动画展示方法、装置、电子设备及程序产品与流程

1.本公开涉及地理信息技术领域,具体涉及一种动画展示方法、装置、电子设备及程序产品。
背景技术:
2.随着互联网技术的发展,应用程序页面的展示越来越多样化。为了提升用户体验,很多应用程序页面上通过动画来展示相应内容。以电子地图应用为例,在用户打开电子地图应用后,页面上的poi(point of interest,兴趣点)出现、消失或状态切换时候,通常会通过过渡动画来提升用户体验,比如poi出现时使用透明度从0到1的渐变动画,而消失时使用透明度从1到0的渐变动画。随着poi布局的复杂度提升,显示元素的增多,对过渡动画的期望效果也越来越复杂,例如动画展示过程中存在所要展示的poi的文字渐变、图标缩小和/或poi整体平移等多样化需求。
3.因此,需要提出一种动画展示方案,能够使得类似电子地图应用中poi这类动画组件的动画效果展示方案更加多样化。
技术实现要素:
4.本公开实施例提供一种动画展示方法、装置、电子设备及程序产品。
5.第一方面,本公开实施例中提供了一种动画展示方法,其中,包括:
6.获取针对待展示动画组件构建的渲染树结构;所述渲染树结构包括动画绘制节点和内容绘制节点,所述内容绘制节点对应于所述待展示动画组件中的显示元素;所述渲染树结构中所述内容绘制节点之间的层级结构对应于所述待展示动画组件中显示元素之间的显示关系;所述动画绘制节点用于控制所述内容绘制节点对应的所述显示元素的动画展示效果;
7.从所述根节点开始遍历所述渲染树结构,在遍历到所述动画绘制节点后,获取所述动画绘制节点对应的预先配置的动画参数;
8.基于所述动画参数展示所述动画绘制节点控制范围内的所述内容绘制节点所对应的显示元素。
9.进一步地,所述动画绘制节点控制范围内的内容绘制节点包括表示动画开始的动画开始绘制节点以及表示动画结束的动画消失绘制节点之间的内容绘制节点。
10.进一步地,基于所述动画参数展示所述动画绘制节点控制范围内的所述内容绘制节点所对应的显示元素,包括:
11.基于所述动画参数计算动画展示过程中各时刻的执行参数;所述执行参数包括旋转角度、缩放比例、位置偏移和渐变比例中的一种或多种的组合;
12.在所述动画展示过程的各时刻基于所述执行参数展示所述动画绘制节点控制范围内的内容绘制节点所对应的显示元素。
13.进一步地,所述动画参数包括动画曲线参数、动画参数的起始值和结束值;基于所
述动画参数计算动画展示过程中各时刻的执行参数,包括:
14.利用预先配置的动画曲线参数对3阶贝塞尔方程进行初始化;
15.利用初始化后的所述3阶贝塞尔方程计算所述动画展示过程中各时刻的参数插值;
16.基于所述动画参数的起始值、结束值以及所述参数插值计算得到各时刻的执行参数。
17.进一步地,所述方法还包括:
18.获取用户针对所述待展示动画组件的配置信息;所述配置信息包括对所述待展示动画组件中的显示元素以及各显示元素之间的显示关系的配置信息;
19.基于所述配置信息构建所述渲染树结构。
20.进一步地,所述配置信息中以布局树结构的形式配置所述待展示动画组件中各显示元素之间的显示层级,所述布局树结构包括对应于所述显示元素的布局节点,以及为至少一个所述布局节点对应配置的动画参数。
21.进一步地,基于所述配置信息构建所述渲染树结构,包括:
22.将所述布局树结构中的布局节点映射为所述渲染树结构中内容绘制节点;
23.在所述布局树结构中存在配置有动画参数的所述布局节点时,为配置有动画参数的所述布局节点对应的内容绘制节点添加父节点,且所述父节点设置为动画绘制节点,所述动画绘制节点与所述动画参数关联设置。
24.进一步地,所述动画参数包括动画显示参数和动画消失参数;在所述布局树结构中存在配置有动画参数的所述布局节点时,为配置有动画参数的所述布局节点对应的内容绘制节点添加父节点,且所述父节点设置为动画绘制节点,所述动画绘制节点与所述动画参数关联设置,包括:
25.在所述渲染树结构中添加表示动画开始的动画开始绘制节点,将其作为配置有动画参数的所述布局节点所对应的内容绘制节点的父节点;
26.在所述渲染树结构中添加表示动画结束的动画消失绘制节点,将其作为配置有动画参数的所述布局节点所对应的内容绘制节点分支下的叶子节点。
27.第二方面,本公开实施例中提供了一种动画展示装置,其中,包括:
28.第一获取模块,被配置为获取针对待展示动画组件构建的渲染树结构;所述渲染树结构包括动画绘制节点和内容绘制节点,所述内容绘制节点对应于所述待展示动画组件中的显示元素;所述渲染树结构中所述内容绘制节点之间的层级结构对应于所述待展示动画组件中显示元素之间的显示关系;所述动画绘制节点用于控制所述内容绘制节点对应的所述显示元素的动画展示效果;
29.遍历模块,被配置为从所述根节点开始遍历所述渲染树结构,在遍历到所述动画绘制节点后,获取所述动画绘制节点对应的预先配置的动画参数;
30.展示模块,被配置为基于所述动画参数展示所述动画绘制节点控制范围内的所述内容绘制节点所对应的显示元素。
31.所述功能可以通过硬件实现,也可以通过硬件执行相应的软件实现。所述硬件或软件包括一个或多个与上述功能相对应的模块。
32.在一个可能的设计中,上述装置的结构中包括存储器和处理器,所述存储器用于
存储一条或多条支持上述装置执行上述对应方法的计算机指令,所述处理器被配置为用于执行所述存储器中存储的计算机指令。上述装置还可以包括通信接口,用于上述装置与其他设备或通信网络通信。
33.第三方面,本公开实施例中提供了一种地理位置服务系统,包括配置设备和渲染引擎设备;其中,
34.所述配置设备用于接收用户对地理信息展示动画组件的配置信息;所述配置信息包括对所述地理信息展示动画组件中的显示元素以及各显示元素之间的显示关系的配置信息;
35.所述渲染引擎设备利用第一方面所述的方法,基于所述用户对所述地理信息展示动画组件的配置信息展示所述地理信息展示动画组件。
36.第四方面,本公开实施例提供了一种电子设备,包括存储器、处理器以及存储在存储器上的计算机程序,其中,所述处理器执行所述计算机程序以实现上述任一方面所述的方法。
37.第五方面,本公开实施例提供了一种计算机可读存储介质,用于存储上述任一装置所用的计算机指令,该计算机指令被处理器执行时用于实现上述任一方面所述的方法。
38.第六方面,本公开实施例提供了一种计算机程序产品,其包含计算机指令,该计算机指令被处理器执行时用于实现上述任一方面所述的方法。
39.本公开实施例提供的技术方案可以包括以下有益效果:
