显示控制方法、装置、存储介质及电子设备与流程

[0001]
本申请涉及电子设备技术领域,具体涉及一种显示控制方法、装置、存储介质及电子设备。
背景技术:
[0002]
随着电子设备技术的发展,智能手机、平板电脑等智能终端的显示屏都呈趋大化发展,因为更大的显示屏能够呈现更丰富的内容,使得人机交互更加逼真、更有效率,带来更棒的用户体验;同时,为了使能更容易的携带智能终端,因此诞生了可折叠终端、柔性屏终端,在极大程度上满足了大显示屏的智能终端的便携性需求。
技术实现要素:
[0003]
本申请实施例提供一种显示控制方法、装置、存储介质及电子设备,能够在调整柔性显示屏的屏幕尺寸的过程中,实现显示界面的流畅转换。
[0004]
第一方面,本申请实施例提供一种显示控制方法,应用于包含有柔性显示屏的电子设备,该方法包括:
[0005]
当检测到所述电子设备开始执行屏幕调整操作时,确定前台应用程序,其中,所述屏幕调整操作用于调整所述柔性显示屏的屏幕尺寸;
[0006]
控制所述前台应用程序在所述屏幕调整操作的执行过程中播放过渡动画,其中,所述过渡动画的显示内容的尺寸随着屏幕尺寸的改变而动态调整,以使所述显示内容与屏幕尺寸适配;
[0007]
当所述屏幕调整操作终止时,按照所述屏幕调整操作后的屏幕尺寸,对所述前台应用程序的窗口进行重新绘制和显示。
[0008]
第二方面,本申请实施例还提供一种显示控制装置,应用于包含有柔性显示屏的电子设备,该装置包括:
[0009]
程序确定模块,用于当检测到所述电子设备开始执行屏幕调整操作时,确定前台应用程序,其中,所述屏幕调整操作用于调整所述柔性显示屏的屏幕尺寸;
[0010]
动画播放模块,用于控制所述前台应用程序在所述屏幕调整操作的执行过程中播放过渡动画,其中,所述过渡动画的显示内容的尺寸随着屏幕尺寸的改变而动态调整,以使所述显示内容与屏幕尺寸适配;
[0011]
窗口绘制模块,用于当所述屏幕调整操作终止时,按照所述屏幕调整操作后的屏幕尺寸,对所述前台应用程序的窗口进行重新绘制和显示。
[0012]
第三方面,本申请实施例还提供一种计算机可读存储介质,其上存储有计算机程序,当所述计算机程序在计算机上运行时,使得所述计算机执行如本申请任一实施例提供的显示控制方法。
[0013]
第四方面,本申请实施例还提供一种电子设备,包括处理器和存储器,所述存储器有计算机程序,所述处理器通过调用所述计算机程序,用于执行如本申请任一实施例提供
的显示控制方法。
[0014]
本申请实施例提供的技术方案,在屏幕调整的这段时间内,通过动画实现过渡效果,避免在由大屏切换到小屏或者由小屏切换到大屏的过程中,由于显示界面尺寸的变化而导致的突变,实现显示界面的流畅转换。
附图说明
[0015]
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
[0016]
图1是本申请实施方式的电子设备的结构示意图。
[0017]
图2是本申请实施方式的电子设备的另一结构示意图。
[0018]
图3是本申请实施方式的电子设备的立体分解示意图。
[0019]
图4是图1中的电子设备沿v1-v1的剖视图。
[0020]
图5是图2中的电子设备沿v2-v2的剖视图。
[0021]
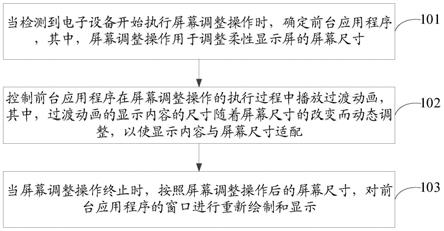
图6为本申请实施例提供的显示控制方法的第一种流程示意图。
[0022]
图7a为本申请实施例提供的显示控制方法中显示屏拉伸操作开始时的界面示意图。
[0023]
图7b为本申请实施例提供的显示控制方法中显示屏拉伸操作进行中的界面示意图。
[0024]
图7c为本申请实施例提供的显示控制方法中显示屏拉伸操作终止时的界面示意图。
[0025]
图8为本申请实施例提供的显示控制装置的结构示意图。
[0026]
图9为本申请实施例提供的电子设备的第一种结构示意图。
[0027]
图10为本申请实施例提供的电子设备的第二种结构示意图。
具体实施方式
[0028]
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述。显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域技术人员在没有付出创造性劳动前提下所获得的所有其他实施例,都属于本申请的保护范围。
