一种数据处理方法、系统、终端设备以及存储介质与流程

本发明涉及数据处理技术领域,尤指一种数据处理方法、系统、终端设备以及存储介质。
背景技术:
前端开发是创建web页面或app等前端界面呈现给用户的过程,通过html,css及javascript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户交互界面。
纵观整个前端开发史,自有前端工程师这个称谓以来,在日新月异的技术发展过程中,前端开发越来越工程化和标准化,一个较完备的前端项目开发流程需要从规范化、组件化构建模板开始,经过代码编写,代码调试检测,编译打包,最后到发布上线,每个新项目都需要前端工程师重新经历一遍这样的流程。
然而,现有的穿梭框不支持tabs选项卡,只能重写代码,会重复编写大量的html代码和js代码,不利于前端功能模块的开发。
技术实现要素:
本发明的目的是提供一种数据处理方法、系统、终端设备以及存储介质,实现可以同时使用穿梭框和选项卡,不需要重复编写代码,利于前端功能模块的开发,从根本上提高前端开发的工作效率,具有重要意义。
本发明提供的技术方案如下:
本发明提供一种数据处理方法,包括步骤:
在穿梭框的待选区域处显示数据项;
监听触发事件,根据锚点和所述触发事件切换选项卡;
在所述选项卡中选择数据项,根据所选数据项的标识符获取对应的源数据并过滤得到目标数组;
将目标数组在所述穿梭框的已选区域处进行显示。
进一步的,所述在穿梭框的待选区域处显示数据项之前包括步骤:
获取抓取指令,从后台服务器抓取对应于所述抓取指令的源数据,根据所述源数据的属性信息生成对应的数据项。
进一步的,所述监听触发事件,根据锚点和所述触发事件切换选项卡包括步骤:
通过监听器监听所述触发事件;
根据所述触发事件将穿梭框组件中对应选项卡标签和内容进行取消高亮操作和隐藏操作;
通过所述锚点所在位置将对应的选项卡标签进行高亮操作,并将对应选项卡标签的显示版块的内容进行解除隐藏操作实现选项卡切换。
进一步的,所述在所述选项卡中选择数据项,根据所选数据项的标识符获取对应的源数据并过滤得到目标数组包括步骤:
在所述选项卡中选择若干个数据项;
将所选数据项对应的源数据添加至已选数组,并将所选数据项所对应的源数据及其标识符添加至数据过滤数组;
当通过预设筛选方法查找所述已选数组中包括重复的数据项时,根据预设删除方法删除所述重复的数据项所对应源数据,对所述已选数组进行更新得到目标数组;
当通过预设筛选方法查找已选数组中不包括重复的数据项时,确定已选数组为目标数组。
本发明还提供一种数据处理系统,包括:
显示模块,用于在穿梭框的待选区域处显示数据项;
处理模块,用于监听触发事件,根据锚点和所述触发事件切换选项卡;
筛选模块,用于在所述选项卡中选择数据项,根据所选数据项的标识符获取对应的源数据并过滤得到目标数组;
所述显示模块,还用于将目标数组在所述穿梭框的已选区域处进行显示。
进一步的,还包括:
获取模块,用于获取抓取指令,从后台服务器抓取对应于所述抓取指令的源数据,根据所述源数据的属性信息生成对应的数据项。
进一步的,所述处理模块包括:
监听单元,用于通过监听器监听所述触发事件;
第一处理单元,用于根据所述触发事件将穿梭框组件中对应选项卡标签和内容进行取消高亮操作和隐藏操作;
第二处理单元,用于通过所述锚点所在位置将对应的选项卡标签进行高亮操作,并将对应选项卡标签的显示版块的内容进行解除隐藏操作实现选项卡切换。
进一步的,所述筛选模块包括:
选择单元,用于在所述选项卡中选择若干个数据项;
添加单元,用于将所选数据项对应的源数据添加至已选数组,并将所选数据项所对应的源数据及其标识符添加至数据过滤数组;
筛选单元,用于当通过预设筛选系统查找所述已选数组中包括重复的数据项时,根据预设删除系统删除所述重复的数据项所对应源数据,对所述已选数组进行更新得到目标数组;
所述筛选单元,还用于当通过预设筛选方法查找已选数组中不包括重复的数据项时,确定已选数组为目标数组。
通过本发明提供的一种数据处理方法、系统、终端设备以及存储介质,能够可以同时使用穿梭框和选项卡,不需要重复编写代码,利于前端功能模块的开发,从根本上提高前端开发的工作效率,具有重要意义。
附图说明