40.本公开实施例中,针对待展示动画组件预先构建渲染树结构,该渲染树结构包括动画绘制节点和内容绘制节点,而内容绘制节点对应于该待展示动画组件中的显示元素;该渲染树结构中该内容绘制节点之间的层级结构对应于该待展示动画组件中显示元素之间的显示关系;该动画绘制节点用于控制该内容绘制节点的动画展示效果;在该待展示动画组件的渲染过程中,可以获取该渲染树结构,并从根节点开始遍历该渲染树结构,并在遍历到动画绘制节点后,可以获取与该动画绘制节点对应的预先配置的动画参数,进而基于动画参数展示该动画绘制节点控制范围内的内容绘制节点所对应的显示元素。通过这种方式,由于针对待展示动画组件整体以及该待展示动画组件中的任意一个单独的元素设置对应的内容绘制节点,并且还可以设置动画绘制节点,从而可以实现待展示动画组件整体动画效果的渲染,也可以实现待展示动画组件中每个显示元素动画效果的单独渲染,能够实现动画展示组件的多样化展示,提升用户的体验。
41.应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
42.结合附图,通过以下非限制性实施方式的详细描述,本公开的其它特征、目的和优点将变得更加明显。在附图中:
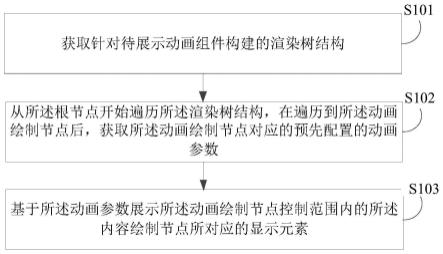
43.图1示出根据本公开一实施方式的动画展示方法的流程图;
44.图2示出根据本公开一实施方式的poi动画组件的效果示意图;
45.图3示出根据图2所示poi动画组件对应的一种渲染树结构示意图;
46.图4示出为图2中poi动画组件配置的布局树结构示意图;
47.图5示出根据本公开一实施方式的地理位置服务系统的结构示意图;
48.图6示出根据本公开一实施方式的动画展示装置的结构框图;
49.图7是适于用来实现根据本公开一实施方式的动画展示方法的电子设备的结构示意图。
具体实施方式
50.下文中,将参考附图详细描述本公开的示例性实施方式,以使本领域技术人员可容易地实现它们。此外,为了清楚起见,在附图中省略了与描述示例性实施方式无关的部分。
51.在本公开中,应理解,诸如“包括”或“具有”等的术语旨在指示本说明书中所公开的特征、数字、步骤、行为、部件、部分或其组合的存在,并且不排除一个或多个其他特征、数字、步骤、行为、部件、部分或其组合存在或被添加的可能性。
52.另外还需要说明的是,在不冲突的情况下,本公开中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本公开。
53.下面通过具体实施例详细介绍本公开实施例的细节。
54.图1示出根据本公开一实施方式的动画展示方法的流程图。如图1所示,该动画展示方法包括以下步骤:
55.在步骤s101中,获取针对待展示动画组件构建的渲染树结构;所述渲染树结构包括多个内容绘制节点,所述多个内容绘制节点对应于所述待展示动画组件中的多个显示元素;所述渲染树结构中所述多个内容绘制节点之间的层级结构对应于所述待展示动画组件中多个显示元素的显示关系;所述内容绘制节点包括动画绘制节点以及内容绘制节点;
56.在步骤s102中,从所述根节点开始遍历所述渲染树结构,在遍历到所述动画绘制节点后,获取所述动画绘制节点对应的预先配置的动画参数;
57.在步骤s103中,基于所述动画参数展示所述动画绘制节点控制范围内的所述内容绘制节点所对应的显示元素。
58.本实施例中,待展示动画组件可以包括至少一个显示元素和至少一个背景元素。待展示动画组件可以是待展示在页面上的动画组件,例如待展示在地图上的poi动画组件等。例如待展示动画组件可以包括但不限于同一整体背景上并列或层叠展示的一个或多个图标显示元素、图形显示元素、文字显示元素等。如图2所示,该poi动画组件为悬浮在地图页面上的组件,其包括多个显示元素,如整体背景显示元素,左侧床型图标显示元素,右侧局部背景显示元素以及右侧局部背景显示元素上展示的文字显示元素“北京xxx酒店”、文字显示元素“预计417元起”和价格图标显示元素。
59.在已有技术中,针对如图2所示的poi动画组件这类进行动画效果展示时,只能从整体上进行如动画颜色渐变的展示,也即动画组件中的所有元素都同步进行颜色渐变,而不能控制各个显示元素单独进行如颜色渐变等的动画效果。
60.为此,本公开实施例提出了一种动画展示方法,该动画展示方法中,将待展示动画组件构建成渲染树结构的形式,使得待展示动画组件中的每个显示元素对应于该渲染树结构中的一个内容绘制节点。所述渲染树结构还包括动画绘制节点,该动画绘制节点用于控制其控制范围内的内容绘制节点以该动画绘制节点所定义的动画效果进行展示。
61.在一些实施例中,该渲染树结构中的多个内容绘制节点为包括一个根节点以及多个子节点的树形结果,根节点可以表示该待展示动画组件中的整体背景显示元素,而子节点可以是该整体背景上展示的一个或多个显示元素。如果该渲染树结构中同一层级包括多个子节点,则该多个字节点并列展示在父节点对应的显示元素之上。
62.在一些实施例中,显示元素可以包括背景显示元素和内容显示元素,背景显示元素对应于所要显示的背景信息,如用于控制其上展示的多个显示元素的背景动画显示效果的信息,比如颜色渐变动画效果等信息。而内容显示元素对应于所要显示的内容信息,如图形、图标、文字等信息。
63.在一些实施例中,可以将内容显示元素构建为渲染树结构中的叶节点,而背景显示元素则构建为渲染树结构中的非叶节点,背景显示元素对应的非叶节点的子节点可以对应于内容显示元素,也可以对应于背景显示元素。该实施例中,渲染树结构中的根节点对应于该待展示动画组件的整体背景显示元素,而其他非叶节点对应于局部背景显示元素,叶节点对应于内容显示元素。
64.在一些实施例中,该渲染树结构可以定义待展示动画组件中各个显示元素之间的显示层级关系,越往渲染树结构叶节点处的内容绘制节点对应的显示元素的显示层级越靠上,而越往渲染树结构的根节点处的内容绘制节点对应的显示元素的显示层级越靠下。
65.动画绘制节点是针对需要进行动画效果展示的显示元素配置的,如果某个或者某些显示元素需要应用动画效果,则可以为该些显示元素对应的内容绘制节点添加父节点,该父节点为动画绘制节点,用于表示其子节点需要以该动画绘制节点定义的动画效果进行展示。
66.图3示出根据图2所示poi动画组件对应的一种渲染树结构示意图。如图3所示,根节点1为poi动画组件的整体背景显示元素,子节点2为poi动画组件中左侧床型图标显示元素,而子节点3是右侧区域的局部背景显示元素,子节点4为右侧区域文字显示元素“北京xxx酒店”,子节点5为右侧区域下方的局部背景显示元素,子节点6为右侧区域下方的价格图标显示元素,子节点7为右侧区域下方的文字显示元素“预计417元起”。其中,子节点5的父节点也即子节点5'为动画绘制节点,表示动画效果展示的开始,而子节点5"也为动画绘制节点,表示动画效果展示的结束。在该实施例中,表示动画效果展示的开始和结束的两个动画绘制节点能够定义动画效果的展示范围,也即动画效果所作用的范围,该范围即为动画绘制节点的动画控制范围。该范围内的显示元素在展示过程中都将受该动画绘制节点动画展示效果的作用,进而会以动画方式进行展示。
