用户终端装置及其显示方法与流程

本申请是申请日为2015年02月10日、申请号为201580007942.5、标题为“用户终端装置及其显示方法”的专利申请的分案申请。
与示例性实施例一致的设备和方法涉及一种用户终端装置及其显示方法,更具体地,涉及一种显示器参照折叠线被不对称地折叠以便暴露显示器的部分的用户终端装置及其显示方法。
背景技术:
随着电子技术的发展,各种类型的用户终端装置已经被开发和推广。最近,这样的用户终端装置的尺寸已经被最小化,同时所述装置的功能已经变得多样化,因此,对用户终端装置的需求一直在连续不断地增加。
用户终端装置可根据用户的请求提供各种内容,诸如,多媒体内容和应用屏幕。用户可使用用户终端装置提供的按钮或触摸屏来选择期望的功能。用户终端装置可根据用户交互选择地执行程序,并显示执行的结果。
同时,随着用户终端装置提供更加多样化的功能,存在对显示内容的方法或用户界面方法的各种需求。换言之,随着显示内容的方法已经改变并且内容的类型和功能已经在增加,诸如简单地选择按钮或触摸屏幕的现有的交互方法可能不足以执行用户终端装置的各种功能。
尤其是,显示器可参照折叠线被折叠的用户终端装置已经被开发,以便使用户终端装置的尺寸最小化。然而,当显示器参照折叠线被对称地折叠时,所述显示器被完全折叠并且用户可能无法使用或观看显示器。
技术实现要素:
解决问题的方案
一个或更多个示例性实施例的各方面涉及一种当显示器参照折叠线被不对称折叠时暴露显示器的部分,通过暴露区域提供各种用户界面(ui)的用户终端装置及其显示方法。
根据示例性实施例的一方面,提供了一种用户终端装置的显示方法,其中,所述用户终端装置包括通过折叠线被划分为第一区域和第二区域的显示器,其中,第二区域比第一区域大并包括当显示器沿着折叠线被折叠而使得第一区域面向第二区域时所暴露的暴露区域,所述方法包括:在第一区域和第二区域上显示第一屏幕;在第一屏幕被显示时,检测以下交互中的至少一个:折叠显示器而使得第一区域面向第二区域的第一折叠交互以及折叠显示器而使得与第一区域相应的第一盖体面向与第二区域相应的第二盖体的第二折叠交互;并且响应于检测到第一折叠交互,在暴露区域上显示与第一屏幕相关的第二屏幕,并响应于检测第二折叠交互,在第一区域和第二区域之一上显示与第一屏幕相关的第三屏幕并且显示第一屏幕。
响应于呼入的电话呼叫,第一屏幕是用于指示电话呼叫的屏幕,第二屏幕和第三屏幕中的一个屏幕可以是用于拒绝电话呼叫的屏幕,并且第二屏幕和第三屏幕中的另一屏幕可以是用于接受电话呼叫的屏幕。
响应于第一屏幕包括信息,第二屏幕和第三屏幕之一可以是包括所述信息的简短概要信息的屏幕。
响应于第一屏幕包括一个或更多个应用图标,第二屏幕和第三屏幕中的一个屏幕可以是所述一个或更多个应用图标中的每个应用图标被分类并根据每个应用图标的分类而被包括在相应的文件夹中的屏幕。
所述方法还可包括在显示器上显示改变对象或图像内容的视觉效果。
根据另一示例性实施例的一方面,提供了一种用户终端装置的显示方法,其中,所述用户终端装置包括通过折叠线被划分为第一区域和第二区域的显示器,其中,第二区域比第一区域大并包括当显示器沿着折叠线被折叠而使得第一区域面向第二区域时所暴露的暴露区域,所述方法包括:在暴露区域上显示第一屏幕;检测以下交互中的至少一个:展开显示器的展开交互以及折叠显示器而使得与第一区域相应第一盖体面向与第二区域相应的第二盖体的折叠交互;并且响应于检测到展开交互,在第一区域和第二区域上显示与第一屏幕相关的第二屏幕,并且响应于检测到折叠交互,在第一区域或第二区域上显示与第一屏幕相关的第三屏幕。
响应于第一屏幕包括信息,第二屏幕和第三屏幕之一可以是包括所述信息的详细信息的屏幕。
根据另一示例性实施例的一方面,提供了一种用户终端装置的显示方法,其中,所述用户终端装置包括通过折叠线被划分为第一区域和第二区域的显示器,其中,第二区域比第一区域大并包括当显示器沿着折叠线被折叠而使得第一区域面向第二区域时所暴露的暴露区域,所述方法包括:在第一区域和第二区域上显示第一屏幕;检测以下交互中的至少一个:向前折叠显示器达到预定角度范围并随后展开显示的第一摆动交互、以及向后折叠显示达到预定角度范围并随后展开显示器的第二摆动交互;并且响应于检测到第一摆动交互,在第二区域上显示与第一屏幕相关的第二屏幕,并且响应于检测到第二摆动交互,在第二区域上显示与第一屏幕相关的第三屏幕。
响应于第一屏幕包括信息,第二屏幕和第三屏幕中的一个屏幕可以是包括所述信息的简短概要信息的屏幕,并且第二屏幕和第三屏幕中的另一屏幕可以是包括所述信息的详细信息的屏幕。
响应于第一屏幕是包括图像内容的屏幕的,第二屏幕和第三屏幕中的一个屏幕可以是显示放大的图像内容的屏幕,并且第二屏幕和第三屏幕中的另一屏幕可以是显示缩小的图像内容的屏幕。
根据仍然另一示例性实施例的一方面,提供了一种用户终端装置,其中,所述用户终端装置包括通过折叠线被划分为第一区域和第二区域的显示器,其中,第二区域比第一区域大并包括当显示器沿着折叠线被折叠而使得第一区域面向第二区域时所暴露的暴露区域,所述用户终端装置包括:显示器,被配置为在第一区域和第二区域上显示第一屏幕;检测器,被配置为在第一屏幕被显示时检测以下交互:折叠显示器而使得第一区域面向第二区域的第一折叠交互以及折叠显示器而使得与第一区域相应的第一盖体面向与第二区域相应的第二盖体的第二折叠交互;和控制器,被配置为:响应于检测到第一折叠交互,在暴露区域上显示与第一屏幕相关的第二屏幕,并且响应于检测到第二折叠交互,在第一区域或第二区域上显示与第一屏幕相关的第三屏幕。
响应于呼入的电话呼叫,第一屏幕可以是用于指示电话呼叫的屏幕,第二屏幕和第三屏幕中的一个屏幕可以是用于拒绝电话呼叫的屏幕,并且第二屏幕和第三屏幕中的另一屏幕是用于接受电话呼叫的屏幕。
响应于第一屏幕包括信息,第二屏幕和第三屏幕中的一个屏幕可以是包括所述信息的简短概要信息的屏幕。
响应于第一屏幕包括一个或更多个应用图标,第二屏幕和第三屏幕中的一个屏幕可以是所述一个或更多个应用图标中的每个应用图标被分类并根据每个应用图标的分类而被包括在相应的文件夹中的屏幕。
控制器可控制显示器在显示器上显示改变对象或图像内容的视觉效果。
根据依然另一示例性实施例的一方面,提供了一种用户终端装置,其中,所述用户终端装置包括通过折叠线被划分为第一区域和第二区域的显示器,其中,第二区域比第一区域大并包括当显示器沿着折叠线被折叠而使得第一区域面向第二区域时所暴露的暴露区域,所述用户终端装置包括:显示器,被配置为在暴露区域上显示第一屏幕;检测器,被配置为检测以下交互:展开显示器的展开交互以及折叠显示器而使得与第一区域相应的第一盖体面向与第二区域相应的第二盖体的折叠交互;和控制器,被配置为:响应于检测到展开交互,在第一区域和第二区域上显示与第一屏幕相关的第二屏幕,并且响应于检测到折叠交互,在第一区域或第二区域上显示与第一屏幕相关的第三屏幕。
响应于第一屏幕包括信息,第二屏幕和第三屏幕之一可以是包括所述信息的详细信息的屏幕。
根据另一示例性实施例的一方面,提供了一种用户终端装置,其中,所述用户终端装置包括通过折叠线被划分为第一区域和第二区域的显示器,其中,第二区域比第一区域大并包括当显示器沿着折叠线被折叠而使得第一区域面向第二区域时所暴露的暴露区域,所述用户终端装置包括:显示器,被配置为在第一区域和第二区域上显示第一屏幕;检测器,被配置为检测以下交互:参照折叠线向前折叠显示器达到预定角度范围并随后展开显示器的第一摆动交互、以及向后折叠显示器达到预定角度范围并随后展开显示器的第二摆动交互;和控制器,被配置为:响应于检测到第一摆动交互,在第二区域上显示与第一屏幕相关的第二屏幕,并且响应于检测到第二摆动交互,在第二区域上显示与第一屏幕相关的第三屏幕。
响应于第一屏幕包括信息,第二屏幕和第三屏幕中的一个屏幕可以是包括所述信息的简短概要信息的屏幕,并且第二屏幕和第三屏幕中的另一屏幕可以是包括所述信息的详细信息的屏幕。
响应于第一屏幕包括图像内容的屏幕的,第二屏幕和第三屏幕中的一个屏幕可以是显示放大的图像内容的屏幕,并且第二屏幕和第三屏幕中的另一屏幕可以是显示缩小的图像内容的屏幕。
同时,根据另一示例性实施例的一方面,可提供一种记录用于执行上述方法的程序的计算机可读记录介质。
此外,还可提供用于实现示例性实施例的一方面的另一方法、另一系统以及在其中有用于执行上述方法的计算机程序的计算机可读记录介质。
发明的有益效果
如上所述,根据各种示例性实施例,即使在显示器被折叠时,用户也可通过显示在暴露区域上的ui来执行用户终端装置的各种功能,并可被提供各种信息。