下面将以明确易懂的方式,结合附图说明优选实施方式,对一种数据处理方法、系统、终端设备以及存储介质的上述特性、技术特征、优点及其实现方式予以进一步说明。
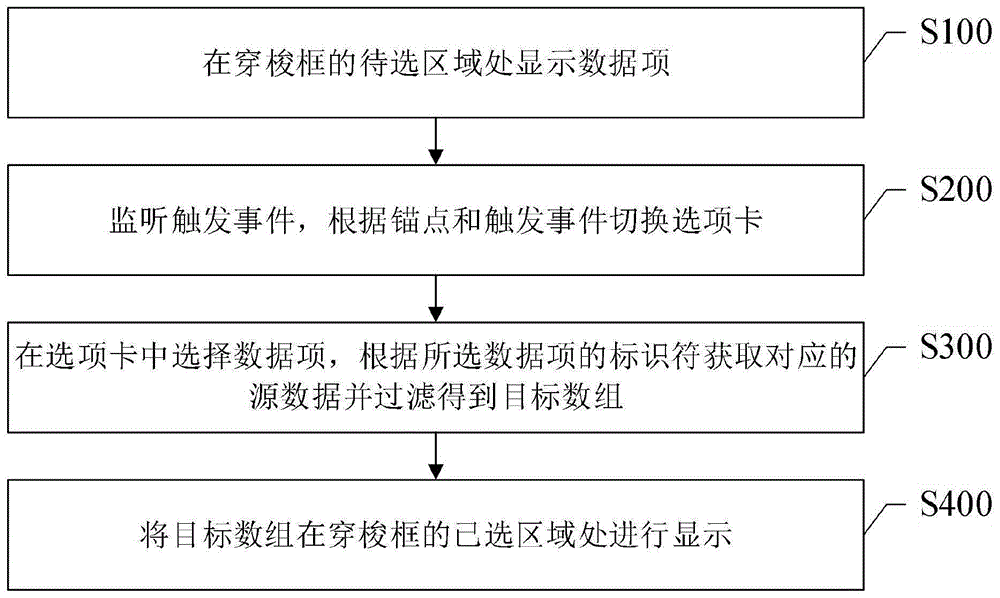
图1是本发明一种数据处理方法的一个实施例的流程图;
图2是本发明一种数据处理方法的另一个实施例的流程图;
图3是本发明一种数据处理方法的另一个实施例的流程图;
图4是本发明一种数据处理方法的另一个实施例的流程图;
图5是本发明一种数据处理系统的一个实施例的结构示意图;
图6是本发明一种数据处理系统的另一个实施例的结构示意图;
图7是本发明一种数据处理系统的另一个实施例的结构示意图;
图8是本发明一种数据处理系统的另一个实施例的结构示意图;
图9是本发明一种终端设备的一个实施例的结构示意图。
具体实施方式
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对照附图说明本发明的具体实施方式。显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图,并获得其他的实施方式。
为使图面简洁,各图中只示意性地表示出了与本发明相关的部分,它们并不代表其作为产品的实际结构。另外,以使图面简洁便于理解,在有些图中具有相同结构或功能的部件,仅示意性地绘示了其中的一个,或仅标出了其中的一个。在本文中,“一个”不仅表示“仅此一个”,也可以表示“多于一个”的情形。
本发明的一个实施例,如图1所示,一种数据处理方法,包括:
s100在穿梭框的待选区域处显示数据项;
具体的,创建数据量庞大的分页穿梭框,穿梭框包括待选区域和已选区域。如图8所示,在待选区域显示所有的数据项。
s200监听触发事件,根据锚点和触发事件切换选项卡;
具体的,事件表示程序和用户之间的交互,触发事件包括点击事件,键盘事件,聚焦事件等等。例如在列表框或组合框中用鼠标单击了按钮对象button,选中复选框和单选框,单击按钮等,则该按钮button就是事件源产生了对应的点击事件。
锚点即html中的链接,它命名为锚点链接(也叫书签链接),常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。
锚点是网页制作中超级链接的一种,像一个迅速定位器一样是一种页面内的超级链接。其实锚点就是一个定位器,点击该锚点后页面就会滚动到对应标记的位置。
s300在选项卡中选择数据项,根据所选数据项的标识符获取对应的源数据并过滤得到目标数组;
具体的,选项卡是设置选项的模块,选项卡提供了显示分组内容的功能,选项卡标签简明扼要的描述了与标签相关的分组的内容。一组选项卡中的所有内容应该根据较大的分组原则进行分组,每个选项卡的内容与其他选项卡的内容都互相独立。选项卡标签应该从逻辑上组织相关内容,并提供更有意义的区分。
每个选项卡代表一个显示版块,每个显示版块包括若干个数据项,点击不同的显示版块,即可展现不同的数据项内容,节约页面的空间,而且每个显示版块所显示的数据项与自身选项卡标签是相匹配的。
选项卡可以方便地在不同视图间浏览和切换,使内容在统一的位置显示,选项卡中显示的内容可以有很大的不同,甚至选项卡之间也是如此。例如,不同的选项卡所对应显示版块可以分别显示不同显示版块的习题集(例如人教版习题集,湘教版习题集等等)。
根据平台和使用环境,选项卡可以表现为固定选项卡或可滚动选项卡。
固定选项卡同时显示所有的选项卡,适合用于需要在固定的位置快速切换选项卡的场景。固定选项卡中的选项宽度都相同,可以通过视图宽度除以选项卡数量算出选项宽度、或者根据最宽的选项的标签得出选项宽度。
可滚动选项卡在任何时刻都只能显示选项卡的一部分,可以包含更长的选项卡标签和更多的选项卡数量。可滚动选项卡最适合用于用户不需要直接对不同的选项卡进行比较,可以直接通过滑动的方式浏览不同选项卡的内容。
每个选项卡会在各自的显示版块处显示对应自身标签内容的数据项,选项卡用文字和背景颜色区分,在各个数据项适应位置处设置有控件按钮,控件按钮用轮廓outline区分。操作人员可以在当前选项卡处点击选择所需要的数据项处控件按钮,前端则根据所选的数据项调取对应的标识符,将标识符反馈给后台服务器,后台服务器会根据标识符查找对应的源数据给前端,然后,前端从后台服务器处获取查找得到的源数据,对获取的源数据进行过滤得到目标数组。