67.图3示出的仅仅是其中一种实现方式,本领域技术人员可以理解的是,还可以通过其他方式设置动画绘制节点。比如,可以仅设置表示动画开始的动画绘制节点,而不设置表示动画结束的动画绘制节点,并默认该表示动画开始的动画绘制节点以下所有分支中的绘制节点都受该动画绘制节点的控制,属于该动画绘制节点的控制范围内的内容绘制节点。
68.在一些实施例中,动画绘制节点可以以预先配置的动画参数的方式定义其控制范围内的显示元素以何种动画效果进行展示。也就是说,针对动画绘制节点,可以设置实现动画效果的动画参数,在实际展示时,以动画参数所定义的内容进行动画展示。
69.动画参数可以预先定义,不同的动画参数对应不同的动画效果,例如动画参数可以包括但不限于动画参数标识、动画类型、动画时长等信息。
70.在一些实施例中,该渲染树结构可以基于用户针对待展示动画组件的动画效果的配置信息自动构建。
71.渲染引擎设备在页面的展示过程中,如果需要在该页面上展示该待展示动画组件时,可以获取针对该待展示动画组件预先构建的渲染树结构,进而再从该渲染树结构的根节点开始遍历该渲染树结构。在遍历到动画绘制节点时,可以获取该动画绘制节点对应的动画参数。进而基于该动画参数对该动画绘制节点控制范围内的内容绘制节点进行相应动画效果的展示。
72.在一些实施例中,内容绘制节点上可以预先挂接该内容绘制节点对应的显示元素的显示内容、显示位置等与显示相关的信息;也即内容绘制节点可以与所对应的显示元素的显示信息进行关联设置。动画绘制节点可以与所对应的动画参数关联设置。可以理解的是,如果遍历到的是内容绘制节点,则可以基于内容绘制节点对应的显示元素展示相应的图形、图标或文字等。当然,显示元素的属性信息比如显示大小、显示位置、显示角度等都可以预先配置。
73.以图3为例,渲染引擎设备在展示该poi动画组件时,从根节点开始遍历,该根节点为背景显示元素,所以基于该根节点所定义的背景绘制方式显示该poi动画组件的背景,如该背景为透明。之后可以遍历根节点的子节点2和子节点3。在一些实施例中,可以按照先左后右的方式遍历子节点,因此可以先遍历子节点2,再遍历子节点3。遍历到子节点2时,由于子节点2为内容绘制节点,并且是图标绘制节点,则可以基于该图标绘制节点定义的图标以及图标的绘制信息,在透明的左侧绘制出该床型图标。之后遍历子节点3,由于子节点3又是层叠在透明背景上的又一局部背景,因此可以基于子节点3定义的背景绘制方式在透明背景的右侧绘制一局部透明背景。之后遍历子节点3的两个子节点,也即子节点4和子节点5',子节点4为内容绘制节点,并且是文字绘制节点,因此在该子节点4定义的位置处绘制相应的文字,也即将“北京xxx酒店”的字样绘制在局部透明背景的上方;而子节点5'为动画绘制节点,因此可以基于该动画绘制节点定义的动画效果展示方式对该动画绘制节点的动画控制范围内的内容绘制节点进行动画展示;从该渲染树结构的定义可以看出,子节点5'的动画控制范围为子节点5、子节点6和子节点7,因此可以在绘制子节点5、子节点6和子节点7的内容时,以动画绘制节点定义的动画效果展示方式进行展示。
74.本公开实施例中,针对待展示动画组件预先构建渲染树结构,该渲染树结构包括动画绘制节点和内容绘制节点,而内容绘制节点对应于该待展示动画组件中的显示元素;该渲染树结构中该内容绘制节点之间的层级结构对应于该待展示动画组件中显示元素之间的显示关系;该动画绘制节点用于控制该内容绘制节点的动画展示效果;在该待展示动画组件的渲染过程中,可以获取该渲染树结构,并从根节点开始遍历该渲染树结构,并在遍历到动画绘制节点后,可以获取与该动画绘制节点对应的预先配置的动画参数,进而基于动画参数展示该动画绘制节点控制范围内的内容绘制节点所对应的显示元素。通过这种方式,由于针对待展示动画组件整体以及该待展示动画组件中的任意一个单独的元素设置对应的内容绘制节点,并且还可以设置动画绘制节点,从而可以实现待展示动画组件整体动画效果的渲染,也可以实现待展示动画组件中每个显示元素动画效果的单独渲染,能够实现动画展示组件的多样化展示,提升用户的体验。
75.在本实施例的一个可选实现方式中,所述动画绘制节点控制范围内的内容绘制节
点包括表示动画开始的动画绘制节点以及表示动画结束的动画绘制节点之间的内容绘制节点。
76.该实现方式中,针对一个动画效果可以在渲染树结构中设置两个动画绘制节点,分别为表示动画开始的动画开始绘制节点和表示动画结束的动画消失绘制节点。表示动画开始的动画开始绘制节点可以设置为动画效果所展示的所有显示元素中最低层显示元素对应的内容绘制节点的父节点,而表示动画结束的动画消失绘制节点可以设置为动画效果所展示的所有显示元素中最上层显示元素对应的内容绘制节点的子节点。渲染引擎设备在渲染过程中,可以将表示动画开始的动画开始绘制节点和表示动画结束的动画消失绘制节点之间所有的内容绘制节点确定为该动画绘制节点控制范围内的节点,进而在遍历到动画开始绘制节点后,基于动画开始绘制节点所对应的动画参数确定待展示动画组件出现时的动画效果,并且将该动画效果应用到控制范围内的所有内容绘制节点的显示内容上。而在动画开始绘制节点定义的动画效果结束时,可以基于动画消失绘制节点所对应的动画参数结束动画效果的展示。
77.在本实施例的一个可选实现方式中,步骤s103,即基于所述动画参数展示所述动画绘制节点控制范围内的所述内容绘制节点所对应的显示元素的步骤,进一步包括以下步骤:
78.基于所述动画参数计算动画展示过程中各时刻的执行参数;所述执行参数包括旋转角度、缩放比例、位置偏移和渐变比例中的一种或多种的组合;
79.在所述动画展示过程的各时刻基于所述执行参数展示所述动画绘制节点控制范围内内容绘制节点所对应的显示元素。
80.该可选的实现方式中,动画展示过程需要在一段时间内完成一个或多个动画效果,而该动画展示过程中每个时刻动态展示的显示内容具有不同的显示状态,因此需要基于动画参数以及各个时刻在整个动画展示过程中的执行时长百分比确定各个时刻的执行参数,该执行参数可以包括但不限于显示内容的旋转角度、缩放比例、位置偏移和渐变比例中的一种或多种的组合。需要说明的是,每一时刻对应的执行参数可以是相较于上一时刻的执行参数的变化部分,例如上一时刻显示内容的旋转角度为30度,而当前时刻显示内容的旋转角度为10度,则说明当前时刻显示内容相较于上一时刻旋转10度即可。
81.位置偏移可以包括但不限于x方向偏移、y方向偏移和z方向偏移。
82.在一些实施例中,执行参数还可以包括修改状态,该修改状态用于指示旋转角度、缩放比例和位置偏移等相较于上一时刻是否发生变化。
83.在确定动画展示过程中各时刻的执行参数后,可以在动画展示过程中的各时刻基于对应的执行参数展示动画绘制节点控制范围内的所有内容绘制节点对应的显示元素。
