页面显示方法、装置和存储介质与流程

1.本技术属于计算机技术领域,尤其涉及一种页面显示方法、装置和存储介质。
背景技术:
2.目前,应用软件在为业务(例如外卖业务和网络社交业务等)提供服务的同时,通常会伴随业务的扩展新增业务展现模块,以丰富业务面向用户的展现维度。
3.然而,新增的业务展现模块在前端展示页面中显示时,容易出现和原有模块样式不统一,风格不一致的情况,从而导致用户体验下降。
技术实现要素:
4.本技术提供一种页面显示方法、装置和存储介质,用于解决前端展示页面中存在的新增模块与原有模块样式不统一的问题。
5.为达到上述目的,本技术采用如下技术方案:
6.第一方面,提供一种页面显示方法,包括:响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息。根据目标页面对应的布局信息,在目标页面内确定多个显示区域。多个显示区域具备相同的风格类型。获取与多个显示区域一一对应的多个显示内容。显示内容为具备预设程序结构的业务组件生成的。将各显示内容对应显示在目标页面的各显示区域。
7.可选地,目标页面对应的布局信息包括布局方式和与多个业务组件一一对应的多个尺寸信息。布局方式包括分辨率方式和百分比方式中的至少一种。根据目标页面对应的布局信息,在目标页面内确定多个显示区域的方法,具体包括:按照布局方式调整多个尺寸信息,确定与多个业务组件一一对应的多个显示区域。
8.可选地,目标页面对应的布局信息还包括与多个业务组件一一对应的多个组件标识。获取与多个显示区域一一对应的多个显示内容的具体方法,包括:向服务器发送携带有多个组件标识的数据请求消息。服务器预先存储有与多个组件标识一一对应的多个显示内容。接收来自于服务器的多个显示内容。
9.可选地,该页面显示方法,还包括:响应于用户在第一显示区域内执行的内容信息编辑操作,向服务器发送用户编辑的内容信息,以使得服务器更新第一显示区域对应的业务组件的显示内容。第一显示区域为多个显示区域中的任意一个显示区域。接收服务器发送的更新后的第一显示区域对应的业务组件的显示内容。在目标页面中更新第一显示区域对应的显示内容,并更新第二显示区域对应的显示内容。第二显示区域对应的业务组件和第一显示区域对应的业务组件之间基于发布订阅模式连接。
10.可选地,接收服务器发送的更新后的第一显示区域对应的业务组件的显示内容之后,该页面显示方法还包括:将更新后的第一显示区域对应的业务组件的显示内容和第一显示区域对应的业务组件的组件标识对应存储在预设缓存模块中。预设缓存模块用于按照预设周期清空缓存数据。
11.第二方面,提供一种页面显示装置,其特征在于,包括:获取单元、确定单元和显示单元。获取单元,用于响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息。确定单元,用于根据获取单元获取到的目标页面对应的布局信息,在目标页面内确定多个显示区域。多个显示区域具备相同的风格类型。获取单元,还用于获取与多个显示区域一一对应的多个显示内容。显示内容为具备预设程序结构的业务组件生成的。显示单元,用于将各显示内容对应显示在目标页面的各显示区域。
12.可选地,目标页面对应的布局信息包括布局方式和与多个业务组件一一对应的多个尺寸信息。确定单元,具体用于:按照布局方式调整多个尺寸信息,确定与多个业务组件一一对应的多个显示区域。
13.可选地,目标页面对应的布局信息还包括与多个业务组件一一对应的多个组件标识。获取单元,具体用于:向服务器发送携带有多个组件标识的数据请求消息。服务器预先存储有与多个组件标识一一对应的多个显示内容。接收来自于服务器的多个显示内容。
14.可选地,该页面显示装置还包括:发送单元。发送单元,用于响应于用户在第一显示区域内执行的内容信息编辑操作,向服务器发送用户编辑的内容信息,以使得服务器更新第一显示区域对应的业务组件的显示内容。第一显示区域为多个显示区域中的任意一个显示区域。获取单元,还用于接收服务器发送的更新后的第一显示区域对应的业务组件的显示内容。显示单元,还用于在目标页面中更新第一显示区域对应的显示内容,并更新第二显示区域对应的显示内容。第二显示区域对应的业务组件和第一显示区域对应的业务组件之间基于发布订阅模式连接。
15.可选地,该页面显示装置还包括:存储单元。存储单元,用于将更新后的第一显示区域对应的业务组件的显示内容和第一显示区域对应的业务组件的组件标识对应存储在预设缓存模块中。预设缓存模块用于按照预设周期清空缓存数据。