s400将目标数组在穿梭框的已选区域处进行显示。
具体的,前端筛选出来目标数组后,通过穿梭框的已选区域处显示已选区域。
本发明所要解决的技术问题在于提供一种前端应用可视化进行数据筛选处理,实现前端页面的可视化选择筛选所需数据的方式,在同时使用穿梭框和选项卡时,不需要重复编写大量的html代码和js代码,解决前端业务上手耗时、重复开发等问题,从而实现代码的快速复用,使得开发者可以极速构建出一个个不同的前端功能模块,从根本上提高前端应用开发的工作效率,实现前端应用的可视化开发,大大提升前端功能模块的开发。
本发明的一个实施例,如图2所示,一种数据处理方法,包括:
s010获取抓取指令,从后台服务器抓取对应于抓取指令的源数据,根据源数据的属性信息生成对应的数据项;
s100在穿梭框的待选区域处显示数据项;
s200监听触发事件,根据锚点和触发事件切换选项卡;
s300在选项卡中选择数据项,根据所选数据项的获取对应的源数据并过滤得到目标数组;
s400将目标数组在穿梭框的已选区域处进行显示。
具体的,本实施例是上述实施例对应的改进实施例,相同的部分具体参见上述实施例,在此不再一一赘述。
本实施例中相对于上述实施例而言,新增了前端获取抓取指令,抓取指令包括用户所需的属性信息,后台服务器储存有数据头包括属性信息的各类源数据。当然,后台服务器可能不储存有源数据,但是能够将爬取的源数据进行格式转换,使得所爬取的源数据的数据头包括属性信息。
其中,属性信息包括数据类型,时间戳,数据大小等等。
前端获取了抓取指令后,将抓取指令传递给后台服务器,后台服务器根据抓取指令,直接将本地储存的符合抓取指令所对应属性信息的源数据传递给前端。
前端获取了抓取指令后,将抓取指令传递给后台服务器,后台服务器根据抓取指令实时爬取符合抓取指令所对应属性信息的源数据后传递给前端。
前端从后台服务器处获取源数据后,根据源数据对应的属性信息进行解析分析得到对应的候选数据项,操作人员可以根据业务需求确定最终的数据项。
本发明由前端自动将后台所获取的源数据进行解析分析得到对应的候选数据项,然后根据业务需求确定最终的数据项,以便前端在穿梭框的待选区域显示数据项,能够避免待选区域杂乱显示所有的源数据,而导致操作人员无法针对性地、高效地进行分类,大大地提升数据分类效率,有利于开发者极速构建出一个个不同的前端功能模块,从根本上提高前端应用开发的工作效率,实现前端应用的可视化开发,大大提升前端功能模块的开发。
本发明的一个实施例,如图3所示,一种数据处理方法,包括:
s100在穿梭框的待选区域处显示数据项;
s210通过监听器监听触发事件;
具体的,本实施例是上述实施例对应的改进实施例,相同的部分具体参见上述实施例,在此不再一一赘述。
事件监听是整个java消息传递的基础和关键。牵涉到三类对象:事件源(eventsource)、事件(event)、事件监听器(eventlistener)。
事件源是事件发生的场所,通常就是各个组件,它可以是一个按钮,编辑框等。事件监听者负责监听事件源所发生的事件,并对各种事件做出相应的响应。事件是描述事件源状态改变的对象。根据触发控件对应的线程注册一个监听器,通过监听器监听事件源中value的最新值得到对应触发事件。
s220根据触发事件将穿梭框组件中对应选项卡标签和内容进行取消高亮操作和隐藏操作;
具体的,在布局好选项卡的html结构后,可以看出选项卡其实包括选项卡标签及其对应的显示版块。示例性的,包括四个选项卡,且分别是幼儿教育、小学教育、初中教育和高中教育,不同的选项卡对应有各自的显示版块。当位于前端的操作人员点击“幼儿教育”时,幼儿哪个选项卡标签的背景会从原始状态(例如灰色表示为原始状态)变成激活状态(例如白色表示为激活状态),同时,“幼儿教育”选项卡标签对应的显示版块只会显示“幼儿教育”的内容,其余显示板块会隐藏自身所包括的内容。同理,单击其他的选项卡标签同上操作,在此不再一一赘述。