附图说明
从以下参照附图的描述,示例性实施例的以上和/或其它方面将会更清楚,其中:
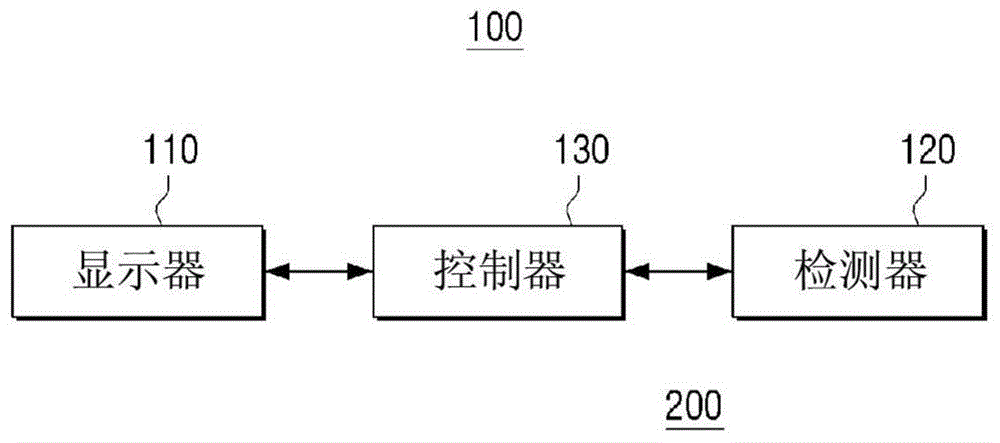
图1是简要地示出根据示例性实施例的用户终端装置的配置的框图;
图2是示出根据示例性实施例的用户终端装置的详细配置的框图;
图3a至图3e是示出根据示例性实施例的具有矩形显示面板的用户终端装置的示图;
图4是示出根据示例性实施例的存储在存储器中的软件的配置的示图;
图5a至图7b是示出根据各种示例性实施例的显示在暴露区域上的ui的示图;
图8a至图16b是示出用户终端装置根据折叠交互和展开交互执行各种功能的各种示例性实施例的示图;
图17a至图34是示出用于当折叠交互和展开交互被检测到时保持用户终端装置的功能的各种示例性实施例的示图;
图35至图37是示出根据示例性实施例的用户终端装置的显示方法。
具体实施方式
将参照附图和详细解释来描述特定示例性实施例。然而,这并不必将示例性实施例的范围限于特定形式。作为替代,可采用包括在本说明书的公开的构思和技术范围内的修改、等同物和替换。当描述示例性实施例时,如果关于已知的技术的特定描述可能模糊发明构思的主旨,则特定描述可被省略。
在本公开中,诸如第一和第二等的关系术语可被用于将一个实体与另一个实体进行区分,而不必暗示在这样的实体之间的任何实际的关系或顺序。
在下面的描述中使用的术语可被提供以解释特定示例性实施例,而并不意在限制权利的范围。除非另有明确说明,否则单数术语包括复数形式。说明书中的术语“包括”、“被配置为”等被用于指示存在特征、数字、步骤、操作、元件、部件或上述项的组合,并且它们不应排除组合或添加一个或更多个特征、数字、步骤、操作、元件、部件或上述项的组合的可能性。
在示例性实施例中,‘模块’或‘单元’执行至少一个功能或操作,并可被实现为硬件、软件、或硬件和软件的组合。此外,多个‘模块’或多个‘单元’可被集成到至少一个模块中,并且除了应在特定硬件中被实现的‘模块’或‘单元’之外可被实现为至少一个处理器。
在下文中,将参照附图详细地描述示例性实施例。图1是根据示例性实施例的用户终端装置100的框图。如图1所示,用户终端装置100包括显示器110、检测器120和控制器130。用户终端装置100可被实现为各种类型的装置,诸如tv、监视器、pc、膝上型pc、移动电话、平板pc、触摸屏、pda、mp3播放器、一体机、电子相册、桌面显示装置、lcd显示器、led显示器、oled显示器、相机、手表、可穿戴装置等。如果用户终端装置被实现为诸如移动电话、平板pc、pda、mp3播放器、膝上型pc、手表、可穿戴装置等的便携式装置,则用户终端装置可被称为移动装置。贯穿本说明书,为了方便而不是任何限制目的,移动装置可被称为用户终端装置。
显示器110显示各种图像数据和ui。特别是,当显示器110与触摸检测器相组合时,显示器110可被实现为触摸屏。此外,显示器110可包括折叠线,使得显示器110可被折叠。
具体而言,显示器110通过折叠线被划分以形成第一区域和第二区域,其中,第二区域比第一区域大。如果显示器被折叠而使得第一区域接触第二区域,则显示器110可在第二区域的暴露区域(在显示器110被折叠时所暴露的区域)上显示包括关于用户终端装置100的信息的ui和用于控制用户终端装置100的ui中的至少一个。
检测器120检测用户交互。具体而言,检测器120可包括检测用户的触摸交互的触摸检测器。此外,检测器120可包括检测折叠显示器110的折叠交互和展开显示器110的展开交互的折叠检测器。
控制器130控制用户终端装置100的整体操作。具体地,如果在第一屏幕被显示在第一区域和第二区域上时检测器120检测到参照折叠线向前折叠显示器110而使得第一区域面向第二区域的第一折叠交互,则控制器130可响应于第一折叠交互控制显示器110在第二区域的暴露部分上显示与第一屏幕相关的第二屏幕。此外,如果在第一屏幕被显示在第一区域和第二区域上时检测器120检测到参照折叠线向后折叠显示器110而使得与第一区域相应的第一盖体面向与第二区域相应的第二盖体,则控制器130可控制显示器110在第一区域或第二区域上显示与第一屏幕相应的第三屏幕。在这种情况下,第一屏幕、第二屏幕和第三屏幕可彼此不同。
将参照图2至图23b更加详细地描述一个或更多个示例性实施例。图2是详细示出根据示例性实施例的用户终端装置200的框图。如图2所示,用户终端装置包括图像接收器210、图像处理器220、显示器230、通信器240、存储器250、音频处理器260、扬声器270、检测器280和控制器290。
同时,图2示出具有诸如内容提供功能、显示功能等的各种功能的用户终端装置200的各种组件。因此,根据一个或更多个示例性实施例,图2中示出的组件的部分可被省略或被改变,或者其它组件还可被添加。
图像接收器210通过各种资源来接收图像数据。例如,图像接收器210可从外部广播站接收广播数据,从外部服务器实时接收vod数据或从外部设备接收图像数据。
图像处理器220处理从图像接收器210接收的图像数据。图像处理器220可对图像数据执行各种图像处理,诸如解码、缩放、噪声滤波、帧率转换、分辨率转换等。
显示器230显示视频帧和各种屏幕中的至少一个,其中,所述视频帧是当图像处理器220处理从图像接收器220接收的图像数据时被产生的,所述各种屏幕是由图形处理器293产生的。
具体而言,如图3a所示,显示器230可包括参照折叠线310的第一区域320和第二区域330,其中,第二区域330比第一区域320大。如图3b所示,如果显示器230参照折叠线310被折叠,则显示器230可包括暴露区域340,其中,暴露区域340是第二区域330的被暴露的部分。同时,图3c是示出当用户终端装置200被折叠时在用户终端装置200的背面上的盖体的示例。换言之,用户终端装置200的背面可包括与第一区域320相应的第一盖体350和与第二区域330相应的第二盖体360。
同时,在上述示例性实施例中,折叠线310的长度与短边平行,但这仅是个示例。如图3d所示,折叠线310的长度可与长边平行。在这种情况下,显示器230可包括参照折叠线310的第一区域370和第二区域380。如图3e所示,如果显示器230参照折叠线310被折叠,则显示器230可包括第二区域380的被暴露于外部的暴露区域390。
同时,在上面的示例性实施例中,折叠线310可以是通过物理铰链产生的线。此外,如果显示器230是柔性显示器,则折叠线310可以是能够由用户折叠的线。
通信器240根据各种类型的通信方法来与各种类型的外部设备执行通信。通信器240可包括wifi芯片241、蓝牙芯片242、无线通信芯片243和近场通信(nfc)芯片244。控制器290使用通信器240来与各种外部设备执行通信。
具体而言,wifi芯片241根据wifi方法执行通信并且蓝牙芯片242根据蓝牙方法执行通信。在wifi芯片241或蓝牙芯片242的情况下,诸如ssid和会话密钥的各种连接信息可被首先发送/接收以用于通信连接,并且随后各种信息可被发送/接收。无线通信芯片243代表根据诸如ieee、zigbee、第三代移动通信技术(3g)、第三代合作伙伴项目(3gpp)、长期演进(lte)等的各种通信标准来执行通信的芯片。nfc芯片244代表根据使用各种rf-id频带(诸如135khz、13.56mhz、433mhz、860~960mhz、2.45ghz等)之中的13.56mhz频带的nfc方法进行操作的芯片。
存储器250可存储操作用户终端装置200所必需的各种程序和数据。具体地,存储器250可存储程序和数据以配置将在主区域和子区域上显示的各种屏幕。图4是被提供以解释存储在用户终端装置200中的软件的结构的示图。根据图4,存储器250可存储操作系统(os)410、内核420、中间件430、应用440等。
os410控制并管理硬件的整体操作。换言之,os410管理硬件并负责诸如存储和安全的基本功能。
内核420用作将在显示器230检测的诸如触摸信号的各种信号发送到中间件430的路径。
中间件430包括用于控制用户终端装置200的操作的各种软件模块。根据图4,中间件430包括x11模块430-1、app管理器430-2、连接管理器430-3、安全模块430-4、系统管理器430-5、多媒体框架430-6、ui框架430-7、窗口管理器430-8和书写识别模块430-9。
x11模块430-1从设置在用户终端装置200中的各种硬件接收各种事件信号。这里,所述事件可改变,范围包括设置系统告警的事件、执行或终止特定程序的事件等。