16.第三方面,提供一种页面显示装置,包括存储器和处理器;存储器用于存储计算机执行指令,处理器与存储器通过总线连接;当页面显示装置运行时,处理器执行存储器存储的计算机执行指令,以使页面显示装置执行如第一方面的页面显示方法。
17.该页面显示装置可以是网络设备,也可以是网络设备中的一部分装置,例如网络设备中的芯片系统。该芯片系统用于支持网络设备实现第一方面及其任意一种可能的实现方式中所涉及的功能,例如,接收、确定、分流上述页面显示方法中所涉及的数据和/或信息。该芯片系统包括芯片,也可以包括其他分立器件或电路结构。
18.第四方面,提供一种计算机可读存储介质,包括计算机执行指令,当计算机执行指令在计算机上运行时,使得计算机执行如第一方面的页面显示方法。
19.需要说明的是,上述计算机指令可以全部或者部分存储在第一计算机可读存储介质上。其中,第一计算机可读存储介质可以与页面显示装置的处理器封装在一起的,也可以与页面显示装置的处理器单独封装,本技术对此不作限定。
20.在本技术中,上述页面显示装置的名字对设备或功能模块本身不构成限定,在实际实现中,这些设备或功能模块可以以其他名称出现。只要各个设备或功能模块的功能和本技术类似,属于本技术权利要求及其等同技术的范围之内。
21.本技术的这些方面或其他方面在以下的描述中会更加简明易懂。
22.本技术提供的技术方案至少带来以下有益效果:
23.基于上述任一方面,本技术中,终端可以响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息,并且可以根据目标页面对应的布局信息,在目标页面内确定多个显示区域,且可以获取与多个显示区域一一对应的多个显示内容,从而可以进一步将各个显示内容对应显示在目标页面的各个显示区域中。由于多个显示区域具备相同的风格类型,并且各个显示内容为具备预设程序结构的各个业务组件生成的,因此,目标页面中的各个显示区域可以保持风格一致。这样一来,本技术可以在按照预设程序结构生成新的业务组件,并配置在目标页面对应的布局信息中后,实现目标页面内整体风格一致,样式统一,可以避免现有技术中存在的新增模块和原有模块容易出现样式不统一的问题。因此,本技术可以解决前端展示页面中存在的新增模块与原有模块样式不统一的问题。
附图说明
24.图1为本技术实施例提供的一种页面显示系统的结构示意图;
25.图2为本技术实施例提供的一种终端的硬件结构示意图;
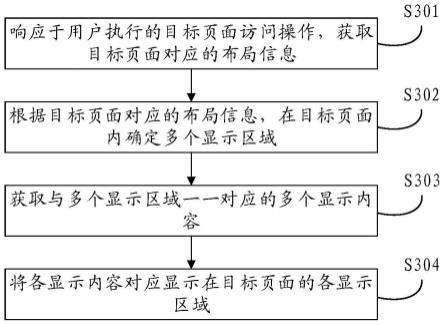
26.图3为本技术实施例提供的一种页面显示方法的流程示意图;
27.图4为本技术实施例提供的一种页面渲染过程的流程示意图;
28.图5为本技术实施例提供的又一种页面显示方法的流程示意图;
29.图6为本技术实施例提供的一种目标页面的界面示意图;
30.图7为本技术实施例提供的又一种目标页面的界面示意图;
31.图8为本技术实施例提供的又一种页面显示方法的流程示意图;
32.图9为本技术实施例提供的又一种页面显示系统的结构示意图;
33.图10为本技术实施例提供的又一种页面显示方法的流程示意图;
34.图11为本技术实施例提供的一种发布订阅模式的示意图;
35.图12为本技术实施例提供的又一种页面显示方法的流程示意图;
36.图13为本技术实施例提供的一种页面显示装置的结构示意图。
具体实施方式
37.下面将结合本技术实施例中的附图,对本技术实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本技术一部分实施例,而不是全部的实施例。基于本技术中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本技术保护的范围。
38.需要说明的是,本技术实施例中,“示例性的”或者“例如”等词用于表示作例子、例证或说明。本技术实施例中被描述为“示例性的”或者“例如”的任何实施例或设计方案不应被解释为比其它实施例或设计方案更优选或更具优势。确切而言,使用“示例性的”或者“例如”等词旨在以具体方式呈现相关概念。
39.为了便于清楚描述本技术实施例的技术方案,在本技术实施例中,采用了“第一”、“第二”等字样对功能和作用基本相同的相同项或相似项进行区分,本领域技术人员可以理解“第一”、“第二”等字样并不是在对数量和执行次序进行限定。
40.此外,本技术实施例和权利要求书及附图中的术语“包括”和“具有”不是排他的。例如,包括了一系列步骤或模块的过程、方法、系统、产品或设备没有限定于已列出的步骤