[0029]
在本文中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域技术人员显式地和隐式地理解的是,本文所描述的实施例可以与其它实施例相结合。
[0030]
本申请实施例提供一种显示控制方法,该显示控制方法的执行主体可以是本申请实施例提供的显示控制装置,或者集成了该显示控制装置的电子设备,其中该显示控制装置可以采用硬件或者软件的方式实现。
[0031]
本申请实施例提供一种显示控制方法,该方法应用于包含有柔性显示屏的电子设
备。该柔性显示屏可以通过弯折或者伸缩改变显示区域的大小。例如,柔性显示屏为折叠屏,通过弯折操作控制电子设备由大屏切换到小屏,通过伸展操作控制电子设备由小屏切换到大屏。又例如,柔性显示屏为伸缩屏,通过拉伸操作控制电子设备由小屏切换到大屏,通过收缩操作控制电子设备由大屏切换到小屏。接下来,以柔性显示屏为伸缩屏为例对本申请的显示控制方法进行说明。
[0032]
请参阅图1,图1为本申请实施例提供的电子设备的第一种结构示意图。其中,电子设备可以是智能手机、平板电脑、掌上电脑、笔记本电脑、或者台式电脑等设备。在图1的示例中,该电子设备具有柔性显示屏,该柔性显示屏的一端设置在卷轴上,使得部分柔性显示屏可以卷绕在卷轴,卷轴可用于卷收柔性显示屏和释放柔性显示屏,从而扩展柔性显示屏组件的显示部分。柔性显示屏可以沿着垂直于卷轴的方向进行伸展或者收缩。例如,请参阅图2,图2为本申请实施例提供的电子设备的第二种结构示意图。图2中所示的电子设备,其柔性显示屏处于伸展状态。用户在需要使用大屏幕时可以扩展柔性显示屏的显示部分以提高用户的操作体验,同时,在不需要使用大屏幕时,可以不对显示部分进行扩展,从而使得整机尺寸较小,方便携带。
[0033]
需要说明的是,上述图示1的柔性显示屏的伸缩方向仅为举例说明,在其他实施例中,柔性显示屏也可以设置为沿着用户竖直握持设备时的竖直方向伸缩。
[0034]
电子设备在检测到开始进行伸缩操作时,确定前台应用程序,控制该前台应用程序在屏幕调整操作的执行过程中播放过渡动画,通过动画实现过渡效果,避免在由大屏切换到小屏或者由小屏切换到大屏的过程中,由于显示界面尺寸的变化而导致的突变。
[0035]
请结合图1至图3,本实施方式的电子设备100包括壳体组件10、柔性显示屏30、带动件50及驱动机构70。
[0036]
壳体组件10为中空结构;带动件50、驱动机构70以及摄像头60等组件均可设置在壳体组件10。可以理解的是,本申请实施方式的电子设备100包括但不限于手机、平板电脑等移动终端或者其它便携式电子设备,在本文中,以电子设备100为手机为例进行说明。
[0037]
在本实施方式中,壳体组件10包括第一壳体12和第二壳体14,第一壳体12和第二壳体14能够相对运动。具体的,在本实施方式中,第一壳体12和第二壳体14滑动连接,也即是说,第二壳体14能够相对第一壳体12滑动。
[0038]
具体的,请参阅图4及图5,第一壳体12与第二壳体14共同形成有容置空间16。容置空间16可用于放置带动件50、摄像头60及驱动机构70等部件。壳体组件10还可包括后盖18,后盖18与第一壳体12与第二壳体14共同形成容置空间16。
[0039]
带动件50设置于第二壳体14,柔性显示屏30的一端设置于第一壳体12,柔性显示屏30绕过带动件50,且柔性显示屏的另一端设置于容置空间16内,以使部分柔性显示屏隐藏于容置空间16内,隐藏于容置空间16内的部分柔性显示屏30可不点亮。第一壳体12和第二壳体14相对远离时,可通过带动件50带动柔性显示屏30展开,以使得更多的柔性显示屏30暴露于容置空间16外。点亮柔性显示屏30暴露于容置空间16外部的部分,以使得电子设备100所呈现的显示区域变大。
[0040]
带动件50具体可为外部带有齿52的转轴结构,柔性显示屏30通过啮合等方式与带动件50相联动,第一壳体12和第二壳体14相对远离时,通过带动件50带动啮合于带动件50上的部分柔性显示屏30移动并展开。
[0041]