app管理器430-2管理安装在存储器250中的各种应用440的执行状态。当从x11模块430-1检测到应用执行事件时,app管理器430-2调用并执行与所述事件相应的应用。
连接管理器430-3支持有线或无线网络连接。连接管理器430-3可包括诸如dnet模块、upnp模块等的各种详细模块。
安全模块430-4支持对硬件的认证、许可、安全存储等。
系统管理器430-5监视用户终端装置200的每个元件的状态,并向其它模块提供监视结果。例如,如果没有剩余足够的电池、错误发生或连接被切断,则系统管理器430-5可向主ui框架430-7或子ui框架430-9提供监视结果并输出告警消息或告警声音。
多媒体框架430-6可被存储在用户终端装置200中,或者可再现从外部资源提供的多媒体内容。多媒体框架430-6可包括播放器模块、摄像机模块、声音处理模块等。因此,多媒体框架430-6可再现各种多媒体内容,并产生并再现屏幕和声音。
主ui框架430-7提供将显示在显示器230的主区域上的各种ui,并且子ui框架430-9提供将显示在子区域上的各种ui。主ui框架430-7和子ui框架430-9可包括用以配置各种对象的图像合成模块、用以计算对象将被显示的坐标的坐标合成模块、用以渲染在计算的坐标上配置的对象的渲染模块、用以提供用于以2d或3d形式配置ui的2d/3dui工具包等。主ui框架430-7和子ui框架430-9可包括用以配置各种对象的图像合成模块、用以计算对象将被显示的坐标的坐标合成模块、用以渲染在计算的坐标上配置的对象的渲染模块、用以提供用于以2d或3d形式配置ui的2d/3dui工具包等。
窗口管理器430-8可检测使用用户的身体部分或笔进行的触摸事件或其它输入事件。当检测到这样的事件时,窗口管理器430-8将事件信号发送到主ui框架430-7或子ui框架430-9,使得与所述事件相应的操作被执行。
此外,如果用户触摸并拖动屏幕,则诸如用于根据拖动轨迹来画线的书写模块和用于基于由运动检测器282感测的传感器值来计算俯仰角、滚动角、偏转角等的角度计算模块的各种程序模块可被存储。
应用模块440包括用于支持各种功能的应用440-1~440-n。例如,可包括用于提供各种服务的程序模块,诸如,导航程序模块、游戏模块、电子书模块、日历模块、告警管理模块、音乐模块、电子银行模块、股票模块、计算器模块、电子邮件模块、电子表格模块、文字处理器模块等。这样的应用可被设置为默认或可当需要时由用户临时设置。如果对象被选择,则主cpu294可使用应用模块440来执行与选择的对象相应的应用。
在图4中显示的软件结构仅是示例,因此示例性实施不必限于此。因此,所述结构的部分可被省略或被改变,或者如果需要,则可添加新的结构。例如,存储器250可另外提供各种程序,诸如,用于分析由各种传感器感测的信号的感测模块;包括信使程序、短消息服务(sms)&多媒体消息服务(mms)程序、电子邮件程序等的消息模块;信息调用聚合程序模块;voip模块;网页浏览器模块等。
返回参照图2,音频处理器260处理图像内容的音频数据。音频处理器260可对音频数据执行诸如解码、放大、噪声滤波、压缩、均衡、噪声去除、回声或混响消除或添加等的各种处理。通过音频处理器260处理的音频数据可被输出到音频输出单元270(例如,音频输出器)。
音频输出单元270不仅输出通过音频处理器260以诸如解码、放大和噪声滤波的许多方式处理的各种音频数据,而且输出各种告警声音或语音消息。具体而言,音频输出单元270可被实现为扬声器,但这仅是示例。音频输出单元270可被实现为可输出音频数据的输出终端。
检测器280检测各种用户交互。具体而言,如图2所示,检测器280可包括触摸检测器281、运动检测器282和折叠检测器283。
具体地,触摸检测器281可使用附接到显示面板的背面的触摸面板来检测用户的触摸交互。运动检测器282可使用加速传感器、地磁传感器和陀螺仪传感器中的至少一个来检测用户终端装置100的运动(例如,旋转运动、垂直运动、水平运动等)。折叠检测器283可使用弯曲传感器(例如,光传感器、光纤传感器、基于导电油墨的传感器、导电织物传感器等)来检测用户终端装置200是否参照折叠线310被折叠以及终端装置200被折叠的角度中的至少一个。
同时,触摸检测器281可在显示器230被折叠时仅激活布置在暴露区域上的触摸传感器,并禁用布置在其它区域上的触摸传感器。
控制器290使用存储在存储器250中的各种程序来控制用户终端装置200的整体操作。
如图2所示,控制器290包括ram291、rom292、图形处理器293、主cpu294、第一接口295-1至第n接口295-n和总线296。在这种情况下,ram291、rom292、图形处理器293、主cpu294、第一接口295-1至第n接口295-n等可通过总线296互相连接。
rom292存储用于系统启动的命令集。如果开启命令被输入并因此电力被提供,则主cpu294根据存储在rom292中的命令来将存储在存储器250中的o/s复制到ram291中,并通过执行o/s来启动系统。当启动完成时,主cpu294将存储在存储器250中的各种应用程序复制到ram291,并执行复制在ram291中的应用程序以执行各种操作。
图形处理器293使用计算单元和渲染单元来产生包括各种对象(诸如图标、图像、文本等)的屏幕。计算单元(例如,计算机)使用从检测器280接收的控制命令来根据屏幕的布局计算将被显示的每个对象的属性值(诸如坐标、形状、尺寸和颜色)。渲染单元(例如,渲染器)基于通过计算单元计算的属性值来产生具有包括对象的各种布局的屏幕。在显示器230的显示区域中显示由渲染单元产生的屏幕。
主cpu294访问存储器250,并使用存储在存储器250中的o/s来执行启动。主cpu294使用存储在存储器250中的各种程序、内容、数据等来执行各种操作。
第一接口295-1至第n接口295-n被连接到上述各种元件。以上接口中的一个可以是经由网络连接到外部设备的网络接口。
具体地,控制器290可使用当显示器110被折叠时被暴露于外部的暴露区域来提供各种功能。
在暴露区域上提供的ui
如果参照折叠线310折叠显示器230而使得第一区域320和第二区域330彼此接触,则控制器290可控制显示器230在第二区域320的被暴露于外部的暴露区域340上显示预定ui。在这种情况下,预定ui可包括以下ui中的至少一个:包括用户终端装置200的状态信息的ui和用于控制用户终端装置200的ui。
在示例性实施例中,如果参照折叠线310折叠显示器230而使得第一区域320和第二区域330彼此接触的折叠交互被检测到,则如图5a所示,控制器290可控制显示器230在暴露区域上显示提供备忘录功能的ui510。在这种情况下,如果诸如手指、笔或触控笔的用户输入通过提供备忘录功能的ui510被检测到,则控制器290可根据用户输入来控制显示器230显示图像。
此外,控制器290可控制显示器230在暴露区域上显示用于控制特定应用的ui。具体而言,如果在特定应用被执行时检测到参照折叠线310折叠显示器230而使得第一区域320和第二区域330彼此接触的折叠交互,则控制器290可控制显示器230在暴露区域上显示用于控制特定应用的ui。例如,如图5b所示,如果在音乐应用被执行时检测到参照折叠线310折叠显示器230而使得第一区域320和第二区域330彼此接触的折叠交互,则控制器290可控制显示器230在暴露区域上显示用于控制音乐应用的ui520。在这种情况下,用于控制音乐应用的ui520可包括关于当前播放的音乐、播放/停止图标、跳过图标、倒退图标、下一歌曲、前一歌曲、赞许、反对等的信息。
此外,控制器290可控制显示器230在暴露区域上显示包括用于检查用户终端装置200的当前状态的热键图标的ui。例如,如果在显示器230被折叠时检测到预定用户交互(例如,连续两次触摸或轻击暴露区域的交互),则控制器290可控制显示器230如图5c所示在暴露区域上显示包括用于检查用户终端装置200的当前状态的热键图标的ui530。在这种情况下,用于检查用户终端装置200的当前状态的热键图标可包括用于检查电池状态的热键图标、用于检测网络状态的热键图标、用于检查显示亮度设置的热键图标等。
此外,控制器290可控制显示器230在暴露区域上显示通知从外部接收到消息或数据的ui。例如,如果在显示器230被折叠时通过通信器240从外部接收到社交网络服务(sns)消息,则控制器290可控制显示器230如图5d所示在暴露区域上显示通知接收到sns消息的ui540。在这种情况下,通知接收到sns消息的ui540可包括关于发送者的信息和关于sns消息的信息中的至少一个。