84.在本实施例的一个可选实现方式中,所述动画参数包括动画曲线参数、动画参数的起始值和结束值;基于所述动画参数计算动画展示过程中各时刻的执行参数的步骤,进一步包括以下步骤:
85.利用预先配置的动画曲线参数对3阶贝塞尔方程进行初始化;
86.利用初始化后的所述3阶贝塞尔方程计算所述动画展示过程中各时刻的参数插值;
87.基于所述动画参数的起始值、结束值以及所述参数插值计算得到各时刻的执行参
数。
88.该可选的实现方式中,动画参数可以包括但不限于动画曲线参数(curve)、动画参数的起始值和动画参数的结束值。动画曲线参数可以包括但不限于3阶贝塞尔方程中间的两个控制点。3阶贝塞尔方程可以基于动画曲线参数进行初始化后,基于动画展示过程的不同时刻的参数插值,3阶贝塞尔方程计算参数插值的过程可以参见已有技术,在此不做具体限制。
89.基于3阶贝塞尔方程计算出动画展示各个时刻的参数插值后,可以基于动画参数的结束值与起始值的差值乘以参数插值,进而加上动画参数的起始值的方式得到各个时刻的执行参数。
90.3阶贝塞尔方程计算出来的参数插值是0到1之间的数值,在二维坐标系上是一条连续的曲线,x轴和y轴取值范围都在0到1之间。该曲线上每个点的x值是时刻t,y值是输出的参数插值。假设动画展示过程的运行总时间是t1,动画开始时间是t2,当前时间是t,3阶贝塞尔方程的输入参数x为(t-t2)/t1,而返回结果为输入参数x对应的y值,也即当前时刻t的参数插值。
91.假如当前动画效果为位移动画,其动画参数的起始值也即位移坐标起始值是(10,20,30),动画参数的结束值也即位移坐标结束值是(40,50,60),计算得到某一时刻t的参数插值是0.5,那么时刻t的执行参数是((40-10)*0.5+10,(50-20)*0.5+20,(60-30)*0.5+30),也即时刻t时显示内容的位置坐标在(25,35,45)处。
92.再例如当前动画效果是渐变动画,动画参数也即透明度的起始值是0,动画参数也即透明度的结束值是1,计算得到时刻t的参数插值是0.5,那么时刻t的执行参数是(1-0)*0.5,即时刻t的透明度是0.5。
93.在本实施例的一个可选实现方式中,所述方法进一步还包括以下步骤:
94.获取用户针对所述待展示动画组件的配置信息;所述配置信息包括对所述待展示动画组件中的显示元素以及各显示元素之间的显示关系的配置信息;
95.基于所述配置信息构建所述渲染树结构。
96.该可选的实现方式中,相关人员可以针对待展示动画组件配置相应的信息。在一些实施例中,待展示动画组件的配置信息可以包括待展示动画组件包括的各个显示元素以及各显示元素之间的显示关系。以图2所示poi动画组件为例,在配置信息中可以配置出各个显示元素之间的显示关系,包括整体背景显示元素、整体背景显示元素之上展示的左侧床型图标元素、右侧局部背景显示元素、左侧局部背景显示元素之上展示的上方文字显示元素、下方价格图标显示元素以及下方文字显示元素等。配置信息中各显示元素之间的显示关系可以包括但不限于各显示元素之间的上下层显示关系以及同层之间的显示位置关系等。
97.渲染引擎设备在渲染待展示动画组件之前,可以获取该相关人员配置的配置信息,进而基于该配置信息构建上文中所述的渲染树结构。
98.在本实施例的一个可选实现方式中,所述配置信息中以布局树结构的形式配置所述待展示动画组件中各显示元素之间的显示层级,所述布局树结构包括对应于所述显示元素的布局节点,以及为至少一个所述布局节点对应配置的动画参数。
99.该可选的实现方式中,为了能够提高渲染引擎设备的渲染效率,以及方便相关人
员清晰定义待展示动画组件的布局结构,本实施例中可以预先制定待展示动画组件的配置信息的配置原则。
100.本实施例中,可以以布局树结构的形式配置该待展示动画组件中的各显示元素以及显示元素之间的显示关系。布局树结构包括多个布局节点,每个布局节点可以对应一个显示元素,而布局树结构中各布局节点之间的树形结构关系则对应于各显示元素之间的显示关系。
101.布局树结构中的树节点之间的上下层关系对应于各显示元素之间的上下层显示关系,而同层树节点之间的左右布局关系对应于各显示元素之间在同层展示的相对位置关系。例如展示在左侧的显示元素可以作为同层树节点中的左节点,而展示在右侧的显示元素可以作为同层树节点的右节点等。
102.每个布局节点还可以对应设置相应的显示信息,该显示信息可以包括但不包括显示元素的显示内容、显示位置、显示大小、显示颜色、显示方向等信息。
103.布局节点分可以包括但不限于图形类型节点、图片类型节点和文字类型节点三种;图形类型节点用于形状描述、背景色描述和轮廓线描述;图片类型节点用于图片描述;文字类型节点用于文字内容描述。每个布局节点可以设置一个节点标识,用于区分不同的布局节点,节点标识可以为字符串类型表示,也可以为数值类型表示。
104.对于需要动画展示的显示元素,还可以针对其对应的布局节点设置动画参数。
105.在一些实施例中,可以预选定义动画协议,该动画协议中预先定义好各种动画效果对应的动画参数。
106.下面举例说明一种动画协议中动画参数的各种定义方式:
107.key:动画标识,数据类型为字符串;
108.animation:动画类型,数据类型为字符串;
109.动画类型可以包括以下四种:
110.opacity:表示透明度渐变动画;
111.scale:表示缩放动画;
112.position:表示位移动画;
113.rotation:表示旋转动画;
114.duration:动画时长,单位为毫秒,数据类型为32位浮点型;
115.delay:动画延迟,单位为毫秒,数据类型为32位浮点型;
116.curve:动画曲线,设置的值(x1,y1,x2,y2)为3阶贝塞尔曲线中间两个控制点,可以使用归一化数据;
117.from:动画参数的起始值,根据动画类型取值;
118.to:动画参数的结束值,根据动画类型取值;
119.不同动画类型取值方式:
120.opacity为透明度,在0到1之间,数据类型为32位浮点型;
121.scale为缩放系数,数据类型为32位浮点型;
122.position为位置偏移值,使用像素值x,y,z表示,数据类型为32位整型;
123.rotation为旋转角度,可以是顺时针角度,数据类型为32位整型。
124.图4示出为图2中poi动画组件配置的布局树结构示意图。如图4所示,布局树结构
与渲染树结构有一定差别,布局树结构中的各个节点与poi动画组件中的显示元素一一对应,而渲染树结构中除了与显示元素对应的内容绘制节点之外,还包括动画绘制节点。