或模块,还可以包括没有列出的步骤或模块。
41.目前,应用软件在为业务(例如外卖业务和网络社交业务等)提供服务的同时,通常会伴随业务的扩展新增业务展现模块,以丰富业务面向用户的展现维度。
42.然而,新增的业务展现模块在前端展示页面中显示时,容易出现和原有模块样式不统一,风格不一致的情况,从而导致用户体验下降。
43.针对上述问题,本技术实施例提供了一种页面显示方法,终端可以响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息,并且可以根据目标页面对应的布局信息,在目标页面内确定多个显示区域,且可以获取与多个显示区域一一对应的多个显示内容,从而可以进一步将各个显示内容对应显示在目标页面的各个显示区域中。由于多个显示区域具备相同的风格类型,并且各个显示内容为具备预设程序结构的各个业务组件生成的,因此,目标页面中的各个显示区域可以保持风格一致。这样一来,本技术可以在按照预设程序结构生成新的业务组件,并配置在目标页面对应的布局信息中后,实现目标页面内整体风格一致,样式统一,可以避免现有技术中存在的新增模块和原有模块容易出现样式不统一的问题。因此,本技术可以解决前端展示页面中存在的新增模块与原有模块样式不统一的问题。
44.该页面显示方法适用于页面显示系统。图1示出了该页面显示系统100的一种结构。如图1所示,该页面显示系统100包括:终端101和服务器102。终端101和服务器102之间通信连接。
45.在实际应用中,图1中的服务器102可以和多个终端101之间通信连接。
46.为了便于理解,本技术以服务器102和一个终端101之间通信连接为例进行说明。
47.图1中的终端101可以是万维网(world wide web,web)浏览器的客户端。该web浏览器可以用于提供各种业务页面(例如社交网络页面、直播页面和流程审批页面等)。终端101可以配置有输入模块和通信模块等,以便于用户执行访问各种页面的操作。
48.一种可能的方式中,终端101还可以配置有预设缓存模块。该预设缓存模块可以用于按照预设周期清空缓存数据。
49.可选地,图1中的终端101可以是为指向用户提供语音和/或数据连通性的设备,具有无线连接功能的手持式设备、或连接到无线调制解调器的其他处理设备。无线终端可以经无线接入网(radio access network,ran)与一个或多个核心网进行通信。无线终端可以是移动终端,如具有移动终端的计算机,也可以是便携式、袖珍式、手持式、计算机内置的移动装置,它们与无线接入网交换语言和/或数据,例如,手机、平板电脑、笔记本电脑、上网本、个人数字助理(personal digital assistant,pda)。本技术实施例对此不作任何限制。
50.图1中的服务器102可以是web浏览器的服务端,用于提供关于各种业务页面的数据和服务。图1中的服务器102可以配置有存储模块。存储模块可以是只读存储器,即非暂时性的存储介质,用于长时间存储各种数据。例如,多个具备预设程序结构的业务组件的资源文件等。
51.可选地,服务器102可以是单独的一个服务器,或者,也可以是由多个服务器构成的服务器集群。部分实施方式中,服务器集群还可以是分布式集群。本技术实施例对此不作任何限制。
52.如图2所示,为本技术实施例提供的终端101的一种硬件结构示意图。该终端101包
括处理器21,存储器22、通信接口23、总线24。处理器21,存储器22以及通信接口23之间可以通过总线24连接。
53.处理器21是终端101的控制中心,可以是一个处理器,也可以是多个处理元件的统称。例如,处理器21可以是一个通用中央处理单元(central processing unit,cpu),也可以是其他通用处理器等。其中,通用处理器可以是微处理器或者是任何常规的处理器等。
54.作为一种实施例,处理器21可以包括一个或多个cpu,例如图2中所示的cpu0和cpu1。
55.存储器22可以是只读存储器(read-only memory,rom)或可存储静态信息和指令的其他类型的静态存储设备,随机存取存储器(random access memory,ram)或者可存储信息和指令的其他类型的动态存储设备,也可以是电可擦可编程只读存储器(electrically erasable programmable read-only memory,eeprom)、磁盘存储介质或者其他磁存储设备、或者能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质,但不限于此。