可以理解,带动件50还可为不附带齿52的圆轴,第一壳体12和第二壳体14相对远离时,通过带动件50将卷绕(绕设)于带动件50上的部分柔性显示屏30撑开,以使更多的柔性显示屏暴露于容置空间16外,并处于平展状态。具体的,带动件50可转动地设置于第二壳体14,在逐步撑开柔性显示屏30时,带动件50可随柔性显示屏30的移动而转动。在其它实施例中,带动件50也可固定在第二壳体14上,带动件50具备光滑的表面。在将柔性显示屏30撑开时,带动件50通过其光滑的表面与柔性显示屏30可滑动接触。
[0042]
当第一壳体12和第二壳体14相对靠近时,柔性显示屏可通过带动件50带动收回。或者,电子设备100还包括复位件(图未示),柔性显示屏收容于容置空间16的一端与复位件联动,在第一壳体12和第二壳体14相对靠近时,复位件带动柔性显示屏30复位,进而使得部分柔性显示屏收回于容置空间16内。
[0043]
在本实施方式中,驱动机构70可设置在容置空间16内,驱动机构70可与第二壳体14相联动,驱动机构70用于驱动第二壳体14相对于第一壳体12做相离运动,进而带动柔性显示屏组件30伸展。可以理解,驱动机构70也可以省略,用户可以直接通过手动等方式来使得第一壳体和第二壳体相对运动。
[0044]
请参阅图6,图6为本申请实施例提供的显示控制方法的第一种流程示意图。本申请实施例提供的显示控制方法的具体流程可以如下:
[0045]
在101中,当检测到电子设备开始执行屏幕调整操作时,确定前台应用程序,其中,屏幕调整操作用于调整柔性显示屏的屏幕尺寸。
[0046]
需要说明的是,本申请实施例中的应用程序是一种广义上的应用程序,不仅包括用户自行安装的第三方应用程序,如微信、音频播放器等app(application,应用程序),也可以是一些系统级应用程序,如桌面、通知栏、锁屏桌面等都包含在本申请所定义的应用程序内。
[0047]
本申请实施例中,当检测到电子设备开始执行屏幕调整操作时,确定前台运行的是哪一个应用。其中,当柔性显示屏收缩时,屏幕尺寸会减小,即显示屏的显示区域会减小。
[0048]
例如,假设电子设备当前处于大屏状态,用户按照预设操作触发了收缩指令,电子设备在检测到将收缩指令时,开始执行屏幕调整操作,此时的屏幕调整操作为收缩操作。与此同时,电子设备确定出前台应用程序,假设当前的前台应用程序为视频播放器,用户正在使用该视频播放器观看视频。
[0049]
在102中,控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画,其中,过渡动画的显示内容的尺寸随着屏幕尺寸的改变而动态调整,以使显示内容与屏幕尺寸适配。
[0050]
确定前台应用程序的过程在非常短的时间内就可以执行完毕,几乎可以忽略不计,并且可以一检测到收缩指令,就执行确定前台应用程序的操作。在确定出前台应用程序后,控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画。
[0051]
需要说明的是,该实施例中的过渡动画不是由系统动画来播放,而是需要该前台应用程序预先设置有适配的过渡动画,该过渡动画用于在屏幕伸缩的场景进行播放。并且,该过渡动画的一些播放参数与要与伸缩操作的参数适配,以实现过渡动画的播放时长刚好等于屏幕调整操作的时长,并且过渡动画的显示内容的尺寸也能够随着屏幕尺寸的改变而适应性的动态调整。基于此,该前台应用程序的开发人员在设计该应用程序时,需要根据该
电子设备的收缩操作的一些参数,比如显示屏的收缩速度、收缩操作的时长,收缩操作前后的屏幕尺寸的大小等,来设置过渡动画的相关参数。
[0052]
比如,用户触发收缩指令后,电子设备在1秒钟内由大屏缩至小屏,那么过渡动画的播放时长也要设置为1秒。此外,收缩操作前后的屏幕尺寸的大小是固定的,也就是说,一旦用户在大屏状态下触发了收缩指令,那么电子设备在当前的屏幕大小下只能收缩至特定的屏幕大小,因此,过渡动画结束时的显示内容的尺寸需要与显示屏收缩后的屏幕尺寸一致,而过渡动画开始的显示内容的尺寸需要与显示屏收缩前的幕尺寸一致,过渡动画播放过程中窗口尺寸的缩小速度也与显示屏的收缩速度一致。
[0053]
除了上述参数之外,过渡动画可以由不同的应用根据需要自行定制需要显示的内容以及动画效果。
