够突出更新前后的差异对比,在插入待增加的内容时,可以是高亮显示这部分内容,也可以是在插入位置上增加诸如“new”这样的提示信息,还可以是以不同的颜色或字体大小等不同的格式来显示这部分内容等等,这样,便可以能够在不影响用户阅读进程的情况下告知用户新增加的内容。同理,在当前页面所展示的数据是第三页面数据时,也可以在第三页面数据中插入待增加的内容。
具体地,可以参阅图10,图10为本申请实施例提供的页面数据更新的示例图。其中,图10(a)中表示的是,在移动终端获取到服务器返回的第二页面数据之前,在应用程序的页面上展示了从本地数据库或者是预置数据库中获取到的数据,具体地,应用程序的页面上所展示的是一篇文章中的一部分内容;图10(b)中表示的是,在移动终端获取到服务器返回的第二页面数据之后,移动终端将第二页面数据与当前页面上所展示的数据进行对比,并且在页面上插入部分新增加的内容,从而实现页面数据的更新展示,其中,更新后的页面与原页面中所展示的文章内容相比,更新后的页面在原页面中插入了一段新增加的文字,并且在这段新增加的文字的上方有“new”这样的提示文字,这段新增加的文字底部还有下划线突出显示,从而提醒用户哪部分内容是新增加的,而不会影响到用户的阅读进程。
下面对本申请实施例中的页面数据展示的装置进行详细描述,请参阅图11(a),图11(a)为本申请实施例中提供的一种页面数据展示的装置一个实施例示意图,页面数据展示的装置110包括:
获取单元1101,用于获取应用程序的页面访问指令;
获取单元1101,还用于根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据,其中,预置数据库中的数据是通过解压应用程序的安装包后得到的;
展示单元1102,用于在页面上展示第一页面数据;
发送单元1103,用于根据页面访问指令,向服务器发送页面数据请求消息,页面数据请求消息用于获取与页面访问指令对应的页面数据;
更新单元1104,用于若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新。
可选地,在上述图11(a)所对应的实施例的基础上,本申请实施例提供的页面数据展示的装置110的另一实施例中,
展示单元1102,还用于若未接收到服务器返回的第二页面数据,则在页面上展示第一提示信息,且保持展示第一页面数据,第一提示信息用于表示第二页面数据获取失败。
可选地,在上述图11(a)所对应的实施例的基础上,本申请实施例提供的页面数据展示的装置110的另一实施例中,
获取单元1101,还用于根据页面访问指令,从本地数据库获取与页面访问指令对应的第三页面数据,第三页面数据为缓存于本地数据库中的数据,且页面数据为服务器返回的页面数据;
获取单元1101,还用于若本地数据库中存在有第三页面数据,则在页面上展示第三页面数据;
获取单元1101,还用于若本地数据库中不存在有第三页面数据,则在页面上展示第一页面数据;
更新单元1104,还用于若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据或第三页面数据进行更新。
可选地,在上述图11(a)所对应的实施例的基础上,请参阅图11(b),图11(b)为本申请实施例中提供的一种页面数据展示的装置一个实施例示意图;本申请实施例提供的页面数据展示的装置110的另一实施例中,还包括确定单元1105;
确定单元1105,用于若接收到服务器返回的第二页面数据,则确定第二页面数据的类型;
确定单元1105,还用于根据第二页面数据的类型,确定页面数据更新方式,页面数据更新方式为更新页面上展示的第一页面数据或第三页面数据的方式;
更新单元1104,还用于根据第二页面数据和页面数据更新方式对页面上展示的第一页面数据或第三页面数据进行更新。
可选地,在上述图11(a)所对应的实施例的基础上,本申请实施例提供的页面数据展示的装置110的另一实施例中,
更新单元1104,还用于若第二页面数据的类型为列表,则将页面上展示的第一页面数据或第三页面数据替换成第二页面数据。
可选地,在上述图11(a)所对应的实施例的基础上,本申请实施例提供的页面数据展示的装置110的另一实施例中,
更新单元1104,还用于若第二页面数据的类型为文章,则保持页面上展示的第一页面数据或第三页面数据,且将第二页面数据中与第一页面数据或第三页面数据存在差异的部分进行展示。
可选地,在上述图11(a)所对应的实施例的基础上,本申请实施例提供的页面数据展示的装置110的另一实施例中,
更新单元1104,还用于若第一页面数据中存在有待删除的内容,则将页面上展示的第一页面数据中的待删除的内容删除;
更新单元1104,还用于若第三页面数据中存在有待删除的内容,则将页面上展示的第三页面数据中的待删除的内容删除。
可选地,在上述图11(a)所对应的实施例的基础上,本申请实施例提供的页面数据展示的装置110的另一实施例中,
更新单元1104,还用于若第一页面数据中存在有待增加的内容,则在页面上展示的第一页面数据中插入待增加的内容;
更新单元1104,还用于若第三页面数据中存在有待增加的内容,则在页面上展示的第三页面数据中插入待增加的内容。
本申请实施例还提供了一种移动终端,如图12所示,为了便于说明,仅示出了与本申请实施例相关的部分,具体技术细节未揭示的,请参照本申请实施例方法部分。该移动终端可以为包括手机、平板电脑、个人数字助理(personaldigitalassistant,pda)、销售终端(pointofsales,pos)、车载电脑等任意终端设备,以移动终端为手机为例:
图12示出的是与本申请实施例提供的移动终端相关的手机的部分结构的框图。参考图12,手机包括:射频(radiofrequency,rf)电路1210、存储器1220、输入单元1230、显示单元1240、传感器1250、音频电路1260、无线保真(wirelessfidelity,wifi)模块1270、处理器1280、以及电源1290等部件。本领域技术人员可以理解,图12中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图12对手机的各个构成部件进行具体的介绍:
rf电路1210可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器1280处理;另外,将设计上行的数据发送给基站。通常,rf电路1210包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(lownoiseamplifier,lna)、双工器等。此外,rf电路1210还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(globalsystemofmobilecommunication,gsm)、通用分组无线服务(generalpacketradioservice,gprs)、码分多址(codedivisionmultipleaccess,cdma)、宽带码分多址(widebandcodedivisionmultipleaccess,wcdma)、长期演进(longtermevolution,lte)、电子邮件、短消息服务(shortmessagingservice,sms)等。
存储器1220可用于存储软件程序以及模块,处理器1280通过运行存储在存储器1220的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器1220可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器1220可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元1230可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入单元1230可包括触控面板1231以及其他输入设备1232。触控面板1231,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板1231上或在触控面板1231附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板1231可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器1280,并能接收处理器1280发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板1231。除了触控面板1231,输入单元1230还可以包括其他输入设备1232。具体地,其他输入设备1232可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元1240可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元1240可包括显示面板1241,可选的,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板1241。进一步的,触控面板1231可覆盖显示面板1241,当触控面板1231检测到在其上或附近的触摸操作后,传送给处理器1280以确定触摸事件的类型,随后处理器1280根据触摸事件的类型在显示面板1241上提供相应的视觉输出。虽然在图12中,触控面板1231与显示面板1241是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板1231与显示面板1241集成而实现手机的输入和输出功能。
手机还可包括至少一种传感器1250,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板1241的亮度,接近传感器可在手机移动到耳边时,关闭显示面板1241和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路1260、扬声器1261,传声器1262可提供用户与手机之间的音频接口。音频电路1260可将接收到的音频数据转换后的电信号,传输到扬声器1261,由扬声器1261转换为声音信号输出;另一方面,传声器1262将收集的声音信号转换为电信号,由音频电路1260接收后转换为音频数据,再将音频数据输出处理器1280处理后,经rf电路1210以发送给比如另一手机,或者将音频数据输出至存储器1220以便进一步处理。
wifi属于短距离无线传输技术,手机通过wifi模块1270可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图12示出了wifi模块1270,但是可以理解的是,其并不属于手机的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器1280是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器1220内的软件程序和/或模块,以及调用存储在存储器1220内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器1280可包括一个或多个处理单元;可选的,处理器1280可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1280中。
手机还包括给各个部件供电的电源1290(比如电池),可选的,电源可以通过电源管理系统与处理器1280逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,手机还可以包括摄像头、蓝牙模块等,在此不再赘述。
在本申请实施例中,该终端所包括的处理器1280还具有以下功能:
获取应用程序的页面访问指令;
根据页面访问指令,从预置数据库中获取与页面访问指令对应的第一页面数据,其中,预置数据库中的数据是通过解压应用程序的安装包后得到的;
在页面上展示第一页面数据;
根据页面访问指令,向服务器发送页面数据请求消息,页面数据请求消息用于获取与页面访问指令对应的页面数据;
若接收到服务器返回的第二页面数据,则根据第二页面数据对页面上展示的第一页面数据进行更新。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(read-onlymemory,rom)、随机存取存储器(randomaccessmemory,ram)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本申请的技术方案,而非对其限制;尽管参照前述实施例对本申请进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本申请各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!