此外,控制器290可控制显示器230在暴露区域上显示用于解除用户终端装置200的锁定状态的各种类型的ui。
具体而言,如图6a所示,控制器290可控制显示器230显示用于输入密码的ui610,以在暴露区域上解除用户终端装置200的锁定状态。在这种情况下,用于输入密码的ui610可通过向上滑动和向下滑动的用户交互来改变密码。如果在显示在暴露区域上的ui610上输入了预定密码,则控制器290可解除用户终端装置200的锁定状态。另外,用户可通过用户输入来设置密码。
此外,如图6b所示,控制器290可控制显示器230显示包括位于暴露区域的拐角上的多个点的ui620,以在暴露区域上解除用户终端装置200的锁定状态。在这种情况下,如果在ui620上检测到以预定模式连接点的触摸交互,则控制器290可解除用户终端装置200的锁定状态。另外,用户可通过用户输入来设置所述模式。
如图6c所示,控制器290可控制显示器230显示呈键盘(例如,钢琴)的形式的ui630,以在暴露区域上解除用户终端装置200的锁定状态。在这种情况下,如果在ui630上检测到以预定节奏触摸键盘的触摸交互,则控制器可解除用户终端装置200的锁定状态。另外,用户可通过用户输入来设置所述节奏。
此外,如图6d所示,控制器290可控制显示器230显示包括起始图标的ui640,以在暴露区域上解除用户终端装置的锁定状态。在这种情况下,如果参照包括在ui640中的起始图标向外捏的用户交互被检测到,则控制器290可解除用户终端装置200的锁定状态。
控制器290可控制显示器230在暴露区域上显示用于改变用户终端装置200的设置的ui。
具体而言,如图7a所示,控制器290可控制显示器230显示用于调整用户终端装置200的音量的呈圆弧的形式的ui710。同时,在上面的示例性实施例中,在暴露区域上显示的ui调整音量,但这仅是示例。用于调整用户终端装置200的另一设置(例如,显示亮度等)的ui可被显示。
此外,如图7b所示,如果沿对角线方向拖拽包括在暴露区域中的多个顶点中的一个顶点的用户交互被检测到,则控制器290可控制显示器230在与检测到触摸交互的顶点相应的拐角区域显示用于关闭用户终端装置200的电源的ui730。
折叠交互和展开交互
如果在显示器230被折叠时多个图标被显示在暴露区域上,并且在多个图标中的一个图标被触摸的情况下检测到展开显示器230的展开交互,则控制器290可控制显示器在全屏上显示与触摸的图标相应的屏幕。
具体而言,如图8a所示,在显示器230被折叠时,显示器230显示第一图标810至第四图标840。如果在第一图标810至第四图标840之中的第四图标840被触摸时检测到展开显示器230的展开交互,则如图8b所示,控制器290可控制显示器230显示与第四图标840相应的全屏消息窗口850。
同时,在上面的示例性实施例中,在第四图标840被触摸时检测到展开交互,但这仅是示例。如果在另一图标被触摸时检测到展开交互,则可在显示器230的全屏上显示与触摸的所述另一图标相应的屏幕。例如,如果在第一图标810被触摸时检测到展开交互,则控制器290可控制显示器230显示与第一图标810相应的呼叫应用的全屏执行屏幕(例如,最近呼叫列表屏幕、通讯录屏幕、呼叫发送屏幕等)。此外,如果在第二图标820被触摸时检测到展开交互,则控制器290可控制显示器230在全屏上显示与第二图标820相应的网页浏览器屏幕。如果在第三图标830被触摸时检测到展开交互,则控制器290可控制显示器230显示与第三图标830相应的音乐应用的全屏执行屏幕(例如,音乐播放屏幕、音乐列表屏幕等)。
此外,如果在显示器230被折叠时暴露区域被触摸并且随后展开显示器230的铰链角度达到预定角度的展开交互被检测到,则控制器290可控制显示器230显示用于执行特定功能的屏幕。
具体而言,如图9a所示,如果在显示器230被折叠时接收到呼叫请求,则控制器290可控制显示器230在暴露区域上显示通知接收到呼叫请求的ui910。如果在通知接收到呼叫请求的ui910被触摸时检测到展开显示器230的铰链角度达到预定角度(例如,70°至120°)的展开交互,则如图9b所示,控制器290可接受呼叫请求,执行扬声器电话功能,并控制显示器230显示包括各种图标的执行屏幕920。
具体而言,如果在显示器230被折叠时在新闻信息1010被显示的情况下从外部接收到消息,则控制器290可控制显示器230如图10a所示在暴露区域上将通知接收到消息的ui1020连同新闻信息1010一起显示。如果在通知接收到消息的ui1020被触摸的情况下检测到展开显示器230的铰链角度达到预定角度(例如,70°至120°)的展开交互,则如图10b所示,控制器290可控制显示器230显示用于书写对接收的消息的回复的消息窗口1030。
此外,控制器290可控制显示器230当暴露区域被触摸并随后展开交互被检测到时以及当展开交互被检测到时显示不同屏幕。
具体而言,控制器290可控制显示器230如图11a所示在暴露区域上显示与音乐应用相应的ui1110。
如果在与音乐应用相应的ui1110被显示在暴露区域上时从外部接收到消息,则控制器290可控制显示器230如图11b所示在暴露区域上将通知消息被接收的ui1120连同音乐应用ui1110一起显示。
在这种情况下,如果在暴露区域未被触摸的情况下检测到展开显示器230的展开交互,则控制器290可控制显示器230如图11c所示显示现有的音乐应用的执行屏幕1130。在这种情况下,通知消息被接收的ui1135可在音乐应用的执行屏幕1130的一个区域上被显示预定时间。
然而,如果在通知消息被接收的ui1120被显示在暴露区域上时检测到展开显示器230的展开交互,则控制器290可控制显示器230如图11d所示显示用于书写对接收的消息的回复的消息窗口1140。
此外,控制器290可控制显示器230按照检测展开交互以及用于锁定解除的触摸交互的顺序显示不同的屏幕。
具体而言,如图12a的左侧所示,如果在用于解除用户终端装置200的锁定的ui1210被显示在暴露区域上的情况下检测到用于锁定解除的触摸交互,则控制器290可解除用户终端装置200的锁定状态,并且如图12a的右侧所示,控制器290可控制显示器230在暴露区域上显示包括时间信息的第一主屏幕1220。
此外,如图12b的左侧所示,如果用于解除用户终端装置200的锁定的ui1210被显示在暴露区域上时用于锁定解除的触摸交互被检测到,并且展开交互被检测到,则控制器290可解除用户终端装置200的锁定状态,并且如图12b的右侧所示,控制器290可控制显示器230在全屏上显示第二主屏幕1230。
如图12c的左侧所示,如果在暴露区域上未显示图像时检测到展开交互,则控制器290可控制显示器230如图12c的右侧所示在全屏上显示用于解除用户终端装置的锁定的ui1240。如果在用于解除用户终端装置200的锁定的ui1240(其中,ui1240被显示在全屏上)上检测到用于锁定解除的触摸交互,则控制器290可解除用户终端装置200的锁定状态,并且如图12b的右侧所示,可控制显示器230在全屏上显示第二主屏幕1230。
此外,控制器290可控制显示器230区别地显示仅当在与特定应用相应的ui被显示在暴露区域上的情况下检测到展开交互时显示的屏幕以及当在暴露区域被触摸之后检测到展开交互时显示的屏幕。
具体而言,如果在显示器230被折叠的情况下从外部接收到呼叫请求,则控制器290可控制显示器230如图13a的左侧所示在暴露区域上显示通知接收到呼叫请求的ui1310。如果显示在暴露区域上的ui1310被触摸并且随后展开显示器230的展开交互被检测到,则控制器290可控制显示器230如图13a的下方左侧所示在全屏上显示与呼叫请求功能相关的日历应用的执行屏幕1320(在另一示例中,备忘录应用的执行屏幕)。另一方面,如果显示在暴露区域上的ui1310未被触摸的情况下检测到展开显示器230的展开交互,则控制器290可控制显示器230如图13a的下方右侧所示在全屏上显示呼叫屏幕1330。
如果在音乐应用被执行时检测到折叠显示器230的折叠交互,则控制器290可控制显示器230如图13b的上部所示在暴露区域上显示用于控制音乐应用的ui1340。如果显示在暴露区域上的ui1340被触摸并且随后展开显示器230的展开交互被检测到,则控制器290可控制显示器230如图13b的下方左侧所示在全屏上保持音乐播放并显示播放列表1350。另一方面,如果在显示在暴露区域上的ui1340未被触摸的情况下检测到展开显示器230的展开交互,则控制器290可控制显示器230如图13b的下方右侧所示在全屏上显示音乐播放器屏幕1360。