56.一种可能的实现方式中,存储器22可以独立于处理器21存在,存储器22可以通过总线24与处理器21相连接,用于存储指令或者程序代码。处理器21调用并执行存储器22中存储的指令或程序代码时,能够实现本技术下述实施例提供的页面显示方法。
57.另一种可能的实现方式中,存储器22也可以和处理器21集成在一起。
58.通信接口23,用于终端101与其他设备通过通信网络连接,所述通信网络可以是以太网,无线接入网,无线局域网(wireless local area networks,wlan)等。通信接口23可以包括用于接收数据的接收单元,以及用于发送数据的发送单元。
59.总线24,可以是工业标准体系结构(industry standard architecture,isa)总线、外部设备互连(peripheral component interconnect,pci)总线或扩展工业标准体系结构(extended industry standard architecture,eisa)总线等。该总线可以分为地址总线、数据总线、控制总线等。为便于表示,图2中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
60.需要指出的是,图2中示出的结构并不构成对终端101的限定,除图2所示部件之外,终端101可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
61.如图3所示,为本技术实施例提供的一种页面显示方法的流程示意图。该页面显示方法应用于图1所示的页面显示系统100中的终端101。该页面显示方法包括:s301-s304。
62.s301、终端响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息。
63.一种可能的方式中,工作人员可以预先在服务器中设置目标页面对应的布局信息。具体而言,服务器可以向工作人员对应的编辑设备(例如电脑)提供页面配置画板初始化服务,以将用于展示核心模型的各个维度信息的各个业务组件导入页面配置画板中。其中,页面配置画板初始为空白画板,且左侧可以展示所有的业务组件。进一步地,页面配置画板还可以支持百分比方式和分辨率方式两种布局方式,具备多栏布局的能力,可以支持工作人员设置各栏的比例或大小。基于此,工作人员可以在编辑设备显示的页面配置画板中拖拽各个业务组件,调整页面配置画板中各个业务组件的位置和大小,以生成目标页面对应的布局信息。
64.一种可以实现的方式中,结合图1,用户在需要访问用于显示关于特定业务的业务
信息的目标页面时,可以通过终端配置的输入模块执行目标页面访问操作(例如点击操作)。响应于用户执行的目标页面访问操作,终端可以向服务器发送用于请求获取目标页面对应的布局信息的请求消息,并在请求消息中携带目标页面的相关参数(例如业务标识)。相应的,服务器可以接收到来自于终端的请求消息,并解析请求消息确定目标页面的相关参数。接着,服务器可以读取目标页面对应的布局信息,并向终端发送目标页面对应的布局信息。相应的,终端可以接收到来自于服务器的目标页面对应的布局信息。
65.一种可能的方式中,目标页面对应的布局信息可以包括目标页面内各个页面元素的位置信息、尺寸信息和类型信息等。
66.s302、终端根据目标页面对应的布局信息,在目标页面内确定多个显示区域。
67.其中,多个显示区域具备相同的风格类型。
68.一种可能的方式中,多个显示区域可以具备相同颜色的背景色、相同颜色的区域框和相同形状的区域框等。并且,多个显示区域中相邻的显示区域之间还可以间隔固定距离。多个显示区域中位于目标页面边缘的显示区域,可以与目标页面边界之间间隔固定距离。本技术实施例对此不作限制。
69.一种可以实现的方式中,为了保证目标页面内各个页面元素的外部样式一致,例如左右间距一致、上下间距一致等,终端可以在接收到来自于服务器的目标页面对应的布局信息后,先根据目标页面对应的布局信息,在目标页面内确定多个具备相同的风格类型的显示区域。
70.一种可能的方式中,在目标页面用于展示特定业务的相关信息时,一个显示区域可以用于展示与该特定业务关联的一个类信息。例如,在目标页面用于展示一张图像的相关信息时,一个显示区域可以用于展示与该一张图像关联的风格信息,也可以用于展示与该一张图像关联的属性信息,还可以用于展示与该一张图像关联的评论信息。