125.每个布局节点可以配置一组动画显示参数和动画消失参数,动画显示参数用于定义poi动画组件出现时的动效行为,动画消失参数用于定义poi动画组件消失时的动效行为,动画参数配置的是一组key,不同的key映射为具体的动画参数,如果key1表示旋转90度,key2表示缩放0.5倍;则动画参数的配置示例可以如下所示:
126.节点id-显示:key1,key2;
127.节点id-消失:key3。
128.在本实施例的一个可选实现方式中,基于所述配置信息构建所述渲染树结构的步骤,进一步包括以下步骤:
129.将所述布局树结构中的布局节点映射为所述渲染树结构中内容绘制节点;
130.在所述布局树结构中存在配置有动画参数的所述布局节点时,为配置有动画参数的所述布局节点对应的内容绘制节点添加父节点,且所述父节点设置为动画绘制节点,所述动画绘制节点与所述动画参数关联设置。
131.该可选的实现方式中,渲染引擎设备内可以设置渲染树构建组件,在获取到相关人员针对待展示动画组件配置的布局树结构以后,可以基于该布局树结构构建渲染树结构。在构建过程中,可以将布局树结构中的布局节点映射为渲染树结构中的内容绘制节点,布局节点和内容绘制节点之间可以是一一对应的映射关系,而在布局树结构中存在配置有动画参数的局部节点时,可以针对该布局节点对应的内容绘制节点添加父节点,该父节点被设置为动画绘制节点,表示该动画绘制节点的所有或者部分子节点在被渲染时,以该动画绘制节点对应设置的动画参数动画展示该些子节点对应的显示内容。
132.在本实施例的一个可选实现方式中,所述动画参数包括动画显示参数和动画消失参数;在所述布局树结构中存在配置有动画参数的所述布局节点时,为配置有动画参数的所述布局节点对应的内容绘制节点添加父节点,且所述父节点设置为动画绘制节点,所述动画绘制节点与所述动画参数关联设置的步骤,进一步包括以下步骤:
133.在所述渲染树结构中添加表示动画开始的动画开始绘制节点,将其作为配置有动画参数的所述布局节点所对应的内容绘制节点的父节点;
134.在所述渲染树结构中添加表示动画结束的动画消失绘制节点,将其作为配置有动画参数的所述布局节点所对应的内容绘制节点分支下的叶子节点。
135.该可选的实现方式中,针对配置了动画显示参数和动画消失参数的布局节点,可以在渲染树结构中添加两个动画绘制节点,其中一个是表示动画开始的动画显示节点,另一个是表示动画结束的动画消失节点,该动画显示节点作为该布局节点对应的内容绘制节点的父节点,而该动画消失节点作为该布局节点所对应内容绘制节点分支下的叶子节点,该叶子节点可以是该内容绘制节点分支下的最后一个叶子节点。
136.在一些实施例中,最后一个叶子节点可以基于在渲染引擎设备遍历该渲染树结构时的渲染顺序来定,比如从渲染树结构的根节点遍历,并且从左到右的顺序遍历,则某个分支最后一个叶子节点为该分支下最右侧的叶子节点。
137.如图3所示的渲染树结构中,针对子节点5添加的动画消失节点为子节点5"。
138.图5示出根据本公开一实施方式的地理位置服务系统的结构示意图。如图5所示,
地理位置服务系统包括:配置设备501和渲染引擎设备502;其中,
139.所述配置设备501用于接收用户对地理信息展示动画组件的配置信息;所述配置信息包括对所述地理信息展示动画组件中的显示元素以及各显示元素之间的显示关系的配置信息;
140.所述渲染引擎设备502利用上文中所述的动画展示方法,基于所述用户对所述地理信息展示动画组件的配置信息展示所述地理信息展示动画组件。
141.本实施例中,配置设备501可以是用户设备或者服务器。渲染引擎设备502可以是用于显示地理信息展示动画组件的设备。用户通过配置设备501配置地理信息展示动画组件的配置信息,该配置信息可以包括但不限于针对地理信息展示动画组件中的显示元素以及各显示元素之间的显示关系的配置信息。地理信息展示动画组件可以是用于动画展示地图上的元素的组件,例如可以是地图上的poi动画展示组件。
142.渲染引擎设备502可以基于用户的配置信息构建渲染树结构,进而基于渲染树结构在页面上展示该地理信息展示动画组件。
143.渲染引擎设备502以及用户针对地理信息展示动画组件的配置信息的相关细节可以参见上文中对待展示动画组件的描述,在此不再赘述。
144.在一些实施例中,渲染引擎设备502中可以实现三个组件,分别为渲染树构建组件、动画参数配置组件、动画插值计算组件。
145.渲染树构建组件可以用于将地理信息展示动画组件的配置信息如布局树结构转化为渲染树结构;渲染树结构中的绘制节点包括内容绘制节点和动画绘制节点,内容绘制节点包括图片类型节点、文字类型节点和图形类型节点。图形类型节点用于形状、背景色和轮廓线绘制,图片类型节点用于图片绘制,文字类型节点用于文字绘制,动画绘制节点用于定义动画的开始和结束等控制信息。
146.动画参数配置组件用于从地理信息展示动画组件的配置信息中获取动画效果的具体参数,通过传入标识进行查询,并返回动画参数的详细配置信息。
147.下述为本公开装置实施例,可以用于执行本公开方法实施例。
148.图6示出根据本公开一实施方式的动画展示装置的结构框图。该装置可以通过软件、硬件或者两者的结合实现成为电子设备的部分或者全部。如图6所示,该动画展示装置包括:
149.第一获取模块601,被配置为获取针对待展示动画组件构建的渲染树结构;所述渲染树结构包括动画绘制节点和内容绘制节点,所述内容绘制节点对应于所述待展示动画组件中的显示元素;所述渲染树结构中所述内容绘制节点之间的层级结构对应于所述待展示动画组件中显示元素之间的显示关系;所述动画绘制节点用于控制所述内容绘制节点对应的所述显示元素的动画展示效果;
150.遍历模块602,被配置为从所述根节点开始遍历所述渲染树结构,在遍历到所述动画绘制节点后,获取所述动画绘制节点对应的预先配置的动画参数;
151.展示模块603,被配置为基于所述动画参数展示所述动画绘制节点控制范围内的所述内容绘制节点所对应的显示元素。
152.本实施例中,待展示动画组件可以包括至少一个显示元素和至少一个背景元素组。待展示动画组件可以是待展示在页面上的动画组件,例如待展示在地图上的poi组件
等。例如待展示动画组件可以包括但不限于同一整体背景上并列或层叠展示的图标显示元素、文字显示元素等。如图2所示,该poi动画组件为悬浮在地图页面上的组件,其包括多个显示元素,如整体背景显示元素,左侧床型图标显示元素,右侧局部背景显示元素以及右侧局部背景显示元素上展示的文字显示元素“北京xxx酒店”、文字显示元素“预计417元起”和价格图标显示元素。
153.在已有技术中,针对如图2所示的poi动画组件这类进行动画效果展示时,只能从整体上进行如动画颜色渐变的展示,也即动画组件中的所有元素都同步进行颜色渐变,而不能控制各个显示元素单独进行如颜色渐变等的动画效果。