如果展开显示器230的铰链角度达到预定角度的第一展开交互被检测到,则控制器290可控制显示器230显示用于执行特定功能的至少一个图标。如果在至少一个图标被触摸的情况下完全地展开显示器230的第二展开交互被检测到,则控制器290可执行与触摸的图标相应的功能。
根据示例性实施例,如果在显示器230被折叠时从外部接收到呼叫请求,则控制器290可控制显示器230如图14a所示在暴露区域上显示通知接收到呼叫请求的ui1410。
如果在通知接收到呼叫请求的ui1410被显示时检测到展开显示器230的铰链角度达到预定角度(例如,30°至150°)的第一展开交互,则控制器290可控制显示器230如图14b所示显示包括用于执行与进行呼叫相关的各种功能的多个图标1430-1至1430-3的ui1420。
如果在从多个图标1430-1至1430-3之中触摸了照片共享图标的情况下检测到完全地展开显示器230(即,展开显示器230,使得显示器230的铰链角度变为180°)的展开交互,则控制器290可接受呼叫请求,并且如图14c所示,可控制显示器230在上部区域上显示呼叫屏幕1440并显示用于选择将被共享的照片的列表1450。在这种情况下,如果将包括在列表1450中的多个照片中的一个照片拖拽到呼叫屏幕1440的触摸交互被选择,则控制器290可控制通信器240将检测到有触摸交互的照片发送到接收器。
如果展开交互被检测到,则控制器290可根据在展开交互被检测到时显示器230的铰链角度来控制显示器230显示多个引导消息。在这种情况下,引导消息可包括用于通知到来的文本消息的引导消息、用于通知未接呼叫的引导消息、用于通知到来的sns消息的引导消息、用于通知应用更新的引导消息等。
具体而言,如图15a所示,控制器290可在显示器230被折叠时控制显示器230显示一个引导信息1510。随后,如果展开显示器230的展开交互被检测到,则控制器290可根据显示器230的铰链角度来控制显示器230显示不同数量的引导消息。例如,如果显示器230的铰链角度在第一角度范围内(例如,5°和15°之间),则控制器290可控制显示器230显示两个引导消息1510、1520。如果显示器230的铰链角度在第二角度范围内(例如,15°和25°之间),则控制器290可控制显示器230显示三个引导消息1510、1520、1530。即,控制器290可随着显示器230的铰链角度变大而增加显示的引导消息的数量。
如果显示器230的铰链角度在第四角度范围内(例如,35°和45°之间),则如图15b所示,控制器290可控制显示器230显示五个引导消息(可能重叠)1510至1550。在这种情况下,如图15b所示,最近更新的第一引导消息1510可被布置在顶部。
如图15b所示,如果在五个引导消息1510至1550被显示的情况下当第二引导消息1520被触摸时检测到再次折叠显示器230的折叠交互,则控制器290可控制显示器230如图15c所示在暴露区域上显示第二引导消息1520。
此外,如图15b所示,如果在五个引导消息1510至1550被显示的情况下当第二引导消息1520被触摸时检测到完全地展开显示器230的展开交互,则控制器290可控制显示器230如图15d所示在全屏上显示与第二引导消息1520相应的屏幕。
此外,控制器290可根据在显示器230被折叠时在暴露区域上检测到的触摸交互的方向来执行不同的功能。
具体而言,如果在显示器230被折叠时从外部接收到消息,则控制器290可控制显示器230如图16a所示在暴露区域上显示通知接收到消息的ui1610。
在这种情况下,如果在通知接收到消息的ui1610上检测到沿左方向和右方向的触摸交互,则控制器290可根据触摸交互来控制显示器230在暴露区域上显示通知前一消息或下一消息的ui。
如果在通知接收到消息的ui1610上检测到沿向下方向的触摸交互,则控制器290可删除当前接收的消息。
如果在通知接收到消息的ui1610上检测到沿向上方向的触摸交互,则控制器290可存储接收的消息。具体而言,如图16b所示,如果在通知接收到第一消息的ui1620上检测到沿向上方向的触摸交互,在通知接收到第二消息的ui1630上检测到沿向上方向的触摸交互,在通知接收到第三消息的ui1640上检测到沿向上方向的触摸交互,并且随后检测到展开显示器230的展开交互,则控制器290可控制显示器230如图16b所示显示包括第一消息的屏幕1620’、包括第二消息的屏幕1630’、包括第三消息的屏幕1640’和主屏幕1650。
尽管显示器230的形状变化,但保持当前功能
即使显示器230的形状根据折叠交互和展开交互而改变,控制器290也可保持当前功能,并可控制显示器230显示与当前功能相应的屏幕。
根据示例性实施例,如果在音乐应用被执行时检测到折叠显示器230的折叠交互,则控制器290可控制显示器230如图17a所示在暴露区域上显示与音乐应用相应的ui1710。如果在与音乐应用相应的ui1710被显示在暴露区域上的情况下接收到呼叫请求,则控制器290可控制显示器230如图17b所示在暴露区域上显示通知接收到呼叫请求的ui1720。如果在通知接收到呼叫请求的ui1720被显示在暴露区域上的情况下检测到展开显示器230的展开交互,则控制器290可控制显示器230如图17c所示在全屏上显示呼叫屏幕1730。随后,当电话呼叫完成时,控制器290可控制显示器230如图17d所示在全屏上显示音乐应用的执行屏幕1740。如果再次检测到折叠显示器230的折叠交互,则控制器290可控制显示器230如图17e所示在暴露区域上显示与音乐应用相应的ui1710。
根据另一示例性实施例,如图18a所示,控制器290可控制显示器230在音乐应用被执行时在全屏上显示音乐应用的执行屏幕1810。如果从外部接收到呼叫请求,则控制器290可控制显示器230如图18b所示显示用于确认是否接受呼叫请求的屏幕1820。如果在用于确认是否接受呼叫请求的屏幕1820被显示的情况下检测到折叠显示器230的折叠交互,则控制器290可控制显示器230如图18c所示在暴露区域上显示通知呼叫请求被拒绝的ui1830。当电话呼叫完成时,控制器290可控制显示器230如图18d所示在暴露区域上显示与音乐应用相应的ui1840。随后,如果再次检测到展开显示器230的展开交互,则控制器290可控制显示器230如图18e所示在全屏上显示音乐应用的执行屏幕1810。
控制器290可根据显示器230的铰链角度来确定可被用户观看的显示区域,并控制显示器230在确定的显示区域上显示包括不同数量的信息的屏幕。在这种情况下,显示器230的铰链角度可与可观看的显示区域相匹配并且随后被存储。根据示例性实施例,如果在电话呼叫被执行时显示器230被展开,则控制器290可控制显示器230如图19a所示在全屏上显示第一电话呼叫屏幕1910。
如果在电话呼叫被执行时显示器230的铰链角度被折叠达到θ,则控制器290可确定与铰链角度相应的显示区域,并且如图19b所示,控制器290可控制显示器230在确定的显示区域上显示第二电话呼叫屏幕1920。在这种情况下,第二电话呼叫屏幕1920可包括比包括在第一电话呼叫屏幕1910中的信息和图标更少的信息和更少的图标。
此外,如果在电话呼叫被执行时显示器230被折叠,则控制器290可控制显示器230如图19c所示在暴露区域上显示通知电话呼叫正在被执行的ui1930。
根据另一示例性示例性,如果在导航应用被执行时显示器230被展开,则控制器290可控制显示器230如图20a所示在全屏上显示第一导航屏幕2010。
如果在导航应用被执行时显示器230的铰链角度被折叠达到θ,则控制器290可确定与铰链角度相应的显示区域,并且如图20b所示,可控制显示器230在确定的显示区域上显示第二导航屏幕2020。在这种情况下,通过第二导航屏幕2020引导的区域可比通过第一导航屏幕2010引导的区域小。
如果在导航应用被执行时显示器230被折叠,则控制器290可控制显示器230如图20c所示在暴露区域上显示第三导航屏幕2030。在这种情况下,第三导航屏幕2030可包括仅方向信息和距离信息,而不是包括在第一导航屏幕2010和第二导航屏幕2020中的地图屏幕。然而,地图屏幕也可包括在第三导航屏幕2030中的暴露区域上。
每当折叠交互或展开交互被检测到时,控制器290可控制显示器230重新配置并显示信息,使得所述信息与屏幕的尺寸和方向相应。