[0054]
例如,在一实施例中,动画的效果和显示内容都是预先设置的,比如可以根据该应用程序的特征设置过渡动画在播放时具体展示的内容以及动画的效果,该显示内容可以与前台应用程序的实际显示内容无关,应用程序的开发人员可以根据需要设置,例如,可以是特定的图像、文字、动态图等,以增加人机界面交互的趣味性。
[0055]
又例如,在另一实施例中,在过渡动画的播放过程中,根据前台应用程序的显示画面实时绘制过渡动画的显示内容。该实施例中,过渡动画的动画效果可以是预先设置的,但是其动画中具体展示的显示内容是在动画的播放过程中,根据前台应用程序的实际显示画面实时绘制的。此处为了便于读者理解该方案,以前台应用程序为视频播放器举例一具体场景进行说明。用户在前台使用视频播放器播放视频,然后,用户触发了收缩指令,则在柔性显示屏执行收缩操作的过程中,过渡动画的对象为视频播放窗口以及视频播放窗口中的显示内容,动画效果为:随着显示屏的屏幕大小的减小,适应性地缩小视频播放窗口,也即屏幕缩小的过程中,视频播放窗口始终与屏幕大小相同。而随着视频播放窗口的缩小,对视频画面实时绘制并显示在视频播放窗口中,并且显示的视频画面也随着视频窗口的缩小而缩小。对于用户来说,可以看到的效果是:在显示屏的收缩过程中,视频播放窗口随着收缩操作变小,而窗口显示的视频内容正常播放但随着窗口适应性变小,不影响用户观看视频。
[0056]
上文中以柔性显示屏的收缩为例对过渡动画进行了说明。可以理解的是,如果屏幕调整操作为拉伸操作,按照与收缩相同的原理进行动画的播放,只是在屏幕拉伸的过程中,视频播放窗口随着收缩操作变大,而窗口显示的视频内容正常播放但随着窗口适应性变大,不影响用户观看视频。
[0057]
在103中,当屏幕调整操作终止时,按照屏幕调整操作后的屏幕尺寸,对前台应用程序的窗口进行重新绘制和显示。
[0058]
上文的实施例中,过渡动画的播放过程中,即使动画窗口内显示的内容与应用程序的显示界面相同,但是这些显示界面也是作为动画内容在显示,当动画播放完毕退出动画窗口后,也就是在屏幕调整操作终止时,仍然需要按照屏幕调整操作的屏幕尺寸对该前台应用程序的窗口进行重新绘制并显示。
[0059]
此外,视频播放器仅为举例说明,并不构成对本方案的限制。
[0060]
对于一些显示界面为静态界面的应用程序来说,例如系统桌面等应用程序,也可以根据显示界面设置适配的过渡动画。比如,前台应用程序为系统桌面,动画效果为系统桌面的界面大小跟随屏幕的收缩或者拉伸适应性的变化,过渡动画的显示内容桌面上的图标
(或插件)随着系统桌面的界面大小的改变而实时改变其大小和/或位置。但是这种变化并不是通过修改窗口管理服务的相关参数来实现的,而是根据预先设置的动画参数来实现的,过渡动画的窗口大小跟随屏幕的收缩或者拉伸适应性的变化,同时,根据动画窗口变化实时绘制窗口内显示的系统桌面上的图标(或插件)。
[0061]
请参阅图7a、图7b和图7c,图7a为本申请实施例提供的显示控制方法中显示屏拉伸操作开始时的界面示意图,图7b为本申请实施例提供的显示控制方法中显示屏拉伸操作进行中的界面示意图,图7c为本申请实施例提供的显示控制方法中显示屏拉伸操作终止时的界面示意图。为了便于读者理解方案,此处以某即时通讯应用程序的聊天界面为例,该应用程序的过渡动画播放过程中,过渡动画的显示内容为拉伸操作过程中该聊天界面的实际内容、动画效果为聊天界面的窗口随着屏幕的横向拉伸而逐渐边框。并且,由于动画内容为实时绘制的,即使在拉伸过程中接收到了信息的信息,也能够及时地显示在界面上。与此同时,随着屏幕的宽度变大,界面中的控件的位置会随着屏幕的拉伸而改变,例如,控件之间的间距变大,聊天窗口中的信息在每一行可以显示更多的字数。
[0062]
通过上述方案,在屏幕调整的这段时间内,通过运行在前台的应用程序播放动画来实现过渡效果,避免在由大屏切换到小屏或者由小屏切换到大屏的过程中由于显示界面尺寸的变化而导致的突变,实现显示界面的流畅转换。
[0063]
可选的,在一实施例中,控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画的步骤之前,还包括:当检测到电子设备开始执行屏幕调整操作时,对当前屏幕的显示画面进行截屏,得到第一图像;