154.为此,本公开实施例提出了一种动画展示装置,该动画展示装置中,将待展示动画组件构建成渲染树结构的形式,使得待展示动画组件中的每个显示元素对应于该渲染树结构中的一个内容绘制节点。所述渲染树结构还包括动画绘制节点,该动画绘制节点用于控制其控制范围内的内容绘制节点以该动画绘制节点所定义的动画效果进行展示。
155.在一些实施例中,该渲染树结构中的多个内容绘制节点为包括一个根节点以及多个子节点的树形结果,根节点可以表示该待展示动画组件中的整体背景显示元素,而子节点可以是该整体背景上展示的一个或多个显示元素。如果该渲染树结构中同一层级包括多个子节点,则该多个字节点并列展示在父节点对应的显示元素之上。
156.在一些实施例中,显示元素可以包括背景显示元素和内容显示元素,背景显示元素对应于所要显示的背景信息,如用于控制其上展示的多个显示元素的背景动画显示效果的信息,比如颜色渐变动画效果等信息。而内容显示元素对应于所要显示的内容信息,如图形、图标、文字等信息。
157.在一些实施例中,可以将内容显示元素构建为渲染树结构中的叶节点,而背景显示元素则构建为渲染树结构中的非叶节点,背景显示元素对应的非叶节点的子节点可以对应于内容显示元素,也可以对应于背景显示元素。该实施例中,渲染树结构中的根节点对应于该待展示动画组件的整体背景显示元素,而其他非叶节点对应于局部背景显示元素,叶节点对应于内容显示元素。
158.在一些实施例中,该渲染树结构可以定义待展示动画组件中各个显示元素之间的显示层级关系,越往渲染树结构叶节点处的内容绘制节点对应的显示元素的显示层级越靠上,而越往渲染树结构的根节点处的内容绘制节点对应的显示元素的显示层级越靠下。
159.动画绘制节点是针对需要进行动画效果展示的显示元素配置的,如果某个显示元素需要进行动画效果的展示,则可以为该显示元素对应的内容绘制节点添加父节点,该父节点为动画绘制节点,用于表示其子节点需要以该动画绘制节点定义的动画效果进行展示。
160.在一些实施例中,动画绘制节点可以以预先配置的动画参数的方式定义其控制范围内的显示元素以何种动画效果进行展示。也就是说,针对动画绘制节点,可以设置实现动画效果的动画参数,在实际展示时,以动画参数所定义的内容进行动画展示。
161.动画参数可以预先定义,不同的动画参数对应不同的动画效果,例如动画参数可以包括但不限于动画参数标识、动画类型、动画时长等信息。
162.在一些实施例中,该渲染树结构可以基于用户针对待展示动画组件的动画效果的配置信息自动构建。
163.渲染引擎设备在页面的展示过程中,如果需要在该页面上展示该待展示动画组件时,可以获取针对该待展示动画组件预先构建的渲染树结构,进而再从该渲染树结构的根节点开始遍历该渲染树结构。在遍历到动画绘制节点时,可以获取该动画绘制节点对应的动画参数。进而基于该动画参数对该动画绘制节点控制范围内的内容绘制节点进行相应动画效果的展示。
164.在一些实施例中,内容绘制节点上可以预先挂接该内容绘制节点对应的显示元素的显示内容、显示位置等与显示相关的信息;也即内容绘制节点可以与所对应的显示元素的显示信息进行关联设置。动画绘制节点可以与所对应的动画参数关联设置。
165.以图3为例,渲染引擎设备在展示该poi动画组件时,从根节点开始遍历,该根节点为背景显示元素,所以基于该根节点所定义的背景绘制方式显示该poi动画组件的背景,如该背景为透明。之后可以遍历根节点的子节点2和子节点3。在一些实施例中,可以按照先左后右的方式遍历子节点,因此可以先遍历子节点2,再遍历子节点3。遍历到子节点2时,由于子节点2为内容绘制节点,并且是图标绘制节点,则可以基于该图标绘制节点定义的图标以及图标的绘制信息,在透明的左侧绘制出该床型图标。之后遍历子节点3,由于子节点3又是层叠在透明背景上的又一局部背景,因此可以基于子节点3定义的背景绘制方式在透明背景的右侧绘制一局部透明背景。之后遍历子节点3的两个子节点,也即子节点4和子节点5',子节点4为内容绘制节点,并且是文字绘制节点,因此在该子节点4定义的位置处绘制相应的文字,也即将“北京xxx酒店”的字样绘制在局部透明背景的上方;而子节点5'为动画绘制节点,因此可以基于该动画绘制节点定义的动画效果展示方式对该动画绘制节点的动画控制范围内的内容绘制节点进行动画展示;从该渲染树结构的定义可以看出,子节点5'的动画控制范围为子节点5、子节点6和子节点7,因此可以在绘制子节点5、子节点6和子节点7的内容时,以动画绘制节点定义的动画效果展示方式进行展示。
166.本公开实施例中,针对待展示动画组件预先构建渲染树结构,该渲染树结构包括动画绘制节点和内容绘制节点,而内容绘制节点对应于该待展示动画组件中的显示元素;该渲染树结构中该内容绘制节点之间的层级结构对应于该待展示动画组件中显示元素之间的显示关系;该动画绘制节点用于控制该内容绘制节点的动画展示效果;在该待展示动画组件的渲染过程中,可以获取该渲染树结构,并从根节点开始遍历该渲染树结构,并在遍历到动画绘制节点后,可以获取与该动画绘制节点对应的预先配置的动画参数,进而基于动画参数展示该动画绘制节点控制范围内的内容绘制节点所对应的显示元素。通过这种方式,由于针对待展示动画组件整体以及该待展示动画组件中的任意一个单独的元素设置对应的内容绘制节点,并且还可以设置动画绘制节点,从而可以实现待展示动画组件整体动画效果的渲染,也可以实现待展示动画组件中每个显示元素动画效果的单独渲染,能够实现动画展示组件的多样化展示,提升用户的体验。
167.在本实施例的一个可选实现方式中,所述动画绘制节点控制范围内的内容绘制节点包括表示动画开始的动画绘制节点以及表示动画结束的动画绘制节点之间的内容绘制节点。
168.该实现方式中,针对一个动画效果可以在渲染树结构中设置两个动画绘制节点,分别为表示动画开始的动画开始绘制节点和表示动画结束的动画消失绘制节点。表示动画开始的动画开始绘制节点可以设置为动画效果所展示的所有显示元素中最低层显示元素
对应的内容绘制节点的父节点,而表示动画结束的动画消失绘制节点可以设置为动画效果所展示的所有显示元素中最上层显示元素对应的内容绘制节点的子节点。渲染引擎设备在渲染过程中,可以将表示动画开始的动画开始绘制节点和表示动画结束的动画消失绘制节点之间所有的内容绘制节点确定为该动画绘制节点控制范围内的节点,进而在遍历到动画开始绘制节点后,基于动画开始绘制节点所对应的动画参数确定待展示动画组件出现时的动画效果,并且将该动画效果应用到控制范围内的所有内容绘制节点的显示内容上。而在动画开始绘制节点定义的动画效果结束时,可以基于动画消失绘制节点所对应的动画参数结束动画效果的展示。
169.在本实施例的一个可选实现方式中,所述展示模块,包括:
170.第一计算子模块,被配置为基于所述动画参数计算动画展示过程中各时刻的执行参数;所述执行参数包括旋转角度、缩放比例、位置偏移和渐变比例中的一种或多种的组合;