具体而言,如图21a所示,如果在第一通讯录列表2110被显示在全屏上时检测到折叠显示器230的折叠交互,则控制器290可控制显示器如图21b所示在暴露区域上显示第二通讯录列表2120。在这种情况下,第一通讯录列表2110可包括诸如图像、姓名、电话号码、直接呼叫图标等的用户信息,而第二通讯录列表2120可包括仅诸如图像和姓名的用户信息,但显示不限于此。
此外,如图22a所示,如果当显示器230被折叠时在新闻标题2210被显示在暴露区域上的情况下检测到展开显示器230的展开交互,则控制器290可控制显示器230如图22b所示显示不仅包括新闻标题而且包括新闻图像和新闻文本的屏幕2220。
此外,当显示器230被折叠时,控制器290可控制显示器230在暴露区域和隐藏区域上显示不同信息。在这种情况下,如图23a所示,控制器290可控制显示器230在暴露区域2310上显示公开信息并在隐藏区域2320上显示私人信息。例如,如图23b所示,控制器290可控制显示器230在暴露区域2330上显示为公开信息的条码信息,并在隐藏区域2340上显示为私人信息的信用卡列表和交易信息。
根据显示器被折叠的角度的变化的功能改变
根据示例性实施例,在显示器230参照显示器230的折叠线310被向前折叠而使得第一区域320面向比第一区域大的第二区域时,控制器290可控制显示器230在暴露区域340上显示第一屏幕,其中,暴露区域340是第二区域330的被暴露的部分。例如,第一屏幕可包括图像内容、对象、应用和文本中的至少一个。如果在第一屏幕被显示的情况下检测器280检测到参照折叠线310展开显示器230的展开交互,则控制器290可控制显示器230在第一区域320和第二区域330上显示与第一屏幕相关的第二屏幕。如果检测器280检测到参照折叠线310向后折叠显示器230而使得与第一区域320相应的第一盖体350面向与第二区域330相应的第二盖体370的折叠交互,则控制器290可控制显示器230在第一区域320或第二区域330上显示与第一屏幕相关的第三屏幕。
在这种情况下,第一区域320和第二区域330彼此面向的状态指显示器230被向前折叠而使得包括第一区域320的平面平行于或大体上并行于包括第二区域330的平面的状态。可选地,第一区域320和第二区域330彼此面向的状态指显示器230被向前折叠达到预定角度范围(例如,160°至180°)而使得显示器230首先被展开并随后第一区域320面向第二区域330的状态。第一区域320和第二区域330彼此面向的状态也可指显示器230被向前折叠而使得第一区域320与第二区域330相接触的状态。
类似地,第一盖体350和第二盖体360彼此面向的状态指显示器230被向后折叠而使得包括第一盖体350的平面平行于或大体上并行于包括第二盖体360的平面的状态。可选地,第一盖体350和第二盖体360彼此面向的状态指显示器230被向后折叠达到预定角度范围(例如,160°至180°)而使得显示器230首先被展开并随后第一盖体350面向第二盖体360的状态。第一盖体350和第二盖体360彼此面向的状态也可指显示器230被向后折叠而使得第一盖体350与第二盖体360相接触的状态。
在下文中,将参照图24和图25来更详细地描述示例性实施例。
图24是示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例的示图。
如图24的2410所示,控制器290可控制显示器230在暴露区域340上显示包括公开信息(例如,邮件发送者姓名或邮件相关对象)的第一屏幕2411,其中,暴露区域340是第二区域330的被暴露的区域。在第一屏幕2411被显示时,检测器280可检测展开显示器230的展开交互。
如果检测器280检测到展开交互,则如图24的2420所示,控制器290可控制显示器230在第一区域320和第二区域330上显示具有包括详细的公开信息(例如,邮件的正文)的微件2421-1的第二屏幕2421。在这种情况下,第二屏幕2421还可包括其它微件2421-2、2421-3。在第二屏幕2421被显示时,检测器280可检测参照折叠线310向后折叠显示器230而使得与第一区域320相应的盖体350面向与第二区域330相应的盖体360的折叠交互。
如果检测器280检测到向后折叠显示器230的折叠交互,则如图24的2430所示,控制器290可控制显示器230在第二区域330上显示包括详细的公开信息(例如,邮件的正文)的第三屏幕2431。在第三屏幕2431被显示时,检测器280可检测翻动用户终端装置200的翻动交互。
如果检测器280检测到翻动交互,则如图24的2440所示,控制器290可控制显示器230在第一区域320上显示包括公开信息列表的第四屏幕2441。公开信息列表可包括,例如,关于发送邮件的发送者的标识信息、邮件标题、邮件的正文的部分和关于用户终端装置200的状态的公开信息。公开信息可被累积并按信息被接收的顺序被显示。例如,最近产生的公开信息可位于公开信息列表的顶部。
在另一示例中,在图24的2420中,如果检测器280检测到向后折叠的折叠交互,则控制器290可控制显示器230在第二区域330上显示包括详细的公开信息的第三屏幕2431并在第一区域320上显示包括公开信息列表的第四屏幕2441。
图25示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图25的2510所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括多个微件的主屏幕2511。在主屏幕2511被显示的情况下,检测器280可检测参照折叠线310向前折叠显示器230达到预定角度范围(例如,超过30°)并且随后再次展开显示器230的摆动交互。
如果检测器280检测到摆动交互,则如图25的2520所示,控制器290可控制显示器230显示包括应用图标的主屏幕2521。在主屏幕2521被显示的情况下,检测器280可检测参照折叠线310向后折叠显示器230而使得与第一区域320相应的第一盖体350面向与第二区域330相应的第二盖体360的折叠交互。
如果检测器280检测到折叠交互,则如图25的2530所示,控制器290可控制显示器230在第二区域330上显示包括多个文件夹的文件夹屏幕2531。在这种情况下,在文件夹屏幕2531上的每个文件夹可包括根据它们的属性被分类的应用图标。在文件夹屏幕2531被显示的情况下,检测器280可检测翻动用户终端装置200的翻动交互。
如果检测器280检测到翻动交互,则如图25的2540所示,控制器290可控制显示器230在第一区域320上显示包括公开信息列表的公开信息列表屏幕2541。
根据另一示例性实施例,控制器290可控制显示器230在第一区域320和第二区域330上显示第一屏幕。在第一屏幕被显示的情况下,检测器280可检测参照折叠线310向前折叠显示器230达到预定角度范围的第一折叠交互或向后折叠显示器230达到预定角度范围的第二折叠交互。
如果检测器280检测到第一折叠交互,则控制器290可控制显示器230在暴露区域340上显示与第一屏幕相关的第二屏幕,其中,暴露区域340是第二区域330的被暴露的区域。另一方面,如果检测器280检测到第二折叠交互,则控制器290可控制显示器230在第一区域320或第二区域330上显示与第一屏幕相关的第三屏幕。
在下文中,将参照图26更详细地描述另一示例性实施例。
图26示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图26的2610所示,控制器290可控制显示器230在第一区域320和第二区域330上显示用于向外部请求电话呼叫的电话呼叫请求屏幕2611。在电话呼叫请求屏幕2611被显示的情况下,检测器280可检测向前折叠显示器230达到预定角度范围的第一折叠交互或向后折叠显示器230达到预定角度范围的第二折叠交互。在这种情况下,向前折叠显示器230达到预定角度范围可以是,例如,参照折叠线310向前折叠显示器230而使得第一区域320面向第二区域330。另外,向后折叠显示器230达到预定角度范围可以是,例如,参照折叠线310向后折叠显示器230超过90°而使得用户终端装置200能够在地面上站立。
如果检测器280检测到第一折叠交互,则如图26的2620所示,控制器290可控制显示器230显示用于拒绝电话呼叫请求的包括对象或文本的电话呼叫拒绝屏幕2621。另一方面,如果检测器280检测到第二折叠交互,则如图26的2630所示,控制器290可接受电话呼叫请求,执行扬声器电话功能,并控制显示器230显示包括用于控制电话呼叫的各种功能的图标的电话呼叫接受屏幕2631。