[0064]
控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画的步骤,包括:显示第一图像,并控制前台应用程序绘制过渡动画;当过渡动画绘制完成时,终止第一图像的显示,并播放过渡动画直至屏幕调整操作终止。
[0065]
前台应用程序在由当前显示界面切换至动画窗口时,需要对动画进行绘制,可能会出现闪屏,为了避免这一现象,在播放过渡动画之前,当检测到电子设备开始执行屏幕调整操作时,先对当前屏幕的显示画面进行截屏,得到第一图像,将第一图像显示在当前界面上。也就是说,将第一图像覆盖在前台应用程序的窗口之上进行显示,在第一图像之下,电子设备控制前台应用程序绘制过渡动画。在这个过程中,过渡动画的绘制过程对于用户来说是不可见的,在过渡动画进行绘制的同时,用户可以看到的是显示在前台应用程序之上的第一图像,这种情况下不会有闪屏发生。而若过渡动画绘制完成,则终止第一图像的显示,同时开始播放过渡动画直至屏幕调整操作终止。
[0066]
可以理解的是,“播放过渡动画直至屏幕调整操作终止”以及“在屏幕调整操作的执行过程中播放过渡动画”都是指,过渡动画需要在屏幕调整操作开始的时刻开始播放,并且需要在屏幕调整操作终止的时刻完成播放,也就是前文所强调的过渡动画的时长等于屏幕调整操作的时长。
[0067]
可选的,在一实施例中,当屏幕调整操作终止时,按照屏幕调整操作后的屏幕尺寸,对前台应用程序的窗口进行重新绘制和显示的步骤,包括:
[0068]
当屏幕调整操作终止时,对当前屏幕的显示画面进行截屏,得到第二图像;
[0069]
显示第二图像,并按照屏幕调整操作后的屏幕尺寸,对前台应用程序的窗口进行重新布局和绘制;
[0070]
在重新绘制完成后,终止第二图像的显示,并显示重新绘制的前台应用程序的窗口。
[0071]
在动画播放完成后,前台应用程序退出动画的播放画面切换到正常的显示界面时,可能会出现闪屏现象。根据与上一实施例类似的原理,为了避免这种闪屏,在屏幕调整操作终止时,对当前屏幕的显示画面进行截屏,得到第二图像,将第二图像显示在当前界面上,也就是说,将第二图像覆盖在前台应用程序的窗口之上进行显示。在第二图像之下,前台应用程序完成对由动画播放画面到正常的显示界面的切换,这个过程中,按照屏幕调整操作完成后的屏幕尺寸对前台应用程序的窗口进行重新布局和绘制,在重新绘制完成后,终止第二图像的显示,同时显示重新绘制的前台应用程序的窗口。在第二图像的显示过程中,动画播放画面到正常的显示界面的切换过程对用户来说是不可见的。用户可以看到的是显示在前台应用程序之上的第二图像,这种情况下不会有闪屏发生。
[0072]
可选的,在一实施例中,还可以结合前述两个实施例,在屏幕调整操作开始时截屏得到第一图像,将第一图像显示在当前界面上。在第一图像之下,电子设备控制前台应用程序绘制过渡动画。在屏幕调整操作终止时,对当前屏幕的显示画面进行截屏,得到第二图像,将第二图像显示在当前界面上,在第二图像之下,前台应用程序完成对由动画播放画面到正常的显示界面的切换。通过该实施例的方案,将系统和应用程序适配结合,在屏幕的伸缩过程中,随着显示屏幕的伸缩(屏幕大小随之改变)改变绘制内容,从应用层面实现了显示界面的无极调节。
[0073]
可选的,在一实施例中,控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画的步骤,包括:
[0074]
确定屏幕调整操作过程中的最大屏幕显示尺寸,将最大屏幕显示尺寸设置为前台应用程序的窗口的目标尺寸;
[0075]
控制前台应用程序在屏幕调整操作的执行过程中,在目标尺寸的窗口内播放过渡动画。
[0076]
对于拉伸操作(或伸展操作)来说,屏幕调整操作过程中的最大屏幕显示尺寸为拉伸操作完成时的屏幕尺寸,对于收缩操作(弯折操作)来说,屏幕调整操作过程中的最大屏幕显示尺寸为收缩操作开始时的屏幕尺寸。
[0077]
例如,在一实施例中,确定屏幕调整操作过程中的最大屏幕显示尺寸,将最大屏幕显示尺寸设置为前台应用程序的窗口的目标尺寸的步骤,包括:当屏幕调整操作为拉伸操作时,确定拉伸操作完成后的第一屏幕显示尺寸,将第一屏幕显示尺寸设置为前台应用程序的窗口的目标尺寸;当屏幕调整操作为收缩操作时,获取收缩操作前的第二屏幕尺寸,将第二屏幕尺寸设置为前台应用程序的窗口的目标尺寸。