先对穿梭框组件中的所有选项卡标签进行捕获产生一个数组,利用for循环分别对每个选项卡标签添加一个独有序号同时注册触发事件。当获取到某个选项卡标签被操作(例如单击、键盘,聚焦)触发时,把所有的选项卡标签的背景变成原始状态,并把所有显示版块的内容进行隐藏。
s230通过锚点所在位置将对应的选项卡标签进行高亮操作,并将对应选项卡标签的显示版块的内容进行解除隐藏操作实现选项卡切换;
具体的,当所有的选项卡标签的背景变成原始状态,且所有显示版块的内容进行隐藏后,再捕获锚点从而获取锚点所在位置,当捕获到锚点后根据锚点所在位置获取待点亮显示的选项卡标签的目标独有序号,然后,根据目标独有序号将对应的选项卡标签进行高亮操作,并将对应选项卡标签的显示版块的内容进行解除隐藏操作实现选项卡切换。
s300在选项卡中选择数据项,根据所选数据项的标识符获取对应的源数据并过滤得到目标数组;
s400将目标数组在穿梭框的已选区域处进行显示。
本发明在穿梭框中运用选项卡,不需要重复编写大量的html代码和js代码,解决前端业务上手耗时、重复开发等问题,从而实现代码的快速复用,使得开发者可以极速构建出一个个不同的前端功能模块,从根本上提高前端应用开发的工作效率,实现前端应用的可视化开发,大大提升前端功能模块的开发。
本发明的一个实施例,如图4所示,一种数据处理方法,包括:
s100在穿梭框的待选区域处显示数据项;
s200监听触发事件,根据锚点和触发事件切换选项卡;
s310在选项卡中选择若干个数据项;
s320将所选数据项对应的源数据添加至已选数组,并将所选数据项所对应的源数据及其标识符添加至数据过滤数组;
具体的,本实施例是上述实施例对应的改进实施例,相同的部分具体参见上述实施例,在此不再一一赘述。
在vue组件中对触发事件进行监听的同时,先循环将所有选项卡标签取消高亮,以及将所有显示版块的内容隐藏,再单独给锚点滑过的选项卡标签设置高亮并取消隐藏该显示版块的内容来实现选项卡。操作人员通过前端根据业务需求在任意一个选项卡中选择若干个数据项,即在穿梭框选项卡中选中某条数据项,从而能够获取所选择数据项的标识符,前端将该数据项对应的标识符传递给后台,后台根据该标识符查找对应的源数据,然后后台传送源数据给前端,前端将所选数据项对应的源数据添加至已选数组中。另外,将所选择数据项对应的标识符和源数据添加至数据过滤数组中。
s330当通过预设筛选方法查找已选数组中包括重复的数据项时,根据预设删除方法删除重复的数据项所对应源数据,对已选数组进行更新得到目标数组;
s340当通过预设筛选方法查找已选数组中不包括重复的数据项时,确定已选数组为目标数组。
具体的,通过预设筛选方法(包括map方法和filter方法等等)筛选出已选数组中是否已含有被选择的数据即重复的数据项,如果没有确定该已选数组为目标数组。map方法会根据提供的函数对指定序列做映射。filter方法会根据提供的函数对指定序列进行过滤,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表。所以可以将map方法替换成filter方法,对数据项进行筛选,判断数据项是否已选即判断数据项是否重复。
如果有则在数据过滤数组中使用预设删除方法(例如splice方法),删除掉该数据项对应的标识符及其对应的源数据,对已选数组进行刷新更新得到目标数组。
s400将目标数组在穿梭框的已选区域处进行显示。
本发明通过数据过滤、锚点定位的方式,实现了可以在穿梭框中运用选项卡效果,利用锚点作为标记,通过点击实现了选项卡切换,增加穿梭框的可使用性。利用map方法映射筛选数据项,避免数据重复,另外采用splice方法能正确的删除已选数据项,进而成倍地减少代码量,利于前端功能模块的开发。在数据需要分类且传到后台时,利用选项卡和穿梭框相结合的方式,快速解决问题,采用锚点定位方法,可以快速获取数据的类别并传给后台。
本发明在穿梭框中运用选项卡,便于通过数据类型进行大量的数据分类时,可以将每个类型的数据可以分门别类的展示,当后台需要某些数据时,前端可以直接在某个选项卡中勾选出来所需要的数据项,放到已选数组中,可以减少代码量,利于模块开发。此外,利用锚点作为标记定位,快速实现选项卡切换效果。
本发明的一个实施例,如图5所示,一种数据处理系统,包括:
显示模块10,用于在穿梭框的待选区域处显示数据项;