71.s303、终端获取与多个显示区域一一对应的多个显示内容。
72.其中,显示内容为具备预设程序结构的业务组件生成的。
73.需要说明的是,本技术中,服务器在向终端提供各个显示区域对应的显示内容时,是通过预先配置的各个组件实现的。具体而言,工作人员可以预先按照目标页面所展示的特定业务的展示需求,基于预设程序结构(即模块标准)开发各个业务组件,并注册配置模块可展示角色。对于具备预设程序结构的业务组件来说,其可以具备核心对象。在开发一个业务组件时,工作人员可以先确定该一个业务组件的核心对象,即该一个业务组件的核心业务逻辑(例如用于展示与该一张图像关联的评论信息等)。接着,工作人员可以在确定该一个业务组件的核心内容后,将其抽象成一个对象,并将该一个业务组件中的其他相关业务逻辑均与这个核心对象相关联。
74.一种可能的方式中,具备预设程序结构的业务组件的核心对象可以具备核心对象标识。工作人员可以按照业务展示需求抽象出以核心对象标识为枢纽的业务组件。该业务组件应该具备独立的业务逻辑并且业务逻辑只与核心对象标识关联。并且,特定业务的核心模型也可以具备核心模型标识。基于此,一个业务组件与特定业务的核心模型之间可以只通过核心模型标识进行耦合,实现根据核心模型标识可以请求到业务组件所需要的全部数据,从而实现特定业务的核心模型和各业务组件之间的解耦合,降低代码复杂度。
75.一种可能的方式中,具备预设程序结构的业务组件所提供的显示内容可以具备预
设的样式风格。并且,业务组件还可以具备重新改变大小的方法,以实现根据目标页面的整体布局的自适应调整。
76.一种可以实现的方式中,终端可以在确定多个具备相同风格类型的显示区域后,可以向服务器发送携带有所确定的具体参数(例如显示区域的尺寸信息等)的数据请求消息。相应的,服务器可以接收到来自于终端的数据请求消息,并解析数据请求消息确定终端所确定的具体参数,并进一步调用各个业务组件生成与多个显示区域一一对应的多个显示内容。接着,服务器可以向终端发送与多个显示区域一一对应的多个显示内容。相应的,终端可以接收到来自于服务器的与多个显示区域一一对应的多个显示内容。
77.s304、终端将各显示内容对应显示在目标页面的各显示区域。
78.一种可以实现的方式中,终端可以在获取到与多个显示区域一一对应的多个显示内容后,将各个显示内容对应显示在目标页面中的各个显示区域,从而完成目标页面的渲染。
79.一种可能的方式中,如图4所示,终端可以配置有布局组件,且可以存储有预设样式文件。布局组件可以根据组件标识搜集组件,即搜集终端确定到的业务组件对应的显示区域,并通过页面配置(pageconfig)方法和渲染(renderitem)方法进行渲染,以将业务组件对应的显示内容显示在对应的显示区域中。
80.一种可能的方式中,预设样式文件可以是工作人员预先设置的层叠样式表(cascading style sheets,css)文件,用于统一各业务组件的外部样式。
81.一种实施例中,结合图3,在上述s302中,即终端根据目标页面对应的布局信息,在目标页面内确定多个显示区域时,如图5所示,本技术实施例提供一种可选的实现方式,具体包括:s401。
82.s401、终端按照布局方式调整多个尺寸信息,确定与多个业务组件一一对应的多个显示区域。
83.一种可能的方式中,目标页面对应的布局信息可以包括布局方式和与多个业务组件一一对应的多个尺寸信息。
84.可选地,布局方式包括分辨率方式和百分比方式中的至少一种。布局方式还可以包括目标页面内的显示区域数量和各个显示区域相对分布位置。
85.一种可能的方式中,目标页面对应的布局信息还可以包括背景颜色信息、区域框颜色信息、区域框形状信息和间隔距离信息等参数信息。基于此,终端可以基于这些参数信息,为多个显示区域配置相同颜色的背景色、相同颜色的区域框和相同形状的区域框等。并且,终端还可以基于这些参数信息,为多个显示区域中相邻的显示区域之间配置相同的间隔距离,以及为多个显示区域中位于目标页面边缘的显示区域与目标页面边界之间配置相同的间隔距离。
86.一种可能的方式中,目标页面对应的布局信息可以在服务器中以js对象简谱(javascript object notation,json)格式存储。
87.一种可以实现的方式中,终端在获取到目标页面对应的布局信息后,为了使目标页面内各个业务组件上下间距一致、左右间距一致,以及同页面边缘之间的间距一致等,可以按照布局方式调整各个业务组件对应的尺寸信息,以确定与多个业务组件一一对应的多个显示区域。