171.展示子模块,被配置为在所述动画展示过程的各时刻基于所述执行参数展示所述动画绘制节点控制范围内的内容绘制节点所对应的显示元素。
172.该可选的实现方式中,动画展示过程需要在一段时间内完成一个或多个动画效果,而该动画展示过程中每个时刻动态展示的显示内容具有不同的显示状态,因此需要基于动画参数以及各个时刻在整个动画展示过程中的执行时长百分比确定各个时刻的执行参数,该执行参数可以包括但不限于显示内容的旋转角度、缩放比例、位置偏移和渐变比例中的一种或多种的组合。需要说明的是,每一时刻对应的执行参数可以是相较于上一时刻的执行参数的变化部分,例如上一时刻显示内容的旋转角度为30度,而当前时刻显示内容的旋转角度为10度,则说明当前时刻显示内容相较于上一时刻旋转10度即可。
173.位置偏移可以包括但不限于x方向偏移、y方向偏移和z方向偏移。
174.在一些实施例中,执行参数还可以包括修改状态,该修改状态用于指示旋转角度、缩放比例和位置偏移等相较于上一时刻是否发生变化。
175.在确定动画展示过程中各时刻的执行参数后,可以在动画展示过程中的各时刻基于对应的执行参数展示动画绘制节点控制范围内的所有内容绘制节点对应的显示元素。
176.在本实施例的一个可选实现方式中,,所述动画参数包括动画曲线参数、动画参数的起始值和结束值;所述第一计算子模块,包括:
177.初始化子模块,被配置为利用预先配置的动画曲线参数对3阶贝塞尔方程进行初始化;
178.第二计算子模块,被配置为利用初始化后的所述3阶贝塞尔方程计算所述动画展示过程中各时刻的参数插值;
179.第三计算子模块,被配置为基于所述动画参数的起始值、结束值以及所述参数插值计算得到各时刻的执行参数。
180.该可选的实现方式中,动画参数可以包括但不限于动画曲线参数(curve)、动画参数的起始值和动画参数的结束值。动画曲线参数可以包括但不限于3阶贝塞尔方程中间的两个控制点。3阶贝塞尔方程可以基于动画曲线参数进行初始化后,基于动画展示过程的不同时刻的参数插值,3阶贝塞尔方程计算参数插值的过程可以参见已有技术,在此不做具体限制。
181.基于3阶贝塞尔方程计算出动画展示各个时刻的参数插值后,可以基于动画参数的结束值与起始值的差值乘以参数插值,进而加上动画参数的起始值的方式得到各个时刻的执行参数。
182.3阶贝塞尔方程计算出来的参数插值是0到1之间的数值,在二维坐标系上是一条连续的曲线,x轴和y轴取值范围都在0到1之间。该曲线上每个点的x值是时刻t,y值是输出的参数插值。假设动画展示过程的运行总时间是t1,动画开始时间是t2,当前时间是t,3阶贝塞尔方程的输入参数x为(t-t2)/t1,而返回结果为输入参数x对应的y值,也即当前时刻t的参数插值。
183.假如当前动画效果为位移动画,其动画参数的起始值也即位移坐标起始值是(10,20,30),动画参数的结束值也即位移坐标结束值是(40,50,60),计算得到某一时刻t的参数插值是0.5,那么时刻t的执行参数是((40-10)*0.5+10,(50-20)*0.5+20,(60-30)*0.5+30),也即时刻t时显示内容的位置坐标在(25,35,45)处。
184.再例如当前动画效果是渐变动画,动画参数也即透明度的起始值是0,动画参数也即透明度的结束值是1,计算得到时刻t的参数插值是0.5,那么时刻t的执行参数是(1-0)*0.5,即时刻t的透明度是0.5。
185.在本实施例的一个可选实现方式中,所述装置还包括:
186.第二获取模块,被配置为获取用户针对所述待展示动画组件的配置信息;所述配置信息包括对所述待展示动画组件中的显示元素以及各显示元素之间的显示关系的配置信息;
187.构建模块,被配置为基于所述配置信息构建所述渲染树结构。
188.该可选的实现方式中,相关人员可以针对待展示动画组件配置相应的信息。在一些实施例中,待展示动画组件的配置信息可以包括待展示动画组件包括的各个显示元素以及各显示元素之间的显示关系。以图2所示poi动画组件为例,在配置信息中可以配置出各个显示元素之间的显示关系,包括整体背景显示元素、整体背景显示元素之上展示的左侧床型图标元素、右侧局部背景显示元素、左侧局部背景显示元素之上展示的上方文字显示元素、下方价格图标显示元素以及下方文字显示元素等。配置信息中各显示元素之间的显示关系可以包括但不限于各显示元素之间的上下层显示关系以及同层之间的显示位置关系等。
189.渲染引擎设备在渲染待展示动画组件之前,可以获取该相关人员配置的配置信息,进而基于该配置信息构建上文中所述的渲染树结构。
190.在本实施例的一个可选实现方式中,所述配置信息中以布局树结构的形式配置所述待展示动画组件中各显示元素之间的显示层级,所述布局树结构包括对应于所述显示元素的布局节点,以及为至少一个所述布局节点对应配置的动画参数。
191.该可选的实现方式中,为了能够提高渲染引擎设备的渲染效率,以及方便相关人员清晰定义待展示动画组件的布局结构,本实施例中可以预先制定待展示动画组件的配置信息的配置原则。
192.本实施例中,可以以布局树结构的形式配置该待展示动画组件中的各显示元素以及显示元素之间的显示关系。布局树结构包括多个布局节点,每个布局节点可以对应一个显示元素,而布局树结构中各布局节点之间的树形结构关系则对应于各显示元素之间的显
示关系。
193.布局树结构中的树节点之间的上下层关系对应于各显示元素之间的上下层显示关系,而同层树节点之间的左右布局关系对应于各显示元素之间在同层展示的相对位置关系。例如展示在左侧的显示元素可以作为同层树节点中的左节点,而展示在右侧的显示元素可以作为同层树节点的右节点等。
194.每个布局节点还可以对应设置相应的显示信息,该显示信息可以包括但不包括显示元素的显示内容、显示位置、显示大小、显示颜色、显示方向等信息。
195.布局节点分可以包括但不限于图形类型节点、图片类型节点和文字类型节点三种;图形类型节点用于形状描述、背景色描述和轮廓线描述;图片类型节点用于图片描述;文字类型节点用于文字内容描述。每个布局节点可以设置一个节点标识,用于区分不同的布局节点,节点标识可以为字符串类型表示,也可以为数值类型表示。
196.对于需要动画展示的显示元素,还可以针对其对应的布局节点设置动画参数。
197.在一些实施例中,可以预选定义动画协议,该动画协议中预先定义好各种动画效果对应的动画参数。
198.下面举例说明一种动画协议中动画参数的各种定义方式:
199.key:动画标识,数据类型为字符串;
200.animation:动画类型,数据类型为字符串;
201.动画类型可以包括以下四种:
202.opacity:表示透明度渐变动画;
203.scale:表示缩放动画;