处理模块20,用于监听触发事件,根据锚点和触发事件切换选项卡;
筛选模块30,用于在选项卡中选择数据项,根据所选数据项的标识符获取对应的源数据并过滤得到目标数组;
显示模块10,还用于将目标数组在穿梭框的已选区域处进行显示。
具体的,创建数据量庞大的分页穿梭框,穿梭框包括待选区域和已选区域。如图8所示,在待选区域显示所有的数据项。
事件表示程序和用户之间的交互,触发事件包括点击事件,键盘事件,聚焦事件等等。例如在列表框或组合框中用鼠标单击了按钮对象button,选中复选框和单选框,单击按钮等,则该按钮button就是事件源产生了对应的点击事件。
锚点即html中的链接,它命名为锚点链接(也叫书签链接),常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。
锚点是网页制作中超级链接的一种,像一个迅速定位器一样是一种页面内的超级链接。其实锚点就是一个定位器,点击该锚点后页面就会滚动到对应标记的位置。
选项卡是设置选项的模块,选项卡提供了显示分组内容的功能,选项卡标签简明扼要的描述了与标签相关的分组的内容。一组选项卡中的所有内容应该根据较大的分组原则进行分组,每个选项卡的内容与其他选项卡的内容都互相独立。选项卡标签应该从逻辑上组织相关内容,并提供更有意义的区分。
每个选项卡代表一个显示版块,每个显示版块包括若干个数据项,点击不同的显示版块,即可展现不同的数据项内容,节约页面的空间,而且每个显示版块所显示的数据项与自身选项卡标签是相匹配的。
选项卡可以方便地在不同视图间浏览和切换,使内容在统一的位置显示,选项卡中显示的内容可以有很大的不同,甚至选项卡之间也是如此。例如,不同的选项卡所对应显示版块可以分别显示不同显示版块的习题集(例如人教版习题集,湘教版习题集等等)。
根据平台和使用环境,选项卡可以表现为固定选项卡或可滚动选项卡。
固定选项卡同时显示所有的选项卡,适合用于需要在固定的位置快速切换选项卡的场景。固定选项卡中的选项宽度都相同,可以通过视图宽度除以选项卡数量算出选项宽度、或者根据最宽的选项的标签得出选项宽度。
可滚动选项卡在任何时刻都只能显示选项卡的一部分,可以包含更长的选项卡标签和更多的选项卡数量。可滚动选项卡最适合用于用户不需要直接对不同的选项卡进行比较,可以直接通过滑动的方式浏览不同选项卡的内容。
每个选项卡会在各自的显示版块处显示对应自身标签内容的数据项,选项卡用文字和背景颜色区分,在各个数据项适应位置处设置有控件按钮,控件按钮用轮廓outline区分。操作人员可以在当前选项卡处点击选择所需要的数据项处控件按钮,前端则根据所选的数据项调取对应的标识符,将标识符反馈给后台服务器,后台服务器会根据标识符查找对应的源数据给前端,然后,前端从后台服务器处获取查找得到的源数据,对获取的源数据进行过滤得到目标数组。前端筛选出来目标数组后,通过穿梭框的已选区域处显示已选区域。
本发明所要解决的技术问题在于提供一种前端应用可视化进行数据筛选处理,实现前端页面的可视化选择筛选所需数据的方式,在同时使用穿梭框和选项卡时,不需要重复编写大量的html代码和js代码,解决前端业务上手耗时、重复开发等问题,从而实现代码的快速复用,使得开发者可以极速构建出一个个不同的前端功能模块,从根本上提高前端应用开发的工作效率,实现前端应用的可视化开发,大大提升前端功能模块的开发。
基于前述实施例,还包括:
获取模块,用于获取抓取指令,从后台服务器抓取对应于抓取指令的源数据,根据源数据的属性信息生成对应的数据项。
本实施例中相对于上述实施例而言,新增了前端获取抓取指令,抓取指令包括用户所需的属性信息,后台服务器储存有数据头包括属性信息的各类源数据。当然,后台服务器可能不储存有源数据,但是能够将爬取的源数据进行格式转换,使得所爬取的源数据的数据头包括属性信息。
其中,属性信息包括数据类型,时间戳,数据大小等等。
前端获取了抓取指令后,将抓取指令传递给后台服务器,后台服务器根据抓取指令,直接将本地储存的符合抓取指令所对应属性信息的源数据传递给前端。
前端获取了抓取指令后,将抓取指令传递给后台服务器,后台服务器根据抓取指令实时爬取符合抓取指令所对应属性信息的源数据后传递给前端。