88.一种可能的示例中,如图6所示,在布局方式为百分比方式时,终端可以在加载完成目标页面后,确定目标页面的宽为w、且高为h。进一步地,终端可以在获取目标页面对应的布局信息后,确定目标页面内分为3个显示区域,第n个显示区域的占比为vn。则终端可以按照各个显示区域所占比例将目标页面分为3列,每列宽度为占比vn和页面宽度w之间的乘积。在确定每个显示区域的宽度后,终端还可以确定各个显示区域保持流式布局,业务组件的高度可以默认为100%,并将各个显示区域上下左右边距确定为固定值。
89.一种可能的示例中,如图7所示,在布局方式为分辨率方式时,终端可以在加载完成目标页面后,确定目标页面的宽为w、且高为h。进一步地,终端可以在获取目标页面对应的布局信息后,确定目标页面内分为3个显示区域,且第m个显示区域的宽度为第m个显示区域的像素(pixel,px)。则终端可以将目标页面分为n列,且每列宽度为每个显示区域的像素大小。在确定每栏宽度后,终端还可以采用弹性(flex)布局,以使各个显示区域横向为左右对齐(space-between)布局,保持左右填充一致。
90.一种实施例中,结合图3,在上述s303中,即终端获取与多个显示区域一一对应的多个显示内容时,如图8所示,本技术实施例提供一种可选的实现方式,具体包括:s501-s502。
91.s501、终端向服务器发送携带有多个组件标识的数据请求消息。
92.一种可能的方式中,目标页面对应的布局信息还可以包括与多个业务组件一一对应的多个组件标识。
93.需要说明的是,工作人员可以预先将多个业务组件的资源文件和相关数据存储在服务器中。例如,工作人员可以在服务器中预先存储多个组件标识与多个业务组件的资源文件,以及相关数据的对应关系。进一步地,服务器根据各个业务组件的资源文件和相关数据生成各个业务组件对应的显示内容,并将多个业务组件与多个显示内容对应存储。
94.一种可以实现的方式中,如图9所示,终端在获取目标页面的布局信息后,可以解析布局信息确定与多个业务组件一一对应的多个组件标识。接着,终端可以向服务器发送携带有多个组件标识的数据请求消息。相应的,服务器可以读取预先存储的与多个组件标识一一对应的多个显示内容,并向终端发送与多个组件标识一一对应的多个显示内容。相应的,终端可以接收到来自于服务器的与多个组件标识一一对应的多个显示内容。
95.一种可能的方式中,终端可以基于各个业务组件和核心模型的逻辑关系,确定各个业务组件之间的业务逻辑。接着,终端可以在数据请求消息中携带各个业务组件之间的业务逻辑,以使得服务器确定各个显示内容之间的关系。
96.一种可能的方式中,数据请求消息还可以包括业务组件的组件类型和核心模型标识。
97.s502、终端接收来自于服务器的多个显示内容。
98.一种实施例中,终端将各显示内容对应显示在目标页面的各显示区域之后,如图10所示,本技术实施例提供的页面显示方法,还包括:s601-s603。
99.s601、终端响应于用户在第一显示区域内执行的内容信息编辑操作,向服务器发送用户编辑的内容信息,以使得服务器更新第一显示区域对应的业务组件的显示内容。
100.其中,第一显示区域可以是目标页面内多个显示区域中的任意一个显示区域。
101.一种可能的方式中,用户编辑的内容信息可以是针对于第一显示区域内显示内容
的评价信息。或者,用户编辑的内容信息也可以是针对于第一显示区域内所显示的待确认按钮的点击信息。
102.一种可以实现的方式中,结合图1,用户可以在了解到目标表页面内各个显示区域展示的关于特定业务的业务信息时,可以通过终端配置的输入模块在第一显示区域内执行内容信息编辑操作(例如点击通过确认按钮)。响应于用户执行的内容信息编辑操作,终端可以向服务器发送用户编辑的内容信息。相应的,服务器可以接收到来自于终端的用户编辑的内容信息,并调用第一显示区域对应的业务组件更新第一显示区域对应的显示内容。
103.s602、终端接收服务器发送的更新后的第一显示区域对应的业务组件的显示内容。
104.一种可以实现的方式中,服务器在调用第一显示区域对应的业务组件更新第一显示区域对应的显示内容后,可以向终端发送更新后的第一显示区域对应的业务组件的显示内容。响应的,终端可以接收到服务器发送的更新后的第一显示区域对应的业务组件的显示内容。后续,终端可以在第一显示区域内显示与用户编辑的内容信息对应的更新内容。
105.s603、终端在目标页面中更新第一显示区域对应的显示内容,并更新第二显示区域对应的显示内容。