在下文中,将参照图27至图29描述在其中在显示器230被折叠的情况下对象或图像内容改变的图2中示出的用户终端装置200的视觉效果的示例性实施例。
图27是被提供以解释根据另一示例性实施例的基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例的示图。
如图27的2710所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括应用图标的主屏幕2711。在主屏幕2711被显示的情况下,检测器280可检测参照折叠线310向后折叠显示器230的折叠交互。
如果检测器280检测到折叠交互,则如图27的2720所示,控制器290可控制显示器230显示将主屏幕2711的每个应用图标移动到各自的文件夹的视觉效果。具体而言,随着显示器230被折叠的角度增大,控制器290可控制显示器230显示应用图标逐渐向上移动并进入分类的文件夹的过程。
如果检测器280继续检测折叠交互并检测到折叠显示器230而使得与第一区域320相应的盖体350面向与第二区域330相应的盖体360的折叠交互,则如图27的2730所示,控制器290可控制显示器230在第二区域上显示具有包括应用图标的文件夹的文件夹屏幕2731。
图28示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图28的2810所示,控制器290可控制显示器230在暴露区域340上显示包括公开信息(例如,邮件发送者姓名或邮件相关对象)的屏幕2811,其中,暴露区域340是第二区域330的被暴露的部分。在屏幕2811被显示的情况下,检测器280可检测展开显示器230的展开交互。
如果检测器280检测到展开交互,则控制器290可控制显示器230显示根据显示器230被展开的角度来伸展文件夹的视觉隐喻效果。具体而言,如果显示器230被展开的角度在第一角度范围(例如,5°~90°)内,则如图28的2820所示,控制器290可控制显示器230显示公开信息列表的公开信息的标题。如果显示器230被展开的角度在第二角度范围(例如,90°~160°)内,则如图28的2830所示,控制器290可控制显示器230显示公开信息列表的公开信息的标题和正文的一部分。如果显示器230被展开的角度在第三角度范围(例如,160°~180°)内,则如图28的2840所示,控制器290可控制显示器230显示具有包括详细的公开信息的微件的屏幕2841。
图29示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图29的2910所示,控制器290可控制显示器230在暴露区域340上显示包括公开信息(例如,信封对象)的屏幕2911,其中,暴露区域340是第二区域330的被暴露的部分。在屏幕2911被显示的情况下,检测器280可检测展开显示器230的展开交互。
如果检测器280检测到展开交互,则如图29的2920所示,控制器290可控制显示器230显示在信封打开之后信出现的视觉隐喻效果。具体而言,随着显示器230被展开的角度增大,控制器290可控制显示器230显示信封打开以及信的主要内容逐渐出现的过程。
如果检测器280检测到完全展开显示器230的展开交互,则如图29的2930所示,控制器290可控制显示器230显示包括详细的公开信息(例如,邮件的正文)的屏幕2931。
根据另一示例性实施例,控制器290可控制显示器230在第二区域330上显示第一屏幕并在第一区域320上显示与第一屏幕相关的第二屏幕。
在第一屏幕和第二屏幕被显示的情况下,检测器280可检测参照折叠线310向上折叠显示器230达到预定角度范围(例如,超过30°)并再次展开显示器230的摆动交互。如果检测器280检测到摆动交互,则控制器290可控制显示器230继续在第二区域330上显示第一屏幕并在第一区域320上显示与第一屏幕相关的第三屏幕而不是第二屏幕。
在下文中,将参照图2和图30至图32更详细地描述另一示例性实施例。
图30示出基于折叠交互执行图2中示出的用户终端装置的各种功能的示例性实施例。
如图30的3010所示,控制器290可控制显示器230在第二区域330上显示包括将被发送到对方的消息和用于发送消息的发送按钮的消息发送屏幕3011,并在第一区域320上显示用于输入将被显示在消息显示屏幕3011上的文本的键区屏幕3012。在键区屏幕3012被显示的情况下,检测器280可检测参照折叠线向上折叠显示器230达到预定角度范围(例如,超过30°)并随后再次展开显示器230的摆动交互。
如果检测器280检测到摆动交互,则如图30的3020所示,控制器290可控制显示器230继续在第二区域330上显示消息发送屏幕3011,并在第一区域320上显示包括先前复制的文本或捕获的图像的剪贴板屏幕3021而不是键区屏幕3012。在剪贴板屏幕3021被显示的情况下,检测器280可检测参照折叠线310再次折叠显示器230并展开显示器230的摆动交互。
如果检测器280检测到摆动交互,则如图30的3030所示,控制器290可控制显示器230显示包括存储在用户终端装置200或外部服务器中的图像的图库屏幕3031而不是剪贴板屏幕3021。在图库屏幕3031被显示的情况下,检测器280可检测触摸并选择包括在图库屏幕3031中的图像中的至少一个图像并且沿第二区域330的方向拖动或翻动选择的图像的用户交互。
如果检测器280检测到用户交互,则如图30的3040所示,控制器290可控制显示器230在第二区域330上显示包括选择的图像的消息发送屏幕3011。在这种情况下,如果检测器280检测到选择消息发送屏幕3011的发送按钮的触摸交互,则控制器290可控制通信器240将包括在消息发送屏幕3011中的带有图像的消息发送到对方。
同时,如果在图库屏幕3031被显示的情况下检测器280检测到摆动交互,则控制器290可控制显示器230在第一区域320上再次显示键区屏幕3012而不是图库3031。
图31示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图31的3110所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括图像的图库屏幕3111。在图库屏幕3111被显示的情况下,检测器280可检测参照折叠线310再次折叠显示器230并展开显示器230的摆动交互。
如果检测器280检测到摆动交互,则如图31的3120所示,控制器290可控制显示器230在第二区域330上显示图库屏幕3111的部分并在第一区域320上显示消息发送屏幕3121。在消息发送屏幕3121被显示的情况下,检测器280可检测参照折叠线310再次折叠显示器230并展开显示器230的摆动交互。
如果检测器280检测到摆动交互,则如图31的3130所示,控制器290可控制显示器230显示用于在由社交网络服务(例如,facebook、twitter等)提供的通知中登记内容的通知屏幕3131而不是消息发送屏幕3121。在通知屏幕3131被显示的情况下,控制器290可检测触摸包括在图库屏幕3111中的图像中的至少一个图像并沿第一区域320的方向拖动或翻动选择的图像的用户交互。
如果检测器280检测到用户交互,则如图31的3140所示,控制器290可控制显示器230在第二区域330上显示包括选择的图像的通知屏幕3131。在这种情况下,如果检测器280检测到选择通知屏幕3131上的通知按钮的触摸交互,则控制器290可控制通信器240将包括在通知屏幕3131中的图像发送到社交网络服务器,使得图像能够被与第三方共享。
同时,如果在通知屏幕3131被显示的情况下检测器280检测到摆动交互,则控制器290可控制显示器230在第一区域320和第二区域330上再次显示图库屏幕3111。
图32a至图32d示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图32a的3210所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括备忘录的记忆列表屏幕3211。在备忘录列表屏幕3211被显示的情况下,检测器280可检测参照折叠线310折叠显示器230并展开显示器230的摆动交互。