前端从后台服务器处获取源数据后,根据源数据对应的属性信息进行解析分析得到对应的候选数据项,操作人员可以根据业务需求确定最终的数据项。
本发明由前端自动将后台所获取的源数据进行解析分析得到对应的候选数据项,然后根据业务需求确定最终的数据项,以便前端在穿梭框的待选区域显示数据项,能够避免待选区域杂乱显示所有的源数据,而导致操作人员无法针对性地、高效地进行分类,大大地提升数据分类效率,有利于开发者极速构建出一个个不同的前端功能模块,从根本上提高前端应用开发的工作效率,实现前端应用的可视化开发,大大提升前端功能模块的开发。
基于前述实施例,如图6所示,处理模块20包括:
监听单元21,用于通过监听器监听触发事件;
第一处理单元22,用于根据触发事件将穿梭框组件中对应选项卡标签和内容进行取消高亮操作和隐藏操作;
第二处理单元22,用于通过锚点所在位置将对应的选项卡标签进行高亮操作,并将对应选项卡标签的显示版块的内容进行解除隐藏操作实现选项卡切换。
具体的,事件监听是整个java消息传递的基础和关键。牵涉到三类对象:事件源(eventsource)、事件(event)、事件监听器(eventlistener)。
事件源是事件发生的场所,通常就是各个组件,它可以是一个按钮,编辑框等。事件监听者负责监听事件源所发生的事件,并对各种事件做出相应的响应。事件是描述事件源状态改变的对象。根据触发控件对应的线程注册一个监听器,通过监听器监听事件源中value的最新值得到对应触发事件。
在布局好选项卡的html结构后,可以看出选项卡其实包括选项卡标签及其对应的显示版块。示例性的,包括四个选项卡,且分别是幼儿教育、小学教育、初中教育和高中教育,不同的选项卡对应有各自的显示版块。当位于前端的操作人员点击“幼儿教育”时,幼儿哪个选项卡标签的背景会从原始状态(例如灰色表示为原始状态)变成激活状态(例如白色表示为激活状态),同时,“幼儿教育”选项卡标签对应的显示版块只会显示“幼儿教育”的内容,其余显示板块会隐藏自身所包括的内容。同理,单击其他的选项卡标签同上操作,在此不再一一赘述。
先对穿梭框组件中的所有选项卡标签进行捕获产生一个数组,利用for循环分别对每个选项卡标签添加一个独有序号同时注册触发事件。当获取到某个选项卡标签被操作(例如单击、键盘,聚焦)触发时,把所有的选项卡标签的背景变成原始状态,并把所有显示版块的内容进行隐藏。
当所有的选项卡标签的背景变成原始状态,且所有显示版块的内容进行隐藏后,再捕获锚点从而获取锚点所在位置,当捕获到锚点后根据锚点所在位置获取待点亮显示的选项卡标签的目标独有序号,然后,根据目标独有序号将对应的选项卡标签进行高亮操作,并将对应选项卡标签的显示版块的内容进行解除隐藏操作实现选项卡切换。
本发明在穿梭框中运用选项卡,不需要重复编写大量的html代码和js代码,解决前端业务上手耗时、重复开发等问题,从而实现代码的快速复用,使得开发者可以极速构建出一个个不同的前端功能模块,从根本上提高前端应用开发的工作效率,实现前端应用的可视化开发,大大提升前端功能模块的开发。
基于前述实施例,如图7所示,筛选模块30包括:
选择单元31,用于在选项卡中选择若干个数据项;
添加单元32,用于将所选数据项对应的源数据添加至已选数组,并将所选数据项所对应的源数据及其标识符添加至数据过滤数组;
筛选单元33,用于当通过预设筛选系统查找已选数组中包括重复的数据项时,根据预设删除系统删除重复的数据项所对应源数据,对已选数组进行更新得到目标数组;
筛选单元33,还用于当通过预设筛选方法查找已选数组中不包括重复的数据项时,确定已选数组为目标数组。
具体的,在vue组件中对触发事件进行监听的同时,先循环将所有选项卡标签取消高亮,以及将所有显示版块的内容隐藏,再单独给锚点滑过的选项卡标签设置高亮并取消隐藏该显示版块的内容来实现选项卡。操作人员通过前端根据业务需求在任意一个选项卡中选择若干个数据项,即在穿梭框选项卡中选中某条数据项,从而能够获取所选择数据项的标识符,前端将该数据项对应的标识符传递给后台,后台根据该标识符查找对应的源数据,然后后台传送源数据给前端,前端将所选数据项对应的源数据添加至已选数组中。另外,将所选择数据项对应的标识符和源数据添加至数据过滤数组中。