[0078]
以收缩操作为例,假设将该收缩操作将1920*1920的屏幕大小调节为1920*1080的屏幕大小,当收缩操作开始时,系统向前台应用程序发送第一指示信息,该第一指示信息指示前台应用程序仍然按照收缩前的1920*1920来绘制窗口的大小。随着显示屏的横向收缩,屏幕的宽度逐渐缩小,从1920缩小至1080,但是对于前台应用程序来说,其“逻辑屏幕”的大小仍然为1920*1920,一直到收缩操作结束,动画播放完成后,系统再调整窗口管理服务中的窗口尺寸参数,使得前台应用程序的窗口调整为1920*1080,此时,应用程序再根据调整后的窗口尺寸参数重新布局,按照重新布局后的窗口对该前台应用程序进行绘制和显示。
也就是说,本实施例中,系统为应用程序提供了可以将应用程序的窗口显示到物理屏幕之外的能力,也就是说,“逻辑屏幕”可以大于物理屏幕。在屏幕缩小的过程中,应用程序窗口尺寸参数并未减小,过渡动画的显示内容的尺寸小于“逻辑屏幕”尺寸。“逻辑屏幕”始终为1920*1920,而过渡动画的显示内容随着物理屏幕的缩小逐渐由1920*1920缩小至1920*1080。
[0079]
反之,对于拉伸操作来说,是屏幕尺寸由小到大的过程。假设将该拉伸操作将1920*1080的屏幕大小调节为1920*1920的屏幕大小。当拉伸操作开始时,系统调整窗口管理服务中的窗口尺寸参数,使得前台应用程序的窗口调整为1920*1920。并且系统向前台应用程序发送第二指示信息,该第二指示信息指示前台应用程序按照拉伸后的1920*1920来绘制过渡动画的窗口的大小。此时,物理屏幕的大小仍然为1920*1080,只是系统为应用程序提供了可以将应用程序的窗口显示到物理屏幕之外的能力,使得“逻辑屏幕”大于物理屏幕。在屏幕拉伸过程中,应用程序窗口尺寸参数保持不变,过渡动画的显示内容的尺寸由1920*1080逐渐变化为等于1920*1920。
[0080]
可以理解的是,上文实施例中,要想实现在伸缩屏幕时,由前台应用程序播放过渡动画,需要应用程序在开发时就设置为支持过渡动画的适配播放。而对于一些可能在开发时没有做适配设计的应用程序来说,也需要一种能够过渡的动画效果。
[0081]
示例性地,在一实施例中,控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画的步骤之前,该方法还可以包括:
[0082]
检测前台应用程序应用是否支持过渡动画的适配播放;
[0083]
若是,则执行控制前台应用程序在屏幕调整操作的执行过程中播放过渡动画;
[0084]
若否,则对当前屏幕的显示画面进行截屏,得到第三图像;
[0085]
获取屏幕调整操作后的前台应用程序的第一显示界面,对显示界面进行缩放处理,得到与屏幕调整操作前的屏幕尺寸适配的第二显示界面;
[0086]
显示第三图像,并将第二显示界面显示在第三图像之下;
[0087]
在屏幕调整操作的执行过程中,通过系统动画视图控制第三图像和第二显示界面进行缩放处理,以使第三图像和第二显示界面的大小与屏幕尺寸适配,其中,在缩放处理过程中,第三图像的透明度由100%调整为0,将第二显示界面的透明度由0调整为100%。
[0088]
该实施例中,系统通过检测前台应用程序向应用框架层发送的窗口创建请求中是否携带有预设标识来判断前台应用程序是否进行了过渡动画的适配。如果应用程序在开发时就设置为支持过渡动画的适配播放,则在其向应用框架层发送的窗口创建请求中增加一个标志位,用于表示其支持过渡动画的适配播放。反之,如果系统检测到窗口创建请求中没有携带该标识,则判定前台应用程序不支持过渡动画的适配播放。此时,可以通过系统层面进行一些动画的设置来实现画面的流畅过渡,比如,开始执行屏幕调整操作时,对当前屏幕的显示画面进行截屏,得到第三图像;获取屏幕调整操作后的前台应用程序的第一显示界面,对显示界面进行缩放处理,得到与屏幕调整操作前的屏幕尺寸适配的第二显示界面;显示第三图像的同时在第三图像之下显示第二显示界面,在屏幕调整操作的执行过程中,通过系统动画视图控制第三图像和第二显示界面进行缩放处理,以使第三图像和第二显示界面的大小与屏幕尺寸适配,比如拉伸操作下,则同时控制第三图像和第二显示界面随着屏幕的拉伸而拉伸,其中,在缩放处理过程中,第三图像的透明度由100%调整为0,将第二显