如果检测器280检测到摆动交互,则如图32a的3220所示,控制器290可控制显示器230在第一区域320上显示备忘录列表屏幕3211的部分并在第二区域330上显示备忘录书写屏幕3221。在备忘录书写屏幕3221被显示的情况下,控制器290可检测轻击触摸备忘录书写屏幕3221的一个区域的用户交互。
如果检测器280检测到用户交互,则如图32b的3230所示,控制器290可控制显示器230将备忘录写屏幕3221向上移动并在第一区域320上显示备忘录写屏幕3221,并且在第二区域330上显示键区屏幕3231。在键区屏幕3231被显示的情况下,检测器280可检测在键区屏幕3231上沿一个方向平移的用户交互。
如果检测器280检测到用户交互,则如图32b的3240所示,控制器290可控制显示器230在第二区域330上显示包括图像的图库屏幕3241。在图库屏幕3241被显示的情况下,检测器280可检测长击并选择包括在图库屏幕3241中的图像中的一个图像的用户交互。
如果检测器280检测到用户交互,则如图32c的3250所示,控制器290可控制显示器230显示将选择的图像移动到第一区域320的视觉效果。
此外,如图32c的3260所示,控制器290可控制显示器230在第一区域上显示包括选择的图像的备忘录书写屏幕3221。在选择的图像被包括在备忘录书写屏幕3221中时,检测器280可检测轻击用于执行存储书写的备忘录的功能的存储按钮的用户交互。
如果检测器280检测到用户交互,则如图32d的3270所示,控制器290可将包括图像的备忘录书写屏幕3221的内容存储为备忘录,并可控制显示器230在第一区域320上显示包括存储的备忘录的备忘录列表屏幕3211。控制器290可控制显示器230显示通知备忘录被存储的弹出提示框3271几秒钟(例如,1~2秒)。
图33示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图33的3310所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括图像内容的屏幕3311。在屏幕3311被显示时,检测器280可检测参考折叠线310向后折叠显示器230达到预定角度范围并展开显示器230的第一摆动交互。此外,检测器280可检测参照折叠线310向前折叠显示器230达到预定角度范围并展开显示器230的第二摆动交互。
如果检测器280检测到第一摆动交互,则如图33的3320所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括放大的图像内容的屏幕3321。在这种情况下,控制器290可根据显示器230参照折叠线310被向后折叠的角度来改变图像内容的放大比率。例如,显示器230被折叠的角度越大,图像内容的放大比例就越高。
另一方面,如果检测器280检测到第二摆动交互,则如图33的3330所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括缩小的图像内容的屏幕3331。在这种情况下,控制器290可根据显示器230参照折叠线310被向前折叠的交互来改变图像内容的缩小比率。例如,显示器230被折叠的角度越大,图像内容的缩小比率就越高。
图34示出基于折叠交互执行图2中示出的用户终端装置200的各种功能的示例性实施例。
如图34的3410所示,控制器290可控制显示器230在第一区域320和第二区域330上显示包括信息列表的屏幕3411。如果信息列表是例如用于通过社交网络服务与特定组的成员共享信息的提要列表,则信息列表可包括登记信息的对方的标识信息、文本、图像内容和图标中的至少一个。在屏幕3411被显示时,检测器280可检测参照折叠线310向后折叠显示器230达到预定角度范围并展开显示器230的第一摆动交互。可选地,检测器280可检测参照折叠线310向前折叠显示器230达到预定角度范围并展开显示器230的第二摆动交互。
如果检测器280检测到第一摆动交互,则如图34的3420所示,控制器290可控制显示器230概括并显示包括在第一区域320中的信息作为屏幕3421。具体而言,控制器290可控制显示器230显示包括在第一区域320中的标题提要,犹如他们落下并沿重力方向累积。
另一方面,如果在显示器230被向前折叠之后检测器280检测到第二摆动交互,则如图34的3430所示,控制器290可控制显示器230放大并显示包括在第一区域320中的信息作为屏幕3431。具体而言,控制器290可控制显示器230放大包括在第一区域320中的提要的卡片,使得包括更加详细内容的卡片能够被显示。
图35是示出根据示例性实施例的用户终端装置200的显示方法的流程图。
具体而言,用户终端装置200可在显示器230上显示第一屏幕,其中,显示器230参照折叠线310被划分为第一区域320和第二区域330,其中,第二区域330比第一区域大(s3510)。
用户终端装置200可确定是向前折叠显示器230的第一折叠交互被检测到,还是向后折叠显示器230的第二折叠交互被检测到(s3520)。在这种情况下,第一折叠交互可以是参照折叠线310向前折叠显示器230而使得第一区域320面向第二区域330的折叠交互。第二折叠交互可以是参照折叠线310向后折叠显示器而使得与第一区域320相应的第一盖体350面向与第二区域330相应的第二盖体360的折叠交互。
如果第一折叠交互被检测到,则用户终端装置200可在暴露区域340上显示与第一屏幕相关的第二屏幕,其中,暴露区域340是第二区域330的被暴露的部分(s3530)。另一方面,如果第二折叠交互被检测到,则用户终端装置200可在第一区域320或第二区域330上显示与第一屏幕相关的第三屏幕(s3540)。
图36是示出根据另一示例性实施例的用户终端装置200的显示方法的流程图。
具体而言,在显示器230参照折叠线310被向前折叠而使得第一区域320面向第二区域330的情况下,用户终端装置200可在暴露区域340上显示第一屏幕,其中,暴露区域340是第二区域的被暴露的部分(s3610)。
用户终端装置200可确定是展开显示器230的展开交互被检测到,还是向后折叠显示器230的折叠交互被检测到(s3620)。在这种情况下,折叠交互可以是参照折叠线310向后折叠显示器230而使得与第一区域320相应的第一盖体350面向与第二区域330相应的第二盖体360的折叠交互。
如果展开交互被检测到,则用户终端装置200可在第一区域320和第二区域330上显示与第一屏幕相关的第二屏幕(s3630)。另一方面,如果折叠交互被检测到,则用户终端装置200可在第一区域320或第二区域330上显示与第一屏幕相关的第三屏幕(s3640)。
图37是示出根据另一示例性实施例的用户终端装置200的显示方法的流程图。
具体而言,用户终端装置可在显示器230上显示第一屏幕,其中,显示器230参照折叠线被划分为第一区域320和第二区域330,其中,第二区域330比第一区域320大(s3710)。
用户终端装置200可确定是参照折叠线310向前折叠显示器230达到预定角度范围并随后展开显示器230的第一摆动交互被检测到,还是参照折叠线310折叠显示器230达预定角度范围并随后展开显示器230的第二摆动交互被检测到(s3720)。
如果第一摆动交互被检测到,则用户终端装置200可在第二区域330上显示与第一屏幕相关的第二屏幕(s3730)。另一方面,如果第二摆动交互被检测到,则用户终端装置200可在第二区域330上显示与第一屏幕相关的第三屏幕(s3740)。
如上所述,ui被显示在暴露区域(其中,暴露区域是当显示器230被折叠时的被暴露的区域)上,因此,即使显示器被折叠,用户也可通过显示在暴露区域上的ui来执行用户终端装置的各种功能,并可被提供各种信息。
根据上述各种示例性实施例的用户终端装置的显示方法可被实现为程序并在用户终端装置中被提供。具体而言,可提供一种存储有包括用于控制用户终端装置的方法的程序的非暂时性计算机可读介质。
非暂时性可记录介质指可半永久地存储数据并可被设备读取的介质。具体而言,非暂时性可读介质可以是cd、dvd、硬盘、蓝光盘、usb、存储卡、rom等。
前述示例性实施例和优点仅是示例性的并且将不被解释为限制本发明。本教导可被容易地应用于其它类型的设备。此外,本发明构思的示例性实施例的描述意图是示意性的而非限制权利要求的范围,并且本公开包括对本领域技术人员是明显的的许多可选方案、修改和变形。
- 还没有人留言评论。精彩留言会获得点赞!