通过预设筛选方法(包括map方法和filter方法等等)筛选出已选数组中是否已含有被选择的数据即重复的数据项,如果没有确定该已选数组为目标数组。map方法会根据提供的函数对指定序列做映射。filter方法会根据提供的函数对指定序列进行过滤,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表。所以可以将map方法替换成filter方法,对数据项进行筛选,判断数据项是否已选即判断数据项是否重复。
如果有则在数据过滤数组中使用预设删除方法(例如splice方法),删除掉该数据项对应的标识符及其对应的源数据,对已选数组进行刷新更新得到目标数组。
本发明通过数据过滤、锚点定位的方式,实现了可以在穿梭框中运用选项卡效果,利用锚点作为标记,通过点击实现了选项卡切换,增加穿梭框的可使用性。利用map方法映射筛选数据项,避免数据重复,另外采用splice方法能正确的删除已选数据项,进而成倍地减少代码量,利于前端功能模块的开发。在数据需要分类且传到后台时,利用选项卡和穿梭框相结合的方式,快速解决问题,采用锚点定位方法,可以快速获取数据的类别并传给后台。
本发明在穿梭框中运用选项卡,便于通过数据类型进行大量的数据分类时,可以将每个类型的数据可以分门别类的展示,当后台需要某些数据时,前端可以直接在某个选项卡中勾选出来所需要的数据项,放到已选数组中,可以减少代码量,利于模块开发。此外,利用锚点作为标记定位,快速实现选项卡切换效果。
所属领域的技术人员可以清楚地了解到,为了描述的方便和简洁,仅以上述各程序模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的程序模块完成,即将装置的内部结构划分成不同的程序单元或模块,以完成以上描述的全部或者部分功能。实施例中的各程序模块可以集成在一个处理单元中,也可是各个单元单独物理存在,也可以两个或两个以上单元集成在一个处理单元中,上述集成的单元既可以采用硬件的形式实现,也可以采用软件程序单元的形式实现。另外,各程序模块的具体名称也只是为了便于相互区分,并不用于限制本申请的保护范围。
本发明的一个实施例,如图9所示,一种终端设备100,包括处理器110、存储器120,其中,存储器120,用于存放计算机程序;处理器110,用于执行存储器120上所存放的计算机程序,实现上述图1-4任意一个所对应方法实施例中的数据处理方法。
所述终端设备100可以为桌上型计算机、笔记本、掌上电脑、平板型计算机、手机、人机交互屏等设备。所述终端设备100可包括,但不仅限于处理器110、存储器120。本领域技术人员可以理解,图9仅仅是终端设备100的示例,并不构成对终端设备100的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件,例如:终端设备100还可以包括输入/输出接口、显示设备、网络接入设备、通信总线、通信接口等。通信接口和通信总线,还可以包括输入/输出接口,其中,处理器110、存储器120、输入/输出接口和通信接口通过通信总线完成相互间的通信。该存储器120存储有计算机程序,该处理器110用于执行存储器120上所存放的计算机程序,实现上述图1-4任意一个所对应方法实施例中的数据处理方法。
所述处理器110可以是中央处理单元(centralprocessingunit,cpu),还可以是其他通用处理器、数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现场可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。
所述存储器120可以是所述终端设备100的内部存储单元,例如:终端设备的硬盘或内存。所述存储器也可以是所述终端设备的外部存储设备,例如:所述终端设备上配备的插接式硬盘,智能存储卡(smartmediacard,smc),安全数字(securedigital,sd)卡,闪存卡(flashcard)等。进一步地,所述存储器120还可以既包括所述终端设备100的内部存储单元也包括外部存储设备。所述存储器120用于存储所述计算机程序以及所述终端设备100所需要的其他程序和数据。所述存储器还可以用于暂时地存储已经输出或者将要输出的数据。