示界面的透明度由0调整为100%,逐渐使第三图像消失,将其的第二显示界面显示出来。
[0089]
本实施例通过系统层面实现过渡动画,这种方式虽然也可以实现画面的过渡,但是流畅性以及对显示内容的适配性可能较低,比如,获取到的第一显示界面中显示内容可能仍然是调整操作开始时的,因此,该方案可以仅用于前台应用不适配的场景下。而上文中通过应用层面设置适配应用内容的过渡动画具有更高的流畅度,以及与内容的适配性,用户可以直观地感受到屏幕伸缩中显示内容的无极显示,不会有闪屏和画面模糊、重影等显示缺陷。
[0090]
在一实施例中还提供一种显示控制装置。请参阅图8,图8为本申请实施例提供的显示控制装置300的结构示意图。其中该显示控制装置300应用于电子设备,该显示控制装置300包括程序确定模块301、动画播放模块302以及窗口绘制模块303,如下:
[0091]
程序确定模块301,用于当检测到所述电子设备开始执行屏幕调整操作时,确定前台应用程序,其中,所述屏幕调整操作用于调整所述柔性显示屏的屏幕尺寸;
[0092]
动画播放模块302,用于控制所述前台应用程序在所述屏幕调整操作的执行过程中播放过渡动画,其中,所述过渡动画的显示内容的尺寸随着屏幕尺寸的改变而动态调整,以使所述显示内容与屏幕尺寸适配;
[0093]
窗口绘制模块303,用于当所述屏幕调整操作终止时,按照所述屏幕调整操作后的屏幕尺寸,对所述前台应用程序的窗口进行重新绘制和显示。
[0094]
应当说明的是,本申请实施例提供的显示控制装置与上文实施例中的显示控制方法属于同一构思,通过该显示控制装置可以实现显示控制方法实施例中提供的任一方法,其具体实现过程详见显示控制方法实施例,此处不再赘述。
[0095]
由上可知,本申请实施例提出的显示控制装置,在屏幕调整的这段时间内,通过动画实现过渡效果,避免在由大屏切换到小屏或者由小屏切换到大屏的过程中,由于显示界面尺寸的变化而导致的突变,实现显示界面的流畅转换。
[0096]
本申请实施例还提供一种电子设备。所述电子设备可以是智能手机、平板电脑等设备。请参阅图9,图9为本申请实施例提供的电子设备的第一种结构示意图。电子设备400包括处理器401和存储器402。其中,处理器401与存储器402电性连接。
[0097]
处理器401是电子设备400的控制中心,利用各种接口和线路连接整个电子设备的各个部分,通过运行或调用存储在存储器402内的计算机程序,以及调用存储在存储器402内的数据,执行电子设备的各种功能和处理数据,从而对电子设备进行整体监控。
[0098]
存储器402可用于存储计算机程序和数据。存储器402存储的计算机程序中包含有可在处理器中执行的指令。计算机程序可以组成各种功能模块。处理器401通过调用存储在存储器402的计算机程序,从而执行各种功能应用以及数据处理。
[0099]
在本实施例中,电子设备400中的处理器401会按照如下的步骤,将一个或一个以上的计算机程序的进程对应的指令加载到存储器402中,并由处理器401来运行存储在存储器402中的计算机程序,从而实现各种功能:
[0100]
当检测到所述电子设备开始执行屏幕调整操作时,确定前台应用程序,其中,所述屏幕调整操作用于调整所述柔性显示屏的屏幕尺寸;
[0101]
控制所述前台应用程序在所述屏幕调整操作的执行过程中播放过渡动画,其中,所述过渡动画的显示内容的尺寸随着屏幕尺寸的改变而动态调整,以使所述显示内容与屏
幕尺寸适配;
[0102]
当所述屏幕调整操作终止时,按照所述屏幕调整操作后的屏幕尺寸,对所述前台应用程序的窗口进行重新绘制和显示。
[0103]
在一些实施例中,请参阅图10,图10为本申请实施例提供的电子设备的第二种结构示意图。电子设备400还包括:射频电路403、柔性显示屏404、控制电路405、输入单元406、音频电路407、传感器408以及电源409。其中,处理器401分别与射频电路403、柔性显示屏404、控制电路405、输入单元406、音频电路407、传感器408以及电源409电性连接。