106.其中,第二显示区域对应的业务组件和第一显示区域对应的业务组件之间基于发布订阅模式连接。
107.需要说明的是,各个业务组件之间可以通过发布订阅模式建立连接。具体而言,如图11所示,各个业务组件之间可以通过事件传递(eventbus)实例进行事件的注册和触发,相互约定如何监听和触发,从而实现各个业务组件之间的通信。事件传递实例可以包括监听(on)方法和触发(emit)方法。进一步地,事件传递实例还可以包括解除绑定(off)方法。
108.基于此,若第一显示区域对应的显示内容更新时触发了组件之间事先约定的触发方法,则第二显示区域对应的业务组件可以监听到第一显示区域对应的更新内容,并在第二显示区域对应的显示内容中进行相应的更新。这种情况下,服务器可以在向终端发送更新后的第一显示区域对应的显示内容时,同时向终端发送更新后的第二显示区域对应的显示内容。相应的,终端可以接收到来自于服务器的更新后的第一显示区域对应的显示内容,以及更新后的第二显示区域对应的显示内容。接着,终端可以在目标页面中更新第一显示区域对应的显示内容,并更新第二显示区域对应的显示内容。
109.一种可能的方式中,第二显示区域对应的业务组件可以是用于记录目标页面中其他业务组件的更新情况的日志组件。相应的,第二显示区域为用于显示目标页面中其他显示区域的更新内容的区域。
110.一种实施例中,结合图10,在上述s602之后,即终端接收服务器发送的更新后的第一显示区域对应的业务组件的显示内容之后,如图12所示,本技术实施例提供的页面显示方法,还包括:s701。
111.s701、终端将更新后的第一显示区域对应的业务组件的显示内容和第一显示区域对应的业务组件的组件标识对应存储在预设缓存模块中。
112.需要说明的是,终端可以预先配置有预设缓存模块。预设缓存模块可以用于按照预设周期清空缓存数据。
113.一种可能的方式中,预设周期可以是30s,也可以是1分钟。本技术实施例对此不作
限制。
114.基于此,终端在接收到服务器发送的更新后的第一显示区域对应的显示内容后,可以将更新后的第一显示区域对应的显示内容和第一显示区域对应的业务组件的组件标识对应存储在预设缓存模块中。后续,若其他业务组件(例如日志组件)在预设周期内发起了用于获取第一显示区域对应的显示内容的请求,则终端可以直接读取预设缓存模块中存储的第一显示区域对应的显示内容,而不需要再向服务器请求数据,以提高页面的展示效率。
115.本技术实施例中,终端可以响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息,并且可以根据目标页面对应的布局信息,在目标页面内确定多个显示区域,且可以获取与多个显示区域一一对应的多个显示内容,从而可以进一步将各个显示内容对应显示在目标页面的各个显示区域中。由于多个显示区域具备相同的风格类型,并且各个显示内容为具备预设程序结构的各个业务组件生成的,因此,目标页面中的各个显示区域可以保持风格一致。这样一来,本技术可以在按照预设程序结构生成新的业务组件,并配置在目标页面对应的布局信息中后,实现目标页面内整体风格一致,样式统一,可以避免现有技术中存在的新增模块和原有模块容易出现样式不统一的问题。因此,本技术可以解决前端展示页面中存在的新增模块与原有模块样式不统一的问题。
116.上述主要从方法的角度对本技术实施例提供的方案进行了介绍。为了实现上述功能,其包含了执行各个功能相应的硬件结构和/或软件模块。本领域技术人员应该很容易意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,本技术能够以硬件或硬件和计算机软件的结合形式来实现。某个功能究竟以硬件还是计算机软件驱动硬件的方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本技术的范围。
117.本技术实施例可以根据上述方法示例对终端进行功能模块的划分,例如,可以对应各个功能划分各个功能模块,也可以将两个或两个以上的功能集成在一个处理模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。可选地,本技术实施例中对模块的划分是示意性的,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。
118.如图13所示,为本技术实施例提供的一种页面显示装置的结构示意图。该页面显示装置可以用于执行如图3、图5、图8、图10和图12所示的页面显示方法。该页面显示装置该包括:获取单元801、确定单元802和显示单元803。