通信总线是连接所描述的元素的电路并且在这些元素之间实现传输。例如,处理器110通过通信总线从其它元素接收到命令,解密接收到的命令,根据解密的命令执行计算或数据处理。存储器120可以包括程序模块,例如内核(kernel),中间件(middleware),应用程序编程接口(applicationprogramminginterface,api)和应用。该程序模块可以是有软件、固件或硬件、或其中的至少两种组成。输入/输出接口转发用户通过输入/输出接口(例如感应器、键盘、触摸屏)输入的命令或数据。通信接口将该终端设备100与其它网络设备、用户设备、网络进行连接。例如,通信接口可以通过有线或无线连接到网络以连接到外部其它的网络设备或用户设备。无线通信可以包括以下至少一种:无线保真(wifi),蓝牙(bt),近距离无线通信技术(nfc),全球卫星定位系统(gps)和蜂窝通信等等。有线通信可以包括以下至少一种:通用串行总线(usb),高清晰度多媒体接口(hdmi),异步传输标准接口(rs-232)等等。网络可以是电信网络和通信网络。通信网络可以为计算机网络、因特网、物联网、电话网络。终端设备100可以通过通信接口连接网络,终端设备100和其它网络设备通信所用的协议可以被应用、应用程序编程接口(api)、中间件、内核和通信接口至少一个支持。
本发明的一个实施例,一种存储介质,存储介质中存储有至少一条指令,指令由处理器加载并执行以实现上述数据处理方法对应实施例所执行的操作。例如,计算机可读存储介质可以是只读内存(rom)、随机存取存储器(ram)、只读光盘(cd-rom)、磁带、软盘和光数据存储设备等。
它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本发明不限制于任何特定的硬件和软件结合。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详细描述或记载的部分,可以参见其他实施例的相关描述。
本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本申请的范围。
在本申请所提供的实施例中,应该理解到,所揭露的装置/终端设备和方法,可以通过其他的方式实现。例如,以上所描述的装置/终端设备实施例仅仅是示意性的,例如,所述模块或单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通讯连接可以是通过一些接口,装置或单元的间接耦合或通讯连接,可以是电性、机械或其他的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可能集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的模块/单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读存储介质中。基于这样的理解,本发明实现上述实施例方法中的全部或部分流程,也可以通过计算机程序发送指令给相关的硬件完成,所述的计算机程序可存储于一计算机可读存储介质中,该计算机程序在被处理器执行时,可实现上述各个方法实施例的步骤。其中,所述计算机程序包括:计算机程序代码,所述计算机程序代码可以为源代码形式、数据项代码形式、可执行文件或某些中间形式等。所述计算机可读存储介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、u盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读存储介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如:在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
应当说明的是,上述实施例均可根据需要自由组合。以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!