204.position:表示位移动画;
205.rotation:表示旋转动画;
206.duration:动画时长,单位为毫秒,数据类型为32位浮点型;
207.delay:动画延迟,单位为毫秒,数据类型为32位浮点型;
208.curve:动画曲线,设置的值(x1,y1,x2,y2)为3阶贝塞尔曲线中间两个控制点,可以使用归一化数据;
209.from:动画参数的起始值,根据动画类型取值;
210.to:动画参数的结束值,根据动画类型取值;
211.不同动画类型取值方式:
212.opacity为透明度,在0到1之间,数据类型为32位浮点型;
213.scale为缩放系数,数据类型为32位浮点型;
214.position为位置偏移值,使用像素值x,y,z表示,数据类型为32位整型;
215.rotation为旋转角度,可以是顺时针角度,数据类型为32位整型。
216.每个布局节点可以配置一组动画显示参数和动画消失参数,动画显示参数用于定义poi动画组件出现时的动效行为,动画消失参数用于定义poi动画组件消失时的动效行为,动画参数配置的是一组key,不同的key映射为具体的动画参数,如果key1表示旋转90度,key2表示缩放0.5倍;则动画参数的配置示例可以如下所示:
217.节点id-显示:key1,key2;
218.节点id-消失:key3。
219.在本实施例的一个可选实现方式中,所述构建模块,包括:
220.映射子模块,被配置为将所述布局树结构中的布局节点映射为所述渲染树结构中内容绘制节点;
221.第一添加子模块,被配置为在所述布局树结构中存在配置有动画参数的所述布局节点时,为配置有动画参数的所述布局节点对应的内容绘制节点添加父节点,且所述父节点设置为动画绘制节点,所述动画绘制节点与所述动画参数关联设置。
222.该可选的实现方式中,渲染引擎设备内可以设置渲染树构建组件,在获取到相关人员针对待展示动画组件配置的布局树结构以后,可以基于该布局树结构构建渲染树结构。在构建过程中,可以将布局树结构中的布局节点映射为渲染树结构中的内容绘制节点,布局节点和内容绘制节点之间可以是一一对应的映射关系,而在布局树结构中存在配置有动画参数的局部节点时,可以针对该布局节点对应的内容绘制节点添加父节点,该父节点被设置为动画绘制节点,表示该动画绘制节点的所有或者部分子节点在被渲染时,以该动画绘制节点对应设置的动画参数动画展示该些子节点对应的显示内容。
223.在本实施例的一个可选实现方式中,所述动画参数包括动画显示参数和动画消失参数;所述第一添加子模块,包括:
224.第二添加子模块,被配置为在所述渲染树结构中添加表示动画开始的动画开始绘制节点,将其作为配置有动画参数的所述布局节点所对应的内容绘制节点的父节点;
225.第三添加子模块,被配置为在所述渲染树结构中添加表示动画结束的动画消失绘制节点,将其作为配置有动画参数的所述布局节点所对应的内容绘制节点分支下的叶子节点。
226.该可选的实现方式中,针对配置了动画显示参数和动画消失参数的布局节点,可以在渲染树结构中添加两个动画绘制节点,其中一个是表示动画开始的动画显示节点,另一个是表示动画结束的动画消失节点,该动画显示节点作为该布局节点对应的内容绘制节点的父节点,而该动画消失节点作为该布局节点所对应内容绘制节点分支下的叶子节点,该叶子节点可以是该内容绘制节点分支下的最后一个叶子节点。
227.在一些实施例中,最后一个叶子节点可以基于在渲染引擎设备遍历该渲染树结构时的渲染顺序来定,比如从渲染树结构的根节点遍历,并且从左到右的顺序遍历,则某个分支最后一个叶子节点为该分支下最右侧的叶子节点。
228.图7是适于用来实现根据本公开一实施方式的动画展示方法的电子设备的结构示意图。
229.如图7所示,电子设备700包括处理单元701,其可实现为cpu、gpu、fpga、npu等处理单元。处理单元701可以根据存储在只读存储器(rom)702中的程序或者从存储部分708加载到随机访问存储器(ram)703中的程序而执行本公开上述任一方法的实施方式中的各种处理。在ram703中,还存储有电子设备700操作所需的各种程序和数据。处理单元701、rom702以及ram703通过总线704彼此相连。输入/输出(i/o)接口705也连接至总线704。
230.以下部件连接至i/o接口705:包括键盘、鼠标等的输入部分706;包括诸如阴极射线管(crt)、液晶显示器(lcd)等以及扬声器等的输出部分707;包括硬盘等的存储部分708;以及包括诸如lan卡、调制解调器等的网络接口卡的通信部分709。通信部分709经由诸如因特网的网络执行通信处理。驱动器710也根据需要连接至i/o接口705。可拆卸介质711,诸如
磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器710上,以便于从其上读出的计算机程序根据需要被安装入存储部分708。
231.特别地,根据本公开的实施方式,上文参考本公开实施方式中的任一方法可以被实现为计算机软件程序。例如,本公开的实施方式包括一种计算机程序产品,其包括有形地包含在机器可读介质上的计算机程序,所述计算机程序包含用于执行本公开实施方式中任一方法的程序代码。在这样的实施方式中,该计算机程序可以通过通信部分709从网络上被下载和安装,和/或从可拆卸介质711被安装。
232.附图中的流程图和框图,图示了按照本公开各种实施方式的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
233.描述于本公开实施方式中所涉及到的单元或模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的单元或模块也可以设置在处理器中,这些单元或模块的名称在某种情况下并不构成对该单元或模块本身的限定。
234.作为另一方面,本公开还提供了一种计算机可读存储介质,该计算机可读存储介质可以是上述实施方式中所述装置中所包含的计算机可读存储介质;也可以是单独存在,未装配入设备中的计算机可读存储介质。计算机可读存储介质存储有一个或者一个以上程序,所述程序被一个或者一个以上的处理器用来执行描述于本公开的方法。
235.以上描述仅为本公开的较佳实施例以及对所运用技术原理的说明。本领域技术人员应当理解,本公开中所涉及的发明范围,并不限于上述技术特征的特定组合而成的技术方案,同时也应涵盖在不脱离所述发明构思的情况下,由上述技术特征或其等同特征进行任意组合而形成的其它技术方案。例如上述特征与本公开中公开的(但不限于)具有类似功能的技术特征进行互相替换而形成的技术方案。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1