119.获取单元801,用于响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息。例如,结合图3,获取单元801可以用于执行s301。
120.确定单元802,用于根据获取单元801获取到的目标页面对应的布局信息,在目标页面内确定多个显示区域。多个显示区域具备相同的风格类型。例如,结合图3,确定单元802可以用于执行s302。
121.获取单元801,还用于获取与多个显示区域一一对应的多个显示内容。显示内容为具备预设程序结构的业务组件生成的。例如,结合图3,获取单元801可以用于执行s303。
122.显示单元803,用于将各显示内容对应显示在目标页面的各显示区域。例如,结合图3,显示单元803可以用于执行s304。
123.可选地,目标页面对应的布局信息包括布局方式和与多个业务组件一一对应的多个尺寸信息。确定单元802,具体用于:按照布局方式调整多个尺寸信息,确定与多个业务组件一一对应的多个显示区域。例如,结合图5,确定单元801可以用于执行s401。
124.可选地,目标页面对应的布局信息还包括与多个业务组件一一对应的多个组件标识。获取单元801,具体用于:向服务器发送携带有多个组件标识的数据请求消息。服务器预先存储有与多个组件标识一一对应的多个显示内容。接收来自于服务器的多个显示内容。例如,结合图8,获取单元801可以用于执行s501-s502。
125.可选地,该页面显示装置还包括:发送单元804。
126.发送单元804,用于响应于用户在第一显示区域内执行的内容信息编辑操作,向服务器发送用户编辑的内容信息,以使得服务器更新第一显示区域对应的业务组件的显示内容。第一显示区域为多个显示区域中的任意一个显示区域。例如,结合图10,发送单元804可以用于执行s601。
127.获取单元801,还用于接收服务器发送的更新后的第一显示区域对应的业务组件的显示内容。例如,结合图10,获取单元801可以用于执行s602。
128.显示单元803,还用于在目标页面中更新第一显示区域对应的显示内容,并更新第二显示区域对应的显示内容。第二显示区域对应的业务组件和第一显示区域对应的业务组件之间基于发布订阅模式连接。例如,结合图10,显示单元803可以用于执行s603。
129.可选地,该页面显示装置还包括:存储单元805。存储单元805,用于将更新后的第一显示区域对应的业务组件的显示内容和第一显示区域对应的业务组件的组件标识对应存储在预设缓存模块中。预设缓存模块用于按照预设周期清空缓存数据。例如,结合图12,存储单元805可以用于执行s701。
130.本领域技术人员应该可以意识到,在上述一个或多个示例中,本技术所描述的功能可以用硬件、软件、固件或它们的任意组合来实现。当使用软件实现时,可以将这些功能存储在计算机可读介质中或者作为计算机可读介质上的一个或多个指令或代码进行传输。计算机可读介质包括计算机可读存储介质和通信介质,其中通信介质包括便于从一个地方向另一个地方传送计算机程序的任何介质。存储介质可以是通用或专用计算机能够存取的任何可用介质。
131.通过以上的实施方式的描述,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。
132.在本技术所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅是示意性的,例如,所述模块或单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。例如多个单元或组件可以结合或者可以集成到另一个装置,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是一个物理单元或多个物理单元,即可以位于一个地方,或者也可以分布到多个不同地方。可以根据实际的需要选择其中的部分或者
全部单元来实现本实施例方案的目的。
133.以上所述,仅为本技术的具体实施方式,但本技术的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本技术揭露的技术范围内,可轻易想到的变化或替换,都应涵盖在本技术的保护范围之内。因此,本技术的保护范围应以权利要求的保护范围为准。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1