[0104]
射频电路403用于收发射频信号,以通过无线通信与网络设备或其他电子设备进行通信。
[0105]
柔性显示屏404可用于显示由用户输入的信息或提供给用户的信息以及电子设备的各种图形用户接口,这些图形用户接口可以由图像、文本、图标、视频和其任意组合来构成。
[0106]
控制电路405与柔性显示屏404电性连接,用于控制柔性显示屏404显示信息。
[0107]
输入单元406可用于接收输入的数字、字符信息或用户特征信息(例如指纹),以及产生与用户设置以及功能控制有关的键盘、鼠标、操作杆、光学或者轨迹球信号输入。其中,输入单元406可以包括指纹识别模组。
[0108]
音频电路407可通过扬声器、传声器提供用户与电子设备之间的音频接口。其中,音频电路407包括麦克风。所述麦克风与所述处理器401电性连接。所述麦克风用于接收用户输入的语音信息。
[0109]
传感器408用于采集外部环境信息。传感器408可以包括环境亮度传感器、加速度传感器、陀螺仪等传感器中的一种或多种。
[0110]
电源409用于给电子设备400的各个部件供电。在一些实施例中,电源409可以通过电源管理系统与处理器401逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
[0111]
虽然图中未示出,电子设备400还可以包括摄像头、蓝牙模块等,在此不再赘述。
[0112]
在本实施例中,电子设备400中的处理器401会按照如下的步骤,将一个或一个以上的计算机程序的进程对应的指令加载到存储器402中,并由处理器401来运行存储在存储器402中的计算机程序,从而实现各种功能:
[0113]
当检测到所述电子设备开始执行屏幕调整操作时,确定前台应用程序,其中,所述屏幕调整操作用于调整所述柔性显示屏的屏幕尺寸;
[0114]
控制所述前台应用程序在所述屏幕调整操作的执行过程中播放过渡动画,其中,所述过渡动画的显示内容的尺寸随着屏幕尺寸的改变而动态调整,以使所述显示内容与屏幕尺寸适配;
[0115]
当所述屏幕调整操作终止时,按照所述屏幕调整操作后的屏幕尺寸,对所述前台应用程序的窗口进行重新绘制和显示。
[0116]
由上可知,本申请实施例提供了一种电子设备,所述电子设备在屏幕调整的这段时间内,通过动画实现过渡效果,避免在由大屏切换到小屏或者由小屏切换到大屏的过程中,由于显示界面尺寸的变化而导致的突变。
[0117]
本申请实施例还提供一种计算机可读存储介质,所述计算机可读存储介质中存储
有计算机程序,当所述计算机程序在计算机上运行时,所述计算机执行上述任一实施例所述的显示控制方法。
[0118]
需要说明的是,本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过计算机程序来指令相关的硬件来完成,所述计算机程序可以存储于计算机可读存储介质中,所述计算机可读存储介质可以包括但不限于:只读存储器(rom,read only memory)、随机存取存储器(ram,random access memory)、磁盘或光盘等。
[0119]
此外,本申请中的术语“第一”、“第二”和“第三”等是用于区别不同对象,而不是用于描述特定顺序。此外,术语“包括”和“具有”以及它们任何变形,意图在于覆盖不排他的包含。例如包含了一系列步骤或模块的过程、方法、系统、产品或设备没有限定于已列出的步骤或模块,而是某些实施例还包括没有列出的步骤或模块,或某些实施例还包括对于这些过程、方法、产品或设备固有的其它步骤或模块。
[0120]
以上对本申请实施例所提供的显示控制方法、装置、存储介质及电子设备进行了详细介绍。本文中应用了具体个例对本申请的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本申请的方法及其核心思想;同时,对于本领域的技术人员,依据本申请的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本申请的限制。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1